
PythonのGUI作成ツールは色々ありますが、ライセンス的に使いやすいWxPythonを使うことが多いです。
しかしコードを直接記述する方法は時間が非常にかかるためオススメ出来ません。
WxFormBuilderは、そんなコードの状態をわかりやすく編集可能でフリーで使用出来るためオススメします。
マルチプラットフォーム
Windows、MacOS、Linuxでそれぞれ動作するマルチプラットフォームRADツールです。
今回はMac版を使用してますが、他のプラットフォームでも操作はほとんど変わらないと思います。
コードのエディット機能はついてませんので、他のエディタと併用して使用するのが基本になります。
ダウンロードとインストール
GitHubにあるリリース済みのものを選択してください。
公式ページのGitHub Releasesをクリックしてプラットフォームに合わせたアプリケーションをダウンロード。
https://github.com/wxFormBuilder/wxFormBuilder

基本的な使い方
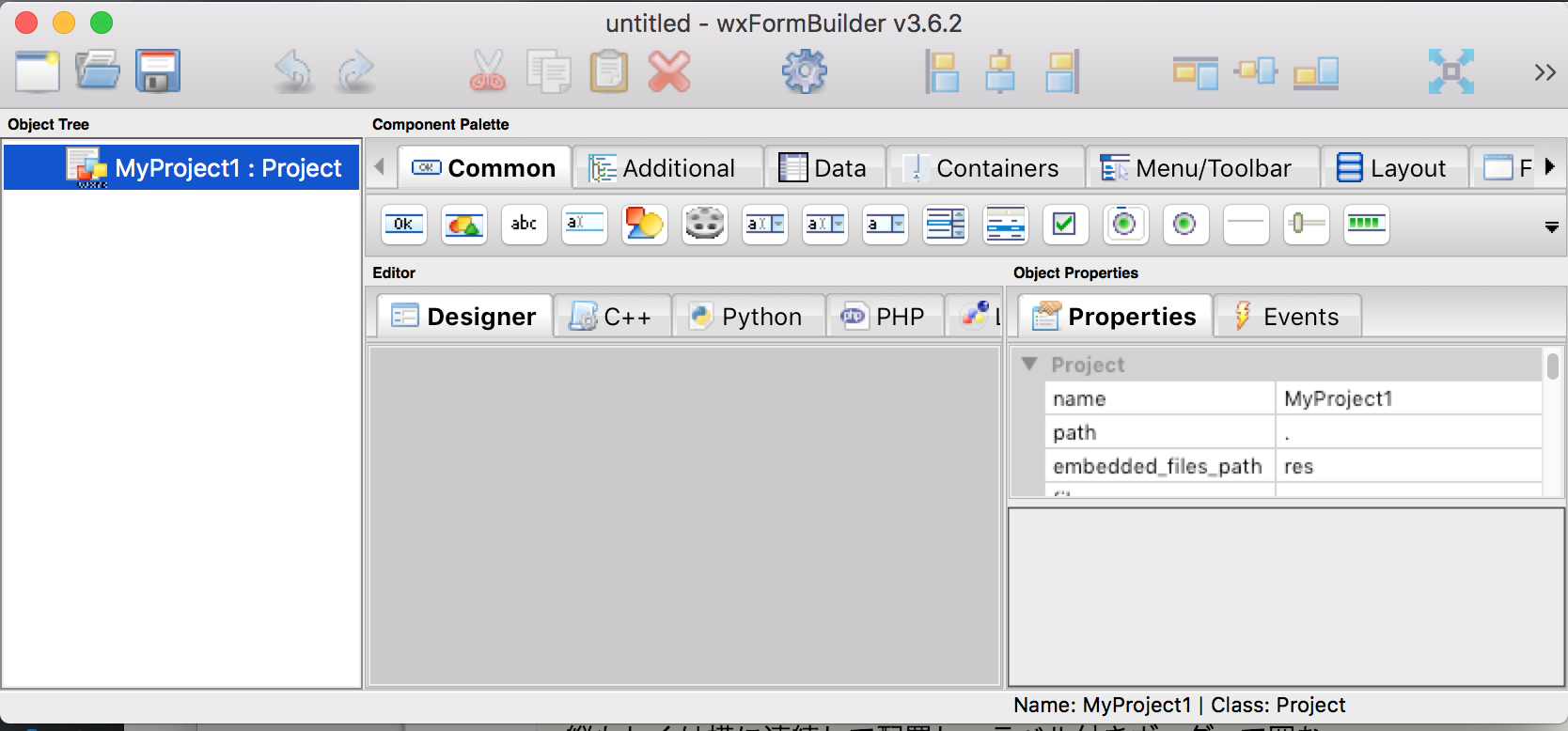
起動すると、下のような画面になると思います。(環境により若干の差はありますが)

