はじめに
ひよっこCCoE🐣筋トレ計画としてAWS社から提供されておりますハンズオンをやってみました!
この記事では、このハンズオンを通して詰まったところや疑問に思って調べたことを記載していきます。
ハンズオンの教材は、AWS公式の実践的チュートリアルの「サーバーレスのウェブアプリケーションを構築する」です。構成図を確認することはありましたが、実際に自分で構築したことがなかったのでこのテーマを選びました![]()
このハンズオンの所要時間は約2時間と記載されていましたが、Gitのインストール等ができていない環境だった為トータル3時間程かかりました![]()
これから取り組む方の参考になれば幸いです。
どんな人にオススメか
- AWSの知識は習得したが、実際に構築した経験があまりない方
- S3の静的ウェブサイトホスティングは行ったことがあり、そこからもう1ステップ進みたい方
- サーバーレス環境の構築に興味がある方
このハンズオンの手順と利用サービス
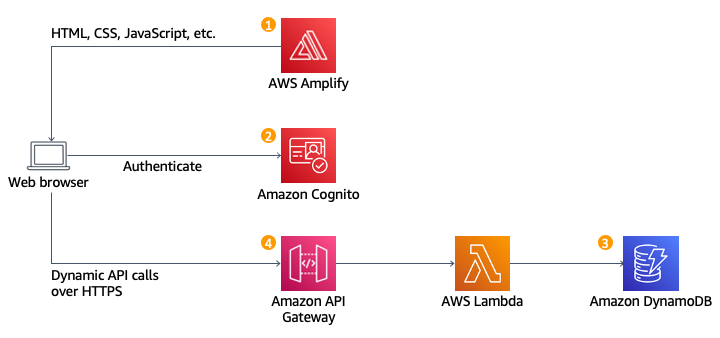
完成形
このハンズオンは、ユニコーンライドと題した簡単なウェブアプリケーションを作成することができます!

手順と利用サービス
- 静的ウェブサイトをホストする
- AWS Amplifyを用いた静的ウェブサイトのホスティング
- ユーザーを管理する
- Amazon Cognitoを用いたユーザー管理
- サーバーレスバックエンドを構築する
- Amazon DynamoDBを用いてウェブアプリケーションのリクエストを処理するためのバックエンドプロセスを構築する
- RESTful API をデプロイする
- Amazon API Gateway を使用して、前のモジュールで RESTful API として構築した Lambda 関数を公開する
- リソースを終了する

参照元:AWS公式の実践的チュートリアル
- 2023/10時点のハンズオンの内容を元に行っておりますので、確認頂くタイミングによっては手順や内容に差が出る可能性がございますのでご了承下さい。
それではこのハンズオンを通して詰まったところや疑問に思って調べたことを記載していきます。
ハンズオンで詰まった点
 AWS CodeCommit からCloneができない
AWS CodeCommit からCloneができない
手順通り以下コマンドを実行しても何故かfatal: unable to access・・
$ git clone https://git-codecommit.ap-northeast-1.amazonaws.com/~
ホワイトペーパーの以下を参考にもう一度CodeCommitの初期設定を見直しました。
IAMロールも遡って確認したりConfig内容を再確認しましたが、入力内容にミスはなさそうでしたので再度トライしましたが同じエラーが出ていました・・涙
そこで、色々調べていると再起動することで解決したという記事を見かけたので、すがる思いで一度PC再起動を試したら無事Cloneすることが出来て解決しました!
この作業だけで30分ほど取られてしまいかなりHP![]() は減りましたが、Windows環境へのAWS CLIとGitのインストール作業が初めてだったので勉強になりました・・
は減りましたが、Windows環境へのAWS CLIとGitのインストール作業が初めてだったので勉強になりました・・
ちょっと強行突破感はありますが、もし同じように詰まった場合は一度PC再起動も試してみていただいても良いのかなと思います。
それ以降は、手順通り実施することで無事完了することができました!![]()
ハンズオンに取り組みながら疑問に思って調べたこと
 手順④REST APIで設定するEdge 最適化エンドポイント選択する時はどんなとき?
