Auto Scalingとは?
EC2を利用して、自動的にサーバを増減してパフォーマンスを最適化してくれるサービスです。
詳細は こちら をごらんください
概要
- 目次
- AMIを作成
- ターゲットグループの作成
- ロードバランシングの作成
- Auto Scalingの起動設定を作成
- Auto Scalingグループの作成
- テスト
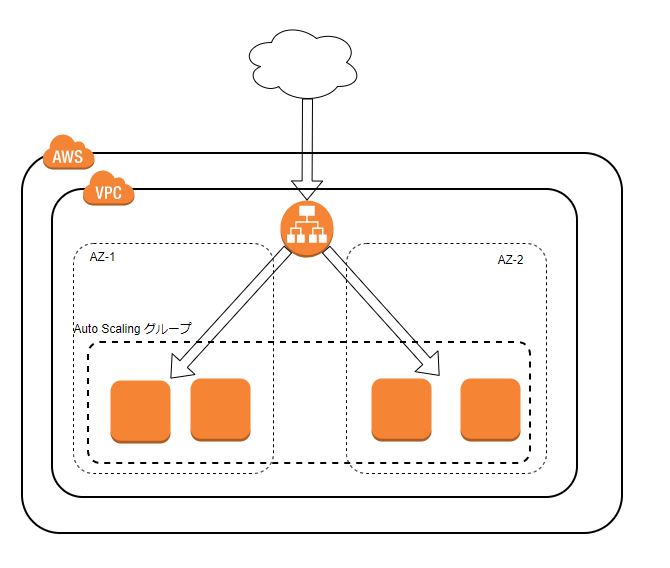
- イメージ図
ALBはAZが複数必要なので2つ作成しました。
作成
1. AMIを作成
- EC2インスタンスを作成
とりあえずAmazonlinuxのt2.microでEC2インスタンスを作成しました。
- httpdの設定
sudo su -
yum install httpd
systemctl start httpd
systemctl enable httpd
vi /var/www/html/index.html
==========
<h1>hello world!!!!</h1>
==========
- ブラウザからwebサイトが見えることを確認
http://[IPアドレス]/index.html
