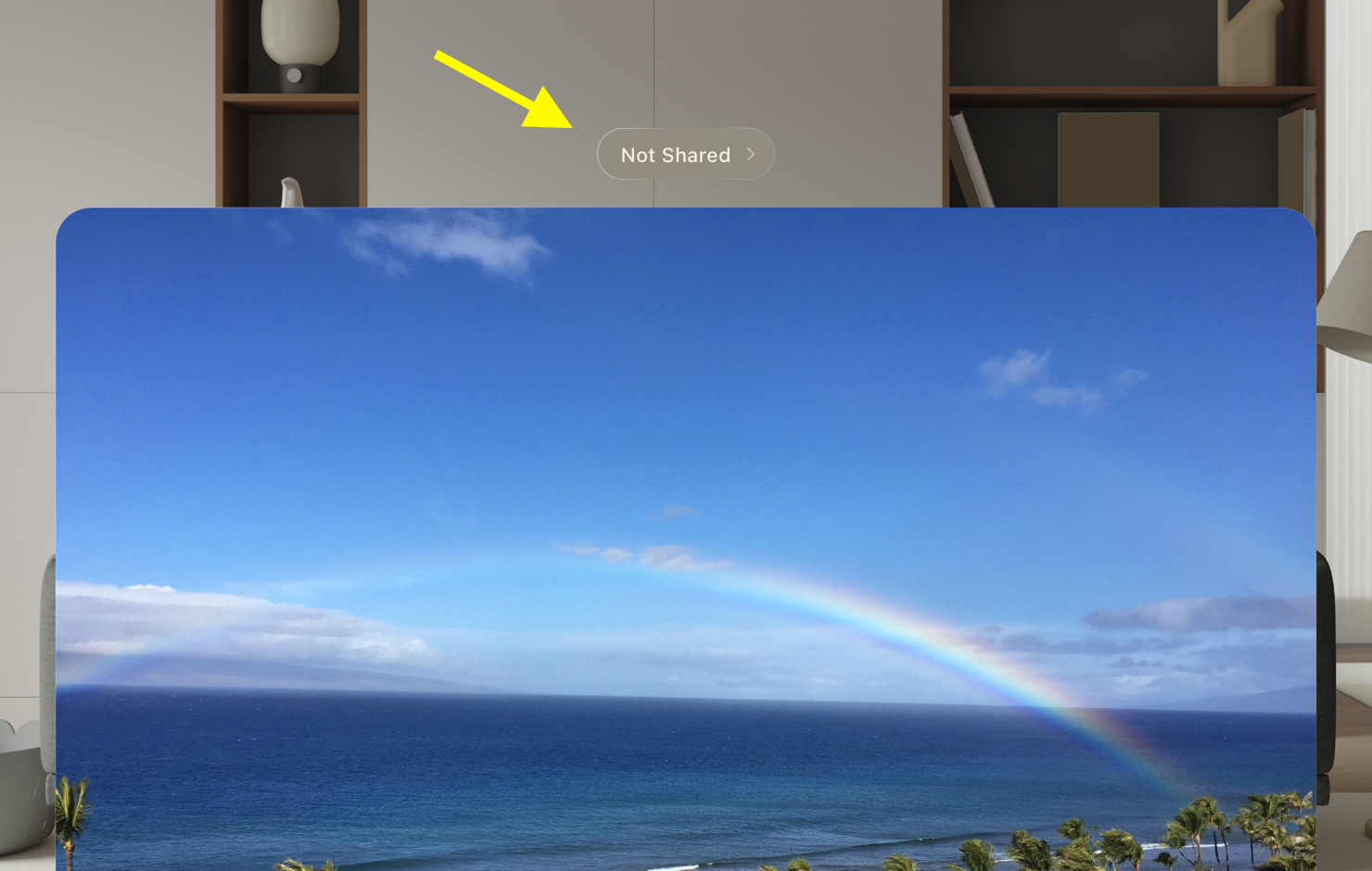
visionOSにおいて、FaceTimeで通話している間はウインドウにSharePlayや画面共有のためのシステムUIが表示されます。
このシステムUIからSharePlayを開始することが出来ます。
今回は、このシステムUIにSharePlay開始ボタンを表示させるための実装例を2つ紹介します。
前置き
今回の土台となるAPIについて、恥ずかしながら私自身は深く理解していないので、APIの仕様や挙動についての細かな解説は省略します。「大まかな仕組み」と「大まかな実装の流れ」、「具体的な実装例2つ」を紹介します。
大まかな仕組み
アプリ使用中にSiriに「これを共有して」と頼んで知り合いに任意のアイテムを共有する機能と同じ仕組みで「システムUIにSharePlay開始ボタン」を表示させることが出来ます。
Siriを使用して情報を連絡先と共有する
画面上にある写真、Webページ、Apple MusicやApple Podcastsなどのコンテンツ、「マップ」の位置情報などの項目を、連絡先に登録されている人と共有できます。
例えば、写真ライブラリの写真を見ているときに、Siriを起動して「これをお母さんに送信」のように言って、その写真を含む新しいメッセージを作成します。
引用: https://support.apple.com/ja-jp/guide/iphone/ipha48873ed6/ios

大まかな仕組みとしては、「OSの高度な共有機能(SiriやAirDropなど)を用いた時に、OSは画面内のコンテンツを一通りスキャンする。アプリが表示しているコンテンツの中に共有可能なものが埋め込まれていた場合に、OSはそれをピックアップしてシームレスな共有体験を実現する。」といった感じです。
また、「visionOSのウインドウのシステムUIにSharePlay開始ボタンを表示させる」実装方法と、「iOS 17のAirDropスタイルでSharePlayを開始する」実装方法は全く同じです。

大まかな実装の流れ
ステップ1: アクティビティを示すオブジェクトを用意する
例えば
- registerGroupActivityメソッドでGroupActivityを登録したNSItemProviderオブジェクト
- GroupActivityTransferRepresentationプロトコルに準拠したTransferableオブジェクト
