はじめに
自己学習のため、Nginxを使ってみたいという動機でConoha VPSを使ってみました。
その時の手順をご紹介しておこうと思います。
ちなみに、NginxはDockerではなく、サーバーに直接作成しています。
今後の目標としては、Nginxをプロキシサーバーとして使用して、Dockerコンテナーでマイクロサービスを実現していきたいと思っていますが、果たしてどこまで進めるかは未定です。
契約とサーバー作成
Conohaのページから申し込みをします。
ちなみに、自分が契約したのは10月でしたが、そのすぐ後に、50万人突破キャンペーンでさらに利用料が安くなっていて、とても悔しい思いをしました。
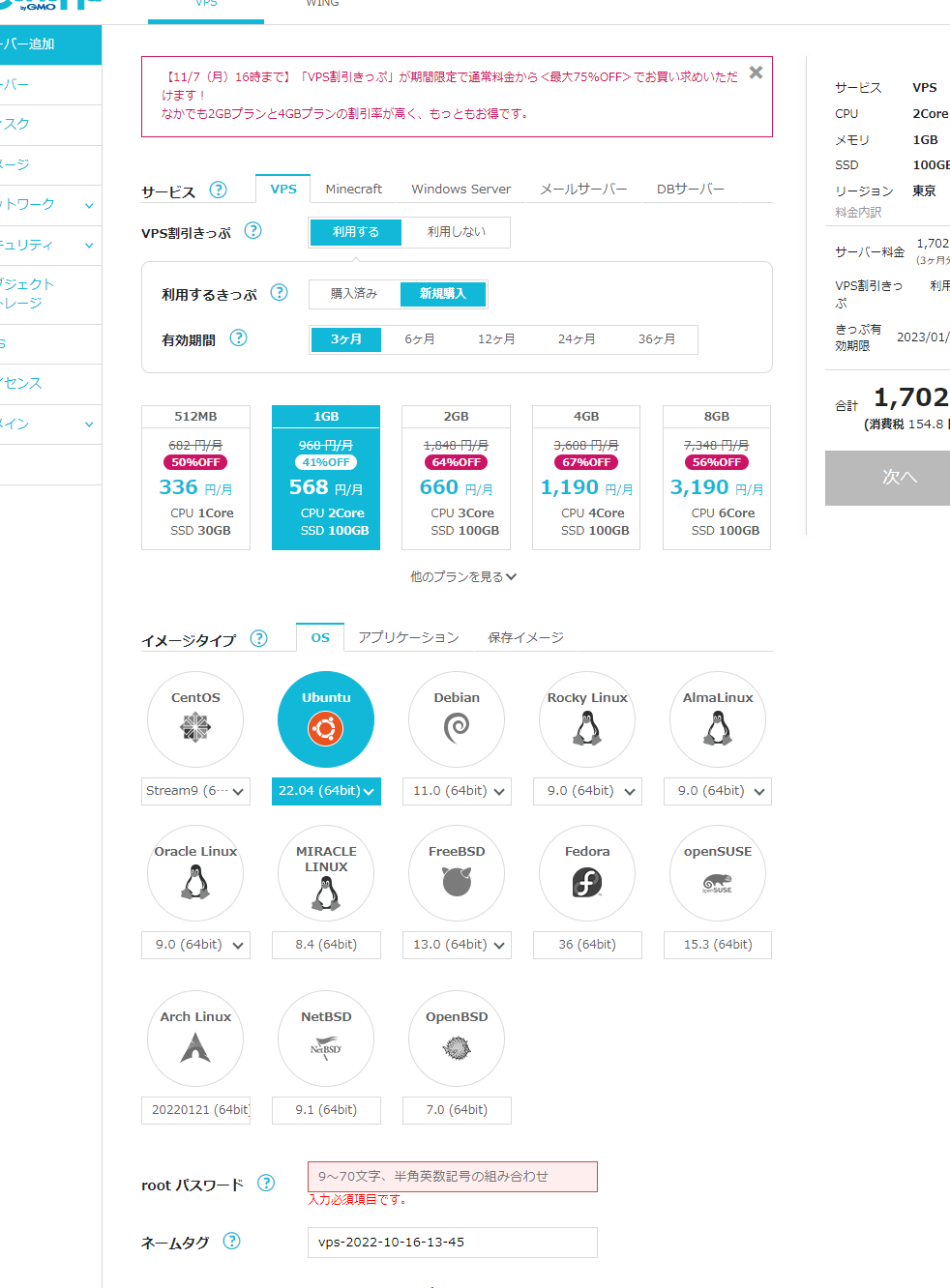
VPS割引きっぷを使用して契約しました。これがあるとアルファSSLが無料で使用できるとのことでした。
1GBタイプを選択しました。
(画像は記事作成時のものです。キャンペーン価格になっています)

