まとめ
記事に画像を添付したままだと、ファイル名が alt 属性に設定されるので、適切な内容に変更しましょう
この記事でお伝えしたいことはこれだけです...!! では、詳細にいきます。
記事に画像を添付しただけだと、ファイル名が読み上げられる
例えば、画面キャプチャした画像をそのまま貼り付けると  のように変換されますよね?
このまま記事を公開すると、<img src="https://qiita..." alt="image.png" .../> の形で html 出力されるのです。
その結果、あなたの大事な記事の途中でスクリーンリーダーが「イメージピーエヌジー」と意味不明な読み上げをしてしまいます...!!
これを解決するために、以下の設定をしてみてはいかがでしょうか?
Qiita の場合
画像を添付したら、[]の中身に適切な値を入力しましょう!
- 
+ 
実際に、Qiita の記事作成ページで画像を添付したときを確認してみましょう。
NG例
OK例
Zenn の場合
画像を添付したら、[]の中身に適切な値を入力しましょう!
- 
+ 
実際に、Zenn の記事作成ページで画像を添付したときを確認してみましょう。
NG例
OK例
はてなブログの場合
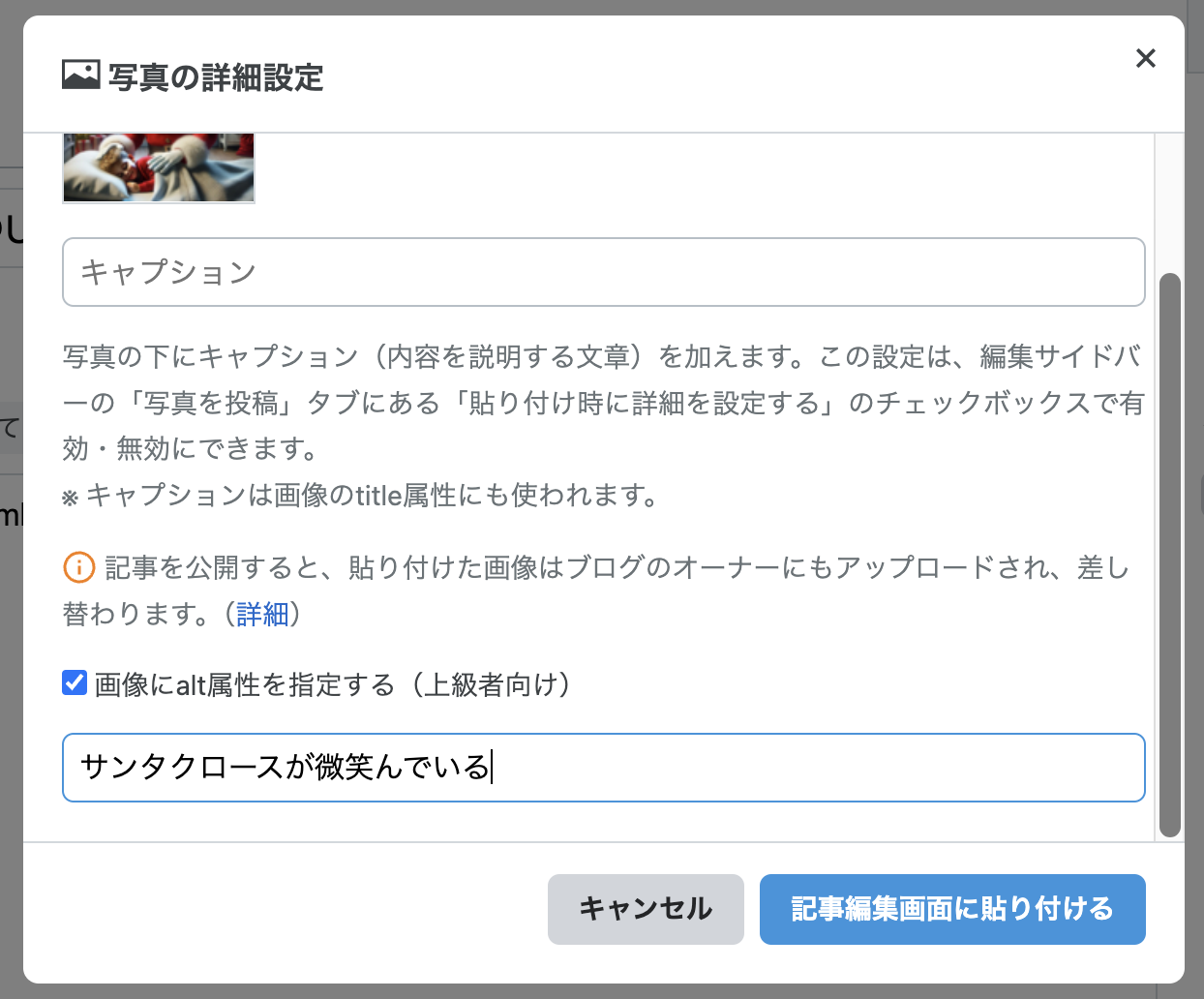
写真をアップロードしたら、写真の詳細設定ダイアログで「画像にalt属性を指定する」にチェックをいれて入力してください。

以上で画像に alt 属性を設定する方法の紹介を終わります。「なんだ、簡単じゃん!」と思っていただけたら嬉しいです。
注意点
alt 属性はあくまで画像の代替テキストです。もし画像が読み手・聞き手にとって有用な情報でないなら、空の値のままでも良いでしょう。
機械的に判断できるものではなく、コンテンツの文脈に沿って、健常者も視覚障害者も同レベルの理解が得られるように調整することを心がけたいなと思います。
おわりに
なぜ、この記事を書いたか。
私は @shamokit さんに誘われ、アクセシビリティを学び始めました。勉強会では最初に『見えにくい、読みにくい「困った!」を解決するデザイン』の輪読会をして、 WCAG、『モバイルアプリアクセシビリティ入門── iOS+Androidのデザインと実装』 の輪読会をしています。
その中で、画像の alt 属性が適切でないと、視覚障害者の方が使うスクリーンリーダーでの読み上げで正しく内容を理解できないことを学びました。
そこで、実際に alt 属性は設定されているか確認したところ、特に個人制作の記事では意識して設定されているものが少ない印象を受けたので、この記事で啓蒙できたら良いなと思いました!
一方で、Chrome では alt 属性などのラベルがない画像の説明を補足してくれる機能を公開しているようです。日本語はまだ対応していないようですが、近い将来が楽しみですね。
それでは皆さん、アドベントカレンダーを楽しんでください!




