この記事はTouchDesigner Advent Calendar 2021の2日目の記事です。
TouchDesignerを休日にたしなんでいます @miyukki です。
この記事では、タイトルの通りTouchDesignerで番組向けのCGやテロップを作る際のTipsを紹介したいと思います。
TouchDesignerを使った作品というと、3D空間に表現されているアート作品なども多いですが、最近では番組のテロップや合成画面を作るのにも使われていることも多いです。
紹介するTipsは、あくまでも僕がCGを作る時のお作法という感じで、これが正解というわけでもないです。他に良い方法などありましたら、コメントで教えていただければと思います。
UIはSOP上に構築してカメラモードを変更する
まず、テロップなどのUIを作るとなると、TOPで構築することを想像しがちです(僕もそうでした)。ですが、実際はSOPを組み合わせて3D空間上に構築する方が便利だと思います。
SOPを使うメリットは以下の3つです。
- レンダリングをGPU依存で行うことができる
- 回転などの3次元の空間表現が必要になったときに簡単に扱える
- オブジェクトのZ座標で描画レイヤーを変更できる(後述)
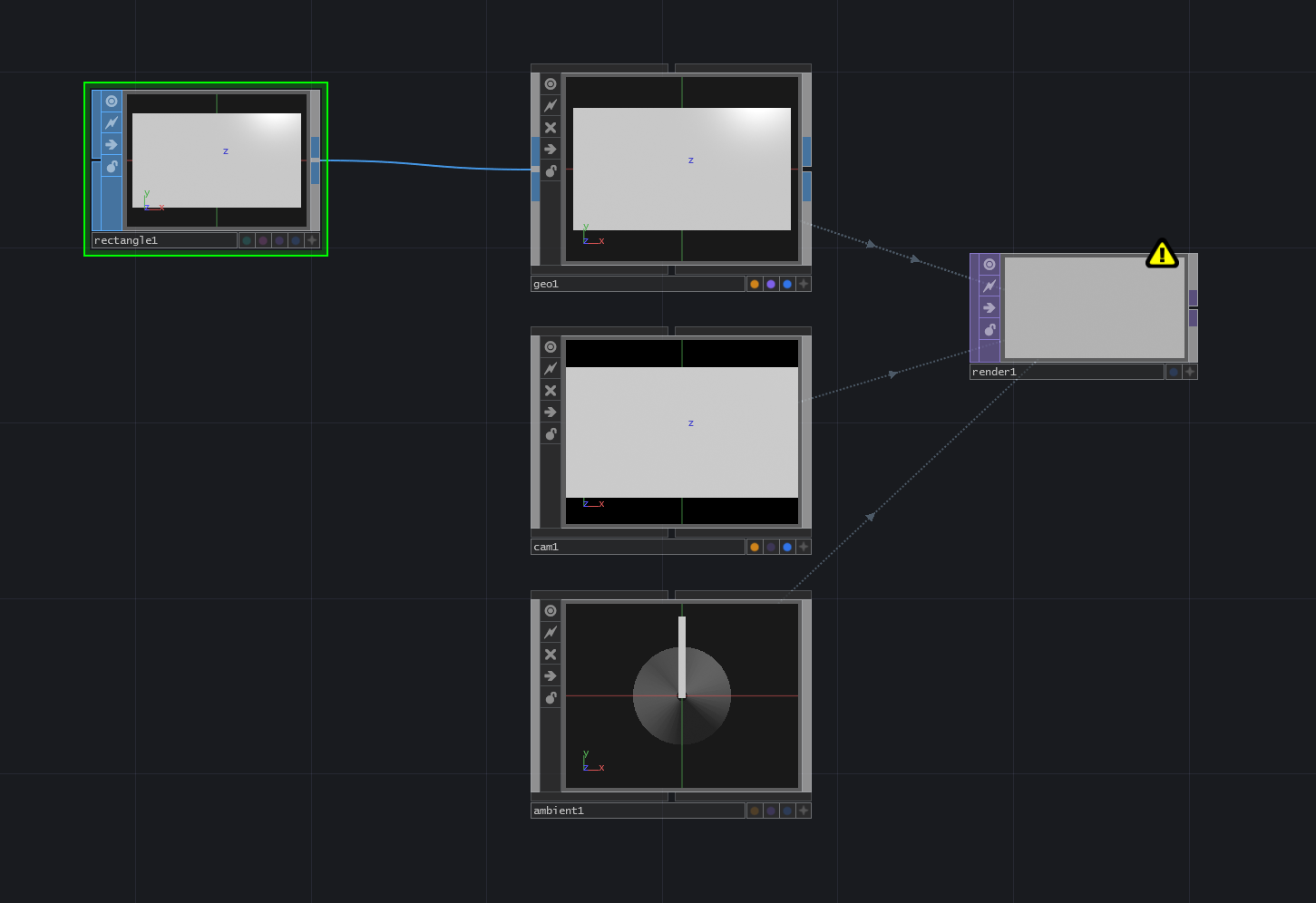
さっそくTouchDesignerを開いて、Camera COMP、Geometry COMP、Ambient Light COMPを配置して、Render TOPを配置します。
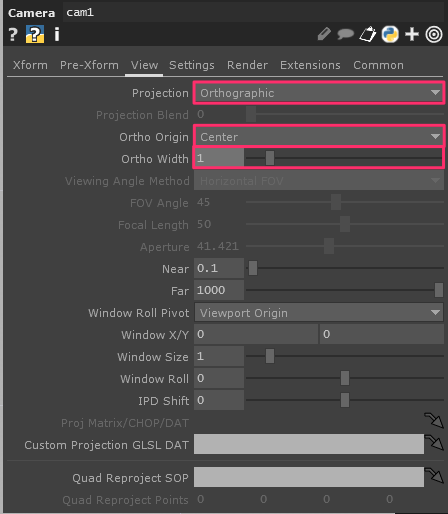
配置したCamera COMPを選択して View > Projection を [Orthographic] に変更します。
さらに、 View > Ortho Origin を [Center] に View > Ortho Width を [1] に指定します。
Projection を Orthographic にすることにより、カメラのパースが付かなくなります。