ドメイン取得
VPSメニューのドメインからドメイン取得を選択します
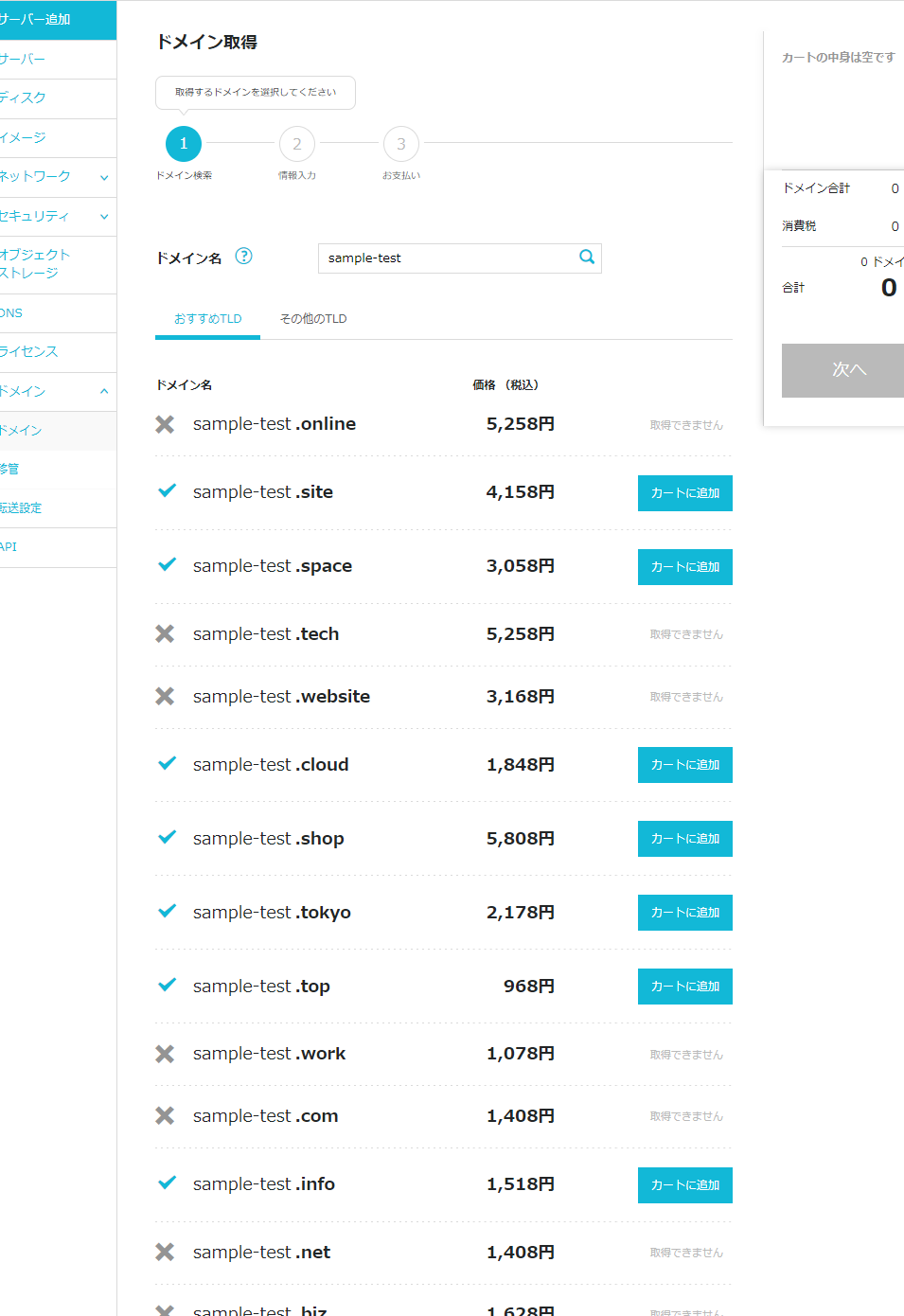
使用したいドメイン名を入力して検索します
ためしに、sample-testで検索してみたらこんな結果が出てきました。

