0.はじめに
初めまして、@mkameと申します。
当記事は、「Webエンジニアへのキャリアチェンジを目指しているweb開発未経験者が、アプリを開発するまでの学習過程」についてまとめたものです。
現在、筆者は非IT系企業の社員として働いており、Web開発エンジニアとしての実務経験はありません。
そんな筆者がWebエンジニアとしてのキャリアチェンジをするためのポートフォリオとして、本アプリを開発しました。
学習開始から現時点までにおいて、学習はほぼすべて独学で進めてきました。2023/4からAPPRENTICEというサービスを活用して、メンターとの1on1にて学習方針やオリジナルプロダクトの相談を行い、同期仲間と学び合いながら学習カリキュラムに沿って自走してきました。
開発アプリ概要
アプリ名:図面管理アプリ 『zumens』
Web URL: https://dev.zumens.jp
技術スタック
-
Frontend: React / TypeScript / Chakura-UI / eslint&prettier -
Backend: Rails / RSpec / rubocop -
Infra: AWS ( EC2 / CloudFront/ RDS / ELB / Route53 / S3 / ACM ) / Terraform / Docker&docker-compose / GitActions / nginx / unicorn
各項目の詳細は後述しています。
インフラ構成
GitHub
GitHubも公開していますので、よかったらご確認下さい。
GitHub URL: https://github.com/turtle-brothers/zumens
この記事について
当記事は6章構成になっております。
1.自己紹介
2.オリジナルプロダクトのコンセプト
3.オリジナルプロダクトの解説
4.オリジナルプロダクト作成時・作成後に思ったこと
5.学習過程について
6.ユーザーインタビューについて
1.自己紹介
- 33歳、2児(3歳と10カ月)の父。自動車部品業界で働く会社員。
- 工学部機械系修士卒 → 新卒入社の非IT・日系自動車部品会社で製品開発(設計職) → 同社の製造技術開発(設計職)
- 工科高校(C++)・大学/大学院(matlab)のプログラミング経験有。
- 社会人になってからエクセルマクロ(VBA)に出会い、衝撃を受ける。プログラミングの魅力に気づき、もっとプログラミングをしたいと考え、Webエンジニアへのキャリアチェンジを目指す。
工科高校の卒業制作でテトリスを作成した事がプログラミング初体験でした。ソフト面はC++で実装し、ハード面は初期のゲームボーイ (今の子はゲームボーイわからないかもしれませんね) の画面部分をLEDに替えた様な見た目の実機を制作。当時、プログラミング経験がなかった為、調べながらコードを書くも上手く動作せず、なぜ動作しないのかトライ&エラーする毎日が続き、強烈なトラウマ体験になりました。
大学/大学院では、研究でシミュレーション作成や画像編集を行う機会があったので、20行くらいのmatlabプログラムや簡単なlinuxコマンド(ファイル操作:cp,mv,mkdir,rm)は使う事がありましたが、WEB系の言語は触ったことがありませんでした。
会社に入社後、膨大な量の作業を短時間で処理するエクセルマクロ(VBA)に触れ、衝撃を受けました。その後、エクセルマクロを自作して業務効率化を図って、空いた時間を活用してマクロの勉強をしていましたが、エクセル以外のソフトと連携しずらい為、他のソフトでも動作する言語の習得を目指しました。
様々なソフトと連携できる言語としてpythonに触れ、ハマりました。pythonに触れる中で、自分でもサービスやコンテンツを作成したいと考え、開発言語(PHPやRuby)の習得意欲、もっとプログラムに触れることが出来る職種へのキャリアチェンジしたいとの思いが強くなりました。
そこで、本格的にエンジニアへのキャリアチェンジする為、働きながら独学で学習を開始しました。
キャリアチェンジの理由は、下記3点です。
- 誰かの課題をITの力を使って解決したい。
