Overview
広い空間でオブジェクトの位置をできるだけ正確に配置するためのライブラリ「World Locking Tools for Unity」とクロスプラットフォームでアンカーを共有できる「Azure Spatial Anchors」を組合わせたサンプルの動作確認とその解説。
この記事に記載している事
この記事では以下の事を簡単に整理しています。HoloLensをはじめMixed RealityやAugmented Realityに関するデバイスでの現実空間とデジタルオブジェクト位置関係に関する課題を解決するいくつかのアプローチの1つです。
- World Locking Toolsの概要
- Azure Spatial Anchorsの概要
- なぜWorld Locking Toolsが必要でAzure Spatial Anchorsと組合わせると嬉しいのか
そして内容の理解を深めるためにも実際に動かしたい人への情報提供として、提供されているサンプルのデプロイ手順を紹介します。
- World Locking Tools for UnityとAzure Spatial Anchorsを活用したサンプルを動かすための手順
これにより体験できるととしては、あらかじめ現実空間に正確に位置合わせされたオブジェクトをクロスプラットフォーム下で可視化することができます。サンプルでは以下の体験が可能です。
- デジタルで描画されたソファを現実空間の任意の位置に設置します。
この際に現実空間と位置合わせをWorld Locking Toolsにより実現しています。 - World Locking Toolsが設定した現実空間とデジタル空間の位置合わせに関する情報をクロスプラットフォームで共有します。デバイス間でこの情報を共有するためにAzure Spatial Anchorsを活用します。
開発環境と必要なソフトウェア
開発環境として利用したものは以下の通りです。
- Unity 2020.3.8f1
- Visual Studio 2019
- Mixed Reality Feature Tools
ハードウェアについては以下での動作を確認しています。一応iOSも動くはずなのですがサンプルではうまく動かなかったです(調査中)
- HoloLens 2
- XRSDK(AR Foundation)をサポートするAndriodスマートフォン
また、利用するライブラリについては以下になります。
- World Locking Tools for Unity V1.5.7
- World Locking Tools Core
- World Locking Tools Tools
- World Locking Tools Azure Spatial Anchors Module
- World Locking Tools Samples
- World Locking Tools Azure Spatial Anchors Samples
- Mixed Reality Toolkit V2.7.2
- Mixed Reality OpenXR Plugin V1.2.1
- Azure Spatial Anchors SDK for Core
- Azure Spatial Anchors SDK for Windows
- Azure Spatial Anchors SDK for Andriod
- Nuget for Unity v3.0.3
- Microsoft.MixedReality.Unity.FrozenWorld.Engine V1.1.1
World Locking Toolsの概要
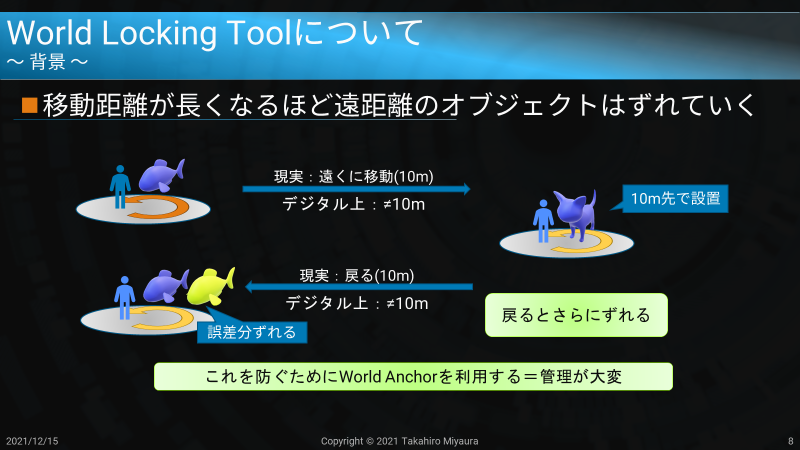
HoloLens 2をはじめ最近のARデバイスはセンサーやデバイスの性能向上もあり非常に高精度に現実空間にデジタルの情報を配置することが可能なりました。これらのデバイスはスタンドアロンデバイスで実現されていることが多く、空間認識はインサイドアウト方式を呼ばれるスタンドアロンデバイスに搭載されたセンサーを活用して行われます。このような方式では外部センサーを要しないため、比較的歩き回るコンテンツの作成が可能です。一方で、センサーの有効範囲内では精度が確保できても、より広い空間でデジタルコンテンツを表示することは苦手です。例えば、10m離れた地点にデジタルコンテンツを表示することを考えてみます。実際に10m先にある物体のところまで歩いて行って鑑賞する場合、インサイドアウト方式では移動時の誤差などが含まれて厳密には10mからずれた地点で描画されることがあります。また、そこから元の地点に戻ると今度はその移動によっても誤差を生じさらに物体の位置関係が崩れることになります。これはドリフトと呼ばれる現象です。
通常このような位置ずれを解消する手段として「world Anchor」といった手段を利用することがあります。広い空間を利用する際に、現実空間の特徴を利用してデジタル上の位置関係を調整するためのAnchorを呼ばれる特殊なオブジェクトを一定間隔で配置することでセンサーの精度範囲内にデジタル上の位置情報を補正する目印を設置するというものです。
ただし、World Anchorの仕組みにも問題がいくつかあります。
- 空間が広い場合、複数のAnchor設置が必要で、その管理が大変
- 物理演算処理が難しくなる。
1点目は広い現実空間内で安定してデジタル情報を管理するためには多くのAnchorの設置が必要になるということです。さらにそのアンカーとデバイス装着者の位置関係に応じて、デジタルコンテンツの位置関係を補正する等非常に細やかな制御が必要になります。
2点目は1点目の影響をうけるものです。たとえな物理演算(Rigidbody等)を利用しようとしてもWorld Anchorの場合、RigidBodyのような物理演算を利用する動的なオブジェクトをコンテンツ内に含めることが難しくなります。
こういった課題を解決するための手段として提供されているものがWorld Locking Toolsです。
基本的な考え方と用語
World Locking ToolsはWorld Anchorを利用した現実空間とデジタルコンテンツの座標調整における課題を解消することができます。World Locking Toolsはその空間情報の取扱いにおいて「spongy space」と「World locked space」と呼ばれる2つの空間概念があります。
この2つの概念の中でデジタルコンテンツの扱いを変えることで動的なコンテンツでも現実空間と空間的に位置があった物体を扱うことが可能になります。
spongy space
流動的な空間情報を表した用語です。HoloLens等のデバイスは搭載されたセンサーで認識している空間情報とヘッドトラッキング情報を利用します。センサーはリアルタイムで現実空間を分析してデジタルの座標系を構築します。この空間では装着者が動き回ながら、その周辺をトラッキングし常に自己位置と周辺空間の情報を動的に把握しています。こういった流動的に空間情報が変わる領域を「spongy space」と呼びます。
この用語で表現される空間は従来私たちがMRやARコンテンツとして取り扱っているセンサーの精度が十分有効な範囲の座標系です。
World locked space
現実空間に対して安定した空間を表した用語です。先ほどのSpongy spaceではヘッドトラッキング情報とその周辺の空間情報をセンサーで認識していますが、これらの情報を利用して現実空間に最適に整合された空間を計算します。このような計算によって構成された「spongy space」よりも広い空間を「World locked space」と定義しています。
「spongy space」と「World locked space」
World Locking Toolsが空間内でデジタルコンテンツの位置関係を表現するために「spongy space」と「World locked space」でデジタルコンテンツの扱いを変えています。これは非常にシンプルですが有効な手段といえます。いわゆる遠くにあるものほど動かさないという考え方です。
先ほどの「spongy space」は流動的な空間情報でヘッドトラッキング情報により空間内移動が発生しコンテンツは動的です。常に情報が流動的になっています。このための現実空間とデジタル空間の座標系を最適化するためのAnchor等の位置関係を調整して補正を行います。一方、「spongy space」よりも遠くにあるコンテンツに対しては「World locked space」で構築された安定した空間の中に固定されます。アンカーに合わせた位置調整を伴わないため空間上に固定されたかのような振る舞いになります。こういった挙動をライブラリ内で制御することでより広い空間でも安定した座標系を持つことが可能になります。
World Locking Toolsの機能
このようにより広い空間での位置合わせを容易にするライブラリとして以下のような機能が提供されています。詳細はWorld Locking Toolsのドキュメントも併せて参照してください。
- World locked spaceの構築
先に説明したspongy spaceの情報を利用して現実空間に最適化された安定したデジタル空間(座標系)を構築します。 - 永続化
一度構築したWorld locked spaceは永続化が可能です。ライブラリでは自動ロード/セーブやマージといった機能が提供されており、一度構築した情報は同一デバイス内で復元可能です。 - Space Pin/Ray Pin
現実空間にデジタルオブジェクトを固定するために利用でき仕組みです。アンカーとは異なり、デジタル空間での座標系と現実空間の位置関係を合わせるために利用するため、Space Pinを基準にUnityの空間全体が移動します。
Azure Spatial Anchorsの概要
World Locking Toolsは現実空間とデジタル空間の位置調整を面で実施する機能に対してAzure Spatial Anchorsは現実空間とデジタル空間の位置関係を点で合わせる機能といえます。Azure Spatial Anchorsはその名前が示す通りAnchorをクラウド上で管理するサービスです。そしてそれらを複数のデバイス間で共有することが可能になります。空間の特徴と共にアンカーの情報をクラウドで管理します。必要な時にクラウドからアンカー情報を取得し、現実空間に配置することで、異なるデバイス間でも同じ空間の同じ地点にアンカーを設置することができるようになります。これによって同一の現実空間で共有型コンテンツを作成可能になります。