手順④REST APIで設定するEdge 最適化エンドポイント選択する時はどんなとき?
REST APIの新規作成の手順の中でエンドポイントタイプとして”Edge 最適化”を選ぶような指示がありましたがREST APIについてしっかり理解出来ていないことにも気づきましたので、更にハンズオンの内容を深ぼるためにEdge 最適化をどのような時に選択するのかを調べてまとめました。
-
Edge 最適化
- Amazon CloudFrontと統合されたオプションで、最適なリージョンにルーティングされる
-
Edge最適化を選択するユースケース
- グローバルなコンテンツデリバリーが必要な場合
- グローバル展開の場合、Edge最適にすることでユーザーに一番近いエッジロケーションからの配信が可能になる
- セキュリティとコンプライアンスの要件がある場合
- Edge最適化には、セキュリティ機能が組み込まれている
- 高可用性が要件にある場合
- 複数のエッジロケーションにキャッシュされるため、サービスの高可用性が向上する
- 高トラフィック対策が必要な場合
- グローバルなコンテンツデリバリーが必要な場合
勉強の参考にさせて頂いたURL:
- https://docs.aws.amazon.com/ja_jp/apigateway/latest/developerguide/api-gateway-api-endpoint-types.html
- https://aws.amazon.com/jp/what-is/restful-api/
- https://zenn.dev/issy/articles/zenn-apigw-overview#rest-api
 手順④ CORSとは?
手順④ CORSとは?
API 内に新しいリソースを作成する手順の中で「API ゲートウェイ CORSを有効にする」手順がありますがこの手順を見た時CORSがなにかを理解できていないことに気づきましたのでここで改めて調べて勉強します・・!(ずっと知ったかぶりしてたかも、、と危機感芽生えました![]() )
)
CORSとは?
Cross-Origin Resource Sharingの略で、直訳すると「オリジン間リソース共有」
意味は、AWSのWhat-isには以下のように記載されていました。
クロスオリジンリソース共有 (CORS) は、アプリケーションを統合するためのメカニズムです。CORS は、特定のドメインにロードされたクライアントウェブアプリケーションが異なるドメイン内のリソースと通信する方法を定義します。複雑なアプリケーションはクライアント側のコードでサードパーティーの API やリソースを参照することが多いため、CORS が役立ちます。
言いたいことはわかりますが、難しい・・
ChatGPTに、初心者に説明して!![]() ときいてみたらかなり分かりやすかったので掲載します。
ときいてみたらかなり分かりやすかったので掲載します。
CORS(Cross-Origin Resource Sharing)は、ウェブ上で異なるウェブサイトどうしで情報を共有するルールやしくみのことです。ウェブサイトは、他のウェブサイトから情報を取ってきたり、送ったりするとき、セキュリティを考えながらやらなければいけません。
CORSは、そのセキュリティを管理するルールの一部です。
更に、具体的な例をChatGPTに聞いてみました。
たとえば、友達のノートを借りるとき、友達から許可をもらわないとノートを見たりコピーしたりできないように、ウェブサイトも他のウェブサイトから情報をもらう前に、許可をもらう必要があります。CORSは、その許可をもらう手順を決めたルールです。ウェブブラウザは、情報をもらう前に、その情報を持っているウェブサイトに「許可してもらえるかどうか」を尋ねます。 このように、CORSはウェブのセキュリティを守る大切なルールで、異なるウェブサイトが情報を安全に共有できるようにします。
難しい言葉を使わずに要約しますと・・
CORSは、ウェブサイトが他のウェブサイトから情報を安全に取得するためのルールやしくみ。CORSによってウェブサイト間でデータを安全にやり取りできる。
と理解しました!![]()
勉強させていただいた以下URLを見て更に理解を今後深めていきたいと思います。
勉強させて頂いたURL:
- https://aws.amazon.com/jp/what-is/cross-origin-resource-sharing/
- https://www.securify.jp/blog/cross-origin-resource-sharing/
- https://qiita.com/TaikiTkwkbysh/items/ec1f9163d286a94c929d
今回のハンズオンを通して復習も兼ねて調べた点は2点でした。
知ったかぶりして今まで進めていたところに気づくことができ非常に有用なハンズオンでした!
