前置き
想定読者
flutter-for-webをAWSのs3でホストしてCloudFrontを使用して配信したい方。
+aでCICDも行って開発スピードを上げたい方
目的
私が今回初めて参画したプロジェクトでフロントエンドをFlutter-for-webで実装をしておりその時の
- AWSを用いたSPAでのホスト
- codeシリーズ用いたCICD
- buildspec.ymlの書き方
上記で躓いたので共有したいと思いこの記事を書きました
準備
ハンズオンで作成する手順
- S3の作成
- CloudFrontの作成
- FlutterプロジェクトをローカルでビルドしてS3にアップロードする
-------- ここまででS3 + CloudFrontでの配信は完了 -------- - IAMポリシーの作成
- IAMロールの作成
- GitHubと接続
- CodePipelineの作成
- 該当のリポジトリにbuildspec.ymlファイルを追加
- 一旦FlutterコードをCloudFrontで確認できるか
- 実際にCICDが行えているかを確認
-------- ここまででCICDの完了 --------
開始!!!
1. S3の作成
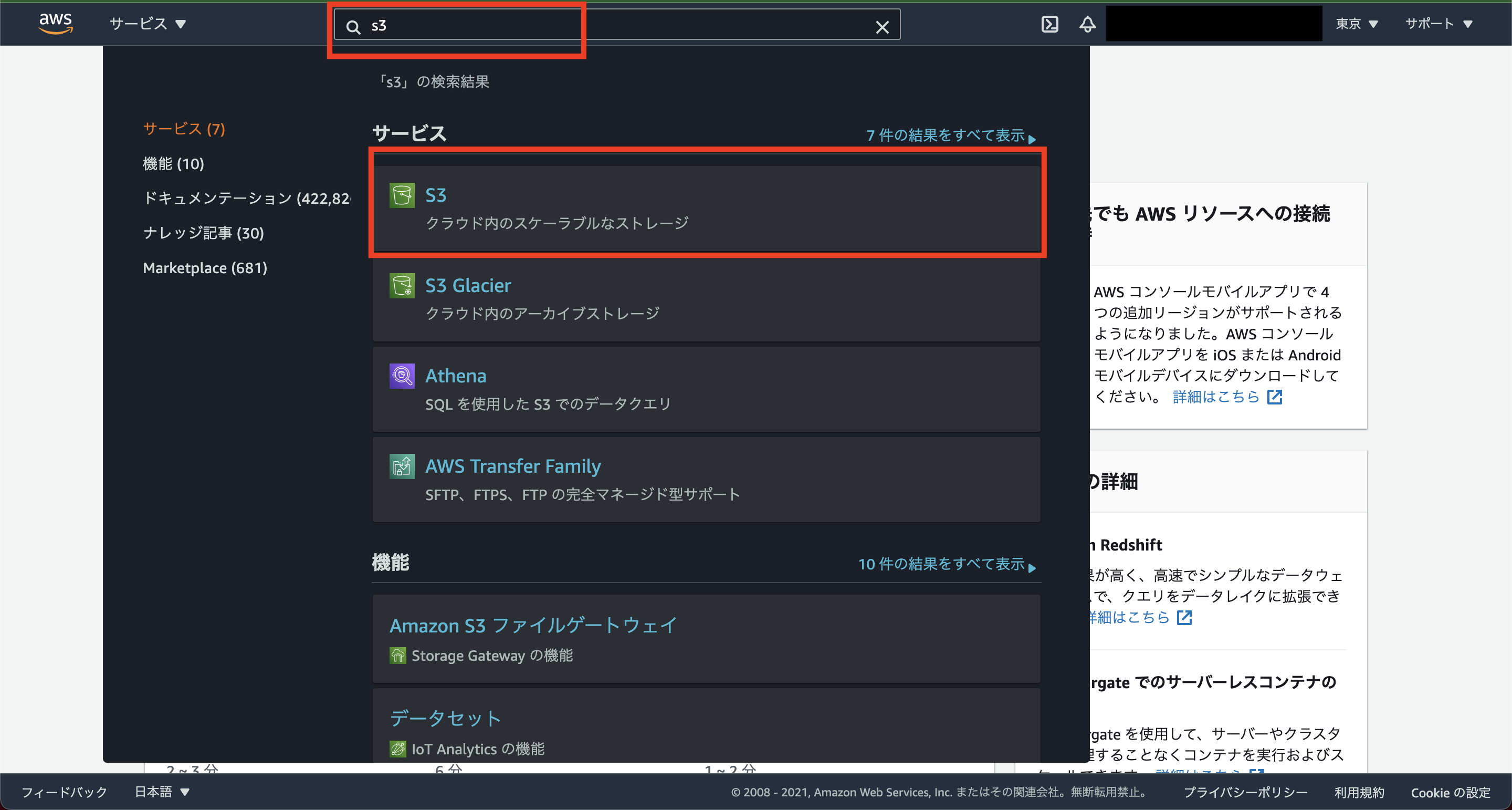
まずはAWSマネジメントコンソールにログインして
上の検索欄でS3と検索してS3を選択してください
そしたら下記のような画面になるのでバケットの作成を押します
※自分は個人的に作っているものがあるのでバケット(5)と表示されていますがなにもない場合は0になります

バケット名を入力してそれ以外の項目はいじらずに一番下まで行きバケットの作成を押します

そうするとバケットが作成されているのが確認できるのでS3バケットの作成は完了です!

