今回はPowerAppsで親子関係のあるSharePointリストを管理するアプリを構築する方法をご紹介します。
といってもこれは半ば自分自身のための備忘録のようなもので、もし万一どなたかの参考になることがあれば幸いです。
Problem
PowerAppsでは定義済みのSharePointリストを元に、リストのアイテムを一覧し、詳細表示し、追加・更新・削除するためのアプリケーションをスキャフォールディング(Scaffolding)に構築できます。
例えば次のようなSharePointリストがあった時:
リスト名: TestObjects
| 列名(内部名) | 列名(表示名) | データ型 |
|---|---|---|
| ID | ID | 数値 |
| Title | タイトル | 文字列 |
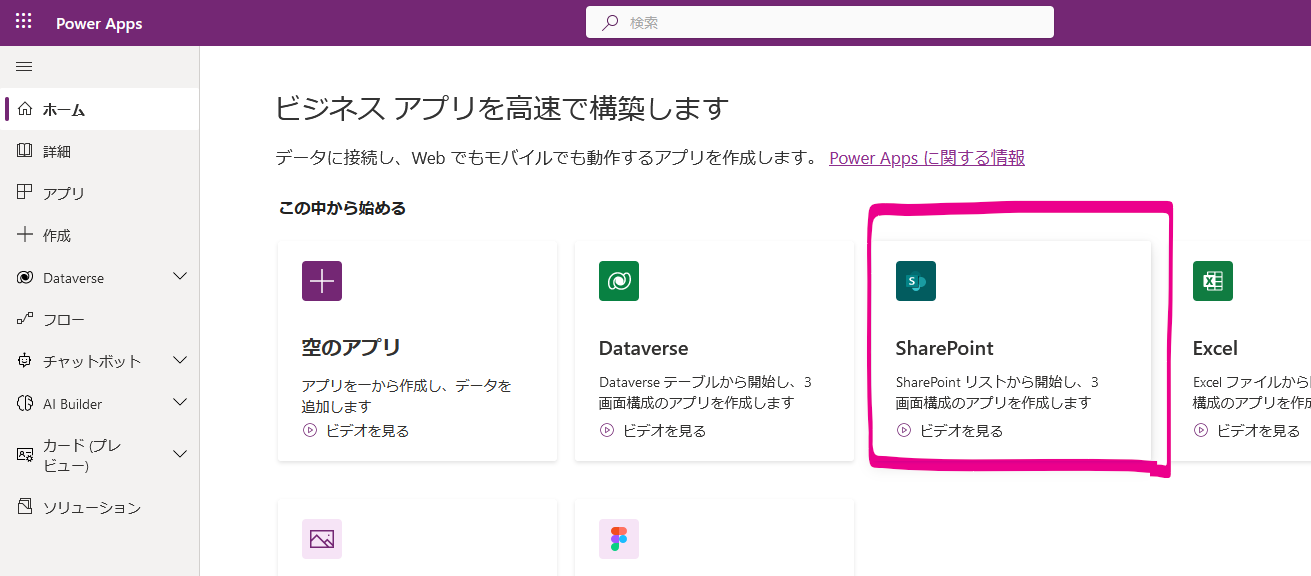
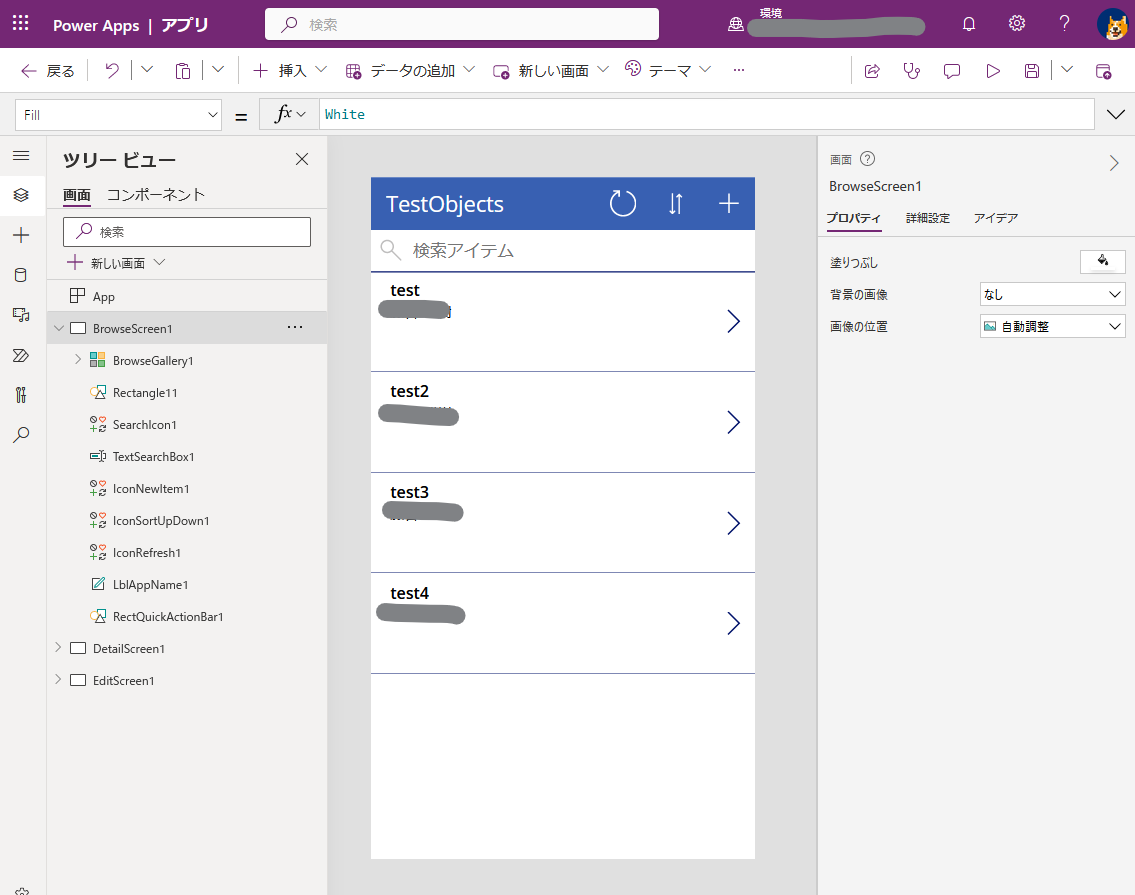
PowerApps の画面で、SharePointリストを元にアプリを作成する場合、対象サイト&リストを選ぶだけで・・・:

あとは自動で 一覧・詳細表示・編集の3画面を持つアプリが自動作成されます:

けれでも、自動作成が対応しているのはここまでです。
例えば先程のリスト TestObjects に紐づく次のようなSharePointリストがあったら・・・:
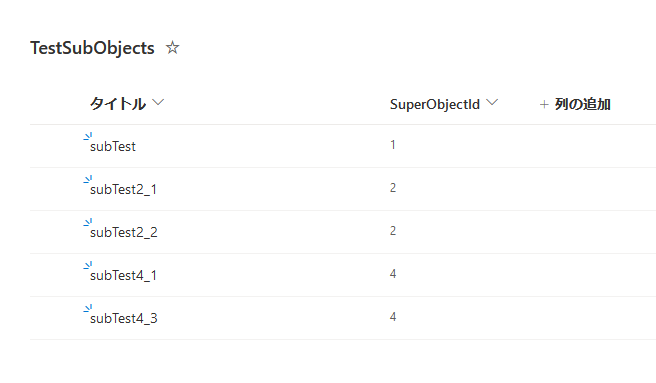
リスト名: TestSubObjects
| 列名(内部名) | 列名(表示名) | データ型 |