フォームを貼り付ける
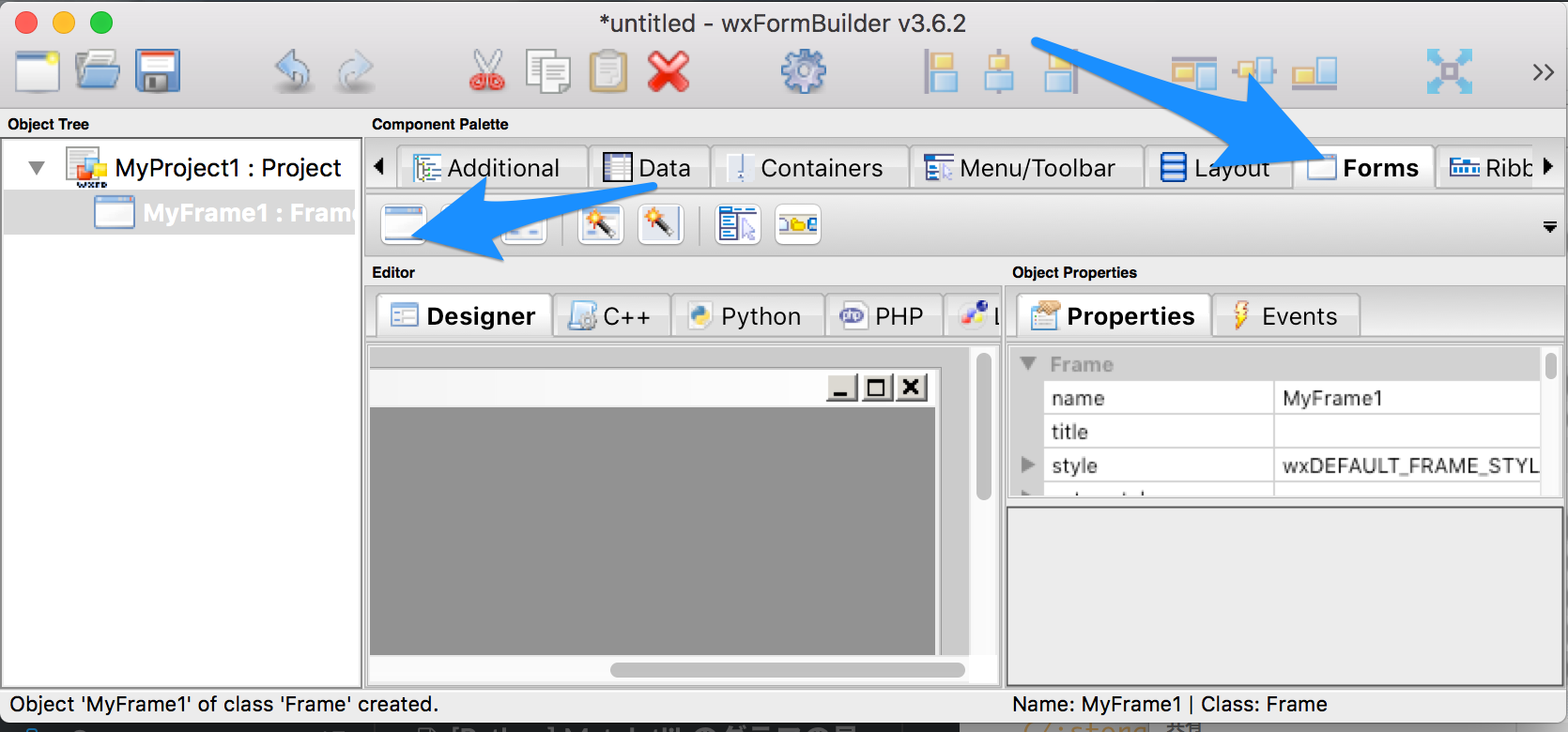
とりあえず、基盤となるフォームを貼り付けましょう。Component Paletteの「Forms」というタブを選択して現れたアイコン群の一番左をクリックしましょう。

