はじめに
cypressがどんなものか知っていただきたくて、ざっくり触ってもらうための記事です。
実際に実行するコマンドも記載していますが、コピペで動くレベルなので全部で5分かからないと思います。
cypressとは
E2Eテストフレームワークです。Puppeteer や Selenium の類似です。
導入の設定が簡単で、テスト結果のスクリーンショットや動画も記録できます。
サポートブラウザ
- Chrome
- Edge
- Firefox
課題になっていたクロスブラウザもバージョン4から対応しています。詳細は公式を参照
ざっくり触ってみる
公式のチュートリアルのリポジトリを動かしてみます。(本当に簡単なのでぜひ触ってほしいです!)
※リポジトリのcypressはバージョン3なのでクロスブラウザ対応していません。
システム起動
リポジトリをcloneしてからシステムを起動します。
# 任意のディレクトリへ移動
# cd workspace/cypress/
git clone https://github.com/cypress-io/cypress-tutorial-build-todo.git
cd cypress-tutorial-build-todo/
# パッケージをインストール
yarn
# システム起動
yarn dev
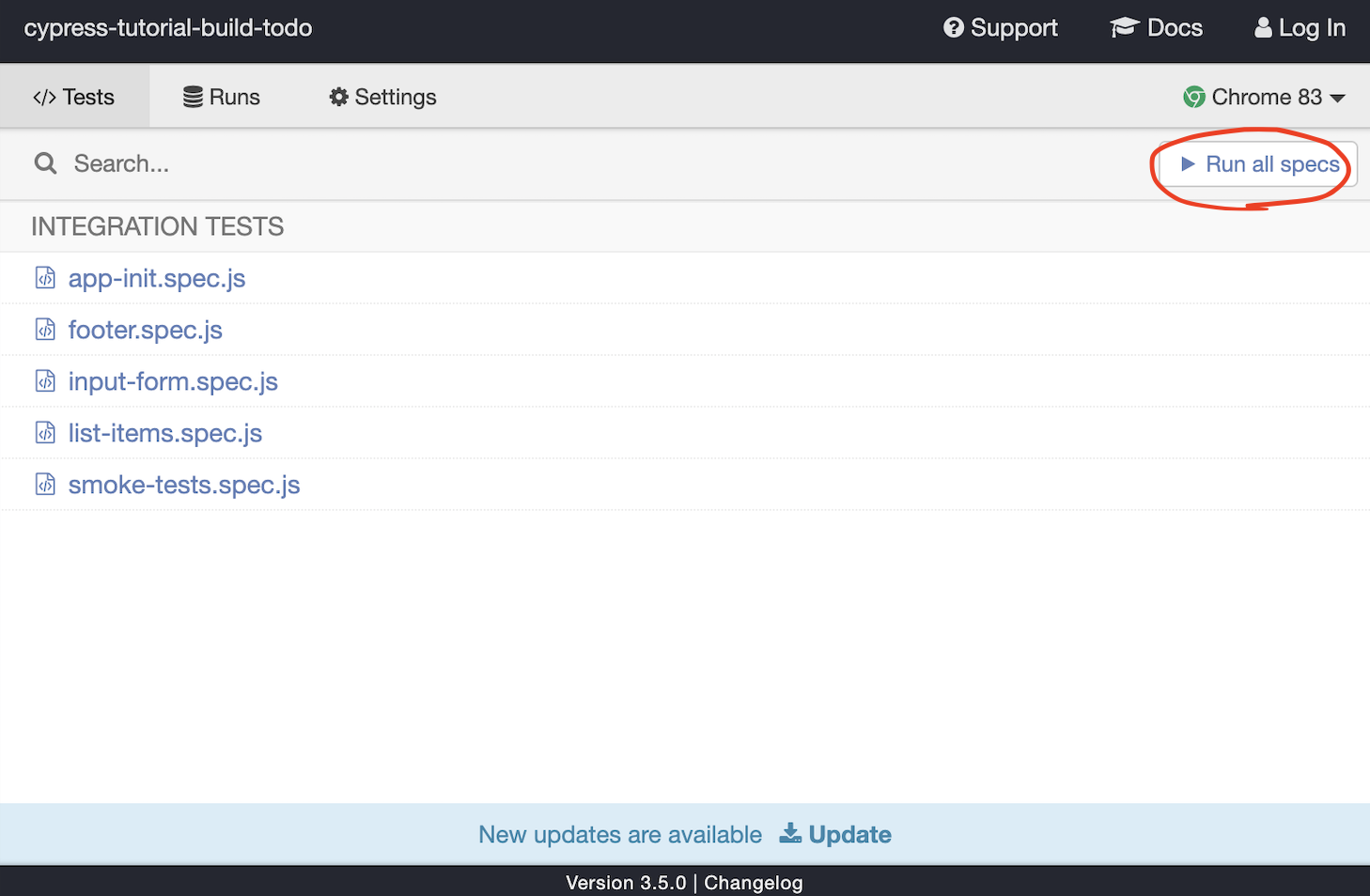
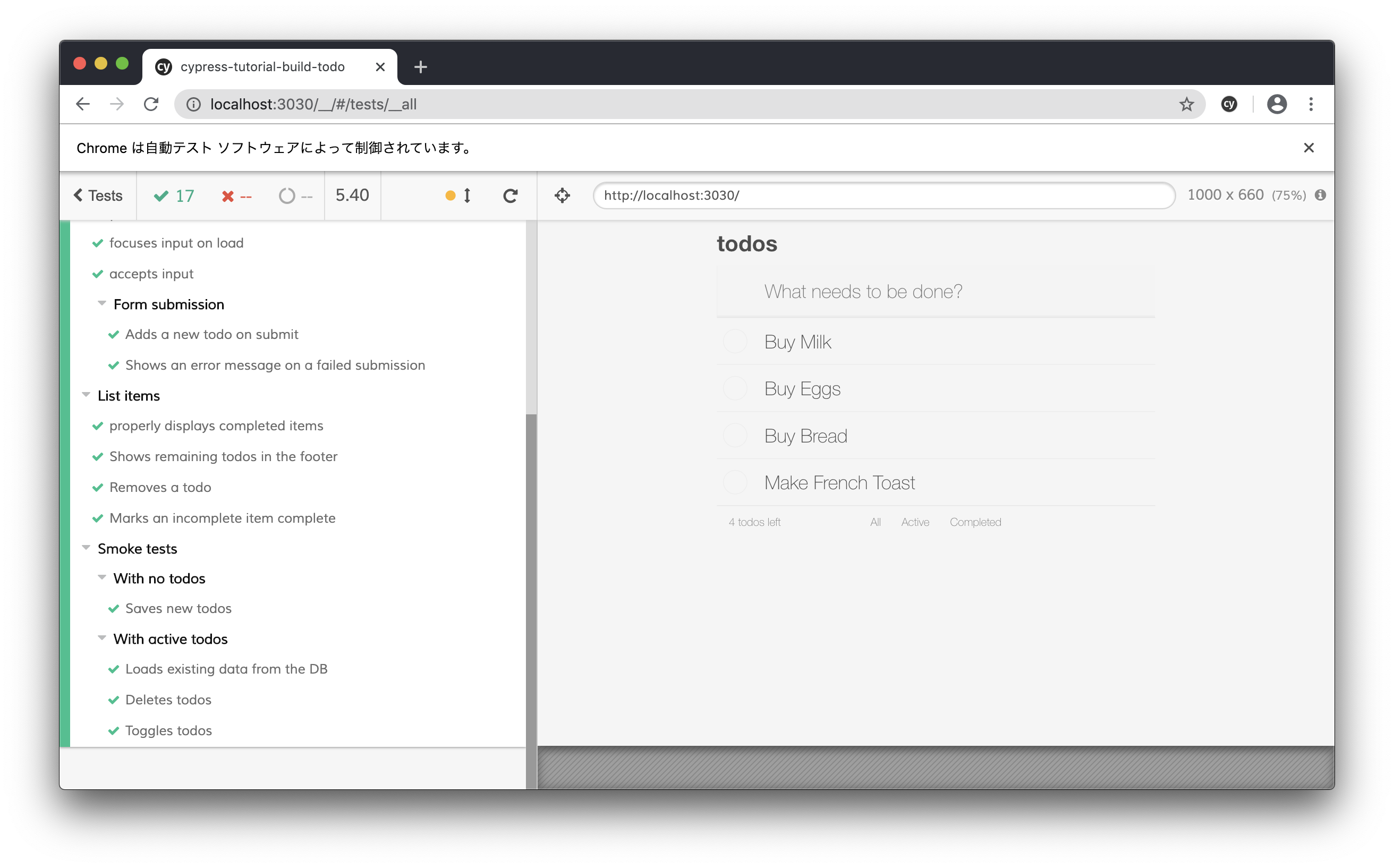
GUI実行
yarn cypress
Chromeが起動して全テストが実行されました。(凄く早いですよね!?)

