Azure Communication Service(ACS)をフル活用したといってもいいショーケースアプリ(サンプル)が公開されています
以前Azure Communication Serviceについては、紹介しています。
この時は、Mixed Reality Feature ToolというUnityでMixed Realityアプリを構築する際に利用できるMicrosoft製ライブラリを導入するツールの中に「Azure Communication Services Calling Unity SDK」というSDKが提供されていたのでその検証を兼ねたものです。当時のSDKでは「既存のTeams会議に参加」、「HoloLens視点の映像共有」までの実装方法を紹介しました。Azure Communication ServiceはTeams会議で行っている基本的な機能は全て提供されているのですが、相手からの画面共有やカメラ映像はうまく機能していませんでした。
本記事では、最近公開されたHoloLens 2上でTeamsとの相互運用できるショーケースアプリのサンプルについて、ACSの情報と共に概要と動作させるところまでを紹介します。今後はそのそれぞれの中で気になる機能を深堀して紹介する予定です。
- Azure Communications Servicesについて
- サンプルのHoloLens 2向けショーケースを動かす
- 概要
- 開発環境
- セットアップ手順
- Azure環境
- UnityでのHoloLens 2へのデプロイ設定
- (ショーケースの)コンポーネントとアーキテクチャ概要
実際に動かした動画は以下の通りです。
| HoloLens 2視点 | Teams視点 |
[解説]Azure Communication Servicesについて
手っ取り早くうごかしてみたい!っていう方はここを読み飛ばして
Azure Communication Services(ACS)は一言でいうと 対話に必要な機能を自分のアプリに組み込めるサービス です。様々なコミュニケーション手段(音声、ビデオ、チャット、SMS、メール、Teams の相互運用性、通話の自動化、テレフォニー)をクラウドサービスとして提供しています。ちなみに、サービスは異なりますがHoloLens 2での具体的な使い方の一例としてイメージしやすいものはDynamics 365 Remote Assistと呼ばれるソリューション。遠隔地の作業者のHoloLens 2からの視点映像をもとにMixed Reality技術で支援するものですが、これと同じようなアプリケーションを構築することができます。
ACS以外にもMicrosoftのCommunication Servicesは存在ます。
たとえば、Microsoft Graph Cloud Communication APIを利用するとM365ライセンスを持つユーザに関連付けられた通信機能を構築できます。Microsoft Entra ID に関連付けられているアプリケーションや、Microsoft Teamsの拡張を行いたい場合は有効なサービスです。
また、ACSはtoB及びCtoC向けのサービスとして考えらていますが、ゲーム用途に特化したチャット機能などはAzure PlayFab Partyとして提供されています。
特徴その1 - 様々な通信形式をサポートしている
今回紹介するショーケースはHoloLens 2で「音声およびビデオによる通話」を実現したものですが、ACSではこれ以外にもいくつかのコミュニケーション手段としての通信形式をサポートしています。
- 音声及びビデオによる通話
- リッチテキストチャット
