本記事の対象者
AWSのLambdaを「使ったことない」、または「使ってみたい」と思っている初心者向けの記事です。
AWSにはいろいろな技術がありますが、今回はLambdaの使い方の最新版を紹介します。
というのもAWSのアップデートは頻繁にあるようで、調べても手順が違っていたり、情報が古かったりと初学者にとっては挫折ポイント満載でした。
なので、2016年12月4日現在の情報で記事を書きます。挫折した人はぜひトライしてみてください。
AWS Lambdaとは
AWSに関するなにかしらのイベントによって処理を実行する環境だと考えたらよいと思います。
そしての"その処理"は利用者がアップロードします。
たとえば
- S3にファイルをアップしたときにプログラムを実行!!
- S3からファイルを削除したときにプログラムを実行!!
- APIサーバとして、クライアントから通信を受けたらプログラムを実行!!
といったような特定イベント時に自分で作ったプログラムを実行させることができます。
試してみたくなりますよね?
今回作るもの
今回はS3にファイルがアップロードされたら、特定のファイルを出力するという単純なものを作ります。プログラムはnode.jsを利用します。
準備
S3に適当にバケットを一つ作成してください。
Lambdaの設定
Lambdaページを開く
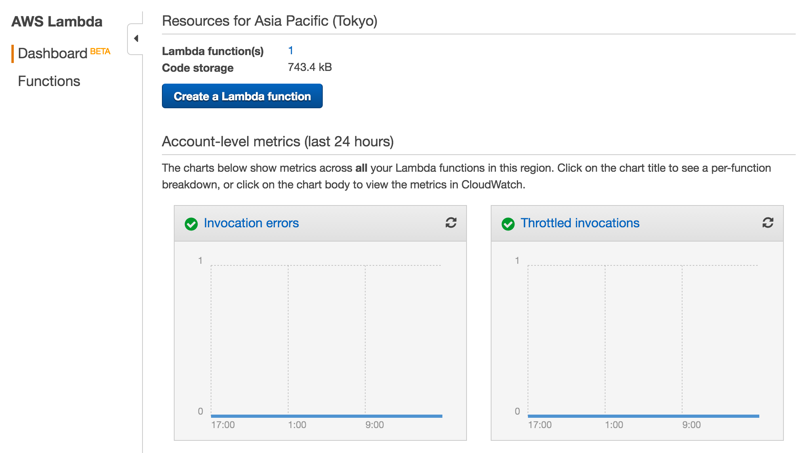
AWSのサービスからLambdaを選びます。以下のようなページに移動します。
「Create a Lambda function」をクリックします。
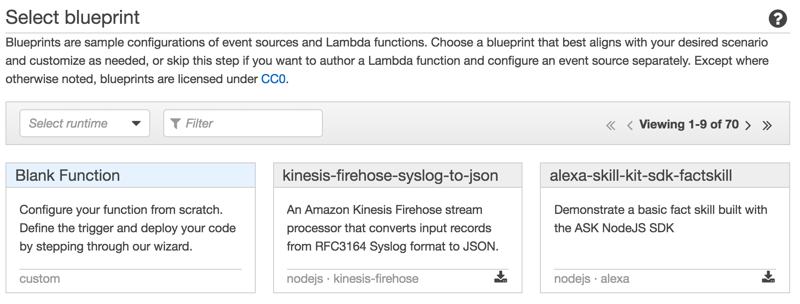
Blank Functionを選ぶ
ここでは、用意されたBlueprintが表示されます。慣れないうちはBlank Functionから始めるのがおすすめです。慣れたら適当なblue printを選んで、実装方法を見るのも勉強になります。
イベントトリガーの設定
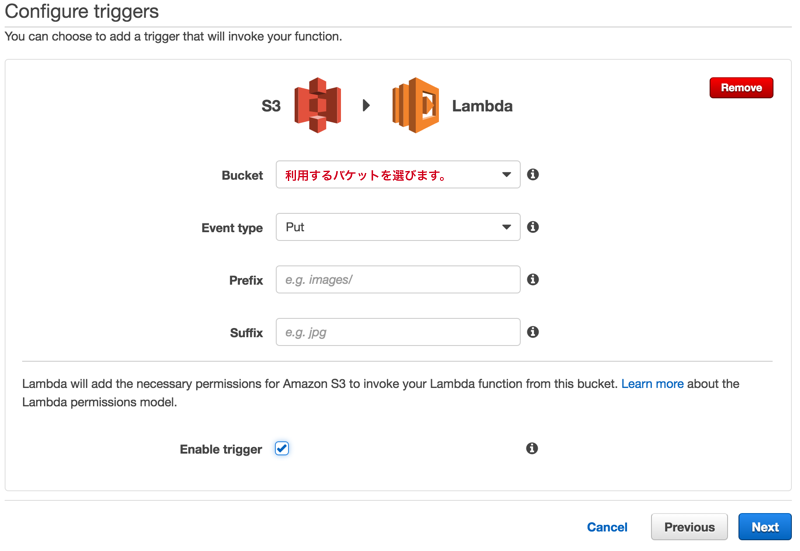
Blank Functionを選ぶとイベントトリガーを設定する画面が表示されます。
S3を選んで下記のようにイベントトリガーを設定します。
Event Typeは"put"を選びます。これはファイルが配置されたときということです。
とりあえず、prefix suffixは無しで行きます。
Enable triggerはこのイベントをすぐに有効にするかどうかです。とりあえず有効にするためチェックを入れます。
nextボタンで次の設定へ移動します。
Lambdaで実行するプログラム設定
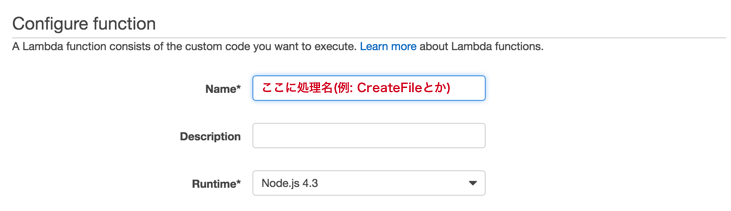
いよいよプログラムを設定します。まずは今回の処理名(関数名みたいなもの)を決めます。