ステップ2: 現在表示されている画面のどこかにステップ1のオブジェクトを埋め込んだ状態を作る
例えば
- 任意のViewControllerのactivityItemsConfigurationにステップ1のオブジェクトを紐付ける
- ShareLinkにステップ1のオブジェクトを紐付ける
具体的な実装例
今回は、GroupActivitiesフレームワークを代表するApple純正サンプルコード「DrawTogether」を題材に実装例を2つ紹介します。
DrawTogetherは単一のアクティビティのみで構成されるシングルウインドウアプリです。iOS/iPadOSに対応しています。
パターン1: ウインドウのrootViewControllerにアクティビティを紐付ける
アプリ起動直後などの適当なタイミングで、ウインドウのrootViewControllerのactivityItemsConfigurationにアクティビティを紐付けたNSItemProviderを登録します。
import LinkPresentation
let itemProvider = NSItemProvider()
itemProvider.registerGroupActivity(DrawTogether())
let configuration = UIActivityItemsConfiguration(itemProviders: [itemProvider])
configuration.metadataProvider = { key in
guard key == .linkPresentationMetadata else { return nil }
let metadata = LPLinkMetadata()
metadata.title = "Share DrawTogether"
metadata.imageProvider = NSItemProvider(object: UIImage(systemName: "pencil")!)
return metadata
}
UIApplication
.shared
.connectedScenes
.compactMap { $0 as? UIWindowScene }
.first?
.windows
.first?
.rootViewController?