Azure Spatial Anchorsについては以前整理した記事がありますのでそちらも作業してください。
なぜWorld Locking Toolsが必要でAzure Spatial Anchorsと組合わせると嬉しいのか
「クロスプラットフォームで共有できるから」
World Locking Toolsは広い空間でもデジタルコンテンツの位置関係が破綻しない非常に強力なライブラリなのですが、同一デバイス内での利用が基本になります。この情報をAzure Spatial Anchorsを利用して、Hololens同士、もしくはAndriod,iOSといったほかのデバイス間でも共有しようというのが組合わせるメリットになります。
具体的にはWorld Locking ToolsのSpace pinをAzure Spatial Anchorsを利用してアンカーとしてクラウドに管理します。共有したいデバイス間でこの情報を共有し、World Lock spaceをデバイス間で共有します。また、アンカーの取得にはCoarse Relocationという、Bluetoothビーコンや、Wifi、GPSといったセンサー情報を周辺のSpatial Anchorを検索/取得する仕組みを利用します。
World Locking Tools for UnityとAzure Spatial Anchorsを活用したサンプルを動かすための手順
サンプルは以下のようになります。
なお、手順は公式のドキュメントも用意されています。ドキュメントにはMixed Reality Feature toolを利用してセットアップできるという話になっているのですが、実際にやってみるとセットアップがうまくいかずWorld Locking Toolsのgithubに公開されているunitypackageを利用します。
サンプル動作までの手順
- unitypackageのダウンロード
- Azure Spatial Anchorsのサービス登録
- プロジェクトの作成とMixed Reality Toolkitの導入とセットアップ
- World Locking Toolsとサンプルの導入
- HoloLensへのデプロイ
Androidもサポートしているので上記環境で作ったものをAndroidで展開します。ただ現時点ではiOSがうまく動作していないです(詳細は不明)。サンプル自体はデプロイできますが、アプリ内の初期設定がうまくいっていないようです。
これらのモバイルデバイスについても手順は記載しておきます。
基本的には上記の公式ドキュメントでも公開されていますので何か手順で不明瞭な場合は確認してみてください(英語ですが)
サンプル動作手順
ではHoloLens 2にデプロイしてみましょう。上記の通りMixed Reality Feature Toolですべて設定できないので一部はunityPackagesを利用します。
1.unitypackageのダウンロード
以下のunitypackageをダウンロードします。
- World Locking Tools for Unity V1.5.7
- Microsoft.WorldLockingTools.Unity.ASA_wExamples.unitypackage
- Microsoft.WorldLockingTools.Unity.CoreEngine.unitypackage
- Microsoft.WorldLockingTools.Unity.Examples_wMRTKv2.7.2.unitypackage
- Microsoft.WorldLockingTools.Unity.Tools.unitypackage
- Nuget for Unity v3.0.3
2.Azure Spatial Anchorsのサービス登録
(MS公式ドキュメント)クイック スタート:Azure Spatial Anchors を使用する Unity HoloLens アプリを作成する - Spatial Anchors リソースを作成するを参考にAzure Spatial Anchorsのサービスを登録します。
登録後は以下の情報を控えておいてください。
- アカウントID
- アカウントドメイン
- アクセスキー
3.プロジェクトの作成とMixed Reality Toolkitの導入とセットアップ
まずはMixed Reality Feature Toolを利用してMRTKとAzure Spatial Anchorsのライブラリをセットアップします。
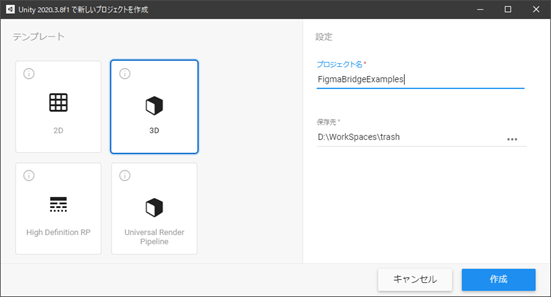
Unityプロジェクトを作成し、作成後ビルド設定をHoloLens用に変更しておきます。
- 最初に任意の場所にUnityプロジェクトを作成します。

