バーチャルキャストでアイリスちゃんを使ってみる
バーチャルキャストなるものを作りました
たぶん面白い生放送が出来る配信ツールです
(バーチャルユーチューバーになってコラボ放送して面白い生放送やろうぜ! って感じです)
詳しくはこちらをご覧ください
このツール、モデルデータのインポータにVRMフォーマットを使っており動的にモデルデータを読み込むことが可能な仕様となっており、ニコニ立体と連携してモデルデータを呼び出すことが可能です。
詳しいやり方はこちらのブログに書いてありますが、実際にモデルの作成から呼び出しまで行っていきたいと思います。
※Unity 2017.4.1f1 で説明しています
※UniVRMのバージョンによって微妙に説明が異なる場合もありますが多めに見てください。
※個人的に書いていますので会社・団体とは一切関係ありません。
0.VRM作成の流れ
FBXからVRMの変換は以下の流れになります
UnityにFBXをインポート
↓
正規化のため、1回目のVRMデータ作成
↓
作成したVRMデータを使って以下の設定を行います
・マテリアルの設定
・表情の設定
・揺れものの設定
・メタデータ設定
↓
設定後、設定したデータを加味した2度目のVRMファイルを作成します
↓
作成したVRMファイルをインポート
※ざっくり説明なので
https://dwango.github.io/vrm/univrm/univrm_workflow/
こちらをちゃんと読んでください
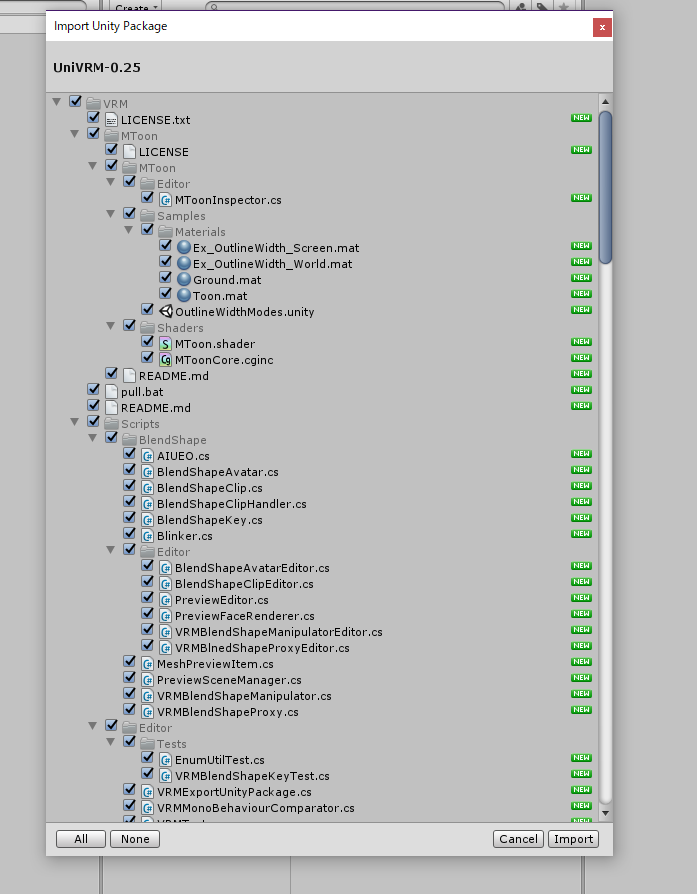
1.UniVRMをインポート
何はともあれ、VRM作成関連のパッケージをインポートします
以下のURLでUniVRMをダウンロードします
https://github.com/dwango/UniVRM/releases
ダウンロードしたパッケージ(UniVRM-0.xx.unitypackage)をUnityプロジェクトにインポートします
2.モデルのインポート
今回はImagine Girlsのアイリスちゃんで配信してみたいと思いますので、Imagine Girls公式ホームページ からアイリスちゃんをダウンロードします
(今回は Unityパッケージ版のアイリスちゃんをダウンロードです)
ダウンロードしたモデルをインポートします
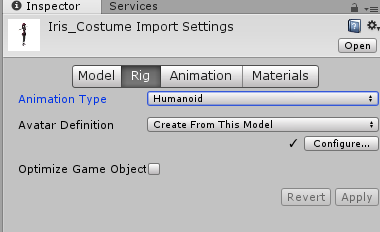
インポート後アイリスちゃんモデルのRigは【None】になっていますので【Humanoid】に変更します

