Vue.jsのv-htmlで書き出したHTMLを非同期で書き換えてみましょう。
サンプルではユーザーの入力した文字をv-htmlで表示しています。
書き出したHTMLにimgが含まれていた場合、imgのdata-nameを元に非同期で画像データを引っ張ってきて表示する、という想定です。
(画像データを用意すると一手間かかるため、今回は代わりに絵文字を表示しています。)
自己紹介
アプリクリエイターの ミャウチー です。HTMLとCSS歴は8年になります。
アプリを作っている最中に今回の問題にぶつかって自己解決したので、ノウハウを共有します。
今回の前提条件
HTML, CSS, JavaScriptを使います。
初歩レベルのjQueryを使います。
Vue.jsは data: { 〜 } や @click が分かっている前提です。
Vue.jsはCDNで実行しています。
もくじ
- 初期状態の確認
- Vueデータに変更があったときアラートを出す
- v-htmlで書き出されたときアラートを出す
- 書き出されたHTMLを取得して非同期処理をする
- 待機中に [loading...] を出す
注意
今回作成するものは、非同期である必要のない処理を非同期に実行しています。
今回の目的が「Vue.jsのv-htmlで書き出したHTMLを非同期的にjQueryで更新する」であり、問題を単純化するためです。
実際の場面では今回の例を応用して、何かしらのAPIを非同期で実行することを想定しています。
**先に完成形のコードをみたい方は、この行をクリックすると下に展開されます。**
HTML:
<main>
<input type='text' v-model='input'>
<input type='button' value='↓' @click="output = input"> HTML
<p v-html='output'></p>
</main>
CSS:
img[src='']::before {
content: "[ loading... ]";
}
JavaScript:
const vm = new Vue({
el: 'main',
data: {
input: '',
output: '',
},
watch: {
output: function(val) {
const $dom = $(this.$el)