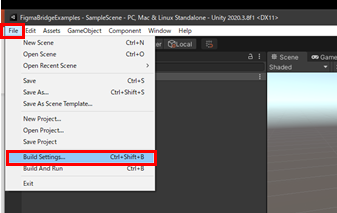
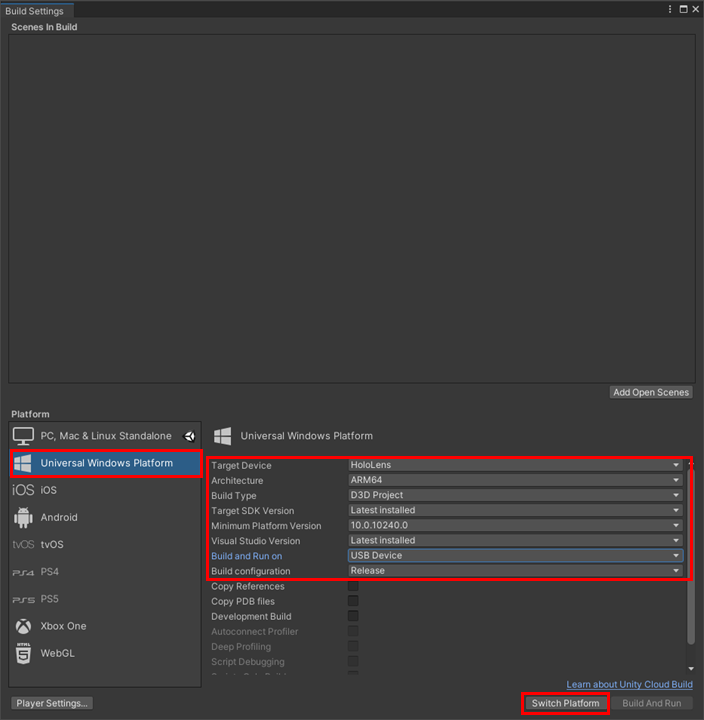
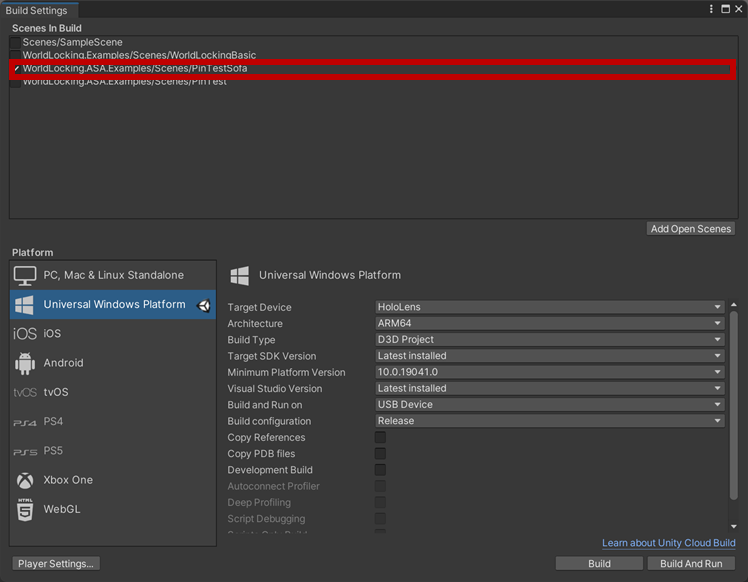
- メニューから[File]-[Build Setting]選択します。そして以下の通り設定変更後、[Switch Platform]をクリックします。

|  |
|
以上で一旦、Unityプロジェクトの設定が完了します。次にMRTK等の必要なコンポーネントを設定します。
Mixed Reality Feature Tool for Unityでのセットアップ
次にMixed Reality Feature Toolで必要なコンポーネントを設定します。アプリケーションの設定などは以下の公式ドキュメントを参考にツールをダウンロードして実行します。
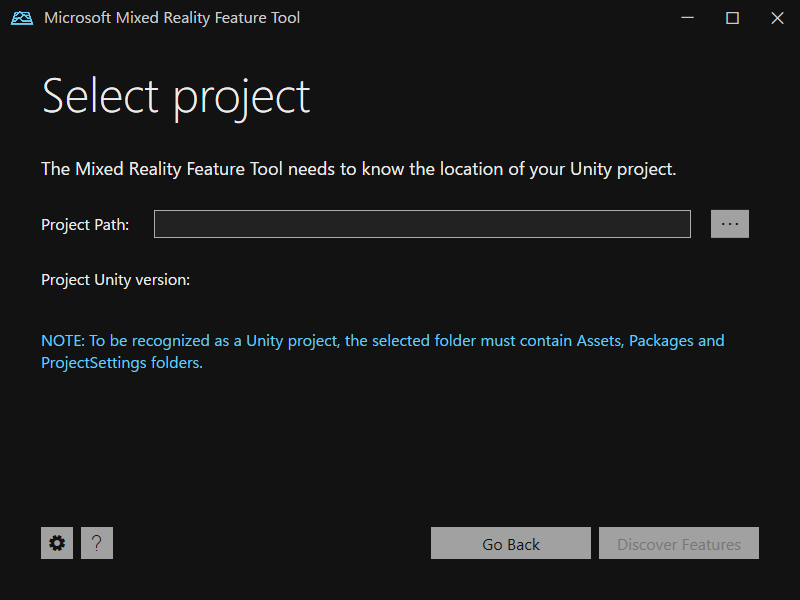
- アプリを起動し先ほど作成したUnityプロジェクトを選択し、[Discover Feature]をクリックします。

- 必要なコンポーネントを選択し、[Get Feature]をクリックします。
必要なコンポーネントは以下の通りです。一部便利なものもあるのでToolsはインポートしていますが任意です。
|  |
|
以上で、必要なコンポーネントのセットアップが完了しました。
次は再度Unityプロジェクト開いて作業を進めます。
OpenXRとMRTKの設定
次のUnityプロジェクトに追加したコンポーネントをセットアップしていきます。
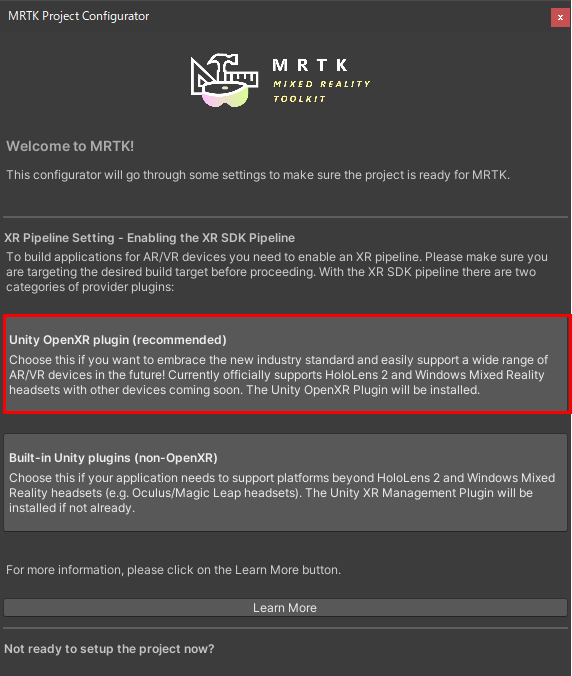
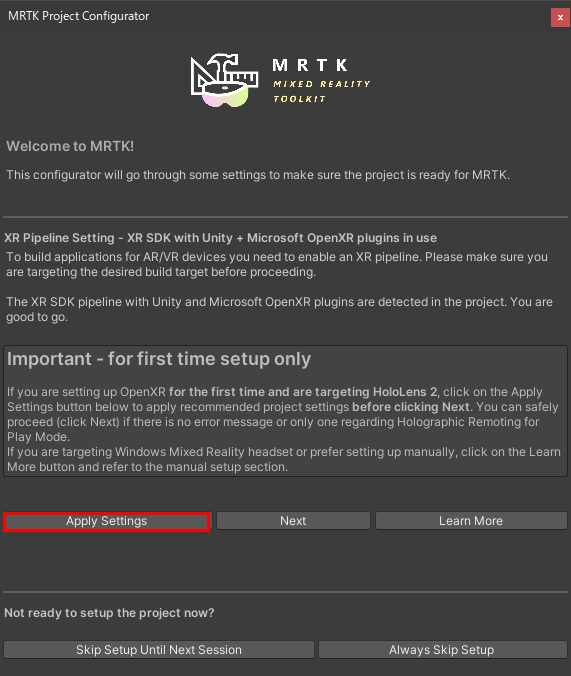
- [MRTK Project Configurator]で[Unity OpenXR plugin(recommended)]を選択
Unityプロジェクトを開くと、自動的にパッケージのインポートが実施され、しばらくすると以下のような設定画面が表示されるので、OpenXRの設定を進めていきます。

