エンジニアカフェについて
エンジニアカフェとは,エンジニアがより先鋭的なチャレンジやスキルの幅を広げることができるようにという想いから、官民一体で生まれたエンジニアのための施設です。
普段はコワーキングスペースとして無料で開放しており、他にもエンジニアに関わる方、エンジニアを目指す方からの相談・サポートやエンジニア同士が交流したり知見を深めあうことができるイベント等を開催しております。
エンジニアカフェの施設ですが
- 開放的な空間で作業できる「メインホール」
- 静かな空間で集中される方のための「集中スペース」
- リラックスできる空間で作業できる「underスペース」
- 加工機を使った工作ができる「Maker'sスペース」
- 少人数で会議ができる「ミーティングスペース」
と様々なシーンで使用できるスペースが用意されています。
ぜひお立ち寄りください!
https://engineercafe.jp/ja/
概要
今回はエンジニアカフェのスペース利用者を一括管理できるサイトを作りました。
当初の仕組み
元々エンジニアカフェでは利用者情報はGoogle Form とGoogle Spreadsheetを使って登録していました。
会員番号,利用時間,利用人数,利用時間をFormに入力し、その情報がSpreadsheet上に記録されていくものです。
しかしこの方法では以下の点で不便でした。
- データの書き換え、削除ができない(誤入力した時がめんどくさい)
- 誰がどこを使っているのかすぐに把握できない。(スプレッドシートから参照しなければいけない)
- 入力に 20~30s/ユーザー ほどかかる。(入力項目が無駄に多い)

そこで普段Flurtterを使ったモバイルアプリ開発を行っているので、Flutterで上記を解決できるプラットフォームが作れないか検討しました。
