内容
Flutter開発時にFlavorが導入されたプロジェクトに参画したり、他のメンバーがFlavorを導入した後にFlutterを触ったりすることはあったが、自分でFlavorを導入したことがなかったので、導入までの流れをまとめる。
やり方は様々あるようですが、今回は、main_dev.dartとmain_prod.dartの2ファイルを作成する方法で行います。
開発環境
PC:macOS Big Sur
エディター:Visual Studio Code, Android Studio, Xcode
Dart:2.13.1
Flutter:2.2.1
Visual Studio Code:1.16.2
Android Studio:4.1.2
Xcode:13.1
その他
Flavorパッケージは未使用
今回は開発環境と本番環境を作成する。
それぞれの名前は以下のように統一している。(Android, iOS共に同じ名前を使用する。)
開発環境:dev
本番環境:prod
準備
以下のファイルを作成する。
・main_dev.dart
・main_prod.dart
・app_config.dart
・main_common.dart
・home_page.dart
import 'package:flutter/material.dart';
import 'app_config.dart';
import 'main_common.dart';
void main() {
var configuredApp = AppConfig(
appDisplayName: "Dev App",
child: MyApp(),
);
runApp(configuredApp);
}
import 'package:flutter/material.dart';
import 'app_config.dart';
import 'main_common.dart';
void main() {
var configuredApp = AppConfig(
appDisplayName: "Prod App",
child: MyApp(),
);
runApp(configuredApp);
}
import 'package:flutter/material.dart';
class AppConfig extends InheritedWidget {
AppConfig({
required this.appDisplayName,
required Widget child,
}) : super(child: child);
final String appDisplayName;
static AppConfig? of(BuildContext context) {