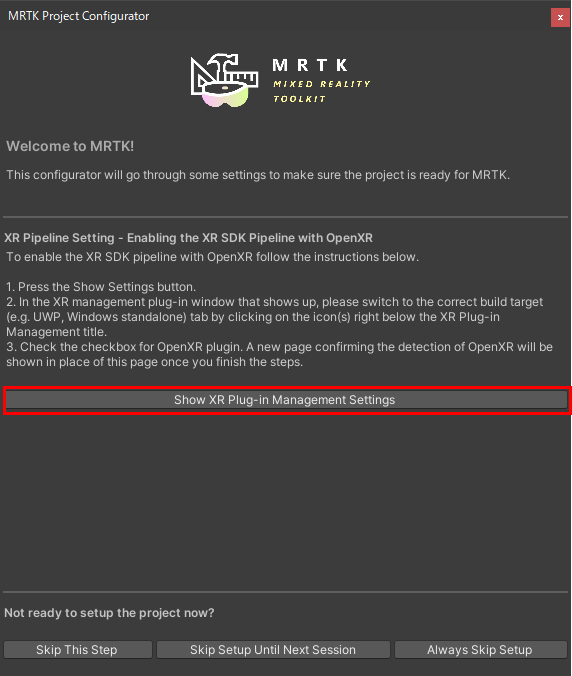
OpenXRの設定が実施され問題がなければ以下のようにXRプラグインの設定をするように指示されます。[Show XR Plug-in Management Settings]をクリックしてプロジェクト設定を開きます。

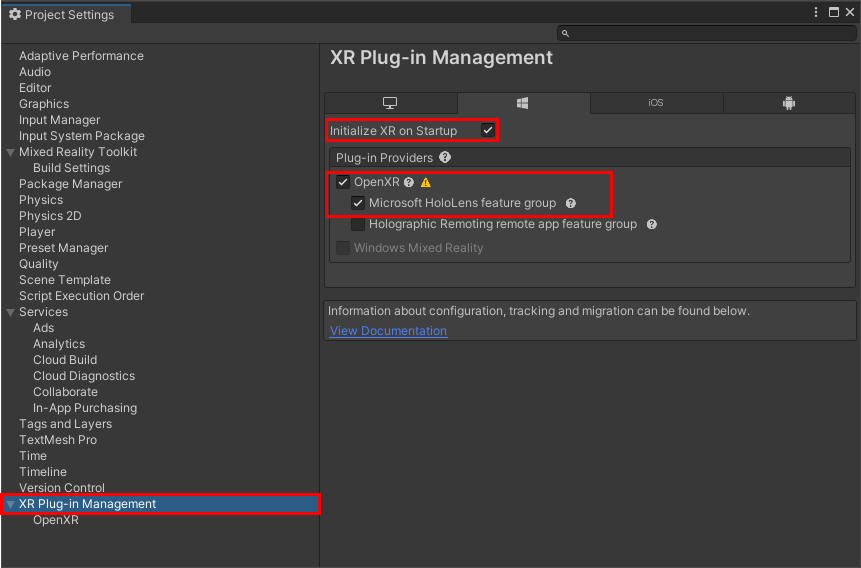
- XR Plug-in Managementの設定
XR Plug-in Managementの設定を行っていきます。[Project Settings]から[XR Plug-in Management]を選択します。[UWP]タブ(Windowsのアイコン)が選択されている状態で[Initialize XR on Startup], [OpenXR], [Microsoft Hololens feature group]の3つをチェックします。チェックした際に警告(黄色い△)が出ることがありますが、Capability等の設定が不足しているために出てくるようです。クリックして必要な修正を加えてください。

次に[OpenXR]の設定を行います。[Depth]の設定を[16bit], [Interaction Profiles]に[Microsoft Hand Interaction Profile]を追加します。

上記でOpenXRについての設定は完了です。 - 設定の反映
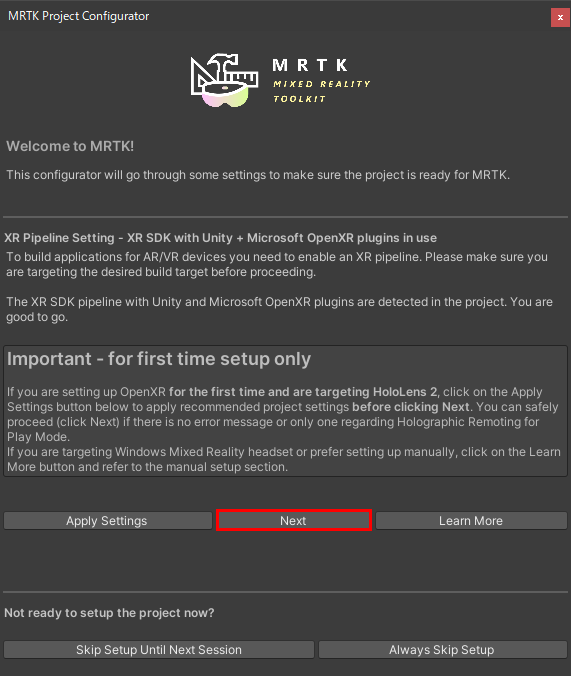
最後に設定を適用していきます。上記の作業を進めると[MRTK Project Configurator]は以下の様に変更していると思います。まずは左の[Apply Settings]をクリックします。

次に[Next]をクリックして次の設定画面へ移動します。

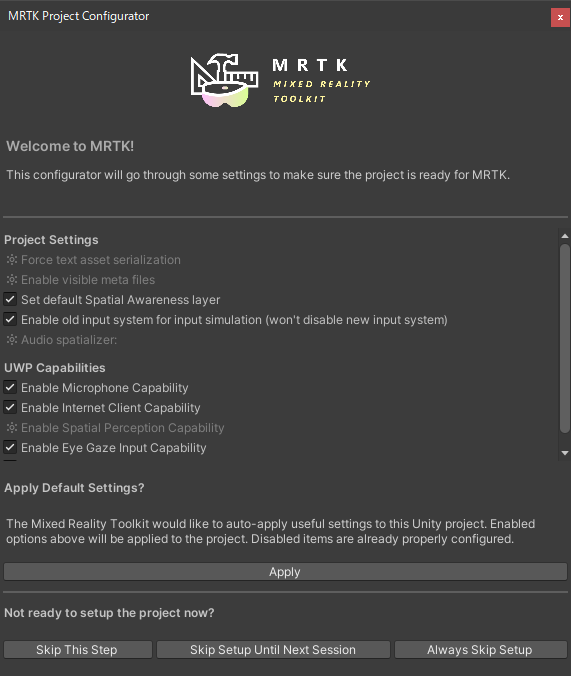
プロジェクトに適用すべき設定が表示されるのですべてチェックされていることを確認して[Apply]をクリックします。

