みなさん後編にようこそ!
前回までの記事を見ていない方は下からどうぞ!
arduino wifiと温度センサを使い簡易的なグラフに出力してみた。(前編)
前回はWifi基盤をつけたArduinoにWifi接続用コードを書き込んで確認までをしましたね。
ここまでくればもう簡単の域です。
それでは続きを書いていきます。
4.温度センサを配線しよう。
私初心者なのでとりあえず調べてみたら山ほどありました。
こちらの記事をまんまコピペ、とりあえずこれ単体で動かしてください。
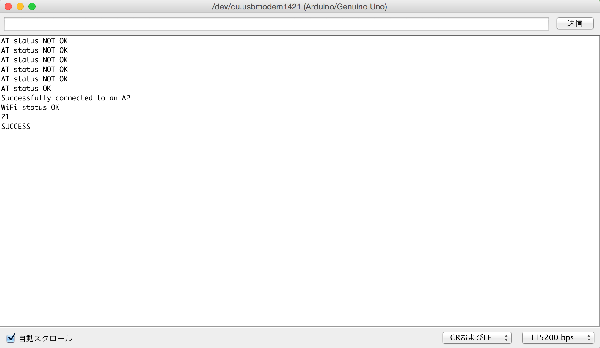
するとこんな感じになると思います。

オッケーオッケー簡単だな。
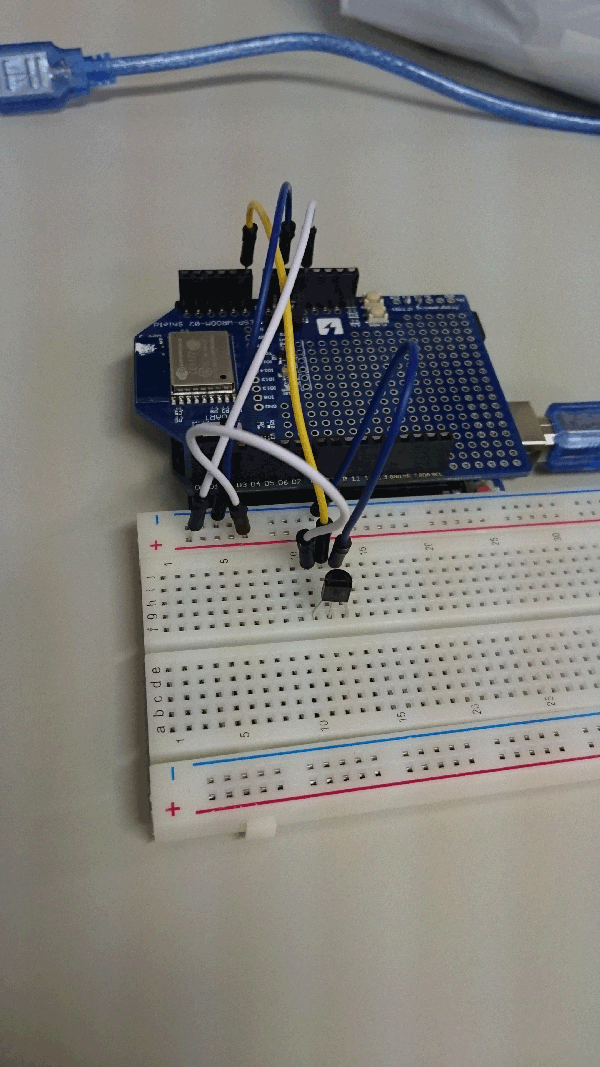
配線するとこんな感じになります。
これで温度センサはオッケー
5.Wifi接続コードに温度センサのコードを書き込み
いたって簡単です。
ただ単にWifi接続コードに上のサンプルコードを書き込むだけ。(なんと簡単な・・)
完成コードがこちら
# include <HttpClient_ESP8266_AT.h>
// Arduino UNO の場合は、例えばデジタル入出力の 2 番, 4 番ピンを利用して
// ESP-WROOM-02 とシリアル通信するように設定します。
const byte rxPin = 2; // Wire this to Tx Pin of ESP8266
const byte txPin = 4; // Wire this to Rx Pin of ESP8266
HttpClient_ESP8266_AT httpClient(rxPin, txPin);
void setup() {
// PC と通信する HardwareSerial の baudrate を設定します。
// ESP-WROOM-02 の baudrate とは関係ありません。
Serial.begin(115200);
// SSID と PASSWORD でアクセスポイントに接続します。
// シリアル接続確認と WiFi 接続確認を行い、設定不備があれば出力します。
while(true) {
if(httpClient.statusAT()) { Serial.println("AT status OK"); break; }
else Serial.println("AT status NOT OK");
delay(1000);
}
while(true) { // 書き換えてください↓
if(httpClient.connectAP("SSID", "PASSWORD")) { Serial.println("Successfully connected to an AP"); break; }
else Serial.println("Failed to connected to an AP. retrying...");
delay(1000);
}
while(true) {
if(httpClient.statusWiFi()) { Serial.println("WiFi status OK"); break; }
else Serial.println("WiFi status NOT OK");
delay(1000);
}
}
void loop() {
// ノイズの影響でリクエストに失敗することがあるため while ループで囲います。
while(true) {
int temp;
int ans , tv ;
ans = analogRead(0) ; // アナログ0番ピンからセンサー値を読込む
tv = map(ans,0,1023,0,5000) ; // センサー値を電圧に変換する
temp = map(tv,300,1600,-30,100) ; // 電圧から温度に変換する
String string = String(temp);
string = "name=" + string;
Serial.println(temp) ; // 値をパソコン(IDE)に送る
// HTTP POST リクエストを実行します。
httpClient.post("www.example.com", "/", "name=hoge%27hoge&val=123", "application/x-www-form-urlencoded");