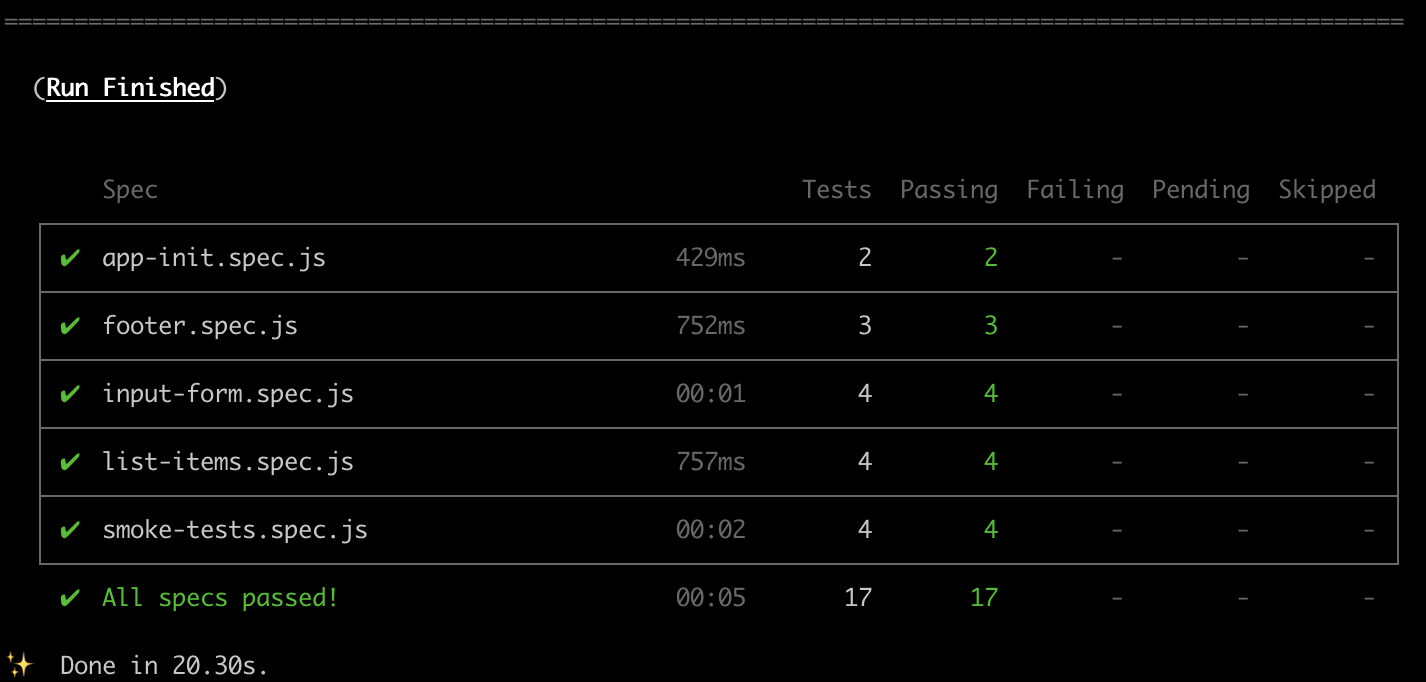
CLI実行
cypressをCLI実行します。
yarn cypress:all
先程のテストの動画が保存されています。
ls cypress/videos
> app-init.spec.js.mp4 input-form.spec.js.mp4 smoke-tests.spec.js.mp4
> footer.spec.js.mp4 list-items.spec.js.mp4
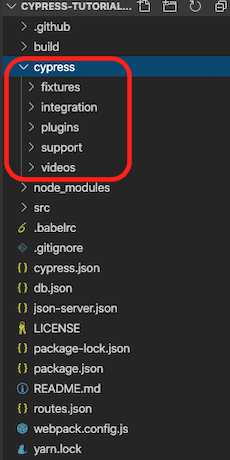
ざっくりcypressのフォルダ構成を説明
- fixtures
- テストデータを保存しておきます。
- integration
- テストシナリオを保存しておきます。
- plugins
- cypressのイベントをフックしたり、使用するconfigを動的に切り替える設定をします。
- support
- 使い回すテストシナリオをコマンドとして設定します。
- videos
- 実行したテストの動画が保存されます。(CLI実行のときだけ?)
おわりに
動画のチュートリアルが分かりやすくてオススメです!
1.25倍速くらいでみれば 1 時間程度で全部みれますよ!
https://docs.cypress.io/examples/examples/tutorials.html
他のE2Eテストフレームワークは触ったことないのですが、cypressを初めて触ってみて、
直感的にテストが書けることや、記述ミスのエラーメッセージがすごく親切なところが
凄く開発者のことを分かってくれてる感じがして好きです。