今北産業
- Bootstrapのカルーセルで未調整の画像の高さがそろわないので
- 自分でCSS書いて
- ⊂二二二( ^ω^)二⊃
カルーセルとは
画像が横にスライドするUI。
最近のショッピングサイトのトップページの「おすすめ商品!!」的な部分でよくあるアレ。
Bootstrap
http://getbootstrap.com/javascript/#carousel
HTMLのコードと、問題点
Bootstrapの公式ページに書かれているHTMLのコードは以下の通り(idとか細部若干変えてますが、大枠は同じです)。
その構造は大きく三つの部分で構成されています。
<div id="carousel-mainContents" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-mainContents" data-slide-to="0" class="active"></li>
<li data-target="#carousel-mainContents" data-slide-to="1"></li>
<li data-target="#carousel-mainContents" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="./img/main.jpg" alt="hogehoge">
<div class="carousel-caption">
<h3>hogehoge</h3>
<p>hogehoge</p>
</div>
</div>
<div class="item">
<img src="./img/main3.jpg" alt="hugahuga">
<div class="carousel-caption">
<h3>hugahuga</h3>
<p>hugahuga</p>
</div>
</div>
……
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-mainContents" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-mainContents" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
- class=”carousel-indicators”
カルーセルで表示するコンテンツの数を定義。
<li>がネストされていて、見た目的には中央の丸ぽっつんで表現される。 - class="carousel-inner"
カルーセルで表示するメインの画像と文章を定義する。
個々の画像のデザイン、配置、文章などは<div class="item active">で囲んだ中に記述する。 - class="carousel-control"
それぞれの画像間の移動について書かれている。JavaScriptとか意識しなくてもこれだけで動いてくれる親切仕様。
ただし、このままではひとつだけ面倒な問題が発生します。
問題点(高さがそろわない)
その問題点とは、肝心の表示する画像です。
画像は、上のHTMLのように<div class="carousel-inner" role="listbox">の中に記述するのですが、それぞれの画像の解像度を合わせないでそのまま使うと高さが合わない or 隙間が生じるなどの問題が起きるのです。
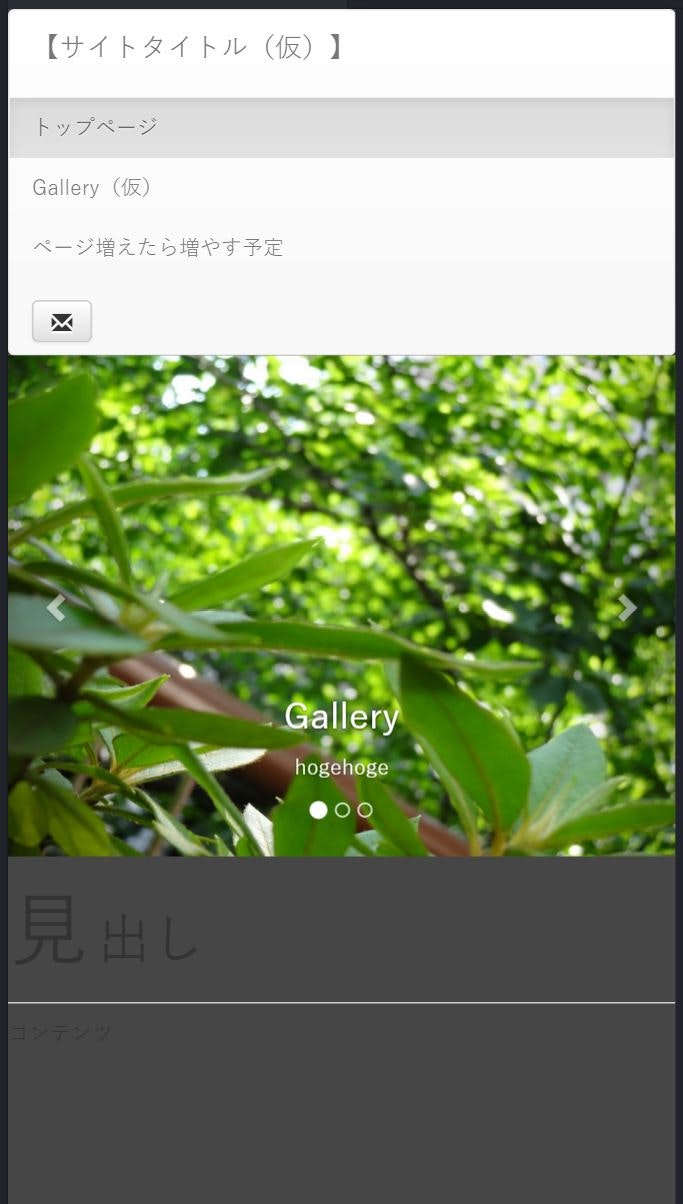