// レスポンス status code が 0 以上であればリクエスト成功です。
// -1: ノイズ等でシリアル通信ができず、そもそもデータ送信ができなかった。
// 0: データ送信はできたが、受信データがノイズで壊れてしまっていた。
// else (>0): 受信データから正常に HTTP レスポンス status code が得られた。
if(httpClient.responseStatusCode() >= 0) {
// 本ページでは電圧レベルコンバータを用意していない想定のため、
// 受信データが壊れている可能性が高く、したがって 200 が 100 になっていたりするため、
// 値には興味をもたず、0 以上の値が得られることが重要であると考えてコーディングします。
Serial.println("SUCCESS");
break; // 成功したので while を抜けます。
}
else {
Serial.println("FAILURE, retrying...");
}
}
// 本サンプルでは 30 分毎に POST を繰り返します。
delay(1800000); // 1800000 = 30d
}
6.あとはWebページから見られるようにしよう
ここまできたら私も苦労なくできます。(まだまだ未熟者ですが・・・)
ベタガキでいいのでとりあえず
1.input.php (接続させる・挿入)
2.output.php (出力させる)
3.index.html (ここでグラフ出力・jsを直書き) <- jsいつもなら別けます。
とりあえずinput.php
<?php
date_default_timezone_set('Asia/Tokyo');
try {
$pdo = new PDO('mysql:host=ドメイン;dbname=DBの名前;charset=utf8','データベース名','パスワード',
array(PDO::ATTR_EMULATE_PREPARES => false));
print '接続成功';
echo $date = date("H:i:s");
if(isset($_POST['name']) && isset($date)) {
$stmt = $pdo -> prepare("INSERT INTO wifi_test (value, dates) VALUES (:value, :dates)");
// $_POST['']のところに送信させた値が格納されます。
$stmt->bindValue(':value', $_POST['name'], PDO::PARAM_INT);
$stmt->bindValue(':dates', $date, PDO::PARAM_INT);
$stmt->execute();
}
} catch (PDOException $e) {
exit('データベース接続失敗。'.$e->getMessage());
}
?>
次にoutput.php
<?php
header('Access-Control-Allow-Origin: *');
header('Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type, Accept');
$temperature = array(); // 温度格納
$dates = array(); // 時間格納
$totalvalue = array(); // 温度・時間
$count = 0;
try{
$pdo = new PDO('mysql:host=ドメイン;dbname=DBの名前;charset=utf8','データベース名','パスワード',
array(PDO::ATTR_EMULATE_PREPARES => false));
$stmt = $pdo->prepare("SELECT * FROM テーブル");
$stmt->execute();
// foreach文で配列の中身を一行ずつ出力
foreach ($stmt as $row) {
// データベースのフィールド名で出力
$temperature[$count] = $row['value'];
$dates[$count] = $row['dates'];
++$count;
}