- EC2インスタンスのイメージを作成
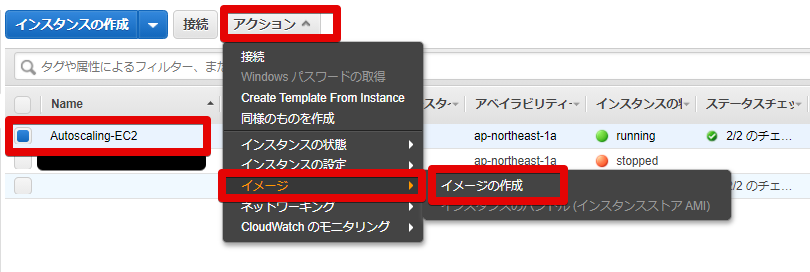
設定を行った、EC2インスタンスにチェックをいれて
アクション > イメージ > イメージの作成 からAMIを作成する
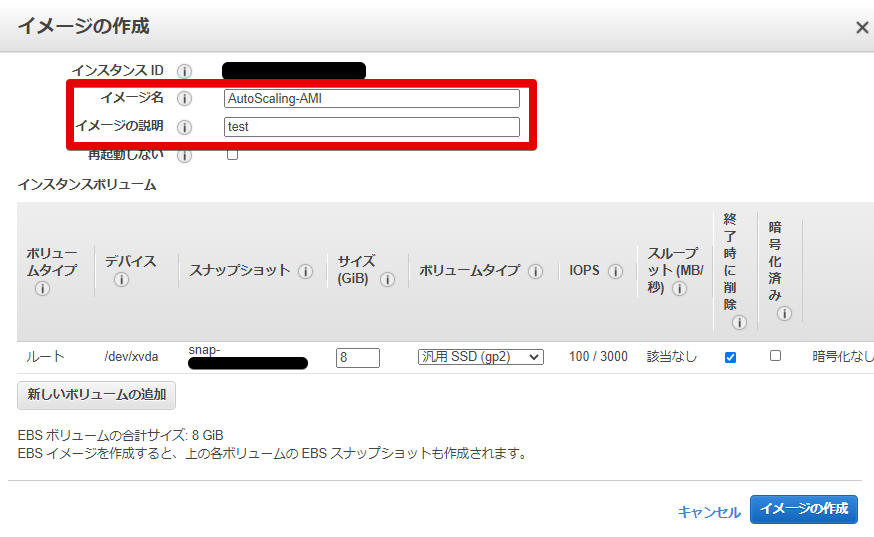
- AMIの設定
イメージ名と説明を入れて作成を行います
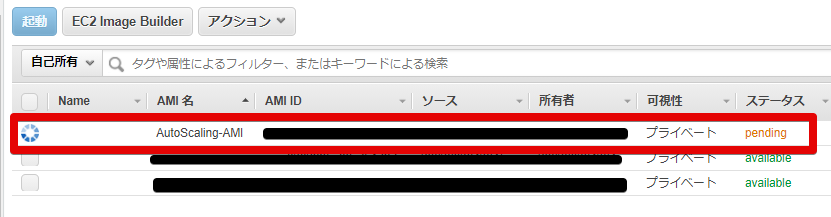
- 作成中
ステータスがpendingになっています
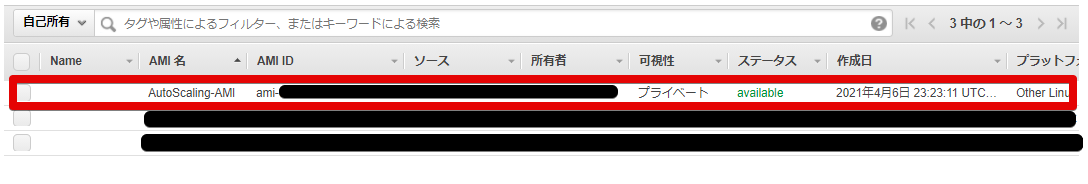
- 作成完了
ステータスがavailableになりました
2. ターゲットグループの作成
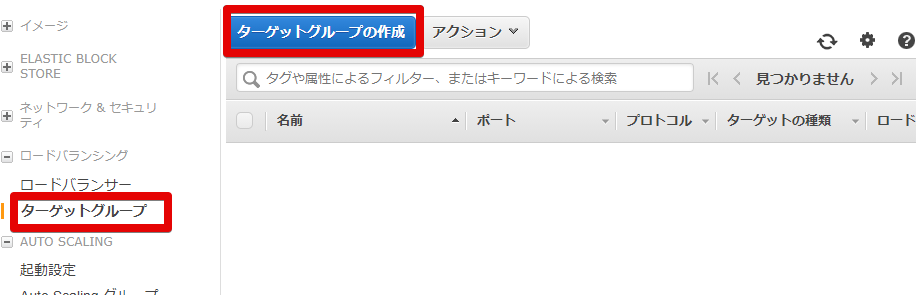
- 移動
EC2 > ロードバランシング > ターゲットグループ からターゲットグループの作成を行います
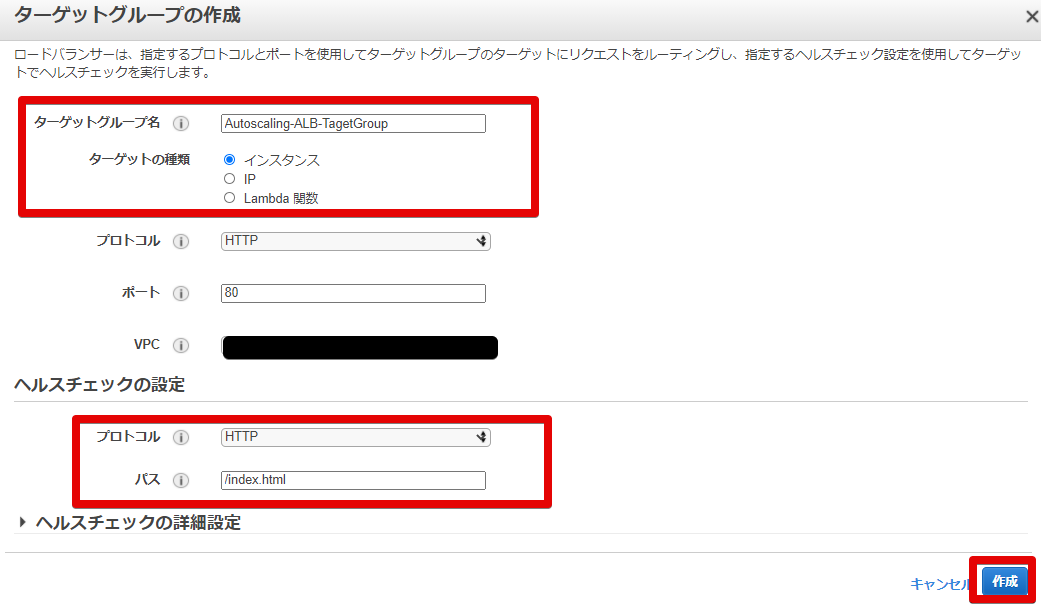
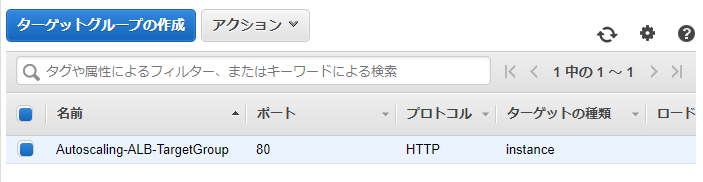
