Mixed Reality Toolkit V2.4.0が提供されました。
順調に新機能をリリースしながら拡張が進むMRTKことMixed Reality Toolkitですが、先日v2.4.0がリリースされました。今回のエンハンスも便利な機能が色々と追加されたのでリリースノートを読み解きながら追加機能の紹介をしていきたいと思います。
以上をトピック的に整理。
- Mixed Reality Toolkit V2.4.0が提供されました。
- 1.環境/デバイス
- 2.V2.4.0からの大きな変更点と移行に関する事
-
3.新機能
- 3.1. Ultraleap Hand Tracking Support
- 3.2. Migration window
- 3.3. MRTK Toolbox
- 3.4. Tap to Place
- 3.5. Button Config Helperの追加とPressable Buttonsへの実装
- 3.6. Hand Menu周りのアップデート
- 3.7. New HoloLens 2-style Toggle Buttons - Checkbox, Switch, Radio
- 3.8. Dialog (Experimental)
- 3.9. Dock (Experimental)
- 3.10. Unity Profiler markers
- 3.11. WindowsApiChecker
- 3.12. UnityUI, TextMeshPro用のMixedRealityKeyboardが動作する入力テキストフィールド
- 3.13. Grid Object Collection
- 3.14. Adjusted input simulation camera control
- 3.15. Audio Spatializer Selection in MRTK configuration dialog
- 3.16. Object manipulator graduated to SDK
- 3.17. Bounds control improvements
- 4.破壊的アップデートについて
-
5.既知の問題
- 5.1. MRTK Configurator dialog does not show 'Enable MSBuild for Unity' in Unity 2019.3
- 5.2. Duplicate Assembly Version and Multiple Precompiled Assemblies Unity 2018.4
- 5.3.Applications appearing as a 2D slate on Unity 2019.3
- 5.4.Unity 2019.3: ARM build architecture
- 5.5. Runtime profile swapping
- 5.6. Unity 2018: .NET Backend and AR Foundation
- まとめ
1.環境/デバイス
1.1.対応デバイス
V2.4.0の対応デバイスは以下の通り。
- Microsoft HoloLens 2
- Microsoft HoloLens (1st gen)
- Windows Mixed Reality Immersive headsets
- OpenVR
- (Experimental) Unity 2019.3 XR platform
- Mobile AR via Unity AR Foundation
- Android
- iOS
- Ultraleap Hand Tracking
以前から変わったところはMobile ARが正式対応になりました。あと、興味深いところではUltraleap Hand Trackingですね。これはLeap Motionを利用して、MRTK上でHand Trackingを実現する仕組みです。
1.2.開発環境
開発環境は以下の通り
- Microsoft Visual Studio (2017 or 2019) Community Edition or higher
- Windows 10 SDK 18362 or later (installed by the Visual Studio Installer)
- Unity 2018.4 LTS, 2019(2019.3以降推奨)
- NuGet for Unity 2.0.0 or newer(任意)
開発環境としては以下の3つはセットアップしていたので試した形では問題なく動作。
- Unity 2019.3.1f1
- Unity 2018.4.22f1
2.V2.4.0からの大きな変更点と移行に関する事
フォルダ名の変更
フォルダ構成が変更になりました。これは過去issueにもなっていたLong Path問題への回避策です。
MRTKはC#系の規約「フォルダ名=名前空間」となるように整理されていたのですが。。。
変換の関係は以下の通り。内部の名前空間などが変わったわけではないですしmetaファイルも変更がないようですので、
基本的な移行は前のフォルダーを削除→V2.4.0をインポートするでいいんですが、
MixedRealityToolkit.Generatedフォルダ(カスタムしたパラメータ設定が入ってるフォルダ)はパス変更不要なのでそのまま削除せずに!!!
