こちらはTouchDesigner Advent Calendar 2018 12/2の記事です。
こんにちは。先日人生初の電子工作をしました。

ツイートしたらートンピーちゃんが鳴ります。
背景にエフェクトをつけたいと思い、TouchDesignerで作ってみました。
トンピーちゃんの音に反応してパーティクルが吹き出る
今回の記事はほぼTouchDesigner Study Weekendワークショップで教えて頂いた事の詰め合わせです..!
が、自身の復習も兼ね書かせて頂きます。間違ってる点等あればご指摘下さいますと幸いです![]()
1.Audio入力
PCのマイクで音を拾いました。
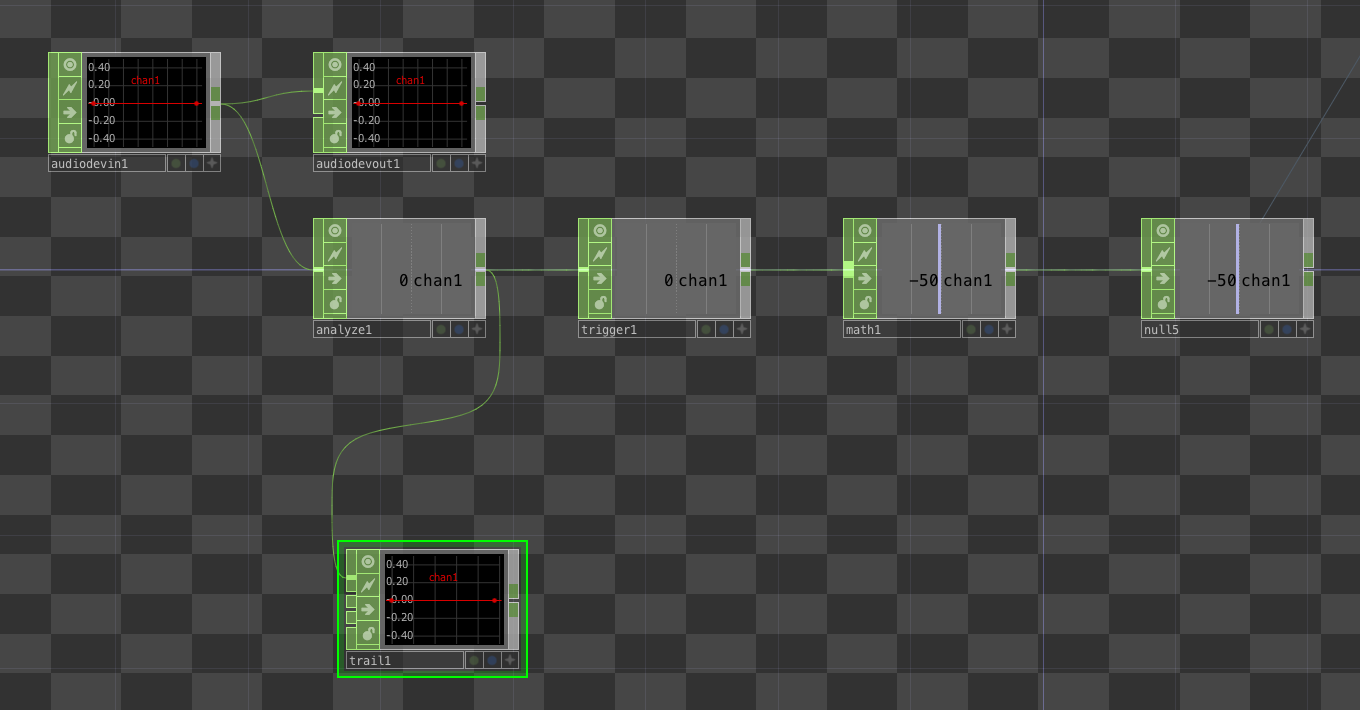
<構成図>

各オペレータの変更箇所は下記です。(全てCHOP)
| オペレータの名称 | 機能 | いじる箇所 |
|---|---|---|
| Audio Device In | 音の入力 | - デフォルトでPCマイク入力と繋がる |
| Audio Device Out | 音を出力 | - 繋ぐとPCから音が聞こえる |
| Analyze | 音を解析 | Analyze▶︎Function▶︎ Maximum 音の最大周波数を出力 |
| Trail | 値の変化をグラフで表示 | - 値の変化を視覚的に捉えるために繋ぐ |
| Trigger | 閾値の設定 ある値を超えると1を返す |