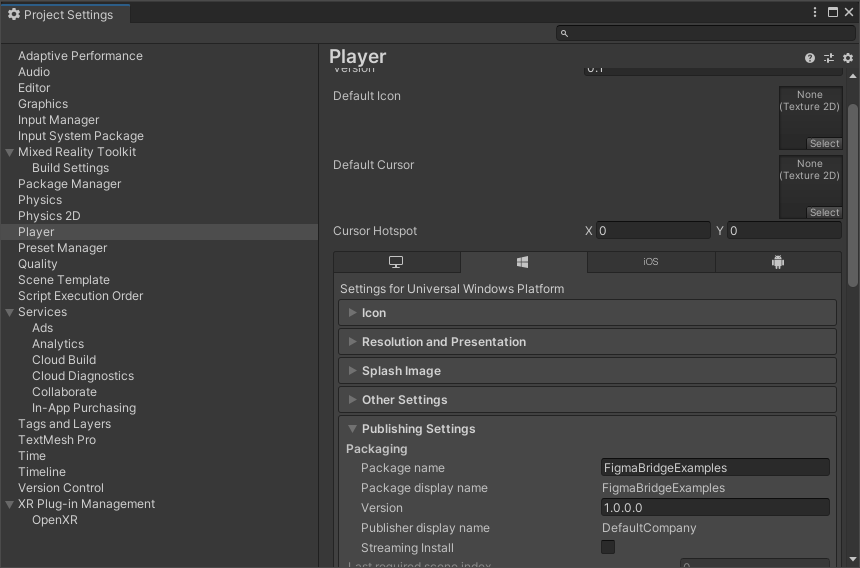
- Package Nameの変更
最後に忘れがちなパッケージ名を変更します。比較的初期のからありがちな話なのですが、HoloLensにインストールするアプリケーションを内部で一意に管理するためにパッケージ名を使っています。このためUnityプロジェクトを作成した後にパッケージ名を変更せずにいると**「名前(表示名)が違うアプリケーションでもパッケージ名が同じだと同一視」**されてしまいます。[Project Settings]-[Player]-[Publishing Settings]-[Packaging]-[Package Name]を変更しておきましょう。

4.World Locking Toolsとサンプルの導入
次に、World Locking Toolsを導入します。
Nuget for Unity を経由したMicrosoft.MixedReality.Unity.FrozenWorld.Engine V1.1.1の導入
最初にWorld Locking Toolsが利用するライブラリ「Microsoft.MixedReality.Unity.FrozenWorld.Engine V1.1.1」を導入するためにNugetを導入します。
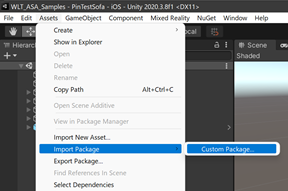
[Assets]-[Import Package]-[Custom Package]を選択し、ファイル選択ダイアログから「NugetForUnity.3.0.3.unitypackage」を選択しインポートします。

インポートが正常に終了するとメニューに[Nuget]が追加されます。[Nuget]-[Manage Nuget Package]を選択してNugetパネルを開きます。
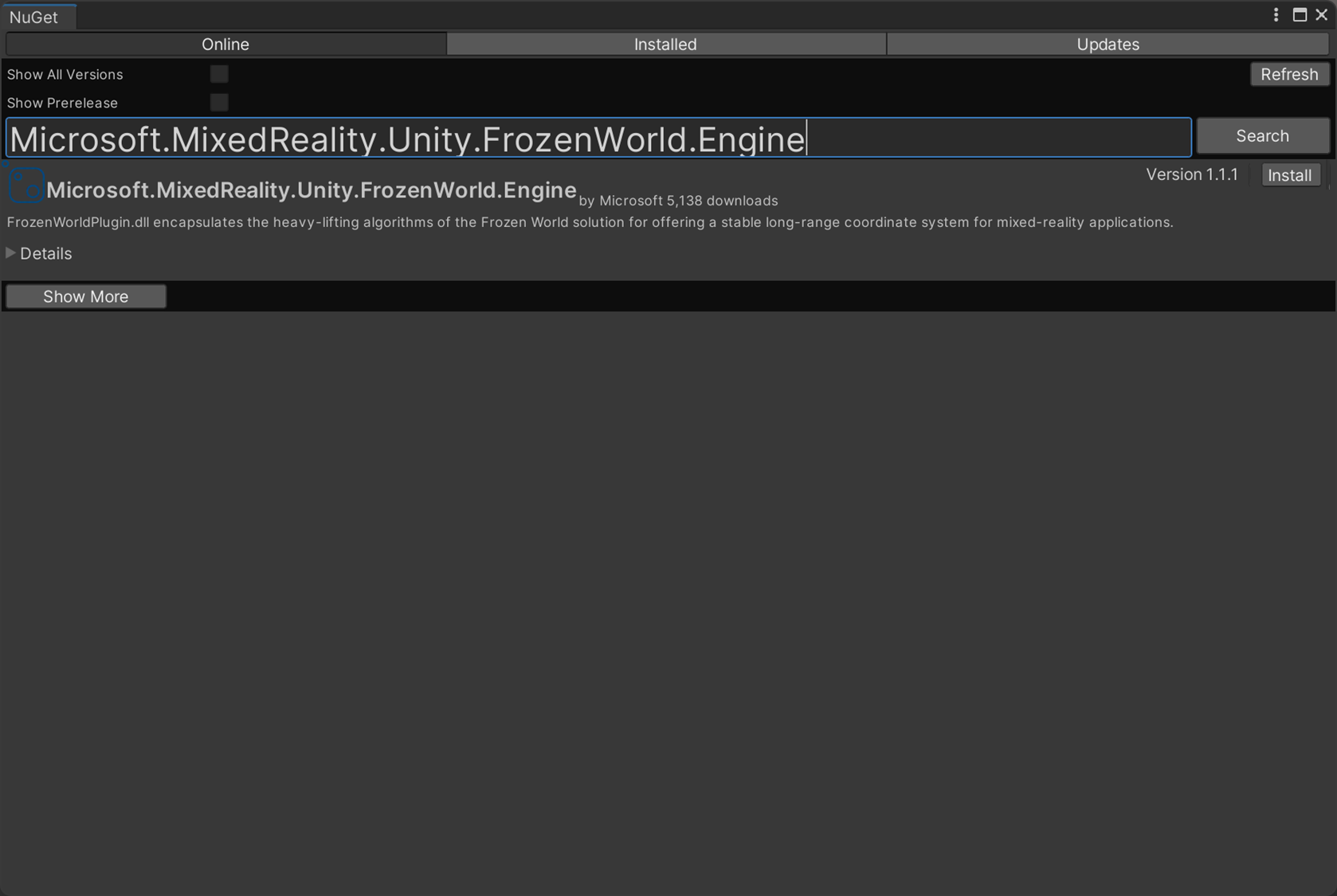
[Microsoft.MixedReality.Unity.FrozenWorld.Engine]で検索すると一覧に表示されるので[install]を実施します。

