ついUnreal EngineでもHoloLens 2アプリの開発が可能に
Hololens 2がリリースされてからしばらくしてUnreal Engineでの開発がサポートされました。現状はUnityベースでの開発の方がノウハウが多いので、活用はこれからとなりそうですが、Unreal Engineの特徴でもある「ノンコーディング開発」でのMRコンテンツを作成できることは非常に魅力的です。また、Mixed Reality Toolkit for UnrealというMRTK for UnityのUnreal版も提供が開始されこれからいろいろと利用する機会が増えてくると思います。
Unrealでの開発については公式サイトでも情報は公開されておりチュートリアルもあります。
チュートリアル / MRTK UX ツールでチェス アプリを構築する / 1.はじめに
今回はもう少しシンプルにUnreal+MRTK for UNREALを利用して、ハンドトラッキング操作が可能な物体と、提供されているボタンを使って制御を行うアプリの開発手順を整理しました。
「Tokyo HoloLens ミートアップ vol.21」で登壇した「「MixedReality技術とその活用事例~xR(VR/AR/MR...)への基礎知識~」」の中で当日かなり内容を飛ばしていた作業手順を紹介します。
開発環境
今回の開発環境は以下の通りです。
- Windows 10 Pro OSバージョン1909
- Unreal Engine 4.25.2
- HoloLensオプション導入済み
- Mixed Reality Toolkit - UX Tools for Unreal v0.8.0
- Visual Studio 2019(16.5.3)
- 必要なワークロード/コンポーネント
- C++ によるデスクトップ開発
- .NET デスクトップ開発
- ユニバーサル Windows プラットフォームの開発
- MSVC v142 - VS 2019 C++ ARM64 ビルド ツール (v14.25)
- USBデバイスの接続(有線でデプロイする場合)
- 必要なワークロード/コンポーネント
- Windows SDK 10.0.18362.0
開発ツールの事前準備
Unreal Engineでの開発時にいくつかコンポーネントをセットしておく必要があります。開発の前にツールへの導入を行ってください。
Unreal Engine
Unreal EngineでHoloLens 2アプリを開発する場合はオプション「HoloLens 2」の追加が必要です。以下の通り追加を実施します。
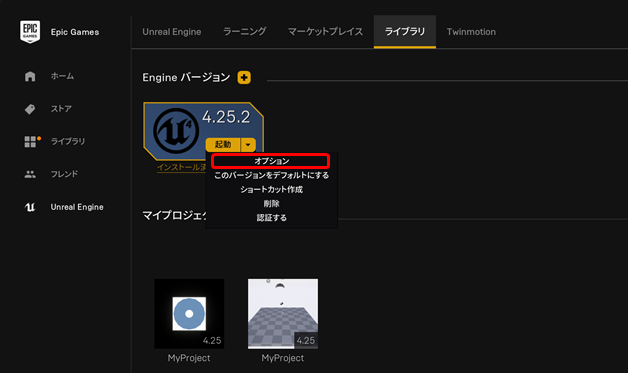
- [Epic Games Launcher]を起動し、[ライブラリ]タブのインストール済みのエンジンを探し起動横の[▼]で表示されるメニューから[オプション]を選択します。

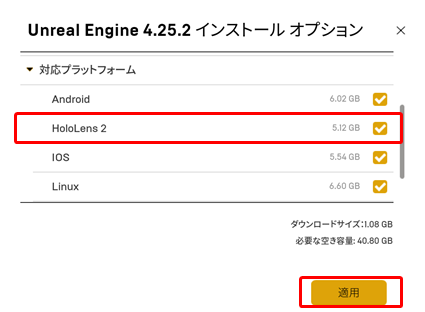
- [Unreal Enghine 4.25.2]インストールオプションが表示されるので[HoloLens 2]にチェックを入れて[適用]を押します。

以上でUnreal Engineのセットアップは完了です
Visual Studio 2019のセットアップ
Visual Studioには以下のワークロードおよび、コンポーネントが必要になります。
導入漏れがある場合は追加でセットアップをします。
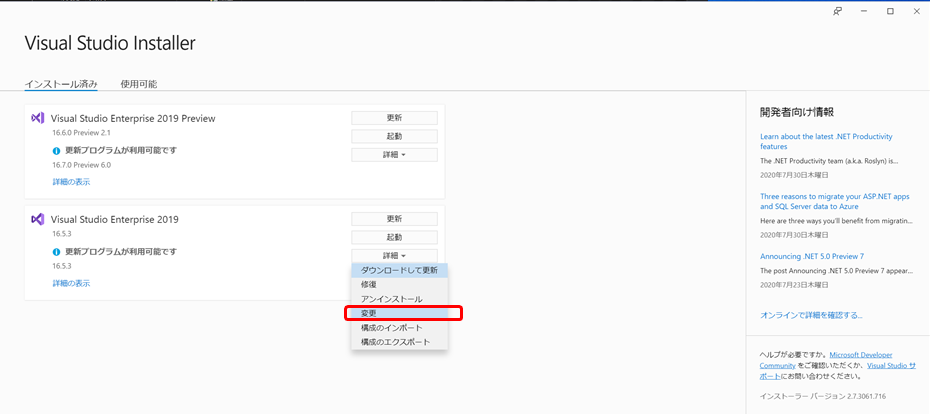
- インストーラを起動し、該当のVisual Studioの変更を選択します。

- [ワークロード]から[.NETデスクトップ開発][C++によるデスクトップ開発][ユニバーサルWindowsプラットフォーム開発]の3つをチェックします。

- [個別コンポーネント]から[MSVC v142 - VS 2019 C++ ARM64 ビルド ツール (v14.25)]をチェックします。このコンポーネントはその時の最新のものを使用します(今回はv14.25)

- HoloLens 2と開発機を優先で接続する場合は[USBデバイスの接続]もチェックしてください。

以上でVisual Studioの設定は完了です。
次から実際の開発に入っていきます。
開発
今回はサンプルとして以下の機能を実装したアプリを作成します。
- ハンドトラッキングで移動ができるCubeを作成する
- Cubeの横にUX ToolsのSimpleButtonを追加
- SimpleButtonを押すとCubeが自由落下する
非常にシンプルなアプリですが、UXTools for UNREALを使ったHololens 2アプリの基本的なことを理解できると思います。
作業は大きく13工程あります。
- プロジェクト作成~プラグイン設定
- MRTK UX-Toolsの導入
- 空のレベルを作る(シーンみたいなもの)
- 初期位置と光源の設定
- Cubeを作る&ハンドトラッキング動作の設定
- ARSessionの開始と終了処理
- ユーザオブジェクト(装着者)の追加
- ゲームモードの作成(オブジェクト定義)
- プロジェクト設定
- ハンドインタラクションの設定
- ボタンを押して落下する設定
- ビルド用の設定
- ビルド
では次からそれぞれ作業を進めていきましょう。まずは、Unreal Engineを起動します。
1. プロジェクト設定 & プラグイン設定
まず最初にプロジェクトの作成~プラグインの設定までを実施しましょう。
大きくは以下の3つの手順で実施します。
- プロジェクトの作成
- プロジェクトの設定
- プライグインの設定(設定後再起動)
Unreal EngineでHololens 2の開発を進めるためにはプラグインとして[HoloLens],[Microsoft Windows Mixed Reality]を設定しておく必要があります。まずは、プロジェクトの作成後、これらのプラグインの設定を実施しましょう。
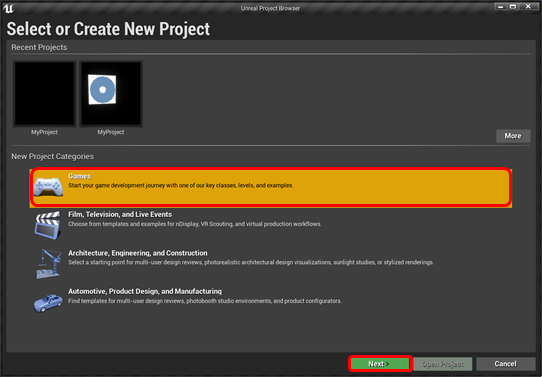
- プロジェクトの作成をします。カテゴリは[Games]を選択し、[Next]を押します。