- SMS
- 電子メール
通話に関する部分は公衆交換電話網などを利用することができるため、一般的な通信インフラとの相性もいいと思います。
特徴その2 - マルチプットフォーム開発が可能なSDKやAPI
独自のクライアントアプリを構築するための手段としてSDKが提供されており、ほとんどの機能はRest APIが提供されています。このため、ネイティブアプリ、Webなど様々なプラットフォーム上でACSを活用することができます。
SDKとして提供されている言語には Javascript, .NET, Pyhton, Java SEなどがありiOS,Androidなどにも対応しています。このため、様々なデバイスでACSによるコミュニケーションアプリを構築することができます。
ACSは大きく6つのカテゴリに分けてSDKが提供されており、必要の応じて利用することができます。
- Calling SDK (Azure Communication Service 公式ドキュメント - Calling SDK)
エンドユーザにブラウザ、アプリ、サービスで音声とビデオの通信を提供するためのSDK。今回のショーケースアプリや過去私が作ったサンプルもこのSDKを利用しています - Call Automation SDK(Azure Communication Service 公式ドキュメント - Call Automation SDK)
通話の応答に関するSDK。通話のイベントを監視し応答や転送といったアクションを制御したい場合に利用します - Chat SDK(Azure Communication Service 公式ドキュメント - Chat SDK)
アプリケーションのチャット機能を追加する場合に利用できるSDK - SMS SDK(Azure Communication Service 公式ドキュメント - SMS SDK)
アプリケーションにSMSメッセージング機能を追加することができるSDK - e-Mail SDK(Azure Communication Service 公式ドキュメント - e-Mail SDK)
アプリケーションにe-Mailの機能を追加することができるSDK - UI Library(Azure Communication Service 公式ドキュメント - UI Library)
Node.jsで作られたUIライブラリ。上記のSDKを使ったオリジナルのアプリはUXから全て独自に作成する必要はあるのですが、このUI Libraryを使うことである程度の制約の下で、チャットや通話のUIを利用することができます
仕組みやアーキテクチャ
ACSはユーザ間で様々なコミュニケーションを実現します。これを実現するためにユーザや接続に関する情報管理とコミュニケーションの体験の大きく2つの仕組みを持っています。
- ユーザの接続や情報管理に関する仕組み
- 「誰が、いつ、どのようにコミュニケーションするか」を管理する仕組み。これらはRest APIで提供される
- コミュニケーションの体験
- 人、アプリとのインターフェイスとなるコミュニケーション コンテンツ、音声、ビデオ、テキスト、データなど。UDP, RTMP, WebSocket, RESTなどを利用してコミュニケーション体験を実現します
ACSで実際に、ビデオ会議などを実施する際にはユーザ毎にアクセストークンの生成を要求し、ユーザはアクセストークンによって管理されます。
単純にACSを利用するだけであれば、ユーザアクセストークンをRest APIで取得すればいいのですが、トークンに関する部分はなんらかの認証を入れなければ誰でも使えてしまいます。このため、実際の利用ではACSのアクセストークンを認証システムを通して利用する仕組みを構築します。