Trigger▶︎Trigger Threhold▶︎0.05 閾値の設定 |
| Math | 数値計算 | Multi-add▶︎Multiply:20 音が小さいので乗算 |
| Null | 特別な機能はなし | - 変更しやすくするために入れる |
|
2.Particle
教えて頂いたカラフルなパーティクルがスーパー可愛かったのでその復習をば

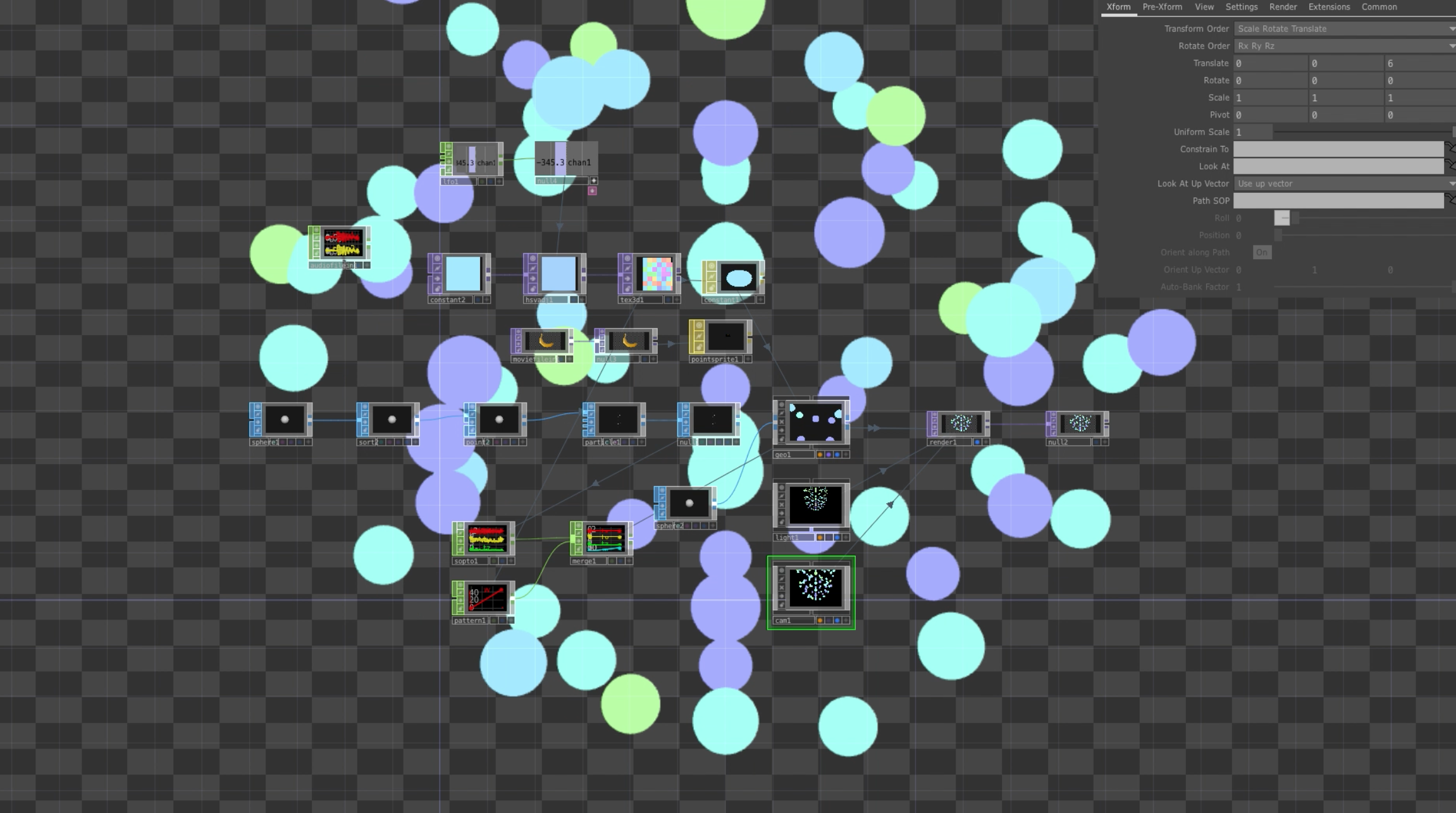
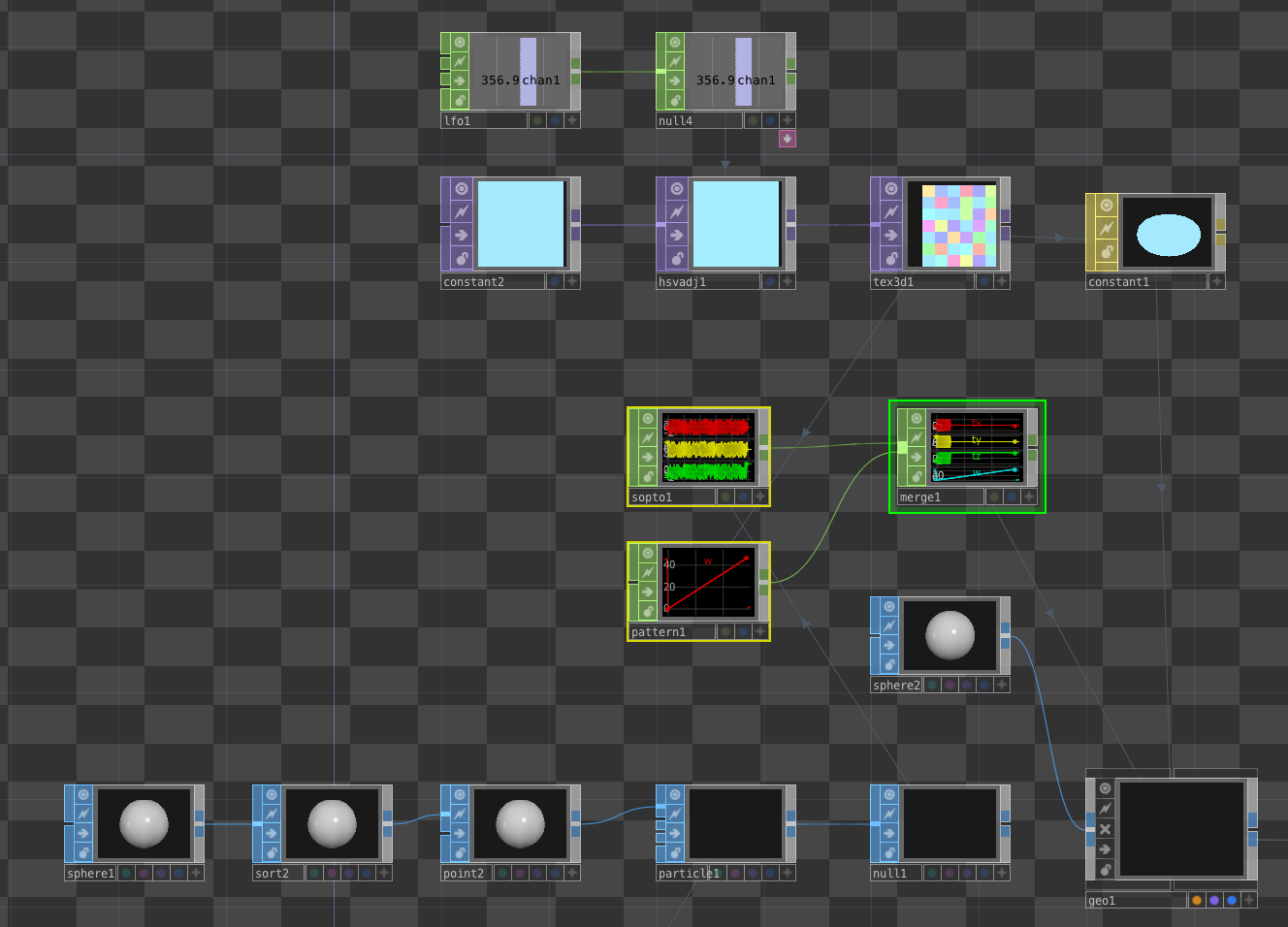
<構成図>

2-1.パーティクルの設定部分
(全てSOP)
| オペレータの名称 | 機能 | いじる箇所 |
|---|---|---|
| Sphere | 球体オブジェクト | Sphere▶︎Primitive Type▶︎Polygon 図形の分割向きを変更 Sphere▶︎Frequency▶︎2 分割数を指定 |
| Sort | 配列をソート | Point▶︎Point Sort▶︎Random 頂点の配列をランダム にする Point▶︎Seed▶︎ 2 |
| Particle | パーティクルを生成 | State▶︎Particle Type▶︎Render as Point Sprites Forces▶︎Wind▶︎Y:3 Paticles▶︎birth▶︎op('null5')['chan1'] と書く Audioからの周波数によってパーティクルを生成 |