World Locking Toolsを導入する
Nugetと同じ要領で以下のunitypackageをインポートします。
- Microsoft.WorldLockingTools.Unity.CoreEngine.unitypackage
- Microsoft.WorldLockingTools.Unity.Tools.unitypackage
サンプルを導入する
最後にWorld Locking Toolsのサンプルを導入します。
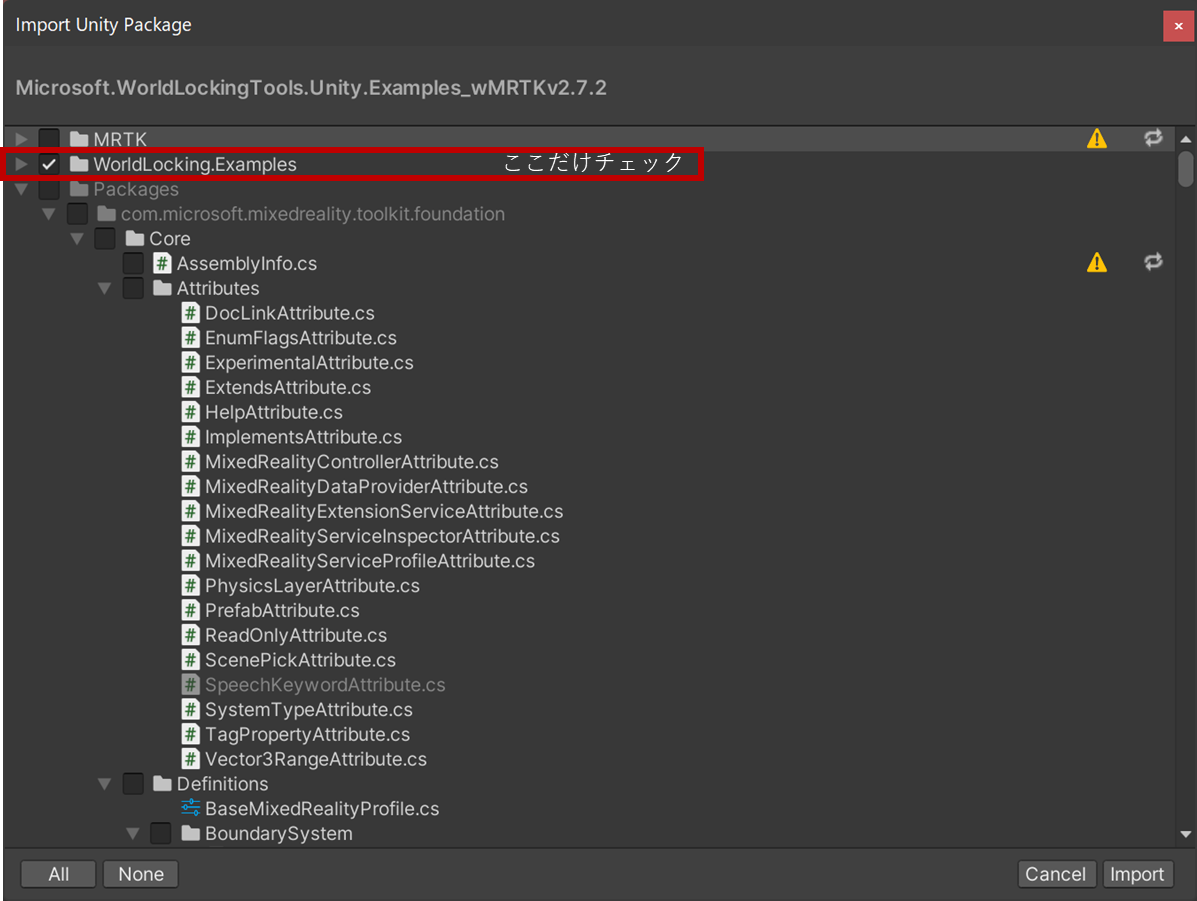
まず、[Microsoft.WorldLockingTools.Unity.Examples_wMRTKv2.7.2.unitypackage]を導入します。ここで注意なのですが[MRTK]についてはMixed Reality Feature toolで導入済みなのでサンプルのみを選択します。以下の様に不要な部分はチェックを外してインポートします。

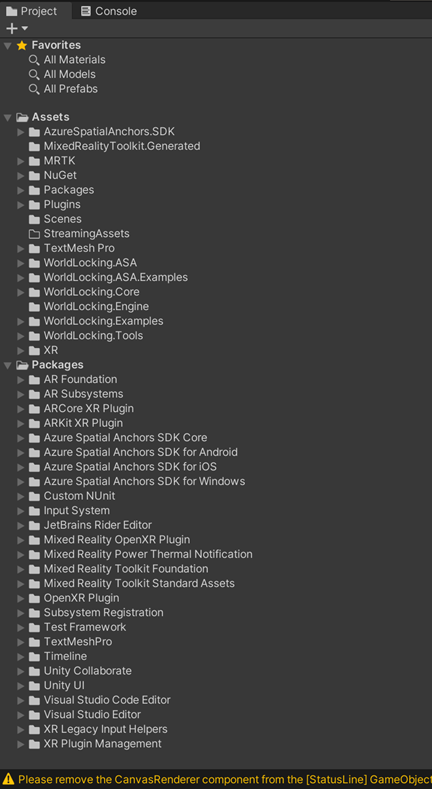
次にWorld Locking ToolsのAzure Spatial Anchorsサンプルを導入します。[Microsoft.WorldLockingTools.Unity.ASA_wExamples.unitypackage]をインポートして必要なモジュールはすべて導入が完了になります。すべてのモジュールが設定完了すると以下のようなプロジェクト構成になります。

Azure Spatial Anchorsの設定を行う。
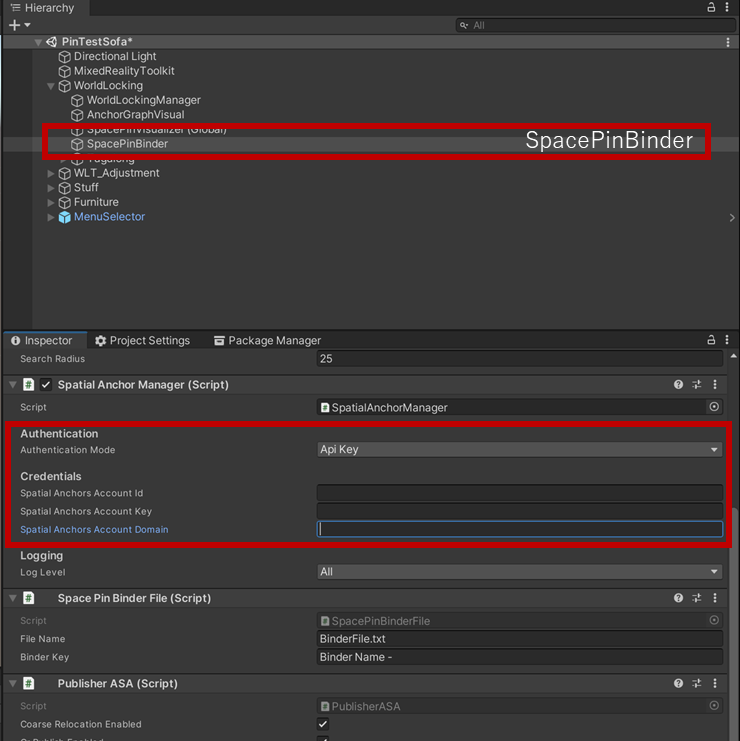
次にサンプルが利用するAzure Spatial Anchorsの接続先に関する情報を定義します。[Hierarchy]から[WorldLocking/SpacePinBinder]を選択します。[Inspector]パネル内の[Spatial AnchorManager]の中にある設定項目に、Azure Spatial Anchorsの各種情報を入力します。
- Authenication Mode : Api Key
- Spatial Anchors Account Id : Azure Spatial Anchors のアカウントID
- Spatial Anchors Account Key : Azure Spatial Anchors のアクセスキー
- Spatial Anchors Account Domain : Azure Spatial Anchors のサービスドメイン名
以上でサンプルを動作させるための設定が完了です。次に各デバイス毎の設定を行います。
5.HoloLensへのデプロイ
HoloLens 2にデプロイするためにMRTKのプロファイルを変更します。Build Settingsを開きPlatformがUniversal Windows Platformであることを確認します。
次に[Scenes in Build]に[WorldLocking.ASA.Examples/Scenes/PinTestSofa]を含めてチェックしておきます。