| Previous Folder | New Folder |
|---|---|
| MixedRealityToolkit | MRTK\Core |
| MixedRealityToolkit.Examples | MRTK\Examples |
| MixedRealityToolkit.Extensions | MRTK\Extensions |
| MixedRealityToolkit.Providers | MRTK\Providers |
| MixedRealityToolkit.SDK | MRTK\SDK |
| MixedRealityToolkit.Services | MRTK\Services |
| MixedRealityToolkit.Tests | MRTK\Tests |
| MixedRealityToolkit.Tools | MRTK\Tools |
コンポーネントの変更
今回は機能追加などの影響で一部構造が変わったものがあります。現行バージョンの機能はそのまま維持されているので、そのままでも当面は問題ありません。
ただ、今回はマイグレーションツールが提供されているので上記の入れ替えを行ったらついでにやってしまいましょう。
マイグレーション対象となる機能は以下のものです。
- Microsoft.MixedReality.Toolkit.UI.ButtonConfigHelper
- Microsoft.MixedReality.Toolkit.UI.ObjectManipulator
- Microsoft.MixedReality.Toolkit.UI.BoundsControl
BoundsControl系はまだ試験的な機能のため本番では実施する場合は気を付けてください。
3.新機能
まずは全体紹介を中心に。個別に調べたものもあるので別途記事をわけます。
3.1. Ultraleap Hand Tracking Support
Leap Motionを利用してハンドドラッキングを実現する仕組みです。用途としてはハンドトラッキングが利用できないデバイスにハンドドラッキング機能を追加するときに使えます。あと一応Unity Editorでも使えるのでHolographic Remotingよりもちょっと試したいとというときには使えると思います。
使い方としては以下のものをセットアップしてMixed Reality Toolkitのプロパティ設定のInputでLeapMotionDeviceManagerを追加します。
3.2. Migration window
今回から追加されたマイグレーション用の機能です。
V2.4.0では先ほど紹介した以下の3つのマイグレーション機能が付いています。
- Microsoft.MixedReality.Toolkit.UI.ButtonConfigHelper
- Microsoft.MixedReality.Toolkit.UI.ObjectManipulator
- Microsoft.MixedReality.Toolkit.UI.BoundsControl
一番最後のものはBoundingBoxを置き換えるためのものですがまだ試験的機能なので利用する場合は注意しまししょう。
使い方は該当するコンポーネントを持つ要素を設定してApplyする形です。
せていできる範囲は以下の3つです。GameObjectとSceneは変更したい対象のコンポーネントが含まれるオブジェクトを追加して選択します。
- GameObject
- Scene
- Full Projwct
MRTKの機能のマイグレーションが簡単にできるので便利なのですが、実は自分のオリジナルのマイグレーションも投入できるのですよ。
例えば、一括で設定を見直したいときにこの機能使って対応することも可能です。
IMigrationHandlerインタフェースを実装した必要なメソッドを追加すると対応可能です。
インタフェースはこういう以下の構造を持っています。
/// <summary>
/// Interface defining a migration handler, which is used to migrate assets as they
/// upgrade to new versions of MRTK.
/// </summary>
public interface IMigrationHandler
{
/// <summary>
/// Returns true if this migration handler can apply a migration to gameObject
/// </summary>
bool CanMigrate(GameObject gameObject);