this.$nextTick(function() {
// 非同期的な何かしらの処理
setTimeout(function() {
// data-nameで指定した値を取得
const name = $dom.find('img').data('name')
// 今回は簡易例として画像を絵文字に置き換えます
const character = (name === 'cat') ? '🐱' : '👻'
$dom.find('img').replaceWith(`<span>${character}</span>`)
// APIで取得した画像などを表示する場合はこちら
//$dom.find('img').attr('src', "https://〜画像のURL〜.jpg")
}, 2000) // = 例として2秒後に実行
})
},
},
})
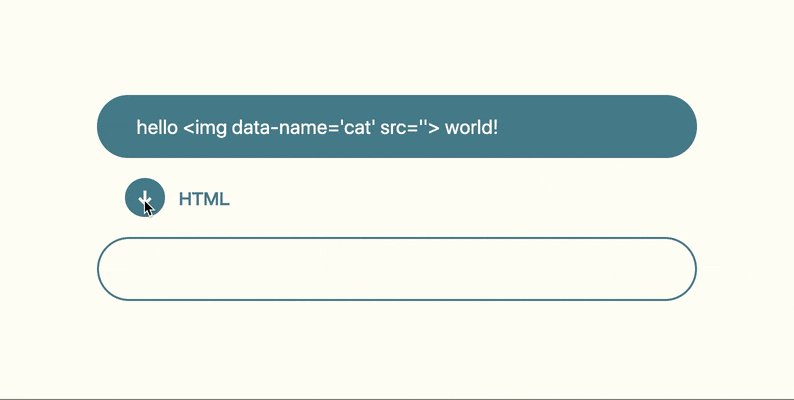
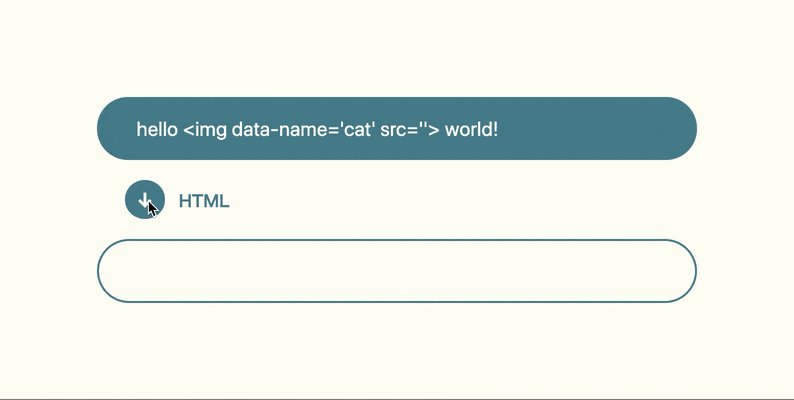
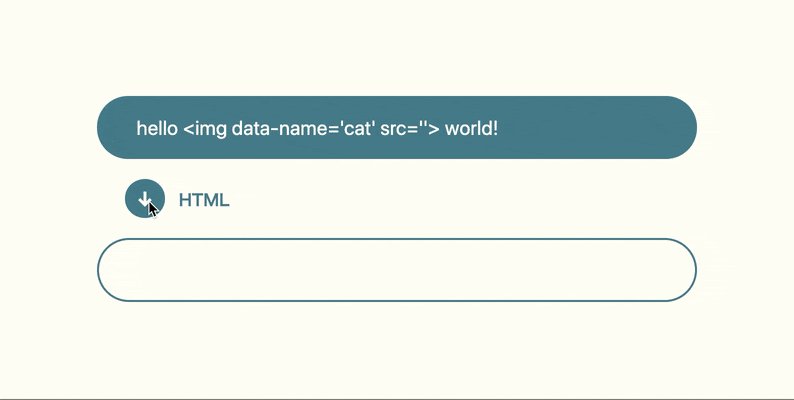
STEP 1 初期状態の確認
HTML:
・ユーザーの入力ボックス
・反映ボタン
・HTMLを書き出す領域
HTMLはこれ以上変更しません。
<main>
<input type='text' v-model='input'>
<input type='button' value='↓' @click="output = input"> HTML
<p v-html='output'></p>
</main>
CSS:
空っぽの状態から始めます。
/* なし */
JavaScript:
const vm = new Vue({
el: 'main',
data: {
input: '',
output: '',
},
})
実行の流れ:
-
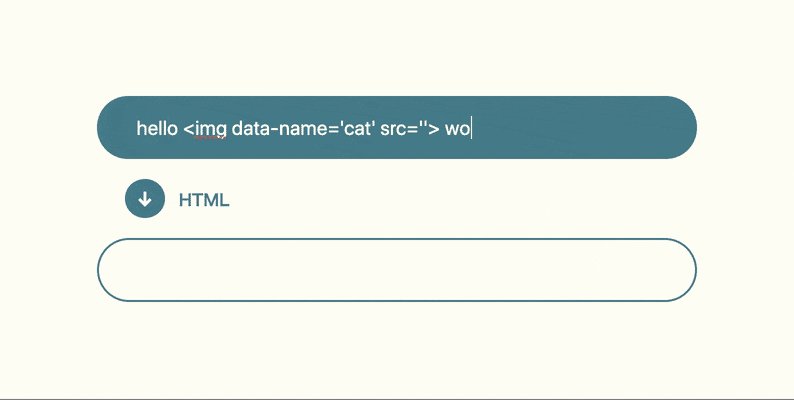
変数inputにユーザーの入力した文字が入る
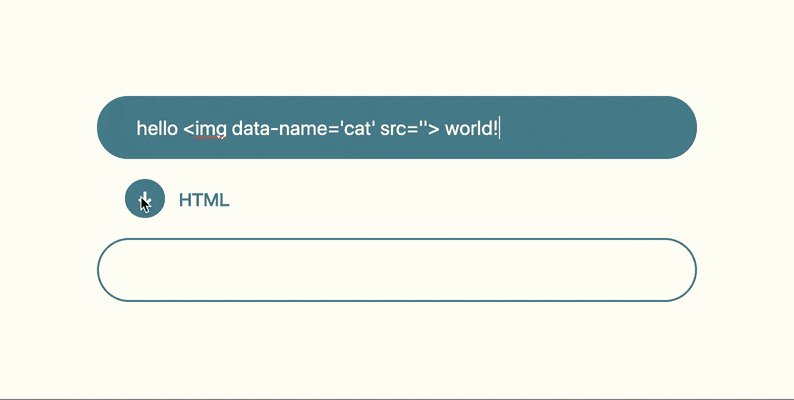
(例:hello <img data-name='cat' src=''> world!) - 「↓」ボタンを押すと 変数output = input となる
-
変数outputがHTMLとして書き出される