言語はpythonとnode.jsが利用できます。今回はnode.jsを選びます。
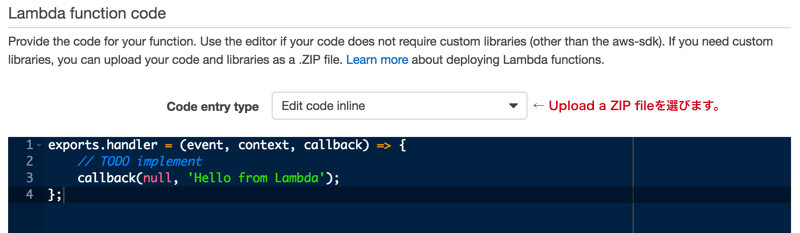
コードを入力
すぐ下に、コードの入力画面があります。ここで直接コードを書くこともできますが、そのままではモジュールが利用できません。(require('aws-sdk')だけは利用できました。)
モジュールを利用するには、自分のPCでプログラムを作って、zipファイルでアップロードする必要があります。今回はasyncを利用するので
npm install async
でモジュールを落としてください。
今回のサンプルコードは以下の通りです。重要な箇所のみ記述します。具体的な処理はぜひ記述してみてください。asyncの使い方は検索してもらえれば分かりやすい解説があります。
async.waterfallは引数で渡す処理を順番に実行し、上の処理から値を引き継ぐこともできます。便利ですね。
var async = require('async');
var AWS = require('aws-sdk');
var s3 = new AWS.S3();
// ここに処理内容を記述します。
exports.handler = function(event, context) {
// Bucket名とアップロードされた対象のパスを取得
var Bucket = event.Records[0].s3.bucket.name;
// ここにバケット名以下のファイルパスが入ります。
// バケット直下であれば、test.json、階層構造があれば/test1/test.json
var srcKey = event.Records[0].s3.object.key;
console.log("srcKey is " + srcKey); // 出力してみる。
// ここからファイルを読み込み、新しいファイルを出力します。
async.waterfall([
function(callback){
console.log("ファイル読み込みを開始");
var params = {
Bucket: Bucket,
Key: "読み込むファイル名を記述"
};
s3.getObject(params, function(err, data){
// 読み込んだ内容は下記の記述で取得できます。Bodyの中にいます。
var str = data.Body.toString();
// この後になにかしらの処理をいれます。
// 次の処理へ進むためにcallbackを記述します。
callback(null, "次へ渡す値があれば、ここに入れます。");
})
},
function(arg1, callback){
console.log("ファイル出力開始");
var params = {