- 非効率・非生産的な仕事をなくしたい。
- もっとプログラミングをしたい
理由については本記事の趣旨ではないので、割愛します。
2.オリジナルプロダクトのコンセプト
2.1オリジナルプロダクトの前提
いきなりですが、そもそも何のために、オリジナルプロダクトを作成する必要があるのか。
オリジナルプロダクトを作成する目的は、エンジニアとして活躍できるということを証明するため。
そのために、オリジナルプロダクトというアウトプットを企業側へ提示する。
証明になるような物やサービスを作っているという事が、とても重要になってきます。
2.2オリジナルプロダクトの考察
では、企業側(採用側)の視点に立った時、提示されたオリジナルプロダクトをどういう視点で見ているか、どういうところをチェックしているか、考えてみたい。
(転職における未経験ポテンシャル採用を想定)
チェックしているポイントは、実務でやっていけそうか、成長できそうかという点だと考える。細分化すると下記、5点になります。
- 技術力を知りたい(実務)
- 課題解決力・論理的思考力を知りたい(実務)
- 現場での仕事の現場への開発経験があるか知りたい(実務)
- キャッチアップ力を知りたい(成長)
- 技術への興味度・熱意を知りたい(成長)
それぞれ詳しく見ていきます。
2.2.1技術力
技術力は、下記2点を見ていると思う。
- オリジナル機能がどれだけあるか
- コード品質は保たれているか
なぜそう考えるのか。
現場は、学習教材通りに開発するわけじゃないし、学習教材のコピペじゃ通用しない場合もあると思う。では、オリジナルプロダクトを見て、でちゃんと開発できるかを判断する為には、オリジナル機能をどれだけ自分で実装しているか、というところが重要だと考える。また、コードの品質がある程度保たれているかも重要だと感じる。とりあえず動作するというコードだと、バグの温床にもなります。また、現場はチーム開発することが多いことが想定される為、自分以外の人が困らない様に、企業側としてコード品質が一定ラインを満たしているか、という点も見ていると考えます。
2.2.2課題解決力・論理的思考力
課題解決力・論理的思考力は、下記、3点の内容が盛り込まれているかをチェックしていると考える。
- 誰かの課題を解決するサービスを作っているか
- 実際に誰かがサービスを使って課題を解決できているか
- 誰かの〇〇という課題があって、それに対して××というソリューションを作っているか、そこに論理的な整合性(納得感)はあるか
2.2.3現場での開発経験
現場での開発経験は、下記3点を見ていると思う。
- 現場での開発経験の有無
- 現場の課題を解決するサービスを作成した経験があるか
- チーム開発経験の有無
なぜそう考えるのか。
まずは、現場での開発経験があった方が、良いに決まっている。
実際の現場は、課題や要件定義がすごく複雑だと思うし、急に要件定義を変えてくることもあると思う。それに顧客折衝や締切もある。そういう環境下でちゃんと課題解決するサービスを作れているかはとても重要だと思う。また、プロダクトの関係者が大勢いる場合、コミュニケーションを取って調整しながら課題解決に向わなければならない。これらの現場経験を補完するものこそが、実際に現場の課題を解決するサービスを作成した経験があるか、という点だと考える。そのため、未経験でも現場の課題解決サービスを作成した経験があると評価につながると考える。また、開発を多くの場合は、1人で開発するというよりもチームで開発することが多いので、チーム開発したような経験があるかどうかというところも見られているポイントになっていると考える。
2.2.4キャッチアップ力
キャッチアップ力は、下記2点を見ていると思う。
- どれくらいの期間でどれだけのものを作ったのか
- モダンな技術を使えているか
なぜそう考えるのか。
どれくらいの期間でどれだけのものを作ったのか、それが短い期間ですごいものを作れていたら、キャッチアップ力が高いとなるし、加えてモダンな技術も盛り込まれていたら、キャッチアップ力が高いとなると思う。
2.2.5技術への興味度熱意