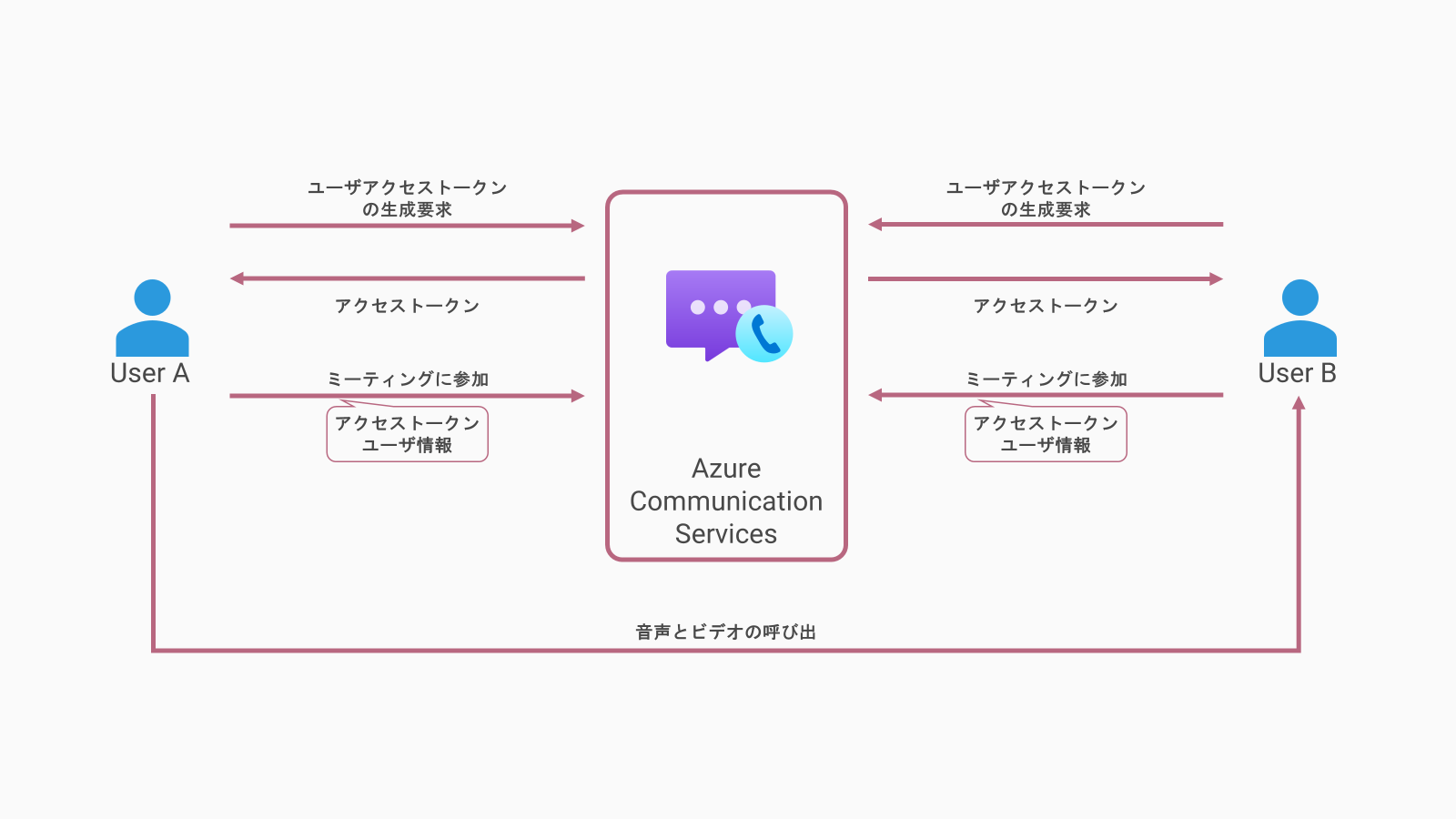
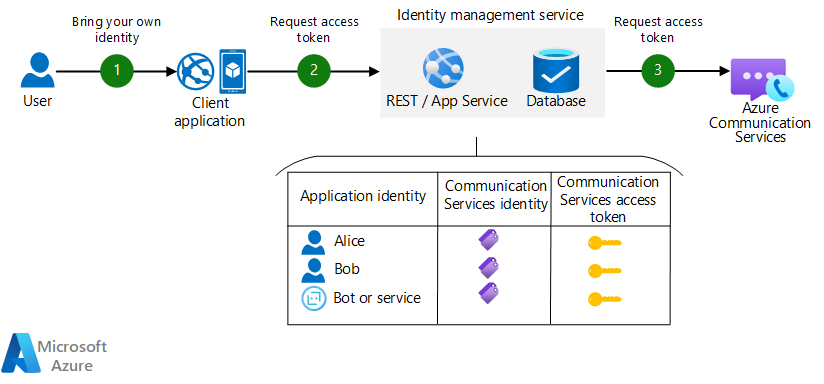
例として、Azure アーキテクチャセンターで紹介されているACSのトークン利用では以下のようになっています。
 引用:Azure アーキテクチャセンター - Azure Communication Services のアーキテクチャ設計 - ユーザー アクセス トークンで認証されたユーザー |
|---|
認証の仕組みは選択肢としては色々ありますが、相性のいい手段の1つとしてAzure Entra ID(Azure AD)の利用があります。組織アカウントで認証を行い、ACSのトークンと交換することで組織アカウントの情報下でACSを利用します。この方法のメリットは、Microsoft 365へのアクセスも容易になることです。例えば、Microsoft Graph APIを利用することで、組織内のメンバーの連絡先やTeams会議の予定等を取得できます。ACSはTeamsとの連携機能も有しているため、「社内ではTeams利用、現場では独自のアプリでミーティング」 と言った活用も可能になります。
今回紹介するショーケースアプリもMicrosoft Graphを利用しています。
Azure Communication Serviceに関する公式ドキュメント
サンプルのHoloLens 2向けショーケースを動かす
サンプルのGithubは以下の通りです。サイトには英語ですが動かすための手順などが全て紹介されています。今回はこの中からとりあえず動かすために必要な手順をかいつまんで紹介します。
概要
ショーケースアプリは、先ほど紹介したACSを利用したものです。HoloLens 2でTeamsの相互運用性、特にTeamsミーティングへの参加に焦点を当てているもので、以下の要素を含んでいます。
- 職場や学校の認証情報を使用して、認証された Teams ユーザーとして ACS に接続
- Microsoft Graphと連携した仲間の情報や今後のミーティングを取得
- ビデオと音声でTeamsミーティングに参加
- Teams ミーティング中にライブキャプションを表示
- 1:1のTeamsビデオ通話と音声通話の着信
- MRTK3によるUI
個人的には最後のMRTK3対応というところも大きいと思います。ACSはMicrosoftのサンプルの中でも最近作られた最近のサンプルなのでGAされたMRTK3を使っているのでこのショーケースを参考に様々な実装を行うことができると思います。
ショーケースサンプルのコンポーネントについて
こちらの方もGithubに記載はあるのですが簡単に紹介しておきます。
- ACS Calling SDK
ACSの機能(音声とビデオ通話)のために必要。このSDKをUnity上で利用する為にSDKから必要なDLLを抽出し導入する必要がありました。現在はβ版ですがUnityでACSを使用するための「Azure Communication Services Calling Unity SDK」が提供されています。このUnityパッケージはMixed Reality Feature Toolから導入可能です - ACS Identity SDK
ショーケースアプリ内で利用する関数アプリが利用。ACSのアクセストークンを生成するために利用します - Azure Identity SDK