3.VRMを使ってモデルの正規化
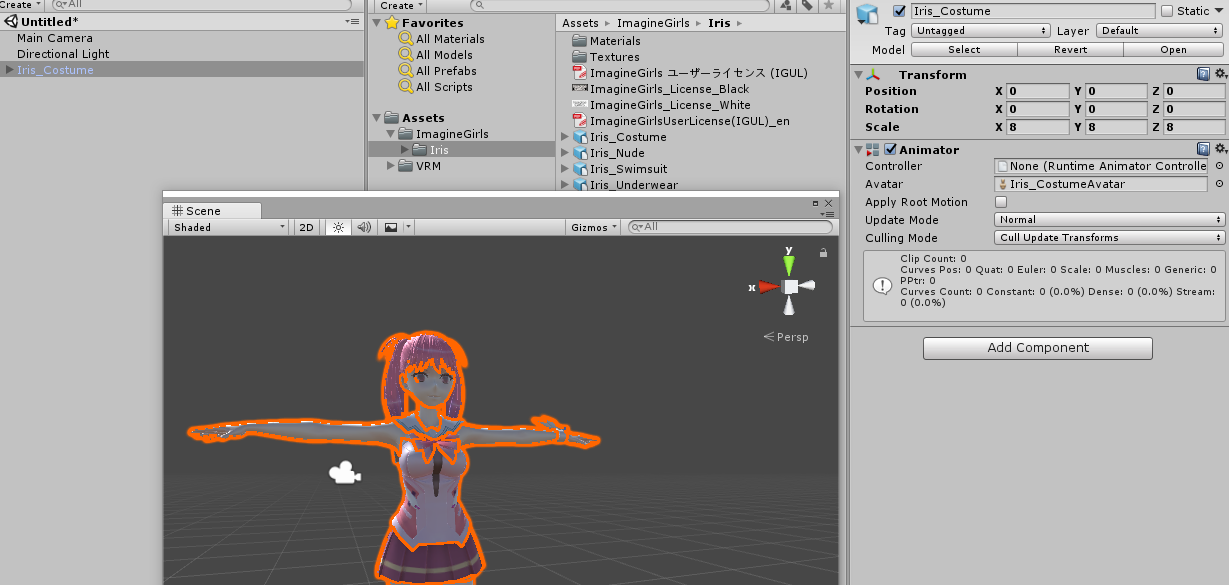
アイリスちゃんのモデルをSceneに置きます。
その際、デフォルトのアイリスちゃんはかなり小さいのでスケールを変更しておきます
(xyz=8ぐらいがちょうどよい?)

次ににVRMを使ってモデルの正規化を行います
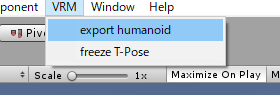
モデルを選択した状態でメニューの
【VRM】→【Export Humanoid】を選択します
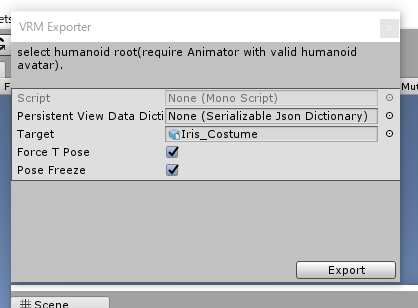
ExportオプションのWindowが開きますのでそのままで【Export】ボタンを押します
どこのフォルダーにExportするか指定するのでとりあえずAssets直下にExportします。
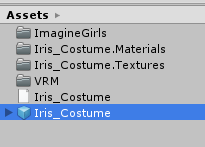
Exportが終了すると指定したフォルダー(今回はAssets直下)にMaterials、Testures、オブジェクトが生成されます

生成されたオブジェクトをSceneに置いて細かい編集を行います。
4.マテリアルの設定
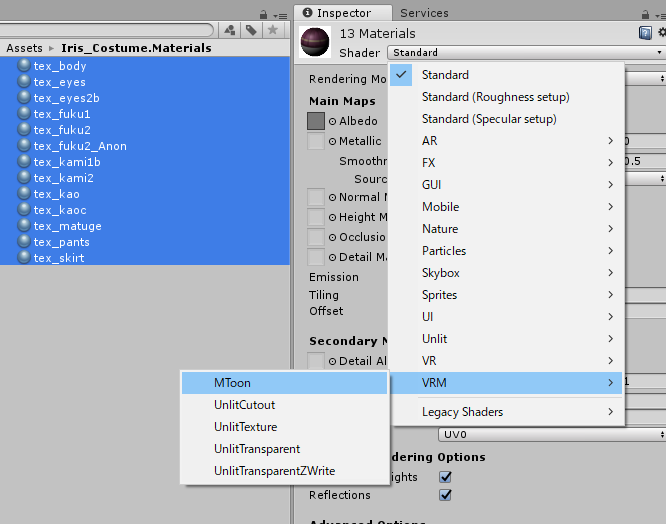
Materialsフォルダーを開いて、めんどくさいので全部 VRM/MToon シェーダに変更します