- ターゲットグループの作成
ターゲットグループ名とターゲットの種類、
またヘルスチェックのパスを先ほど作成した /index.html に指定します
- ターゲットグループが作成されました
3. ロードバランシングの作成
- 移動
EC2 > ロードバランシング > ロードバランサー からロードバランサーの作成を行います
- ロードバランサーの種類
今回はwebサーバを作成してロードバランシングしたいので、ALBを作ります
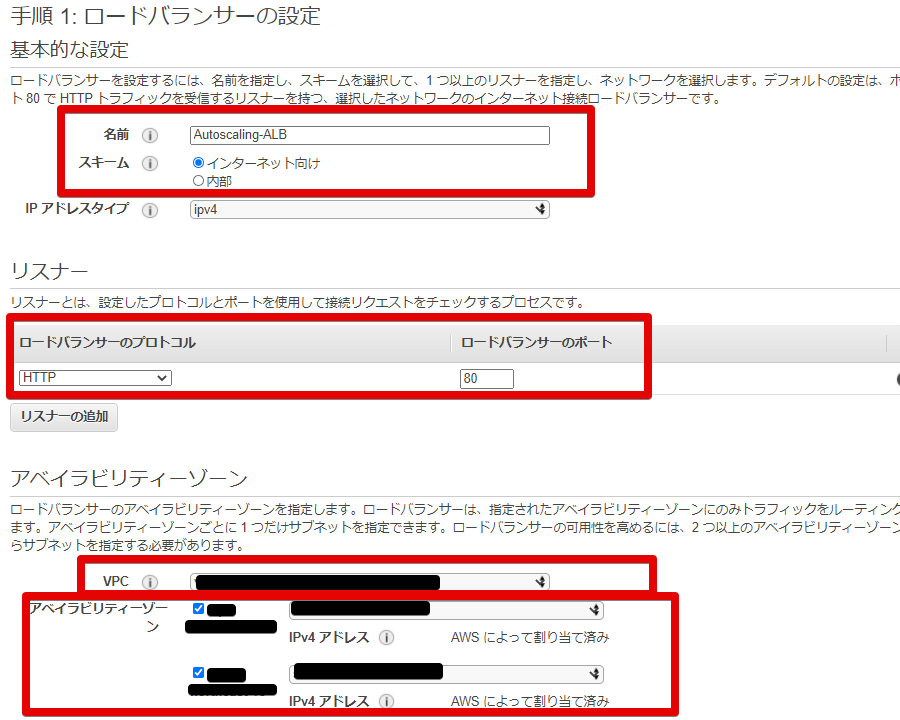
- ロードバランサーの設定
ALBはAZが2つ必要なので、2つ設定します。
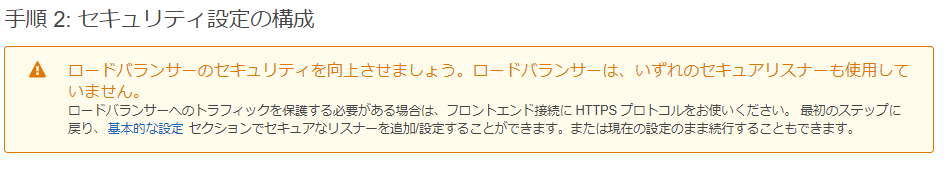
- セキュリティ設定
↑でリスナーを443(https)にしていたらこちらで証明書などの設定が必要なのですが、
今回はAutoScalingがメインなので80番ポートで通信させます
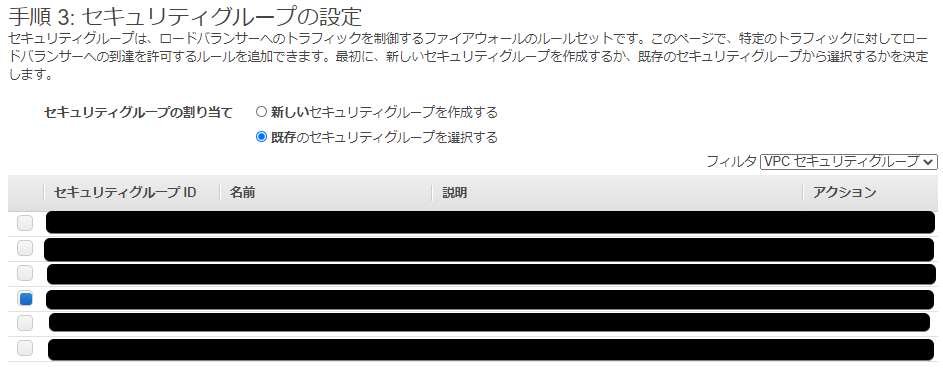
- セキュリティグループの設定
ALBに来るアクセスに対してのセキュリティグループの設定です。
