新年なので、いい感じのブログを開設しようという人向けです。
15 分程度で開設できます。前回の記事の続編です。
準備するもの
- Cloudfalre のアカウント
- GitHub のアカウント
- Node.js、git の入った PC
Astro テーマを使う 所要時間:1m
今回使うのは、Astro Paperというテーマです。
Astro Paper のリポジトリをフォークし、GitHub テンプレートからリポジトリを作成します。
ローカルに環境構築する 所要時間:3m
以下のコマンドで環境を構築する。
git clone <作成したリポジトリurl>
npm install
開発環境を起動する。
npm run dev
ブラウザから http://localhost:4321/ へアクセスする。

デプロイする 所要時間:5m
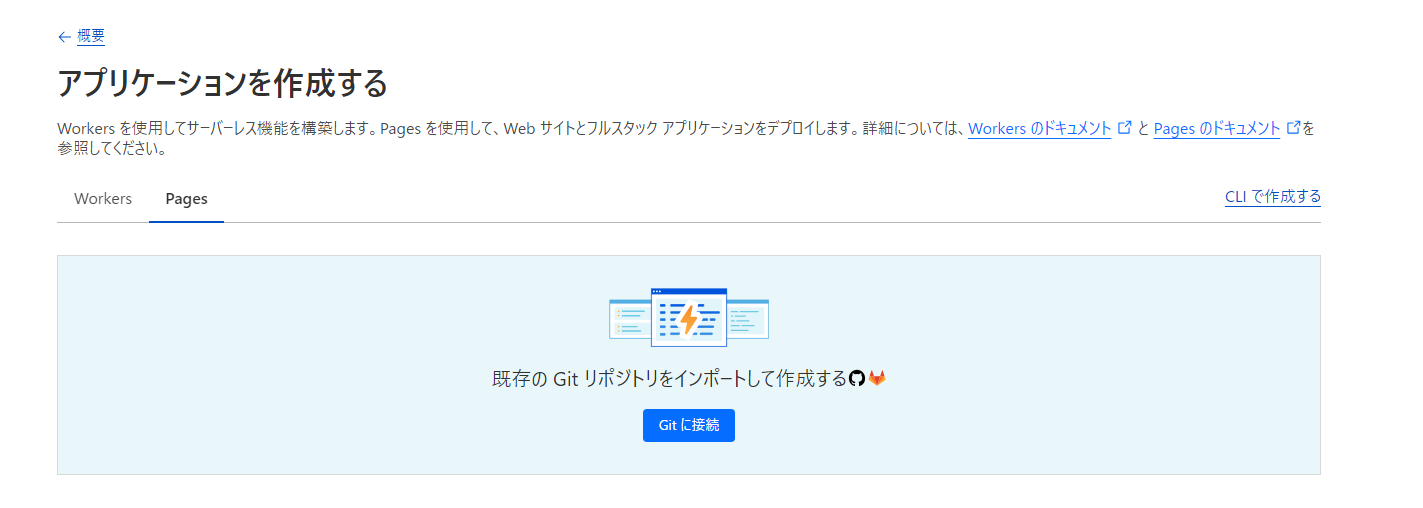
CloudFlare へログインし、Workers & Pages > アプリケーションを作成する > Pages タブ へ移動する。
「Git に接続」をクリックする。

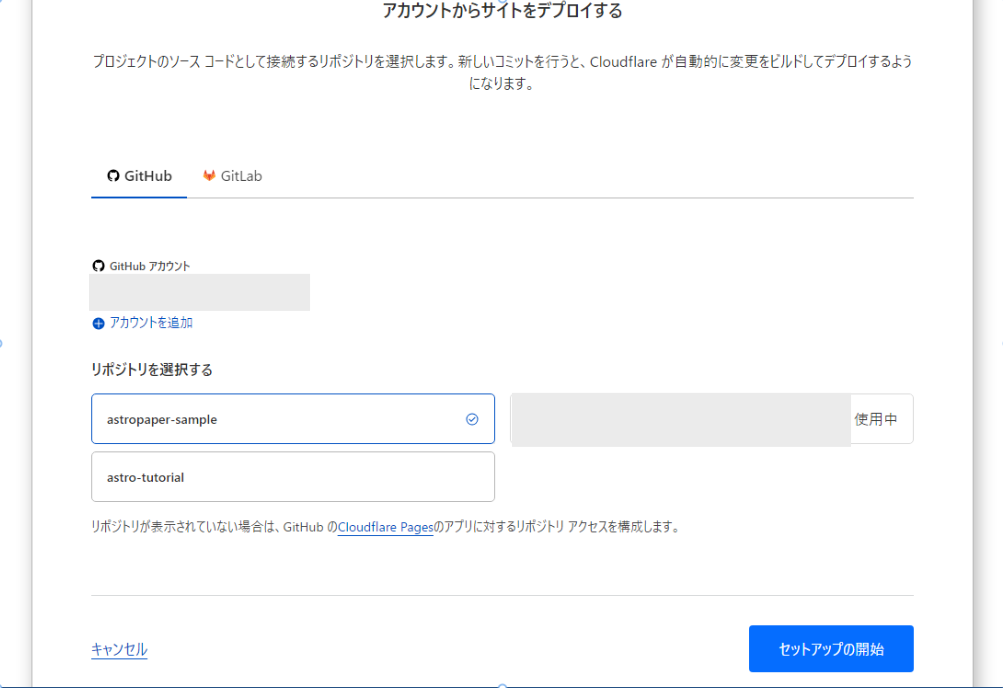
作成したリポジトリを選択し、「セットアップの開始」をクリックする。
プリセットのビルド構成を選択し、セットアップ完了。
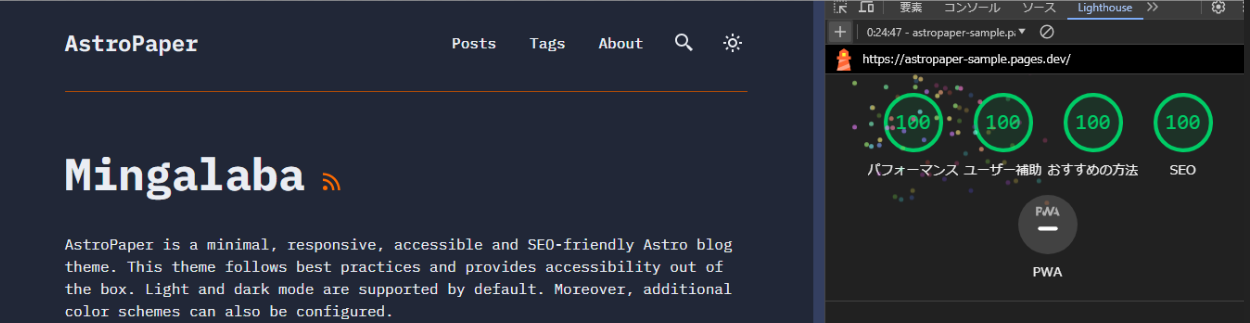
デプロイ完了したので、デプロイ後のブログへアクセスできる。
LightHouse から SEO に最適化されいることがわかる。
初期設定 所要時間:6m
src/config.ts からサイトの設定、言語設定を行う。
import type { Site, SocialObjects } from "./types";
export const SITE: Site = {
website: "https://astropaper-sample.pages.dev/", // ドメイン
author: "mlab", // 著者名
desc: "2024年も頑張りたい", //ブログの説明
title: "techblog",
ogImage: "astropaper-og.jpg",
lightAndDarkMode: true,
postPerPage: 3,
};
export const LOCALE = {
lang: "ja", // html lang code. Set this empty and default will be "en"
langTag: ["ja-JP"], // BCP 47 Language Tags. Set this empty [] to use the environment default
} as const;
export const LOGO_IMAGE = {
enable: false,
svg: true,