2. CloudFrontの作成
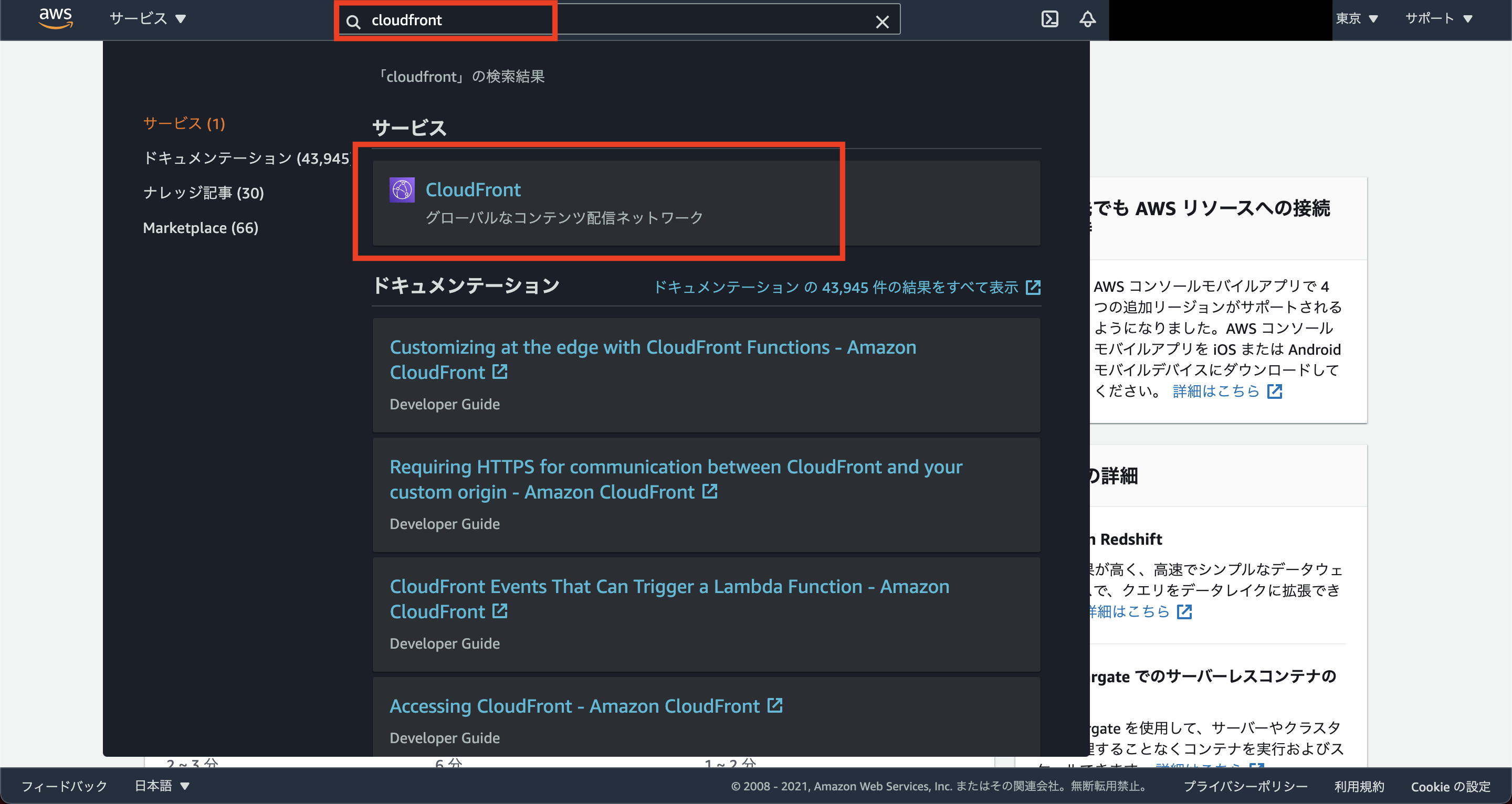
S3と同じ用に検索欄からCloudFrontを検索して選択してください

オリジンドメイン : s3で作ったものを選択します
名前 : オリジンドメイント同じで大丈夫です
S3バケットアクセス : はい、OAIを....の方を選択
オリジンアクセスアイデンティティ : 新しいOAIを作成を押して作成を押せばOKです
バケットポリシー : はい、バケットポリシーを..の方を選択

それ以外の項目は基本的にいじらなくて良いのですが1点だけ変更する場所があります
デフォルトルートオブジェクト : index.htmlに変更
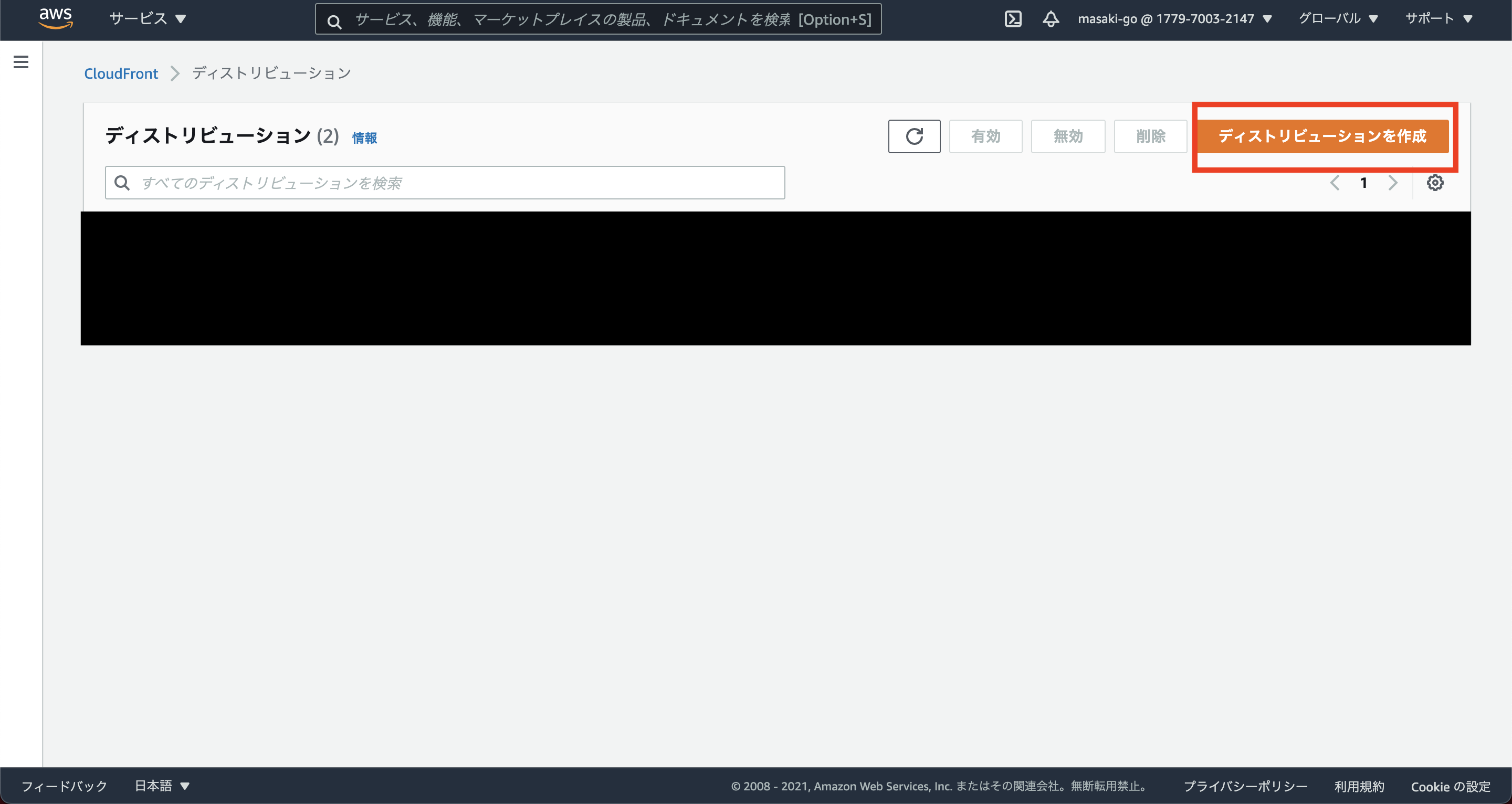
そしたらディストリビューションを作成を押します

数分待つとステータスが有効になるのでこうなれば作成が完了です

S3に適当なindex.htmlファイルを配置してCloudFrontのURLで見れるか確認してみましょう
先程作成したS3はまだ中身が空なのでアップロードボタンを押してアップロードしてみてください

※サンプルのindex.htmlファイルです
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World</title>
</head>
<body>
Hello World
</body>
</html>
アップロードし終わったらCloudFrontのURLにアクセスしてみます。

4. IAMロールの作成
CodeBuildとCodePipelineで使用するIAMロールを作成していきます
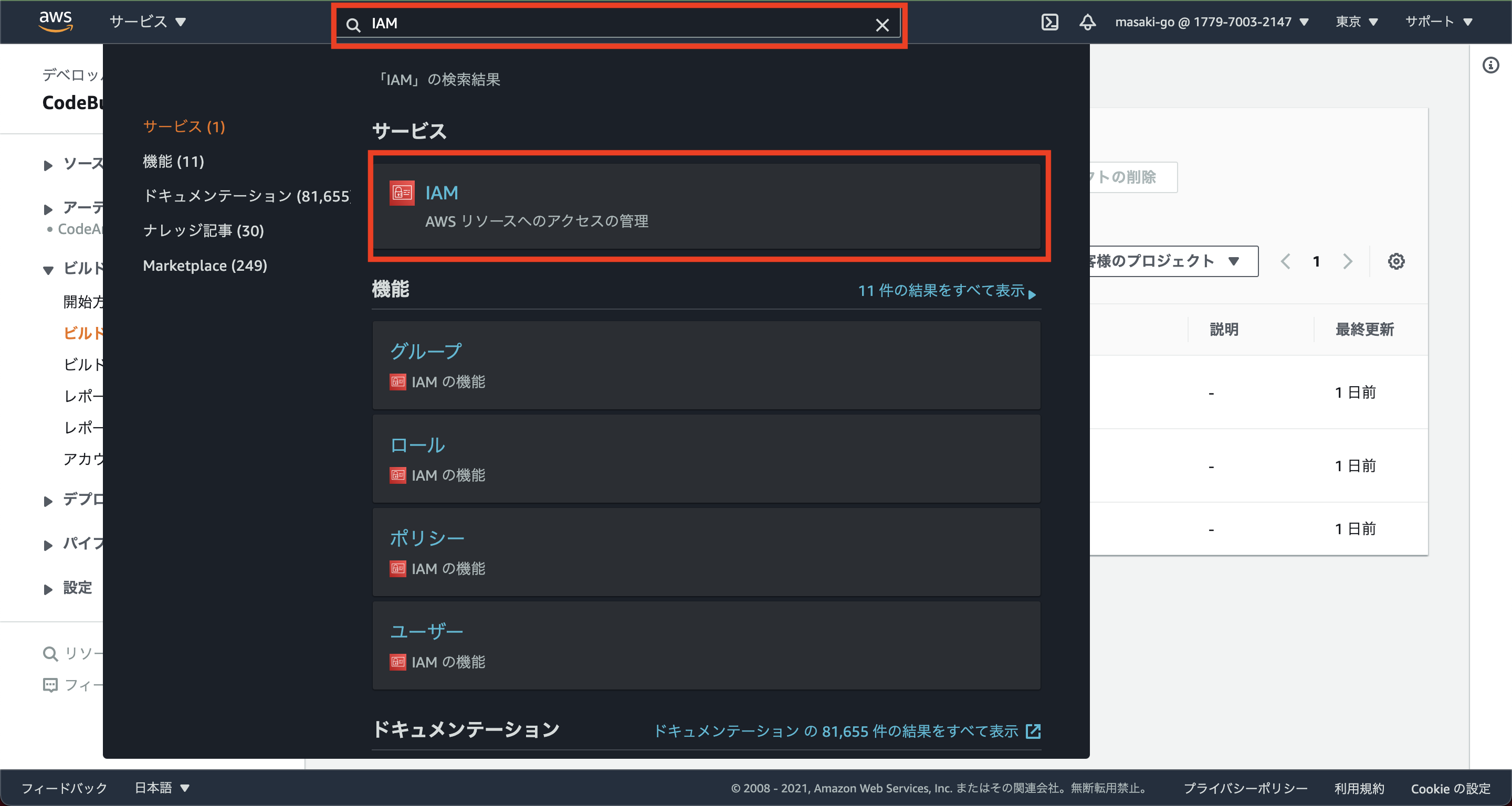
まずはIAMポリシーを作成します
左の欄からポリシーを選択してポリシーを作成を押します