技術への興味度熱意は、下記1点を見ていると思う。
- 理解してコードを書いているか
なぜそう考えるのか。
ちゃんと理解してコードを書いているかっていうところ。
理解せずよくわからずにコードを書いていないか、ちゃんと自分で何このコードは何のために書いているのか、どういう仕組みになっているのかというところをちゃんと理解してコードを書いてるか、を確認していると考える。
2.3オリジナルプロダクトの要件
2.2オリジナルプロダクトの考察から、オリジナルプロダクト作成において、下記を意識して作成したい。
【意識すべきポイント】
- 仕事現場の課題を解決するものである
- 人や自分が実際に使っている
- ある程度の機能がある
- モダンな技術を使っている(SPA, TypeScript, React, Next.js, WebAPI, Dockerなど)
- 本番環境にリリースされている
- コードは公開されている
- 運用面まで考慮できている(テスト、CI/CD、セキュリティ、監視・アラート、冗長性、IaC)
- 見た目が整っている
- ストレスなく使える(UI/UXが良い)
3.オリジナルプロダクトの解説
3.1オリジナルプロダクトのテーマ決め・要求分析
2.3のオリジナルプロダクトの要件の1つとして、現場の課題を解決するものであるがある。そのため、現職の職場で課題調査として、ヒアリングとヒアリング内容からテーマ選定を行った。様々な課題があったが、最も効果があり緊急度の高い、ノンコア業務(図面印刷・図面折り・図面配布など)の不要な工数を削減し、コア業務である設計業務に注力することをテーマとした。
要求を明確化するため、下記の様に3W1Hを定義した。
-
WHO(誰のため)
- 自動車部品メーカーの機械設計エンジニア(40代後半、50代前半、60代前半)
-
WHAT(どんな課題を解決するのか)
- 設計者が共有フォルダへ登録したデータが、第三者によって内容を書き換えられる課題。
- 設計者が共有フォルダへ登録した、最新データではない古いデータ、を発注者が参照している場合があり、最新データでないため、誤発注に繋がる課題。
- 設計変更履歴が管理されていないので、なぜ設計変更しなければならなかったのか、設計担当者以外わからない(情報共有されていない)課題。
- 設計者から、発注者や現場作業者・社内工場に渡す図面が1セット(1製品につきA3用紙を100枚程度)ずつ必要で、ペーパーレス化できない課題。
- 設計者から、発注者や現場作業者・社内工場に渡す図面を印刷し、図面を折る工数や配布する工数がかかる課題。
- 図面を紙媒体で管理している為、図面を保管している倉庫やキャビネットが一杯になって、新規の図面が収まらなくなっている課題。
-
WHY(なぜそれを解決したいのか)
- ノンコア業務(設計業務以外)に多くの工数を費やす必要があり、コア業務(設計業務)に注力出来ないため、解決したい。
- また、所属部署が目標とする「前年比20%(約15000枚/月 → 約12000枚/月)のペーパーレス化」と課題解決の方向性が合っていると感じた為、解決したいと考えた。
-
HOW(どうやって解決するのか)
- 図面を管理するアプリケーションを開発し、下記の機能を追加する事により、課題を解決する。
- 権限管理:編集権限のあるユーザーのみ編集できる。
- 編集履歴:誰がなぜ変更したのか、編集履歴を把握することが出来る。
- バージョン管理:どれが最新なのか把握する事が出来る。
- 図面を管理するアプリケーションを開発し、下記の機能を追加する事により、課題を解決する。
3.2オリジナルプロダクトの要件定義
ユーザーからの要求を考慮して、システムとして必要な要件を定義しないと大変なことになる。また要件が間違っていたり曖昧だと後からの修正が大変になる為、3.1オリジナルプロダクトのテーマ決め・要求分析から深堀して、要求分析を行う。
ユーザーを絞り込んで要件を定義する。
-
設計者が共有フォルダへ登録したデータが、第三者によって内容を書き換えられる課題。
- 誰でもデータを 登録・変更・閲覧・削除 出来る事に問題がある。ユーザー毎に権限を付与し、限られたユーザーのみ 登録・変更・削除出来るように設定する事で、課題を解決出来る。