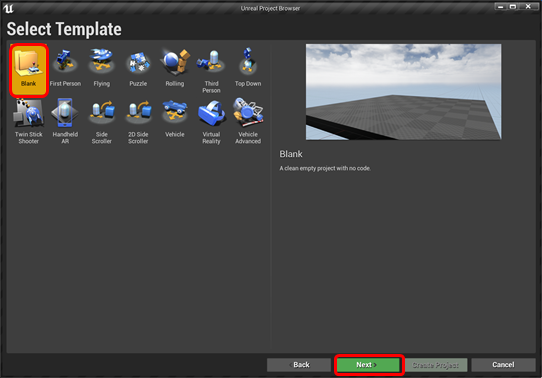
- [Template]は[Blank]を選択します。

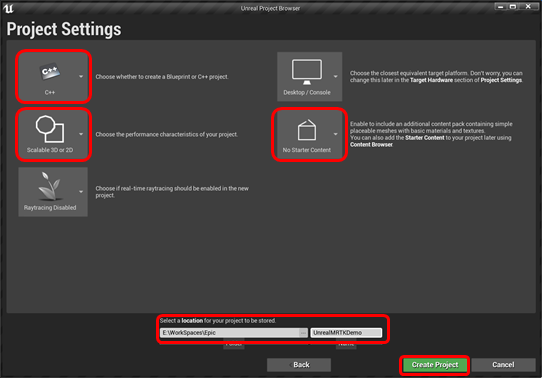
- [Project Settings]は[C++][Scalable 3D or 2D][No Sarter Content]の3つを変更し、[Name]を変更し[Create Project]を押します。

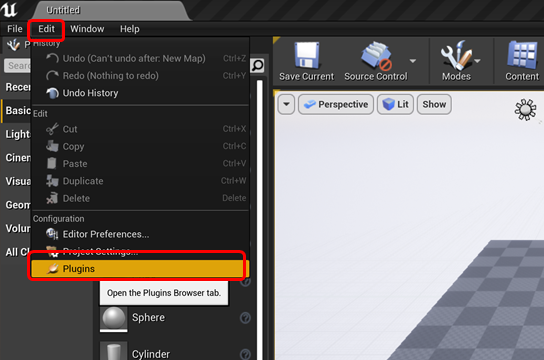
途中でVisual Studioも起動されると思いますが放置で問題ないです。 - メニューから[edit]-[Plugins]を開きます。

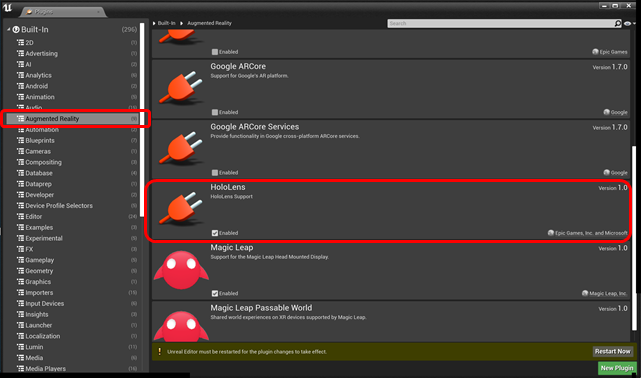
- Pluginパネルが開いたら、[Augmented Reality]-[HoloLens]にチェックを入れます。

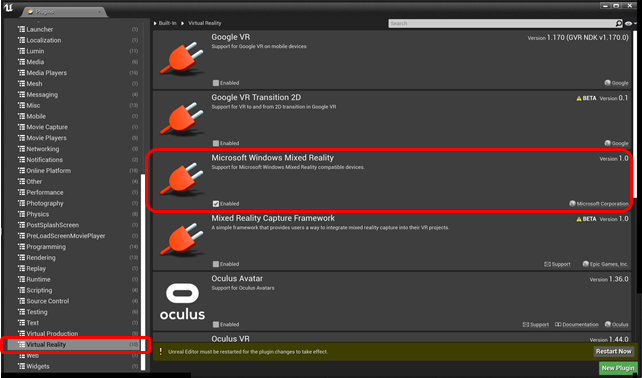
- 続いて、[Virtual Reality]-[Microsoft Windows Mixed Reality]にチェックを入れます。

チェックが終わればエディタを終了してください。
次に、Mixed Reality Toolkit UXTools-Unrealをセットアップします。
2. MRTK UX-Toolsの導入
UXTools-Unrealはプロジェクトにプラグインとして導入します。
- GitHubからクローンまたはソースコード一式をダウンロードします。
- 先ほどUnreal Engineで作成したプロジェクトをエクスプローラーなどで開きます。
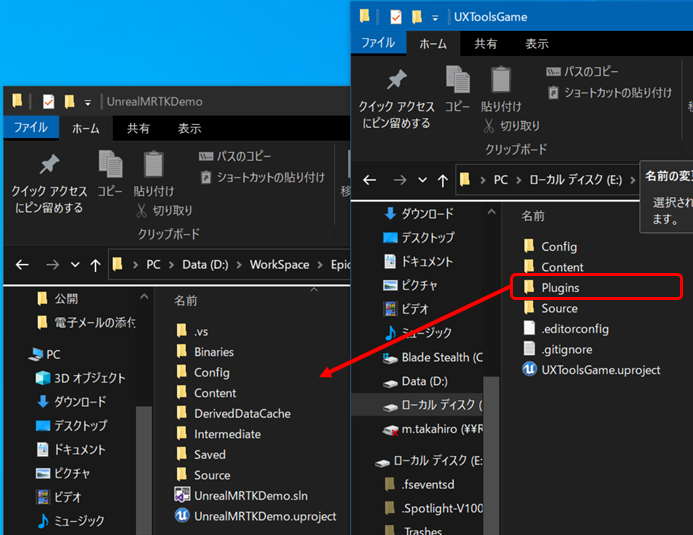
- クローンしたソースコードの中にある[UXToolsGame/Plugins]をプロジェクトのフォルダー直下にコピーします。

以上で、導入は完了です。Unreal Engineを再起動して開発に進みましょう。
起動中にUXToolsのビルドをするかの確認ダイアログが表示された場合は実施するを選択してください。
3. 空のレベルを作る(シーンみたいなもの)
次にUnityではシーンに相当するレベルを作成します。
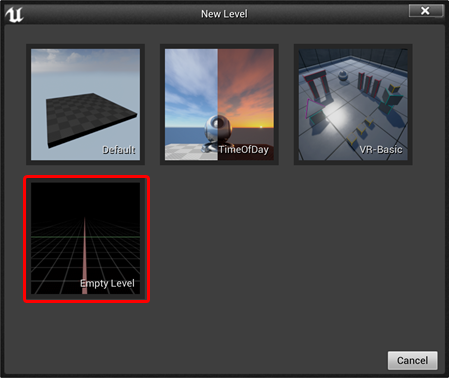
- [File]-[New Level...]を選択し、新しいレベルを作成します。

- タイプの選択ダイアログが表示されるので[Empty Level]を選択します。

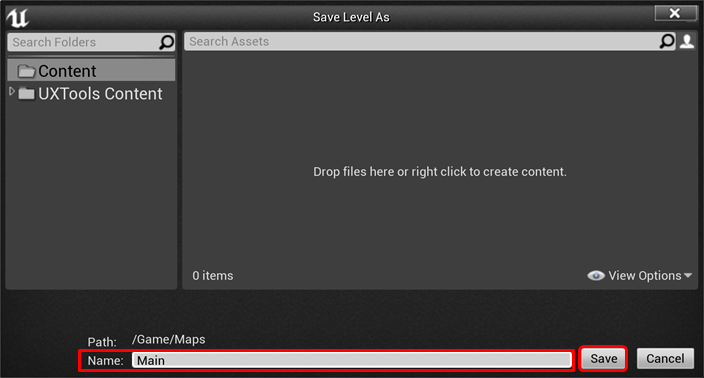
- [Save Current]を押して、レベルを保存します。名前は[Main]にしておきましょう。

4. 初期位置と光源の設定
次にPlayerのスタート位置と光源を設定します。
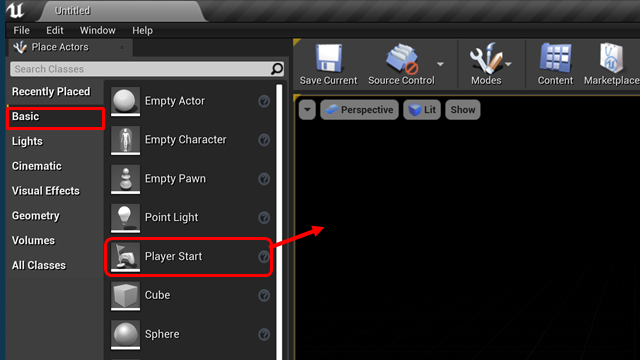
- [Place Actor]パネルから、[Basic]-[Player Start]を選びエリアにドラッグ&ドロップします。

- [World Outliner]から先ほど追加した[PlayerStart]を選択し[Details]-[Transform]の[Location]を(0.0,0.0,0.0)に設定します。
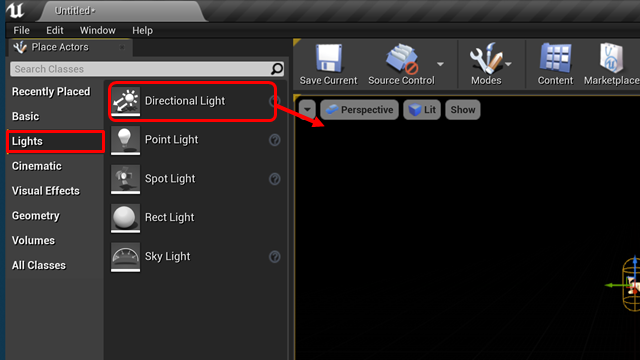
- [Place Actor]パネルから、[Basic]-[Player Start]を選びエリアにドラッグ&ドロップします。