CodeBuild、S3、CloudFront、CloudWatch Logsのフルアクセスをつけていきます
下記の画像はcodebuildをつけた例です。
右下のさらにアクセス許可を追加するからS3、CloudFront、CloudWatch Logsもつけていきます

下記のようになれば正しくアクセスを追加できています
そしたら右下の次のステップタグを選択します。タグは付けなくていいのでスルーで確認をしてポリシーを作成します!

この感じでCodePipelineのポリシーも作成していきます
必要な権限はCodeStar Connections、s3、CodeBuild、CloudWatch Logsです
5. IAMロールの作成
CodeBuild、CodePipelineでつかうのでIAMユーザーではなくIAMロールを作成していきます
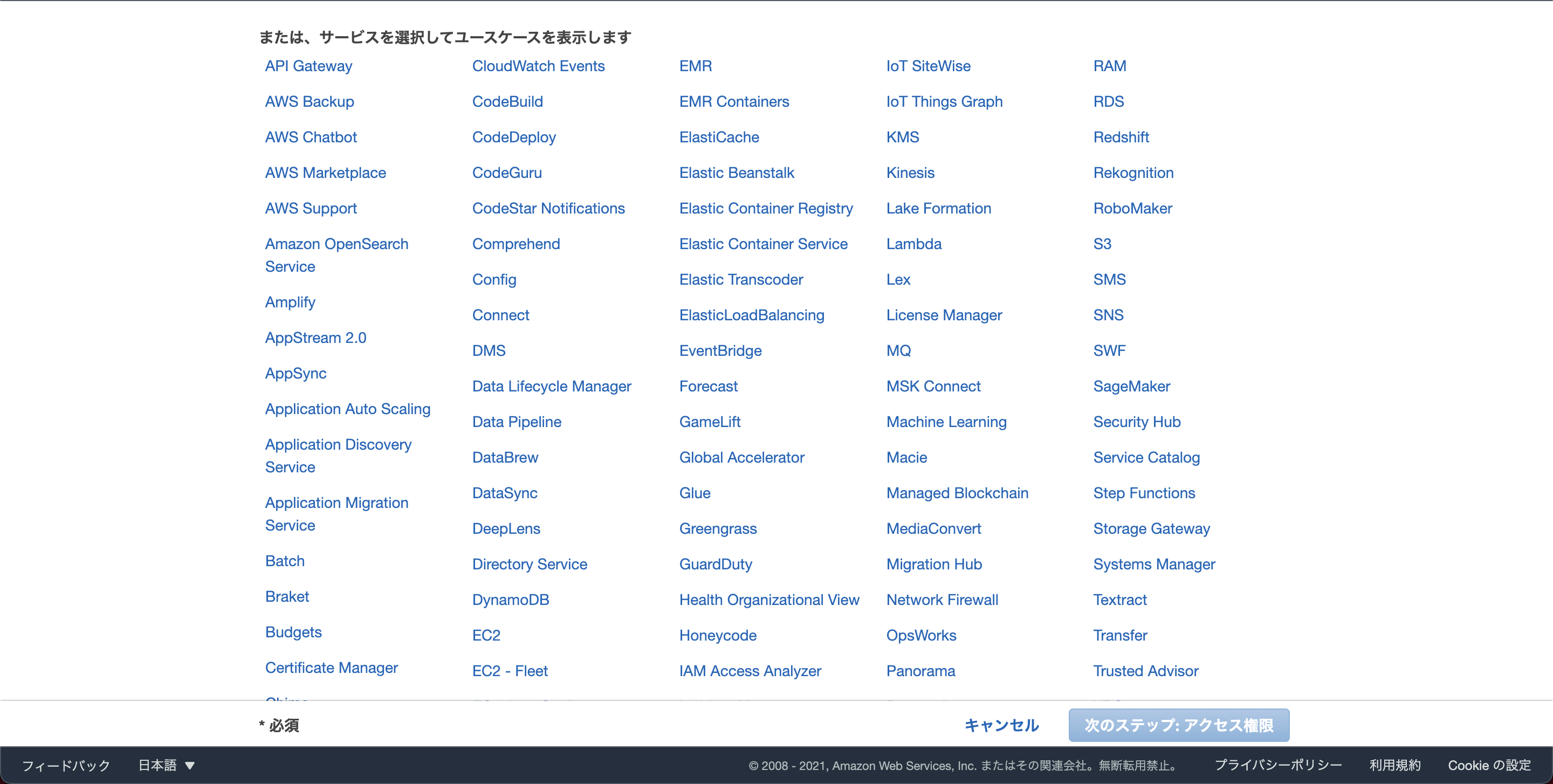
まずはCodeBuildから作成するのでCodeBuildを選択して次のステップに進みます