一旦、今あるものをここでは使ってますが、
80番ポートがあいていればOKです
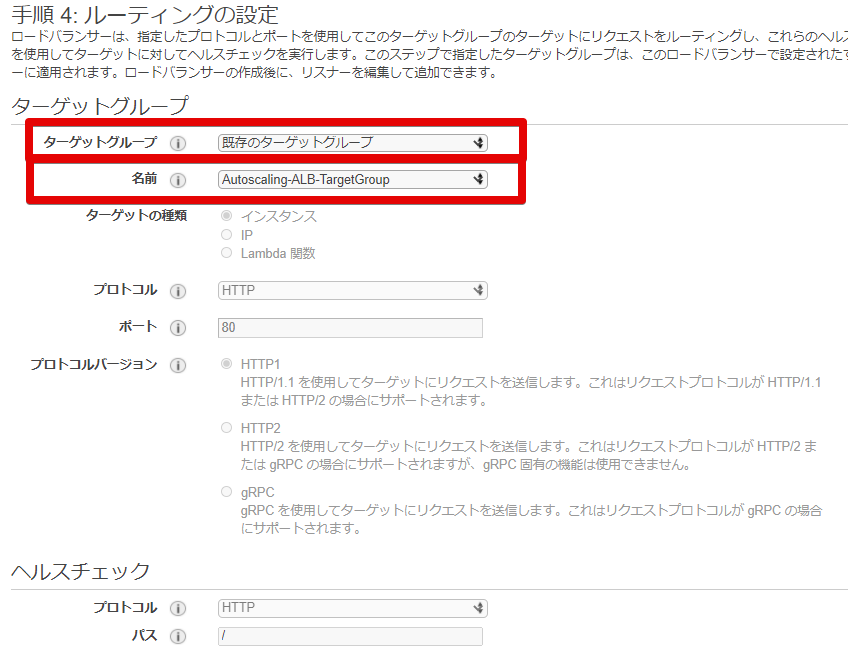
- ターゲットグループの設定
先程作成したターゲットグループを選択します。
するとグレーアウトになっている部分はデフォルトで入ります。
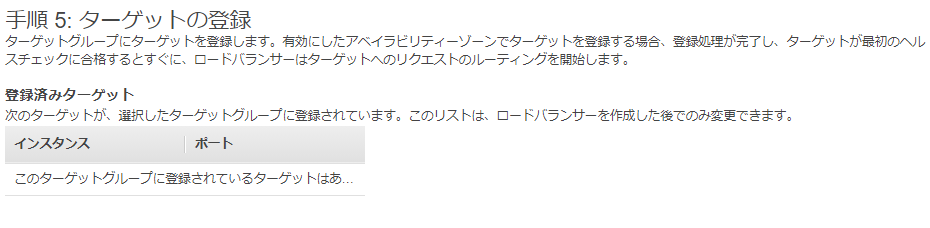
- ターゲットの登録
通常であればターゲット(インスタンス)が存在していれば登録が出来るのですが、
現在はまだ出来ていないので登録できません
- 確認
作成したALBの設定が認識通りか確認してください
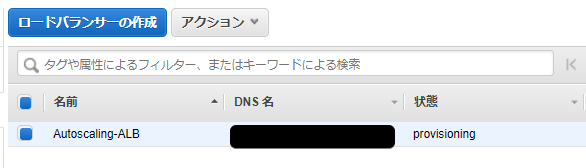
- 作成完了
ALBが作成されました
4. Auto Scalingの起動設定を作成
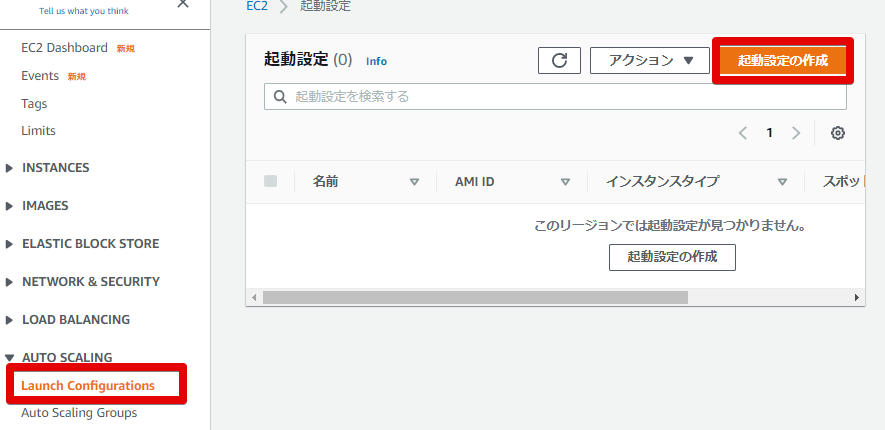
- 移動
EC2 > AUTO SCALING > 起動設定 から起動設定の作成を行います
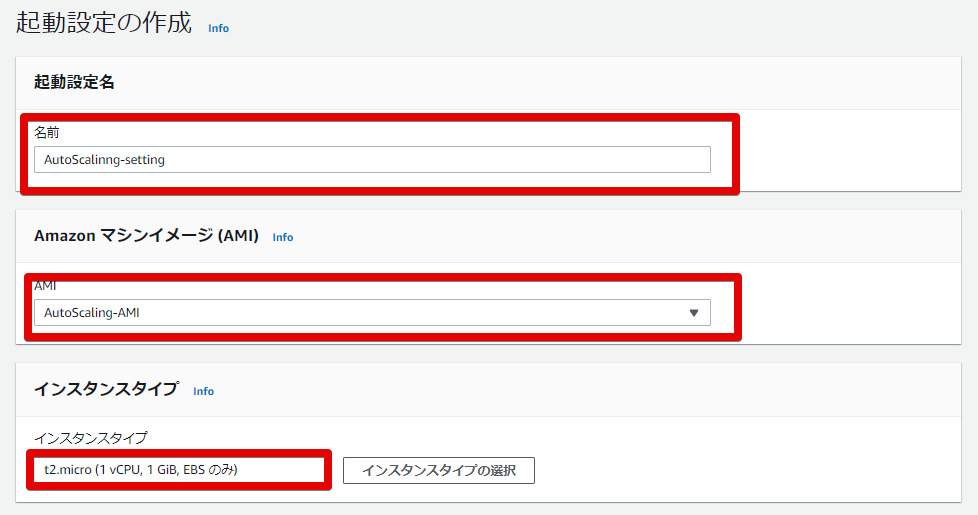
- 起動設定の作成
起動名はわかりやすいものを。