-
設計者が共有フォルダへ登録した、最新データではない古いデータ、を発注者が参照している場合があり、最新データでないため、誤発注に繋がる課題。
- 製品を検索した時に、絞り込み機能により最新のデータを表示されるようにする。
-
設計変更履歴が管理されていないので、なぜ設計変更しなければならなかったのか、設計担当者以外わからない(情報共有されていない)課題。
- 各図面の詳細画面で設計変更しなければならなかった理由を記載する事で、設計担当者以外にも情報共有される。
-
設計者から、発注者や現場作業者・社内工場に渡す図面が1セット(1製品につきA3用紙を100枚程度)ずつ必要で、ペーパーレス化できない課題。
- アプリケーション化する事によって解決
-
設計者から、発注者や現場作業者・社内工場に渡す図面を印刷し、図面を折る工数や配布する工数がかかる課題。
- アプリケーション化する事によって解決
-
図面を紙媒体で管理している為、図面を保管している倉庫やキャビネットが一杯になって、新規の図面が収まらなくなっている課題。
- アプリケーション化する事によって解決
3.3オリジナルプロダクトの機能要件
3.2オリジナルプロダクトの要件定義で設定した要件から必要機能を洗い出す。
-
ユーザー認証機能
- 新規登録:ID・パスワードでアカウントを作成できる。
- ログイン:ID・パスワードでログインできる。
- ログアウト:ユーザーの意思でログアウトできる。
-
アクセス制御機能
- ユーザーのロールや権限に基づいて、図面の表示、編集などのアクションを制御する。例えば、特定の図面に対しては特定のユーザーグループのみがアクセスできるようにするなど、アクセス制御を行う。
-
図面情報閲覧機能
- 選択した図面と選択した図面のメタデータ(タイトル、作成者、作成日、最終更新日、バージョンなど)を表示。
-
図面アップロード機能
- ユーザーは図面をアップロード出来る。
(図面情報は社外秘の為、ダミーデータとして画像を表示します)
- ユーザーは図面をアップロード出来る。
-
図面メタデータ編集機能
- 管理者権限を持つユーザーは、図面のメタデータ(タイトル、説明等)を編集出来る。編集後、データベースに変更が反映され、図面情報が更新される。
-
バージョン履歴表示機能
- ユーザーは図面のバージョン履歴を表示出来る。バージョンの一覧が表示され、それぞれのバージョンの詳細情報を確認する事が出来る
-
検索・フィルタリング機能
- ユーザーは図面のリストを検索・フィルタリング出来る。検索バーでキーワードを入力すると、タイトル、説明、タグなどの図面情報を対象にマッチする図面を表示する。
-
タグ付け機能
- ユーザーまたはシステムは図面にタグを付けることが出来る。これは、図面をカテゴライズし、検索・フィルタリングを容易にするための機能。
3.4オリジナルプロダクトの非機能要件
3.3オリジナルプロダクトの機能要件以外の要件を定義していきます。
-
パフォーマンス
- 応答時間: 5秒以下とする。
- 同時利用者数:5人
-
可用性
- 稼働時間: 24時間365日稼働する。但し、システムのメンテナンス等は除く。
- バックアップと復元: 定期的(1日毎)なバックアップ。
-
セキュリティ
- 認証とアクセス制御: ユーザーの認証と適切なアクセス制御を実施。
- データの暗号化: 重要なデータや通信の暗号化を実施。
-
ユーザビリティ
-
シンプルで直感的なインターフェース: ユーザーが容易に操作できるように、シンプルで直感的なインターフェースを提供
-
エラーメッセージとフィードバック: ユーザーがエラーや問題に遭遇した場合、適切なエラーメッセージやフィードバックを提供
-
マルチデバイス対応: ユーザーが異なるデバイスやプラットフォームでアプリケーションを利用できるようにする
-
-
メンナンス性
-
ドキュメンテーションとコメント: アプリケーションのコードや機能に適切なドキュメンテーションとコメントを追加
-