ここで先ほど作成したCodeBuild用のポリシーを選択して次のステップに行きます
※検索欄で名前を検索することですぐに見つけることができます

タグは付ける必要なく次のステップに進みロール名を入力して作成します

この流れでCodePipelineも作成していきます

....なくない?!
ってことでGUIからだとなぜかCodePipelineがないので一旦CodeBuildを選択して作って、後ほど編集しましょう!
※ポリシーはCodePipelineのポリシーをアタッチしてください
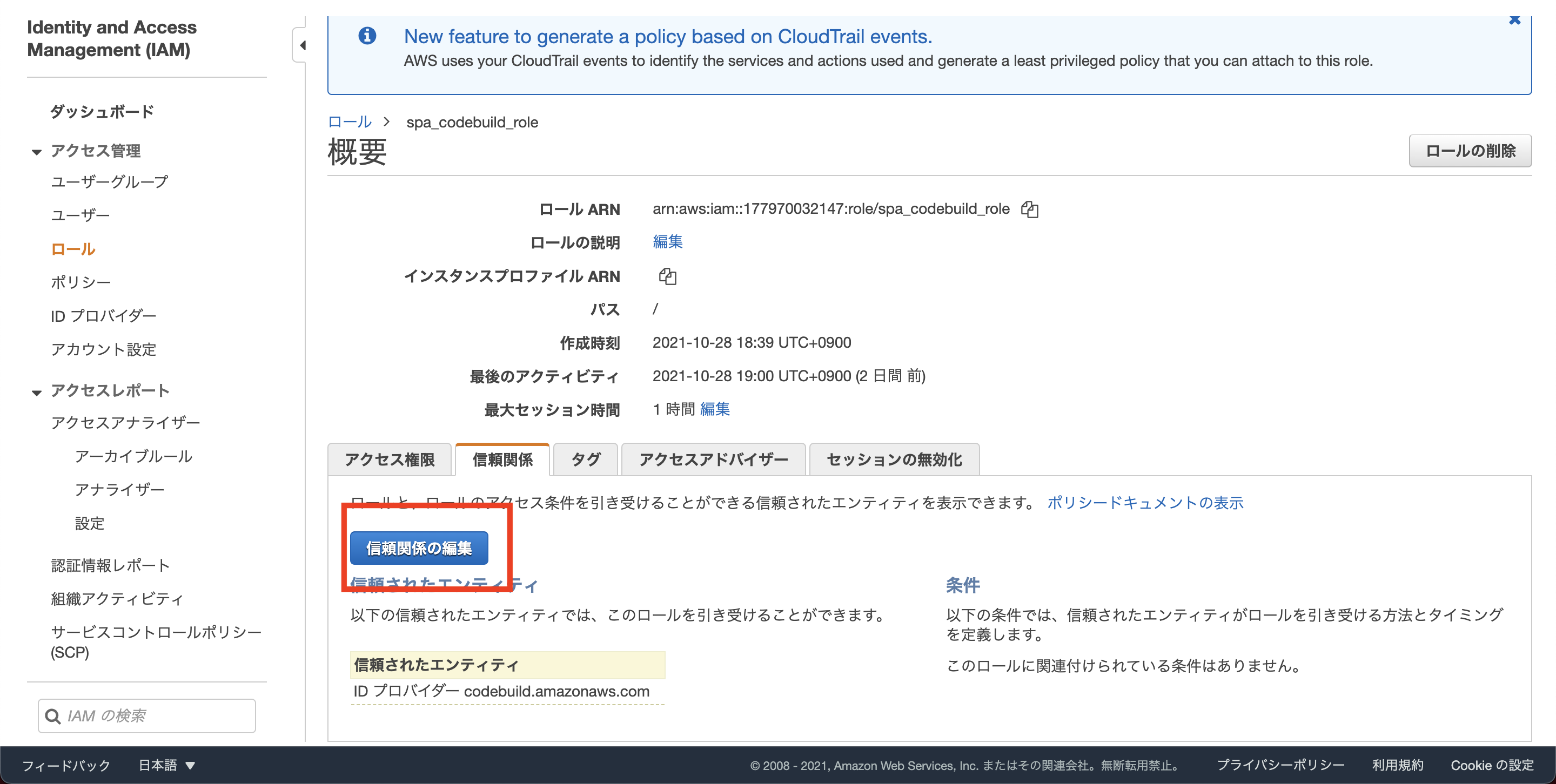
ロールから先程CodePipelineがなったのでCodeBuildで作成したものを選択して信頼関係の編集を押します

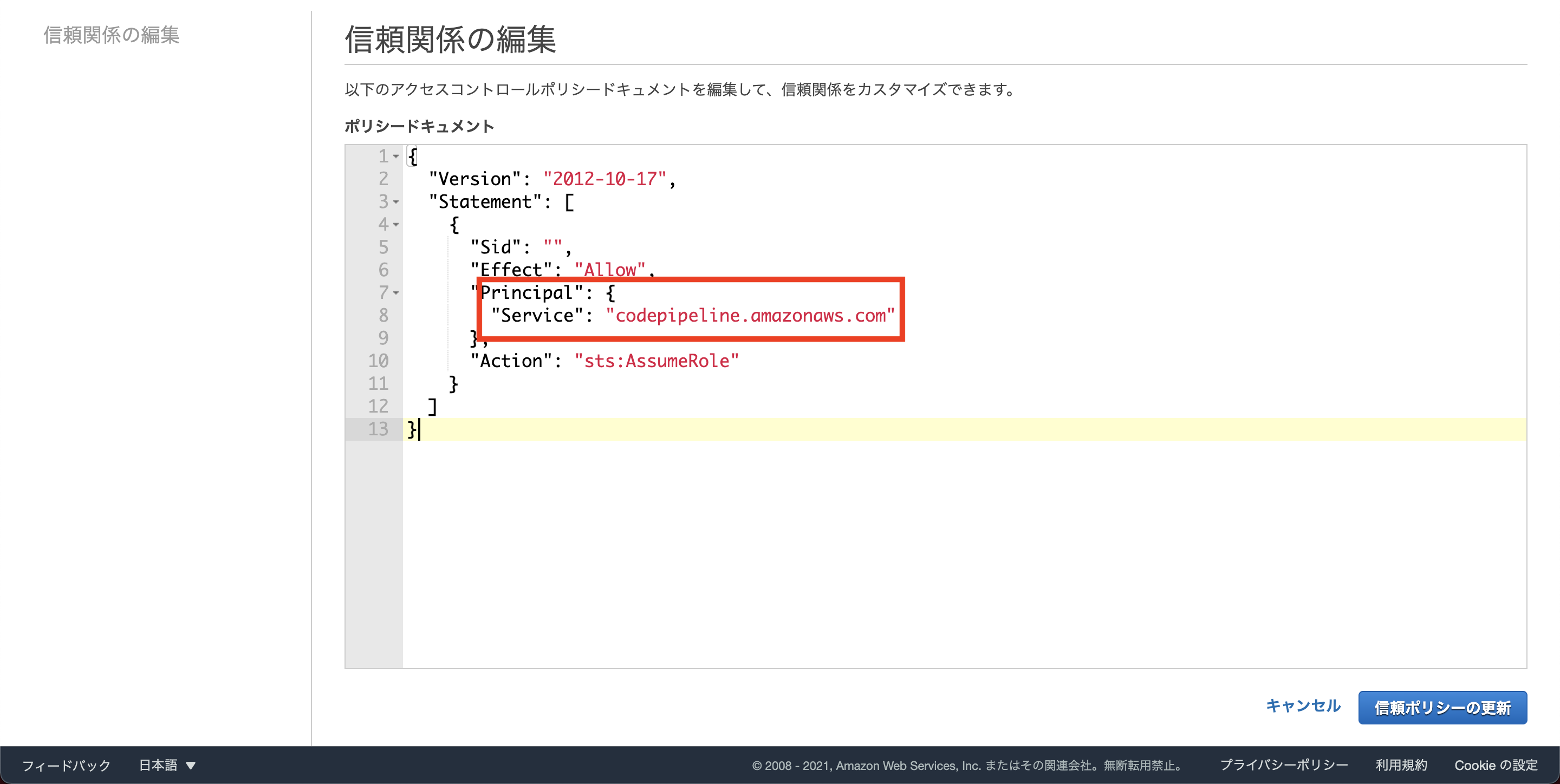
ServiceがCodeBuildのものになっていると思うので下記のように書き換えればOKです!

"Service": "codepipeline.amazonaws.com"
6. GitHubとの接続作成
検索欄でCodePipelineと検索をして左の欄の設定→接続を押します