AMIは 今回は一番最初に作成したEC2インスタンスのAMIを使います
インスタンスタイプは t2.micro
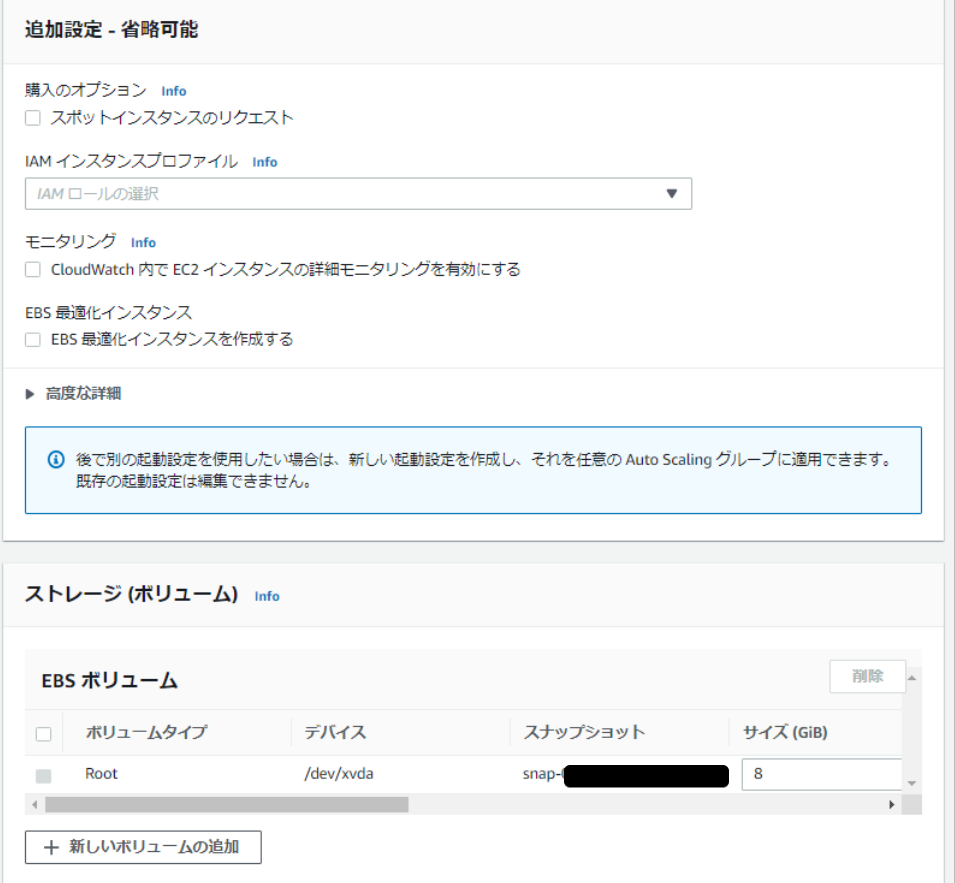
追加設定は特に何もせず、デフォルトのままいきます
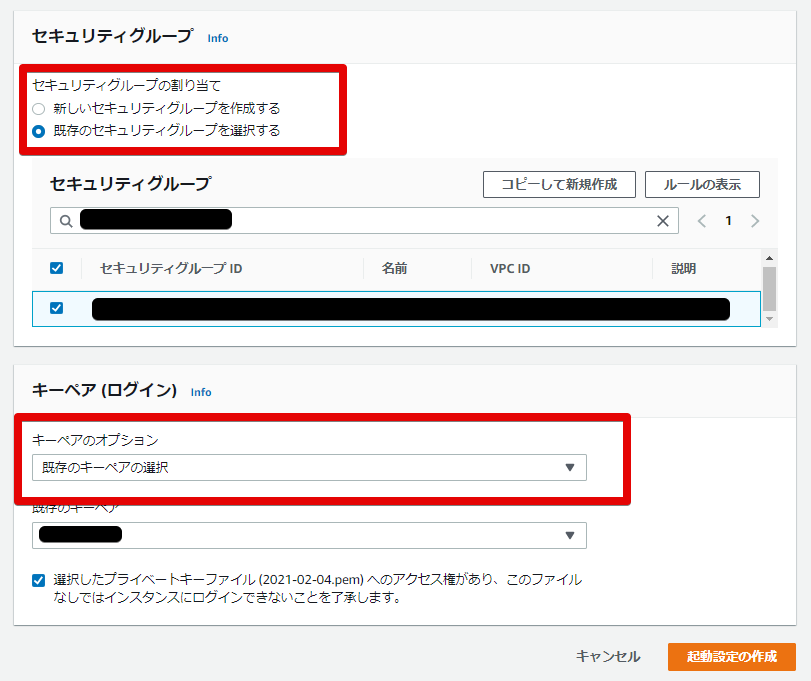
セキュリティグループは現在あるものを使用し、キーペアも今あるやつを使いました。
ここらへんはEC2などでも設定するので何も触らず進めます
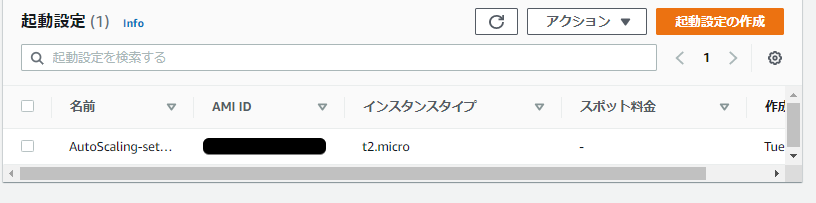
- 起動設定が完了しました
5. Auto Scalingグループの作成
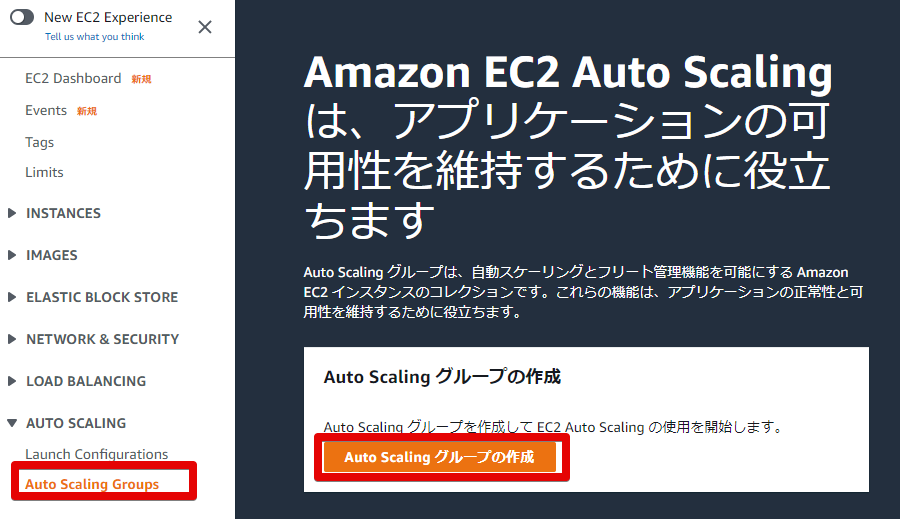
- 移動
EC2 > AUTO SCALING > AutoScalingグループ からAutoScalingグループの作成を行います
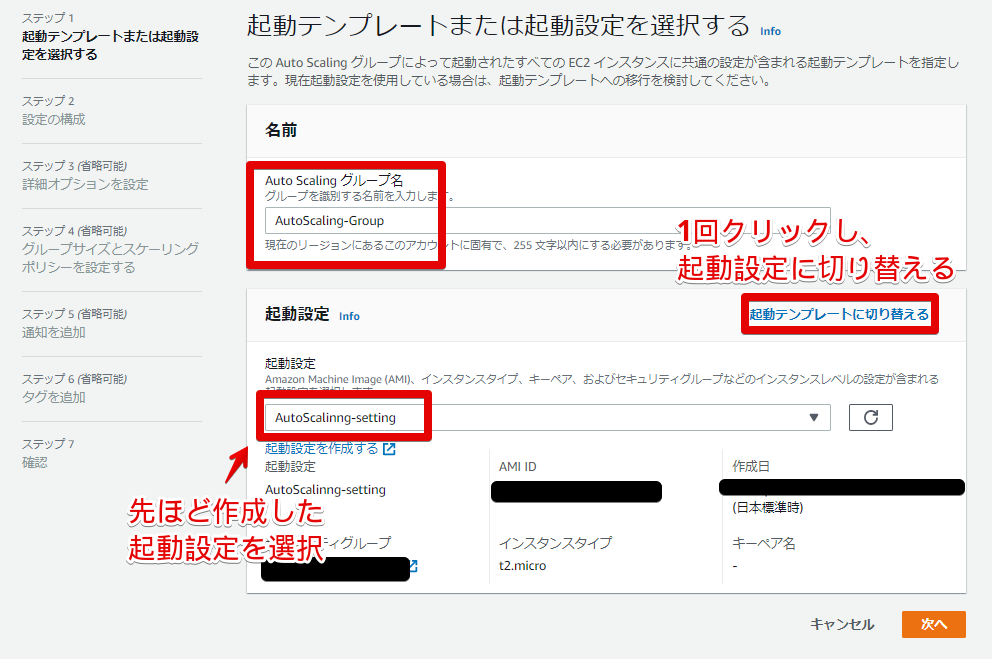
- 起動設定の選択
AutoScalingグループ名を記載します。
また、起動設定に切り替えて先ほど作成した起動設定を選択します