/// <summary>
/// Applies migration to gameObject
/// </summary>
void Migrate(GameObject gameObject);
}
CanMigrateはセットされたGameObjectがマイグレーションの対象になるかどうかを設定します。
たとえば、BoundingBoxを置き換えるBoundsControlの場合はBoundingBoxコンポーネントを持っている時にtrueをかえす実装をするわけです。
Migratemメソッドには実際に置き換えるためのコードを書きます。BoundsControlの場合はBoundingBoxから必要な情報を吸出し、BoundsControlにパラメータをコピーしてGameObjectに追加し、元のBoundingBoxを削除します。
使いどころとしては、実際に自身のコンテンツ開発時に一括修正がいる場合に有効だと思います。プロジェクトで共通ライブラリなどを構成して一括展開で修正を行いたい場合にはかなり使えるのではないでしょうか。
3.3. MRTK Toolbox
MRTkはあらかじめUX部品としてボタンやツールチップなど部品化されています。すべてPrefabで用意されているのですが使いたいボタンを探す場合はProjectタブの中から探し出す必要がありました。これを支援するための機能としてMRTK Toolboxが追加されました。
現在は以下の種類に分類されて提供されています。各UI部品の解説記事へのリンクもセットで確認できるようになっているので開発作業がはかどると思います。
| カテゴリ | 外観| |
|---|---|
| Buttons |  |
| Button Collections |  |
| Near Menus |  |
| Miscellaneous |  |
| Tooltips |  |
| Progress indicators |  |
| Unity UI(Requires Canvas) |  |
3.4. Tap to Place
HoloToolkitと呼ばれていたころにはあった機能の1つです。タップするとフリーモードになって物体の表面に沿った形で移動する物体を作ることができる機能です。この機能はSolverシステムとして用意されているのでSolverHandlerとセットで利用する必要があります。
Solver HandlerのTracked Target Typeの設定沿った形で動作します。例えば、Headに指定すると物体をタップ後、Gaze動作で物体が移動します。また、Contoller Rayを指定することでHand RayやMotion controllerの動きに合わせた移動も可能です。
カスタムなどを使うとまた変わった操作感を提供できると思います。
3.5. Button Config Helperの追加とPressable Buttonsへの実装
MRTKにはPressableButtonという、押すことが可能なボタンが追加されています。これは主にHololens 2での利用のために追加されているものです(当然ほかのデバイスでの利用可能です)。このオブジェクトはよくできている反面設定が非常に複雑になってしまっていました。
具体的には、ボタンのラベル、アイコン、音声認識用のラベルを設定がButtonの各階層にぶら下がっているというものです。それぞれ変更したい場合はこれらを展開して設定を変更する必要があります。慣れてしまえばある程度対応できるのですが。。。
V2.4.0からはButton Config Helperが追加されました。この機能はPressableButton等にセットすることでこのコンポート内でまとめてパラメータ変更が可能になります。
| パラメータ名 | 説明 |
|---|---|
| Enabled Main Label | メインラベルの表示/非表示 |
| Main Label Text | メインラベルに表示するテキスト |
| Enabled See it/ Say it Label | 音声認識コマンド用のラベルの表示/非表示 |
| See it/ Say it Label | 音声認識コマンド用のラベルに表示するテキスト |
| On Click | Interactableコンポーネントに設定するOnClickイベント |
| Icon Style | アイコンの種別を設定。設定可能な値はデフォルトでは以下の通り。Noneはアイコン表示を行わない場合に利用します。
|
| Icon Set | Icon Styleで種別に応じたアイコンセットが表示。その中からアイコンを設定します |
Icon Setについて
