3状態のチェックボックス
- チェック状態
- 非チェック状態
- 中間状態(不定状態?)
これを、Webでやりたい。できれば画像とか使わないで。
indeterminateプロパティ
HTML5では、inputのindeterminateプロパティが使えます。
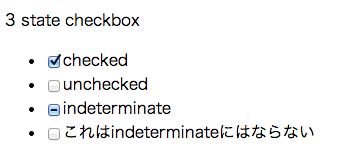
具体例
こんな感じです。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>3 state chexkbox</title>
<script>
function indeterminateTest(){
var checkbox = document.getElementById('target');
checkbox.indeterminate = true;
};
</script>
</head>
<body onload="indeterminateTest();">
<div>
<p>3 state checkbox</p>
<ul>
<li><input type="checkbox" checked >checked</li>
<li><input type="checkbox" >unchecked</li>
<li><input type="checkbox" id="target">indeterminate</li>
<li><input type="checkbox" indeterminate >これはindeterminateにはならない</li>
</ul>
</div>
</body>
</html>
jQueryだったらこんな。
$('#target').prop('indeterminate', true);
HTMLとJavaScriptだけで実現できる
HTML4では、Webで3状態のチェックボックスを実現しようとすると画像を使う必要があったのですが、HTML5ではindeterminateプロパティを使えばHTMLとJavaScriptだけで行けます。しかも古いIEも対応してる!!
これはノンデザイナーにはありがたいです(私はすごくありがたかった)。
注意
indeterminateはHTMLでは指定できなくて、Javascriptから操作する必要があります。
また、indeterminateは単なる見た目の指定(checkedプロパティは状態を表す)なので、動きは自分で書く必要があります。
おおまかな動作条件
主要なブラウザ(chrome, FireFox, safari, IE)の最近のバージョンでは動きます。古い方は、少なくともIE7、FireFox5で動くことは確認しました。
windowsのsafari5は動かなかったですね。
html5testのsafari5を見るとinput=checkboxのindeterminateプロパティは"yes"になっていたのですが。macの話なのでしょうか。
参考にしたサイト
最近になって CSS Tricks というサイトで indeterminate のことを知りました。詳しく解説されています。デモもあります。
Indeterminate Checkboxes - CSS Tricks
本家(?)というとこちらでしょうか。
[W3C]
(http://www.w3.org/TR/html5/forms.html#dom-input-indeterminate)