こちらの記事ではスコアの実装~UIの表示までを行います。
スコアの実装
アイテムが作成できたので、次はアイテムがプレイヤーに当たったときスコアが加算されるようにしていきましょう。
まずは現在のスコアを保存しておく変数を作成します。
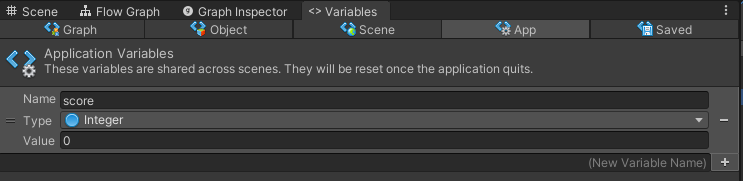
Variablesウィンドウを開き、上部メニューからAppを選択してscore変数を作成します。TypeはIntegerで、Valueは0のままでOKです。

突然ですがここで変数の種類についてざっと説明です。
Boltで作成できる変数は、以下の通り6つの種類があります。
-
Flow
- 一瞬だけ値を保持したいときに使う変数です。Variablesウィンドウのメニューには表示されず、FlowGraphウィンドウ内でのみ作成できます。
-
Graph
- グラフ内部でのみ共有される変数です。
-
Object
- オブジェクトにアタッチされているすべてのグラフの中で共有できる変数です。
-
Scene
- 現在のScene全体で共有される変数です。
-
App
- すべてのSceneで共有される変数です。
-
Saved
- アプリケーションを終了しても保持される変数です。
変数は基本的に再生中のみ値が保持され、再生が終わるとすべて初期値にリセットされます。
また、グラフ内で作成した変数はほかのグラフからアクセスすることはできません。例えば、PlayerMovementで作成したspeed変数はGraph変数のため、ItemControllerなど別のグラフからはアクセスできません。
ただ、今回作成するscore変数はGameScene内で加算した値をResultSceneで後々表示させたいので、Sceneをまたいでも値が保持できるApp変数にしています。
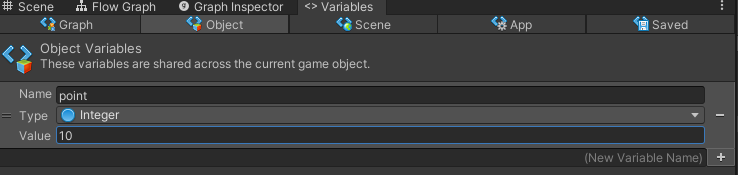
次に、加算されるポイントの変数を以下のように作成しましょう。

ポイントは後々アイテムの種類が増えたとき、種類ごとに違う値にしたいと思います。そのため、変数の名前は一緒でもオブジェクトごとに違う値が保持できるObject変数にします。
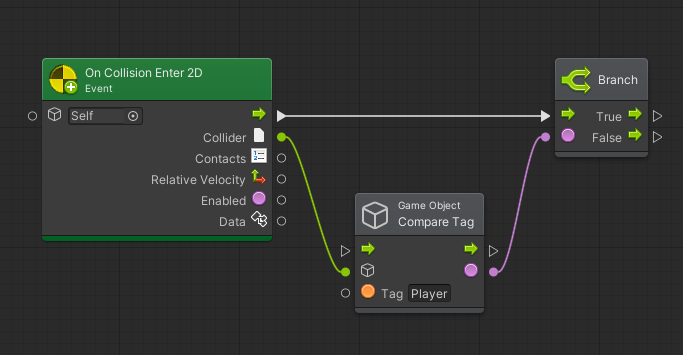
FlowGraphウィンドウに移り、プレイヤーに当たったら現在のScoreとPointを加算してアイテムを消去、床に当たったら何もせずアイテムを消去という処理を作成していきます。
一旦グラフを以下のノーツのみの状態にしてください。