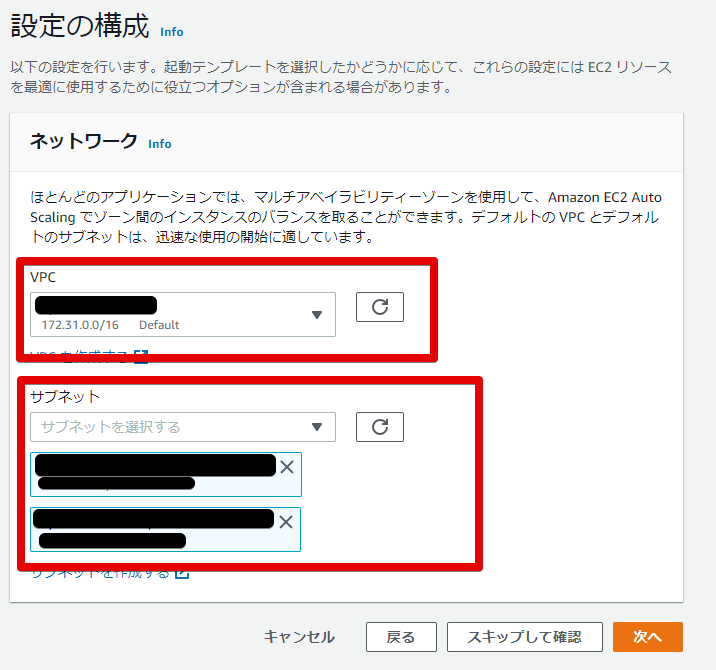
- 設定の構成
VPCはALBをおいたVPC。
また、サブネットもALBで設定した2つのAZのサブネットを記載します
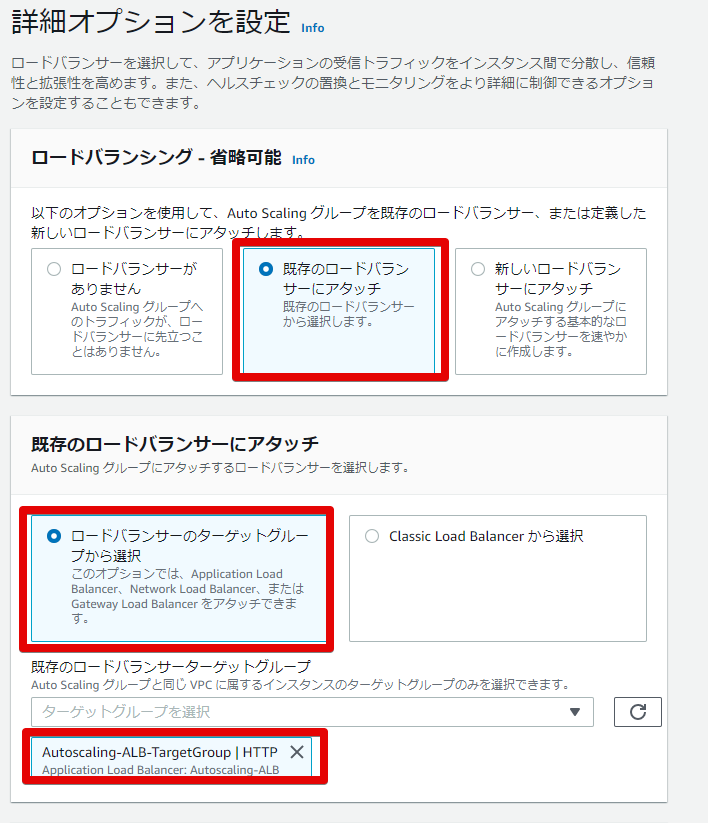
- 詳細オプションを設定
ロードバランシングは↑ですでに作成しているので、既存のロードバランサーにアタッチします。
また、ターゲットグループも作成しているので、既存のロードバランサーターゲットグループにアタッチを行います。
ほかはデフォルトで行きます
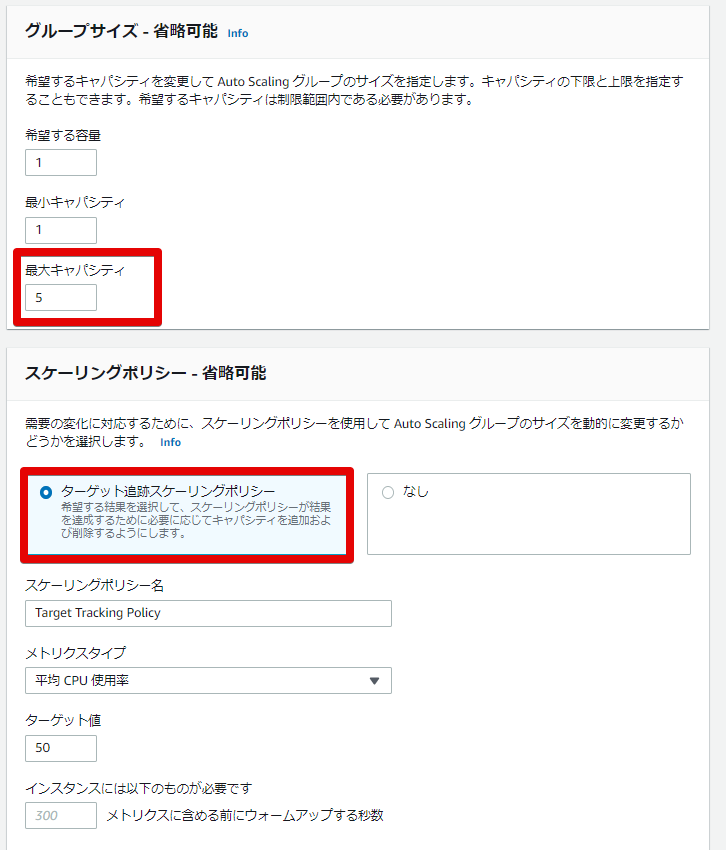
- グループサイズとスケーリングポリシー
スケーリングしてもらいたいので、グループサイズの最大キャパシティとスケーリングポリシーを変更しました
- 通知設定
通知はさせないので、設定しません。
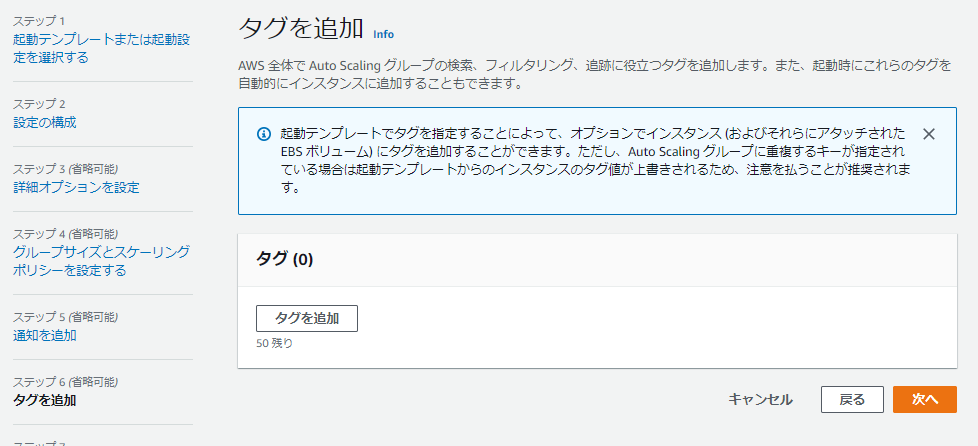
- タグ設定
タグも必要ないので設定しません
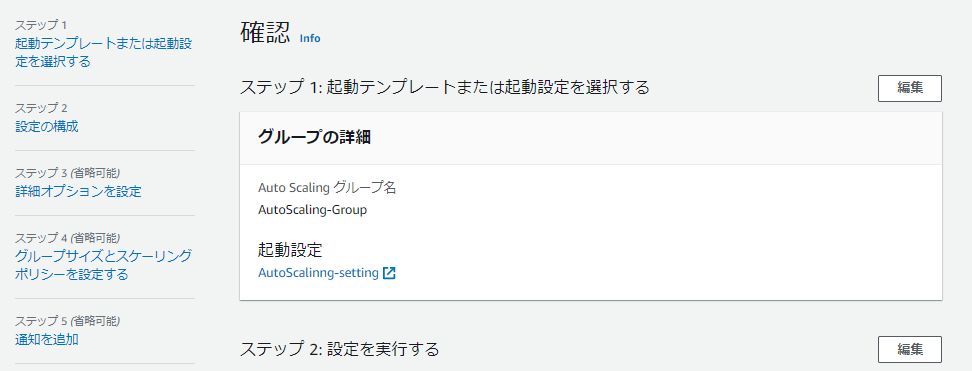
- 確認