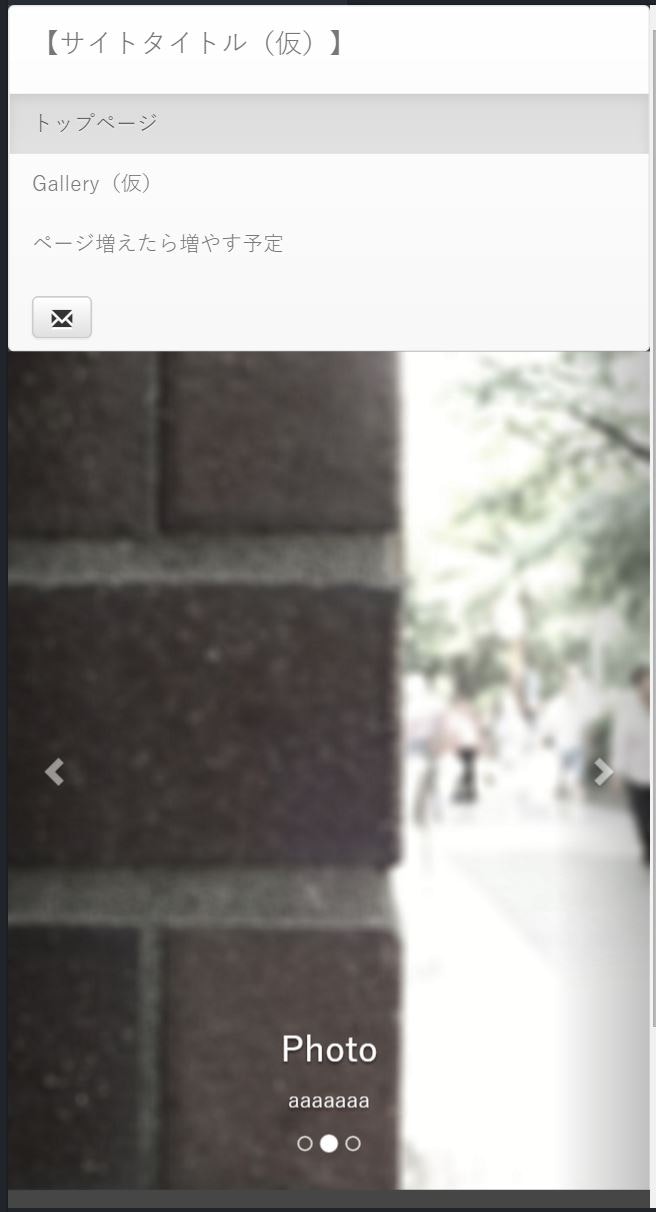
見ての通り、なんか爽やかな緑色の画像と、レンガの画像で高さが変わってしまってます。これだと、カルーセルがスライドするたびに高さが変わってしまうので、サイトを閲覧する人にとてつもないストレスを与えることになってしまうことに……
原因はGalleryで表示している画像と、Photoで表示している画像の高さが違うこと。
この現象を防ぐには、要するに画像をサイトで使う前に、あらかじめPhotoshopなり画像編集ソフトで解像度やアスペクト比をそろえればいいのだが……
それ面倒くさいよね!!!!!
と言うわけで以下で、それを防ぐ対策について書いていきます。
CSSを書いてみる
オリジナルで書くCSSでは<div class="carousel-inner" role="listbox">の中身、<div class="item">と<img>で定義される部分のスタイルを書いていく。
カルーセルの高さは固定・画像の大きさが変化
.carousel .item {
height: 100%;
}
.carousel img {
position: absolute;
width: 100%;
}
itemの高さを設定することで画像の表示域の高さが固定されます。(height: 100%を300pxに変えてみたりすると分かりやすいですが、itemで定義された範囲内で画像がいろいろと表示されるっぽい。)
そして、その中のimgタグのposition: absolute;で画像の位置が固定化され、width: 100%;と書くことで画像が常に横幅いっぱいに広がって表示されます。(=横幅を動かすと、大きさが変わる)
ウインドウの横幅を動かすと、それに合わせてぬるぬる画像サイズが変わる感じです。
ただし、この方法だと、画像の高さのみ変わるので、ウインドウサイズによって画像の中で表示されない部分ができてしまいます。
カルーセルの高さをウインドウサイズに合わせて変化させる
以下を追加。
.carousel{
height: 200px;
margin:auto;
}
/* 中略(ここに上で書いてるCSSが入っている) */
@media (min-width: 320px) {
.carousel,
.carousel .item,
.carousel .item-mask,
.carousel-inner .item .item-mask img {
height:200px;
}
}
@media (min-width: 768px) {
.carousel,
.carousel .item,
.carousel .item-mask,
.carousel-inner .item .item-mask img {
height:400px;
}
}
一番上の.carouselでカルーセルの高さの最小値を定義。
そして、@media (min-width: 320px)でウインドウの横幅ごとの各要素の高さを刻んでいく。
見やすさ重点で上は320pxと768pxを書いてるけど、実際は320 → 480 → 768 → 1200で刻んでます。
.carousel .item-mask,の必要性が理解できてないんですが、これを外すと画像が横幅のみリサイズされてしまうので必須っぽい。正直良く分からん。
実際のところ、この方法を使ったところでカルーセルの高さからはみ出てしまう箇所はどうしても出来てしまうのですが、それでもウインドウサイズ毎にカルーセルの高さが変わることで、欠落する画像の情報を少なくすることが出来ます。