Buttonに設定できるアイコンはDefaultIconSetとして管理されています(Assets/MRTK/SDK/UX/Buttons)。これはかなり便利で自分で作ったコンテンツ用のアイコンなどを用意しておくとアイコンの設定なども簡単になるのでお勧めです。
| アイコングループ名 | 説明| |
|---|---|
| Quad Icons | 俗にいうマテリアルにも定義できるアイコン。デフォルトは以下のものが設定済み。
|
| Sprite Icons | スプライトタイプのアイコン。デフォルトは以下のものが設定済み。
|
| Char | 指定されたフォントからアイコンと設定できる。デフォルトは未設定。 |
Charはフォントアセットからアイコンを設定するものです。普通の文字フォントを使えば、アルファベットなどの設定も使えます。
ちなみに、Windows 10に入ってる「holomdl2.ttf」からフォントを取り込んで作るといくつかのMixed Realityっぽいアイコンも利用できます。
使えそうなもの抽出してみると以下のようなものがありました。
holomdl2.ttfからフォントアセットを生成したい場合は以下の文字コードだけ抜くといいかもしれないです。
フォントアセットはTextMesh Proがあれば吸出しは可能です。
抽出した文字に対応するコードは以下になります。
e700-e702,e706,e70d,e70e,e710-e714,e718,e71a,e71d,e71e,e720,e722,e728,e72a-e72e,e736,e738,e73f,e74a,
e74b,e74d,e74f,e750-e752,e760,e761,e765,e767-e769,e76b,e76c,e770,e772,e774,e777,e779-e77b,e782,e783,
e785,e786,e799,e7a9-e7ab,e7af,e7b0,e7b1,e7b4,e7c8,e7e8,e7e9,e7fc,e80f,e83f,e850-e859,e872-e874,e894,
e895,e8b2,e8b7,e8b9,e8d5,e8ec,e8fb,e909,e91b,e92c,e942,e95b,e992,e993,e994,e995,e9e9,e9ea,ea37,ea40,
ea4a,ea55,ea96,eb51,eb52,eb65,eb9d,eb9e,eb9f,eba0,eba1,eba2,eba3,eba4,eba5,eba6,eba7,eba8,eba9,ebaa,
ebab,ebac,ebad,ebae,ebaf,ebb0,ebb1,ebb2,ebb3,ebb4,ebb5,ebcb,ebcc,ebcf,ebd0,ebd1,ebd2,ebd3,ec03,ec19,
ec3f,ec7a,ec8e,ec8f,ec90,ec91,ec92,ec93,ec94,ec95,ec96,ec97,ec98,ecd8,ecd9,ecda,ece0,ece7,ece8,ece9,
ecea,eceb,ed17,ee93,efa9,f114,f115,f116,f117,f118,f119,f11a,f11b,f11c,f11d,f11e,f11f,f120,f132,f181,
f183,f184,f185,f186
3.6. Hand Menu周りのアップデート
Hand MenuはHoloLens 2用に用意されたメニュー表示の機能で掌を返すことでメニュを表示することができる仕組みです。
この機能の中心となるコンポーネントが「HandConstraintPalmUp」です。今回はこのコンポーネントに機能追加が入っています。
Gaze Activation
HandConstraintPalmUp.csの新しい要素として、「GazeActivation」プロパティが追加されました。このプロパティをチェックすると掌を返しただけではメニューが表示されなくなります。追加でGazeを手のひらに当てることで初めてメニューが表示されるようになるので、うっかり掌を返してもメニューが誤動作することを防ぐことができます。
メニューの動作サンプルの追加
MRTKにはHand Menuのいくつかのサンプルがあります。V2.4.0では新たに2つのHand Menuのアイデアが追加されています。
これは上記のような複雑なHand Menuで扱う場合のUXを考慮したものになっています。複雑なメニューをHand Menuで扱うと片方の手でメニュー表示をしつつ、もう片方の手でメニュー操作が必要になります。
この操作は試してみるとわかるのですが、かなり操作しにくいものになります。
メニュー操作する手の方に引きずられもう片方の手がぶれるので扱いが難しくなります。そのための解決策として2つのアイデアがサンプルに追加されました。
- 掌返し→Gazeを当てるとメニューを表示、メニューをつまむとワールドロック