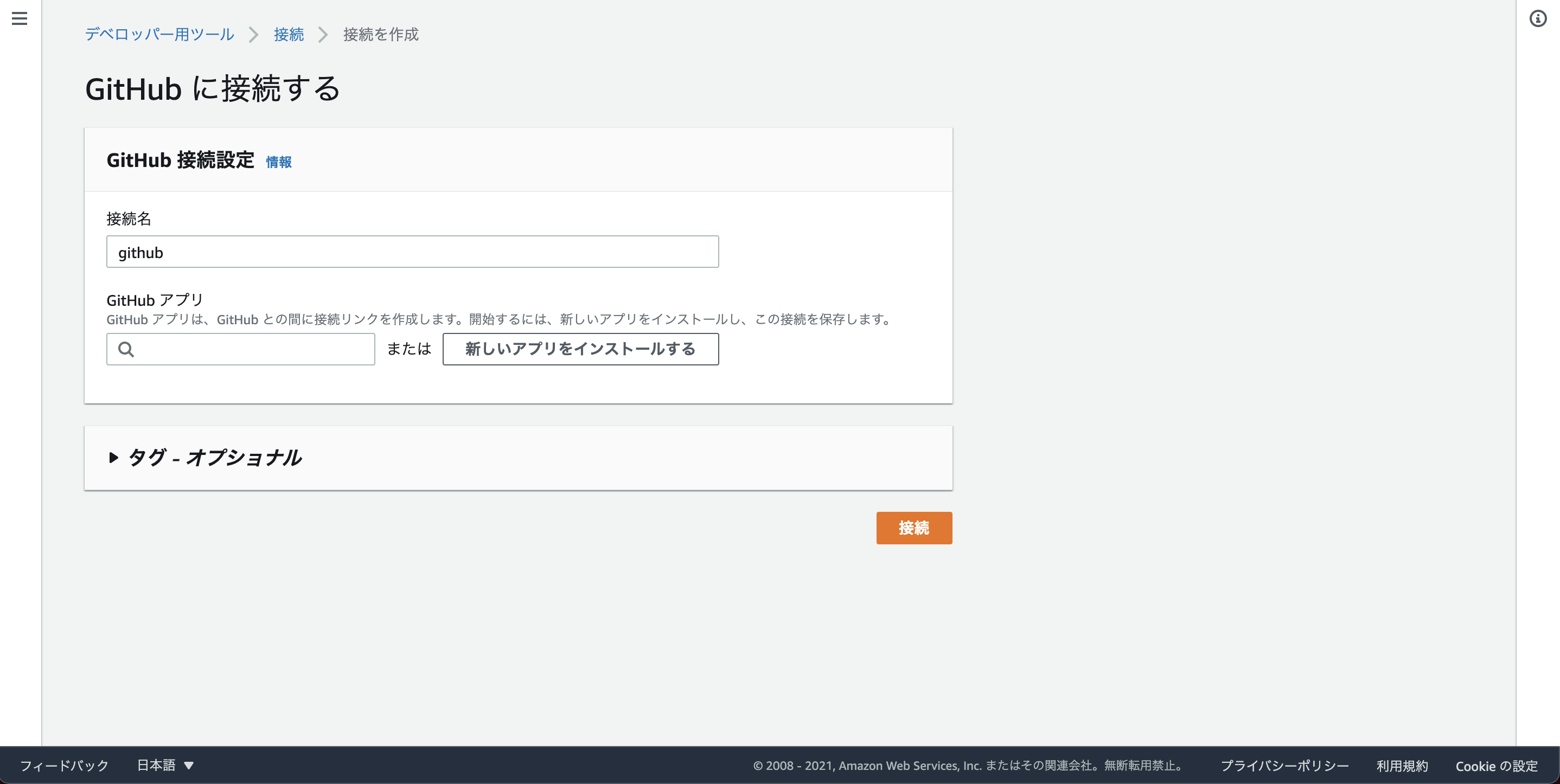
新しいアプリを選択するとGitHubの画面に遷移するので接続したいGithubを選んで接続を押してください

これでGitHubと接続できるようになりました。
7. CodePipelineの作成
パイプラインを作成するを押してパイプライン名とロールを選択して次に
※ロールは先程作ったのがあるので既存の方から選んでいきます

ソースプロバイダー : GitHub(バージョン2)
接続 : 入力欄をクリックすると先ほど作成した接続が表示されるのでそちらを選択
リポジトリ名 : 自分がCICDを行いたいFlutter-for-webのリポジトリを選択します
ブランチ名 : どのブランチにPushされたらCICDを動かすか選びます
その他の項目はいじらなくていいです

ソースプロバイダー : AWS CodeBuild
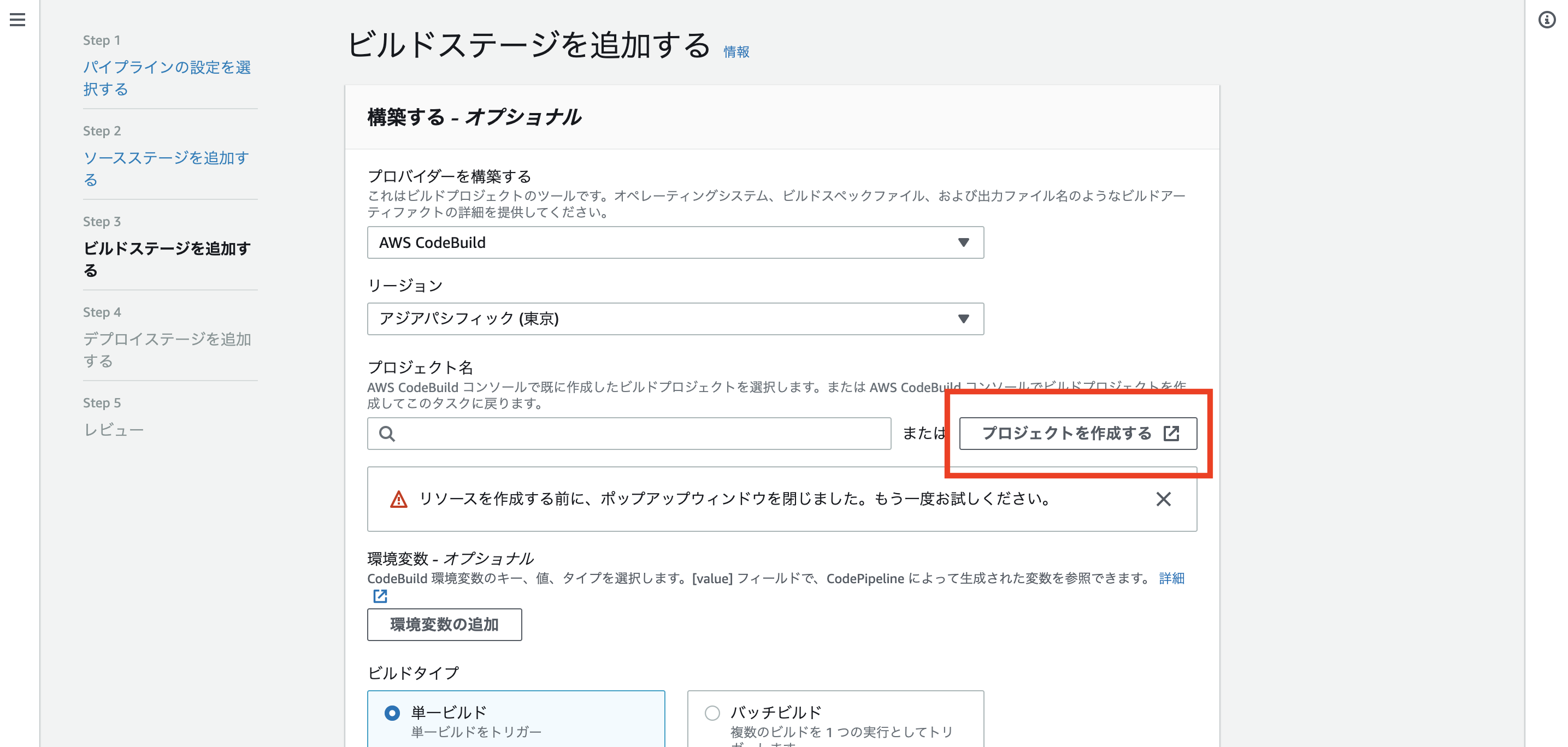
プロジェクト名 : CodeBuildはまだ作成してないのでプロジェクトを作成するを押します
※プロジェクトを作成するを押すと別タブで開くのでそこでCodeBuildの作成を行います