Flutterとは
Flutterは、2018年にGoogleによって開発されたオープンソースのUIのSDKで,単一のコードベースから、Android、iOS、向けのアプリケーションを開発することができます。その後バージョン2系になってWeb版もリリースすることができるようになり、現在(2022)のバージョン3系 ではLinux、macOS、Windows、にも対応するようになりました。
Flutter webでどこまでのことができるのか気になり,「試しに作ってみよう」というそんな軽い気持ちで作りはじました。
version1
まずはFlutterで以下のように「利用登録画面」と「利用延長・利用スペースの変更」画面を構成し、スプレッドシートから読み書きができるようにしました。
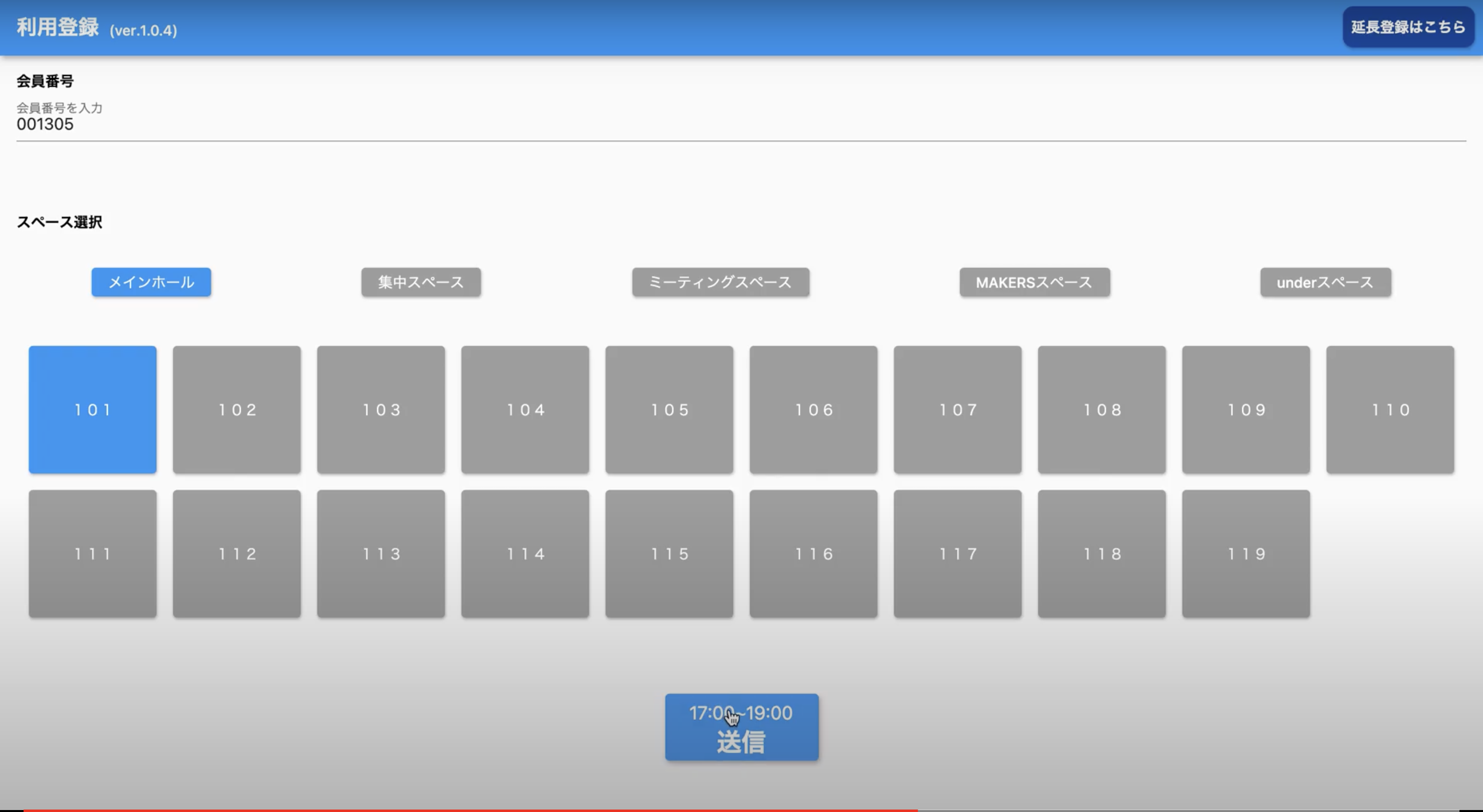
「利用登録画面」