Show & Hide with Hand World Lock on Grab and Pull - 掌返し→Gazeを当てるとメニューを表示、自動でワールドロック
Auto World lock on Hand Drop
これらは掌返しでHand Menuを表示することと、メニュー操作を切り離すことで操作性を高める試みになっています。複雑なメニューを扱う際は一度導入を検討してみるといいと思います。
3.7. New HoloLens 2-style Toggle Buttons - Checkbox, Switch, Radio
新しいUXデザインとしてチェックボックス、スイッチ、ラジオボタンが追加されました。
以前これらのボタンはPressableButtonとはかなり違うデザインをしていたものです。
クリックするたびにチェックが変化するのはInteractableで制御されています。
Selection ModeがToggleになっていると選択/非選択でテーマ変更が可能になります。
このテーマに「チェック状態」と「非チェック状態」のUIをセットしておくと切り替わるという仕組みです。

ラジオボタンも基本的にはこの方法でUIを変更しています。
また、ラジオボタンの場合はグループの中で1つだけ選べるように機能させる必要があるのですが、これは「InteractableToggleCollection」コンポーネントを利用して構築します。

どのチェックボックスが選択されているかはこのコンポーネントを経由すれば取得できる作りになっています。
3.8. Dialog (Experimental)
何かとあると便利なダイアログです。今回は試験導入されています。使用方法としては以下の実装で呼出します。
Dialog.Open(DialogPrefabLarge, DialogButtonType.OK, "Confirmation Dialog, Large, Far", "This is an example of a large dialog with only one button, placed at far interaction range", false);
Dialog自体は抽象クラスで、ダイアログをカスタムする場合はこのクラスを継承して作成できます。実態のあるクラスはDialogShellでこれをオブジェクトに追加して必要な実装を行うと利用できます。
(この話も長くなるので別途書きます)
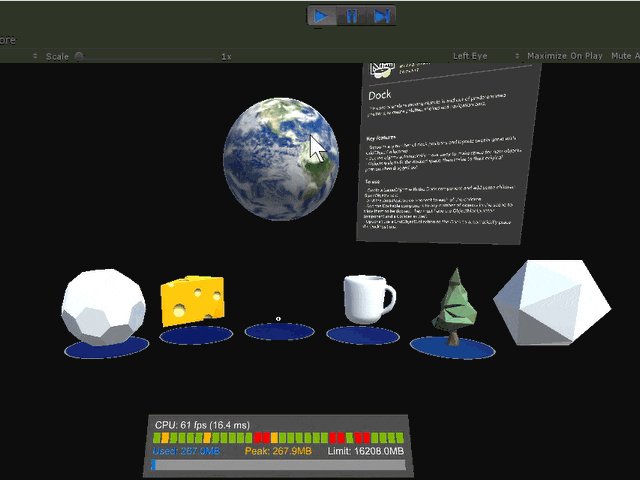
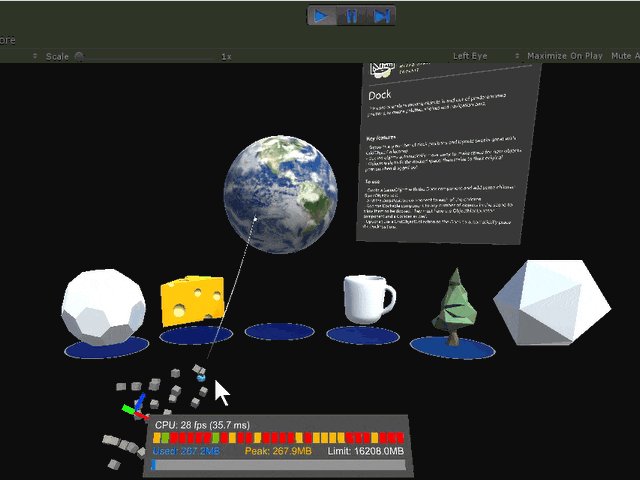
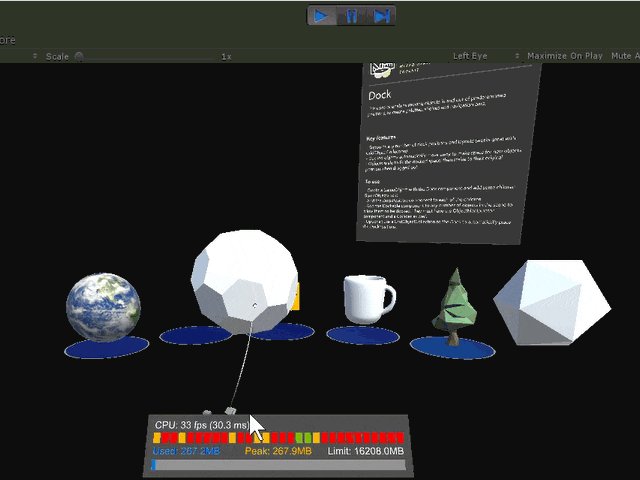
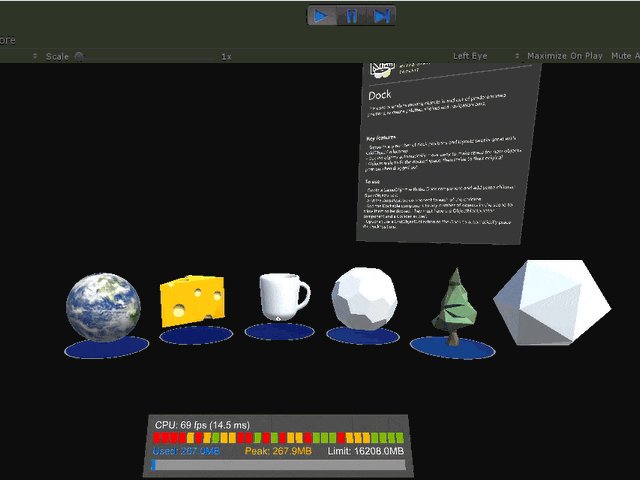
3.9. Dock (Experimental)
Dock機能です。これを実現するためにDockPositionコンポーネントが試験的に追加されています。動くところを見るとイメージしやすいと思いますが、このコンポーネントが追加されたオブジェクトの近くにManipulationで物体を近づけるとある範囲で吸着する動作をします。例えば、展示物を置くための台などにこれを設置するときれいに展示することができます。
(この話も長くなるので別途書きます)
3.10. Unity Profiler markers
入力システムとデータ・プロバイダにUnity Profilerマーカーが追加されました。これらは、入力系操作のどこに時間が費やされているかについての詳細な情報を見ることができ、アプリケーションの最適化で活用できます。
3.11. WindowsApiChecker
WindowsApiCheckerクラスについて機能が入っています。このクラスはUWPでサポートしているコンポーネントかチェックするための機能としては以下のメソッドが追加されています。
- IsMethodAvailable
- IsPropertyAvailable
- IsTypeAvailable
UWPのライブラリを利用する前にサポートしているかを確認するなどに利用できます。
3.12. UnityUI, TextMeshPro用のMixedRealityKeyboardが動作する入力テキストフィールド
これも試験的に追加されてた機能です。UGUI向けのテキストフィールドへの入力を補助するためにMixedRealityKeyboardと連携できる仕組みです。フィールドをクリックするとキーボードが起動し入力補助が可能になります。
3.13. Grid Object Collection
Grid Object Collectionにいくつかの修正が入っています。
