figmaでMixed Reality ToolkitのUI設計とラフスケッチが作られる
FigmaというUIデザインツールしっていますか?画面(フレーム)毎にレイアウトデザインして、ボタンgなどにアクションを付けることで紙芝居が作れるツールで、それを共有してエビデンス残したり、場合によっては複数人で編集してUIプロトタイピングして行けるというサービスです。ブラウザだけで利用できます。
公式ドキュメントに先日Mixed Reality ToolkitのUX Building Blocksのコンポーネントがセットになった「Figma Toolkit」というものが公開されていました。
2D版ではあるのですが、UIの流れなどをサクサク作っていけるので、以下の用途ではかなり使いやすい印象があります。
- Mixed Reality Toolkit 使う予定ある。
- UIレイアウトをある程度実態に近い形で作りたい
- 紙芝居的に動きのイメージなどのUI周りのプロトタイピングをやりたい
- 解説用に画面のレイアウトを入れたスクショをきれいに作りたい
- 複数人でアイデアだししながらUI作っていきたい
基本的には公式サイトの情報を参考にしていますので、そちらを見るだけでもできると思いますが、少しだけ手間取ったところ含めて使ってみた感じを紹介します。
【公式ドキュメント】
https://docs.microsoft.com/en-us/windows/mixed-reality/design/figma-toolkit?WT.mc_id=MR-MVP-5003104
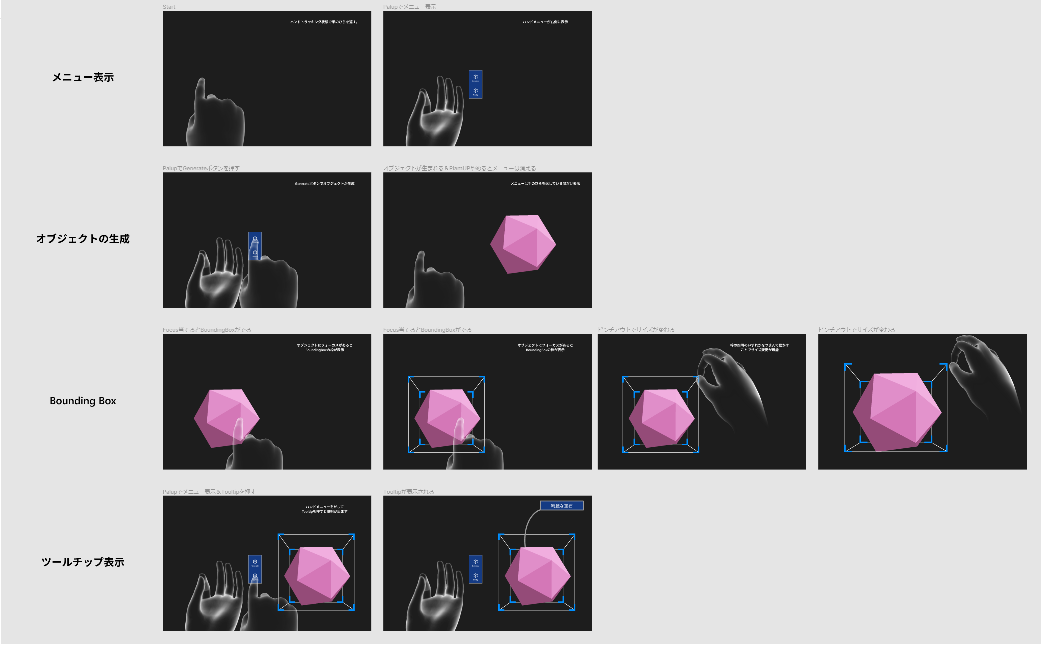
どういうのが作れるかですが例えば以下のようなものになります。
ハンドメニューを使ってオブジェクトを作ったり、そのオブジェクトを操作できるアプリを作るとして捜査をFigmaで作ってみた例です。
適当に作ったUIデザインは以下の通りです。参照用のリンクはこちら。右上の再生ボタンを押すとスライドショーになります。

とりあえず何か作ってましょう
ということで早速Fgima Toolkitで何か1つUIを書いてみましょう。なお、今回はFigmaの詳細な使い方には触れません。あくまでFigma Toolkitでいくつかデザインイメージを描くというところをメインに解説します。
FigmaはWebサイトのような画面遷移単位をフレームとして定義する形です。HoloLensでは状態が変わる単位=フレームが変わる単位で考えるとしっくりきます。
UIデザインをFigma Toolkitでするための手順は以下の通りです。
- Figmaのアカウントを作る
- ローカルフォントをFigmaで使えるようにする
- オリジナルのFigma Toolkitを自分のところにコピーする
- UIデザインやる!
1. Figmaのアカウントを作る
まずは、Figmaのサイトにアクセスしてアカウントを作成します。