width: 216,
height: 46,
};
export const SOCIALS: SocialObjects = [
{
name: "Github",
href: "https://github.com/satnaing/astro-paper", //自分のものに変更する
linkTitle: ` ${SITE.title} on Github`,
active: true, // falseにすると表示されない
},
次に src/pages/index.astro を適宜更新する。
<header />
<main id="main-content">
<section id="hero">
<h1 class="mr-2">Hello world</h1>
<a
target="_blank"
href="/rss.xml"
class="rss-link"
aria-label="rss feed"
title="RSS Feed"
>
<svg xmlns="http://www.w3.org/2000/svg" class="rss-icon">
<path
d="M19 20.001C19 11.729 12.271 5 4 5v2c7.168 0 13 5.832 13 13.001h2z"
></path>
<path
d="M12 20.001h2C14 14.486 9.514 10 4 10v2c4.411 0 8 3.589 8 8.001z"
></path>
<circle cx="6" cy="18" r="2"></circle>
</svg>
</a>
<p>今年よろしくお願いいたします。</p>
</section>
</main>
最後に src/content/blog のマークダウンをすべて削除する。
記事の投稿 所要時間:nm
src/content/blog 配下に以下のようなマークダウンを作成し、main ブランチにコミットする。
コミット後、自動的にデプロイされる。
---
author: mlab
pubDatetime: 2022-09-23T15:22:00Z
modDatetime: 2023-12-21T09:12:47.400Z
title: 投稿テスト
slug: adding-new-posts-in-astropaper-theme
featured: true
draft: false
tags:
- docs
description: 投稿テストです。
---
astro はよい
## Table of contents
## 去年の振り返り
## 今年の目標
さいごに
最低限の準備はできたと思います。
今回は、簡単な設定だけだったが、いろいろな機能が Astro, Astro Paper に備わっているため、カスタマイズの余地もあります。
また、 React, Vue 等との連携もあるので、カスタマイズの過程で勉強にもなるかと思います。