- [World Outliner]から先ほど追加した[DirectionLight]を選択し[Details]-[Transform]の[Location]を(430.0,0.0,340.0)に設定します。
- [Details]-[Transform]の[Rotation]を(0.0,-45,0.0)に設定します。
以上でUnityでいうところのシーンの初期状態までが完了です。次からコンテンツの作成に進んでいきます。
5. Cubeを作る&ハンドトラッキング動作の設定
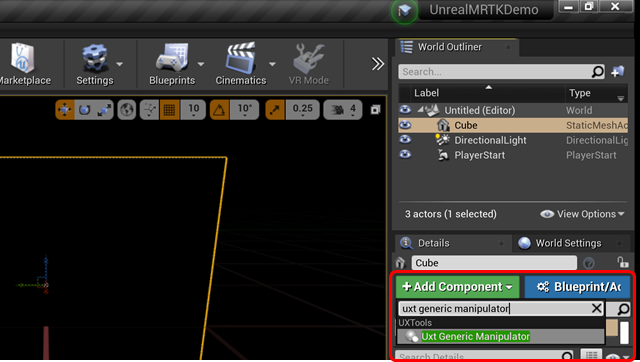
次に、操作する対象としてCubeを作成します。cubeにはMRTKの[Uxt Generic Mnipulator]コンポーネントを追加します。このオブジェクトをセットしたアクターはハンドトラッキングで操作可能になります。
- [Place Actor]パネルから、[Basic]-[Cube]を選びエリアにドラッグ&ドロップします。

- [World Outliner]から先ほど追加した[Cube]を選択し[Details]-[Transform]の[Location]を(50.0,0.0,0.0)に設定します。
注:Unityとは座標系の単位が違うので注意。Unityの1単位1m,Unreal Engineの1単位1cm - [Details]-[Transform]の[Scale]を(0.2,0.2,0.2)に設定します。
- [Details]-[Transform]の[Mobility]を[Movable]に変更します。
- [Details]-[Add Component]を選択し、[Uxt Generic Mnipulator]を追加します。
ポイント1:Uxt Generic ManipulatorはMRTK for UnityでいうObject Mnipulatorです。
ポイント2:コンポーネントなどプレフィックスが”Uxt”のものがUXTool for Unreal用のコンポートです
以上でオブジェクトの定義は終わりです。
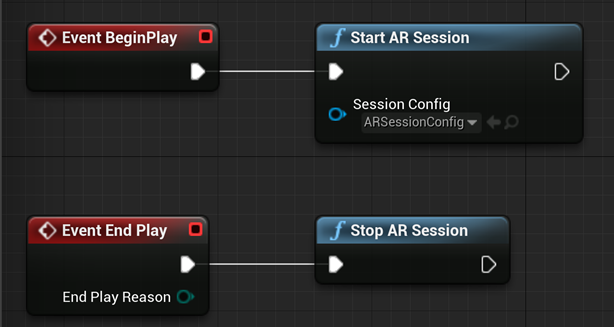
6. ARSessionの開始と終了処理
次はアプリ実行に必要な初期設定を行うためのARSessionの開始と終了を設定します。
-
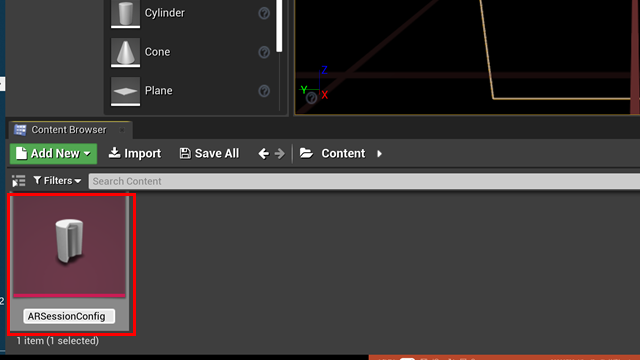
[Content Browser]パネルを選択し、[Add New]-[Miscellaneous]-[Data Asset]を押します。

-
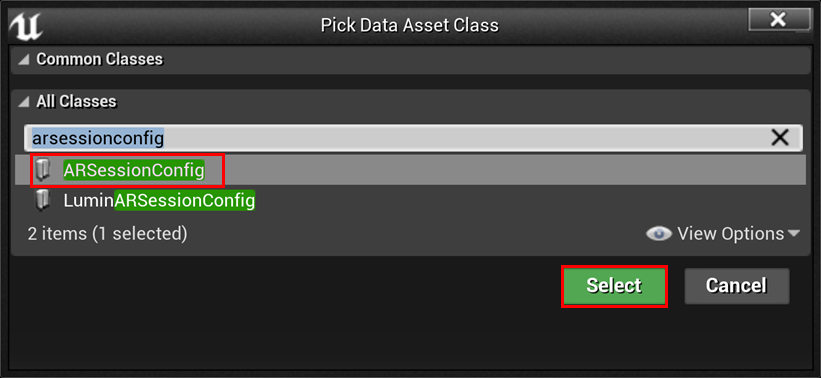
[Pick Data Asset Class]ダイアログが表示されるので、[ARSessionConfig]を選択し[Select]を押します。

-
[Content Browser]パネル内の[ARSessionConfig]をダブルクリックで開き、パラメータを変更せずに[Save]を押して保存します。
-
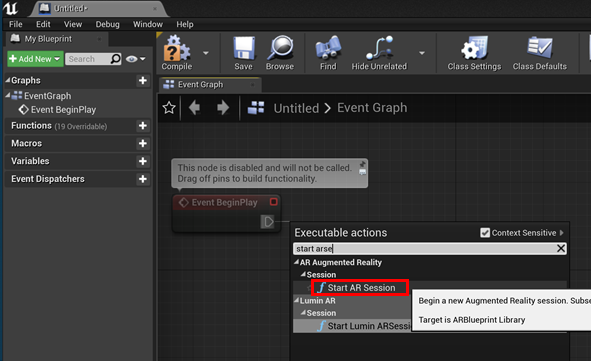
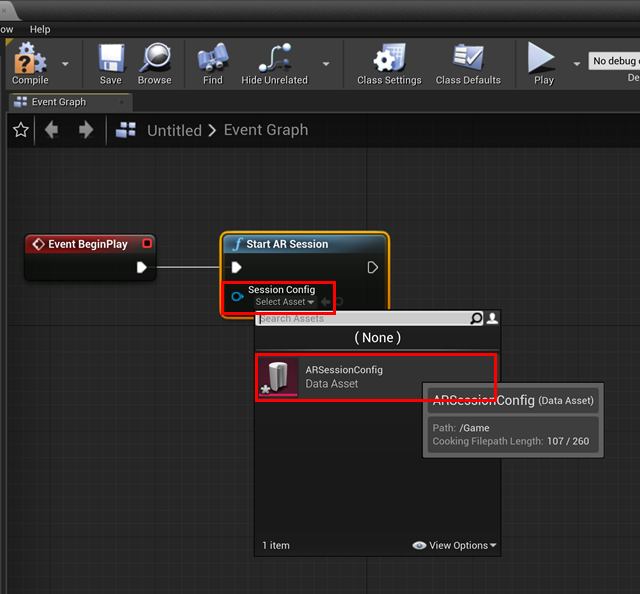
[Event Graph]内の[Event BeginPlay]の[
 ]をドラッグして[Event Graph]内の空いてるところでドロップします。
]をドラッグして[Event Graph]内の空いてるところでドロップします。 -
[Start AR Session]が追加されます。枠の中に[Session Config]パラメータがあるので先ほど作成した[ARSessionConfig]を設定します。