2. ローカルフォントをFigmaで使えるようにする
Figma Toolkitで使えるMRTKのコンポーネントはUX Building Blocksと全く同じように構成されています。ちゃんとフォントもMRTKで使われているものが入っているのですが、オンラインのFigmaでは当然そのフォントが入っていないです。Figmaにはローカルにあるフォントを連携するためのヘルパーがあるのでそれもセットしておきましょう。
これをセットすることでPressableButtonなどのテキストも変更できるようになります。
まずは、作ったアカウントでログインします。右上のアカウントのプルダウンメニューを開き「settings」を選びメニューを出します。

[Account]タブの中ほどに[Fonts]という項目があります。ここにある[Download Installer]を押してダウンロードします。

ダウンロードしたらインストールしておきます。念のためブラウザは再起動して再度ログインしておいてください。
3. オリジナルのFigma Toolkitを自分のところにコピーする
次にUX Building Blocksのコンポーネント設定済みFigma Toolkitを取得します。
公式ドキュメントにアクセスし[View Figma Toolkit]を押してFigma Toolkitのページを開きます。

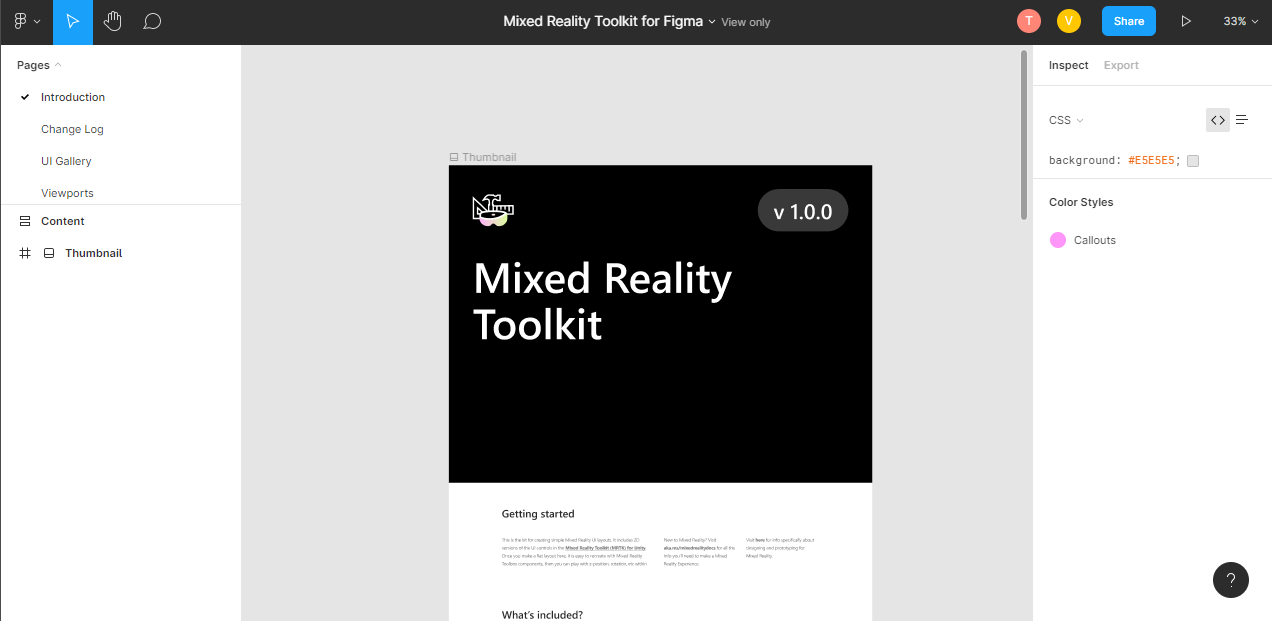
すると以下のような画面に遷移します。このドキュメントは中央上の方に記載の通り「View only」という参照のみできるものとなっています。
このドキュメントを先ほど作った自分のFigmaに取込んで作成します。

中央上あたりにある[Mixed Reality Toolkit for Figma]の横にあるプルダウンメニューを開いて[Duplicate to your drafts]を選択します。
これで自分の環境にコピーすることができます。