このSDKはMicrosoft Entra ID (旧称 Azure Active Directory) トークン認証のサポートを提供します。こちらも関数アプリ内で利用します。関数アプリはACS Identity SDKと組み合わせて、Microsoft Entra ID トークン認証を通じてACSのアクセストークンを管理します - Azure Functions SDK
Azureの関数アプリとして利用します - Mixed Reality Toolkit 3
Unity上でのアプリ開発のプラットフォームとして利用します - Web Account Manager (WAM) for UWP
HoloLens上でユーザ認証を実現するためのWindows認証ブローカー。UWPから認証する際にWebサイト経由で組織アカウントへ認証をかける際に利用します - Microsoft Authentication Library (MSAL)
UnityのPlay Modeで認証をおこなうために利用します
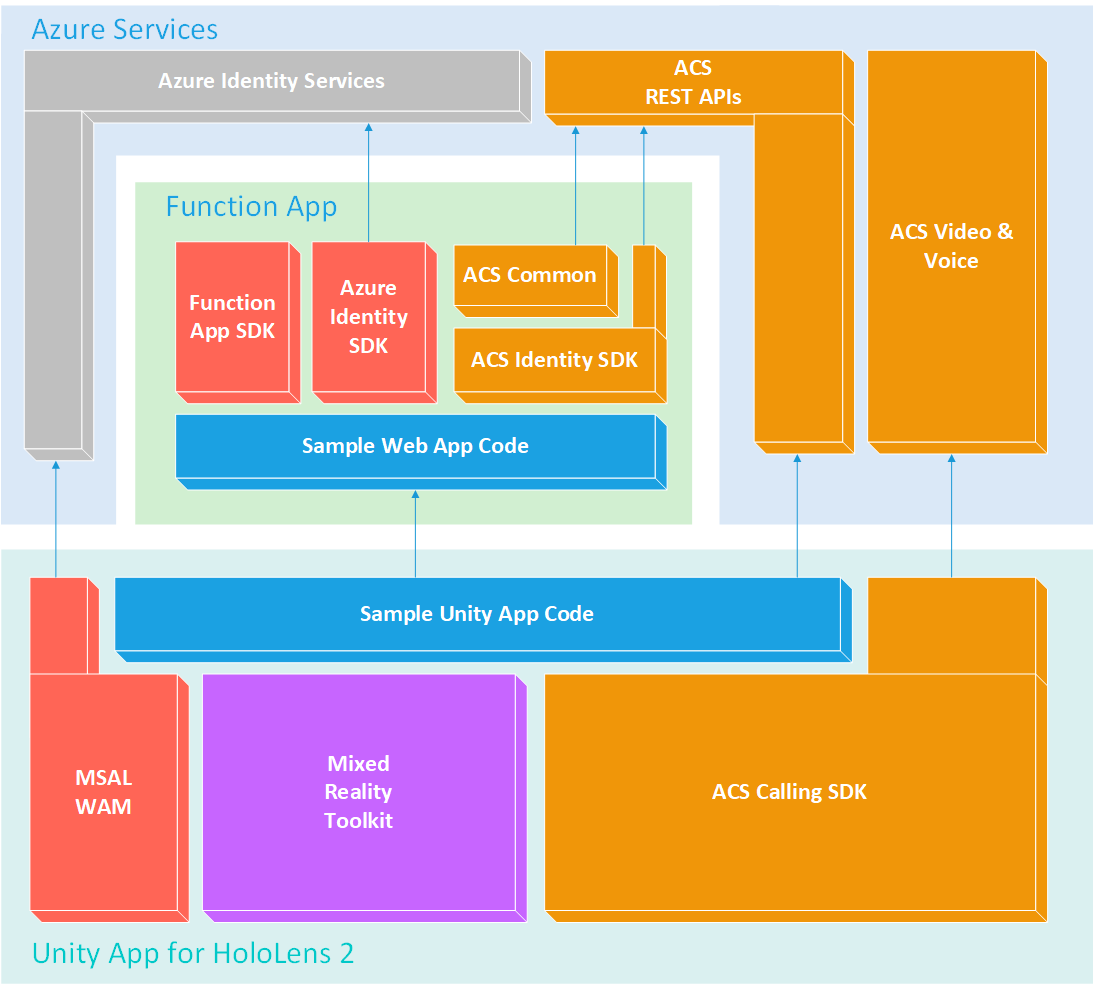
 引用:Sample: Video Calling and Teams in a HoloLens 2 Application - App Components |
|---|
アプリケーションの仕組みとしては、大きくは2つの構成があります。1つは「Azure関数アプリ」、もう1つが「UWPアプリ」です。
「関数アプリ」はACSを利用する為のアクセストークンに関する処理を受け持ちます。今回のショーケースでは認証済みの組織アカウントの情報に対応するACSのアクセストークンの取得を実施することでACSビデオと音声の通話を実現します。
「UWPアプリ」の方はHoloLensアプリとして動作します。アプリ起動後、組織アカウントにサインインしACSを使ったTeams連携部分の動作を確認することができます。
開発環境
必要な開発環境は以下の通りです。UnityについてはGithub上はUnity 2022.3.17f1ですが、今回はUnity 2022.3.23f1を使っています。
- Visual Studio 2022
- Visual Studio Code
- Windows 10.0+ SDK
- Unity 2022 LTS
- Universal Windows Platform Build Support
- .Net 6 SDK
- git lfs
セットアップ手順
サンプルを動かすためにはAzureの環境設定とUnityでの設定が必要です。手順はGithubでも記載はあるので、今回はその内容を参考に構築します。
Azure Communication Servicesのセットアップ
最初にAzure Communication Servicesのリソースを準備します。
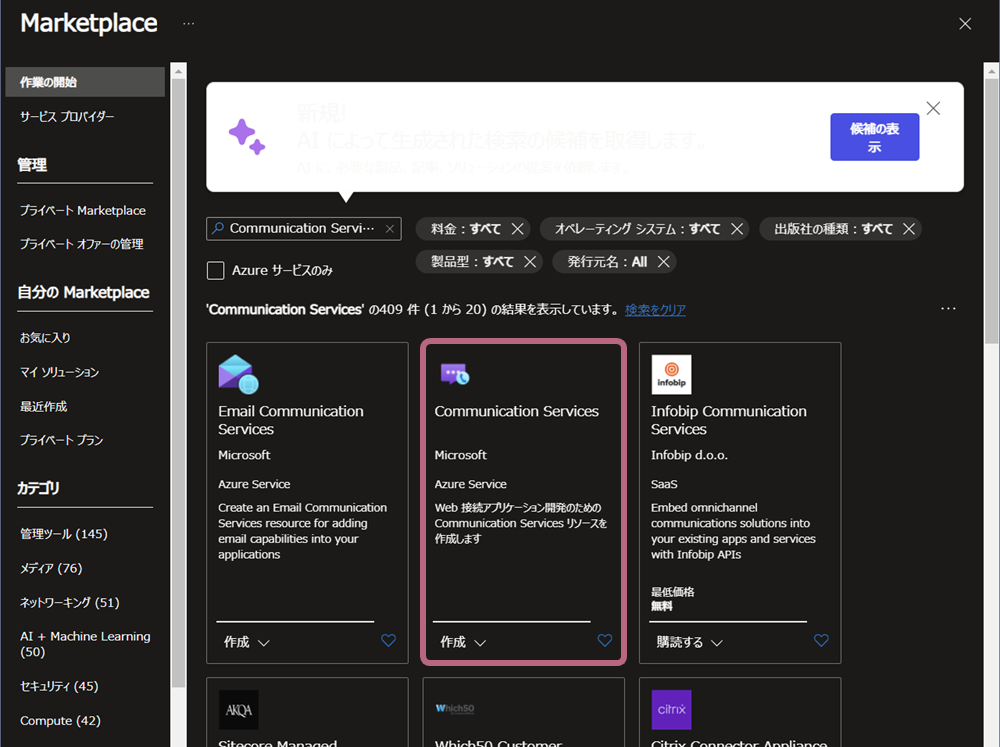
Azure Portalにログインしリソースの追加へ進みます。検索欄に[Communication Services]と入力するとACSのリソースが表示されるので作成を押下します。

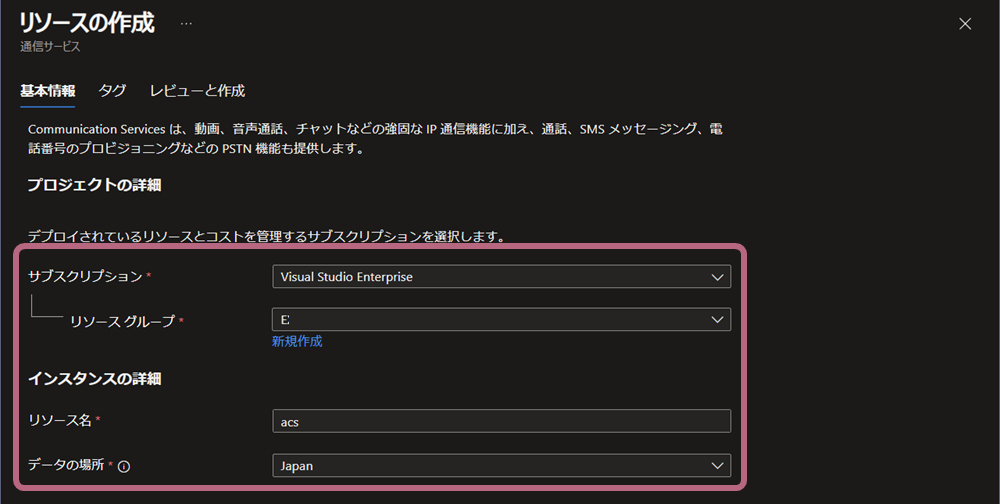
リソースを作るにあたって必要な設定を行っていきます。それぞれ任意の設定してきます。特に難しい設定はないですが、データの場所はJapanにしています。

設定が完了したら作成を行ってください。デプロイが実行され、ACSのリソース作成されます。
Azure Functionsのセットアップ
次に関数アプリのリソースを作成します。関数アプリでは先ほどの概要にある通り、トークンの制御に関するWeb APIを提供します。
先ほど作成したACS同様、リソースの作成を選択します。