|---|---|---|
| ID | ID | 数値 |
| Title | タイトル | 文字列 |
| SuperObjectId | SuperObjectId | 数値 |
この子リストと親リストを関連付け、子リストの 一覧・詳細表示・編集の3画面を用意するのはアプリ開発者のお仕事です。
ここでは議論をシンプルにするために子リストの SuperObjectId は親リストの参照ではなく単なる数値型の列としています。
Solution
続いてスクリーンを追加します。
今回は次のように2つの画面(Screen)を追加してサブリストの管理をできるようにします。
<変更前>
| スクリーン名 | 役割 | 自動生成 |
|---|---|---|
| BrowseScreen1 | 親リストのアイテムの一覧、アイテム追加画面への遷移 | ◯ |
| DetailScreen1 | 親リストのアイテムの詳細表示、アイテム編集画面への遷移、アイテムの削除 | ◯ |
| EfitScreen1 | 親リストのアイテムの追加・変更 | ◯ |
<変更後>
| スクリーン名 | 役割 | 自動生成 |
|---|---|---|
| BrowseScreen1 | 親リストのアイテムの一覧、アイテム追加画面への遷移 | ◯ |
| DetailScreen1 | 親リストのアイテムの詳細表示、アイテム編集画面への遷移、アイテムの削除、 子リストのアイテムの一覧、子リストのアイテムの追加画面への遷移 | ◯ |
| EfitScreen1 | 親リストのアイテムの追加・変更 | ◯ |