return context.dependOnInheritedWidgetOfExactType<AppConfig>();
}
@override
bool updateShouldNotify(InheritedWidget oldWidget) => false;
}
import 'package:flutter/material.dart';
import 'app_config.dart';
import 'home_page.dart';
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
var config = AppConfig.of(context);
return _buildApp(config!.appDisplayName);
}
Widget _buildApp(String appName) {
return MaterialApp(
title: appName,
theme: ThemeData(
primaryColor: Color(0xFF43a047),
accentColor: Color(0xFFffcc00),
primaryColorBrightness: Brightness.dark,
),
home: HomePage(),
);
}
}
import 'package:flutter/material.dart';
import 'app_config.dart';
class HomePage extends StatefulWidget {
const HomePage({Key? key}) : super(key: key);
@override
State<HomePage> createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
final config = AppConfig.of(context);
return Scaffold(
appBar: AppBar(
title: Text(config!.appDisplayName),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: const Icon(Icons.add),
),
);
}
}
Androidの設定
android/app/src/build.gradleファイルを開き、android{}内にdev、prodという名前でflavorの設定を追加する。
android {
compileSdkVersion 30
sourceSets {
main.java.srcDirs += 'src/main/kotlin'
}
defaultConfig {
applicationId "com.sample.flutter_flavor_sample_app"
minSdkVersion 16
targetSdkVersion 30
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
}
// ここから
flavorDimensions "flutter-flavor"
productFlavors {
dev {
dimension "flutter-flavor"
applicationId "com.example.dev"
resValue "string", "app_name", "Dev App"
}
prod {
dimension "flutter-flavor"
applicationId "com.example.prod"
resValue "string", "app_name", "Prod App"
}
}
// ここまで追加
buildTypes {
release {
signingConfig signingConfigs.debug
}
}
}
次にandroid/app/src/main/AndroidManifest.xmlファイルのlabelを変更する。
android:label="hogehoge_app_name" <-ここのアプリ名を変更する(プロジェクト作成時の名前が記載されている)
↓