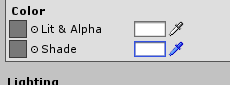
個々のマテリアル、すべてShadeがピンクかかってるのでめんどくいさいので白にします

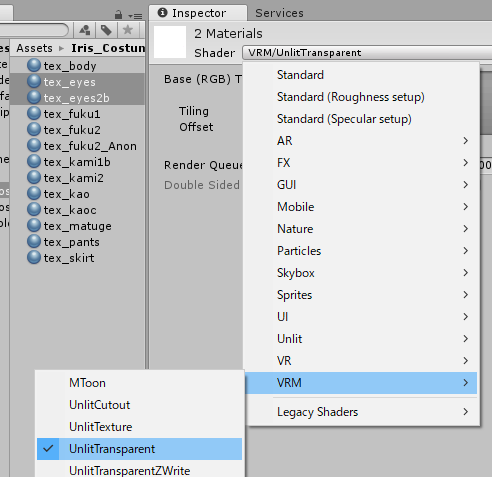
半透明が必要なとこ(目など)透明にします
マテリアルの名前的に tex_eyes、tex_eye2bが半透明必要な感じなのでその二つのシェーダをVRM/UnlitTransparentに変更します

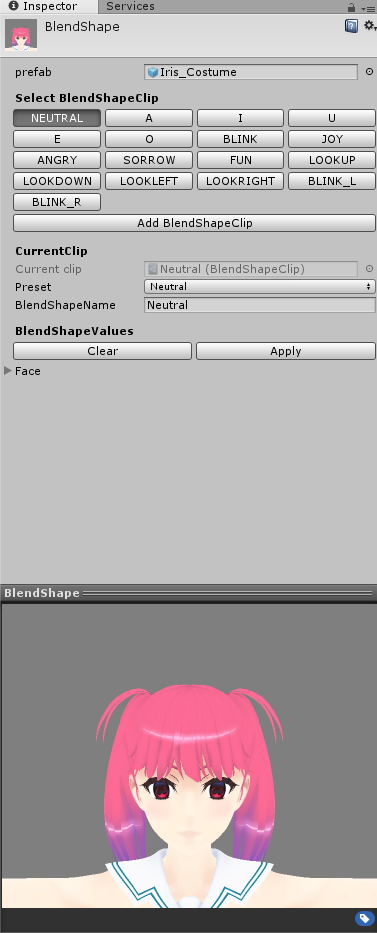
5.表情の設定
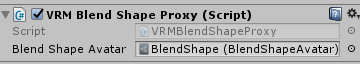
Hierachyのオブジェクトのrootに色々なコンポーネントが入っていると思いますが、その中で【VRM Blend Shape Proxy】で表情の設定を行います

それぞれ、あいうえお まばたき 喜怒哀楽などBlendShape値を設定してApplyボタンを押して1個づつ設定を行います
6.揺れものの設定
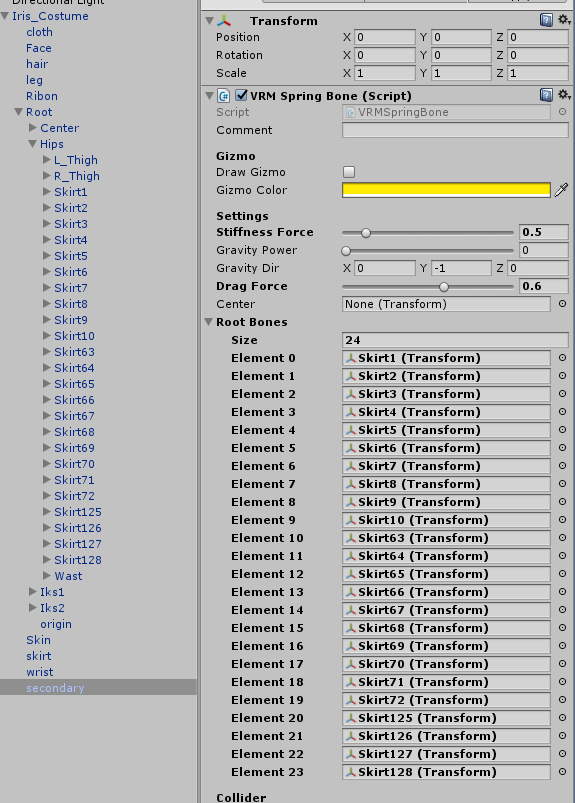
揺れものはsecondaryのオブジェクト内にすべて設定します
使用するコンポーネントは【VRM Spring Bone】です
使用感はSpringBoneと似た感じです
※スカートのサンプル・・・RootBoneに揺れもののRootBoneを入れていきます