-
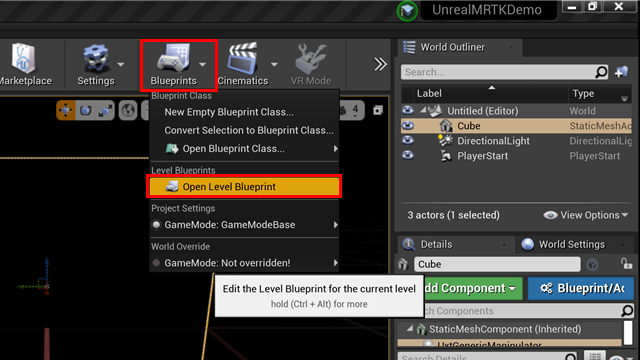
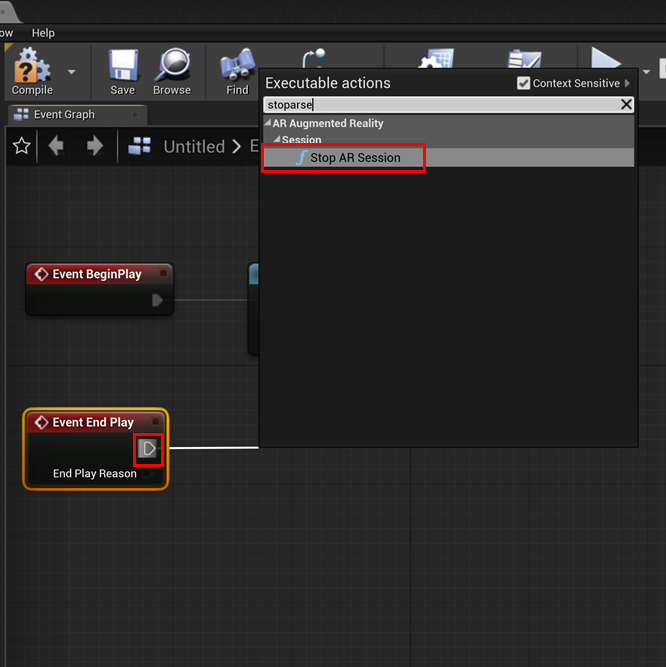
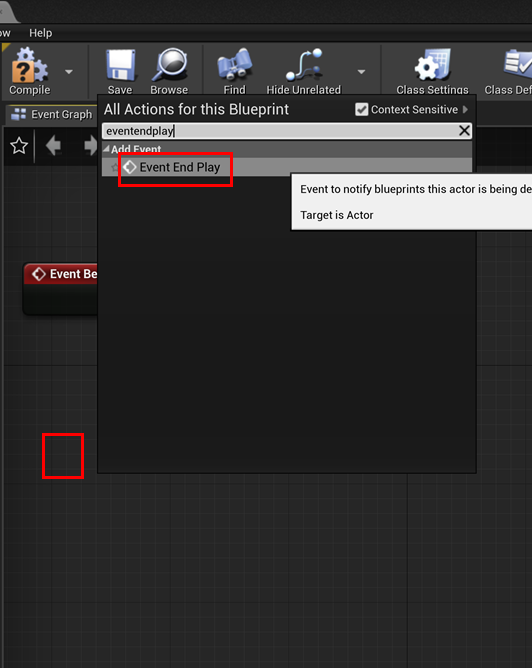
[LEVEL BLUEPRINT]内の任意の場所で右クリックをして[All Actions for Blueprint]メニューを表示し[Event End Play]を選択します。

以上で、Hololens 2実行に必要な初期処理の設定が完了です。設定完了時には以下のようになっていることを確認してください。

次に装着本人を情報を表すユーザオブジェクトの設定を行います。
7. ユーザオブジェクト(装着者)の追加
次にHoloLens 2の装着者を表すオブジェクトを生成します。
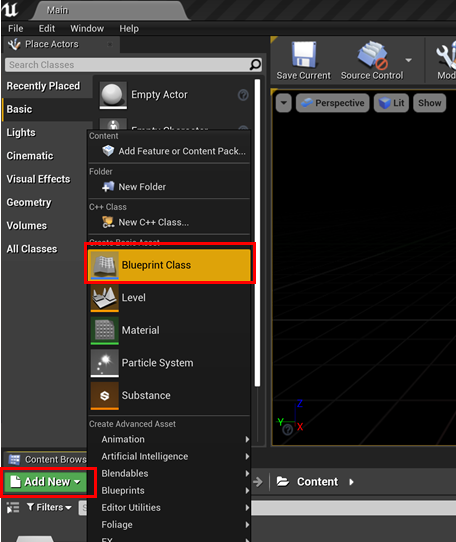
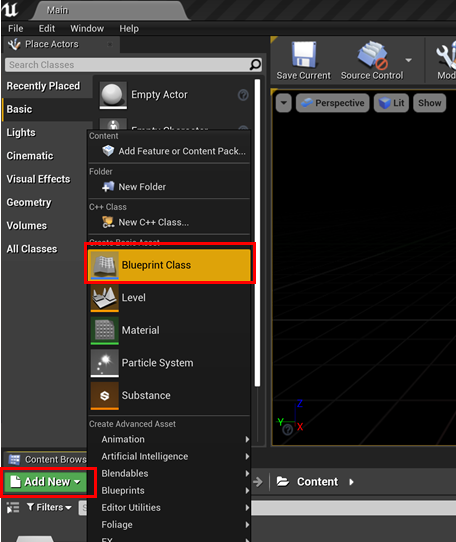
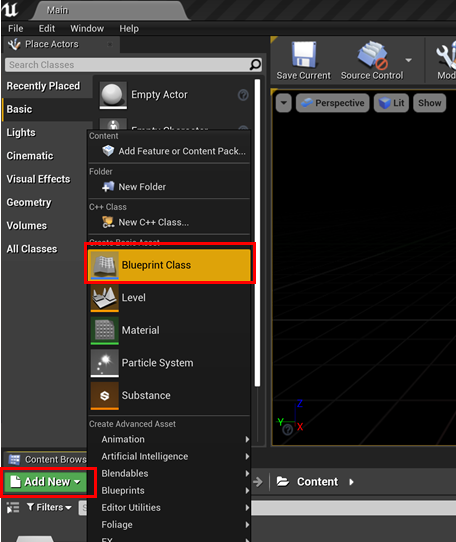
- [Content Browser]パネルを選択し、[Add New]-[Blueprint Class]を押します。

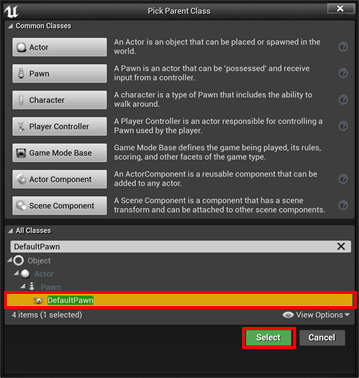
- [Pick Parent Class]ダイアログが表示されるので、[All Classes]から[Default Pawn]を選択し、名前を[MRPawn]にします。

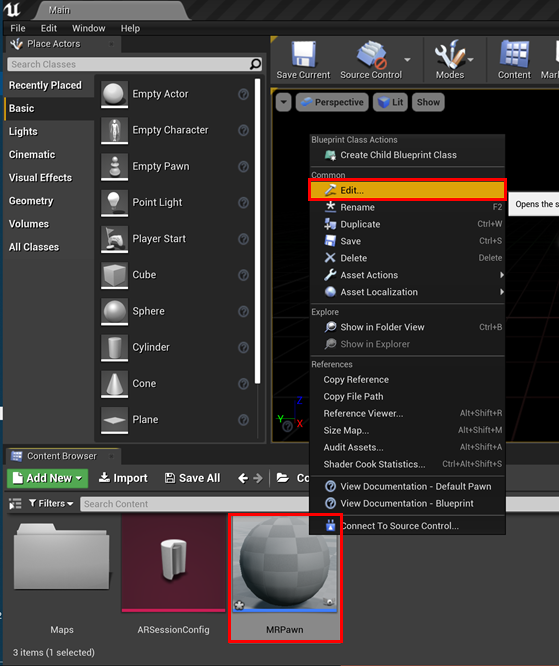
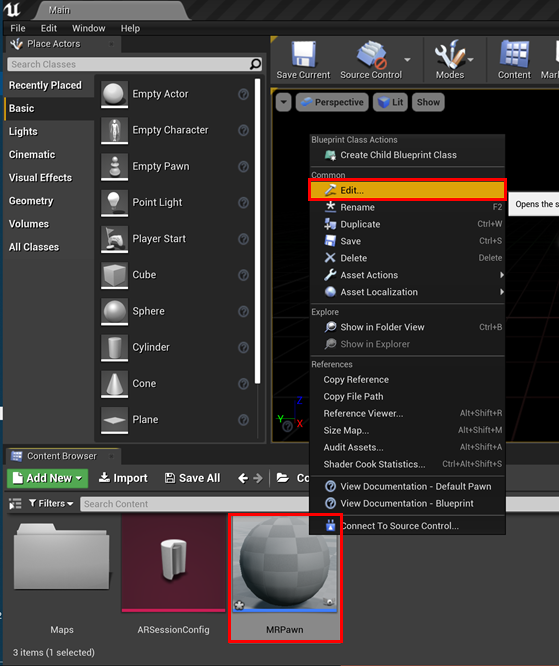
- [Content Browser]内の[MRPawn]を選択し、右クリックで表示される、メニューから[Edit]を選びます。