for($i = 0; $i < $count; ++$i){
$totalvalue[$i] = array($temperature[$i],$dates[$i]);
}
echo json_encode($totalvalue);
} catch (PDOException $e) {
exit('データベース接続失敗。'.$e->getMessage());
}
?>
次に出力用のindex.html
<!doctype html>
<html>
<head>
<title> Animation Callbacks </title>
<script src="js/Chart.bundle.js"></script>
<script src="js/utils.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<style>
canvas {
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
}
</style>
</head>
<body>
<div style="width: 75%;">
<canvas id="canvas"></canvas>
<progress id="animationProgress" max="1" value="0" style="width: 100%"></progress>
</div>
<br>
<br>
<button id="randomizeData">Randomize Data</button>
<script>
$(function(){
var tempdata;
$.ajax({
url: 'http://www.applicationdevelopment.esy.es/Arduinos/Wifi_communication/output.php', // 例:/ajax/?param=member
type: "POST", //POSTで送信するのがより安全
async: false,
cache: false, //場合によってはデータが更新されない時があるのでキャッシュを無効化
dataType: "text"
}).done(function(data){
var data = JSON.parse(data);
tempdata = data;
})
echo(tempdata);
})
function echo(data){
console.log(data);
var MONTHS = ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"];
var progress = document.getElementById('animationProgress');
var config = {
type: 'line',
data: {
labels: [ data[0][1]+"時", data[1][1]+"時", data[2][1]+"時",
data[3][1]+"時", data[4][1]+"時"],
datasets: [{
fill: false,
borderColor: window.chartColors.red,
backgroundColor: window.chartColors.red,
data: [
data[0][0],
data[1][0],
data[2][0],
data[3][0],
data[4][0]
]
}]
}
};
window.onload = function() {
var ctx = document.getElementById("canvas").getContext("2d");
window.myLine = new Chart(ctx, config);
};
}
//window.myLine.update();
</script>
</body>
</html>
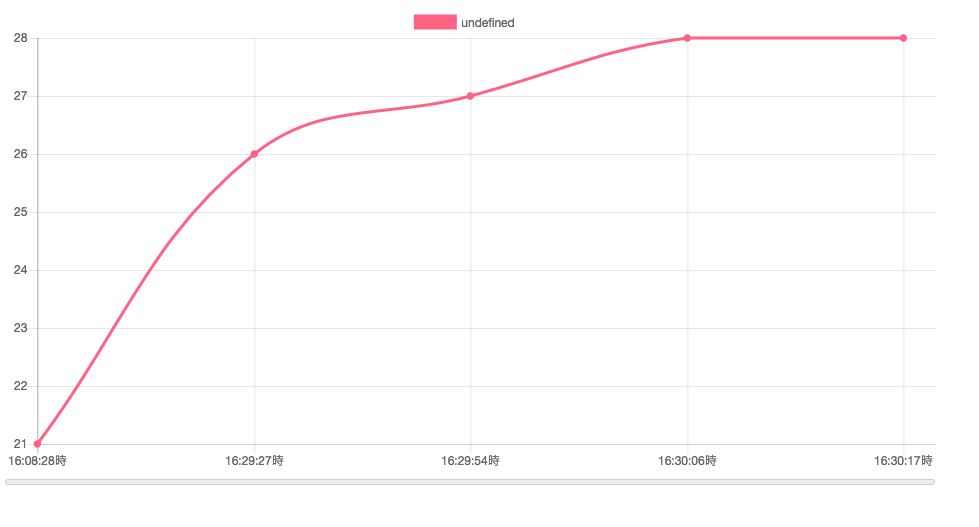
今回はChart.jsの縦グラフを使用。
データは5個と制限しています。
うまくできています。
これで一応完成とします。
いや〜〜初めてごとが多かったので苦戦しましたが、何とかできました。
皆さんも興味を持たれたら是非チャレンジしてみてください !! それでは。。。