会員番号と利用スペースを入力するとスプレッドシートに利用状況が書き込まれる

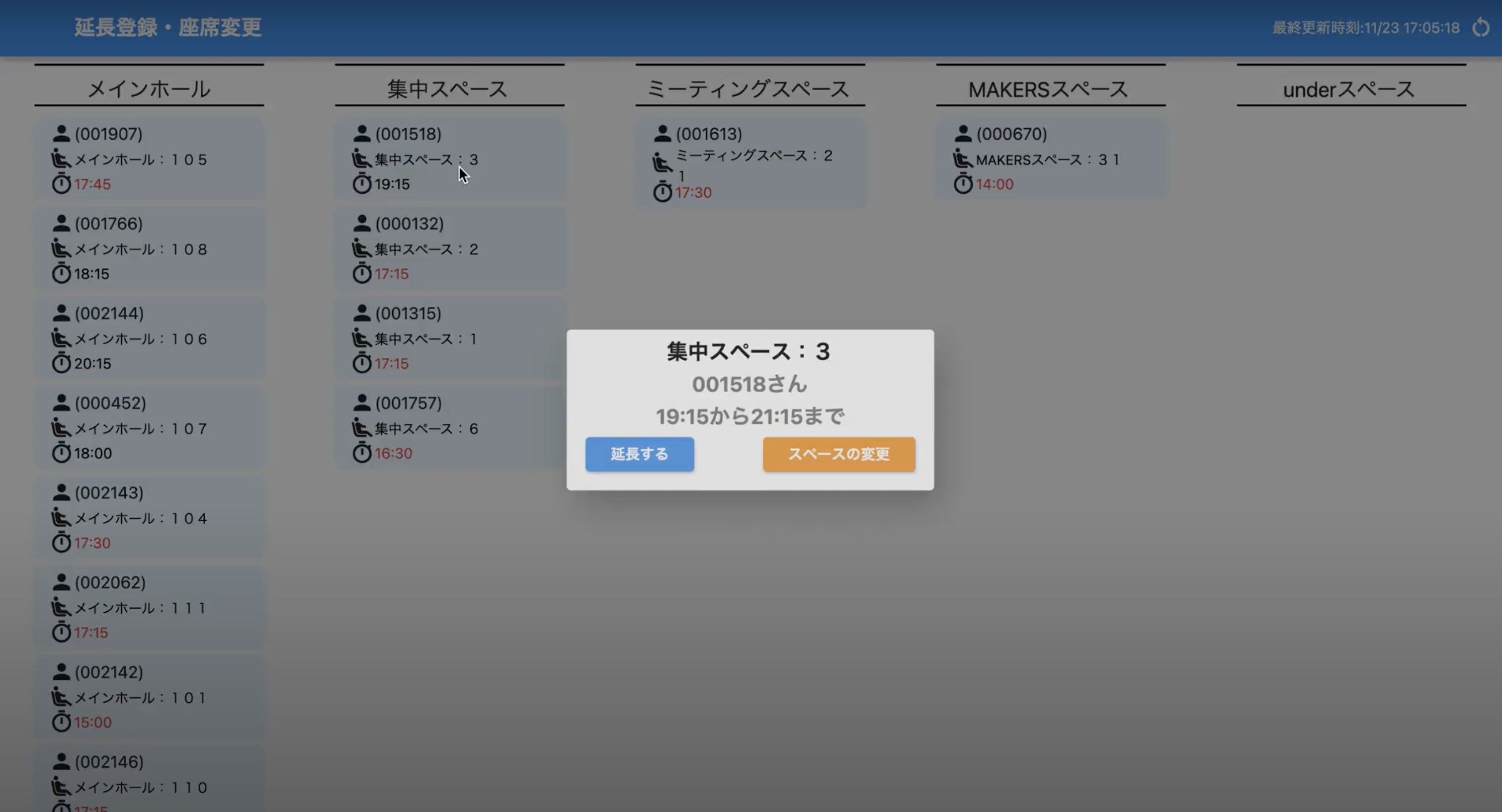
「利用延長・利用スペースの変更画面」
スペース別に利用状況が閲覧できるようにし、そこから利用延長・利用スペースの変更に対応できる。
*基本的に施設利用は2時間となっており、利用時間が2時間を超えると利用者は延長申請をする必要があるため。

改善されたこと
- 入力項目が激減、入力時間が1/3以下に抑えられるようになった!
- 誰が使っているかスペース別にわかるようになった!
課題
- 画面が2つあり,画面遷移をしなくてはならない
- 「利用延長・利用スペースの変更画面」が見づらい(ぱっと見誰が何を使っているかわからない)
- スプレッドシートへの読み書きが遅い(スプレッドシート側の問題?)
version2
