2018/7/26 追記
なにこれ
https://github.com/miztch/color-aws-frame
AWSマネジメントコンソールのヘッダ/フッタの色を変えるChrome拡張です。


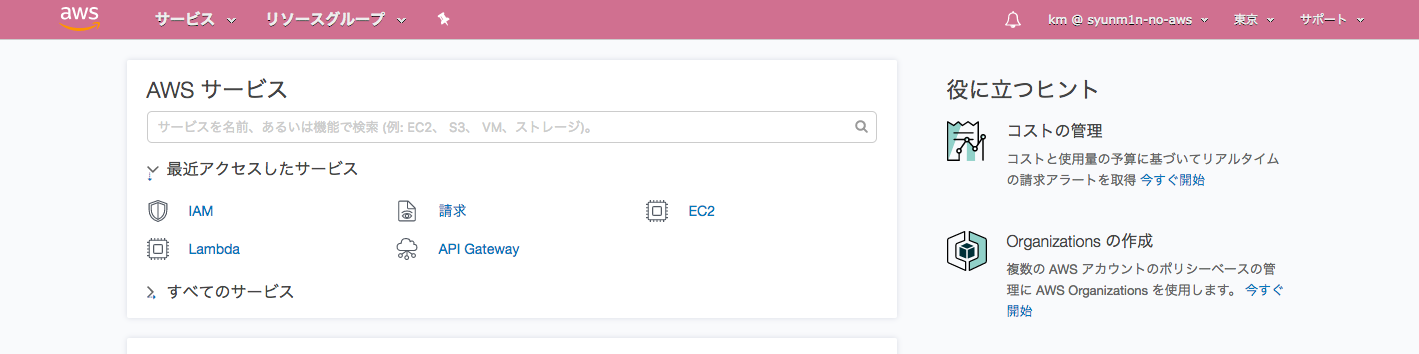
こんな感じで、ログインしているIAMユーザまたはアカウントごとに色が変わります(フッタも変わります!)
御存知の通りAWSマネジメントコンソールのUIはどのアカウントでも変わらないし変更できないので、複数のアカウントにログインして作業する機会があると、「今どのアカウントの操作してるんだっけ?」と不安になったり~~、実際操作を間違えたり~~したので予防のために作ってみました。
どうやったの
色を指定する部分は、@uiureo さんの chame を利用させていただきました。
https://github.com/uiureo/chame
上記を利用して、ユーザ/アカウント名→カラーコードの変換を行い、その色をヘッダ/フッタ部分に適用します。
(function() {
'use strict';
// ユーザ / アカウント名の取得
var account = document.querySelector("#nav-usernameMenu .nav-elt-label").textContent;
// ユーザ / アカウント名 → カラーコードに変換
var background = account.toRGBCode();
// ヘッダ・フッタ部分の色を変える
var selectors = ["#nav-menubar", "#nav-menu-right", "#console-nav-footer"];
selectors.forEach(function(s) {
document.querySelector(s).style.background = background;
})
var e = document.querySelectorAll(".nav-menu");
for (var i = 0; i < e.length; i++) {
e[i].style.background = background;
}
})();
使い方
- git clone
$ git clone https://github.com/miztch/color-aws-frame.git
- Chromeで
chrome://extensionsを開く - 「デベロッパーモード」にチェック
- 「パッケージ化されていない拡張機能を読み込む」
- cloneしたディレクトリを選択
今後の課題
- 一般的にはIAMユーザでログインするので、
(自分の名前) @ (AWSアカウント名)がカラーコードに変換されてヘッダ/フッタ色が決まるが、(自分の名前)部分は環境問わず同じなので、結果として出てくる色が似通ってしまうことがあるのをなんとかしたい- 実用的には設定画面を付けて、色を自由に変えられるようにする……?
- 文字列からランダムに色が出てくるところも楽しいので、別物として作るかも......