| DetailScreen2 | 子リストのアイテムの詳細表示、子リストのアイテムの編集画面への遷移、子リストのアイテムの削除 | |
| EfitScreen2 | 子リストのアイテムの追加・変更 |
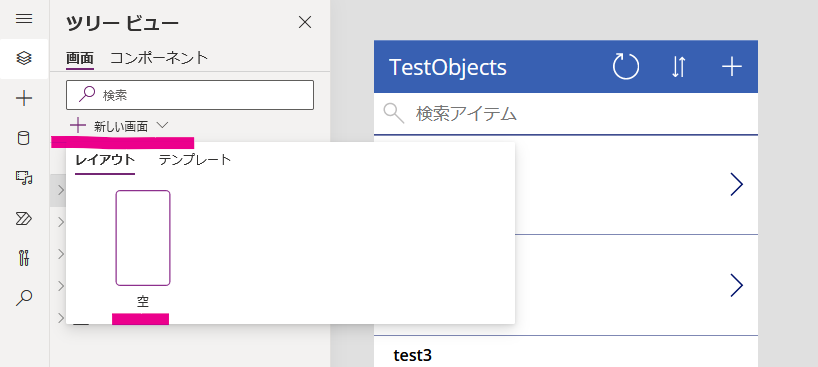
スクリーンの追加
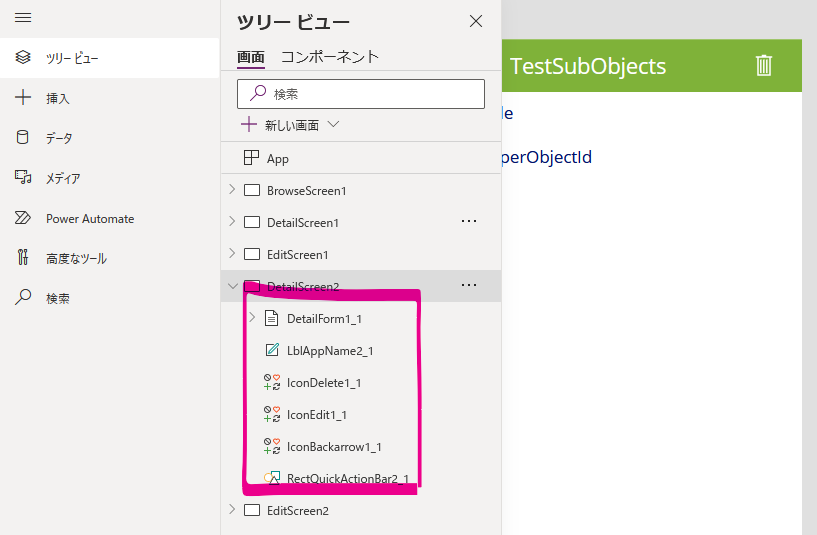
DetailScreen1 のコントロールをごっそり DetailScreen2 へとコピーします。これらは後ほどプロパティに変更を加えて子リストのアイテムを表示するコントロールにします:

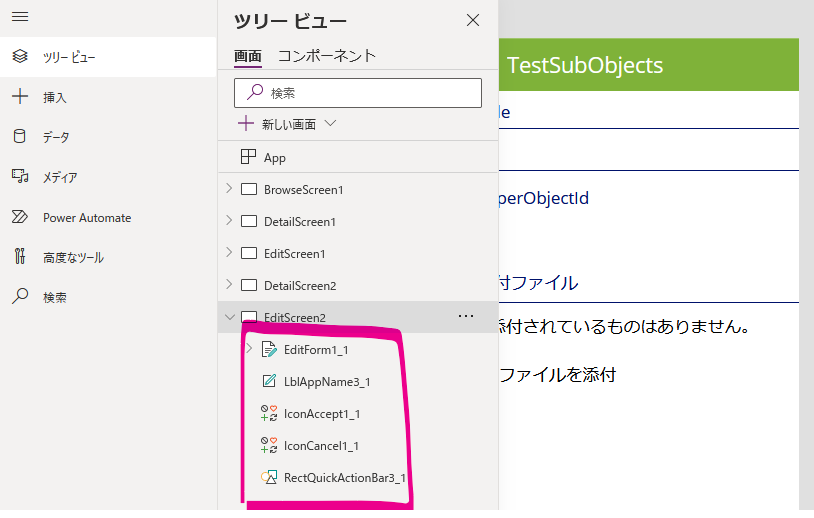
EditScreen1 のコントロールをごっそり EditScreen2 へとコピーします。これらは後ほどプロパティに変更を加えて子リストのアイテムを編集するコントロールにします:

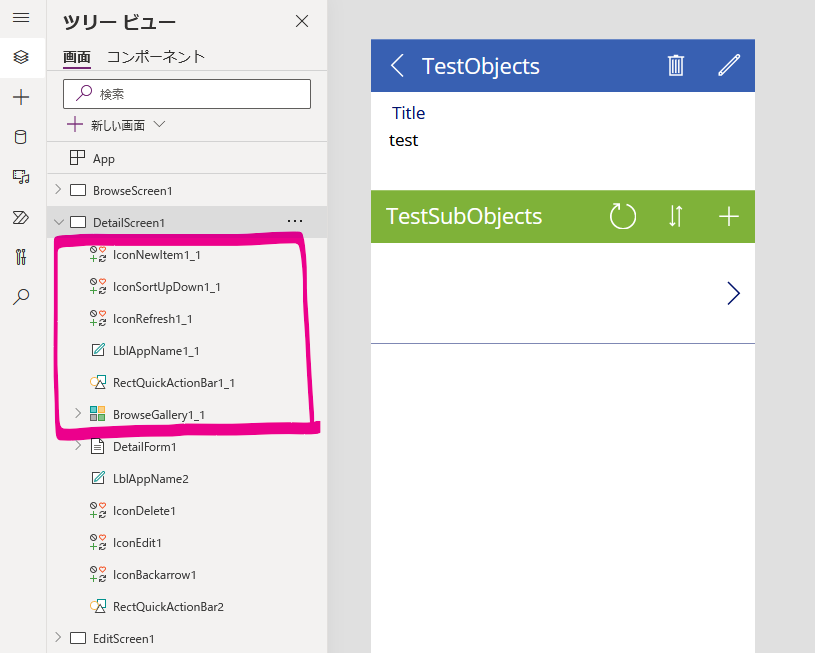
BrowseScreen1 のナビゲーションとギャラリーをごっそり DetailScreen1 へとコピーします。これらは後ほどプロパティに変更を加えて子リストのアイテムを一覧表示するコントロールにします。今回は検索ボックスは対象外にしました:

DetailScreen1 の変更
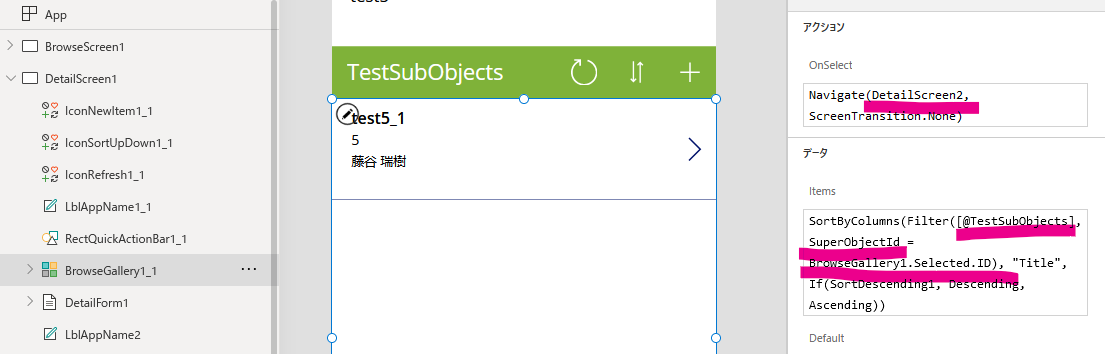
子リストのアイテムの一覧表示のために先程ごっそりコピーしてきたコントロールたちのプロパティを変更します:
- ナビゲーションのテキストを
TestObjectsからTestSubObjectsへ変更、さらに背景色も変更 -
BrowseGallery1_1のデータソースをTestObjectsからTestSubObjectsへ変更 -
BrowseGallery1_1.OnSelectプロパティの式をNavigate(DetailScreen2, ScreenTransition.None)へ変更、>クリック時の遷移先を子リストの詳細表示画面に改める -
BrowseGallery1_1.Itemsプロパティの式をSortByColumns(Filter([@TestSubObjects], SuperObjectId = BrowseGallery1.Selected.ID), "Title", If(SortDescending1, Descending, Ascending))へ変更、「現在選択中の親リストのアイテム」の情報をキーにしたフィルタリングを設定 -
IconRefresh1_1.OnSelectプロパティの式をRefresh([@TestSubObjects])に変更、クリック時にリフレッシュするデータソースを子リストに改める -
IconNewItem1_1.OnSelectプロパティの式をNewForm(EditForm1_1);Navigate(EditScreen2, ScreenTransition.None)に変更、クリック時の遷移先を子リストの編集画面に改める
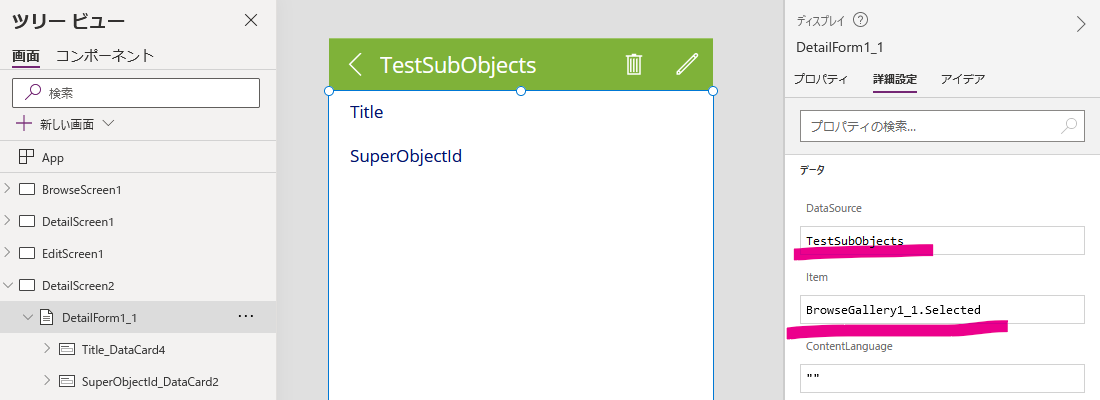