エラーハンドリングとログ: エラーハンドリングの仕組みとログ機能を実装し。エラーが発生した場合、詳細なエラーメッセージやログ情報を収集し、処理。
-
バージョン管理とソースコード管理: バージョン管理システムやソースコード管理ツールを使用して、アプリケーションの変更履歴を管理。
-
自動化されたテスト: 自動化されたテストスイートを作成し、アプリケーションの正常な動作を確認するためのテストを実施。
-
メンテナンスドキュメント: アプリケーションのメンテナンス作業をサポートするためのドキュメントを作成。システム構成、インフラ要件、データベーススキーマ、API仕様など、必要な情報を明確に記録。
-
-
規制・コンプライアンス
- 運用開始時点で成立している法制度に対応。
3.5オリジナルプロダクトの設計
3.5.1業務フロー
ユーザー権限により、下記の様にできる機能を分けている
ユーザー権限:閲覧
管理者権限:閲覧、編集、削除
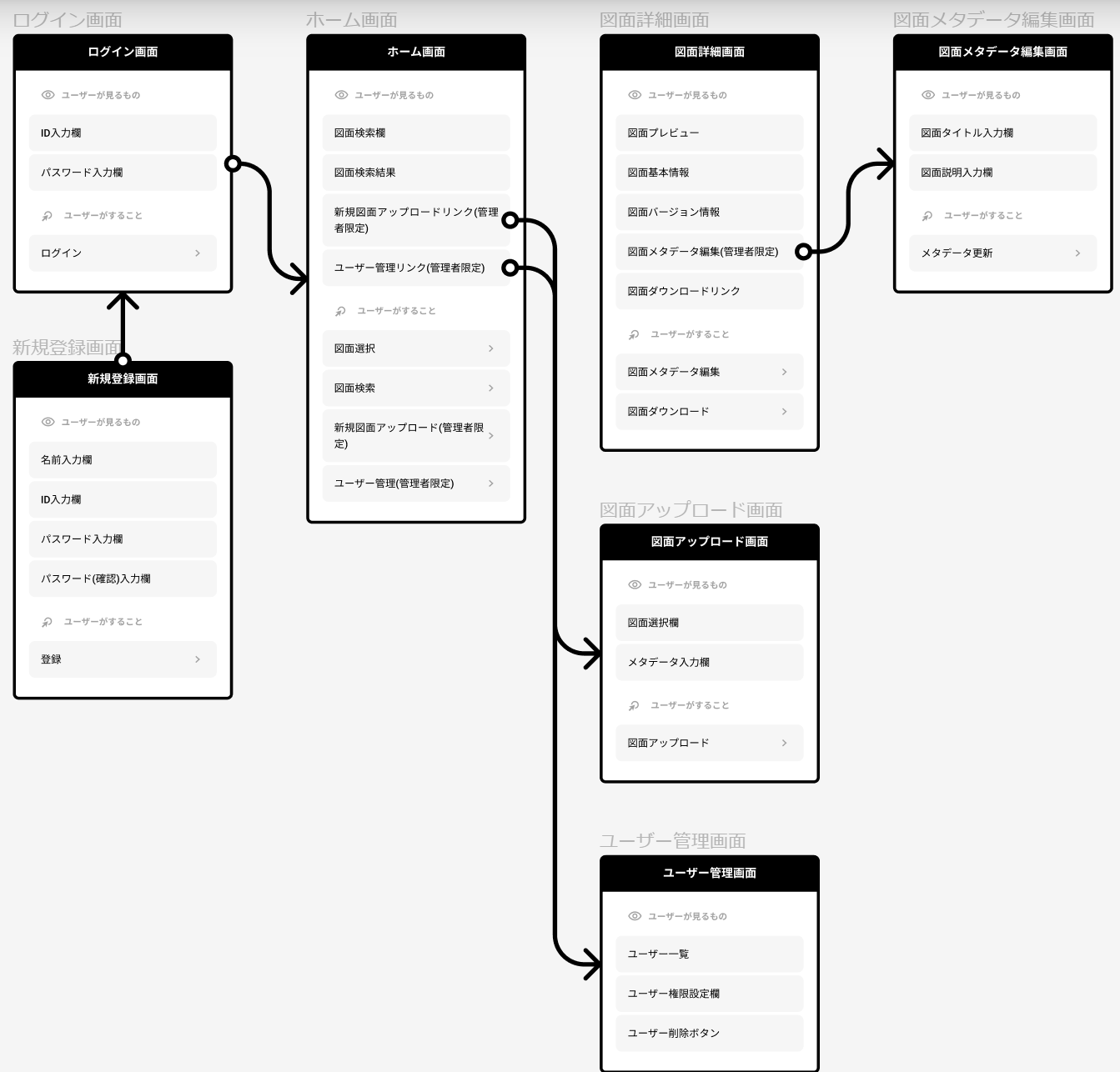
3.5.2画面遷移図
各画面でユーザーが見るものとユーザーがすること洗い出し、ワイヤーフレームの下地を作成する。

3.5.3ワイヤーフレーム
画面遷移図で考えた内容をワイヤーフレームに落とし込む
(初期段階の画面遷移図と開発終盤のワイヤーフレームなので内容に齟齬があるかもしれません)

3.5.4テーブル定義書(ER図)
エンティティが、ユーザー・図面・バージョンだけなので、かなりシンプルな構成になります。

各テーブルの説明になります
| テーブル名 | 説明 |
|---|---|
| users | ユーザー情報の管理 |
| drawings | 図面情報の管理 |
| drawing_versions | バージョン情報の管理 |
3.4.5システム構成図
-
Dockerのローカル環境上で作成したTerraformから、各AWSインスタンスを作成。
-
ユーザーからアクセスが来たら、下記の様に静的コンテンツと動的コンテンツで分岐できる様にcloudfrontを設定した。
- 静的コンテンツ:Cloudfront → S3
- 動的コンテンツ:Cloudfront → ELB → EC2(NginX, unicorn) → RDS
-
GitHubにpushが来たら、GitActionsからS3とEC2へファイルを保存する
3.4.6技術スタック
フロントエンド
-
React
-
TypeScript
-
Chakura-UI
-
eslint&prettier
React(TypeScript)でフロントエンドを作成していくにあたり、AtomicDesign(画面要素を5段階に分け、組み合わせることでUIを実現。コンポーネント化された要素が画面を構成しているという)考え方を活用しました。また、CSSフレームワークには、UIコンポーネントを簡単に組み合わせてカスタマイズでき、ダークモードやアクセシビリティに対する強いサポートを提供しているChakura-UIを選びました。静的解析ツールeslint、コードのフォーマットを自動整形するprettierでコード品質を保ちました。
バックエンド
-
Ruby
-
Ruby on Rails
-
MySQL
-
rubocop
Web開発するにあたり、Ruby(Ruby on Rails)を開発言語として選んでいます。採用している企業が多く、日本語の教材が豊富なため学習のハードルが低いと考え、選択しました。データベースにはMySQLを選択し、静的解析ツールrubocopでコード品質を保ちました。
インフラ
-
Docker&docker-compose
-
AWS( EC2 / CloudFront / RDS / ELB / Route53 / S3 / ACM )
-
nginx
-
unicorn
-
Terraform
Docker/docker-compose
開発環境は、すべてDockerコンテナ内で完結させています。docker-compose.ymlのサービス構成としては、
db: MySQL
api: Rails
Web: nginx
front: typescript (React)
としています。Terraform