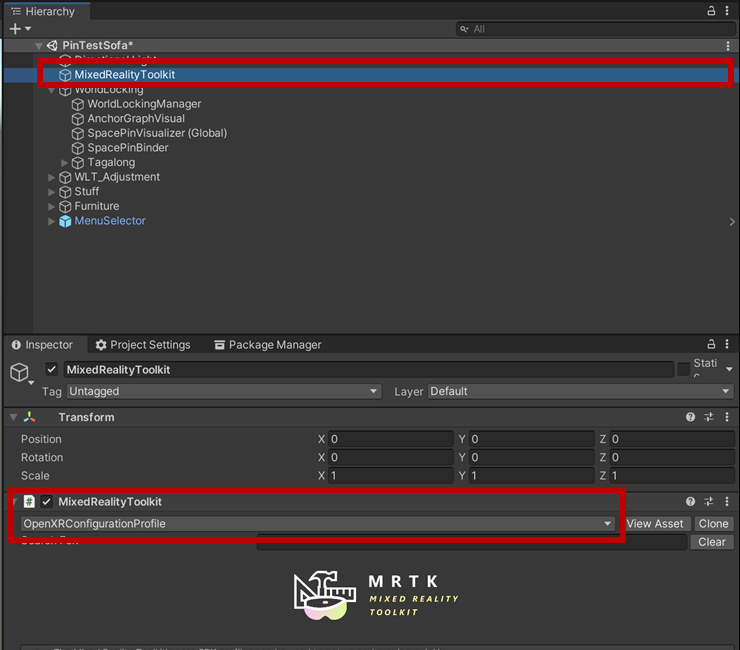
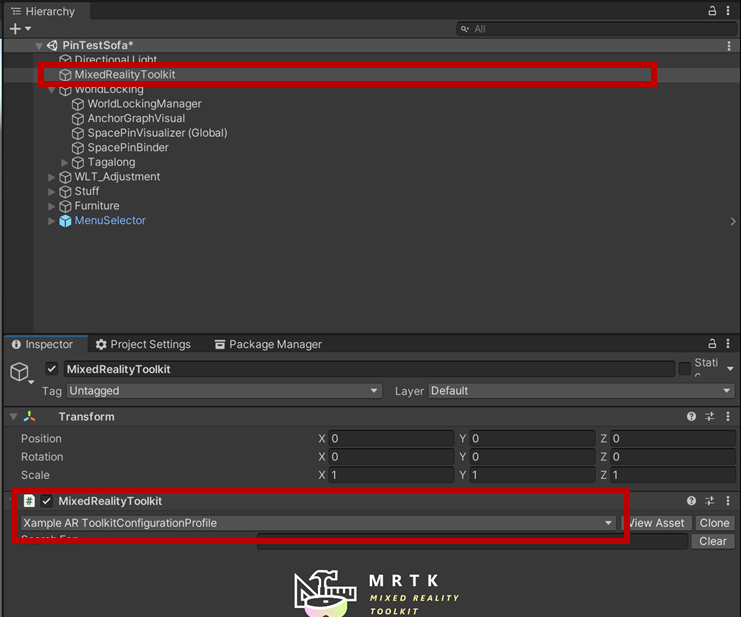
次に[Hierarchy]パネルの中から[MixedRealityToolkit]を選択し、[Inspector]パネル内のプロファイル設定を[OpenXRConfigutaionProfile]に変更します。
Unity上でBuildを行いサンプルアプリのVisual Studioプロジェクトを生成します。
最後に、生成されたプロジェクトファイルの中にある[Package.appxmanifest]ファイルにWifiControlのcapabilityを追加します。これはAzure Spatial AnchorsのCoarse Relocationを利用する際にWifiのSSIDなどを利用する為にアクセス権を付与するためです。
<?xml version="1.0" encoding="utf-8"?>
<Package xmlns:mp="http://schemas.microsoft.com/appx/2014/phone/manifest" xmlns:uap="http://schemas.microsoft.com/appx/manifest/uap/windows10" xmlns:uap2="http://schemas.microsoft.com/appx/manifest/uap/windows10/2" xmlns:uap3="http://schemas.microsoft.com/appx/manifest/uap/windows10/3" xmlns:uap4="http://schemas.microsoft.com/appx/manifest/uap/windows10/4" xmlns:iot="http://schemas.microsoft.com/appx/manifest/iot/windows10" xmlns:mobile="http://schemas.microsoft.com/appx/manifest/mobile/windows10" IgnorableNamespaces="uap uap2 uap3 uap4 mp mobile iot" xmlns="http://schemas.microsoft.com/appx/manifest/foundation/windows10">
...
<Capabilities>
...
<DeviceCapability Name="wiFiControl"/> ←この行を追加
</Capabilities>
</Package>
あとはHoloLens にデプロイして完了です。
Andriodの場合
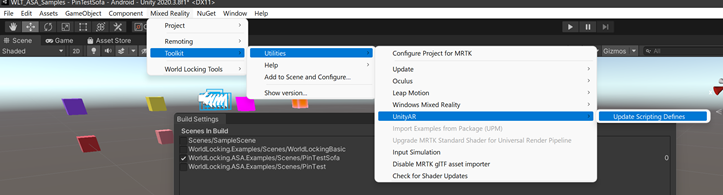
Androidにデプロイする場合はPlatformをAndroidに変更します。次にARFaoundation用の機能を追加するためにメニューから[Mixed Reality]-[Utilities]-[UnityAR]-[Update Scripting Defines]を選択し、コードを追加します。
次に[Hierarchy]パネルの中から[MixedRealityToolkit]を選択し、[Inspector]パネル内のプロファイル設定を[Xample AR ToolkitConfigurationProfile]に変更します。
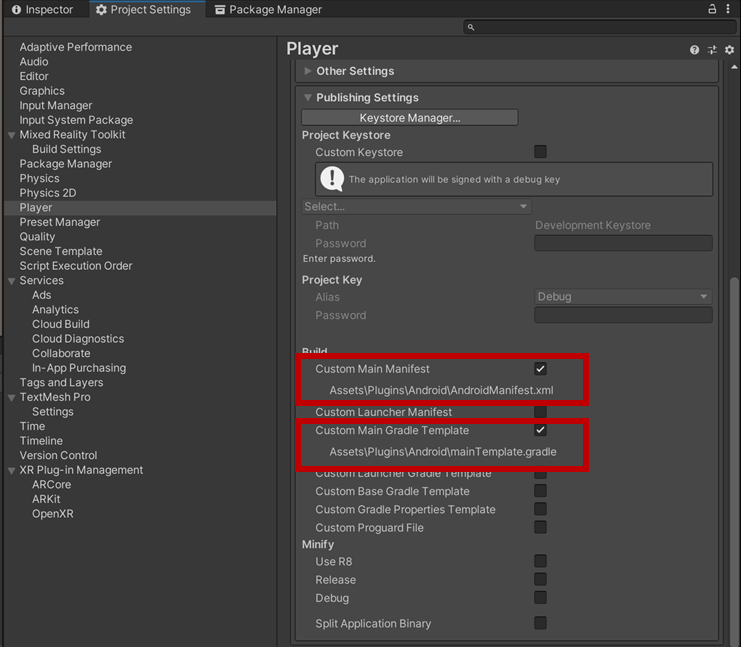
最後にAzure Spatial Anchorsを利用する為の設定を行います。[Project settings]-[Player]-[Other Settings]の以下の項目をチェックします。
- Custom Main Manifest
- Custom Main Gradle Template
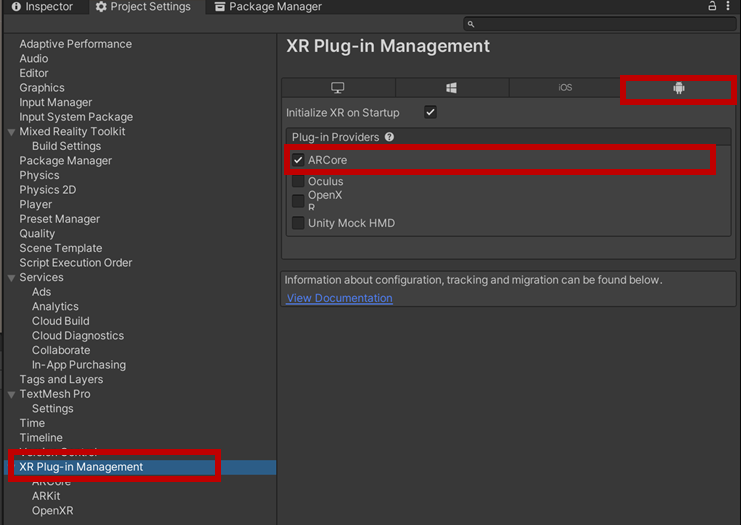
また、[Project Settings]-[XR plug-in Management]を選択し、Androidタブ内の[ARCore]にチェックを入れます。