DetailScreen2 の変更
子リストのアイテムの詳細表示のため先程ごっこりコピーしてきたコントロールたちのプロパティを変更します:
- ナビゲーションのテキストを
TestObjectsからTestSubObjectsへ変更、さらに背景色も変更 -
DetailForm1_1のデータソースをTestObjectsからTestSubObjectsへ変更 -
DetailForm1_1.Itemプロパティの式をBrowseGallery1_1.Selectedへ変更、表示対象を改める -
IconDelete1_1.OnSelectプロパティの式をRemove([@TestSubObjects], BrowseGallery1_1.Selected); If (IsEmpty(Errors([@TestSubObjects], BrowseGallery1_1.Selected)), Back())へ変更、削除対象を改める -
IconEdit1_1.OnSelectプロパティの式をEditForm(EditForm1_1);Navigate(EditScreen2, ScreenTransition.None)に変更、遷移先を改める -
IconBackarrow1_1.OnSelectプロパティの式をNavigate(DetailScreen1, ScreenTransition.None)に変更、遷移先を改める
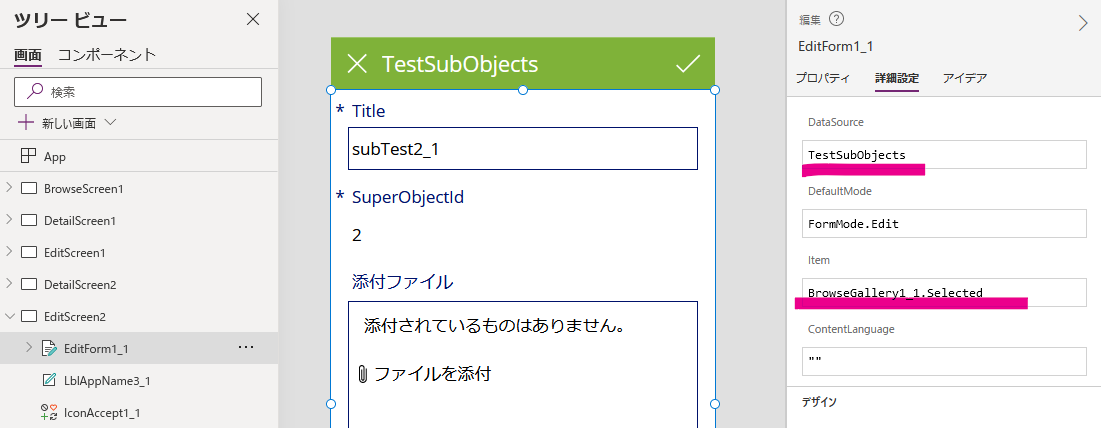
EditScreen2 の変更
