version 1.13 以降、設定画面を開くと自分が過去に書いたjsonの設定ファイルが開くだけになってしまって困った。
今までは左にデフォルト設定、右にその自分のファイルが表示されて、
どのような設定項目があるのか、デフォルトでは何に設定されているのか確認できていたが無くなってしまった。
GUI の設定画面を使えということだろうか。
困っていたら、issueがあった
というわけで、
デフォルト設定と自分の設定を並べて表示する
workbench.settings.useSplitJSON: true
を追加すると、デフォルト設定と自身の設定が並ぶ従来の表示に戻った。
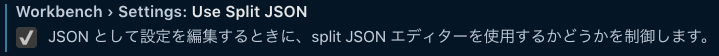
GUI設定画面からでも ワークベンチ > 設定エディター の Workbench > Setting: Use Split JSON にチェックすると、同じ設定ができる。
設定を開いたときにJSON形式の設定画面が開くようにする
また、別件ではあるが、設定を開いたときにGUIではなくJSONが開くようにするには、
"workbench.settings.editor": "json"
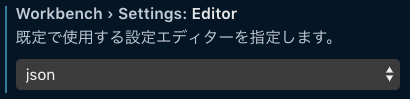
を追加するか、GUI設定画面で、 ワークベンチ > 設定エディター にある Workbench > Setting: Editor を json にすれば良い。
GUIの設定画面とJSONの設定画面をその場で切り替える
エディター右上のボタンで切り替えられます