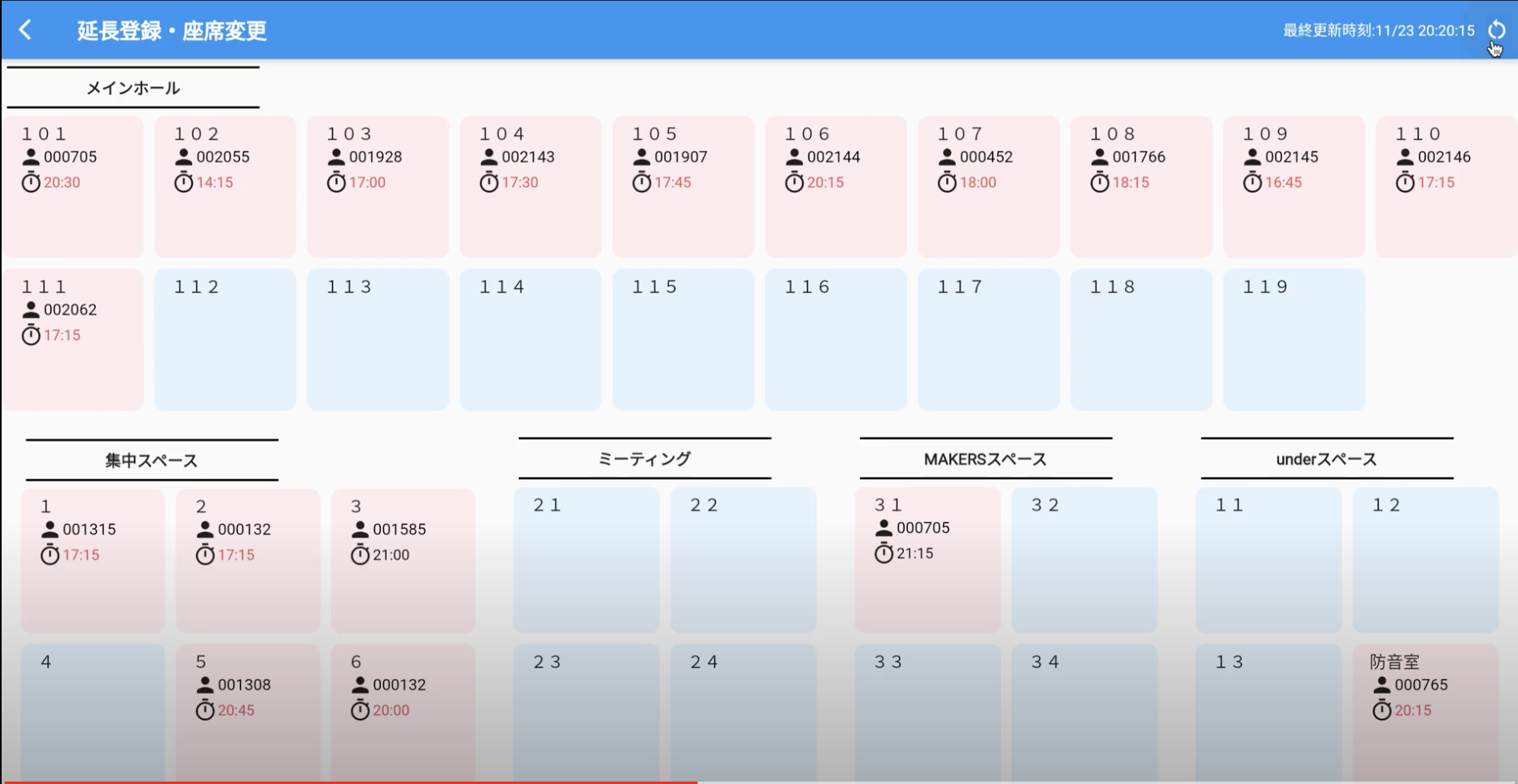
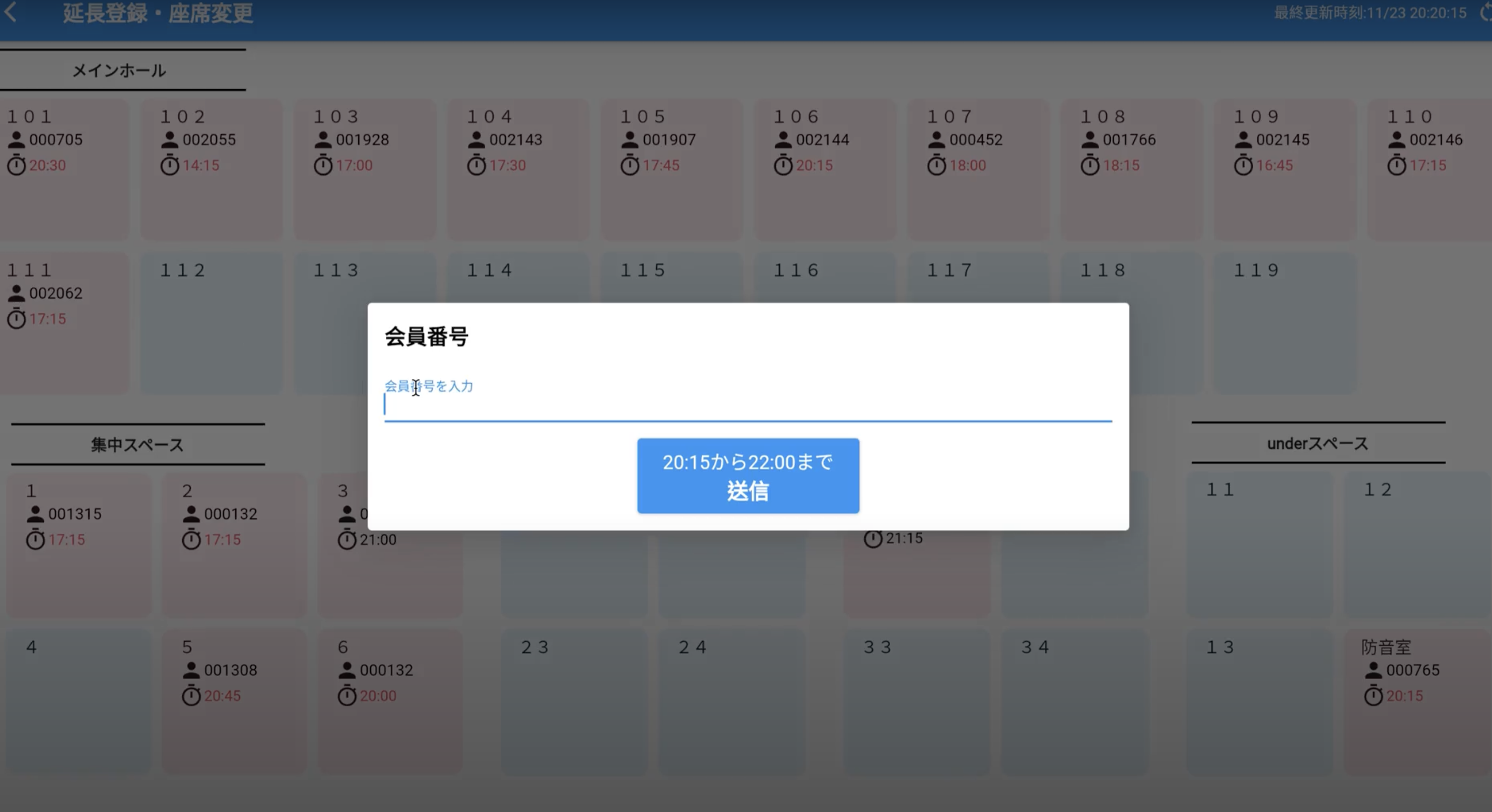
2つあったページを1つにまとめ、どこに誰がいるのか一括でわかるようにUIを変更
セルをタップすると入力画面が出てきて登録できます。


改善されたこと
- ページが1つになりシンプルに!
- 利用状況が一目でわかるようになりました!
課題
- UIに統一感がなく、入力ミスを誘発させてしまっている
version3
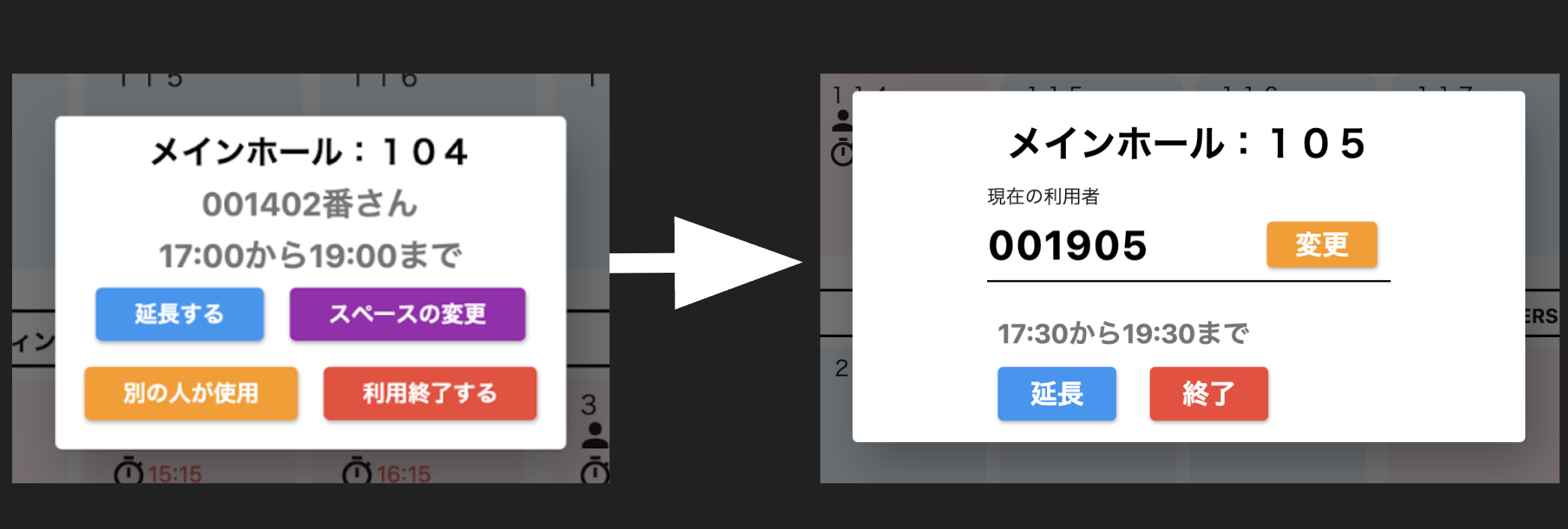
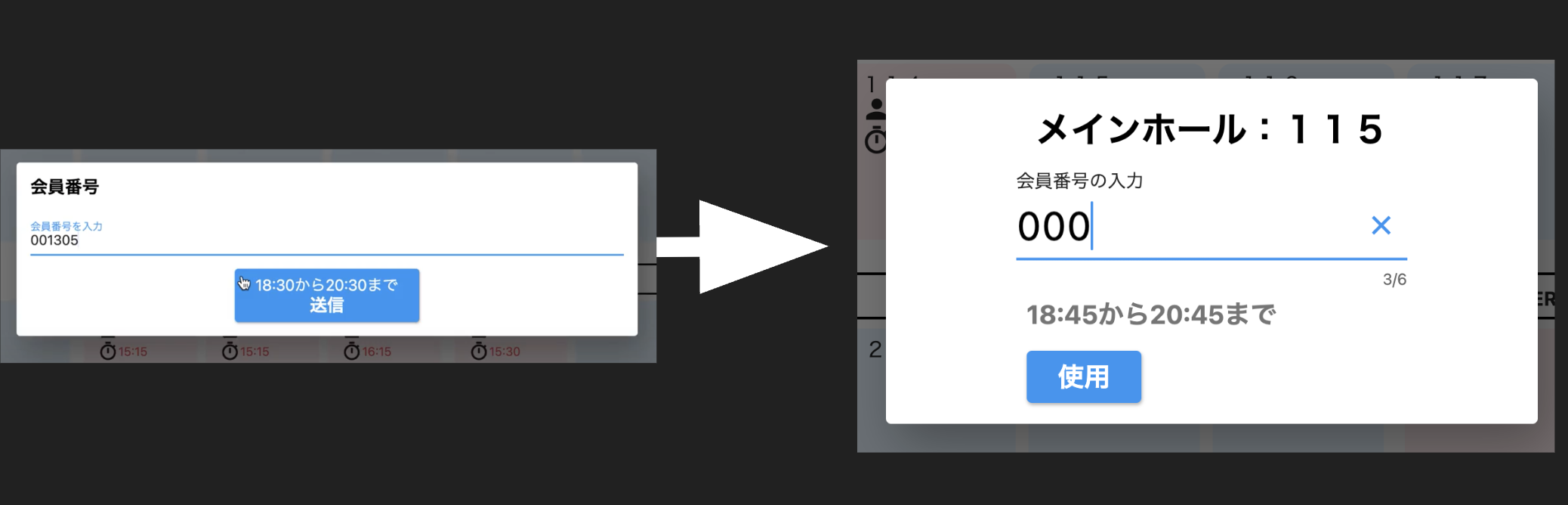
さらにUI・UXを突き詰めていきました。
バラバラだったボタンを属性や配置に気をつけながら,無駄のないUIへ仕上げていきました


version4
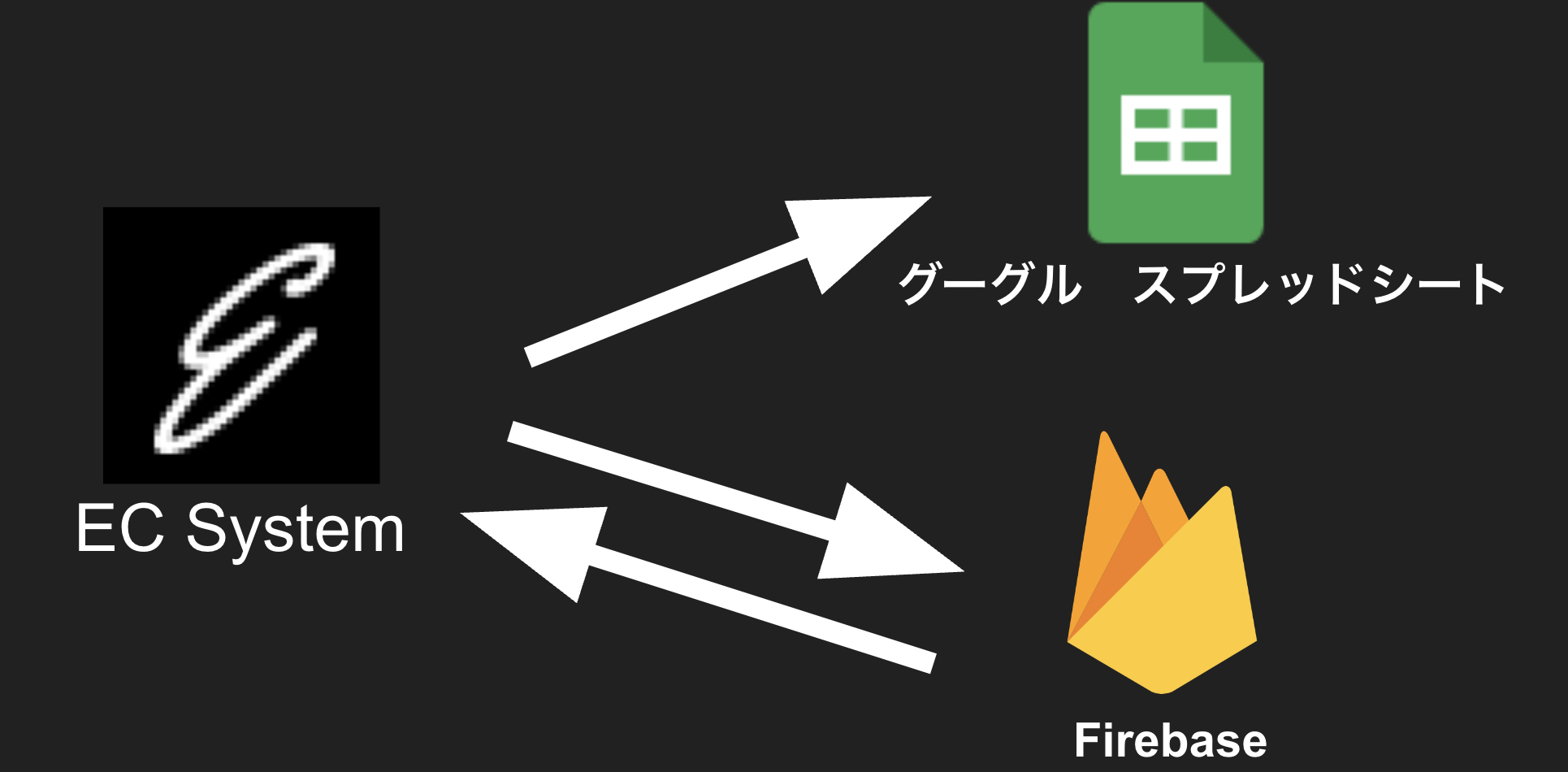
