プログラミング未経験の新卒2人が、開発期間4週間で
「社員間で本を貸し借りできるアプリ」を作成しました!

このアプリは、社内の課題を解決するアプリを作成するという新人研修の成果なのですが、この開発の道中には多くの学びがありました。
ここでは、この新人研修がどのように進んだのか、そして各段階で私が何を考えていたのかを書いていこうと思います。
目次
1.研修の概要
2.研修前の準備
3.テーマ決め
3.UI・UX設計
4.計画立て
5.実装
6.リファクタリング
7.おわりに
1. 研修の概要
この新人研修は、実務に合流する準備として、アプリ制作の全体像を掴むことと、最低限のツールの扱い方と経験を積むことを目的とした研修です。
研修の概要は以下の通りです。
- 社内の課題を解決するアプリを作成する
- 先輩は環境構築と質問対応を行うが、基本的に開発は新人のみで行う
- 開発期間は4週間
- 最後にデモ会を行う。
概要を聞いたときはワクワク9割、不安1割という感じでした。
開発というものがあまりに未知なので、敵の戦闘力を測るスカウターが機能しない状態です。
期間が短いのかとか、難易度が高いのかとか、未経験の私が測れることではないと思ったので、先輩方が出来ると言うなら、しっかり取り組めば出来るんでしょうという気持ちでした。
実際の予定はこんな感じです。GWがいい感じに挟まったので、GW明けから4週間の開発期間をいただきました。2日伸びてラッキーでした!

2. 研修前の準備
まず、研修に先立って、最低限の知識を得るために、『Ruby on Rails6』、『HTML & CSSとWebデザインが1冊できちんと身につく本』、『SCRUM BOOT CAMP THE BOOK』を読みました。
『Ruby on Rails6』を読むことで、Ruby?何それ美味しいの?という状態から、ちょっと書けそうかも()という気持ちになりました。真っ暗のフィールドでライトというアイテムを得た感じです。なんとか周りを照らせば目的地にいけるのでは?という気持ちになったというくらいで、自信や知識が劇的についた感じではありませんが、この本のおかげで、すこ〜しRubyでコードを書くことのイメージが湧いてきました。
『HTML & CSSとWebデザインが1冊できちんと身につく本』では、webページの見た目ってこうやって作られてるんだということをざっくり学び、都度調べれば自分でも書けるんじゃないかな〜というイメージが湧きました。
(『SCRUM BOOT CAMP THE BOOK』は研修にあんまり関係がなかったので感想は割愛。)
これで、研修の準備は整いました..(?)
まぁ多少の不安はあるけど、早速研修を開始しましょ〜!
3. テーマ決め
まず、研修の最初は、テーマの決定です。
どんな課題を解決するアプリを作るのか、そして、その課題を解決するために何をするアプリなのかを決定しました。