android:label="@string/app_name"
@string/app_nameにはresValueに記入した値が代入される。
dev環境で実行すると、アプリ名は「Dev App」に、prod環境実行すると、アプリ名は「Prod App」になる。
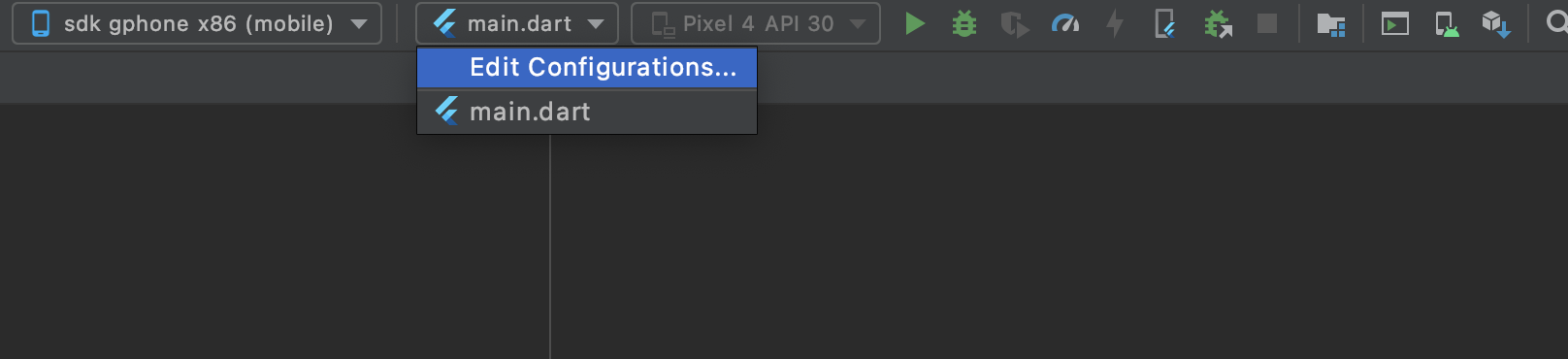
Android Studioからエントリーポイントを設定する。
以下の画像のような流れで設定をする。
「Edit Configurations...」をクリックする。

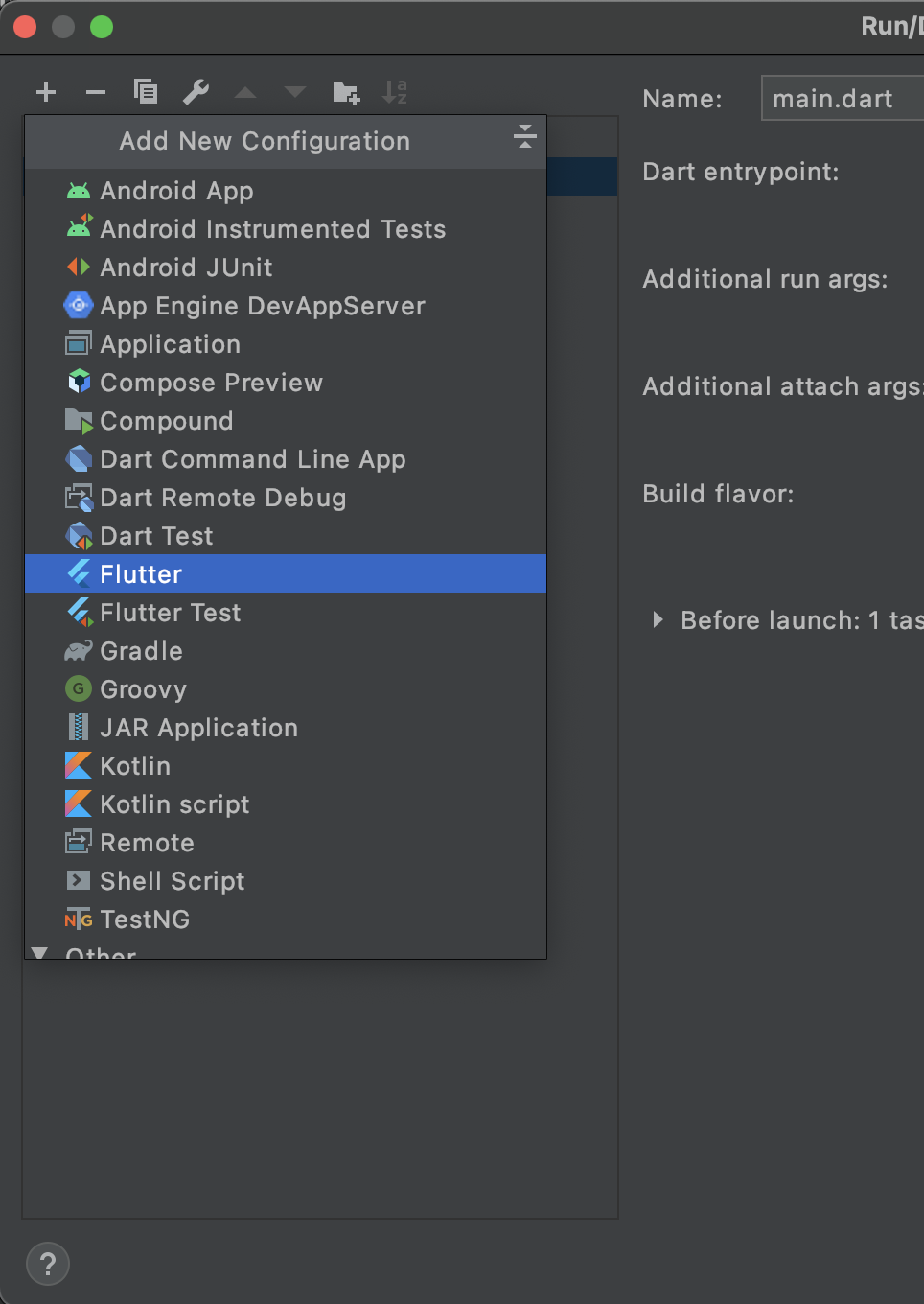
表示されたダイアログの左上にある+ボタンをクリックして、Flutterを選択する。

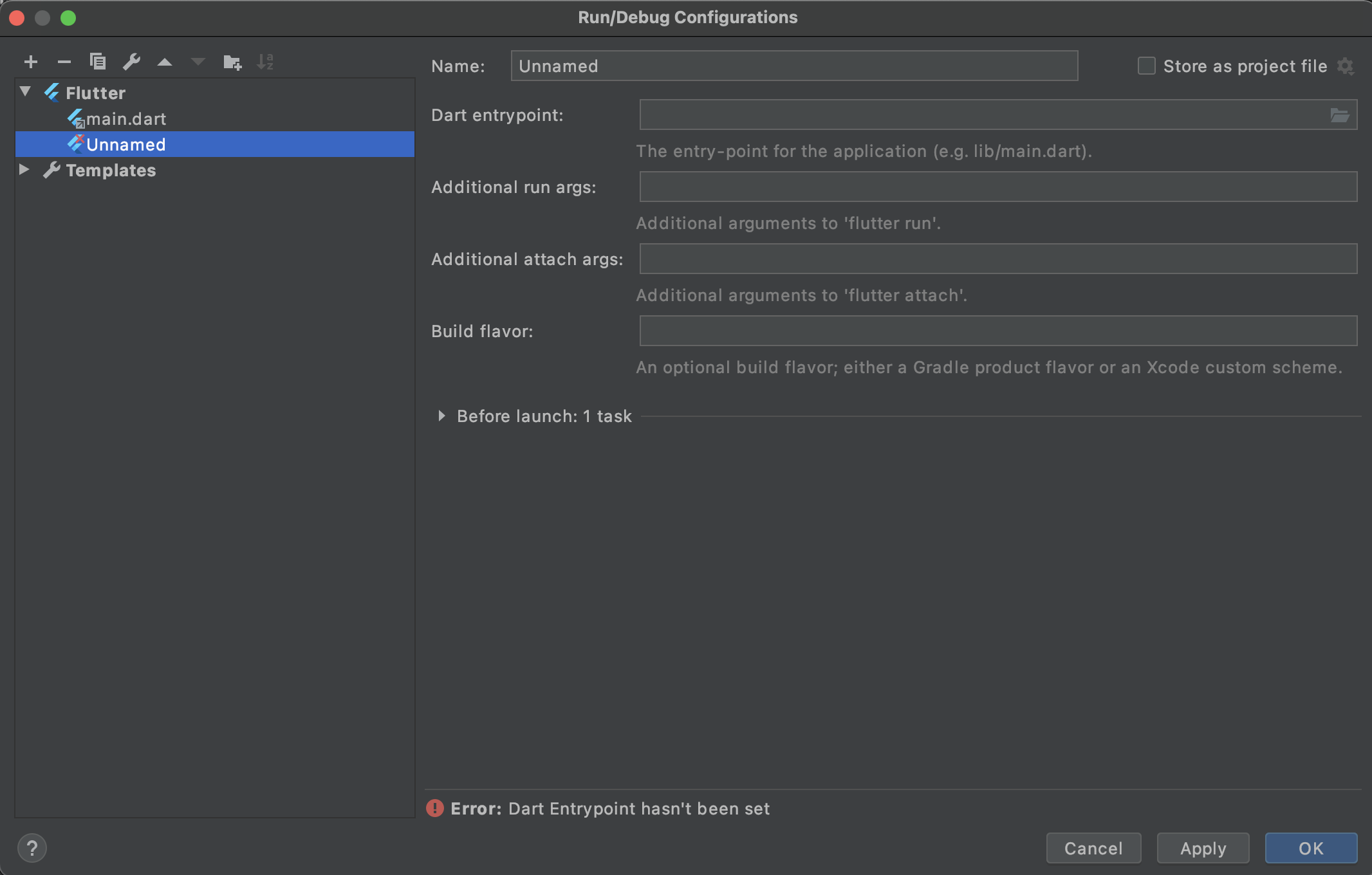
NameとDart entrypoint、Build flavorを入力する。
devとprodの2つを以下のように設定する。
・dev
Name: dev
Dart entrypoint: hogehoge/lib/main_dev.dart
Build flavor: dev
・prod
Name: prod
Dart entrypoint: hogehoge/lib/main_prod.dart
Build flavor: prod