3D空間を表現するのにパースは必要ですが、2D空間を表現する上ではパースが必要ない(はず)なので、ここでなくします。
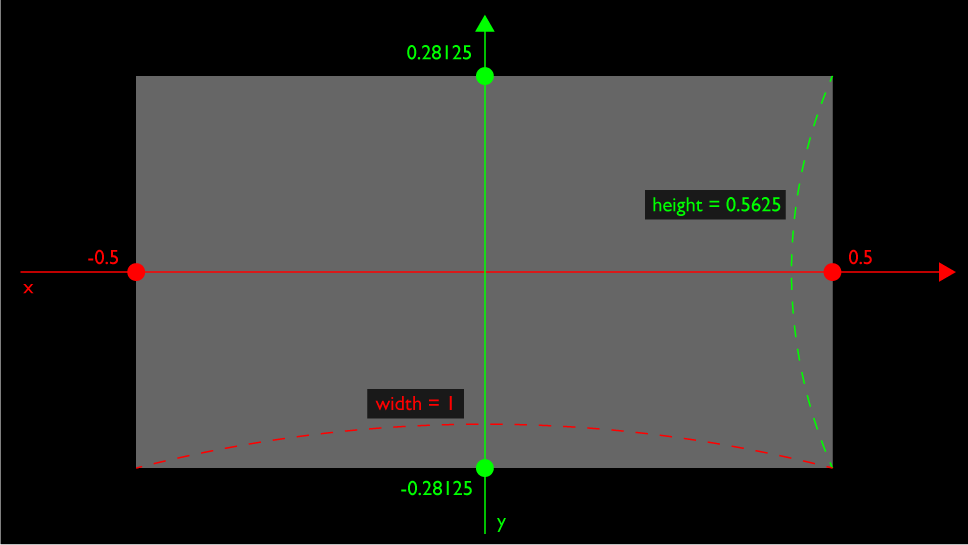
また、Ortho Width を 1 にすることにより、カメラで描画される横幅が1になります。
これにより、x座標が-0.5から0.5、y座標が-0.28125から0.28125の width=1 height=0.5625 の空間が出来上がります。16:9で表示する前提なので、それ以外の場合は適宜読み替えてください。

あとは配置したいものをこの座標系に従って、配置していくだけです。
ちなみに、Z軸は奥行きというよりかは、描画レイヤーを変えるような操作になります。(重なっているオブジェクトは手前が描画される)
UIにテクスチャを貼る
画像やテキストなどのTOPを描画させたい場合、SOPの平面などにColor Mapが指定されたMaterialを指定してあげれば良いです。
具体的には、
- Constant Mapを設置して、TOPを上にドラッグする(Color Mapに指定される)