今の設定が問題ないことを確認して設定を作成します
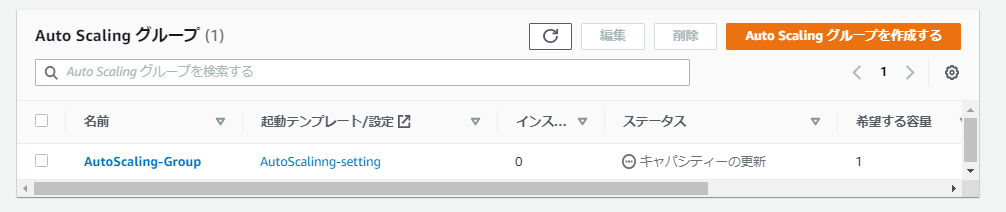
- 作成完了
作成出来ました
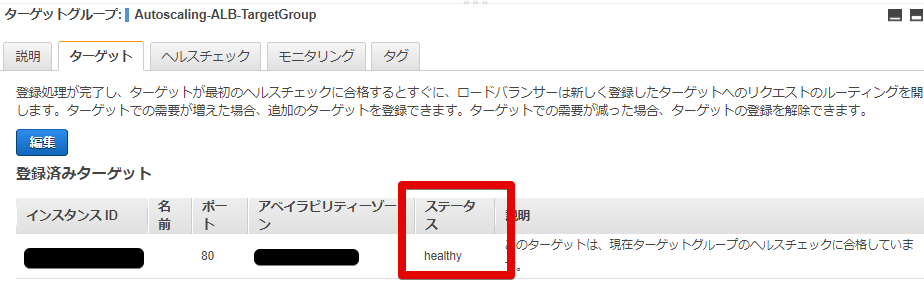
- ELBへのヘルスチェックも確認します
EC2 > ロードバランシング > ターゲットグループ > Autoscaling-ALB-TargetGroup > ターゲット から
ターゲットの確認ができます。
ターゲットが healthy になってることを確認します
- 接続確認
本来なら、Route53にALBを紐付けて・・・みたいなことをしたいのですがそこまで用意できなかったので、
localのサーバでALBのIPを確認し、それに対してブラウザで表示できるか確認します
EC2 > ロードバランシング > ロードバランサー > Autoscaling-ALB > 説明 のDNS名をコピーします。
そのDNS名をlocalのサーバで以下のように確認すると、IPアドレスが出てきます。
dig [DNS名] +short
==========
xx.xx.xx.xx
xx.xx.xx.xx
==========