会議室にて、マネージャーが提示する4つの社内課題の中から1つを選びます。
提示された課題の全貌はなんとなく秘密にしておきますが、私たちは、「社内に読書家が多いにもかかわらず、情報の共有がされていないのが勿体無い」という課題を解決するアプリを作るということになりました。
この課題を選んだ理由は、自分達がユーザー目線になりやすい課題であり、あったら使ってみたいなと思ったからです。
課題解決のニーズが明確にイメージできている方が開発もしやすいですし、シンプルにモチベーションが上がりますね。
逆に、こんなアプリ要らないよな〜って思いながら開発するのはしんどすぎますから。。。
それをもとに、アプリの内容を考え、本の感想を共有したり、本の貸し借りを通して本を中心としたコミュニケーションを促進したりするアプリを作ろうということに固まっていきました。
解決課題の決定からテーマの決定まで30分くらいで、比較的スムーズに進めたなぁ〜という感じでした。
3. UI・UX設計
アプリの内容をより具体的に決めて整理していきます。
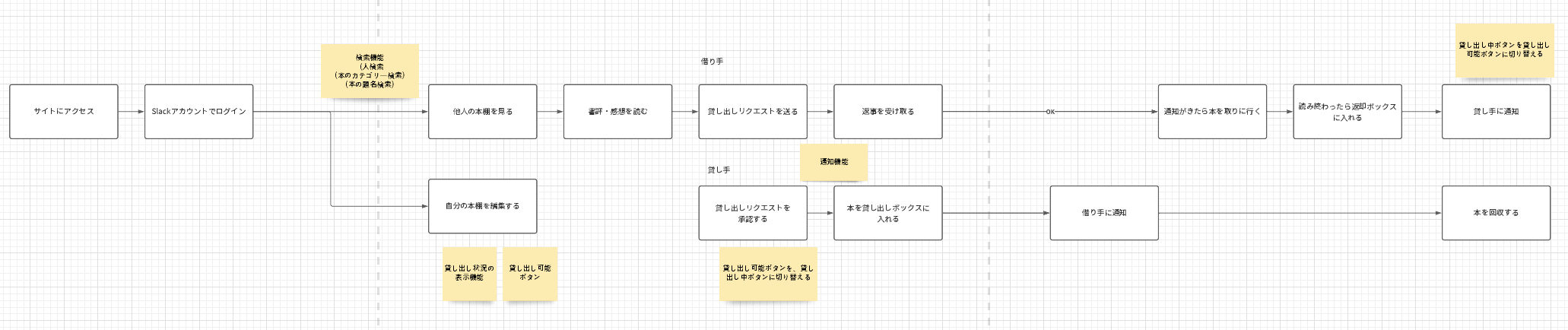
まずは、ユーザーはアプリでどんなことを体験するのかを図示します。

今回の場合、ユーザーはログインしたら、本を登録したり、他人の登録した本を見れたりする。他人の書評を読んで、借りたいなと思ったら、貸出リクエストを送る。貸し手はリクエストを承認して....みたいなことをまとめていきます。
これを作っていく中で、本を登録する画面が要るなとか、貸出リクエストを送るためのボタンが要るなとか、通知はどうやって送ろうかとか、より詳細なことが見えてきました。
同期と、「通知はSlackで送るのとアプリ上に通知ページを作るのどっちがいいんだろう?」「う〜ん、アプリを開かないと通知確認できないのはめんどくさいから、使いにくく感じそう...」とか、「検索機能あってもいいんじゃない?タグ検索とか。」「インスタのハッシュタグ的な感じ?」のように、楽しく話し合う中でイメージを共有していきました。
また、この辺でアプリ名も考え始め、恐ろしくダサい名前を何個も考えたのち、「カリヨ!」に決定しました!
本を借りるアプリであることがすぐ分かる命名かつ、音と文字が、何か、かわいい!
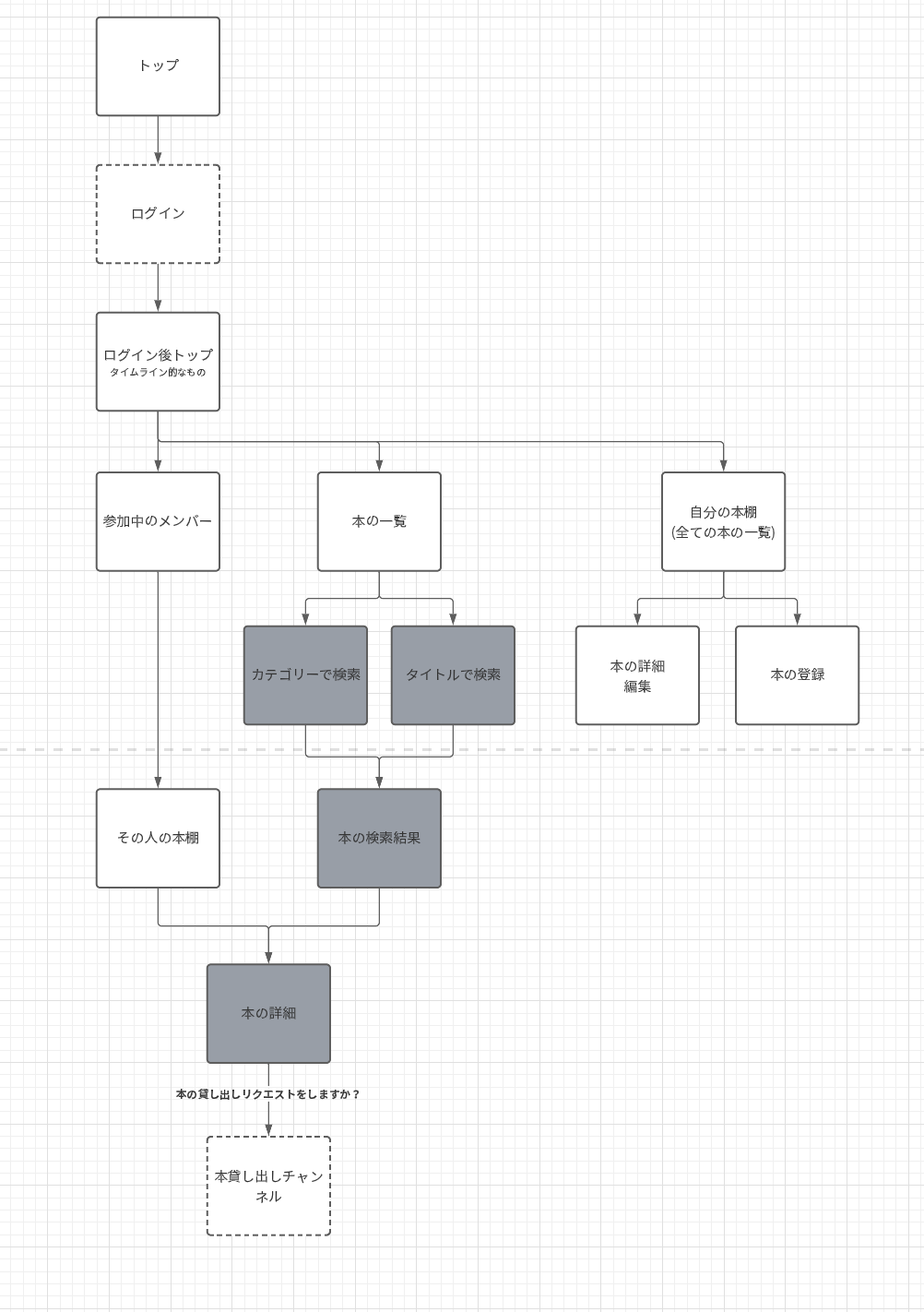
それが完成したら、次はどんなページが必要かを書いていきます。

ここでは、ログイン画面があって、Slackログイン認証の画面に行って、ログイン後のトップ画面があって、そこからメンバー一覧と本の一覧と自分の本棚のページに繋がって〜というようにユーザー目線でページの遷移を整理します。
この段階で検索機能の実装はやめておくことにしました。理由は「人から借りる」というテーマをシンプルに実現するにはいらない機能だと判断したからです。