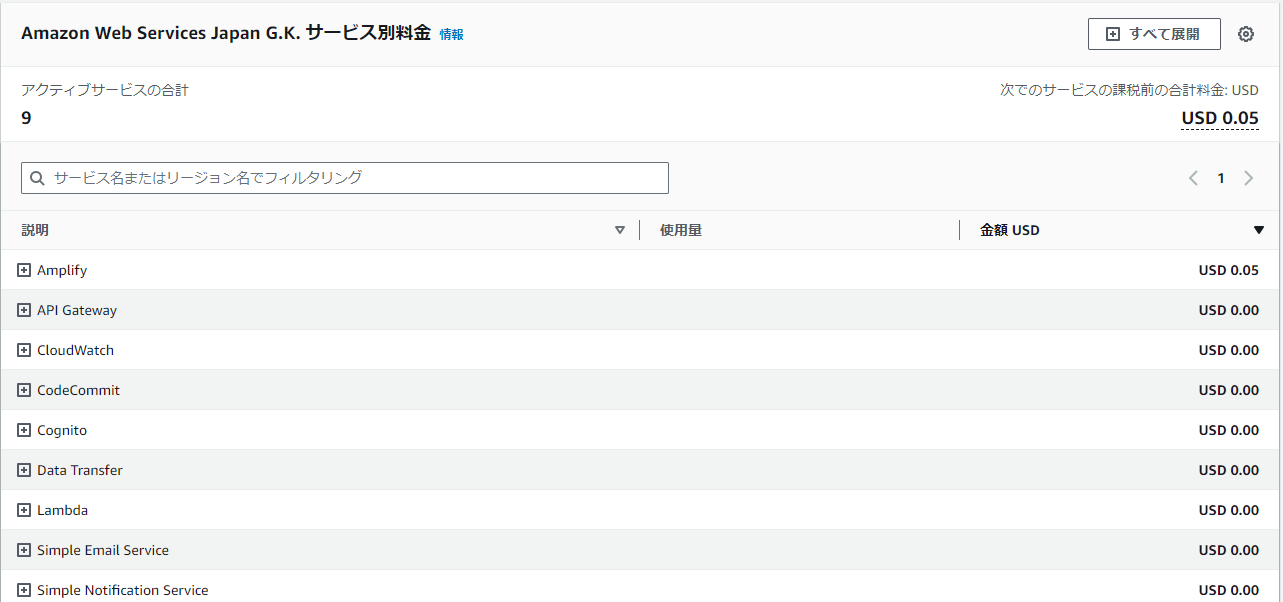
ハンズオンで発生した費用
無料枠もあったこともあり、わずか0.05ドル(日本円で約8円)でハンズオンの学習が出来ました![]()
![]()
うまい棒1本より安く、この金額で3時間楽しめると思うとお得に感じますね![]()
所感
「サーバーレスで構築する」という言葉だけ聞いているとすごく難しい事をやっていそうだし、プログラマーではない私には非常にハードルが高く感じていました....
しかし、このハンズオン教材の操作はコンソール上から行うものが中心でしたので取り組みやすく最後には小さな達成感も味わう事が出来て取り組んで良かったなと思います。Gitの操作も久しぶりで楽しかったですし、実際に操作をしてみることでサービス同士の繋がりを理解することも出来ました![]()
▼ハンズオンを通してこのサイクルすごく大切だなと痛感しました![]()
実際に触ってみる→理解不足だったところに気づく→調べる→もう一度やってみる
今後もどんどんハンズオンに取り組んで、筋トレしていきたいと思います![]()
![]()
弊社では一緒に働く仲間を募集中です 

現在、様々な職種を募集しております。
カジュアル面談も可能ですので、ご連絡お待ちしております!
募集内容等詳細は、是非採用サイトをご確認ください。