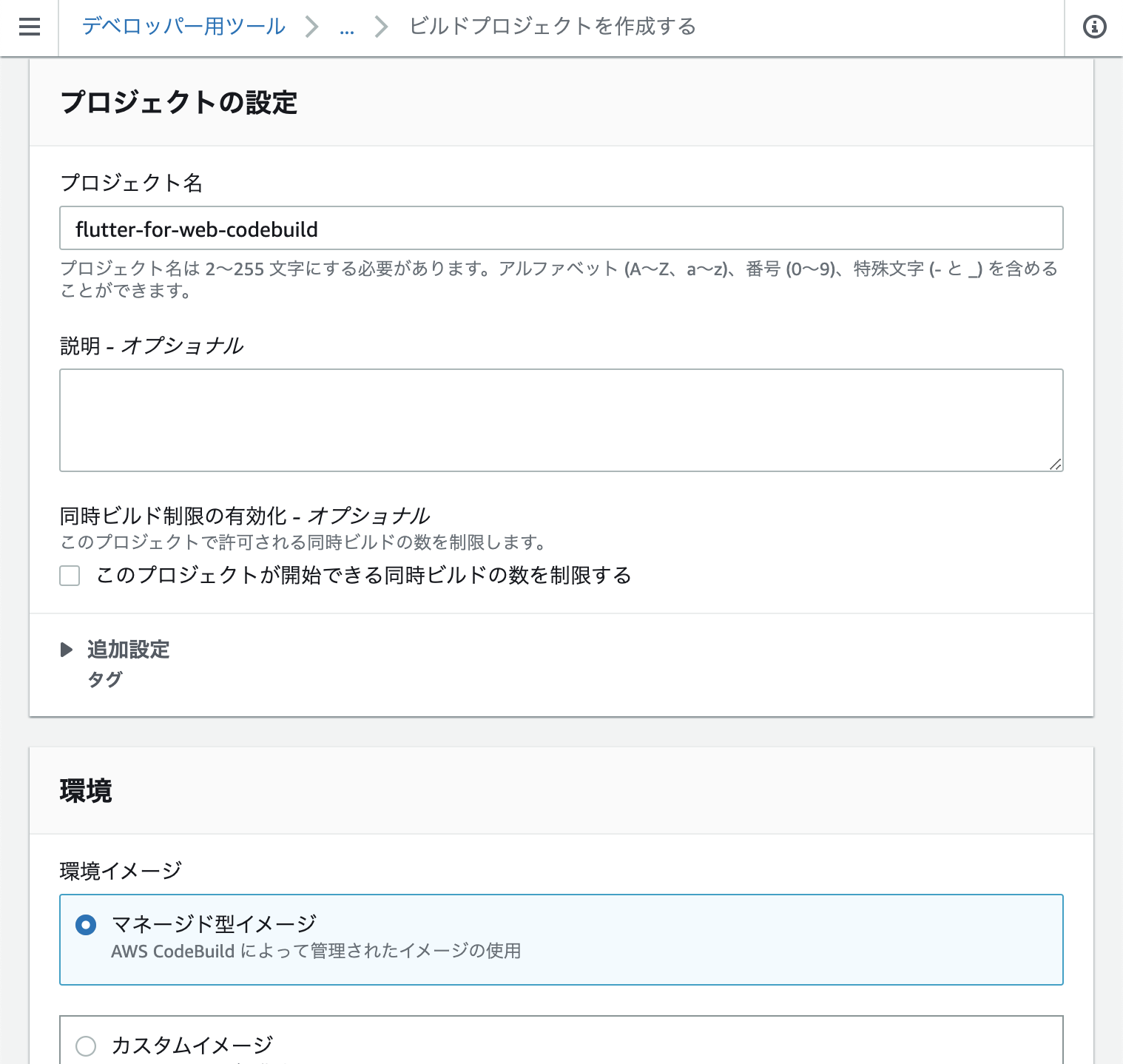
プロジェクト名 : 自分の好きな名前
環境イメージ ; マネージド型イメージ
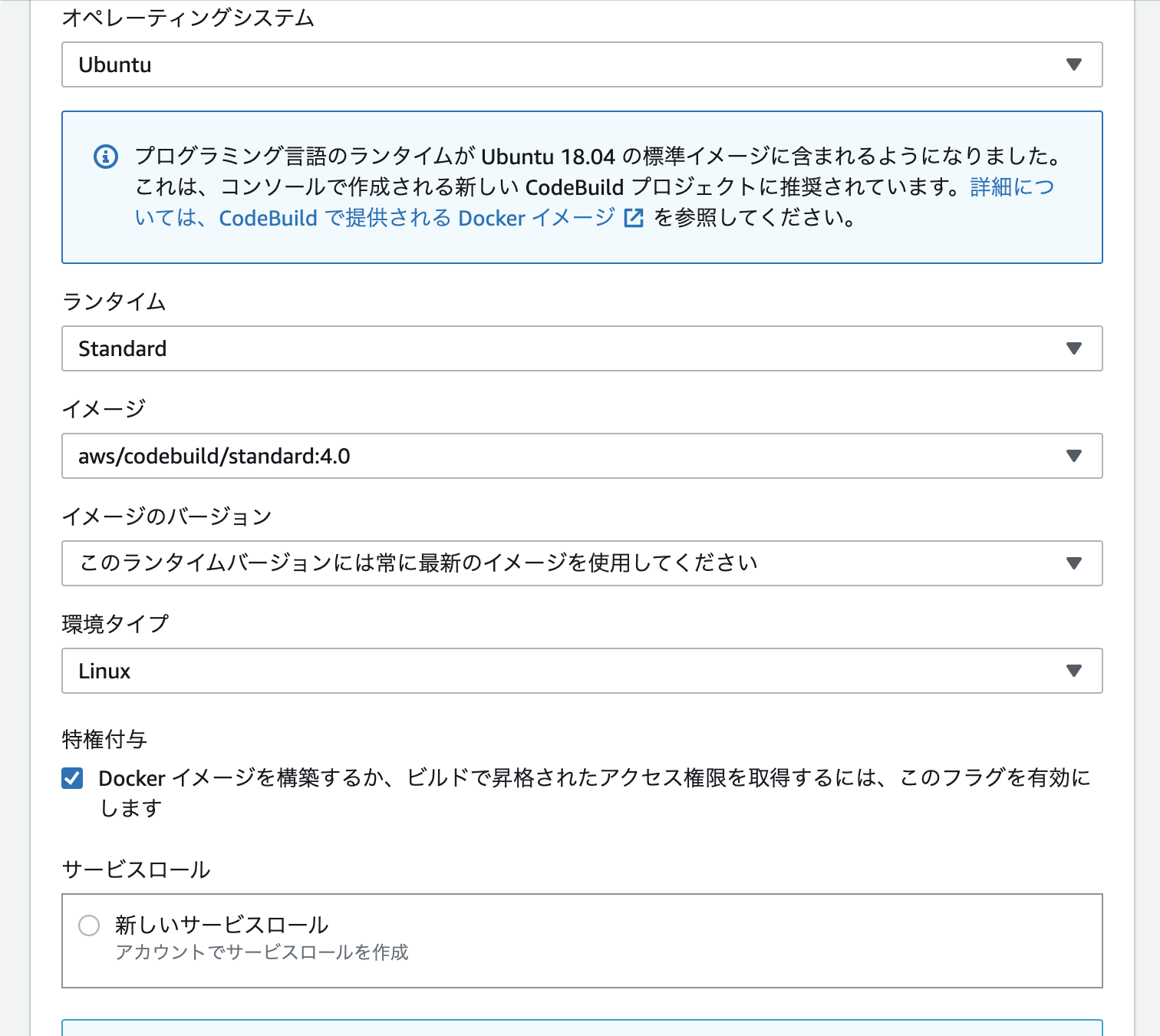
オペレーティングシステム : Ubuntu
ランタイム : Standard
イメージ : aws/codebuild/standard:4.0
環境タイプ : Linux
サービスロール : ロールは先程作ったcodebuildのものを既存から選択
ビルド仕様 : buildspecファイルを使用する
Buildspec名 : buildspec.yml
それ以外はいじらないでcodepiplineに進むを押せば作成されます!