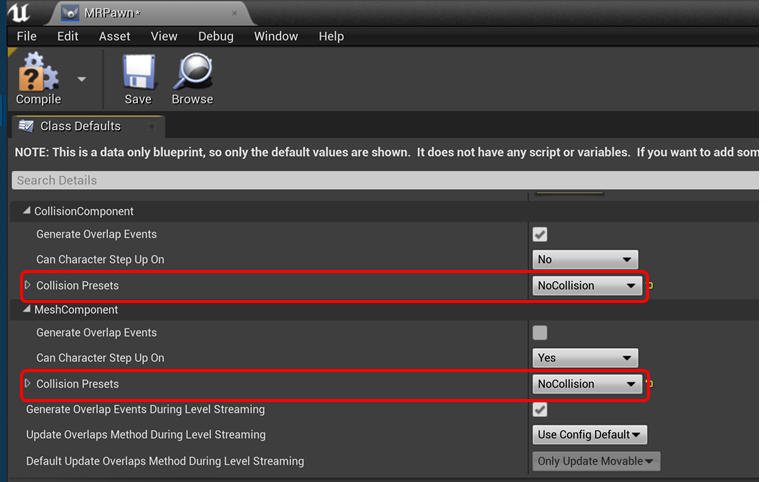
- [Class Defaults]の中から、[CollisionOmponent][MeshComponent]内の[Collision Presets]パラメータを[NoCollision]に設定します。

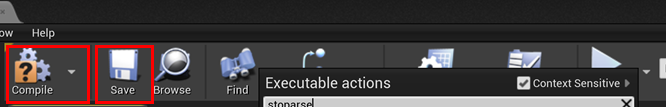
- [Compile]を行い、[Save]を押して閉じます。
以上で、ユーザオブジェクトの作成は完了です。次にこれを実際のアプリの中で使うために必要なゲームモードの作成に移ります。
8. ゲームモードの作成(オブジェクト定義)
実際のアプリの中で使うために必要なゲームモードの作成を行います。装着者に相当するPawnクラスを自作したのでこれを利用できるよう設定します。
- [Content Browser]パネルを選択し、[Add New]-[Blueprint Class]を押します。

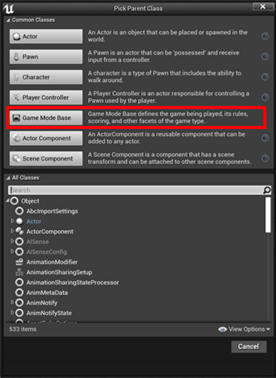
- [Pick Parent Class]ダイアログが表示されるので、[Game ModeBase]を選択し、名前を[MRGameModeBase]にします。

- [Content Browser]内の[MRGameModeBase]をダブルクリックして編集画面を開きます。[Details]内の[Classes]-[Default Pawn Class]に[MRPawn]を設定します。

- [Compile]を行い、[Save]を押して閉じます。
以上で完了です。次に作成したマップとゲームモードをプロジェクトで使用するように設定します。
9. プロジェクト設定
次にプロジェクト設定をします。
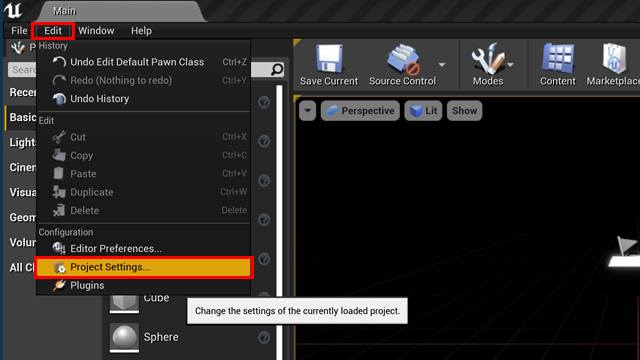
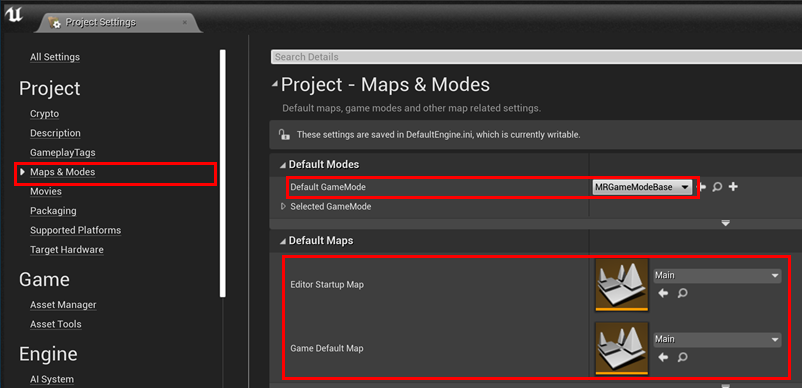
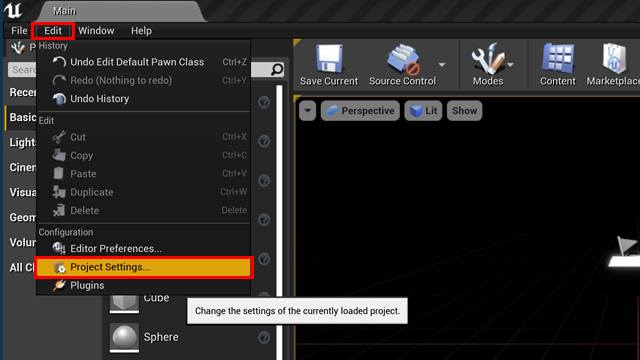
- メニューから[Edit]-[Project Settings...]を選択します。

- [Project]-[Maps & Modes]を選択します。[Default GameMode]を[MRGameModeBase]に、[Editor Startup Map][Game Default Map]の両方を[Main]に設定します。

以上で、実行時に今回作成したマップが利用されアプリケーションになります。次はハンドインタラクションの表示に関する設定を行います。
10. ハンドインタラクションの設定
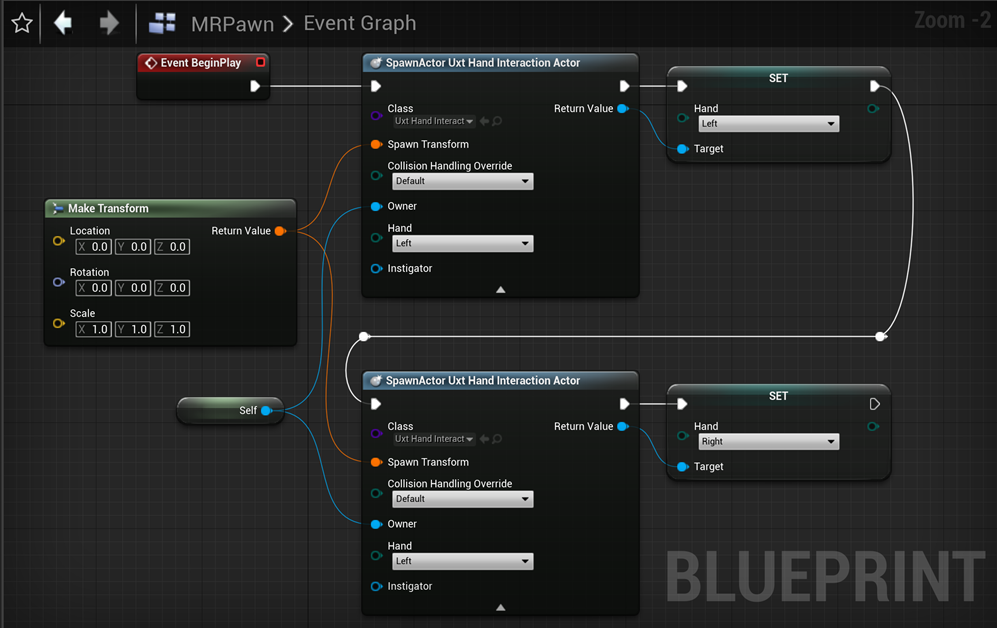
ハンドインタラクションは以下のようにアプリケーション内でハンドトラッキングの状況を可視化するために設定します。
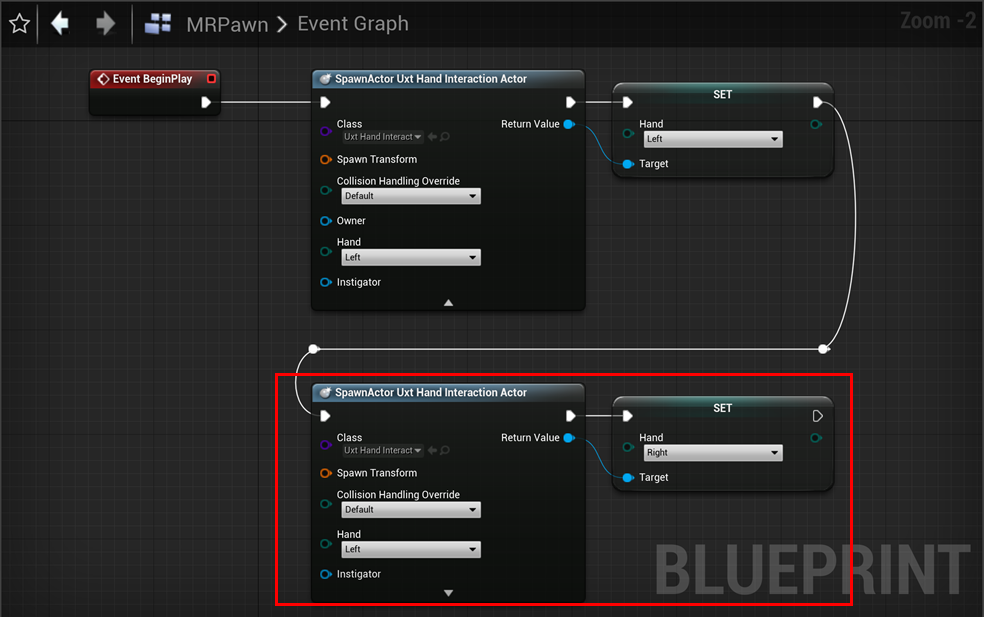
少し設定が複雑なので先に完成形を出しておきますので参考にしてください。

