まとめ
WebAPI はユーザが使いやすいように設計するため、基本的にキャメルケースを採用する。
DBはスネークケースだからWebAPIもスネークケースでいい?
ここでは、スネークケースを採用したDBを例に考えてみます。
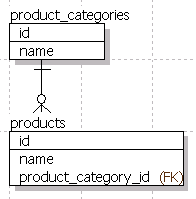
以下は、製品カテゴリ (product_categoreis) と 製品 (products) を表すER図です。

もし単純なREST APIを採用する場合、URLは下記のようになります。
GET /products : 一覧取得
GET /products/1 : 指定取得
POST /products : 新規作成
PATCH /products/1 : 更新(一部更新)
PUT /products/1 : 更新(上書き)
DELETE /products/1 : 削除
ここではGET /products/1を検証していきます。
その際、GETレスポンスはどうなるでしょうか?
DB構造をそのままレスポンスにした場合、下記のようになります。
{
"id": 1,
"name": "真っ白Tシャツ",
"product_category": {
"id": 3,
"name": "トップス"
}
}
どうでしょうか? 一見、シンプルで良い印象です。
それでは、検証してみたいと思います。
影響
影響を考える場合、どの観点から考えるかが重要になります。
観点: このAPIは誰が使うか?
"このAPIは誰が使うか?" は設計する上で重要なので、最初に定義しておいたほうが良いでしょう。
例えば、社内の開発者が使うか、一般ユーザが使うかで考慮する範囲が変わってきます。
社内の開発であれば、開発のしやすさなどが優先度として高くなりますが、
一般ユーザー(外部)の場合、加えてWebAPIを広く使ってもらうための視点も必要になります。
命名規則: スネークケース vs キャメルケース
WebAPIを使うフロントエンド言語の命名規則はキャメルケースが一般的です。(JavaScript、TypeScript、Swift、Kotlin 等)
しかし、WebAPIがスネークケースで提供されていると、命名規則が壊されてしまいます。
fetch('http://example.com/products/1')
.then(response => response.json())
.then(data => {
console.log(data.id);
console.log(data.name);
// JavaScript にスネークケースが持ち込まれる
console.log(data.product_category.name);
});
なので理想で言えば、WebAPIもキャメルケースにしたほうがフロントエンドは開発しやすいです。
一般ユーザーを考慮するのであれば、キャメルケースを採用しましょう。
しかし、社内開発においては、バックエンドの開発言語の特性から、フロントエンドでスネークケースとキャメルケースの変換が必要になるかもしれません。
もし、フロントエンドで変換する必要が出てきた場合、TypeScriptを使用していればスネークケースをコンストラクタに閉じ込められそうです。
class ProductCategory {
id: number;
name: string;
constructor(id: number, name: string) {
this.id = id;
this.name = name;
}
}
class Product {
id: number;
name: string;
productCategory: ProductCategory;
constructor(response: ApiResponse) {
this.id = response.id;
this.name = response.name;
// コンストラクタで変換してしまえば...
this.productCategory = new ProductCategory(
response.product_category.id,
response.product_category.name
);
}
}
const product = new Product(res);
console.log(product.productCategory.name); // 使用するときはキャメルケース
さいごに
WebAPIのベストプラクティスはありますが、その全てを思考停止で採用するとオーバースペックになりますね。
なので、自分のいる組織の特性や、WebAPIの将来的な公開範囲も考慮して設計していきたいと思います。