すでに使用されているものがあるようですね。
自分が使用するドメインはこれではなかったですが、どこにも使われていないものが良いと思います。
カートに追加して、必要情報を入力して支払いに進めばドメイン取得完了です。
ドメインを取得しても、まだIPアドレスとは紐づけられていません。
これは実際にサーバーを作成して、サーバーのIPとの紐づけ設定をする必要があります。
サーバー作成
メニューからサーバー追加を選択すると以下のような画面が表示されます。

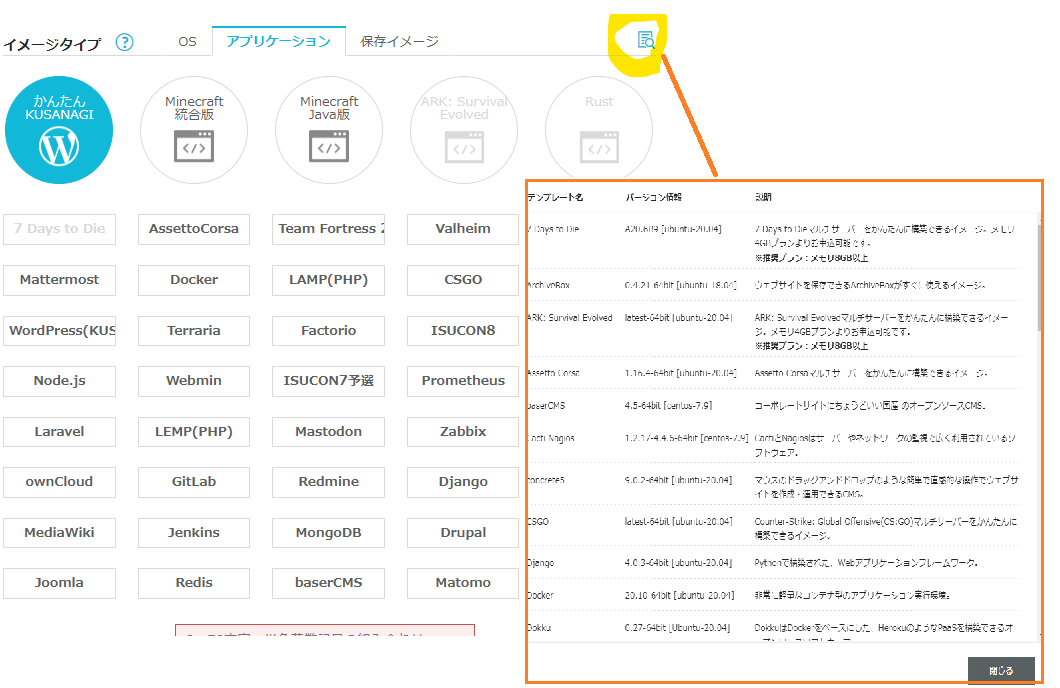
イメージタイプとしてOSを選べたり、アプリケーションを選べるのですが、アプリケーションテンプレートを選択した場合、OSを選択することができません。

ヘルプを見ると、アプリケーションテンプレートによってOSやバージョンが固定されています。
これが最初よくわからなくて戸惑いました。Ubuntuにしたいのに、CentOSになっているということがありました。
何度も作り直しできるので、最初はいろいろなアプリケーションテンプレートを試すのもいいかなと思います。
自分は勉強のために使いたかったので、Ubuntuを選択して、ほかは自分で構築するようにしました。
ネームサーバー設定
メニューからDNSを選択すると、作成したドメインが表示されています(もしなかった場合は[+ドメイン]ボタンからドメイン名を入力して保存します)。
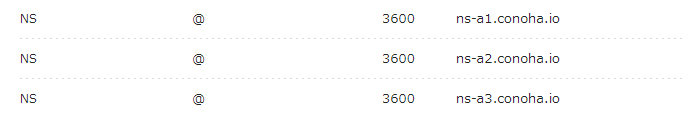
最初は以下のものしかないかと思います。

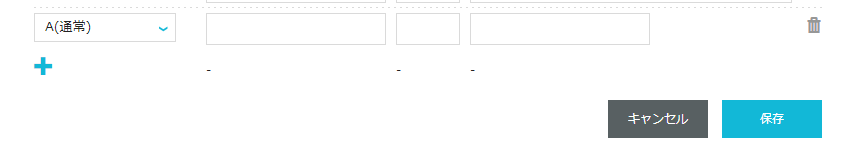
これにサーバーのIPレコードを追加します。
サーバーのIPアドレスはサーバーメニューから作成したサーバーを選択すると表示されます。