↑で出てきたIPアドレスをコピーしてブラウザから
http://[IPアドレス]/index.html で確認します。
下記のように表示できたらOKです。
6. テスト
AutoScalingは負荷がかからないと台数が増えないので
内部でCPUを使うように適当なスクリプト作成します
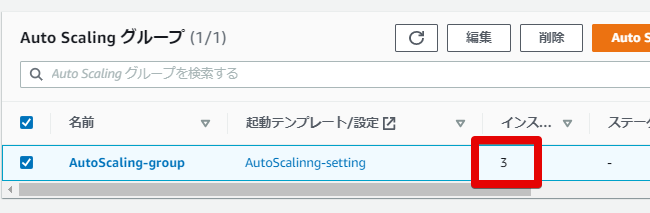
- AutoScalingグループで確認
台数が3台になっています。
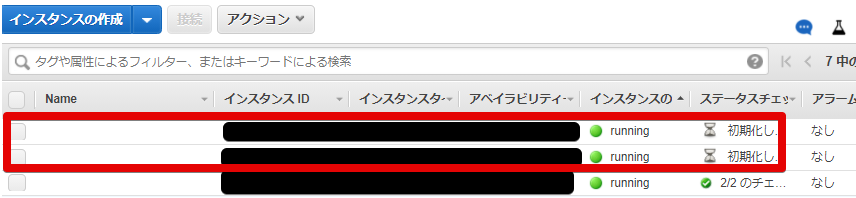
- EC2インスタンスで確認
同じく新しいサーバが2台増えています
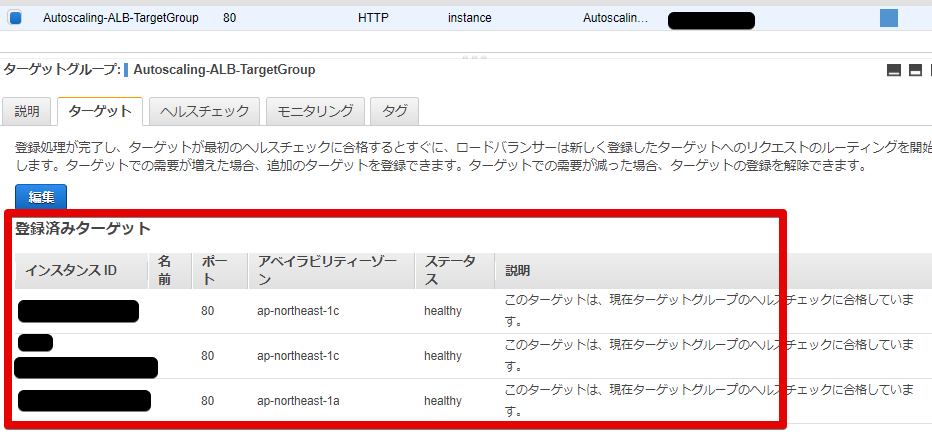
- ターゲットグループで確認
ターゲットグループ配下にいるサーバが3台に増えました
負荷をかけるとサーバが増えることを確認できました。
勉強後のイメージ
結構セキュリティグループとかヘルスチェックとかでつまづいたりした。
画像がもしかしたらちぐはぐな所あるかもですが、いい感じに読み替えてください。
なんとなくイメージはわかってたけど、ちゃんと増えるんだなってのはわかってよかった。