- Geometry COMPに上で設置したConstant Mapを上にドラッグしてMaterialをクリックする(Materialに指定される)
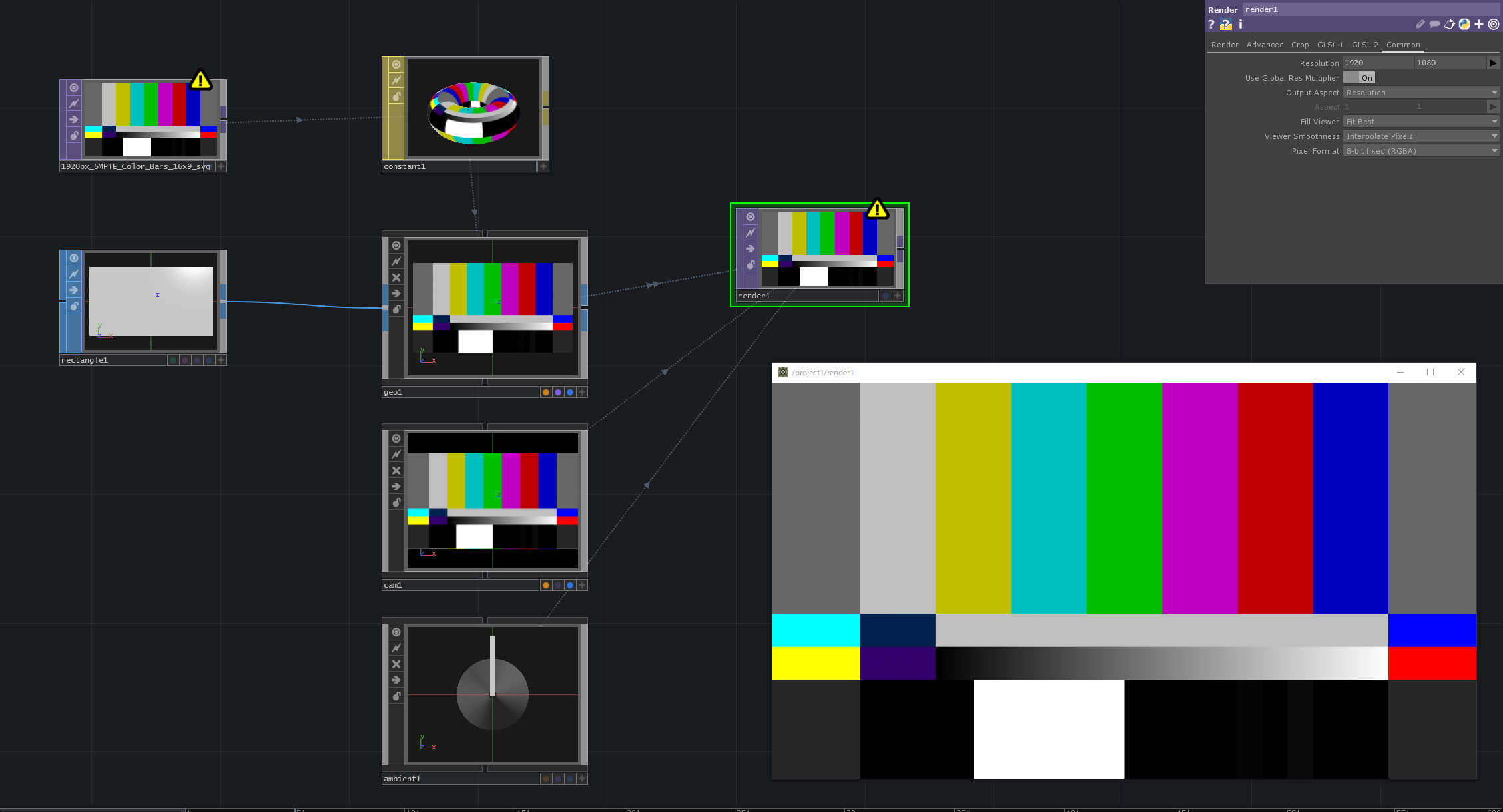
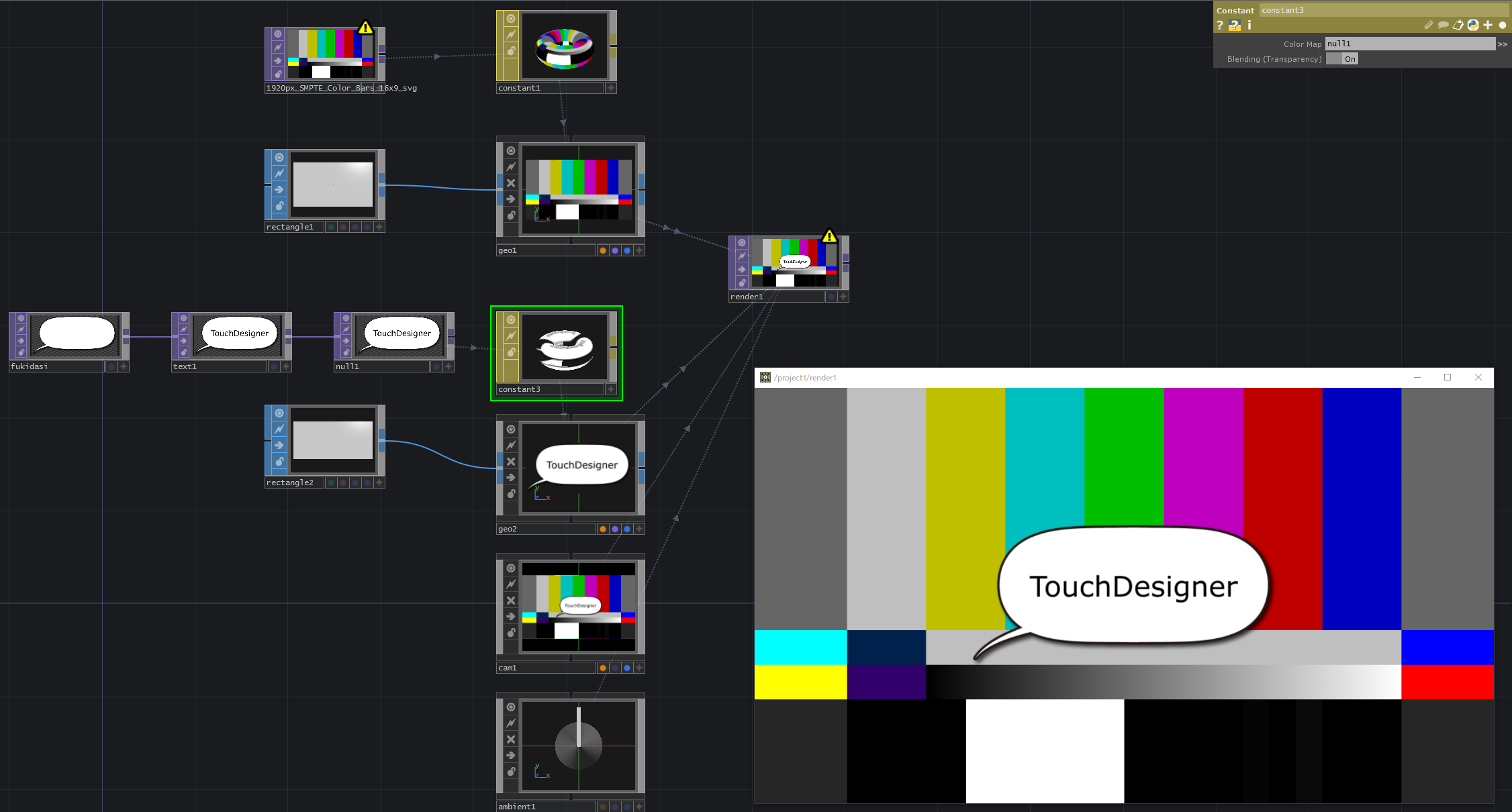
すると、こんな感じにTOPのテクスチャーがレンダリングされるようになります。
テクスチャを透過する際の注意点
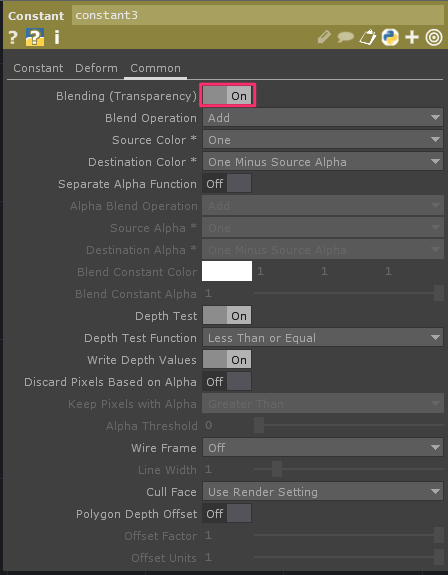
テクスチャを貼る場合に、画像がアルファ付きの場合は Constant MAT > Common > Blending を [ON] にしてあげることで、画像の透過情報を反映することができます。
画像と同じサイズのRectangle SOPにMaterialとして貼り付けると、

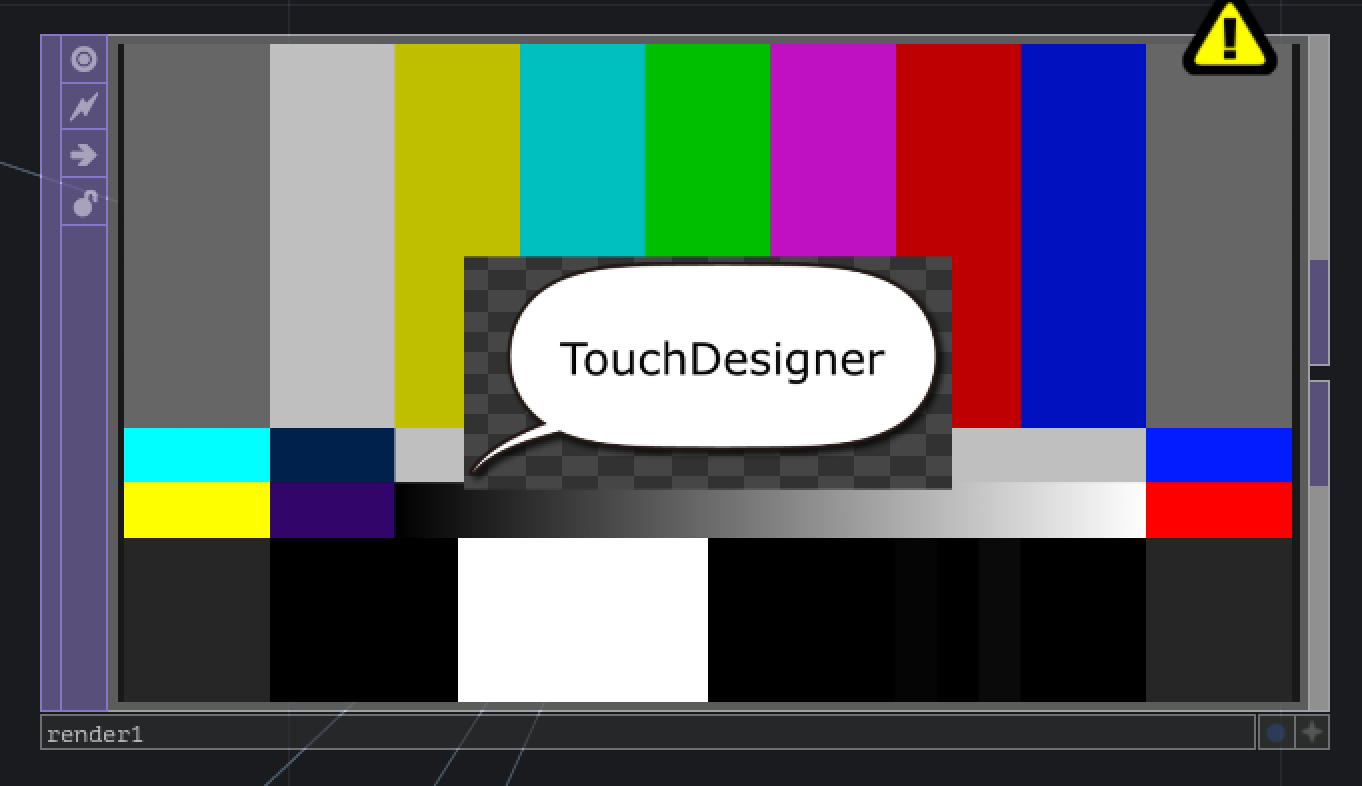
こんな感じに、透過情報を生かしながらオーバーレイして表示することができます。
ちなみに、この記事を書いていて気づいたのですが、以前のバージョン(2020.44350で確認)では、以下の画像のようにAlphaがついたテクスチャを貼るとその後ろまで全て透過されてしまうバグ(?)があり、透過したいレイヤーごとにRender TOPを分けて合成してあげる必要がありましたが、最近リリースされた2021.15240以降では修正されていました。
ざっくり、Tipsというよりかは基本的な流れの紹介でしたが、これをベースにアニメーションや通信などを加えれば、ほとんどのことは実現可能なんじゃないかと思います。
前にツイートした、オールスター感謝祭のパクリ再現も、ほぼほぼこの記事に書かれていることで実現できます。
TouchDesignerでオールスター感謝祭のランキング画面作ってみた(ロゴは後夜祭だけど) pic.twitter.com/1urayTS4Rh
— みゆっき (@toriimiyukki) October 14, 2021
それでは!