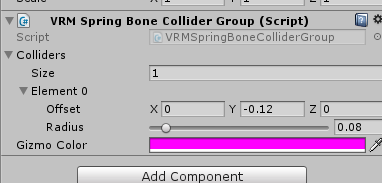
接触判定を行う対象に、【Spring Bone Collider Group】を入れます

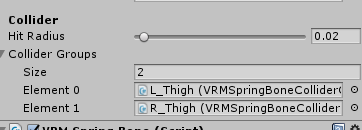
Spring BoneのCollider Groupsに接触判定を行うColliderを入れます

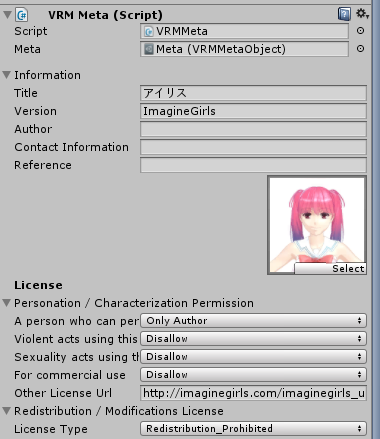
7.モデルの情報を設定
【VRM Meta】にモデルの情報(メタ情報)を入れます
テクスチャイメージは2048x2048のサイズイメージが必要になります

また、ライセンス情報も正しく入力します。
今回は配布は行わず、自分のみで遊ぶため
アバターに人格を与えることの許諾範囲(A person who can perform with this avatar)
→ アバターを操作することはアバター作者にのみ許される(Only Author)
こちらに設定しました。
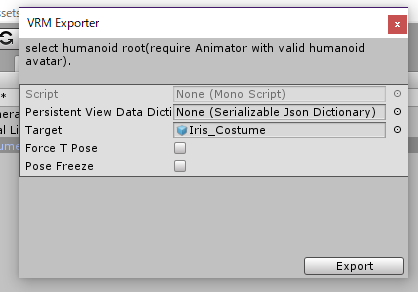
8.最終系のVRMとして出力
すべての設定が終わったら、最終系のVRMとしてExportを行います
先ほどと同じように
モデルを選択した状態でメニューの
【VRM】→【Export Humanoid】を選択します

出力先はUnityProjectである必要はありません。
出力されたVRMファイルをニコニ立体にアップロードすることで作成したモデルを使用することができます。
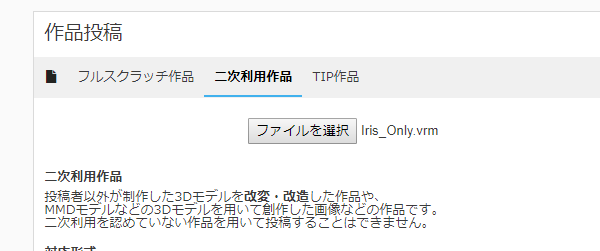
8.作成したVRMファイルをニコニ立体にアップロード
作成したVRMファイルをニコニ立体にアップロードします。
今回は二次利用作品なので二次利用作品でファイルを選択して投稿します。

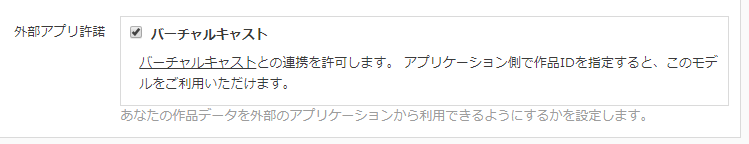
タイトル・説明・タグなどを設定して外部アプリ許諾で【バーチャルキャスト】にチェックを入れます。
その後、公開/非公開でもどちらでもよいので保存を行うと tdから始まるニコニ立体IDができます・(URLの一番最後)
こちらのニコニ立体IDをバーチャルキャストの設定ファイルに入れます。
9.バーチャルキャストを設定する
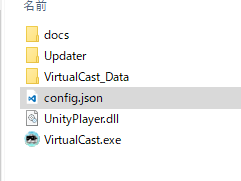
バーチャルキャストのexeが置いてある位置に【config.json】を作成して、モデルの取り込み設定を入れます
具体的には以下のようなconfig.jsonを作成します
{
"niconico": {
"character_models": [
(tdからはじまるモデル番号)
]
}
}
※tdからはじまるモデル番号はtdを抜いた数字のみを記載します
【例】
{
"niconico": {
"character_models": [
12345,
67890
]
}
}
config.jsonの書式を間違えると読み込みが行われませんのでカンマやカッコ等確認してください。
これで起動するとモデルチェンジの中にアイリスちゃんが追加されます
もちろんその状態で凸もOKです。 他人の放送に乱入しましょう!
最後に素敵なモデルを配布しているImagineGirlsさんに感謝です
もしこの記事に問題がありましたらご指摘ください
[ ]
]
(http://imaginegirls.com/imaginegirls_user_license_jp/)