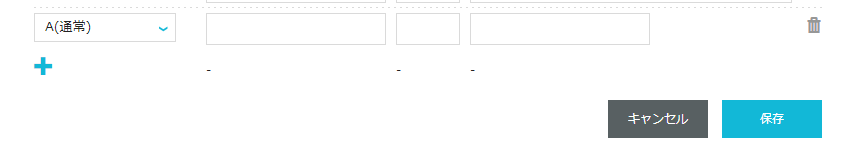
入力値は
- A(通常)
- @
- 3600
- IPアドレス
さらにもう一つ追加します - A(通常)
- www
- 3600
- IPアドレス
@はexample.com
wwwはwww.example.com
というドメインに対するレコードとなります。
3600はTTL(Time To Live)の値で60分がデフォルトとなっているようです。
Nginxのインストール
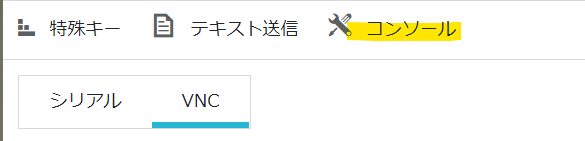
作成したサーバーにログインします。Tera Termを使って入ってもいいですが、メニューからコンソール使えるのでこっちを使います。
conohaのコンソールは少しくせがあるので、使いやすいほうを選べばよいかと思います。

コンソールをクリックするとシリアルとVNCから表示を選択できるみたいです。

Ubuntuをアップデートしておきます
rootで行っていますのでsudo書いていませんが、必要に応じてコマンドの最初にsudoいれてください。
sudo apt update
といった感じです。
apt update
apt upgrade
Nginxのインストール
apt-get install nginx
再度更新しておきます
apt update
インストールされているか確認しておきましょう
apt info nginx
Nginxを起動します
systemctl start nginx
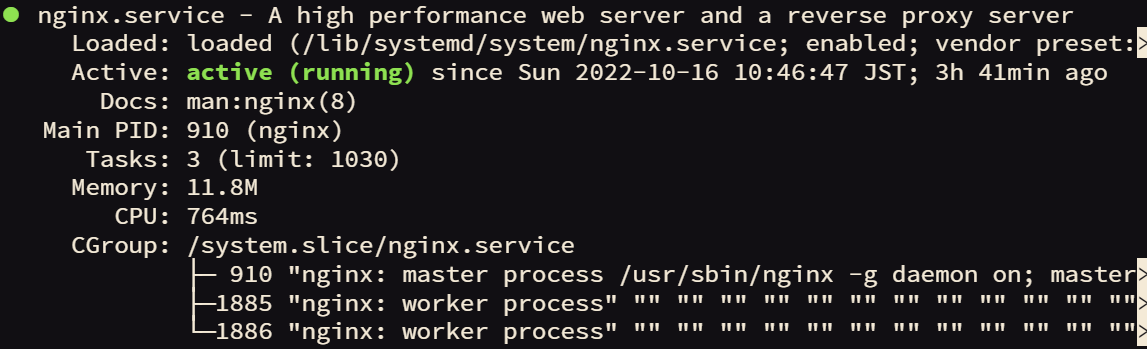
ステータスを確認する
systemctl status nginx
こんな感じでActive: active(running)になっていればOKです

このあと、設定ファイルを作成したりしますが、正しくできていない場合、このステータス確認でエラー内容が表示されたりするので、必要に応じて確認するとよいと思います。
ファイアーウォール設定
conoha vpsでlinuxサーバーを作成した場合。22番ポートだけしか開かれていないようです。
コンソールから現在の設定状況を確認してみます。
ufw status
もしくは
ufw status verbose
verboseを付けると詳細(冗長)なステータスが表示されてポート番号も表示されます。
状態: 非アクティブ となっていた場合は有効化します
ufw enable
NginxFullを設定する
これをすると、Nginxで使用される80番と443番ポートが開かれます。
もし一つずつ設定したい場合は個別に指定してください。
ufw allow 'Nginx Full'
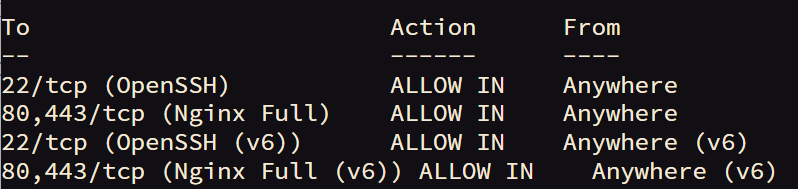
これでステータスを確認するとこんな感じになります(verboseで表示しています)