こんな感じで、整理していく中で、同期とアプリの共通認識を増やしていくことが、とても意味あることだなぁと感じました。
コードを書き始めてから、「あれ?なんかイメージと違う..」となっては、手が止まってしまいますし、ぼやけたイメージでは自分のプロダクトに自信が持てなくなります。それは悲しいので。
最後に、各ページの詳細なイメージを作っていきます。

マネージャーが作ったログインページの雰囲気に従って各ページをデザインしていきます。
マネージャーは、「カリヨ!」という命名からイメージしてデザインを作ってくれたそうなのですが、私たちの中のイメージがあまりにも的確に再現されていて感動しました。ベースカラーのくすんだ白とか、「カリヨ!」のフォントとか。女子2人で、「デザイン最高」と何度も盛り上がりました。
AdobeXDを用いてデザインしましたが、ホバーや、ページ間のリンクまで再現することができます。
開発期間にはこのXDを何度も見直すことになります。
4. 計画立て
ここから4週間でアプリを完成させます。
とりあえず、どんな機能を作ればいいのかを洗い出して計画を立て、大体の担当を決めました。
この時、スクラム本で、優先度の高いものから実装する〜的な話をしてたなというのを思い出して、優先度を意識して計画を立てました。
これにより、開発期間の後半に「画面操作の動きは滑らかで綺麗だけど、まだアプリのメイン機能が出来てない」みたいな状態を回避することができました。
私たちの計画は、まとめるとざっくりこんな感じで、上にあるものから取り組んでいきました。
| 作業の優先度 | 内容 |
|---|---|
| 高(アプリの根幹) | 各ページのViewを作る |
| 必要な情報を格納して、適宜取り出して表示したい | |
| 本を登録出来るようにしたい | |
| 本を編集・削除できるようにしたい | |
| Slackログインしたい | |
| ログイン情報を管理したい | |
| 本をリクエストしたらSlackに通知がいくようにしたい | |
| Slack上で本の返却やリクエストの承認を操作したい | |
| 中 | タイトルが空の場合に本を登録できないようにしたい |
| 「借りる」ボタンを押したら、モーダルが出てくるようにしたい | |
| 低 | 最初から全ての項目を出すのではなく、スクロールして次々に項目を表示したい |
| ユーザーの登録している本の冊数を表示したい | |
| ユーザー一覧画面で、ユーザーをランダムで表示したい | |
| 書評は2行まで表示して、もっと見るボタンをつけたい | |
| 本を登録したときに確認バナーを出したい |
この時点では、「確認バナーを表示したい」や「ログイン情報を管理する」と言ってもどう実装するのか全くイメージできていませんでした。
こうもやり方がわからないことが並ぶと..ワクワクしますね!