Grid Object Collection Alignment Options
グリッド内の要素を中央に配置するか、左/右軸に沿って配置するか(行と列のレイアウトを行う場合は上/下軸)を選択できるようになりました。
Grid Object Collection Anchor Changes
オブジェクトの中心軸に沿ってアンカーを配置することで、Unityのレイアウトグループの動作に合わせてグリッドオブジェクトコレクションの動作を変更しました。旧来のグリッドオブジェクトコレクションの動作は、AnchorAlongAxisフィールドで切り替えることができます。
3.14. Adjusted input simulation camera control
Unity Editor上で実行時、入力シミュレーションでのカメラ操作方法の調整。キーボードでカメラ操作する際に、右シフトで高速移動できるようになりました。以前は通常が高速移動で右CTRLで低速移動になっていたものが逆になりました。
Hands-free GGV input simulation
Unity Editor上でオブジェクト操作する場合、通常右シフトを押すと手が出てきて、そこからオブジェクトの操作を行います。V2.4.0ではGazeでオブジェクトと選択したあとに左マウスボタンでドラッグするとオブジェクトの操作が可能になりました。
3.15. Audio Spatializer Selection in MRTK configuration dialog
空間音響のに使うためのライブラリの選択をMRTK configuration dialogで設定可能になりました。Windows向けにチューニングされた音響ライブラリとして「Microsoft.SpatialAudio.Spatializer.Unity」があるのですが、これらを利用するためにはUnityのProjectセッティングを利用します。設定が深い場所にあるためその設定を容易にするためにダイアログで定義できるようになりました。
空間音響については以下のチュートリアルを参考にしてもらうといいかもしれないです。
3.16. Object manipulator graduated to SDK
ObjectManipulatorはSDKに移行し正式に。このコンポーネントは既存のManipulationHandlerクラスを置き換えるものです。
基本的な部分はManipulationHandlerと変わらないのですが操作時に制約(constraint)を与えることで動きに変化をつける
ことができます。
(この話も長くなるので別途書きます)
3.17. Bounds control improvements
とくに大きな変更ではないのですが、一部挙動が変わっている部分があります。
Bounds controlが設定変更時にビジュアルを再作成しなくなりました。また、実行時に任意のプロパティを再設定できるようになりました。また、プロパティ DrawTetherWhenManipulating と HandlesIgnoreCollider がハンドルタイプごとに設定可能になりました。
4.破壊的アップデートについて
今回は視線制御周りで一部変更が入っています。機能を利用している人は注意しましょう。
4.1. Eye Gaze API
IMixedRealityEyeGazeProviderのUseEyeTrackingプロパティがIsEyeTrackingEnabled変更されています。
if (CoreServices.InputSystem.GazeProvider is GazeProvider gazeProvider)
{
gazeProvider.UseEyeTracking = true;
}
if (CoreServices.InputSystem.GazeProvider is GazeProvider gazeProvider)
{
gazeProvider.IsEyeTrackingEnabled = true;
}
4.2. Eye gaze setup
Eye Gaze設定に必要なステップが変更になりました。IsEyeTrackingEnabledは、入力ポインタープロファイルのGaze設定にあるのですが、このボックスにチェックを入れると、デフォルトのHeadのGazeではなく、視線でののGazeが有効になります。
5.既知の問題
すでにわかっている問題は以下の通りです。
5.1. MRTK Configurator dialog does not show 'Enable MSBuild for Unity' in Unity 2019.3
2019.3でUnity用のMSBuildを有効にすると、パッケージを復元する無限ループが発生する問題が存在します。