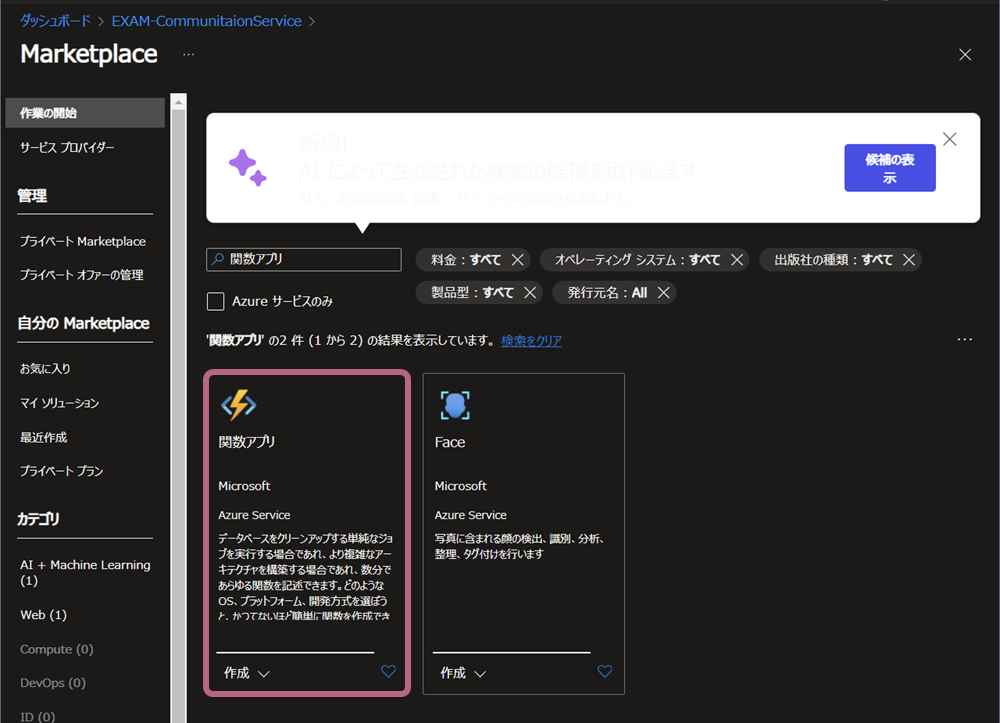
検索欄に[関数アプリ]で検索するとリソースがでてくるので選択します。

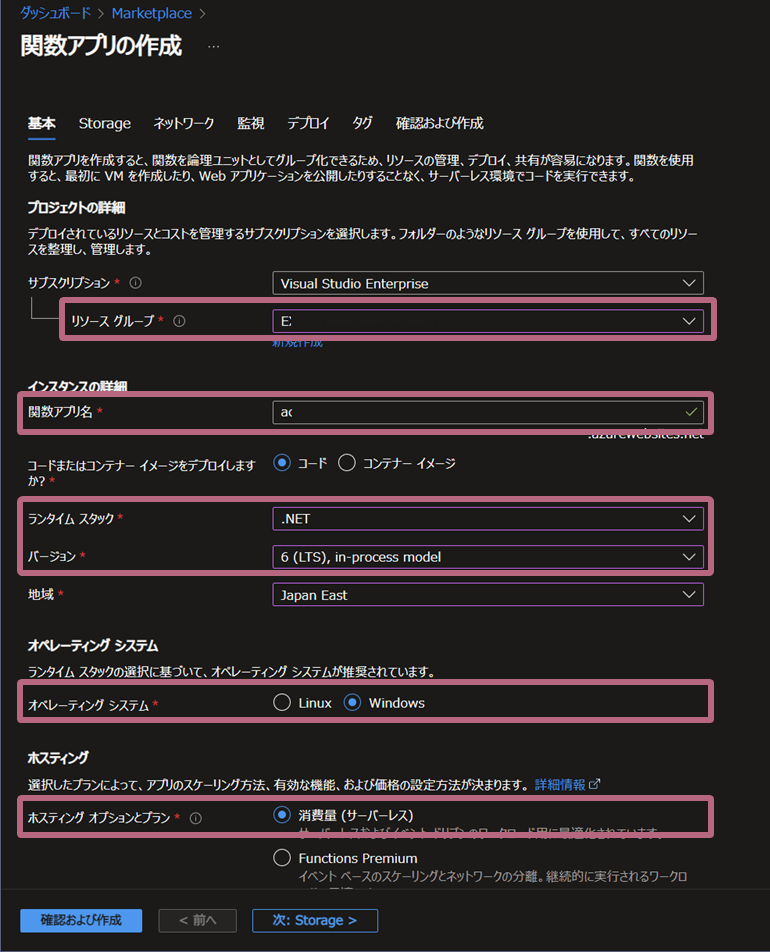
関数アプリは色々設定項目があるのですが以下の通り設定します。

| 項目 | 設定値 |
|---|---|
| リソースグループ | ACSと同じリソースグループ |
| 関数アプリ名 | 任意のアプリ名 |
| ランタイム スタック | .NET |
| バージョン | 6(LTS),in-process model |
| OS | Windows |
| ホスティング オプションとプラン | 消費量(サーバレス) |
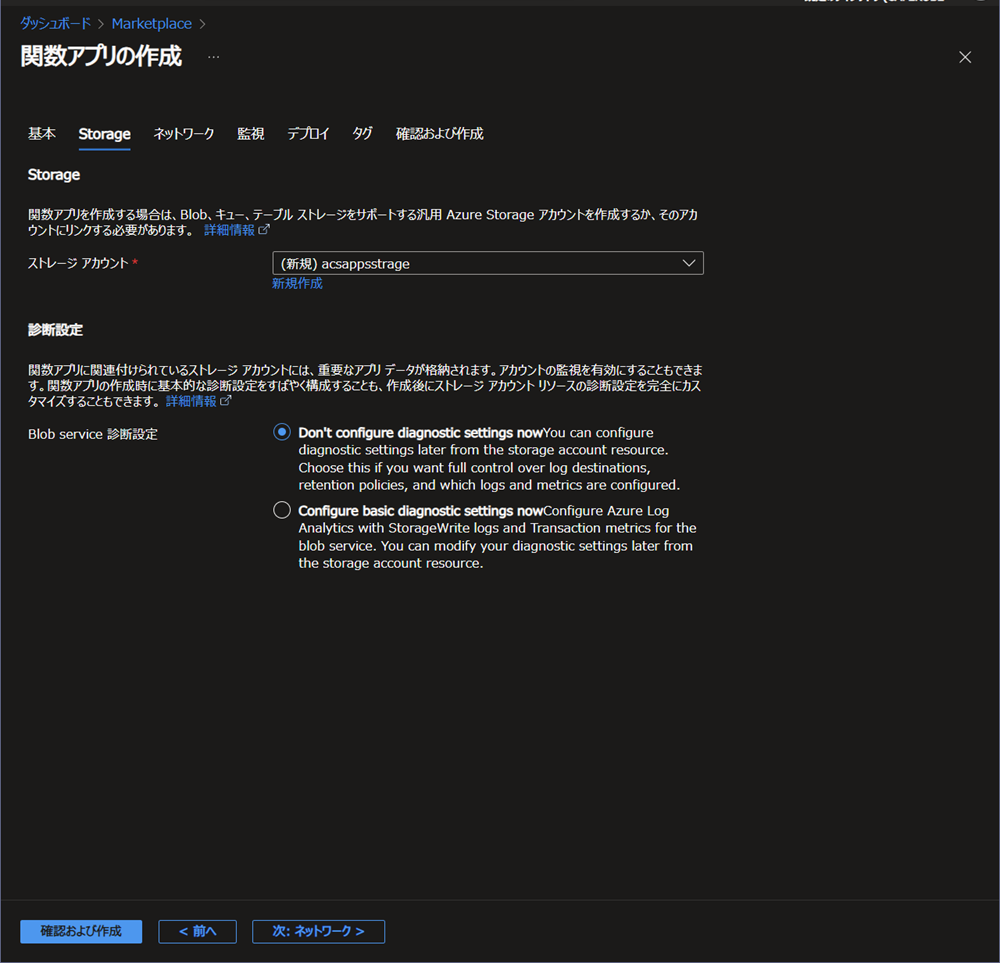
次に関数アプリに使うストレージを設定します。既存のストレージを利用するか新しいストレージを作成します。
最後に[確認及び作成]へ進んで新しい関数アプリのリソースを作成してください。
関数アプリのデプロイ
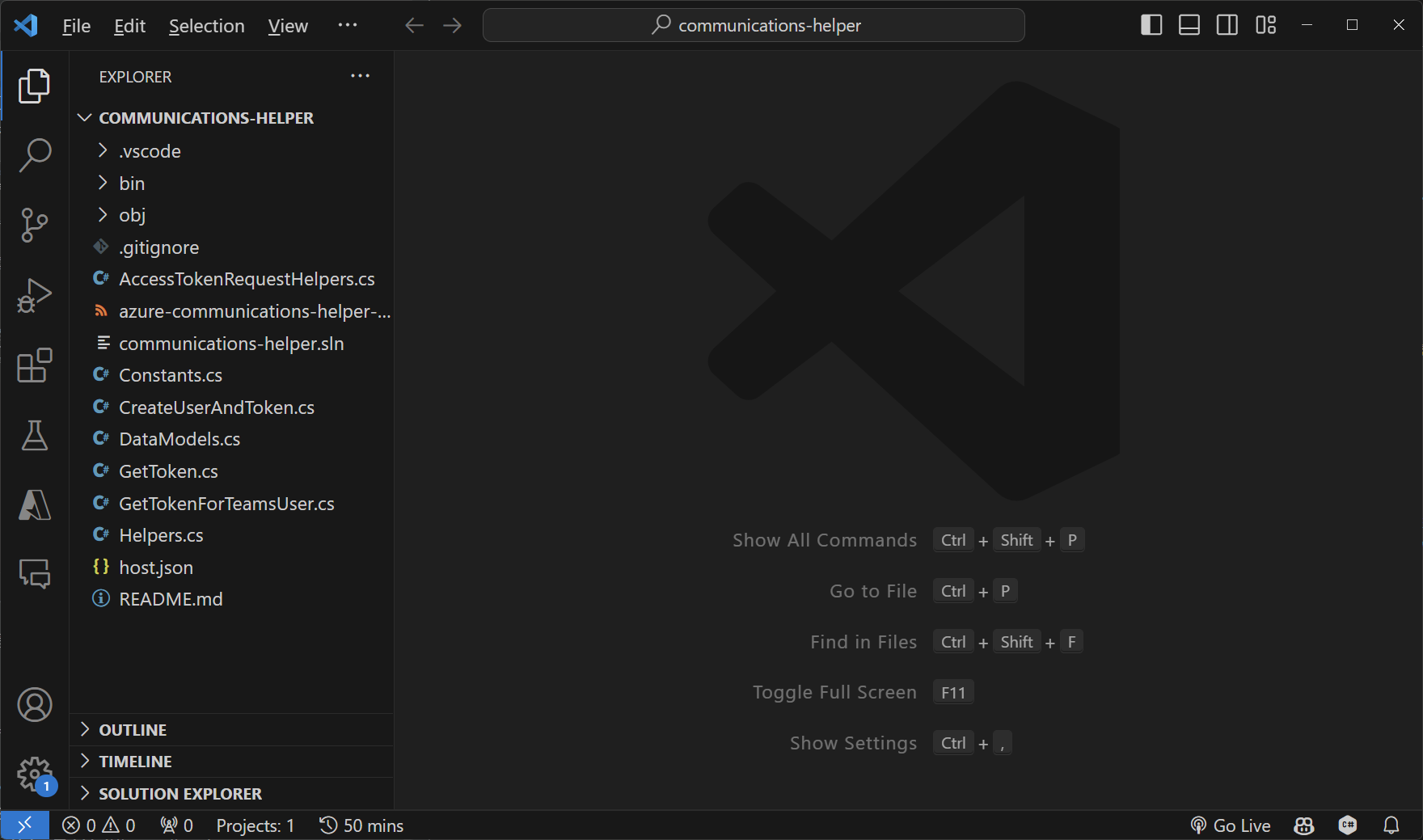
次に先ほど作成した関数アプリに関数を登録します。最初にVisual Studio Codeを開きます。先ほどクローンしたGitHubのプロジェクトの[azure/function-apps/communications-helper]フォルダを開きます。
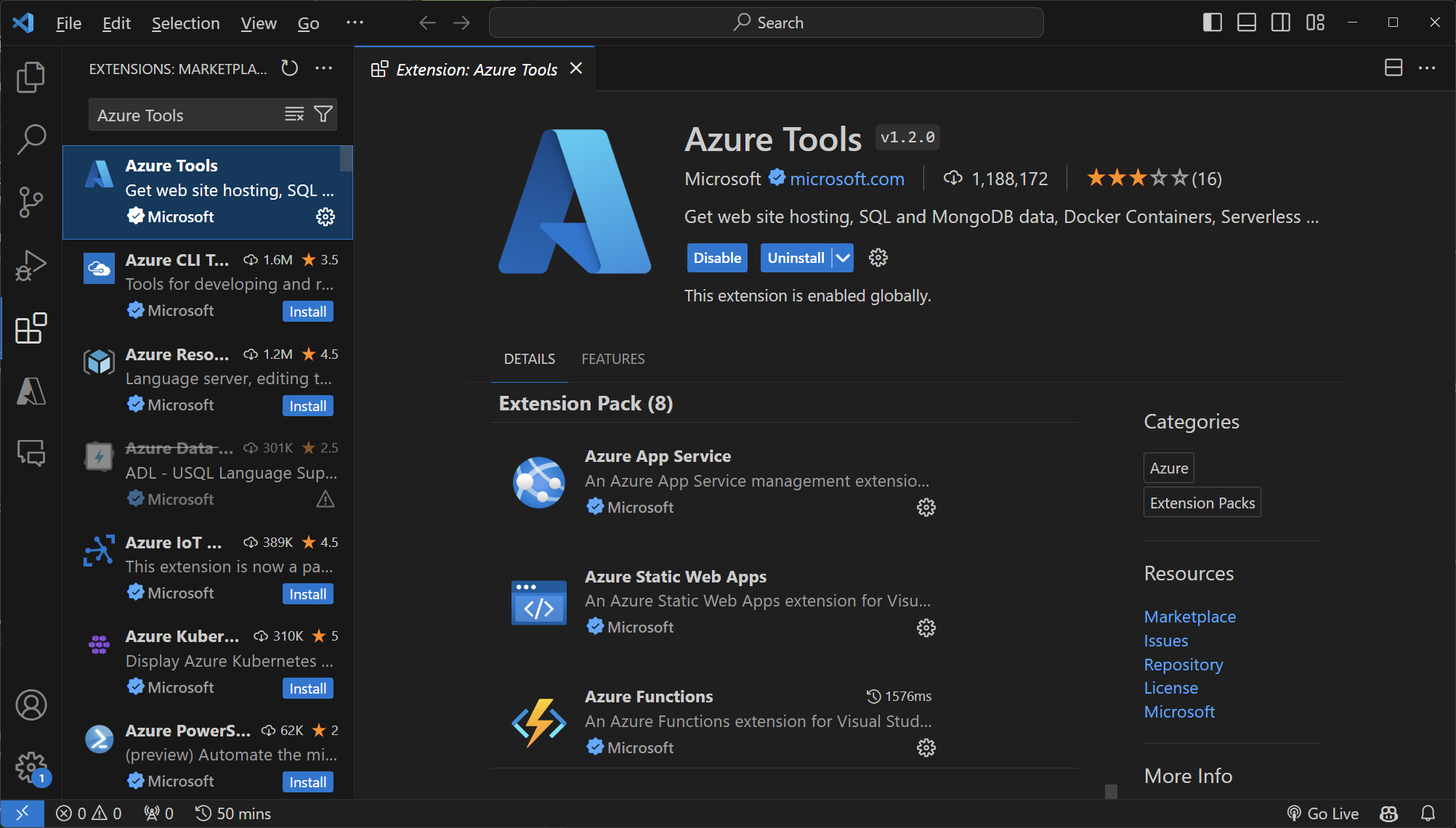
次に、Extensionを選択しAzure Toolsをインストールしてください。
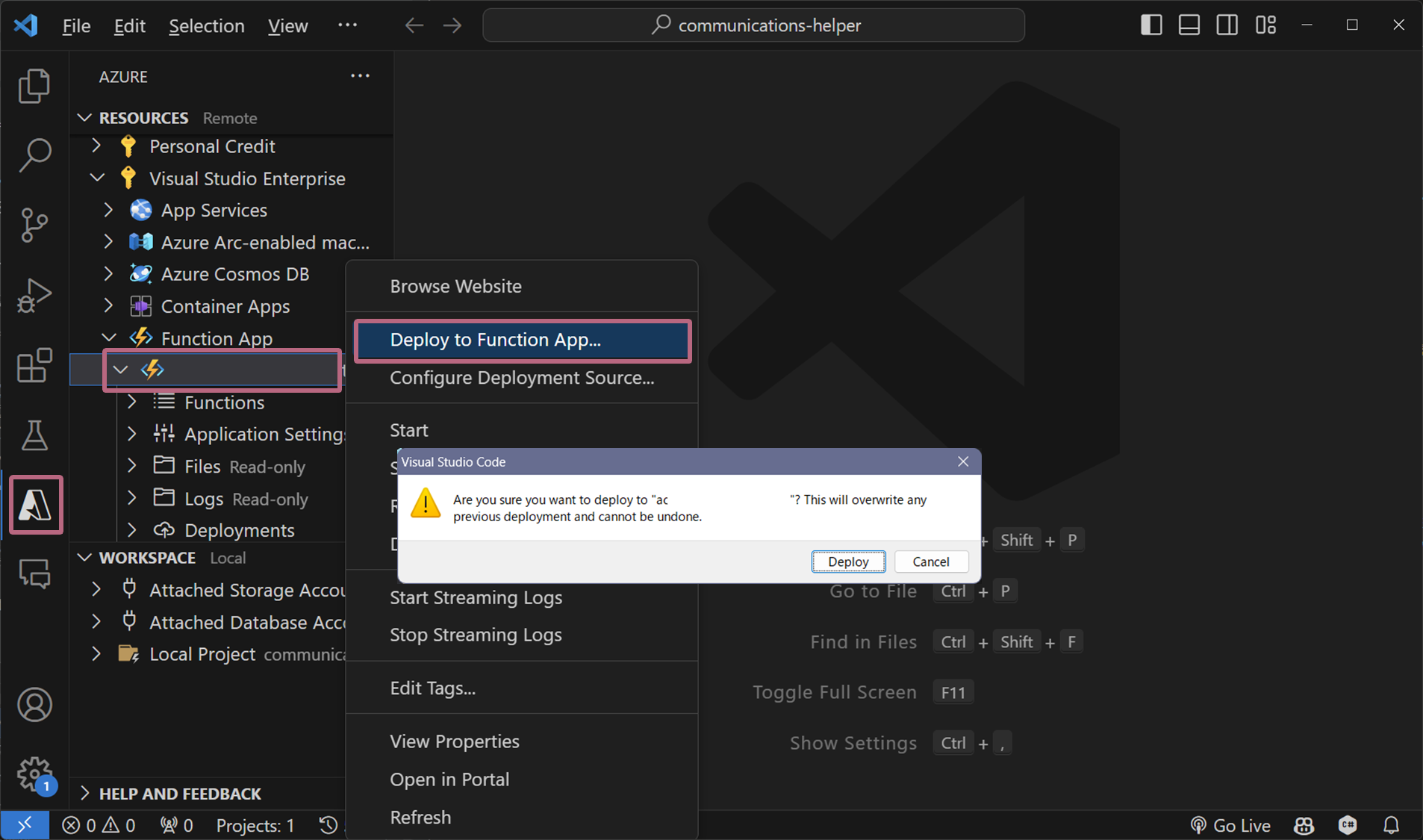
インストールが完了したらサイドメニューのAzureのボタンを押してサインインしてください。サブスクリプション以下のリソースが表示されるので、先ほど作成した関数アプリのリソースを選択し、右クリックから[Deploy to Function App...]を選択しデプロイを実施します。
Azure Entra IDの設定
次に組織アカウントを扱うために関数アプリの認証に関する設定を行います。Azure Entra IDの設定を行います。
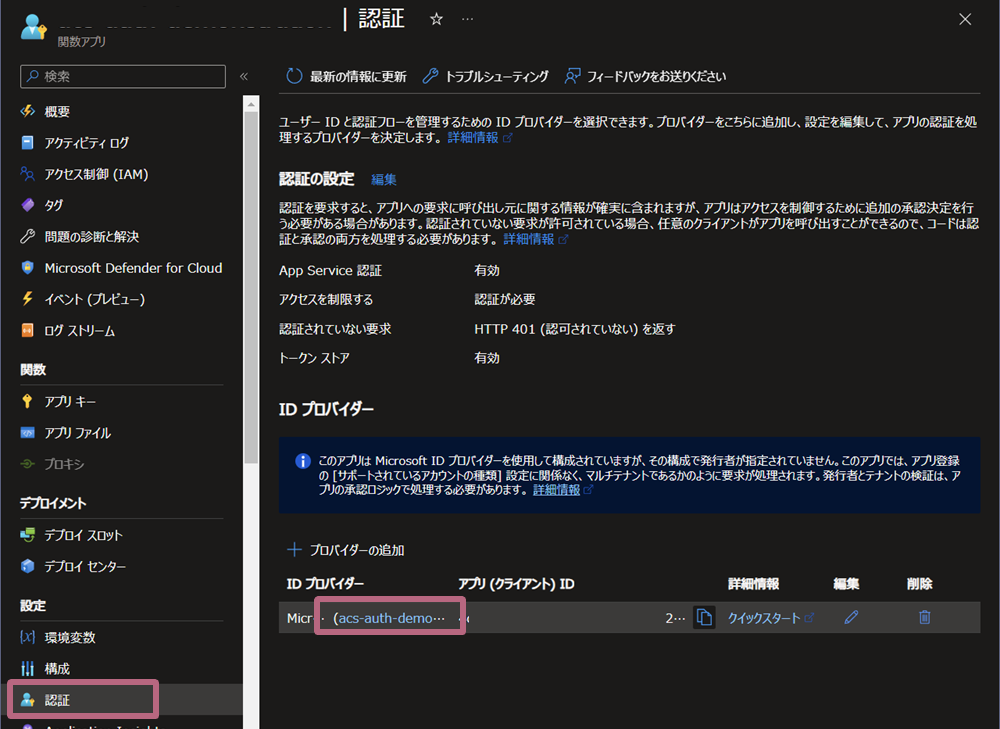
Azureポータルから作成した関数アプリを選択し、サイドメニューの[設定]-[認証]を選択し、メインページに表示される[ID プロバイダーを追加]を押下します。
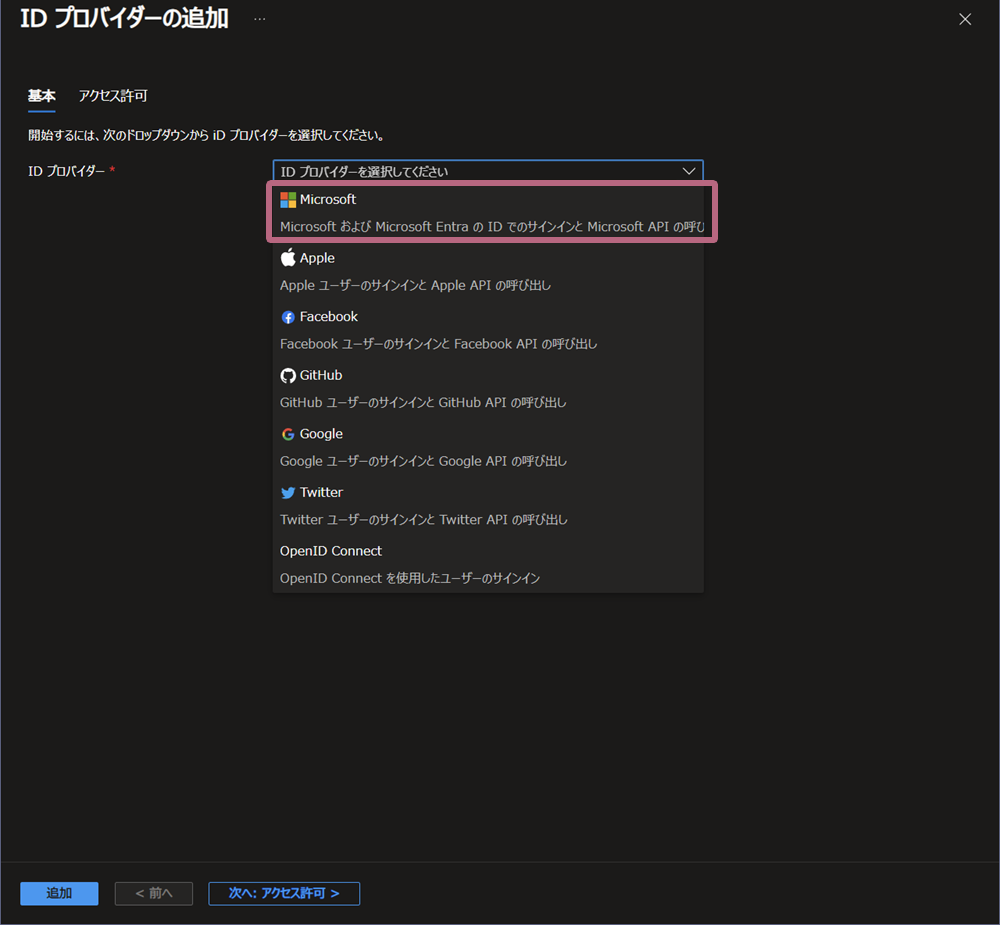
追加するプロバイダーはMicrosoftを選択します。
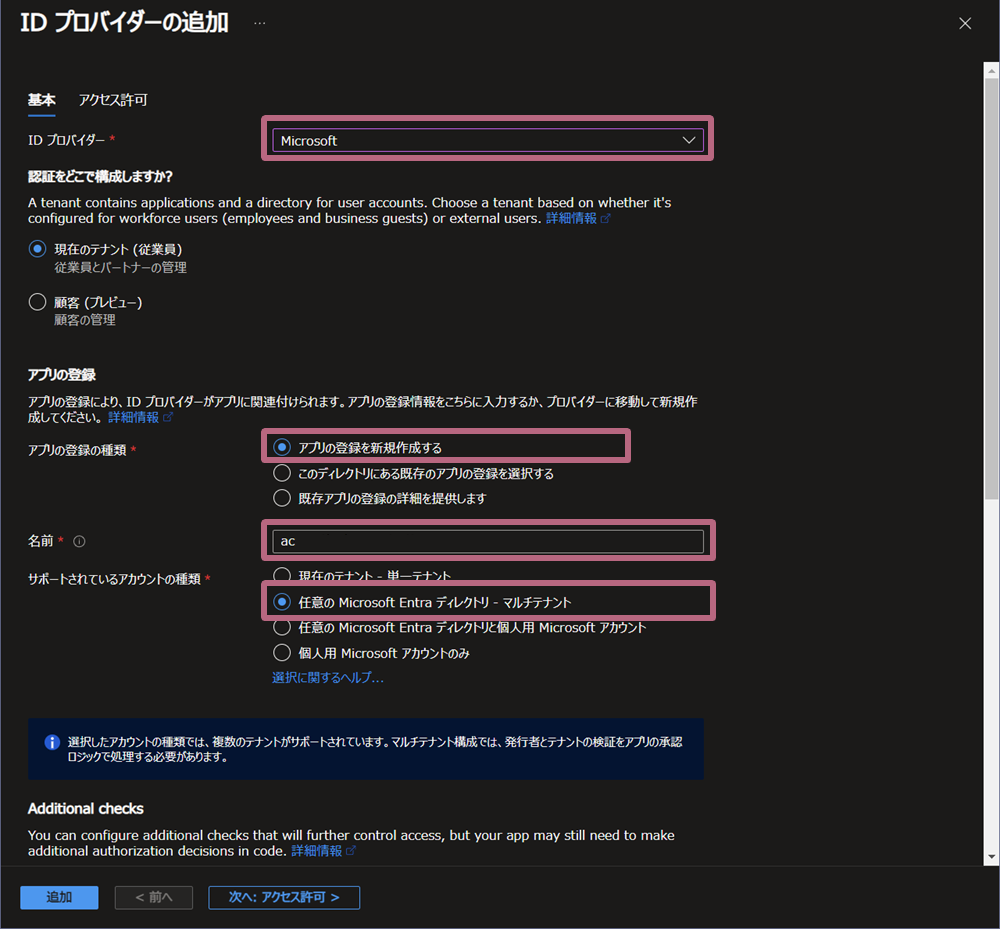
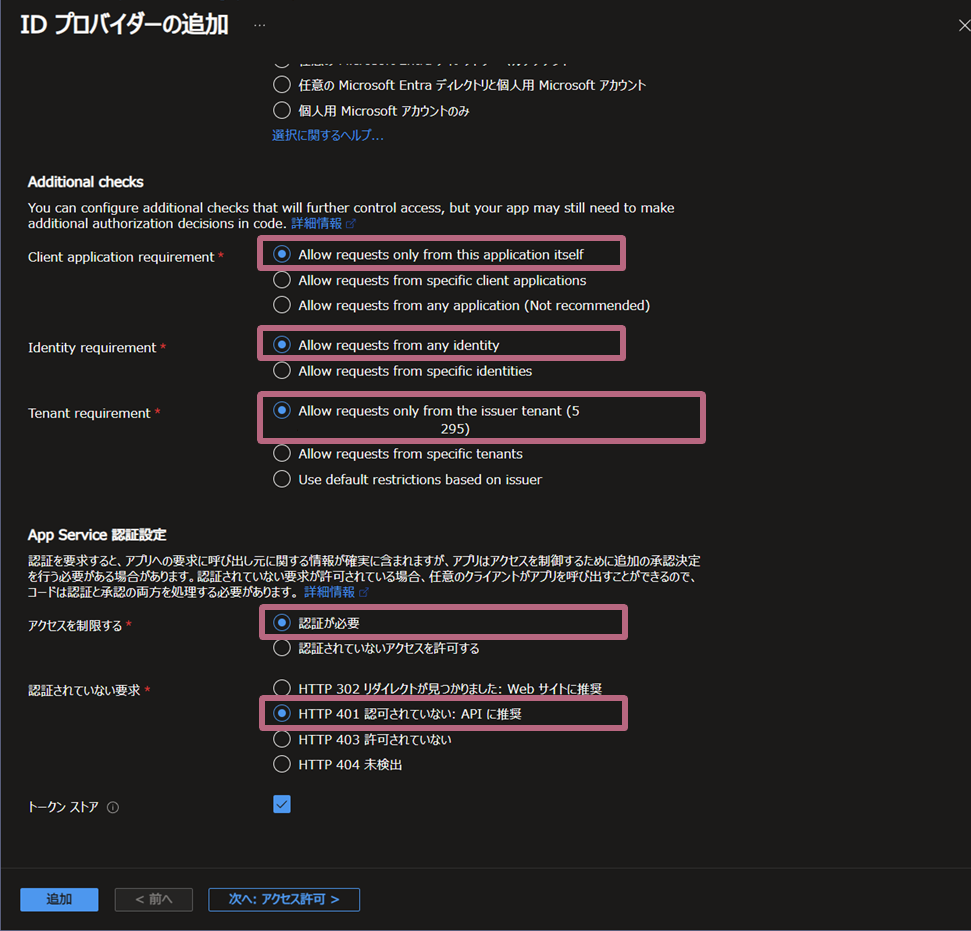
選択すると、設定項目が色々でてきますが、このサンプルでは以下のように設定します。[次へ]を押してアクセス許可の設定も確認します。
 |
 |
|---|
| 項目 | 設定値 |
|---|---|
| 認証をどこで構成しますか? | 現在のテナント(従業員) |
| アプリの登録の種類 | アプリの登録を新規作成する |
| 名前 | 任意の名前 |
| サポートされているアカウントの種類 | 任意の Microsoft Entra ディレクトリ - マルチテナント |
| Client application requrement | Allow requests only from this application itself |