- [Content Browser]内の[MRPawn]を選択し、右クリックで表示される、メニューから[Edit]を選びます。

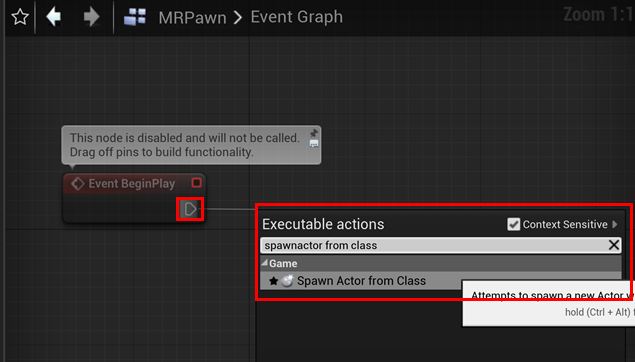
- [Event Graph]タブを表示して、[Event BeginPlay]以外のイベントを削除します。
- [Event Graph]内の[Event BeginPlay]の[
 ]をドラッグして[Event Graph]内の空いてるところでドロップします。
]をドラッグして[Event Graph]内の空いてるところでドロップします。 - [Executable Actions]が開きます。中から[Spawn Actor from Class]を選択します。

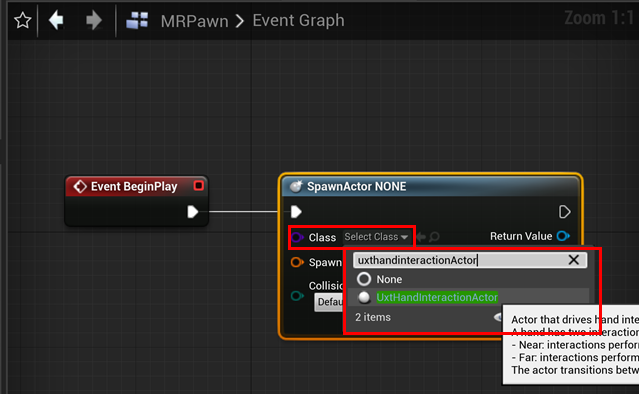
- 追加された[Spawn Actor from Class]の[Class]プロパティに[UxtInteractionActor]を選択します

- [Spawn Actor from Class]の[
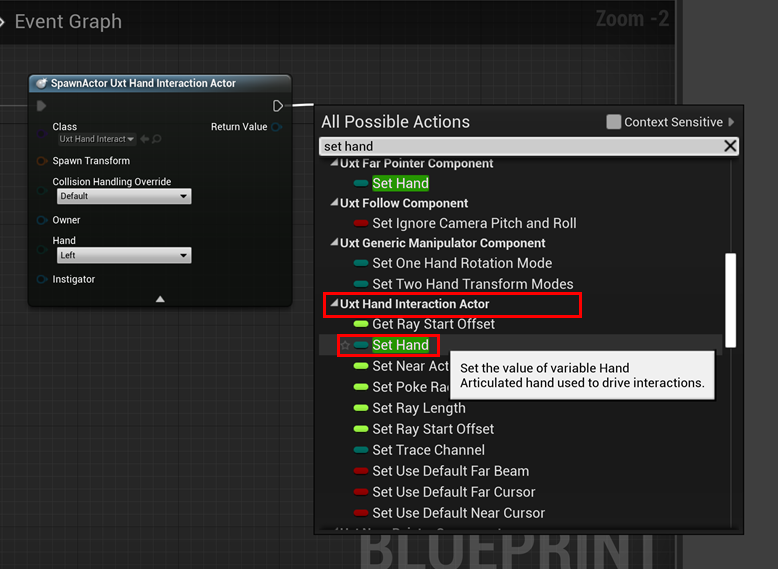
 ]をドラッグして[Event Graph]内の空いてるところでドロップし、[Uxt Interaction Actor]-[Set Hand]を追加します(Set Handは複数あるので注意!!!)。
]をドラッグして[Event Graph]内の空いてるところでドロップし、[Uxt Interaction Actor]-[Set Hand]を追加します(Set Handは複数あるので注意!!!)。
- [Set Hand]の[Hand]プロパティに[Left]を選択します。
- [Spawn Actor from Class]-[Return Value]と[Set Hand]-[Target]をノードでつなぎます。
- [Event BeginPlay]の[
 ]をドラッグして[Event Graph]内の空いてるところでドロップします。
]をドラッグして[Event Graph]内の空いてるところでドロップします。 - 手順.4~6までを繰り返して同じ設定を追加します。
- [Set Hand]の[Hand]プロパティに[Right]を選択します。
- [Spawn Actor from Class]-[Return Value]と[Set Hand]-[Target]をノードでつなぎます。

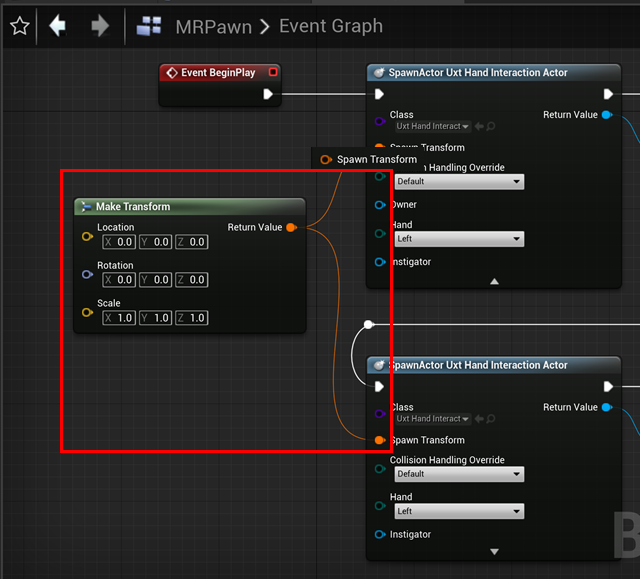
- [Spawn Actor from Class]の[
 ]をドラッグして[Event Graph]内の空いてるところでドロップし、[Make Transform]を追加します。
]をドラッグして[Event Graph]内の空いてるところでドロップし、[Make Transform]を追加します。
- もう一方の[Spawn Actor from Class]の[
 ]も接続します。
]も接続します。
- [Spawn Actor from Class]の[
 ]をドラッグして[Event Graph]内の空いてるところでドロップし、[Get a reference to self]を追加します。合わせてもう一方の[Spawn Actor from Class]-[Owner]も接続します。
]をドラッグして[Event Graph]内の空いてるところでドロップし、[Get a reference to self]を追加します。合わせてもう一方の[Spawn Actor from Class]-[Owner]も接続します。 - [Compile]を行い、[Save]を押して閉じます。
以上でハンドインタラクションの表示に関する設定が完了です。
最後はMRTKの提供するボタンを追加して押すとCubeが落下する実装を行います。
11. ボタンを押して落下する設定
MRTK UX Tools for Unrealには現時点ではSimpleButtonが提供されているのでこれを利用しましょう。
- [Content Browser]パネルを選択し、[Add New]-[Blueprint Class]を押します。

- [Pick Parent Class]ダイアログが表示されるので、[All Classes]から[Simple Button]を選択し、名前を[PressableButton]にします。

- [Content Browser]内の[PressableButton]をエリアにドラッグ&ドロップします。

- [World Outliner]から先ほど追加した[PressableButton]を選択し[Details]-[Transform]の[Location]を(50.0,-25.0,10.0)に設定します。

- [Content Browser]内の[PressableButton]をダブルクリックして、[Event Graph]を開きます。デフォルトでセットされているイベントをすべて削除します。
- [Component]タブ内の[Pressable Button]を選択し[Details]タブの下の方にある[Events]の中から[On Button Pressed]の横の[+]ボタンを押してイベントを追加します。