Terraformを使って、インフラの自動化(Infrastructure as Code)に挑戦しました。EC2, CloudFront, RDS, ELB, Route53, S3, ACMのインスタンスをコードで設定するのはかなり大変でした。運用面を考えればメンテナンス性が良いと感じました。AWS
cloudfront, S3, ELB, EC2(NginX, unicorn)の設定どこかが上手く設定できておらず、デプロイして稼働させるまでめちゃくちゃ苦労しました。相当しんどかったです。
4.オリジナルプロダクト作成時・作成後に意識したこと・苦労したこと
-
実務を想定する
-
Git/GitHub
今回作成したオリジナルプロダクトは、個人開発ですが、Git/GitHubについては、ブランチ切って、プルリクエストをして機能追加をするようにしていました。出来るだけ、細かく細かく行うことを心掛けました。そうすることで、(実務を想定時に)上司やチームメンバーが見た時に、どこまで進んでいるのか(進んでいないのか)を判断できる様にするためです。 -
公式ドキュメント
RubyやRuby on Rails、React、TypeScript、Chakura-UI、Terraformなどその他ライブラリなどを利用する時は、技術ブログやQiita記事も確認はしていましたが、極力、公式ドキュメントの確認を習慣づけるよう心がけました。 -
実行計画を立てる
オリジナルプロダクト作成前の学習段階から、週毎にゴールを決め、それまでに何をやっておかなければならないのか、必要な行動は何かをリストアップして、優先順位付けをしてから、一つ一つ着実に進めていきました。エラーが発生した時は、エラー解消までに時間が掛かることもあるので、エラーで遅れた分はこの週で後れを取り戻そうという風に臨機応変に計画を変更していました。 -
日報を書く
オリジナルプロダクト作成前の学習段階から、毎日日報を書いています。日報には下記の内容を記載しています。エラーで詰まっていたり、どうしても時間が取れない場合でも、翌日か翌々日には日報を上げる様に心掛けてきました。- 本日の目標(TODO目標/できるようになりたいこと)
- 学習時間(Hour)
- 目標振り返り(TODO進捗/できるようになりたいこと振り返り)
- 詰まっていること(実現したいこと/現状/行ったこと/仮説)
- 学んだこと(新しい気付き、学び)
- 感想(一日の感想、雑談)
- 明日の目標(TODO目標/できるようになりたいこと)
-
まとめる
「一ヶ月先の自分は他人」という言葉もあるように、ドキュメント化しておく事は非常に重要です。テキストやqiitaを使用(Notionに切替えて行きたい)し、学習内容を随時まとめてきました。オリジナルプロダクトにおいても、デプロイ時の手順をまとめておいたり、コードを理解するために確認した公式ドキュメントやサイトリンクをメモに残しています。目的としては、一度やったことを再現できるようにしておくためです。ひと手間かかりますが、まとめることで頭の中は整理されるので、自分用のマニュアルを作るつもりで書き溜めていきました。
-
-
技術スタックについて
-
フロントエンド
オリジナルプロダクト作成にあたりユーザーのことを第一に考えると、どうしてもシンプルで操作性のしやすいUI/UXにする必要がありました。そのため、UI/UX・SPA・React(TypeScript)については、しっかり学習時間を設けました。AtomicDesignを考慮して、画面要素を5段階に分けていきました。コンポーネント分割しきれていないので、そこはリファクタリングしていきたいです。
また、CSSフレームワークを導入する事で開発コストを抑えることを考えました。 -
バックエンドについて
Railsが裏でどういった処理をしてくれているのか、理解が難しく、認証系の実装には時間を要しました。認証部は、最終的にはdeviseで導入しましたが、当初はjwt認証しようと考えていました。しかし、devise-jwt部分でエラーが多発し、時間の都合上、導入を諦めてしまったので、時間を見つけて再トライしたいです。 -