Manifestファイルを開き以下の記述を追加します。
<uses-permission android:name="android.permission.CAMERA" />
<uses-feature android:name="android.hardware.camera.ar" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/>
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/>
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/>
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE"/>
<uses-permission android:name="android.permission.BLUETOOTH"/>
<uses-permission android:name="android.permission.BLUETOOTH_ADMIN"/>
<?xml version="1.0" encoding="utf-8"?>
<!-- GENERATED BY UNITY. REMOVE THIS COMMENT TO PREVENT OVERWRITING WHEN EXPORTING AGAIN-->
<manifest
xmlns:android="http://schemas.android.com/apk/res/android"
package="com.unity3d.player"
xmlns:tools="http://schemas.android.com/tools">
<!-- ここから -->
<uses-permission android:name="android.permission.CAMERA" />
<uses-feature android:name="android.hardware.camera.ar" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/>
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/>
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/>
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE"/>
<uses-permission android:name="android.permission.BLUETOOTH"/>
<uses-permission android:name="android.permission.BLUETOOTH_ADMIN"/>
<!-- ここまで追加 -->
<application>
....
</application>
</manifest>
mainTemplate.gradleファイルを開き以下の記述を追加します。
implementation('com.squareup.okhttp3:okhttp:[3.11.0]')
implementation('com.microsoft.appcenter:appcenter-analytics:[1.10.0]')
// GENERATED BY UNITY. REMOVE THIS COMMENT TO PREVENT OVERWRITING WHEN EXPORTING AGAIN
apply plugin: 'com.android.library'
**APPLY_PLUGINS**
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
//ここから
implementation('com.squareup.okhttp3:okhttp:[3.11.0]')
implementation('com.microsoft.appcenter:appcenter-analytics:[1.10.0]')
//ここまで追加
**DEPS**}
android {
compileSdkVersion **APIVERSION**
buildToolsVersion '**BUILDTOOLS**'
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
defaultConfig {
minSdkVersion **MINSDKVERSION**
targetSdkVersion **TARGETSDKVERSION**
ndk {
abiFilters **ABIFILTERS**
}
versionCode **VERSIONCODE**
versionName '**VERSIONNAME**'
consumerProguardFiles 'proguard-unity.txt'**USER_PROGUARD**
}
lintOptions {
abortOnError false
}
aaptOptions {
noCompress = ['.ress', '.resource', '.obb'] + unityStreamingAssets.tokenize(', ')
ignoreAssetsPattern = "!.svn:!.git:!.ds_store:!*.scc:.*:!CVS:!thumbs.db:!picasa.ini:!*~"
}**PACKAGING_OPTIONS**
}**REPOSITORIES**
**IL_CPP_BUILD_SETUP**
**SOURCE_BUILD_SETUP**
**EXTERNAL_SOURCES**
最後にAndriodデバイスにデプロイして完了です。
iOSの場合
調査中...
サンプルアプリの利用方法
サンプルアプリケーションでは以下の手順でSpacePinをAzure Spatial Anchors上で管理することでWorld Locking Spaceのデバイス間での共有を実現します。
- 表示されるソファーの端点2つのPinを任意の場所に設置する
この際できればPinの位置を現実空間の目印になる物体を合わせておくと機能を理解しやすくなります。 - アプリケーションのメニューにある[pushlish]をタップします。これによりソファー端点にある2つのSpacePinがAzure Spatial Anchorsに登録されます。
この際アンカーの情報はPushlish時に利用していたWIFI情報と共に登録されます。 - 一度アプリを終了するか、別のデバイスで同じアプリケーションを起動します。
- メニューより[Search]をタップするとAzure Spatial AnchorsからSpacePinの情報を取得します
WIFI情報に基づいて周辺にあるAnchor情報を取得し配置します。 - 最初に設置した現実空間の位置と等しい場所にSpacePinが設定されWorld Locking Spaceが共有されている事を確認することができます。
まとめ
インサイドアウト方式による自己位置推定を利用するHoloLensやARデバイスにおける現実空間とデジタルコンテンツの位置をできるだけ正確に合わせるためのライブラリ「World Locking Tools」と「Azure Spatial Anchors」を組合わせたデバイス間でのデジタルコンテンツの共有方法がどういったものか試すためのサンプルの利用方法について紹介しました。
現状iOSがまだうまく実現していないことと、実際のコンテンツでこれらの技術をどう利用するかについては引続き整理していきたいと思います。