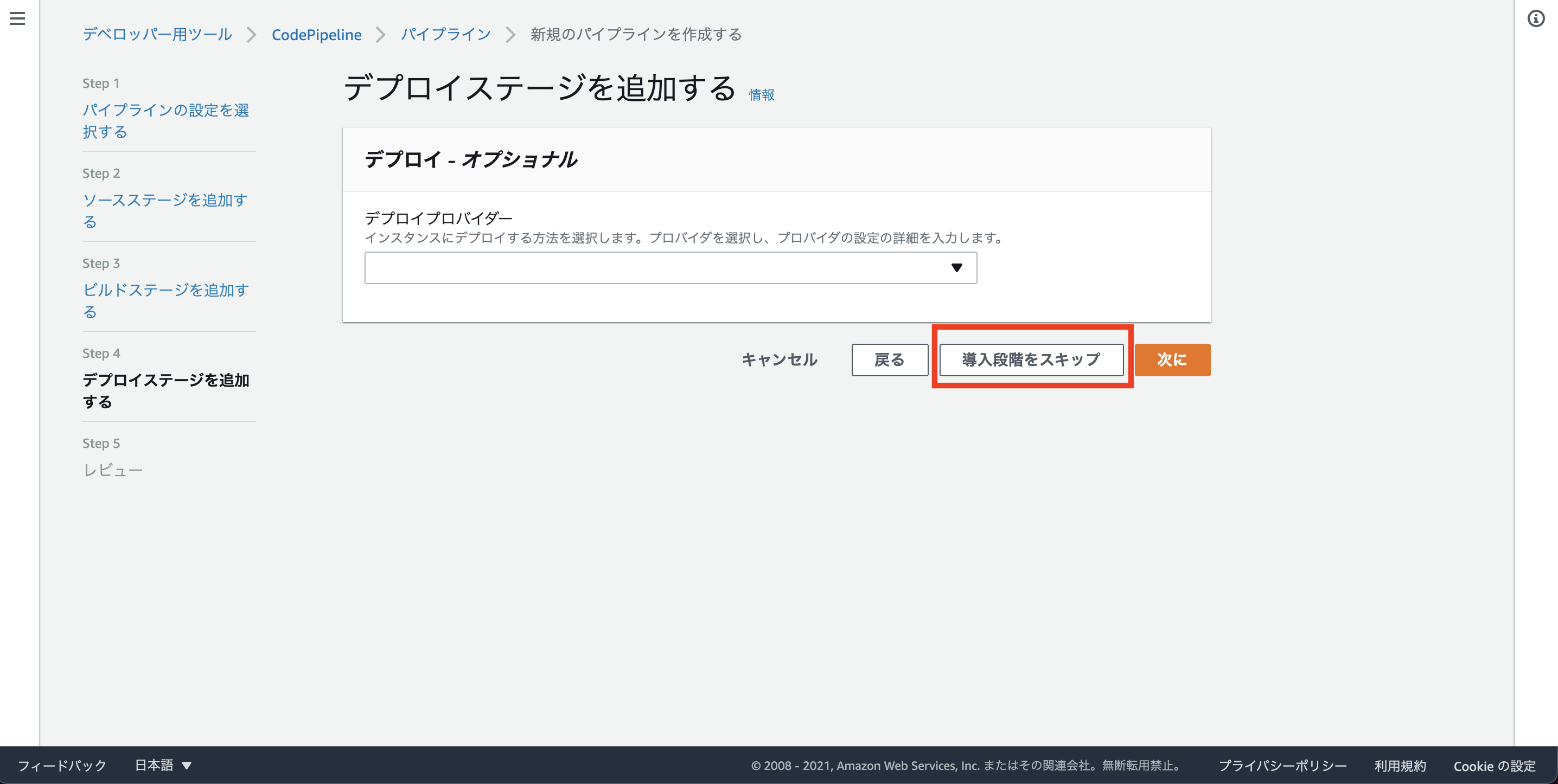
デプロイステージは使用しないのでスキップしてレビュー画面になるので一番下のCodePipelineを作成するを押します

8. 該当のリポジトリにbuildspec.ymlファイルを追加
CICDを行いたいリポジトリのトップディレクトリ配下にbuildspec.ymlという名前でファイルを作成して下記コードを移します
version: 0.2
phases:
install:
runtime-versions:
android: 29
java: corretto8
pre_build:
commands:
- echo Pre Build started
- git clone https://github.com/flutter/flutter.git -b stable
- export PATH="$PATH:`pwd`/flutter/bin"
- flutter precache
- flutter doctor
build:
commands:
- flutter build web
post_build:
commands:
- aws s3 sync build/web/ s3://{s3の名前} --exact-timestamps
- echo "cloudfront cache delete"
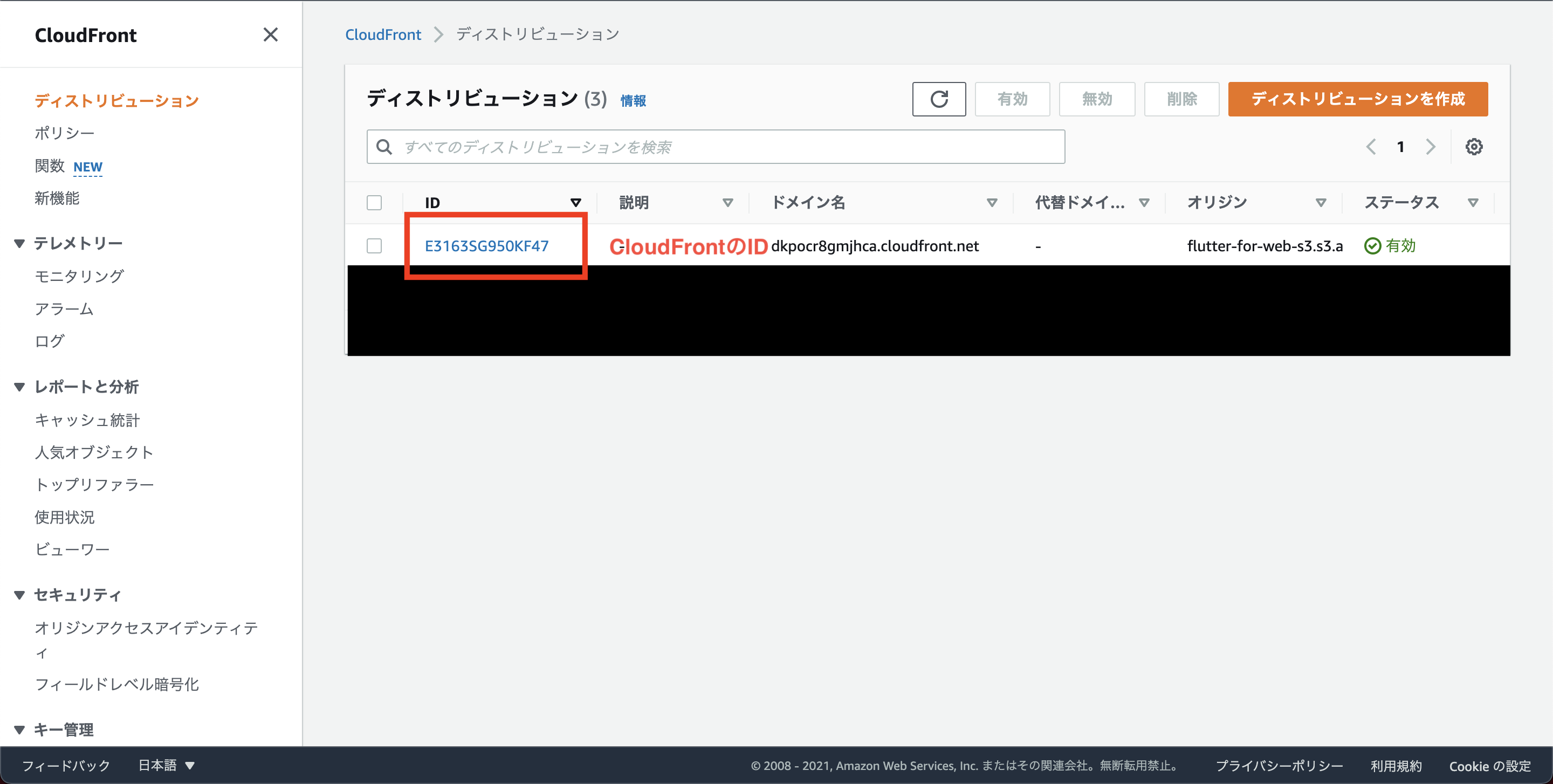
- aws cloudfront create-invalidation --distribution-id {CloudFrontのID} --path "/*"
- echo "complete"
上記コードでS3の名前とCloudFrontのIDを入力するところがありますがそれの確認方法は
9. 一旦FlutterコードをCloudFrontで確認できるか
こちらにサンプルのFlutter-for-webコードがあるのでcloneしてきてください
https://github.com/Masaki-G/flutter-for-web-sample
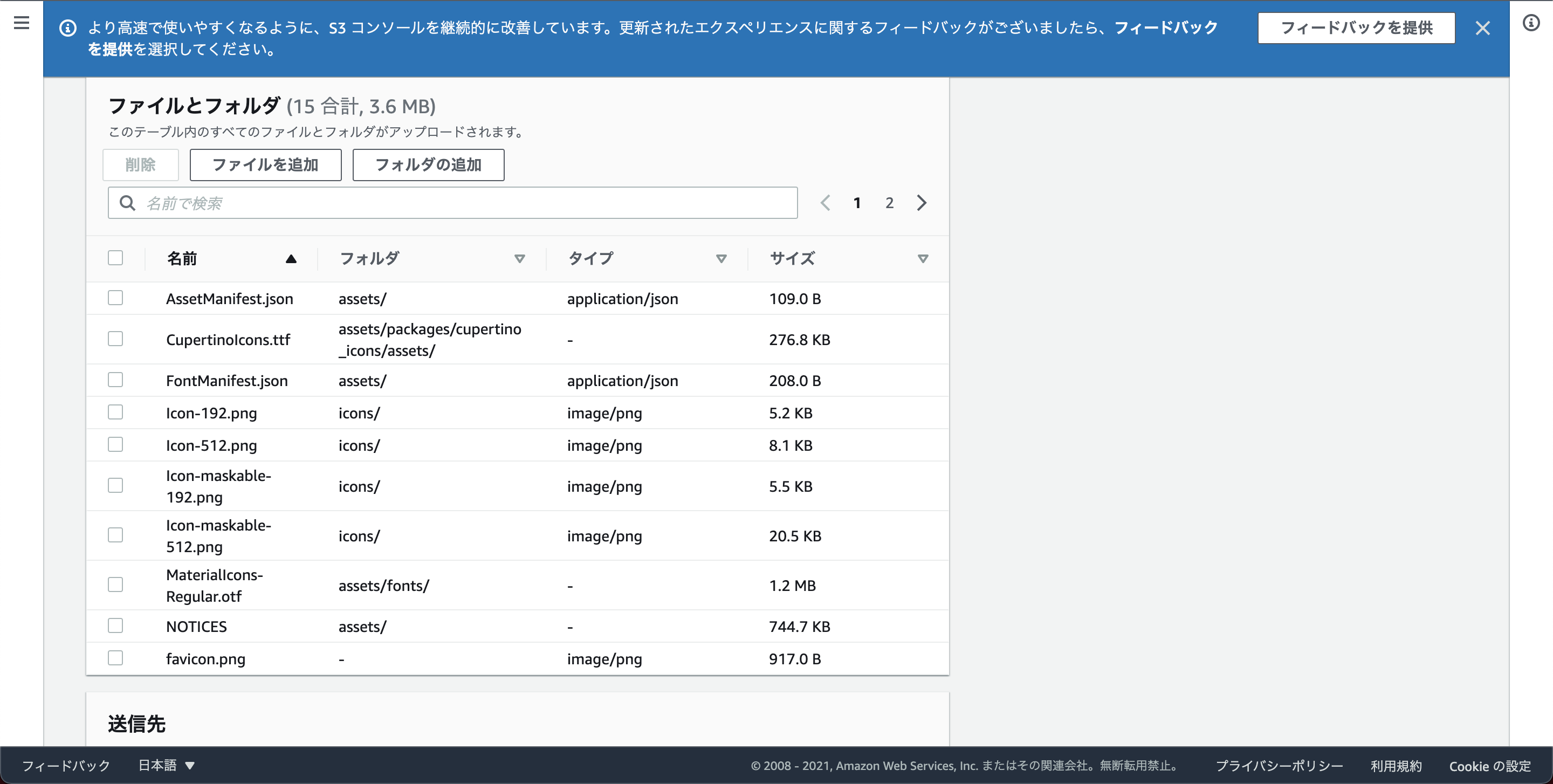
CloneできたらすべてのファイルをS3にアップロードします