Sizer
フォームを貼り付けてもそのままではボタンなどは配置出来ません。Sizerを貼り付けましょう。
Sizerは画面のどこにどのようにものを貼り付けるのかを決めるためのオブジェクトで、
Wxはその仕様上、Visual Stuido等のように自由にオブジェクトを貼り付けたりが出来ません。
Wordのような感覚に近いかもしれませんが、とにかくSizerだらけになって結構ゴチャゴチャします。

試しにもう一つSizerをいれてみます。
Sizerの中にSizerが入ってる状態にしてください。

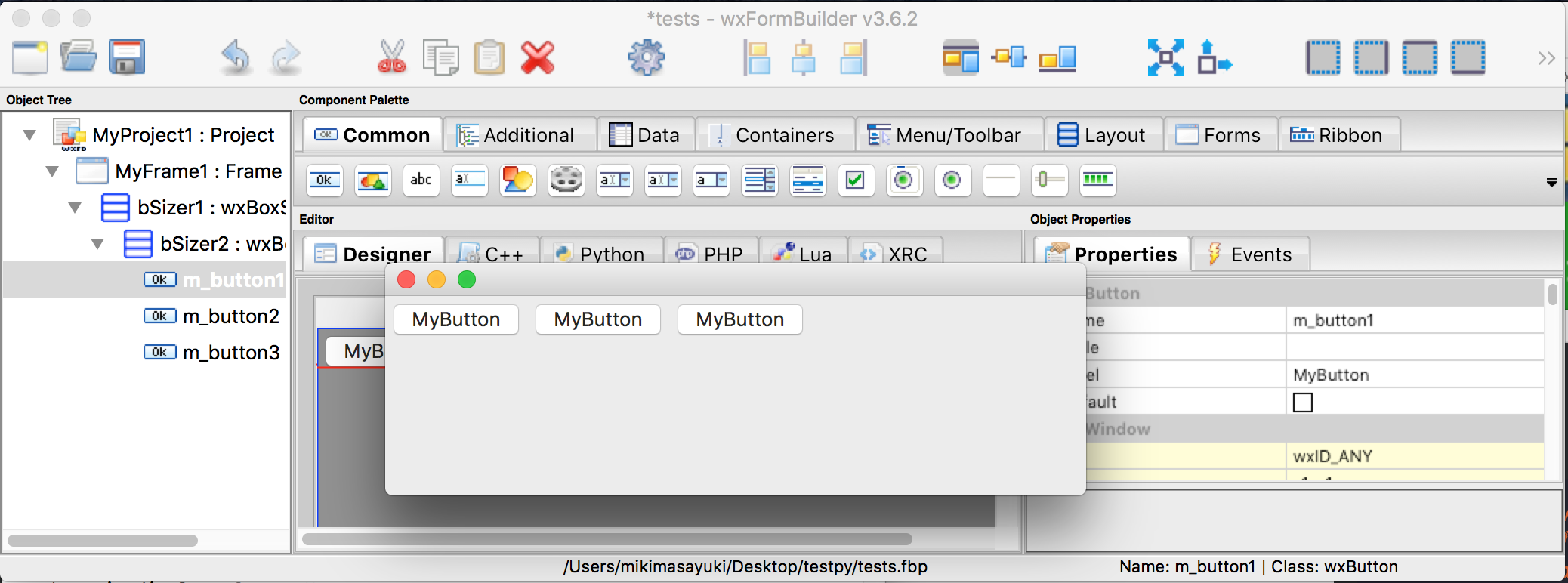
そして、内側のSizerにボタンを3つ入れてみましょう。
Component PaletteのCommonの一番左側にボタンツールがありますので3回クリックしてみましょう。
ボタンが縦に3つ並んだかと思います。

これを横並びにしてみます。
ObjectTreeから「bSizer2」をクリックして右側のPropertiesタブにあるorientの項目をwxHORIZONTALに変更しましょう。
ボタンが横並びになったかと思います。
このようにSizerを並べたりSizerの属性を変更させたりすることでレイアウトを指定するのが基本になります。

イベントを設定
ObjectTreeかEditorからボタンを選択してEventsタブを選択し、OnButtonClickの文字をダブルクリックするか、直接イベント名を記述するとイベントが生成されます。
イベントの名前は自由に変えられますが、今回は変更無しにします。