| Identity requirement | Allow requests from any identity |
| Tenant requirement | Allow requests only from the issuer tenant (......) |
| アクセスを制限する | 認証が必要 |
| 認証されていない要求 | HTTP 401 認可れていない:APIに推奨 |
Tenant requirementについては実際にこの関数アプリにアクセスするAzure Entra のテナントを指定します。デフォルトの場合、この関数アプリを所属するAzure Entraが対象になります。認証に使う組織アカウントと異なる場合は[Allow requests only from the issuer tenant (......)]ではなく、[Allow requests from specific tenants]を選択し、テナントIDを指定します。
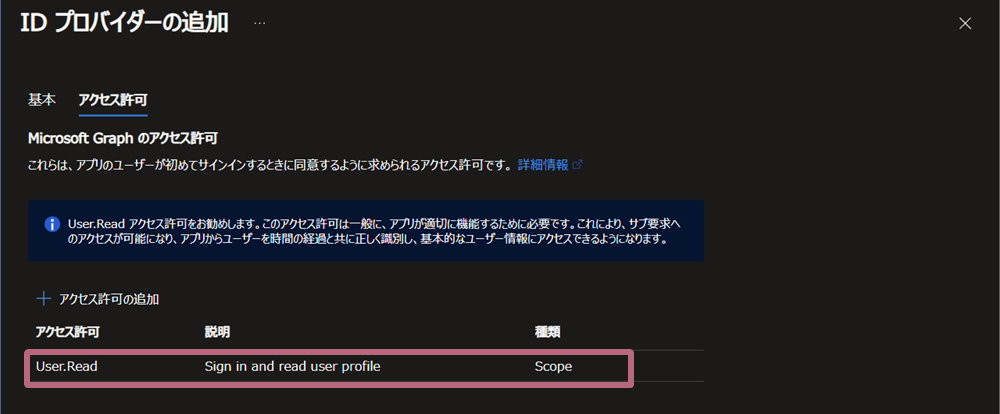
アクセス許可についてはMicrosoft Graphのアクセス許可がUser.Readになっていることを確認します。
最後にIDプロバイダーを作成します。作成が完了した状態で関数アプリに以下のURLでアクセスするとMicrosoftのサインインのWeb画面になるので先ほど設定したテナントに所属するアカウントでログインすると関数アプリのページが表示されます。
https://{your-azure-function-name}.azurewebsites.net/.auth/login/aad/callback
IDプロバイダーのマルチテナント対応
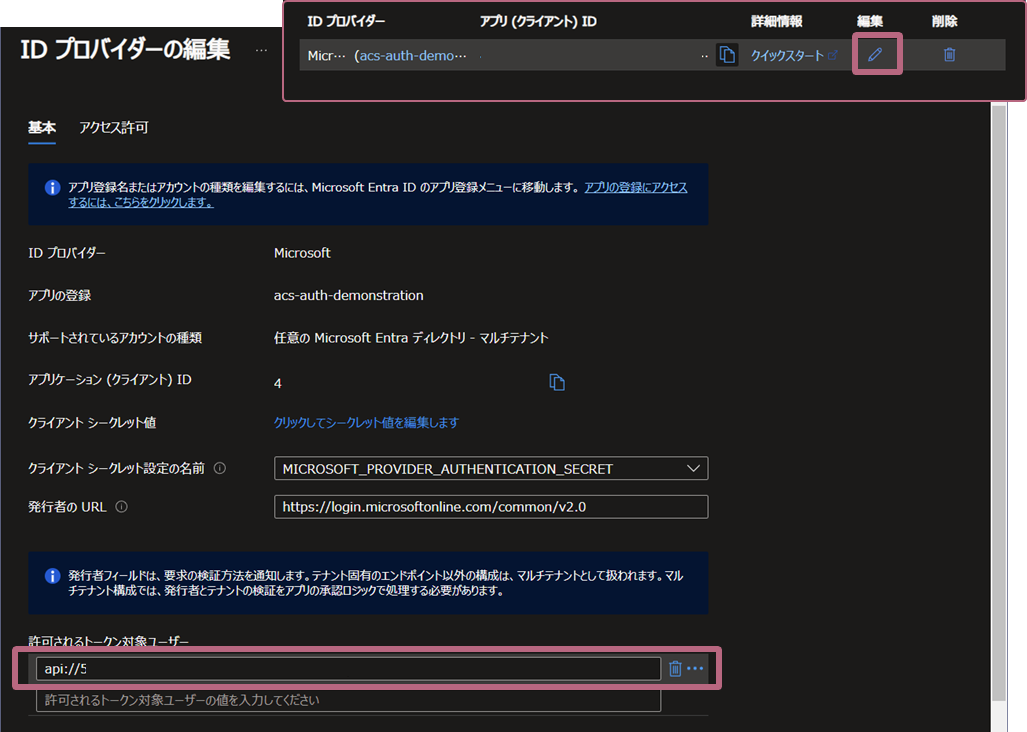
先ほど作成した関数アプリのIDプロバイダーをマルチテナント対応できるように修正します。先ほどの関数アプリの認証を選択し追加されたIDプロバイダーの詳細を開きます。
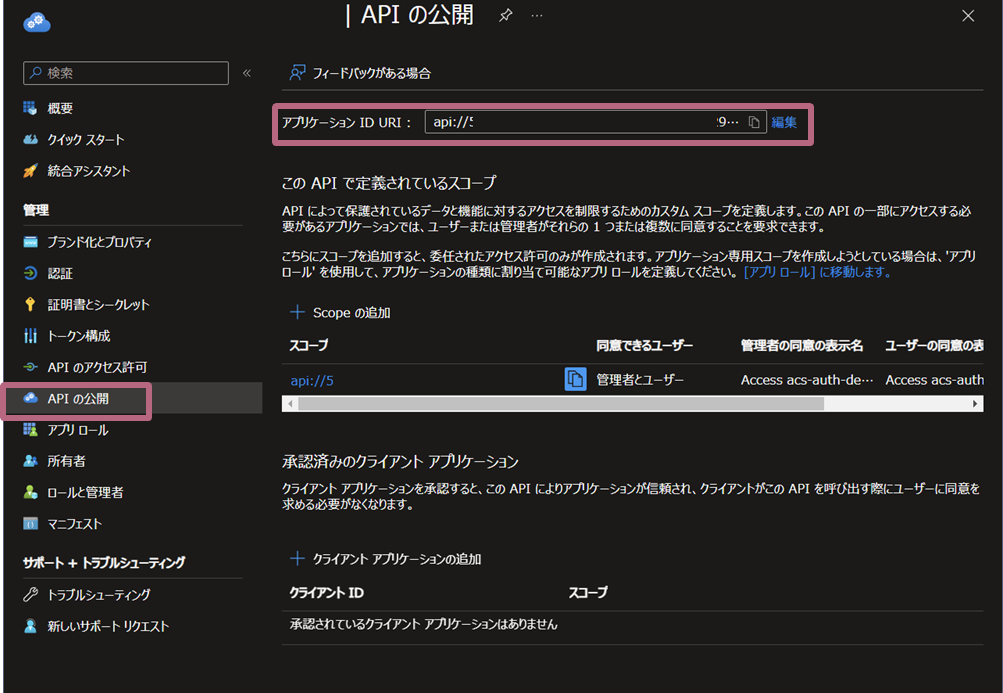
IDプロバイダーの[APIの公開]を選択するとスコープが設定されています。api://の後ろに続くIDはこのIDプロダイバーに対応するアプリ(クライアント)IDになっています。シングルテナントの場合はこのままで問題ありません。ですが、マルチテナントの場合はどのテナントのアプリかを指し示す必要があるため、この記述を修正します。具体的には以下のフォーマットに従ってスコープを変更します。
api://{apps-tenant-id}/{apps-client-id}
apps-tenant-idとapps-client-idはこのID プロバイダーの概要に記載されているIDを使用します。変更は2か所です。
- ID プロバイダーの詳細を開きます。サイドメニューの[APIの公開]を選択し[アプリケーション ID URI]を上記のスコープ表記に変更します。

- ID プロバイダーの編集を開き[許可されるトークン対象ユーザー]の項目を上記のスコープに変更します。

[アプリケーション ID URI]と[スコープURI]は後で使うのでコピーしておきます。
関数アプリの環境設定を変更する
サンプルの関数アプリはACSのアクセストークンを管理します。このためACSへの接続が必要なのですが、そのための環境設定を行います。関数アプリの[環境変数]を開いて以下の設定を追加します。
| 名前 | 値 |
|---|---|
| COMMUNICATIONS_ENDPOINT | https://{your-acs-resource-name}.communication.azure.com |