ブラウザから確認
SSL接続ファイル作成
KEY生成
nginx関係のファイルは /etc/nginx/ に作成されています。
そこでその中にsslフォルダを作成します。フォルダ名や作成するディレクトリは他でも問題はありません。
mkdir /etc/nginx/ssl
/etc/nginx/ssl/で2048bitのパスフレーズ付きの鍵を生成します。
openssl genrsa -des3 -out sample.key 2048
Enter PEM pass phrase: 任意のパスワードを入力する
Verifying - Enter PEM pass phrase: パスワード再入力
このようにすると鍵のかかったPEMファイルが作成されます
作成したsample.keyを見ると
-----BEGIN ENCRYPTED PRIVATE KEY-----
xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
-----END ENCRYPTED PRIVATE KEY-----
といった感じでENCRYPTEDとなっていて暗号化されているのが分かります。
Nginxでこの鍵を使用する場合、パスワードファイルも設定する必要があります。
CSR生成
openssl req -new -key sample.key -out sample.csr
ここでいくつかの質問が行われますが、必要なのは2か所です。
Country Name: JP
………
Common Name: ドメイン名 (www.example.comなど)
他は基本的にEnterキーで空のままでもいいです。
この辺りは、契約しているVPSによって異なるかもしれません。Conohaの場合はこれでいいみたいです。
作成したCSRファイルの中身をコピーします
cat /etc/nginx/ssl/sample.csr
ConohaでSSL作成する
ConohaのメニューからSSLを選択します


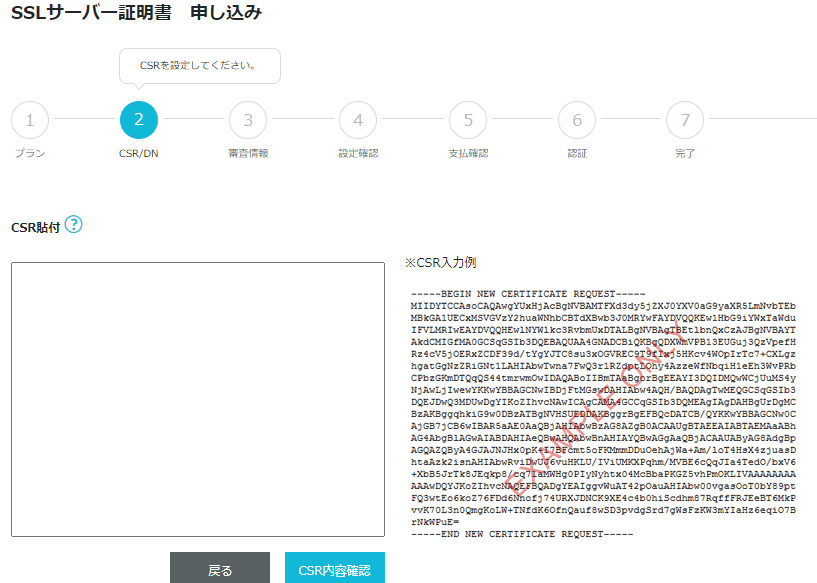
このCSR添付にコピーしたものを貼り付けて、CSR内容確認ボタンを押すと、入力した内容が表示されるので、次へと進んでいきます。
認証まで進むと、FQDNを選択して、www付と無しの両方が表示されるので、出てきたものを、ネームサーバー設定でドメインレコード設定に貼り付けます。

wwwなし
- TEXT
- @
- 3600
- FQDNで表示された値(globalsign-domain-verification=9F8xxxxxx..)
wwwあり
- TEXT
- www
- 3600
- FQDNで表示された値(globalsign-domain-verification=9F8xxxxxx..)
進めていって問題なければ証明書が発行されます。
CRTを生成
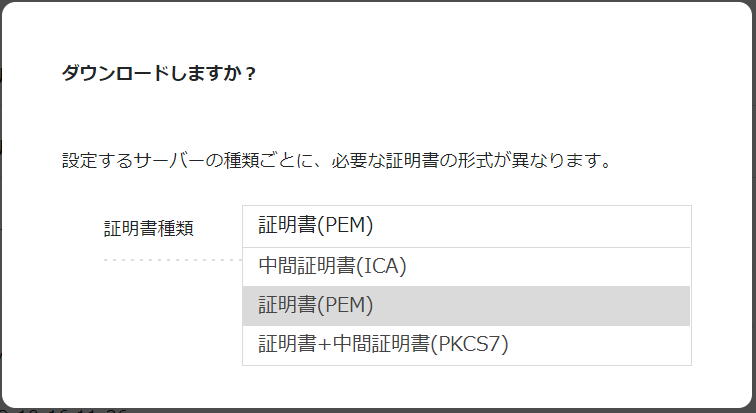
SSLから証明書をダウンロードします