子リストのアイテムの編集のため先程ごっこりコピーしてきたコントロールたちのプロパティを変更します:
- ナビゲーションのテキストを
TestObjectsからTestSubObjectsへ変更、さらに背景色も変更 -
EditForm1_1のデータソースをTestObjectsからTestSubObjectsへ変更 -
EditForm1_1.Itemプロパティの式をBrowseGallery1_1.Selectedへ変更、入力欄に表示する対象を改める -
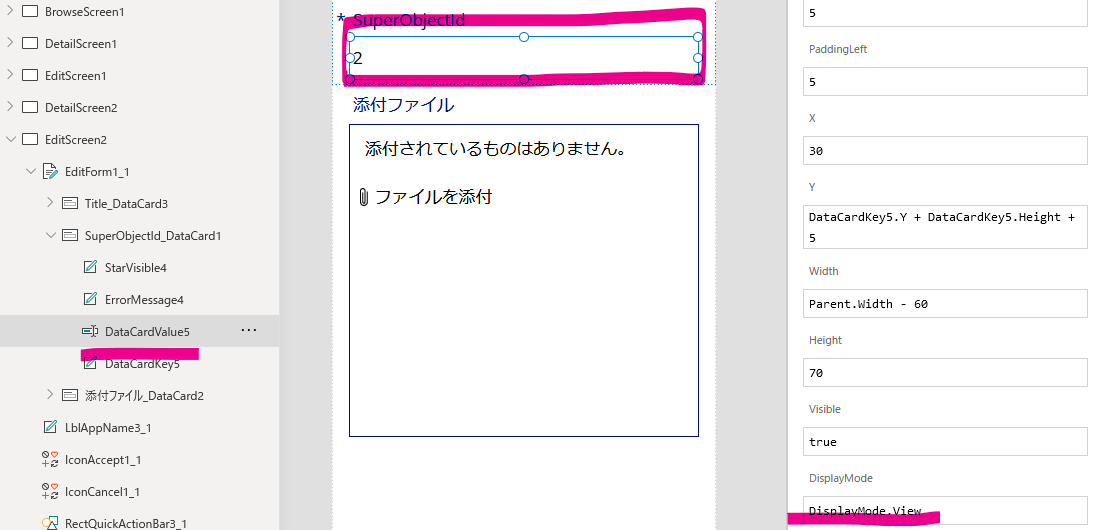
DataCardValue5.Defaultプロパティの式をBrowseGallery1.Selected.IDへ変更、BrowseScreen1で選択された親リストのアイテムのIDが自動で設定されるように改める -
DataCardValue5.DisplayModeプロパティの式をDisplayMode.Viewへ変更、ユーザーによる書き換えを禁じる
まとめ
これで子リストの管理もできるアプリケーションになりました。
子リストの一覧表示のため Filter() 関数の引数の変更や、親リストのアイテムの ID を自動設定&読み取り専用にする変更のほかは、基本的にコピー&ペーストで作成したコントロール群の参照先を変更するだけでした。
もちろんかなり荒削りなので、実用化のためには見た目も動きもいろいろ変更しないといけないでしょう。
各種コントロールもコピーによって自動採番された名前をそのまま使っているので、保守性のためにはこれらも改めたほうがよいでしょう。