4. UIデザインやる!
あとはUnityでUIを作っていく要領でデザインを作っていけます。
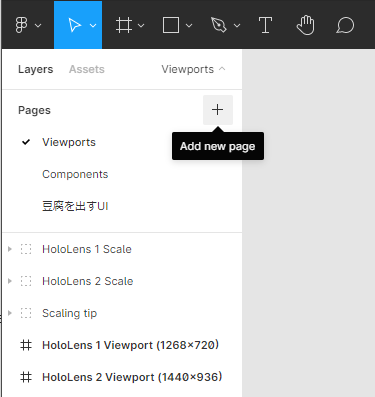
まずは空のレイヤを追加します。左側のメニューの[Layers]タブを選択し[Pages]横の[+]を押してページを追加します。
これで空のページができるのでここからUIデザインが可能になります。
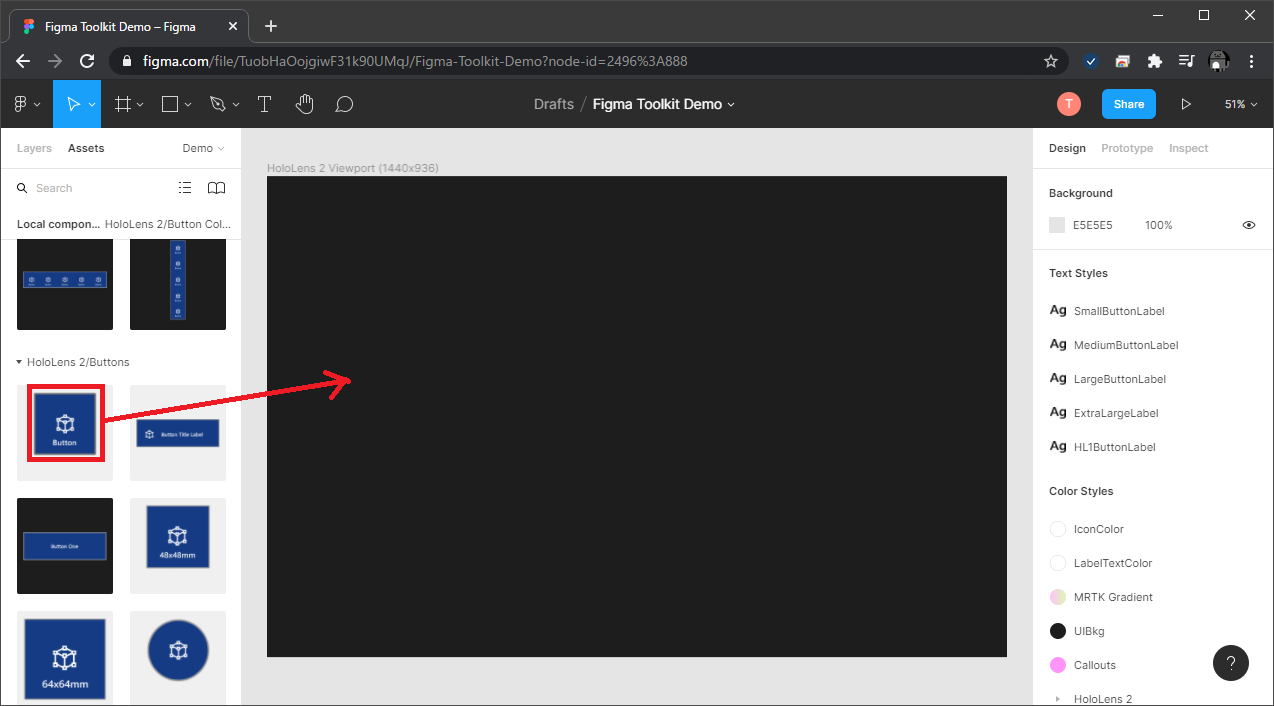
HoloLensの描画域については[viewports]ページにサンプルがあります。例えば[HoloLens 2 Viewport (1440x936)]を選ぶとHoloLensの視野角範囲内の解像度になるので、この黒枠を自分のページにコピーします。