.activityItemsConfiguration = configuration
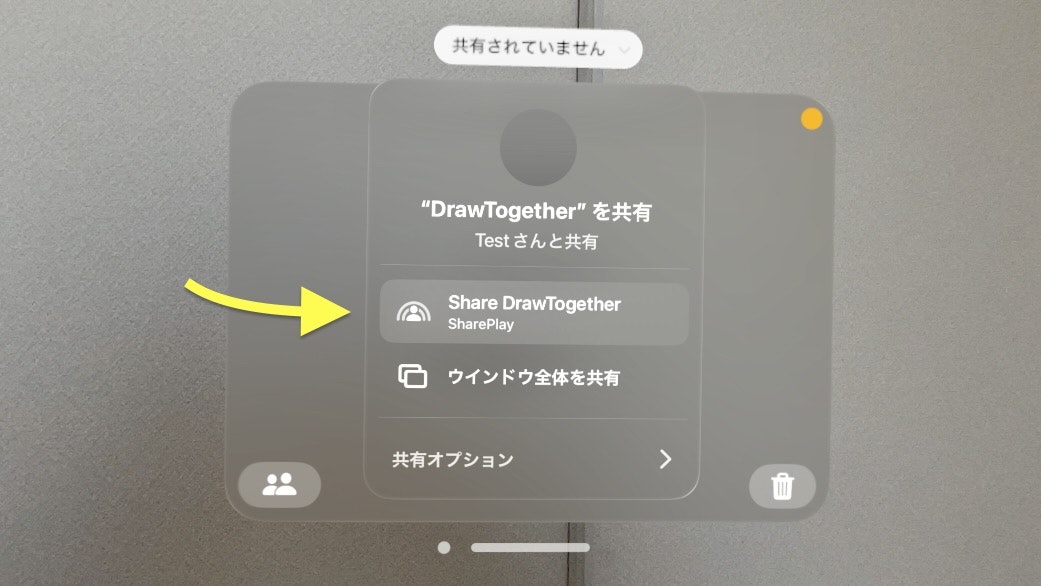
パターン2: アクティビティを紐付けたShareLinkを表示する
アクティビティを紐付けたTransferableオブジェクトを用意します。今回は体裁を整えるためにApp Store製品ページのURLも紐付けました。そして、そのオブジェクトでShareLinkを作成します。
SharePlay中はShareLinkが不要になります。また、ユーザーが誤ってアクティビティを上書きしてしまうリスクもあります。そのため、SharePlay中はShareLinkを非表示にしました。
struct MyShareItem: Transferable {
static var transferRepresentation: some TransferRepresentation {
GroupActivityTransferRepresentation { _ in
DrawTogether()
}
ProxyRepresentation { _ in
URL(string: "https://apps.apple.com/app/id??????????")!
}
}
}
if canvas.groupSession == nil {
ShareLink(item: MyShareItem(),
preview: SharePreview("Share DrawTogether"))
}
補足
複数のアクティビティがある場合や、マルチウインドウアプリの場合は実装が複雑になります。それらの説明については今回は省略します。
動作の安定性について
「システムUIにSharePlay開始ボタンを表示する機能」は結構不安定です。
自分が動作確認した範囲だと、RealityViewの3Dオブジェクトを操作したりしてるとボタンが消えることがあります。また、オーナメントにShareLinkを置いてもSharePlay開始ボタンが表示されません。
セッションビデオ内でAppleの人が「アプリ内で独自のSharePlay開始ボタンを用意しなくていい」と言っていますが、あまり信用せずに独自のSharePlay開始ボタンも一応実装した方が無難だと思います。
公式ドキュメント
↑ 12:21よりシステムUIについての概要と実装方法を説明 ↑
↑ iOS 17のAirDropスタイルSharePlayの紹介 ↑
↑ 26:19よりiOS 17のAirDrop実装の紹介 ↑
余談
【Apple Vision Proを持っている方への相談】「空間的なSharePlay」アプリの動作確認や動画撮影等に協力してくれませんか?
実機が1台だけでは「空間的なSharePlay」を動かすことが出来ません。お互いにApple Vision Pro実機からペルソナでFaceTime通話している時だけ「空間的なSharePlay」を動かすことが出来ます。ただ、残念ながら私にはApple Vision Proを持っている知り合いがいないのです。もし協力してくださる方がいらっしゃれば、こちらのメールアドレス(waggle.slips.0t@icloud.com)に連絡ください!
==== 追記 2024/12/01 ====
12月現在も協力者募集中です!
==== 追記ここまで ====