スプレットシートをDBとして扱うのに限界を感じてきたため、Firebaseを新たに導入し、スプレットシート・Firestore両方へ同時に描き出せるようにしました。

Firebaseから読み込み書きこみをメインにさせることで、データ反映の速度は格段にあがり入力修正機能や利用者検索機能などを導入することができるようになりました。
またFirebase Authを利用することでセキュリティーを強化させることにも成功しました。
Flutter webが良かった点
- マテリアルデザインはモバイルと同様に動く
- css書かなくていい!(元々Flutterを使っていたのもあって楽でした)
- go_routerパッケージで認証の有無から画面遷移させることができる(未ログインだったらlogin画面に遷移するように)
Flutter webがビミョーだった点
- CanvasKitがいまいち(文字化けをたまに起こす)
- パフォーマンスがいまいち(開くのに時間がかかったりなど)
Flutterはバージョンがすざましい速度で上がってきているので,現状課題になってきていることも気づいたら解決されていそうで今後も期待です。
うとうとしていたらすぐに取り残させるので今後もFlutterの新機能、技術をキャッチアップしていきます!
好きなラーメン
トマトラーメン[元祖トマトラーメンと辛麺と元祖トマトもつ鍋 三味(333)]
麺は細麺ぽいラーメン麺で食べやすくトマトの酸味とスープの旨みが程よい感じに合わさってとても美味しかったです。残ったスープでチーズリゾット(+¥200くらい)を作ってくれるのでおすすめです。
haooy hour(14:00~19:00)になると「餃子食べ放題」もしくは「ドリンク(アルコール含め)飲み放題」を1時間500円でやってます!