この中で証明書(PEM)、中間証明書(ICA)を使用します。
nano /etc/nginx/ssl/sample.crt
最初に証明書(PEM)の内容を貼り付けて、次に中間証明書(ICA)の内容を貼り付けます。
-----BEGIN CERTIFICATE-----
xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
xxxxxxxxxx[証明書(PEM)の内容]xxxxxxxxxxxxx
xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
-----END CERTIFICATE-----
-----BEGIN CERTIFICATE-----
xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
xxxxxxxxxx[中間証明書(ICA)の内容]xxxxxxxxx
xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
-----END CERTIFICATE-----
保存します。
これで/etc/nginx/ssl/ の中にsample.key, sample.csr, sample.crtが作成されていると思います。
最後にsample.passfileを作成します。この中にはKEY生成のときに使用したPEM Pass Phraseを入力します
nano /etc/nginx/ssl/sample.passfile
パスフレーズを入力して保存しておしまい。
Nginxの設定
Nginxの設定は/etc/nginx/nginx.confにこんな風に設定されています。
include /etc/nginx/conf.d/*.conf;
include /etc/nginx/sites-enabled/*;
これは、/etc/nginx/conf.d/ 内の~.confファイルと/etc/nginx/sites-enabled/ 内の設定ファイルを読み込むということです。
sites-enabledは実際は、sites-availableに設定ファイルを作成して、ls -sでエイリアスを生成して利用します。複数サイト設定する際はこちらを利用しますが、今回は、/etc/nginx/conf.d/ 内に設定ファイルを作成していきます。
Nginxのconfファイルを作成
nano /etc/nginx/conf.d/sample.conf
以下の内容で記述しました
server {
listen 80;
server_name ドメイン(例:sample.net);
return 301 https://$host$request_uri;
}
server {
listen 443 ssl;
server_name ドメイン(例:sample.net);
ssl_certificate /etc/nginx/ssl/sample.crt;
ssl_password_file /etc/nginx/ssl/sample.passfile;
ssl_certificate_key /etc/nginx/ssl/sample.key;
ssl_protocols TLSv1.2 TLSv1.3;
ssl_ciphers ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-SHA384:ECDHE-RSA-AES256-SHA384:ECDHE-ECDSA-AES128-SHA256:ECDHE-RSA-AES128-SHA256;
ssl_prefer_server_ciphers off;
ssl_session_cache shared:SSL:10m;
ssl_session_timeout 10m;
location / {
root /var/www/html/sample;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
これでhttp(80番ポート)にアクセスするとhttps(443番ポート)にリダイレクトされます。
表示されるページは root /var/www/html/sample ディレクトリ内のindex.htmlとなります。
まだこのindex.htmlファイル作成していないので、次にこれを作成します。
index.htmlファイル作成
nano /var/www/html/sample/index.html
index.htmlの中身は適当でいいですが、とりあえずこんな感じで作成しました。
<html lang="ja" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>SSLページ</title>
</head>
<body>
<h3>SSLのサンプルページです</h3>
</body>
</html>
ここまできたらあと少しです。
Nginxのリロード
設定ファイルの再読み込みなどをします。
systemctl reload nginx
このあと、ステータスを確認してActiveになっていれぱ大丈夫です。
もしエラーがあった場合は起動できず、何かしらメッセージが表示されるので確認して修正していきます。
systemctl status nginx
リロードしたらウェブページにアクセスします

鍵マークが表示されていればOKです。
おまけ
Nginxをステータスから確認する以外に、Nginxにはファイルが正しく設定されているか確認するコマンドがあります。
nginx -t
PEM Pass Phraseを尋ねられた時は、パスフレーズを入力してください。
ここまで来るのにいろいろ調べたりして時間がかかりました。
自分が試行錯誤したときにあったことは
- 設定ファイルで "}" が抜けてた
- ssl_password_file /etc/nginx/ssl/sample.passfile; がなくてNginxが起動できなかった
- .confファイルをどこに入れたり、enable, availableが何なのかよくわからなかった
などなどです。
次はdockerで作成してみようと思います。
お疲れさまでした。