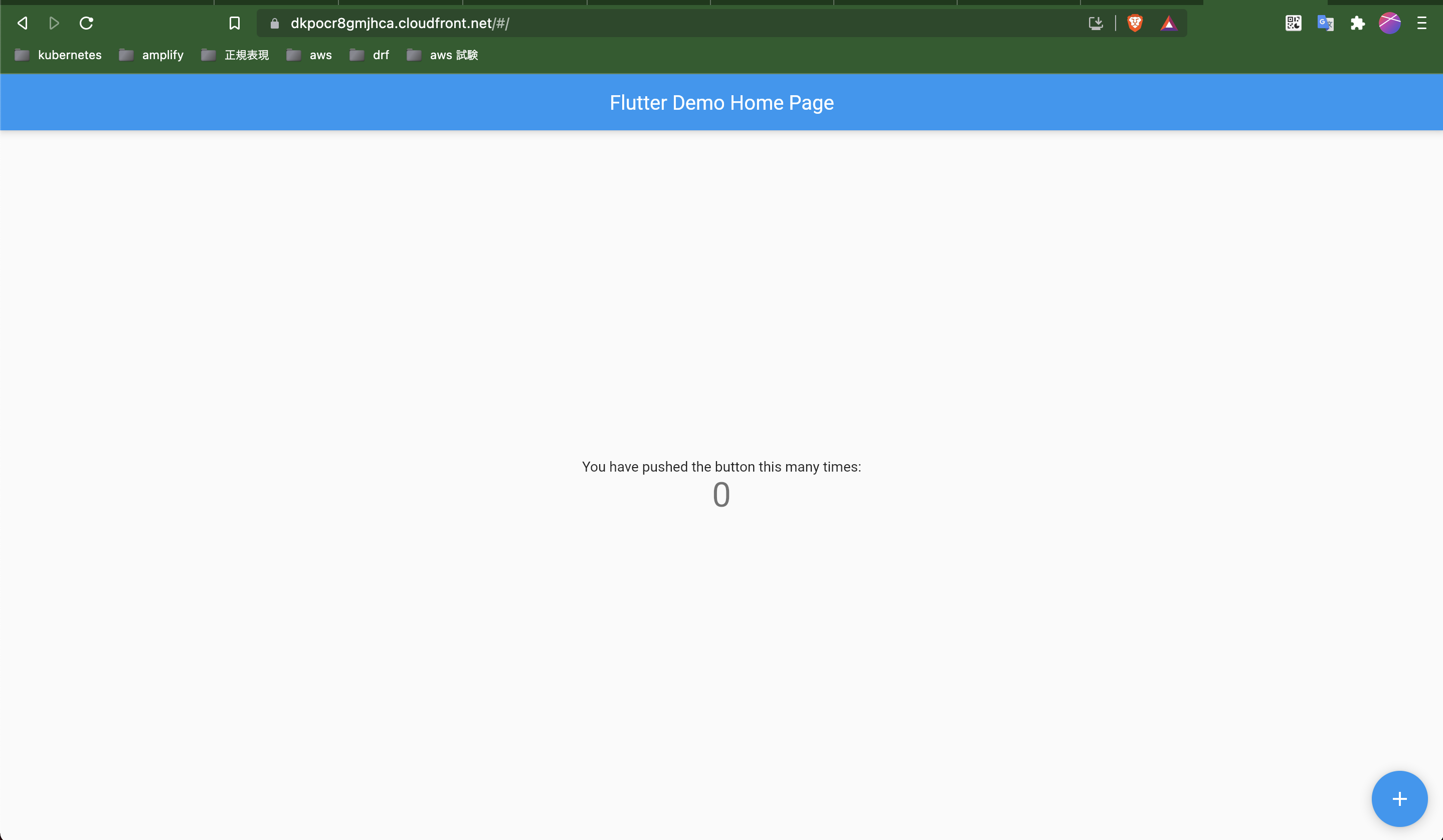
CloudFrontのURLにアクセスして下記のようになれば成功です!

最後にアップロードしてファイルは全て削除しておきます!
10. 実際にCICDが行えているかを確認
下記で設定したリポジトリの対象のブランチになにか更新を行うとCICDが走るので更新してみてください

CodePipelineにアクセスするとCICDが走ってるが確認できます

Buildが終わった後にS3を見てみるとBuildされた後のファイル群が保存されていると思うのでCloudFrontのURLで確認できると思います!
最後に
自分もVueなどのSPAでCICD構成は何度かやったことがあるのですが
Flutter-for-webをやるのは初だったのでbuildspec.ymlの記述が少し手こずりました...w
Flutter-for-webでも結構VueやReactなどと遜色ない感じがするので是非チャレンジしてみてください!