Bucket: Bucket
Key: "出力ファイル名を入れます。",
Body: "出力ファイルの中身はここにいれてください"
};
// ファイルを出力します。
s3.putObject(params, function(err, data){
if(err) throw err;
callback(null, "データを追加しました。");
});
}
],function(err, results){
if(err) throw err;
console.log("全ての処理が完了しました。 " + results);
});
とりあえずコードはこんな感じです。
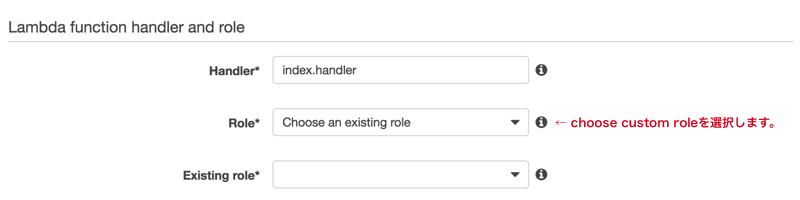
ロールを作る
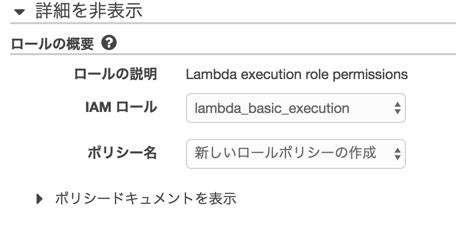
権限設定をします、ここははまりどころなので、よくわからなければ、choose custom roleを選択して、なにも変更しないで、そのまま新しいロールを作りましょう。
S3側の権限を変更などしていなければ、これで動くと思います。
Access Deneyが発生したときは、ロールの権限を確認しましょう。
ドキュメント表示して、編集することもできます。
これで処理が作られました。
ここまで設定した内容は、後から編集することもできます。
テストする
プログラムをアップロードしていなければ、アップロードしておきましょう。
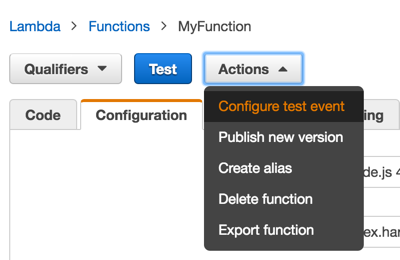
最後に作った処理をテストする方法を紹介します。
ActionsからConfigure test eventを選びます。
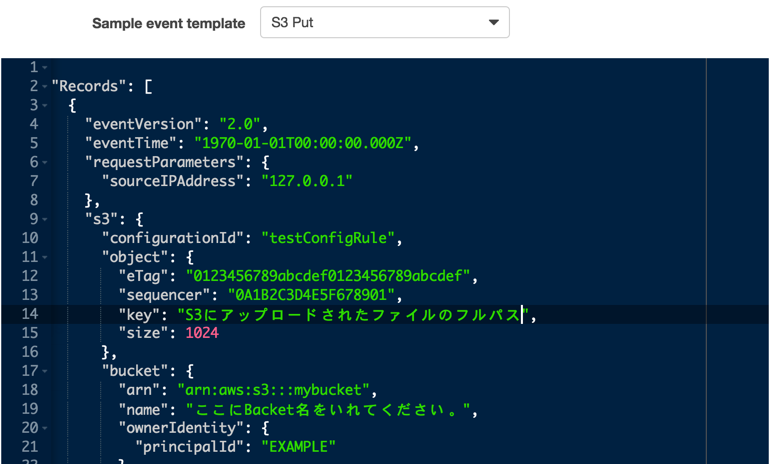
下記のようなウィンドが開くと思いますが、put s3を選びます。
すると、デフォルトの設定が表示されます。S3にファイルをアップロードするとこのような情報がLambdaに飛んできます。
とりあえず、バケット名をいれてください。これはLambdaで設定したものを入れてください。
ファイル名は適当に決めてください。
これで「save and Test」ボタンをクリックでテストされます。
すると、「Log output」の箇所にconsoleの出力内容が表示されます。もちろん、自分でS3にファイルをアップロードしても動きます。
まとめ
以上でLambdaで実行できるプログラムが完成しました。
ちょっと最後は駆け足気味で紹介しましたが、いかがでしょうか。
ためしてみると、さらにいろんな使い方、発想が出てくると思います。ぜひ試してQiitaに記事をあげてください!
おすすめ本
最後にAWSを勉強するなら、こちらの本をおすすめします。1、2章読むだけで、もS3のことはある程度わかるので、一緒にすすめると良いと思います。