詳しくは下記に書いてある。
以下、xcodeでSingle View Applicationを作成したとして説明。
Mapboxの導入
- Mapbox iOS SDK oveviewのページから、SDKをダウンロード。(dynamic framework releaseの部分がzipファイルへのリンクになっている)
- zipファイルの中のMapbox.frameworkファイルをEmbedded Binariesにドラッグ&ドロップ。
info.plistへキー追加
以下4つを追加。
| キー | 型 | 値 |
|---|---|---|
| MGLMapboxAccessToken | String | MapboxのAccessToken |
| MGLMapboxMetricsEnabledSettingShownInApp | Boolean | YES |
| Privacy - Location Always Usage Description | String | Shows your location on the map and helps improve OpenStreetMap. |
| Privacy - Location When In Use Usage Description | String | Shows your location on the map and helps improve OpenStreetMap. |
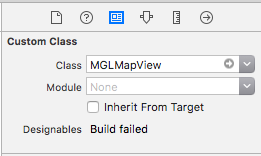
Main.storyboard 編集
コード編集
- import Mapbox追加
- MGLMapViewDelegate追加
- storyboardのviewをViewControllerに接続。
-
mapView.attributionButton.isHidden = trueを追加。- こうすると、mapの右下の i アイコンが非表示になる。
import UIKit
import Mapbox
class ViewController: UIViewController, MGLMapViewDelegate {
@IBOutlet var mapView: MGLMapView!
override func viewDidLoad() {
super.viewDidLoad()
mapView.attributionButton.isHidden = true
}
:
}
以上でビルドすると、現在地とともに地図が表示される。