| Null |
2-2.ランダムカラーにする設定の部分
| オペレータの名称 | 機能 | いじる箇所 |
|---|---|---|
| LFO[CHOP] | 波の生成 | Amplitude:360 色のマップに使用するので1~360 |
| Null[CHOP] | ||
| Constant[TOP] | 単色画像の生成 | Constanc▶︎Color 自分の好きな色にする |
| HSV Adjust[TOP] | HSV値を操作 | HSV▶︎Hue Offset▶︎Nullを参照させる |
| Texture 3D[TOP] | テクスチャアレイを生成 | Cache▶︎Type▶︎2D texture Cache▶︎Cashe size▶︎48 array 色マップのキャッシュを作る(48個) |
| Constant[MAT] | 一色のマテリアルを生成 | Constant▶︎Color Map▶︎Texture3Dを参照させる |
2-3.パーティクル各頂点とカラー値を配列に格納
(全てCHOP)
| オペレータの名称 | 機能 | いじる箇所 |
|---|---|---|
| SOP to | SOPの頂点の座標などをCHOPデータに変換 | - パーティクルの各座標を取り出す |
| Pattern | 周期的な定数を生成 | Pattern▶︎Type▶︎Ramp Pattern▶︎length▶︎op("sopto1").numSamplesと書く パーティクル頂点数を参照 Pattern▶Ampliture▶︎op('tex3d1').par.cachesize-1 と書く 色マップのキャッシュを参照 |
| Merge | 2つをまとめる | - パーティクル各頂点とカラー値を対応させた |
2-4.Geometryへの参照
| オペレータの名称 | 機能 | いじる箇所 |
|---|---|---|
| Sphere[SOP] | 球体オブジェクト | - Geometryに繋ぐ |
| In (Geometryの中) | 入力 | - Geometryの中に入ってtorusを削除しInとOutを置く |
| Out (Geometryの中) | 出力 | - |
| Geometry[COMP] | SOPを入れる箱 | Instance▶︎Instance CHOP▶︎mergeを参照させる TX,TY,TZ▶︎tz,ty,tzと書く Instance2▶︎W▶︎wと書く 各頂点にカラーが割り当てられる |
| そしてCamera、Light、Render、Nullをそのまま繋げば完成です。 |
結果
おしまい
まだとても未熟者ですが、かっこいい演出が作れるよう毎日ちょっとずつ触っていこうと思います。
そしてTouchDesigner Study Weekendいつもありがとうございます。
これからTouchDesigner触ってみようとしていらっしゃる方はとてもオススメなので是非ワークショップ参加してみて下さい!