- [On Button Pressed]の[
 ]をドラッグして[Event Graph]内の空いてるところでドロップし、[Set Simulate Physics(Base)]を追加します。
]をドラッグして[Event Graph]内の空いてるところでドロップし、[Set Simulate Physics(Base)]を追加します。
- [Base]を削除し、[Set Simulate Physics]-[Simulate]をチェックします。

- [My Blueprint]タブ内の[Variables]の[+]ボタンを押して、変数を追加します。名前は[Cube]にしましょう。

- [Variable]-[cube]を選択し、[Details]-[Variable Type]の型を[Static Mesh Actor]変更します。

- [Instance Editable]にチェックを入れます。
- [My Blueprint]タブ内の[Variables]-[Cube]を[Event Graph]内にドラッグ&ドロップします。GetかSetの選択肢が出てくるので、[Get Cube]を選択します。

- [Event Graph]内の[Cube]と[Set Simulate Physics]-[Target]をつなぎます。

- [Compile]を行い、[Save]を押して閉じます。
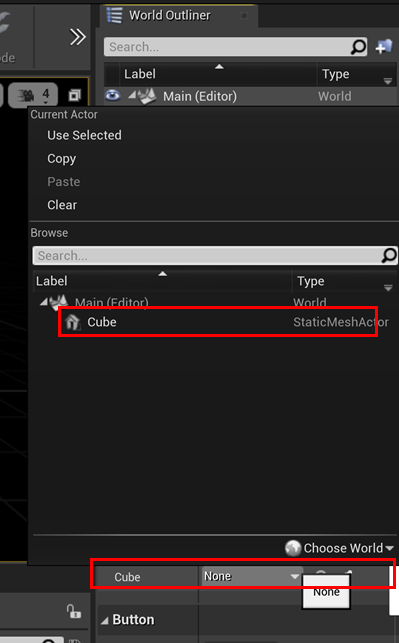
- [World Outliner]パネル内の[PressableButton]を選択し、[Details]パネル内の[Default]-[Cube]に[Main]-[Cube]を選択します。

- [Save Current]を押して保存します。
以上で、必要な実装が完了しました。
デバッグ実行(Unreal Engine上)
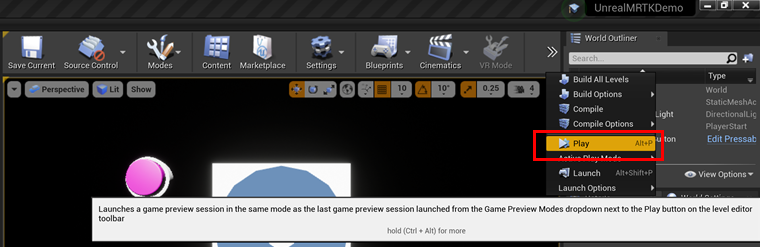
早速動かしてみましょう。上部メニューから[Play]を押すとデバッグが開始されます。

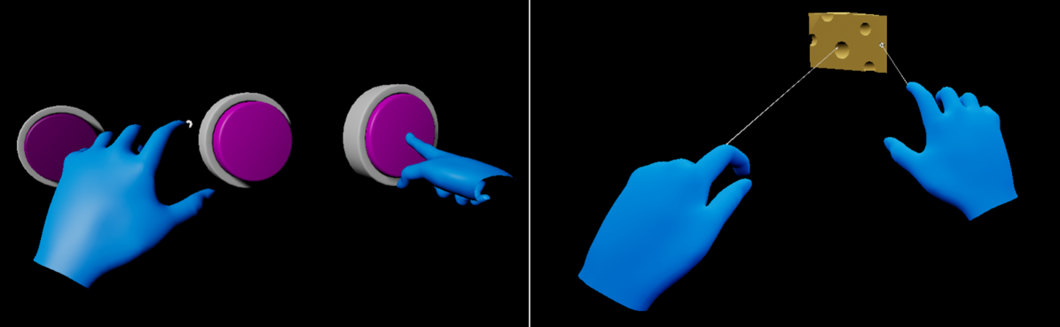
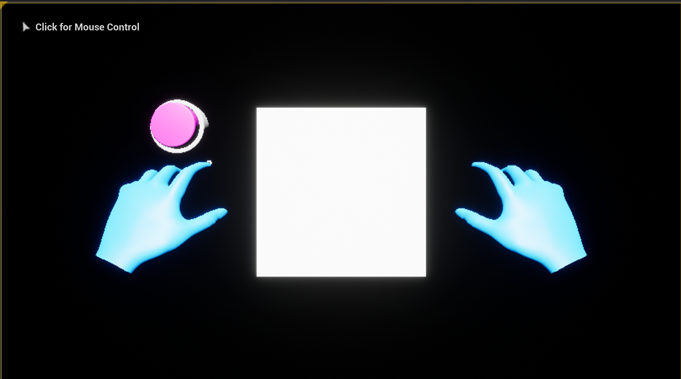
実行すると下記のように左側にボタン、操作するCube、両手のモデルが表示されます。

エリア内をクリックするとデバッグ操作が可能になります。手の操作は以下の通りです。操作方法はUnity版と同じ動作です。
| 操作 | 動作 |
|---|---|
| shift | 左手操作 |
| alt | 右手操作 |
| shift(alt)+マウス移動 | 手の移動(上下左右) |
| shift(alt)+ホイールマウス | 手の移動(前後) |
| shift(alt)+左クリック | Hold⇔Hold解除 ※押す度に切り替わります。 |
デバッグ実行(Holographic remoting)
HoloLens / HoloLens 2にリモートで接続してデバッグを行う「HoloGraphic Remoting」も実施可能です。
この方法だと、動作確認もしやすいのでお勧めです。設定については次の通りです。
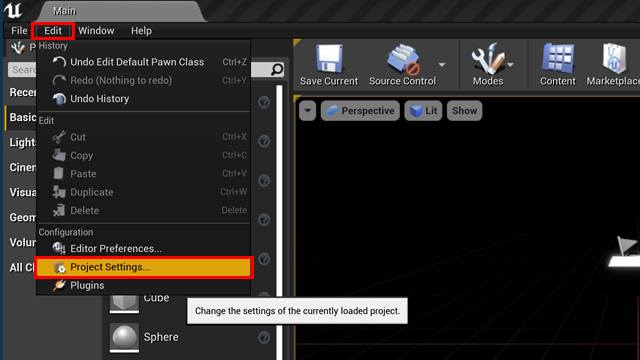
- メニューから[Edit]-[Project Settings...]を選択します。

- [Platforms]-[Microsoft Windows Mixed Reality]を選択します。[Holographic Remoting]-[Enable Remoting For Editor(Required Restart)]にチェックを入れます。エディタの再起動を要求されるので再起動を行います。

- HoloLensに[Holographic Remoting]をインストールする。
以上で設定は完了です。引き続きHoloLensとの接続を行います。接続には「有線(USB)」「無線(Wifi)」いずれの方法も利用できます。
有線(USB)接続の場合
HoloLensと有線で接続する場合は 付属のUSBケーブルを使用 し、かつ Visual Studioのコンポーネント「USBデバイスの接続」を実施しておく必要があります。
- PCとHoloLensをUSBで接続する。
- HoloLensのWifiを切断する(念のため)
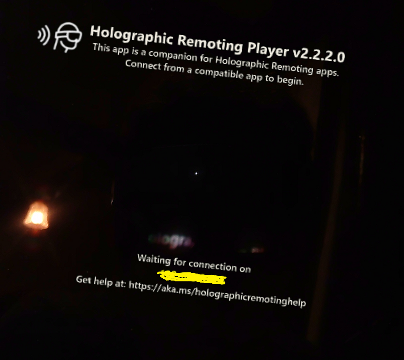
- HoloLens 2側でHolographic Remotingを起動し表示されるIPアドレスを控えておく。

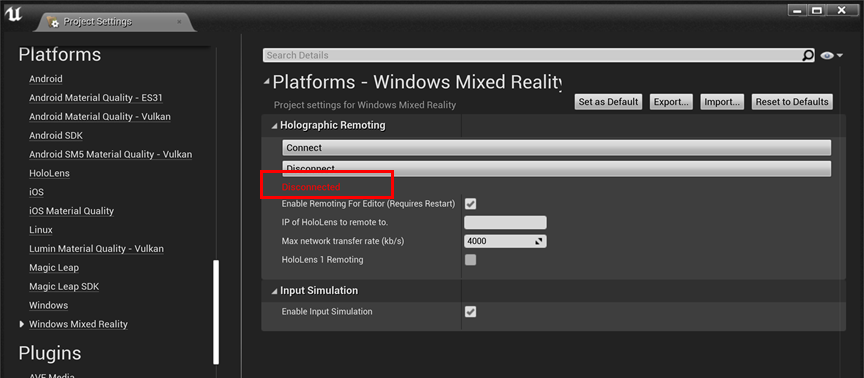
- もう一度、[Platforms]-[Microsoft Windows Mixed Reality]を選択します。今度は[Holographic Remoting]の中で赤字で[Disconnected]と表示されているのがわかるかと思います。