一旦保存
適当なところに保存しておきましょう。
出力
ファイルについて
WxFormBuilderからPythonのファイルを書き出すのですが、その際に出力するのは2つのクラスファイルになります。
親フレームクラス
親フレームクラスはWxFormBuilderで作ったレイアウトそのものを保存しているクラスです。
WxFormBuilderで何かしら変更があった場合、このクラスの内容は全て上書きされます。
したがって、このクラスに何かを手書きするのはやめましょう。
子フレームクラス
子フレームクラスは親クラスを継承したクラスです。
WxFormBuilderで書き出すのは多くの場合最初の1回だけになりますので、このクラス内にボタンの動作や他の内容を記述します。
WxFormBuilderで変更があっても、ボタンの消去等の操作が入らない限り、このクラスは書き換えること無くそのまま使えます。
使う言語を指定
WxはPython以外の言語にも対応しています。
標準はC++となっているので、これをPythonに変更します。
ObjectTreeから「MyProject1」を選択して、ObjectPropertiesから code_generationという項目を見つけて、そこの三角をクリックして展開し、C++のチェックを外してPythonにチェックを入れます。

親フォームクラスのファイル名
ObjectTreeから「MyProject1」を選択して、ObjectPropertiesから、fileの項目に適当な名前を付けておきます。
「MyClass」と付けておきました。
親フレームクラスを書き出し
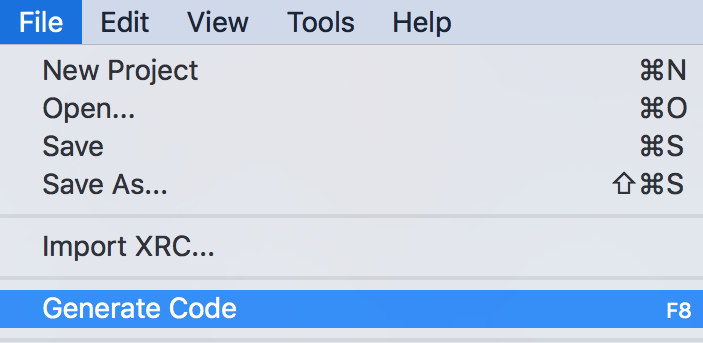
メニューからFile->GenerateCodeを選択すると、保存したWxFormBuilderと同じ階層にファイルが生成されます。
WxFormBuilderで何かしら変更したときは、この方法で上書きしていきます。

子フレームクラスを書き出し
子フレームクラスを書き出しは何か理由が無い限りは1回だけ行います。
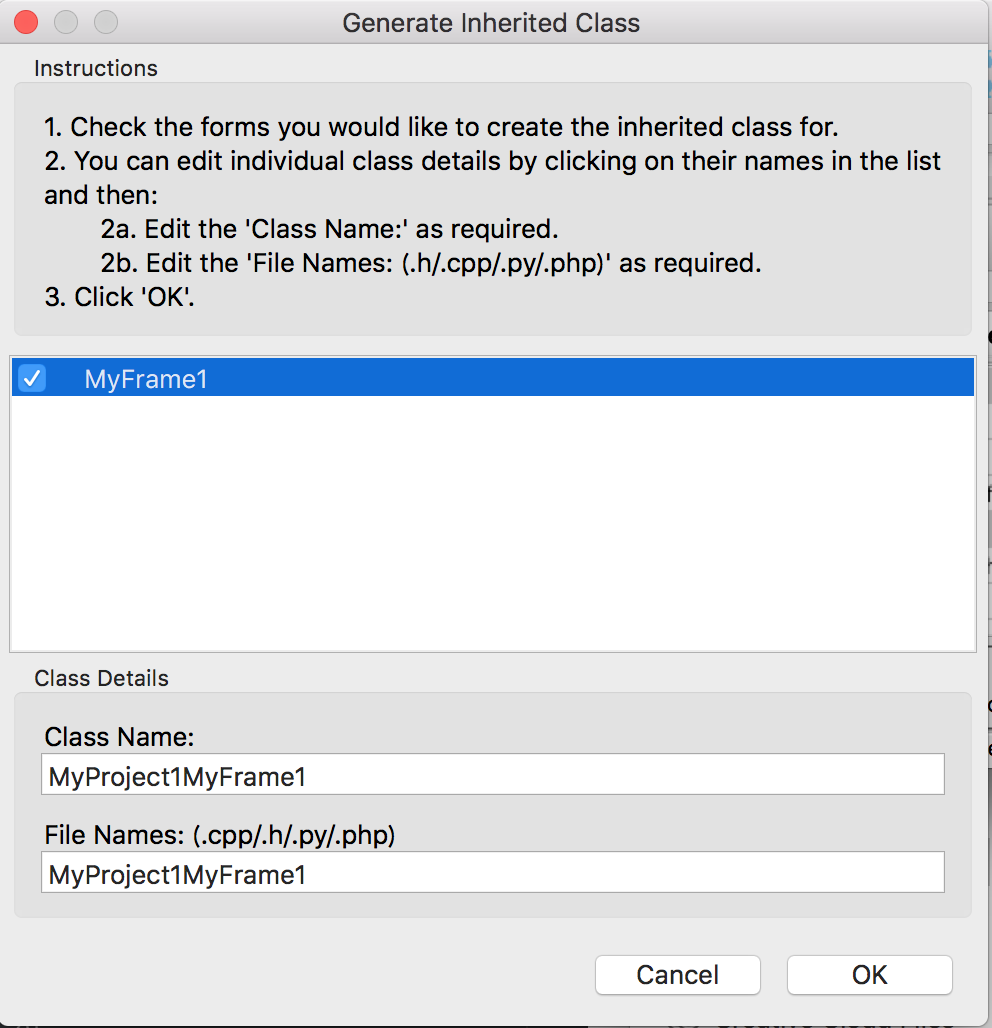
メニューからTools->Generate Inherited Classを選択します。