※Dart entrypointはmain.dartからコピーして、main.dartの部分を変更する。

iOSの設定
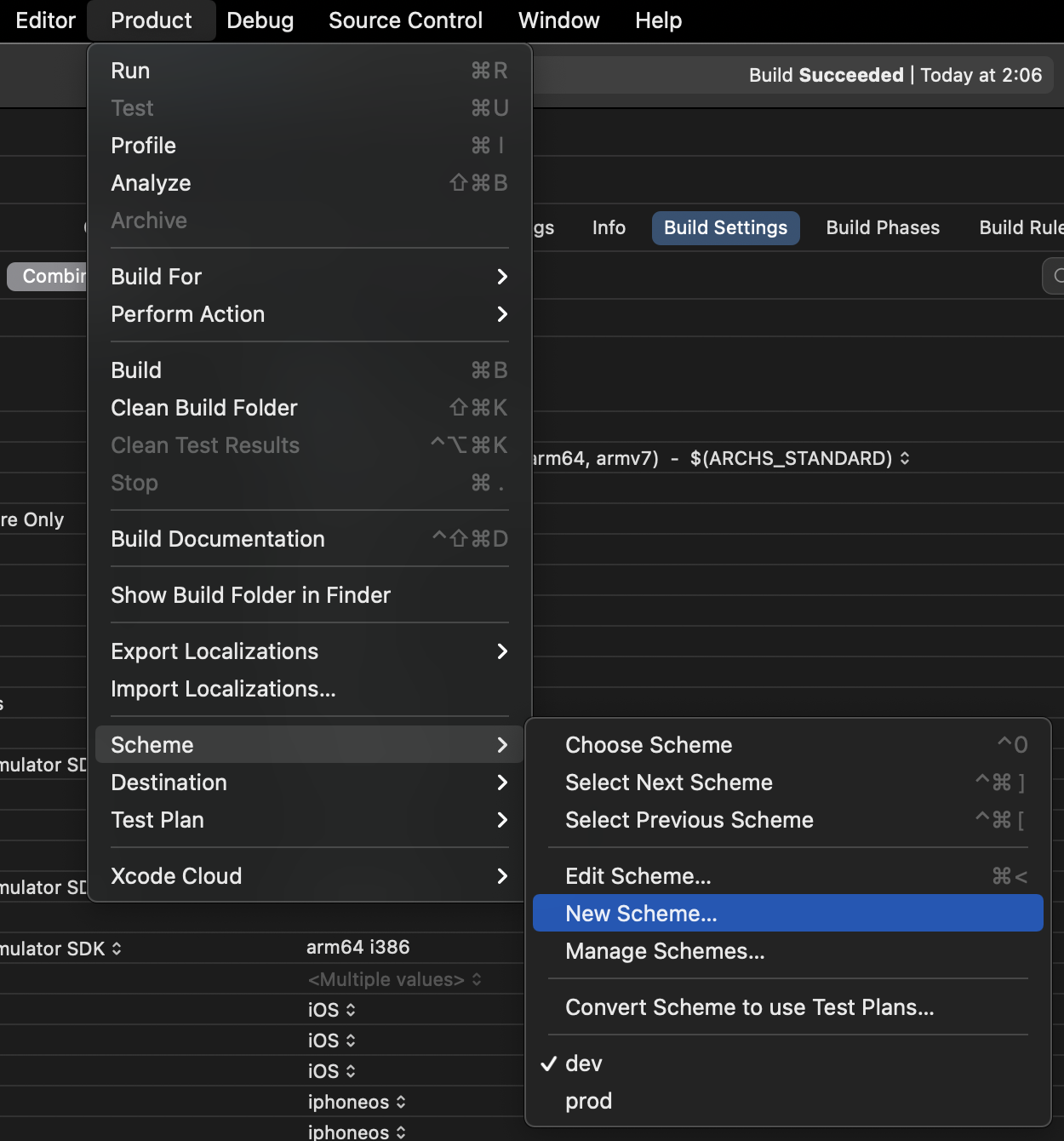
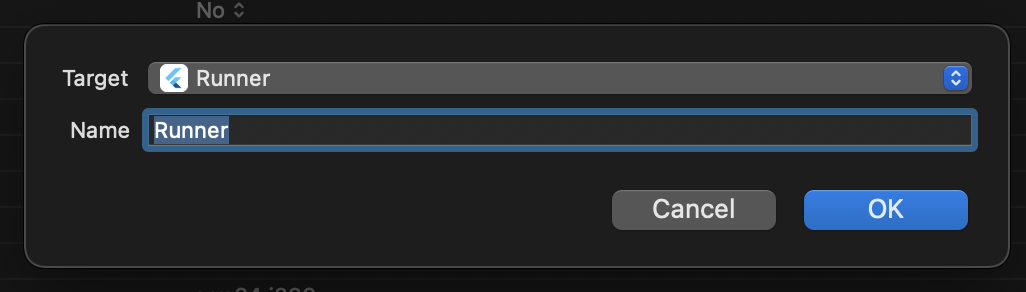
Runner.xcworkspaceを開いて、メニューバーのProduct/Scheme/New Scheme...をクリックする。

以下のようなダイアログが表示されるので、devとprodを追加する。

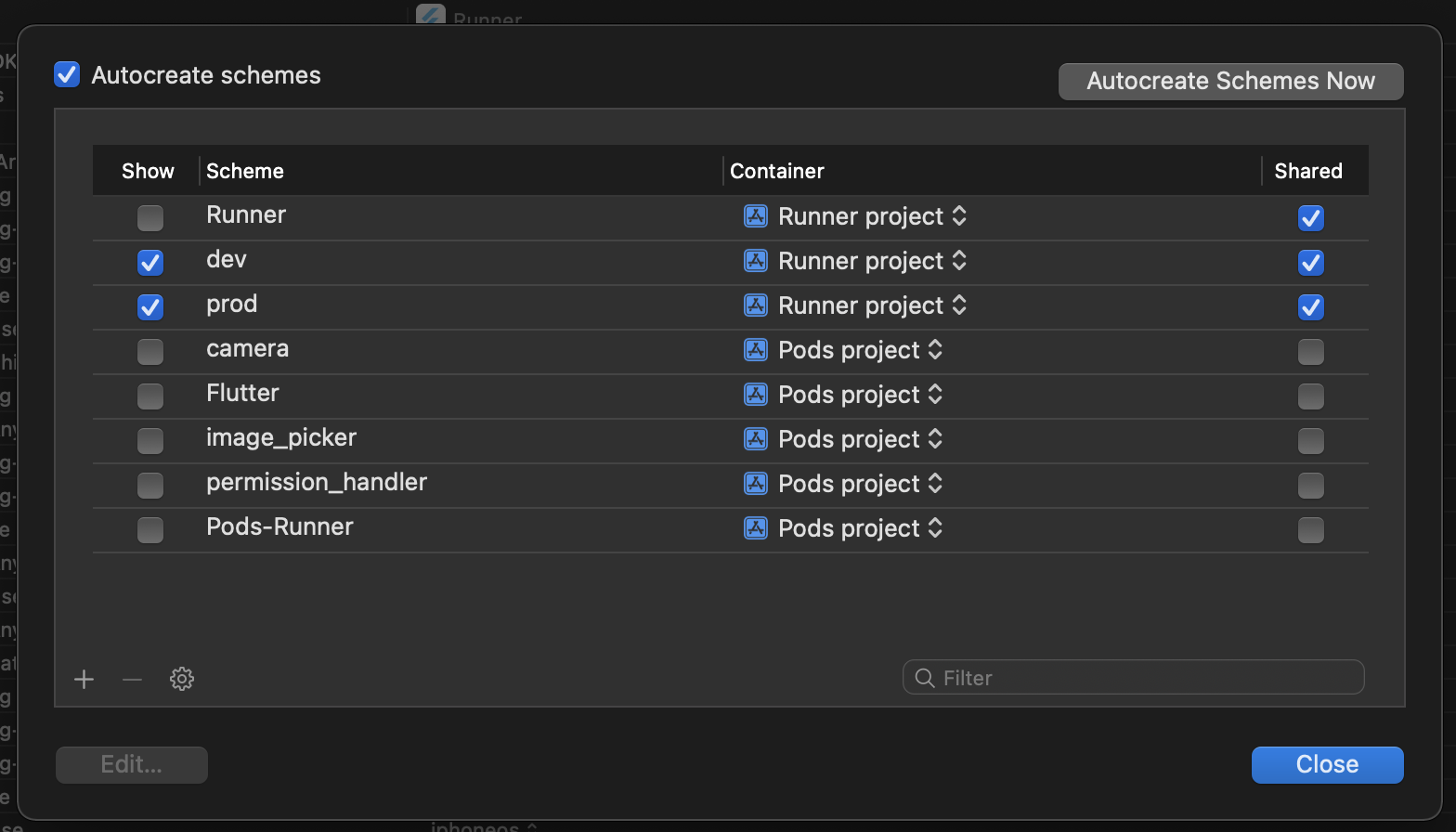
メニューバーのProduct/Scheme/Manage Scheme...をクリックすると、追加したSchemeが確認できる。
(今回はdevとprodを追加している。その他のSchemeもあるが、関係ない。)

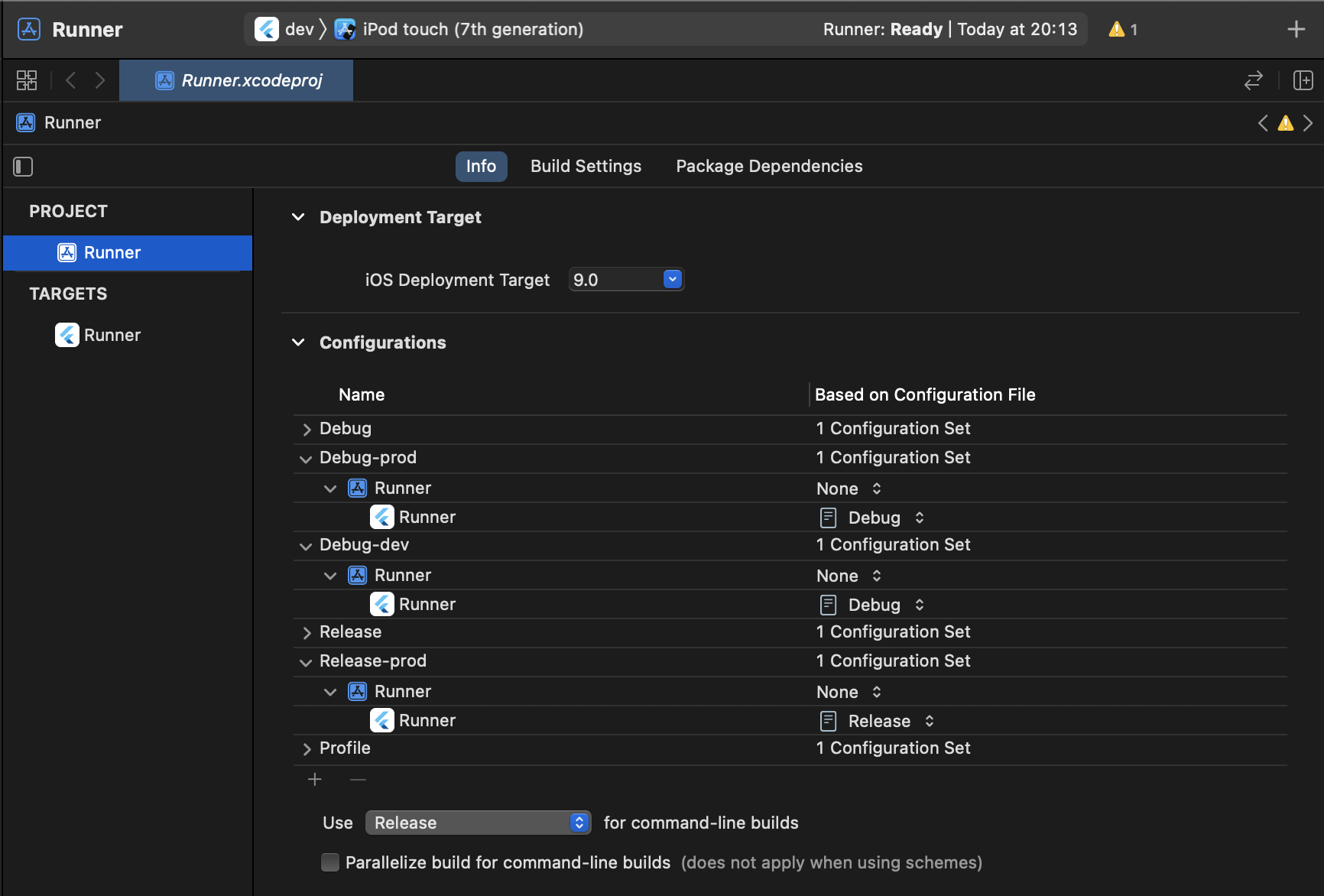
PROJECTのRunnerのInfoタブを表示する。
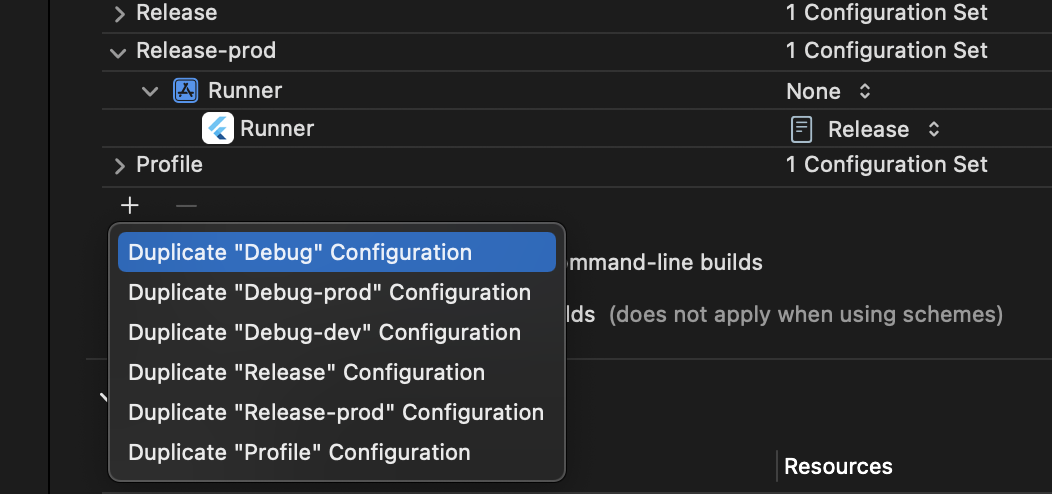
+ボタンをクリックして、ConfigurationにDegug-dev、Degug-prod、Release-prodを追加する。

追加の際には下記のようなダイアログが表示されるので、対応するものを選択する。

参考