5. 実装
立てた計画に沿って機能を実装していきます。
とりあえず...ググるか。ということで、開発期間の半分以上は調べ物の時間でした。
どういうメソッドを使えばこの機能が実装出来るのか?書き方は?エラーが出たけど、これは何を意味しているの?どう解決するの?..と。全部ググります。
それこそQiitaには何度も助けられました。
解決につながった記事はブックマークの「学び」フォルダに入れて、研修が終わってから見返すことができるようにしていました。
まぁそうこうしながら、色々実装を積み重ねていったのですが、その中でも、特に苦戦したところがあり印象深いので、私の苦戦ランキングtop3を紹介します。
第3位:Slackログイン
苦戦ポイント1:どのgemを使って実装すればいいか、判断できない。
Slackログインの実装方法を調べてみると、sorceryというgemを使う方法とomni-oauthというgemを使う方法を見つけました。さて、どっちをつかったらいいのでしょうか。そもそもgemって何でしょうか。
とにかく、何を指標に選択をすれば良いのか、ということが分からず、苦戦しました。
苦戦ポイント2:httpsのアドレス取得
Slackログインに際して、ユーザーはSlack認証画面で情報の提供を許可した後、指定したURLにリダイレクトします。
そのリダイレクトURLをSlack APIに登録するのですが、それが、httpsのアドレスでないと登録できなかったのです。開発環境は「http:localhost~」なので、使えない。。
そこで、httpsのアドレスをどう取得するかを調べました。(というか、httpsとはhttpと何が違うのか、から調べました。)
結局mkcertを用いて、何とかhttpsのアドレスを取得しました。
リダイレクトURLを設定する、という一見簡単そうなところで、予測していなかった問題が発覚し、苦戦しました。
第2位:View修正
苦戦ポイント:過去の自分のコードが汚い
開発にあたり、一番最初に着手したのがViewで、3日、4日で全てのページをいい感じに作ることができていました。
そこまではよかったのですが、その後、書評を表示させたり、ユーザー名を長くしてみたりしたら、Viewが崩れました。それは、予想の範囲内だったけれど、しんどかったのは、過去の自分のHTML、CSSの設計がひどくて、どこを変えたらいいか分かりにくいということです。
過去の自分はギリギリのバランスでViewを設計していて、少しでも変更すると、見た目が大幅に崩れる。という状態でした。
そのひどいコードを読み直しながら、再設計する作業がとてもしんどかったです。過去の自分の尻拭いだから仕方ないのだけれど、CSSファイルも乱雑に書かれていて、追加や修正...したくない。といった感じです。
汚いコードに向かうとこんな気持ちになるんだなって感じました。
番外編:Slack EventAPI
当初、本のリクエストやリクエストの承認などをSlack上のボタンクリックアクションなどで行おうと思っており、Slack Event APIの導入を計画していました。しかし、いざEventAPIについて調べてみると、外部からアクセス可能なURLを設定しなければなりませんでした。これは、mkcertでhttpsのアドレスを取得するだけではダメで、外部に公開したアドレスでないといけません。
今後の実装を本番環境に近いところで行わなければならないというのは、いちいちデプロイしなければならないため作業効率的に悪いし、そこまでする?となって、別の方法で本の貸し借りを管理するように構想を練り直しました。
EventAPIを断念するという決断を下すまでに、結構時間を費やしましたし、さらに新たな策を練らなければならなかったため、少し焦る気持ちがありました。計画に余裕を持たせておいてよかったなぁとつくづく思いました。
第1位:無限スクロール
映えある第一位は無限スクロールです。
苦戦ポイント1:「無限スクロール」という言葉に中々たどり着けなかった
何をいってるんだ?と思うかも知れませんが、新人にとっては、欲しい情報にヒットする言葉を探すのは一苦労です。
私の場合、「Twitterの投稿のように、スクロールすると次々に項目が読み込まれるやつ」というイメージから「無限スクロール」という言葉にたどり着くまで、数時間とかかりました。検索する技術はプログラマーの熟練度と比例するものなのでしょう。
そして、「無限スクロール」という言葉と出会えてから、事は進み、kaminariとjscrollを用いて実装することができました。
しかし!ここでまた、問題が...