関数アプリにACSへのアクセス権を付与する
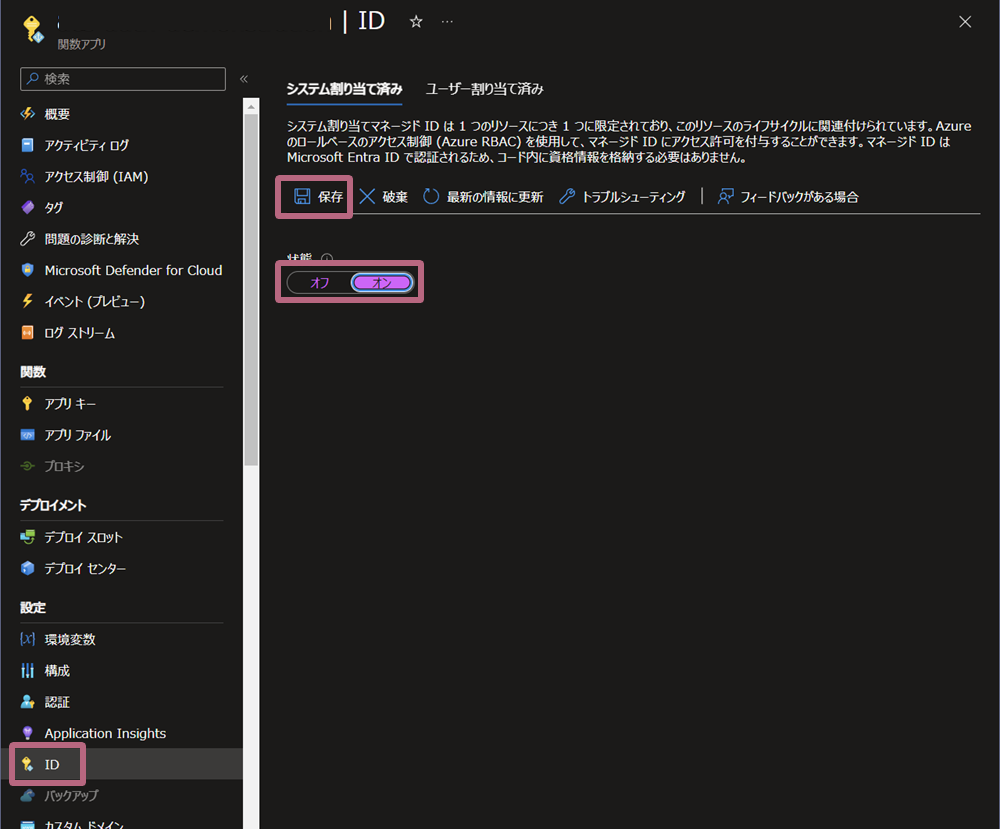
次に関数アプリがACSのリソースにアクセスできるように権限を付与します。関数アプリのサイドメニューから[ID]を選択しシステム割当てマネージメントIDを設定します。
状態が[オフ]になっている場合は[オン]に設定し、一度変更を反映します。これによってシステム割当済みマネージメントIDが作成され、IDが振られます。
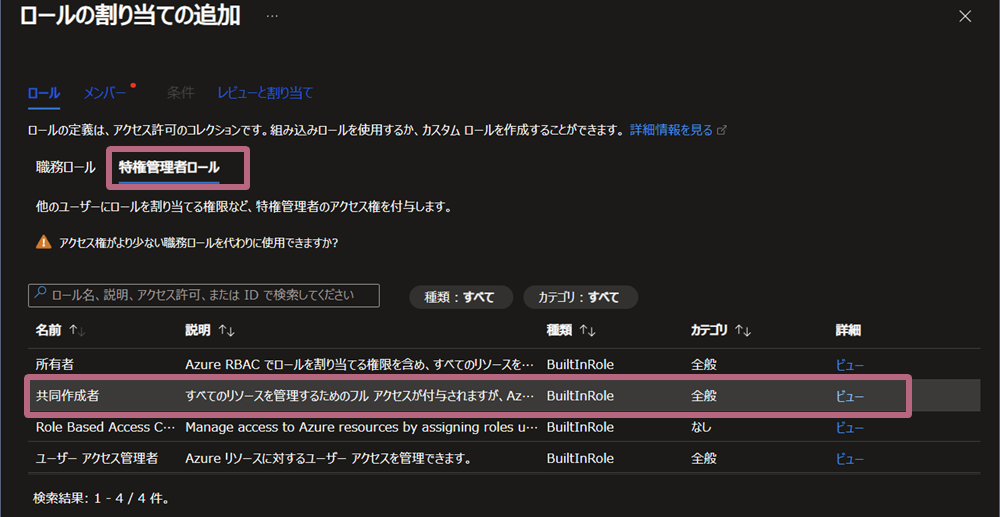
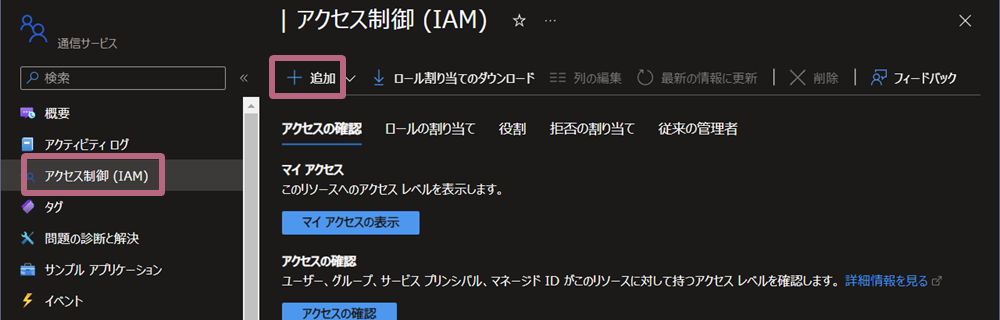
次にAzure Communication Servicesのリソースを開き、サイドメニューから[アクセス制御(IAM)]を選択します。コンテンツの[+追加]ボタンを押下してロールを追加します。

これで先ほど作成した関数アプリからACSのアクセストークン取得に必要な権限設定が完了しました。
ネイティブアプリの登録
Unityアプリから関数アプリで登録したAPIを利用する為にアプリの登録が必要です。最後にこの設定を行うことでAzure上での設定は完了になります。
最初に、関数アプリが登録されているテナント選択し、メニューからMicrosoft Entra IDを選択します。
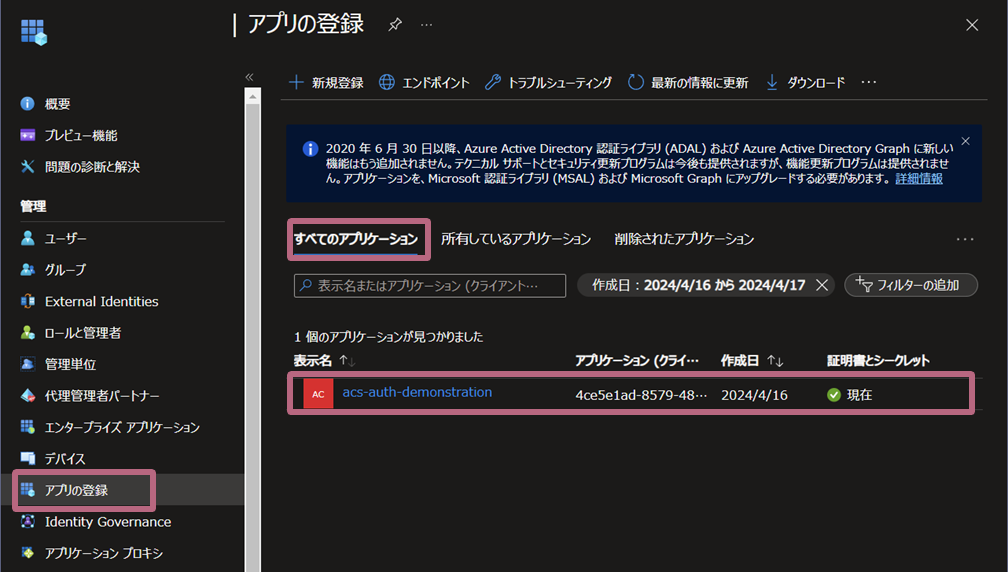
次に、サイドメニューから[アプリの登録]を選び、[すべてのアプリケーション]から先ほど作成した関数アプリのアプリケーションを検索し選択してください。
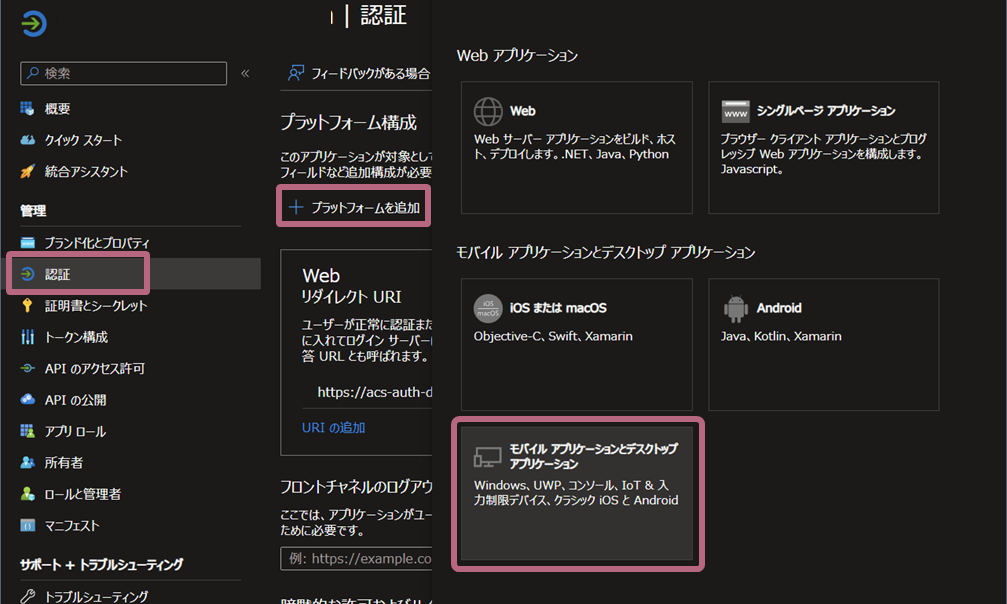
次に、表示されたアプリケーションのサイドメニューから[認証]を選択しプラットフォームを追加します。
プラットフォームは[モバイルアプリケーションとデスクトップアプリケーション]を選択します。
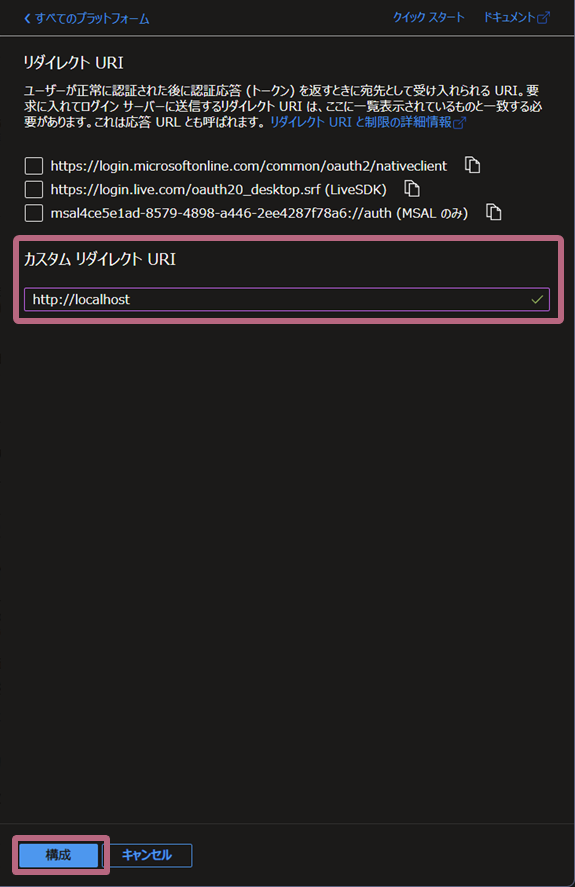
リダイレクトURIの入力項目があるので[カスタム リダイレクト URI]に[http://localhost]を入力して構成ボタンを押下して確定してください。
 |
 |
|---|
以上でアプリの登録は完了です。最後にこのアプリにTeamsとMicrosoft Graphへのリソースアクセスを許可します。
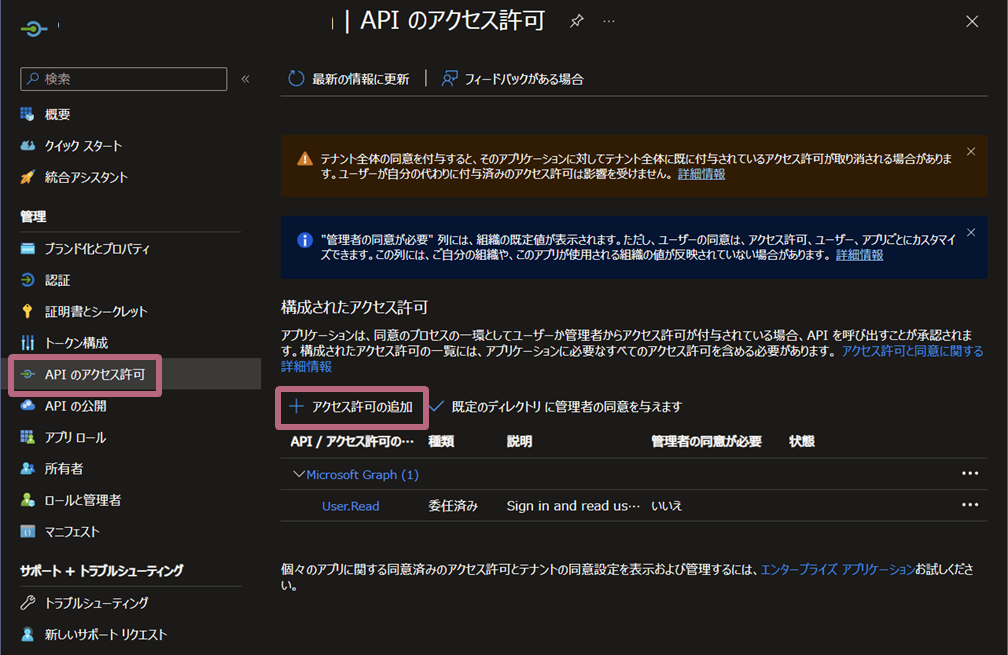
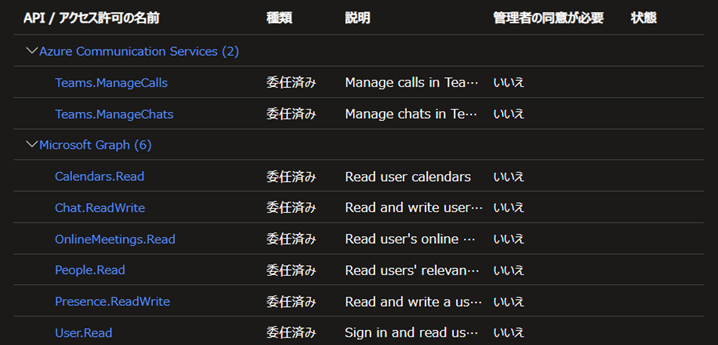
サイドメニューから[APIのアクセス許可]を選択し[アクセス許可の追加]を押下して、権限を追加してください必要な権限は以下の通りです。
 |
 |
|---|
- Azure Communication Services' Teams.ManageCalls
- Azure Communication Services' Teams.ManageChats
- Microsoft Graph's Calendar.Read
- Microsoft Graph's People.Read
- Microsoft Graph's User.Read
- Microsoft Graph's Chat.ReadWrite
- Microsoft Graph's OnlineMeetings.Read
- Microsoft Graph's Presence.ReadWrite
あとはUnityの方で必要な設定をすればHoloLens 2アプリを動作させることが可能になります!