適当に名前を付けて、MyFrame1にチェックを入れたらOK

出力されたファイルの「MyProject1MyFrame1.py」が子クラスですので、ここの内容を変えていきましょう。
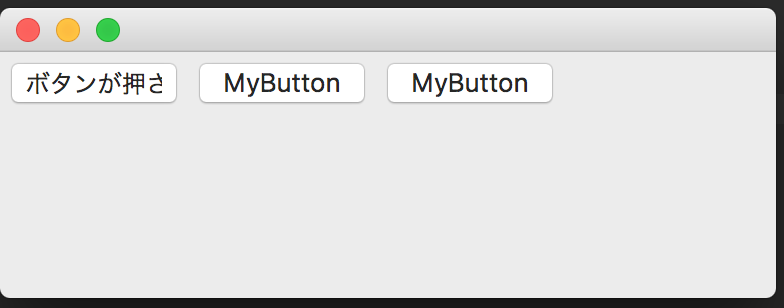
今回はボタン1を押したらボタンが押されたとボタン表示が変わるだけの単純なスクリプトにしました。
....
# Handlers for MyFrame1 events.
def m_button1OnButtonClick( self, event ):
# TODO: Implement m_button1OnButtonClick
# 下を追記
self.m_button1.SetLabel('ボタンが押された')
pass
.....
仮想環境上で試す
windowsならコマンドプロンプト、macならターミナルで下記を実行
conda create -n wxenv python=3.6.3
# Anacondaのセットで作成する場合
# conda create -n wxenv python=3.6.3 anaconda
# 作った環境を確認するときは
# conda info -e
# conda list -n wxenv
# 作った仮想環境を削除する時は
# conda remove -n wxenv --all
# Windowsでアクティブ化
activate wxenv
# 非アクティブ化
# deactivate
# Macでアクティブ化
source activate wxenv
# 非アクティブ化
# source deactivate
# WxPythonをインストール
pip install wxpython
ファイルを作成
作ったクラスを正しく表示させるために、同じディレクトリに下記が記述されたmain.pyを作り、pythonでこのファイルを実行させるようにします。
# ! env python
# -*- coding: utf-8 -*-
import os
import sys
import wx
from MyProject1MyFrame1 import MyProject1MyFrame1
if __name__ == '__main__':
app = wx.App(False)
frame = MyProject1MyFrame1(None)
frame.Show(True)
app.MainLoop()
ファイルを実行
# cd (main.pyファイルを保存した場所)
cd /Users/user/Desktop/test
# windows
python main.py
# Mac(Mac版はGUIが伴う場合pythonではなくpythonwを使用する)
pythonw main.py

最後に
Sizerは分かりにくくて制御しにくいですが自分の思ったようになるまで、とにかく色々試してみることが大事だと思います。