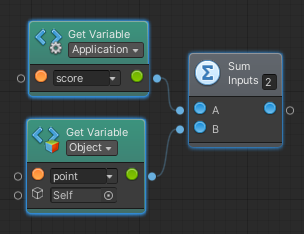
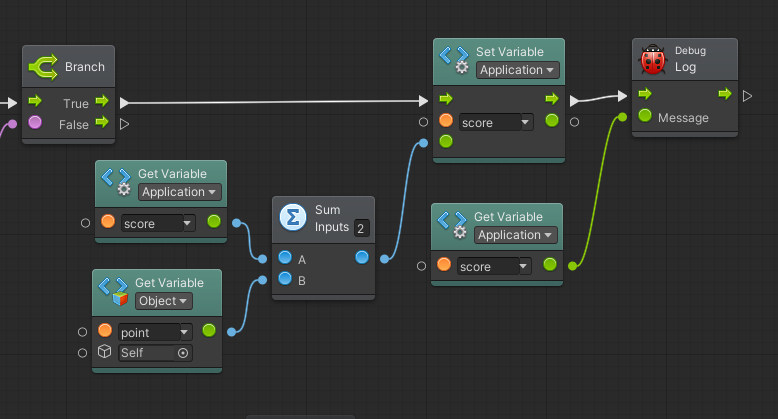
ここにGetscore、Getpointノーツを作成してください。
次にこれらを足していきます。Sum(in Math/Scalar)ノーツを作成しましょう。
Sumノーツは与えられた数同士を足し算して返すノーツです。
このノーツのA、Bに先ほど取得したscoreとpointを繋げましょう。

これで現在のスコアにポイントを加算できます。
次に、足し算した値を実際にScoreに反映させていきましょう。
Setscoreノーツを作成します。
Set○○(変数名)ノーツはGet○○ノーツの逆で、入力した値を変数に代入するノーツです。
Scoreの状態を視覚的に確認するために、Debug.Logも追加して以下のように繋げてください。

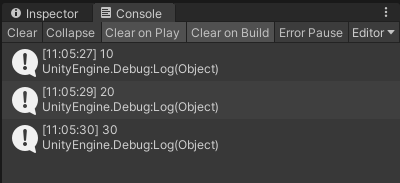
再生してみましょう。

アイテムに当たるたびにScoreが+10されます。
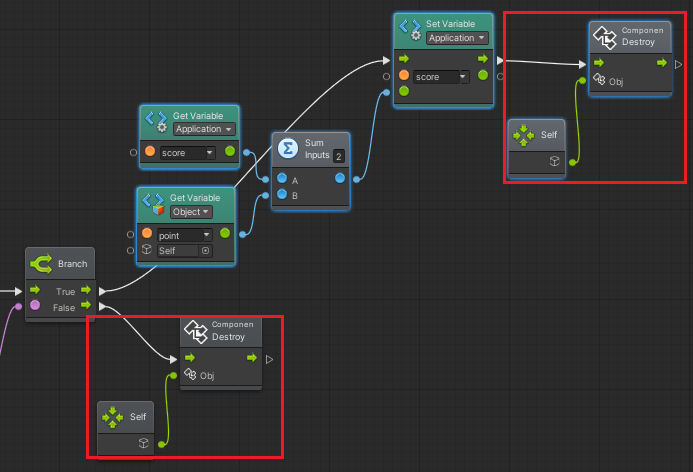
最後にDebugLogを消して、以下のようにアイテム消去の処理を追加しましょう。

これで加算後にアイテムが消えます。
以上でスコアの実装は完了です。
UIの表示
現在のスコアを画面上でも確認できるようにUIを作成しましょう。
まずHierarchyで右クリック>UI>Canvasを選択します。
UIはすべてこのCanvasの上に配置していきます。
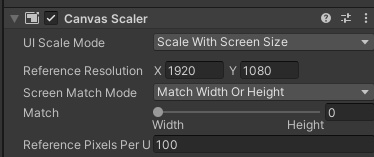
次にCanvasの設定です。
InspectorのCanvasScalerにUIScaleModeという項目があると思いますが、これをScaleWithScreenSizeに変更します。
これによってCanvasの大きさを自分の好きなサイズに設定することができます。

今回はフルスクリーン想定なので、上の画像のように1920*1080にサイズを変更します。
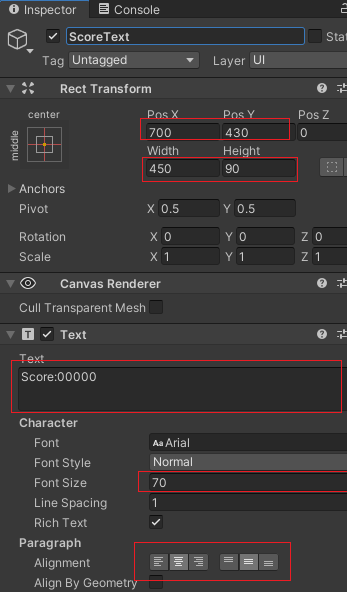
次にHierarchyで右クリック>UI>Textを選択し、Canvas内にスコア表示用のテキストを配置します。Textの名前は「ScoreText」に変更しましょう。