Unityでの設定 & Unity Editor 上で確認
次はUnity上で必要な設定を行い、Unity Editor上で動作確認をします。Unity上で設定に必要なAzureの情報は以下の通りです。あらかじめこれらの情報をコピーしておいてください。
- Azure Communication ServicesのエンドポイントURL
- 関数アプリのエンドポイントURL
- アプリケーション(クライアント)ID
- アプリケーション ID URI
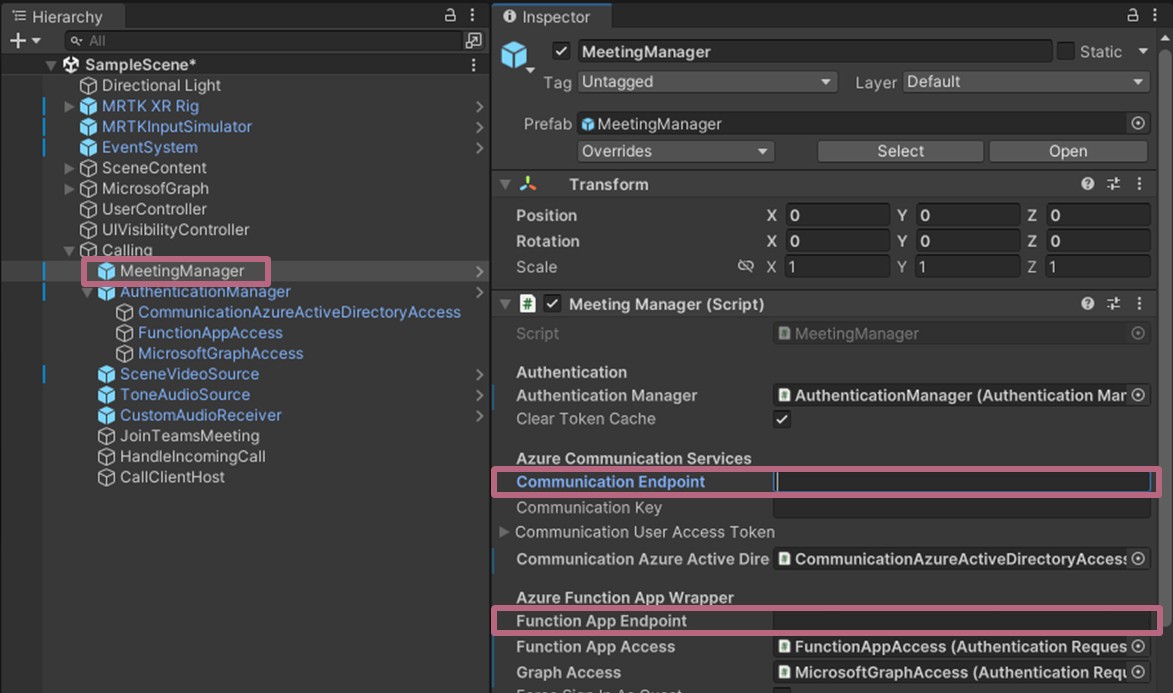
まず、[Hierarchy]から[Calling\MeetingManager]オブジェクトを選択します。[Inspector]タブでMeeting Managerコンポーネントに以下の情報を入力します。
- [Communication Endpoint]にACSのエンドポイントURLを入力
- [Function App Endpoint]に関数アプリのエンドポンとURLを入力
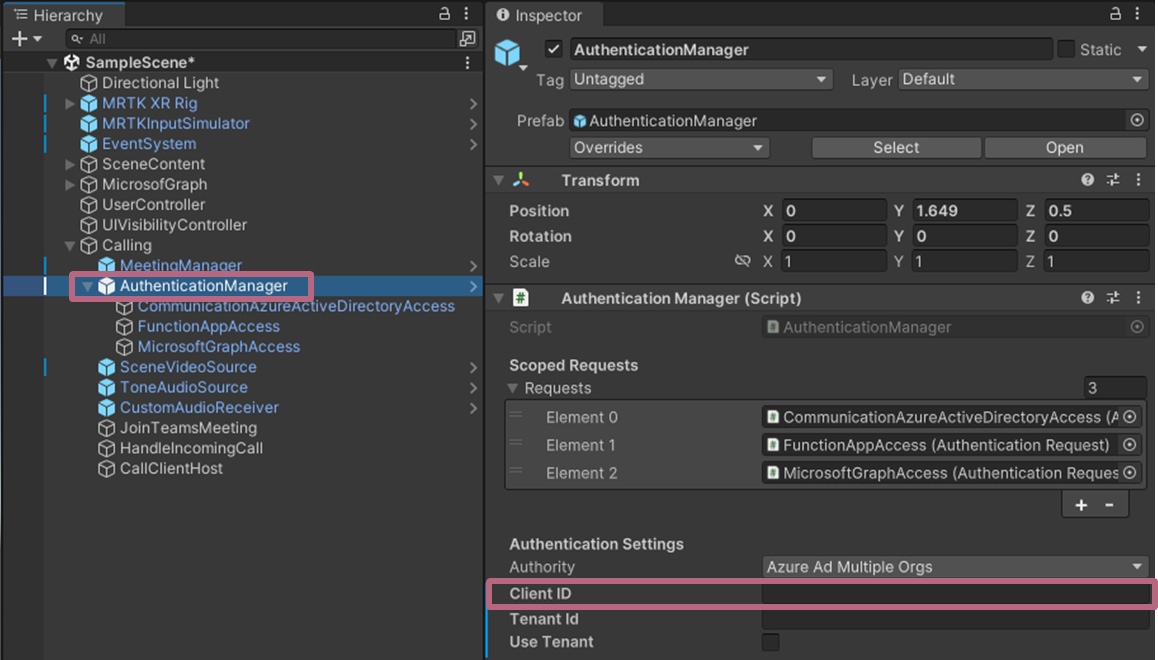
次に、[Hierarchy]から[Calling\AuthenticationManager]オブジェクトを選択します。[Inspector]タブでAuthentication Managerコンポーネントに以下の情報を入力します。
- [Client ID]にアプリケーション(クライアント)IDを入力
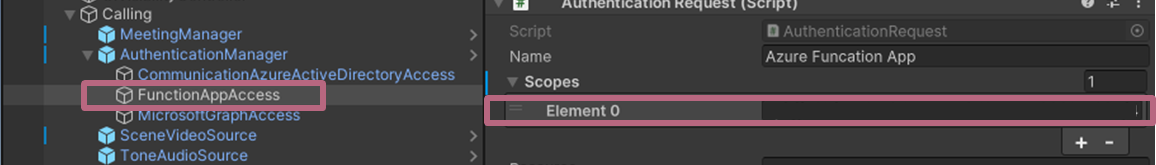
最後に、[Hierarchy]から[Calling\AuthenticationManager\FunctionAppAccess]オブジェクトを選択します。[Inspector]タブでAuthentication Requestコンポーネントに以下の情報を入力します。
- [Scopes]に{アプリケーション ID URI}/user_impersonationを入力。形式としては[api://{web-app-tenant-id}/{web-app-client-id}/user_impersonation]
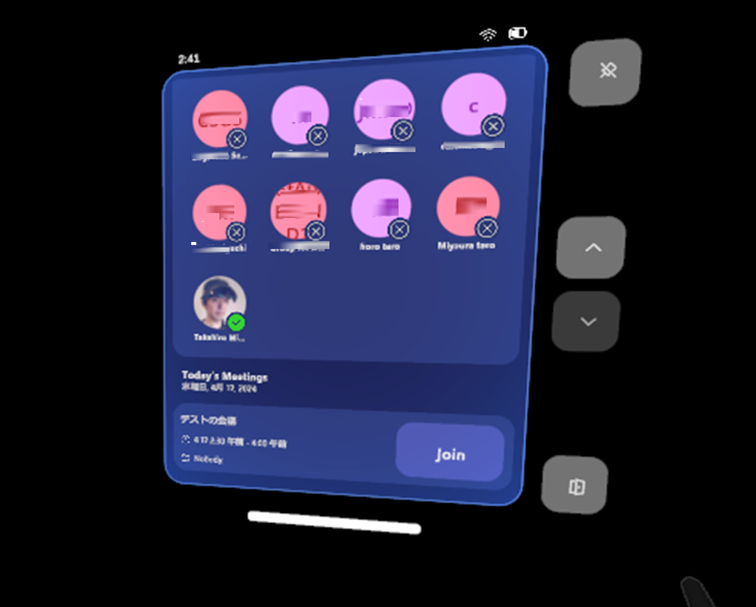
設定は以上です。この状態でPlay Modeで実行し、[Sign in]ボタンを押下すると、ブラウザが開き認証画面が表示されます。組織アカウントでログインし成功すると、ログインユーザのアイコンと最近コンタクトしたアカウントの一覧が表示されます。また会議予定等も表示されます。
 |
 |
 |
|---|
UWPパッケージの生成とアプリのアクセス許可設定
ショーケースアプリのデプロイとAzureに登録したアプリの認証設定を修正します。先ほどの[ネイティブアプリの登録]手順でUnity Editorで実行するために[http://localhost]を追加しました。この手順と同じ要領でUWPパッケージからのアクセスについても情報を登録する必要があります。この登録をすれば、HoloLens 2上でショーケースアプリを利用することができます。
まずはUnityでビルドを行いUWPアプリのソリューションを生成し、UWPのパッケージを作成します。UWPパッケージはARM64でビルドしてください(ショーケース内で参照しているDLLの中にx86/x64/ARM64しかサポートしていないものがある)
次にAppPackageInfoをダウンロードしPowershellから以下のコマンドを実行します。
PS C:\> .\AppPackageInfo.exe .\{your filename with extension}
するとSIDが返ってくるのでこの情報を控えておきます。
再び[ネイティブアプリの登録]手順を参考に、今度はlocalhostの加えて[ms-appx-web://Microsoft.AAD.BrokerPlugIn/]を入力します。SID部分は先ほど控えた文字列を設定します。
以上で設定完了です。後はHoloLens 2からショーケースアプリを起動し、組織アカウントでログインするとACSからTeamsの会議への参加ができるようになります!!!
まとめ
今回はACSを使ったHoloLens 2のショーケースアプリのサンプルが公開されていたのでACSの概要とともに実行するための手順を紹介しました。
TeamsやMicrosoft Graph、ACSの連携などが必要になるためリソースの作成以外の権限周りの設定が少し複雑になっています。公式の英語ドキュメントを見ながら少し困ったところを補記して手順は作成しているのでとりあえず動かしてみたい!っていう人は参考にしてみてください。