この影響でダイアログに表示がされないことがあるとのこと。
Microsoft.Windows.DotNetWinRTパッケージをNuGet for Unity経由でインポートしておけば表示されます。
5.2. Duplicate Assembly Version and Multiple Precompiled Assemblies Unity 2018.4
Unity 2018.4でプラットフォームをスタンドアロンからUWPに切り替えてからスタンドアロンに戻すと、コンソールに以下のようなエラーが出ることがあります。
PrecompiledAssemblyException: Multiple precompiled assemblies with the same name Microsoft.Windows.MixedReality.DotNetWinRT.dll included for the current platform. Only one assembly with the same name is allowed per platform. Assembly paths
Assets\MRTK\Examples\Demos\HandTracking\Scenes\Utilities\InspectorFields\AssemblyInfo.cs(6,12): error CS0579: Duplicate 'AssemblyVersion' attribute
これらのエラーは、MSBuildForUnityでの削除処理に問題があるためです。この問題を解決するには、スタンドアロンの状態で、AssetsのルートにあるDependenciesフォルダを削除し、unityを再起動します。
5.3.Applications appearing as a 2D slate on Unity 2019.3
Unity 2019.3を使用している場合、XRサポートを有効にすると、デフォルトのSDK(レガシー)やプラグイン(XR Mangement)が設定されません。その結果、アプリケーションが 2D スレートに制約されます。これを解決するための詳細は、MRTKのBuil And Deployの記事に記載されています。
5.4.Unity 2019.3: ARM build architecture
Unity 2019.3では、Visual StudioでビルドアーキテクチャとしてARMを選択するとエラーが発生する既知の問題があります。推奨される回避策は、ARM64用にビルドすることです。それがオプションでない場合は、[Edit] > [Project Settings] > [Player] > [Other Settings] でGraphics Jobsを無効にしてください。
5.5. Runtime profile swapping
現状、Profileの動的変更には対応していません。Profileは静的な設定となっています。ただ、現状はそこまで困らないと思います。ProfileはマルチデバイスようにProviderを複数デバイスごとに割り当てて定義できるなどかなりの配慮がすでにありますし。
ただ、動的変更をやりたいと思ったときは現状できないことを理解しておきましょう。
5.6. Unity 2018: .NET Backend and AR Foundation
Unity 2018で.NET scripting Backendを使ってUWPをビルドしようとするとAR Foundationのインストールに失敗します。
これを回避するには以下の2つのいずれかの対応が必要。
IL2CPPでビルドする
[Build Settings]内の設定で[Unity C# Projects]のチェックを外す
要はVisual Studio上のUnityのコード(CSharp-Assemblyプロジェクト)をビルドしない状況を作ればいいということです。
まぁ、これはUWPではAR Foundationが不要とはいえ、仕組み上はライブラリをリンクするからモバイル用のライブラリをUWPでは
使えないでしょ?と言われたら、さほど違和感はないんですが。。。
まとめ
ということで、MRTK V2.4.0のリリースノートを読み解いてみました。
既存機能は安定が進んでいるのでより開発が楽になるように簡易化が進み、使いやすい機能がどんどん追加されている印象があります。クロスプラットフォームにむけて強化もすすんでいるので、これからのデファクトのライブラリとして使えるようになってくると思います。
今回後で書きますと書いてる機能は別記事で紹介したいと思います。これらの機能も非常に使いやすく有効なものが多いです。
ぜひ皆さんも色々体験してみください。