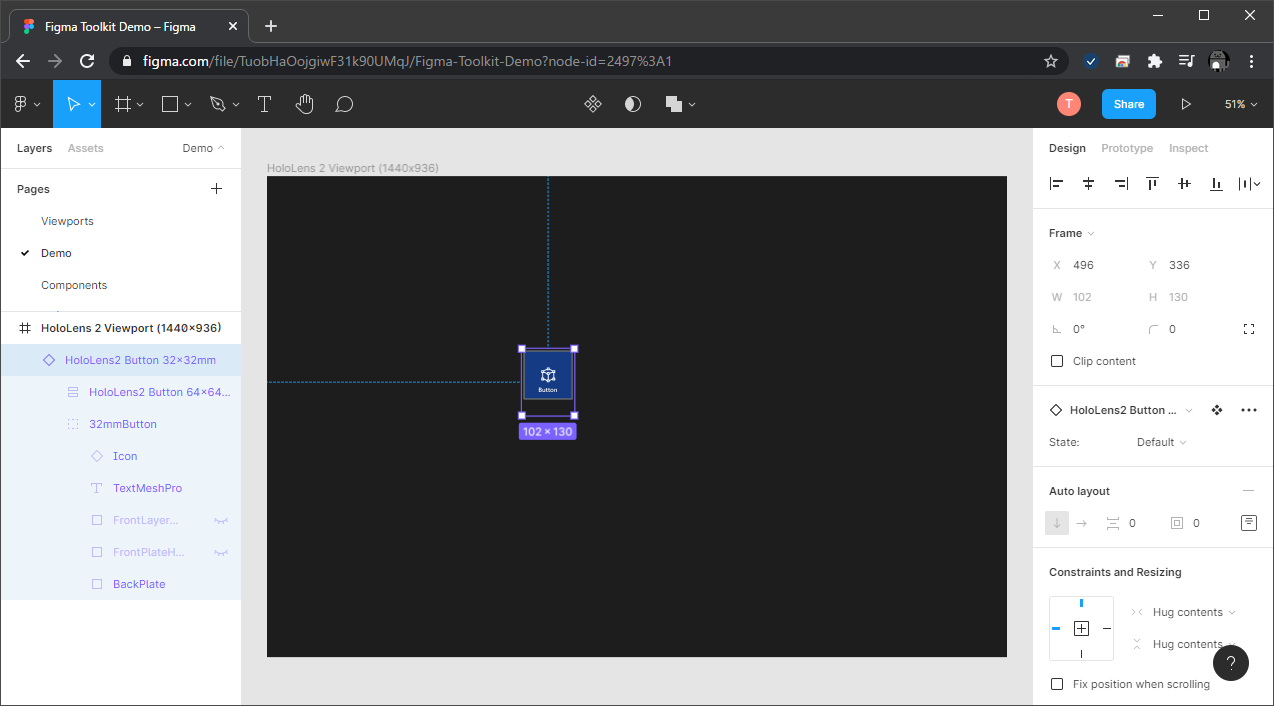
MRTKのコンポーネントを貼り付ける場合は[Asset]タブを選択するとUX Building Blocksでおなじみにコンポーネントが一覧で出てくるので
必要なものをドラッグ&ドロップで貼り付けていきます。

貼り付けたコンポーネントは今開いているページに追加されます。
ちゃんとUnityのPrefabと同じ構造をとっているので扱いは簡単ですね。あとはボタンの文字を変えたりします。アイコンについてはデフォルトのものしかないので必要に応じて画像をFigmaに取込んで修正します。

メニューコレクション等デフォルトで提供されているコンポーネントをカスタマイズするときはそのままやるとコンポーネント全体に影響を与えるので、
元のコンポーネントと関連を切り離す必要があります。これはUnityのPrefabsをUnpackで切離すイメージと同じです。
やり方は変えたいオブジェクトを先ほど同様にドラッグ&ドロップした後にコンポーネントを選択した状態で右クリックでポップアップメニューを表示して[Detach Instance]を選択します。
これでコンポーネントの関係が切離されるので個別にサイズ変更などが可能になります。

アクションによってUIデザインが変わるときはその都度Viewportsのフレームをコピーしてきてその子要素にコンポーネントを組み込みながら作っていきます。

まとめ
今回はUIデザインを2Dながら紙芝居的に作成できるFigma Toolkitを紹介しました。2DとはいえレイアウトをWebブラウザだけで構築できるのはなかなか便利です。何かの説明資料などを作るときのネタ帳としても利用できますし、実際にUIのプロトタイピングもできます。またFigma自体はコラボレーションツールの要素もあるためUIデザインのアイデアをチームで検討するといった用途でも利用可能です。
これまでUnityでUIデザインのアイデアを考えていた人にはUnity使わなくてもいい分軽量ですし、手軽に作って情報残していけるので色々と活用できると思います。
ハンズオンなんかもこの辺りうまく使うと色々できそうな気がするのでぜひぜひ活用してみてください。