データベースについて
オリジナルプロダクトの設計段階で考え切れていない部分・見落としていた部分が、作成を進める中で発覚し、最初のテーブル設計からは変更をしました。設計段階で考え切っていないと後々大変な事になるという事を体感しました。今回のオリジナルプロダクトでは、エンティティが少なく、テーブル設計が、かなりシンプルになってしまいました。テーブル設計は5.学習過程についてで述べている書籍を改めて読み返して、理解を深めたいと考えています。 -
インフラについて
今回インフラを構築するにあたり、Terraformを使用しました。Terraformは使用した事が無く、AWSインスタンスの作成方法を学習するところから入りました。今までマニュアルでAWSを操作していて、期間が空くとUI/UXが変っていることがあったので、使い辛いと感じていました。そのため、Terraform(code)でAWSにインスタンスが生成された時は、使いやすくなったと感じ、嬉しかったです。インスタンスを複数作成していく中で、インスタンス同士がrelationalになっている場合もあり、エラーが頻発したこともありましたが、エラーを読み解きながら進めました。 -
デプロイについて
デプロイでは、Route53, cloudfront, S3, elb, ec2(nginx, unicorn)のそれぞれのインバウンド・アウトバウンド(ポート番号)やそれぞれの設定が正しくないと、エラーが発生するということを痛い程体験しました。それぞれのログを確認しながら、どこまで通信が行っているのか、何が原因なのかを調査し進めました。
-
-
今後の課題
-
テストコードについて
オリジナルプロダクトの完成を優先したことで、肝心のテストコードがほぼ書けていません。テストコードを書きながらコードを作成するレッド・グリーンで進めたかったが出来ていないので、テストコードを書きながら開発を進められるようになることが課題です -
ネットワーク回りの知識
Rails、SQL、Linux、ネットワーク、セキュリティ、Web技術などの土台となる知識の理解を深めて、基礎固めをすることが大きな課題の一つです。特にデプロイで苦戦したので、ネットワーク部分はより理解を深めたいです。
-
5.学習過程について
最後に、オリジナルプロダクトを作成する為にしてきた、学習過程についてです。
-
作成&学習期間
学習期間は~2023/3までの学習と2023/4~の学習に分けています。
学習期間(~2023/3)
バックエンドエンジニアの学習は、独学で2021年5月頃から開始しました。夫婦共働き・子育て中という環境下で学習を進める中で、このままだと未経験エンジニア転職で求められる技術力身に着けるには、数年単位でかかると判断し、計画を後ろ倒しに調整しました。思い返せば、学習の途中において目標がブレてしまい、紆余曲折し、いろいろ言語に手を出していたこともあり、かなり時間が掛かってしまっていました。
学習期間(2023/4~)
2023/4からAPPRENTICEが始まり、オリジナルプロダクトを作成する為に必要な技術の学習が始まりました。2week毎に学習する分野が異なるので、学習カリキュラムに遅れない様に学習ペースを上げ、コミットしました。
作成期間(2023/7~)
オリジナルプロダクト作成については、1.5か月で行いました。 -
独学を選んだ理由
私は学習開始からオリジナルプロダクトの完成までずっと独学で、動画やテキストの教材で得た知識をベースに、オリジナルプロダクトを作成しました。
プログラミングスクールは利用せずに独学を選んだ理由は、独学であれば学習時間・ペースを自己管理できるためです。
学習を理由に家庭の生活ペースを崩したくなかったので、家庭の生活ペースを崩さず、家族と過ごす時間を最優先にしながら、それ以外の時間は学習に全て充てる、という優先順位でやってきました。
基本の生活リズムとして、19~20時台に子どもと一緒に寝て、早朝0~5時30分までをメインの学習時間帯にしており、超朝型から黙々と作業していました。会社が7時に始業で、出社に片道1時30分かかるので、始業時間から逆算していくと、このようなスタイルに落ち着きました。 -
