はじめに
昨日からオリジナルアプリを作成していますが、
早速つまづいてしまいました。
リセットCSSが効きかず、リセットCSSを効かせるために1日を使ってしまいました。(未解決)→解決しました!
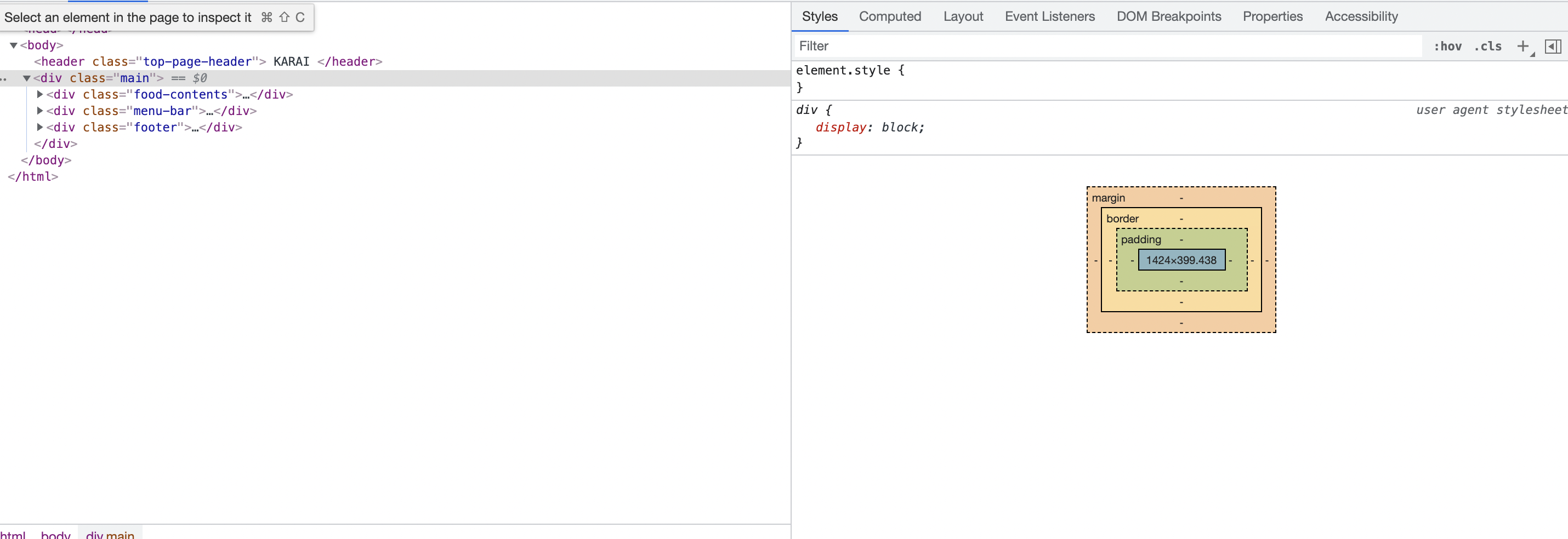
user agent stylesheet
と出てしまっており、background-colorや、width、heightなど全てが効きません。
追記
解決しました!!!
原因はひどいものでした。
下に記載のapplication.html.erbは普段、
layoutsディレクトリに入っていますが、
私は何かの拍子に、layouts/layouts/applicationになっていました。
なんでいつもこんなくだらないことをするんだー!!!!!
layouts/applicationに修正して終了。チーン...
コード
<!DOCTYPE html>
<html>
<head>
<title>アプリケーション名</title>
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<link rel="stylesheet" type="text/css" href="stylesheets/reset.css">
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %>
</head>
<body>
<%= yield %>
</body>
</html>
/*
html5doctor.com Reset Stylesheet
v1.6.1
Last Updated: 2010-09-17
Author: Richard Clark - http://richclarkdesign.com
Twitter: @rich_clark
*/
html, body, div, span, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
abbr, address, cite, code,
del, dfn, em, img, ins, kbd, q, samp,
small, strong, sub, sup, var,
b, i,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, figcaption, figure,
footer, header, hgroup, menu, nav, section, summary,
time, mark, audio, video {
margin:0;
padding:0;
border:0;
outline:0;
font-size:100%;
vertical-align:baseline;
background:transparent;
}
body {
line-height:1;
}
article,aside,details,figcaption,figure,
footer,header,hgroup,menu,nav,section {
display:block;
}
nav ul {
list-style:none;
}
blockquote, q {
quotes:none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content:'';
content:none;
}
a {
margin:0;
padding:0;
font-size:100%;
vertical-align:baseline;
background:transparent;
}
/* change colours to suit your needs */
ins {
background-color:#ff9;
color:#000;
text-decoration:none;
}
/* change colours to suit your needs */
mark {
background-color:#ff9;
color:#000;
font-style:italic;
font-weight:bold;
}
del {
text-decoration: line-through;
}
abbr[title], dfn[title] {
border-bottom:1px dotted;
cursor:help;
}
table {
border-collapse:collapse;
border-spacing:0;
}
/* change border colour to suit your needs */
hr {
display:block;
height:1px;
border:0;
border-top:1px solid #cccccc;
margin:1em 0;
padding:0;
}
input, select {
vertical-align:middle;
}
HTML5 Doctor CSS Reset
を使用したいです。
仮説①
手順を誤ってしまった?
マイグレーションやMVCのファイルをまず作成しております。
ここを先に実行してしまうとリセットCSSが効かない?
やり直しか?
逆にビューを作らないとcssを作成するところまで進めないので不正解だと判断。
仮説②
<link rel="stylesheet" type="text/css" href="stylesheets/reset.css">
が間違い?
hrefのところをURLに変換してみましたが、
変わりませんでした。
他の方法があるのか。
仮説③
<link rel="stylesheet" type="text/css" href="stylesheets/reset.css">の記述はそもそも必要ない?
reset.cssのファイルで記述しているため、不要。
しかし、直接的な解決に繋がらなかった。
終わりに
初歩の初歩で1日を費やしてしまい、
こんなもんなのかと落胆してしまいました。
できるところまでとりあえず、実践してみて
ダメなら2日目に突入します。。。
悔しすぎる。
頑張ろ!!
参考にしているサイト
リセットCSSの使い方【ダウンロードから読み込みまで】
【2021年版】リセットCSSのガイドライン|基礎から使い方を徹底解説
リセットCSSを使ってみよう