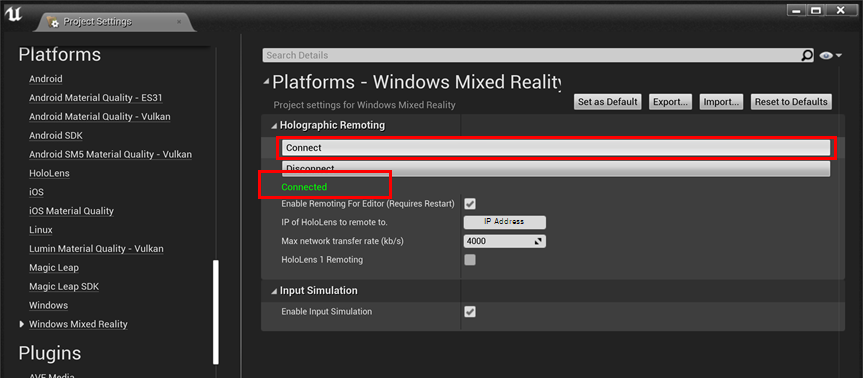
- [IP of HoloLens to remote to.]に先ほど控えたIPアドレスを入力します。
- 上部の[Connect]を押します。正常に接続できると緑色で[Connected]と表示されます。

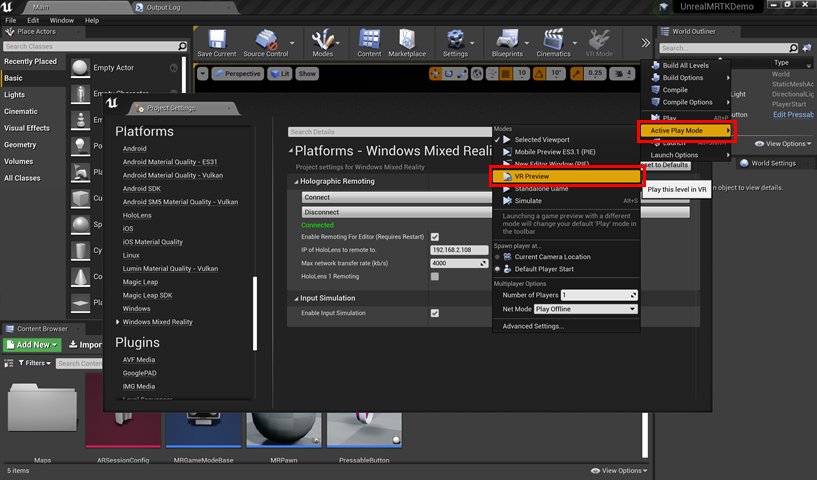
- メニューから[Active Play Mode]-[VR Preview]を選択します。自動的にデバッグ実行が開始されます(以降は[VR preview]で実行されるのでリモートデバックが完了したらもとに戻しておきましょう)。実行するとPC側にはHoloLens視点のウィンドウが表示されます。HoloLens側にはアプリの描画が行われているのでデバッグを実行します。

有線(Wifi)接続の場合
HoloLensと無線で接続する場合も有線と変わりはありません。PCとHoloLensが同一ネットワーク上にいる状態でHolographic Remotingを起動しIPアドレスをエディタ側に入力してください。
12. ビルド用の設定
最後にHoloLens 2にデプロイするための設定を行います。設定自体はUWPアプリに必要な設定と変わらりません。
- メニューから[Edit]-[Project Settings...]を選択します。

- [Project]-[Description]を選択し、[About]-[Project Name]に任意のプロジェクト名を入力します。また、[Publisher]-[Company Name]に署名用の企業名を記載します(CN=XXXXXXXXX)

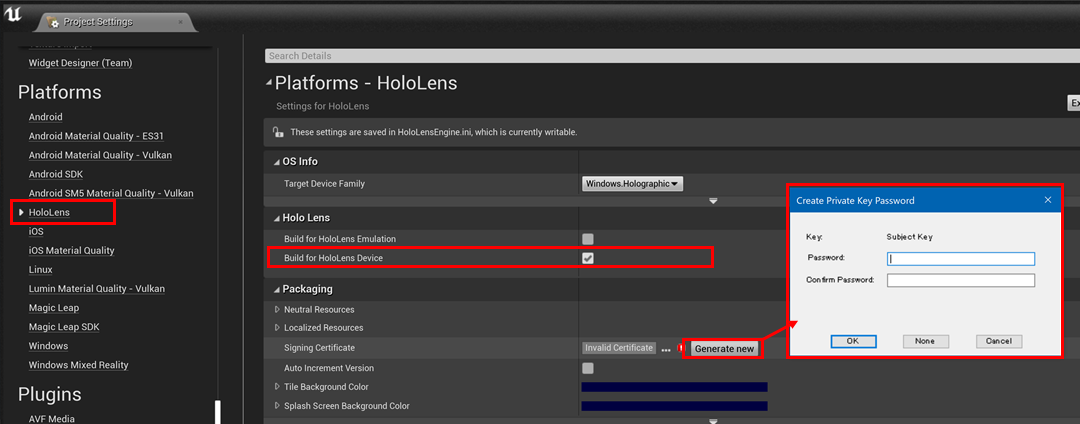
- [Platform]-[HoloLens]を選択し、[HoloLens]-[Build HoloLens Device]をチェックします。また、[Packaging]-[Signing Certificate]に署名を設定します。署名がない場合は横の[Generate new]ボタンを押して生成してください。パスワードの入力ダイアログが表示されますがテスト用であれば無でも問題ありません。

13. ビルド
最後にビルドを実施します。Unreal Engineではパッケージングと呼ばれバックグラウンドでVisual Studioと連携してパッケージ化まで進めてくれます。
とても重要!!!
実はそのままビルド実行しても途中で落ちる場合があります。ログを確認したときに「(UnrealEngineパス)¥engine¥source¥runtime¥core¥public¥Misc/Char.h: error C4819」というエラーが記載されていた場合は、以下に記載している部分のコメントを削除しないと正常にビルドができないため各自に該当箇所のソースコードを削除してください。
...
/**
* Avoid sign extension problems with signed characters smaller than int
*
* E.g. 'Ö' - 'A' is negative since the char 'Ö' (0xD6) is negative and gets <<< 127行目付近のこの行を削除
* sign-extended to the 32-bit int 0xFFFFFFD6 before subtraction happens.
*
* Mainly needed for subtraction and addition.
*/
static constexpr FORCEINLINE uint32 ToUnsigned(CharType Char)
{
...
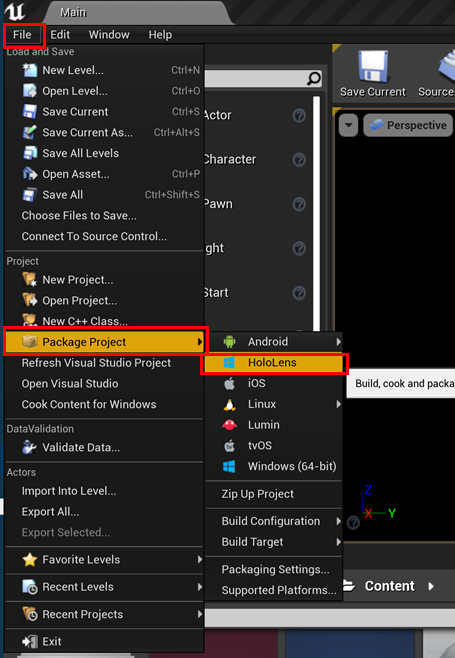
メニューより、[File]-[Package Project]-[HoloLens]を選択すると保存先フォルダの選択ダイアログが開くので任意の場所を指定すると、ビルドが開始されます。それなりに時間がかかるので完了するまでしばらく待ちます。

まとめ
今回は素の状態からMRTK UXTools for Unrealを導入し、非常に簡単なHoloLens用アプリをUnreal Engineで作成しました。MRTK UXTools for Unrealはバージョンがv0.8で、機能はまだそう多くはないです。現時点ではUnreal Engineで開発するためにはUXToolsでハンドインタラクションなどを導入しそれ以外の部分は自分で作成していく形になると思います。
一方、UXToolsはこれからエンハンスが進み、MRTK for Unityの機能を徐々に移植して最終的には同じコンポーネントを利用できることを目指しています。機能が充実してくれがUnreal Engineの「ノンコーディング開発」の恩恵を受けながらHoloLensアプリ開発を実現できるようになると思います。
UXTools for Unrealのことが気になる方は、先日開催された「Tokyo HoloLens ミートアップ vol.21」でMiscorsoft MRTeamのCameronさんという方が登壇で紹介しているのでぜひ確認してみてください(動画は「こちら」で3:24:30あたりからUXToolsの話になります)。