設定は上の画像のように変更してください。

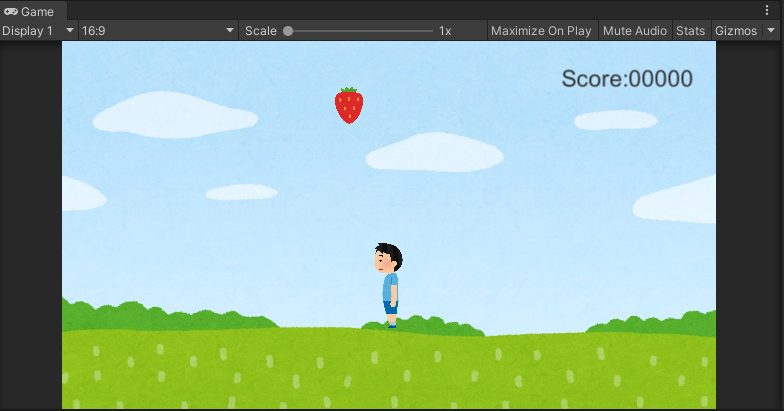
設定が終わると右上にテキストが表示されます。
テキストが作成できたので、次は実際に現在のスコアを反映させていきます。
ScoreTextオブジェクトにFlowMachineをAddComponentして、ScoreManagerという名前のグラフを作成します。Startノーツは消してしまってください。
まず表示するテキストの部分です。
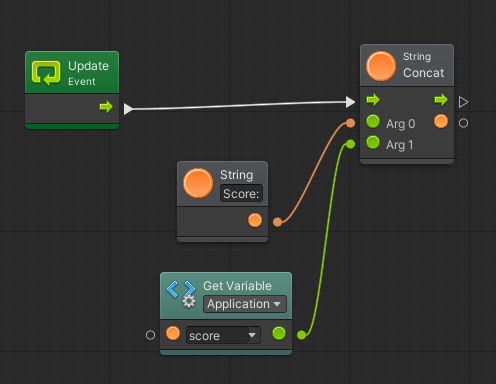
StringノーツとGetScoreノーツを作成します。Stringノーツには「Score:」と入力してください。
次にString:Concat(Arg 0,Arg 1)ノーツを作成します。
StringConcatノーツは入力された二つの文字列を結合して返すノーツです。
以下のように繋いで下さい。

次に表示の部分です。
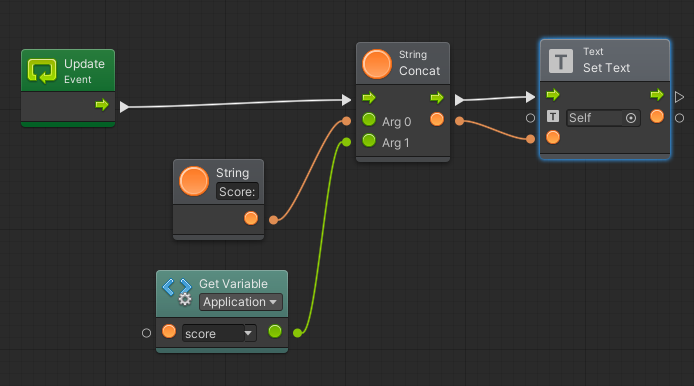
Text:Set Textノーツを作成します。
SetTextノーツは入力した文字列を自分自身のテキストに反映するノーツです。
以下のように繋いで下さい。

ここまで設定ができたら再生してみましょう。

右上に現在のスコアが表示されるようになりました。
これでUIの表示は完了です。
今回のチュートリアルはここまでです。お疲れさまでした!
次回はアイテムのPrefab化~アイテムの種類を増やすまでをやっていきます。
【初心者向けチュートリアル】Boltを使用してUnityで簡単なゲームを作成する-7