参考教材
メイン学習教材
全般的な学習教材は、APPRENTICEで出される課題を自走しながら解くスタイルで学習しました。わからない部分は、都度、他の教材で学習していました。
お気に入り教材
基本はUdemyで学習し、必要に応じて書籍を活用しました。
下記に2021年5月頃から学習した教材の一部を紹介します。
- VBA
- html,css,javascript
- react
- Python
- PHP
- rails
- DB・SQL
- docker
- linux
- aws
- git
- terraform
- ios
- その他
書籍:リーダブルコード
※2023/8/16追記
6.ユーザーインタビューについて
アプリケーションはユーザーに使ってもらってこそ、その価値が生まれると考えています。そのため、今回作成したオリジナルプロダクトがユーザーの課題を解決できているのかを確認するため、ユーザーインタビューを行いました。ユーザーインタビューでは、実際に使用してもらって、使用感・改善点・要望のコメントを頂きました。
-
使用感
いつも使っているCADソフトよりも複雑ではないので、説明が無くても使うことができる(わかりやすい)。 -
改善点・要望
-
統一感
図面をクリックして表示される詳細画面の情報の並びと検索条件の並びが異なるので、使用時に少し混乱する。
→項目の並びを統一する -
情報追加
詳細画面に改訂を行った日付とユーザー名を追加して欲しい
→情報の追加 -
Home画面&詳細画面構成
現状、Home画面にはすべての図面(新規図面&改訂図面)を表示しているが、
Home画面には新規図面のみ表示して、新規図面をクリックして表示される詳細画面で改訂図面が蓄積されていく構成(詳細画面の右側に表示)の方が見やすかったかもしれない。
→現状、すべての図面を表示する仕様なので、今後変更するかは要検討 -
図面プレビュー機能
Home画面や詳細画面で図面をプレビュー出来る様にして欲しい
→要検討 -
ダウンロード機能
図面をダウンロードできるともっと使いやすくなると思う。
→現状、ダウンロード機能は提供していないので、今後追加するかは要検討 -
複数アップロード機能
複数アップロードできるようになると使いやすくなる
→要検討
-
-
ユーザーインタビューの結果を受けての感想
今回のオリジナルプロダクトでは、ターゲット層の年齢が高いことから、わかりやすく・シンプルというフロント部分に力を入れていたところもあるので、アプリの使用感のところで、高評価が得られたのは素直に嬉しかった。その一方で、改善点・要望の部分で、機能追加が複数挙がっていたことから、要件定義→機能要件の落とし込みが足りていなかったのかもしれない。この点は反省点として受け止めたい。挙がった改善点・要望は検討し、追加できるところは追加していきたいと思う。ユーザーインタビューすることで、自身の不足している部分がわかったので、そこは改善していき、評価が高かった点はさらに強化していきたいと感じた。
7.さいごに
オリジナルプロダクトを作成するにあたり、相談にのって頂いたメンターの方や、同じ目標に向かって自走しながら学び合ってきた同期メンバー、そしてAPPRENTICEという場を作って頂いた山浦さん、皆さんに出会っていなければ、最後までオリジナルプロダクトを作成することが出来なかったかもしれません。この場を借りてお礼を言わせてください。ありがとうございます。また、時折家庭を顧みずに学習に励むことを許してくれ、いつも家庭や子育てに全力を注いでくれている妻にとても感謝しています。ありがとう。
オリジナルプロダクトの完成はあくまでエンジニアになる為の過程であり、本番はその先という事を理解しつつ、これからも精進して参ります。
本記事をここまで読んで下さった皆様、拙い文章でしたが、お付き合い下さいまして、ありがとうございました。
※2024/12/31追記
2023/10-2024/2:業務委託
2024/3-2024/8:契約社員
2024/9-:正社員
複数の社内プロジェクトの開発者兼PM
官公庁プロジェクトの保守・運用PM