苦戦ポイント2。読み込んだ要素につけていたクリックイベントが、発火しない事件
これは、見様見真似でjQueryを書いていたために、クリックイベントをdocumentに対して貼っていなかったことが原因でした。
無限スクロールがうまくいっていないのか、クリックイベントの書き方がうまくいっていないのか、何なのか、わかりませんでした。なぜなら、全部初めてやったことで、自分のコードが合っている!という自信がなかったからです。
既存の機能が効かなくなるって怖い..と思った記憶があります。
苦戦ポイント3:無限スクロール時にローディングGIFを出現させる
ローディングGIF自体はよく見るものだし、jscrollのオプションとかで設定出来るだろうと思っていたら、jscrollでは、「読み込んでいます」や「now loading」などのテキストしか設定できないことを知りました。
別の無限スクロール実装方法を試そうかと思いましたが、無限スクロールの一部としてローディングGIFがあると考えるのではなく、同じトリガーで無限スクロールのイベントとGIFを操作するイベントを発火させればいいのかと気付いて何とか踏みとどまりました。
jQueryやjavascriptはネット記事を読んで、見様見真似でやってみる、というスタイルでしたが、しっかり勉強しないとなと思いました。
6. リファクタリング
そうこうして、無事にアプリを開発し、部署の皆さんへのお披露目会も終わり、ほっと一息したところで、楽しい楽しいリファクタリングの時間がやってきました。
先ほど、View修正が辛かったという話をしましたが、自分でコードを書いてて、「ここ絶対もっと綺麗に書けるな」とか「読みにくいな」とか「こんな書き方でいいのか?まぁ動いてるからとりあえず及第点か」みたいな部分が多くあり、そのモヤモヤした気持ちを晴らす場面がようやくきたのです。
先輩方がコードを読みながら改善点を上げていくというスタイルでリファクタリングを行います。
主な変更点は
- 分かり易い命名にする
- html.erbのファイル内でデータベースを引かない
- HTMLのstyle直当てをしない
- 定数を使う
- 共通項を出す
- ja.ymlで日本語表示項目を管理する
- transactionを使う
などなど....本当に山盛りあって、とても学びになりました。
特にリファクタリングをして思ったことは、可読性の高いコード、保守性が高いコードを目指さないといけない。ということです。
ローカルルールを避け、各ファイルの役割を意識してコードを書くことで、可読性が上がり、修正箇所がわかりやすくなります。
1年後の自分や、初めてそのコードを読む人が理解しやすいようにしなければ、アプリの改善は進まず、いいアプリになりません。
動くだけの普通のコードから、良いコードをめざしていこうと思いました。
7. おわりに
新人研修の内容を私の気持ちベースで記述してきましたが、全てが初めてで新鮮で、とてもチャレンジングでした。
また私も成長して読み直したいと思います。
これからプログラミングに挑戦する新人の同志の皆さんや、新人教育をされている先輩の皆さんに、新人の一例として軽く読んでいただけたなら幸いです。
ありがとうございました。