(書き出されたとき<img〜>が表示されないのは、src属性が空っぽなためです。)
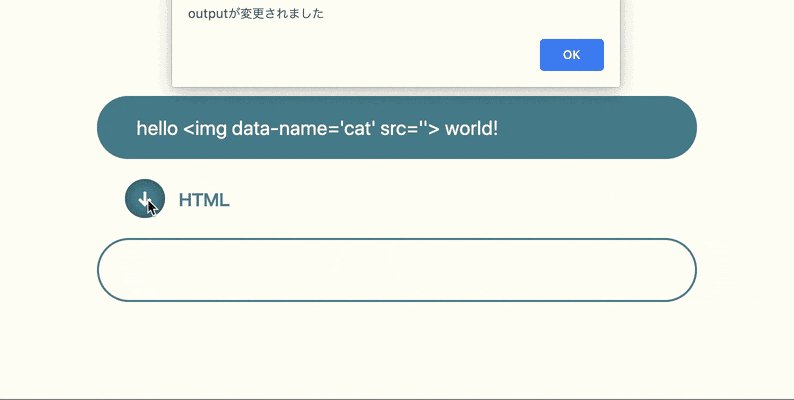
STEP 2 Vueデータに変更があったときアラートを出す
new Vue({ 〜 }) 内の一番下に次のコードを足します。
watch: {
output: function(val) {
alert("outputの中身が変わりました")
},
},
output の変更をwatchすることで、変更があったときに関数が実行されます。
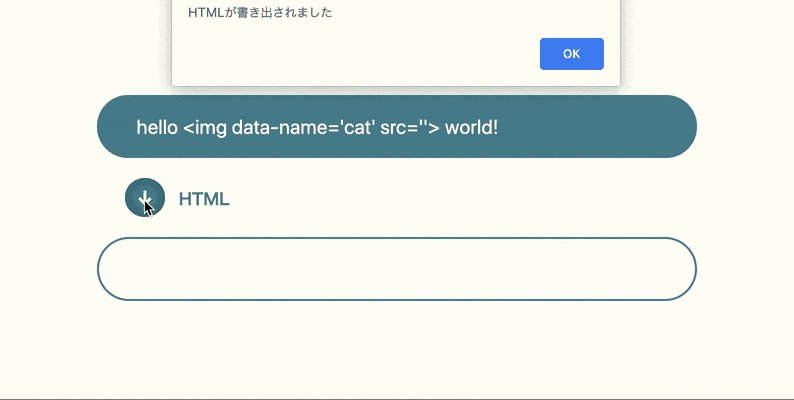
STEP 3 v-htmlで書き出されたときアラートを出す
output: function(val) { 〜 } を次のように書き換えます。
output: function(val) {
this.$nextTick(function() {
alert("HTMLが書き出されました")
})
},
$nextTick() は、DOMが書き換えられた後に呼び出されます。
参照:Vue.js リアクティブの探求 #非同期更新キュー
体感的にはalertの出るタイミングがSTEP 2の時と変わりないですが、若干違います。
STEP 2のとき:DOMが書き換えられる前
STEP 3のとき:DOMが書き換えられた後
(alertと同じタイミングで console.log(this.$el.innerHTML) などとDOMの中身をコンソール出力してみると分かりやすいです)
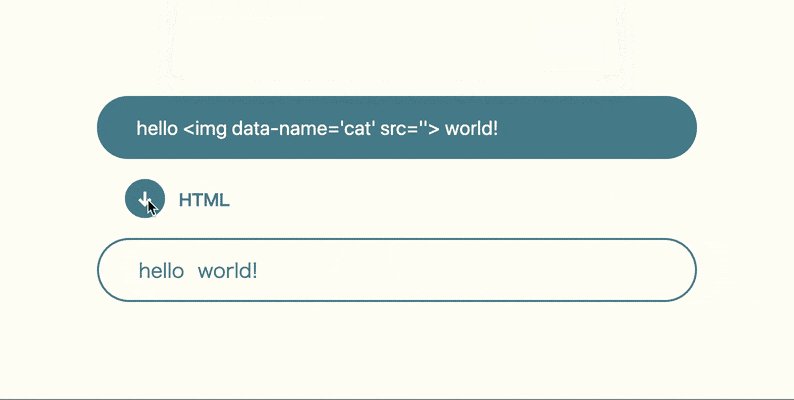
STEP 4 書き出されたHTMLを取得して非同期処理をする
STEP 4 - 1
output: function(val) { 〜 } 内の一番上に const $dom = $(this.$el) を書き足します。
変数$domには、v-htmlで書き出されたHTMLを含むjQueryオブジェクトが代入されます。
(厳密には、今回の場合 $dom[0] === $('main')[0] です。)
STEP 4 - 2
this.$nextTick(function() { 〜 }) の中に非同期的な何かしらの処理を書きます。
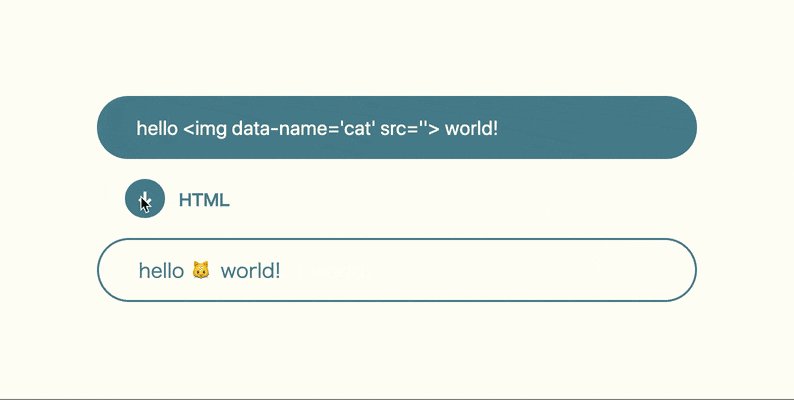
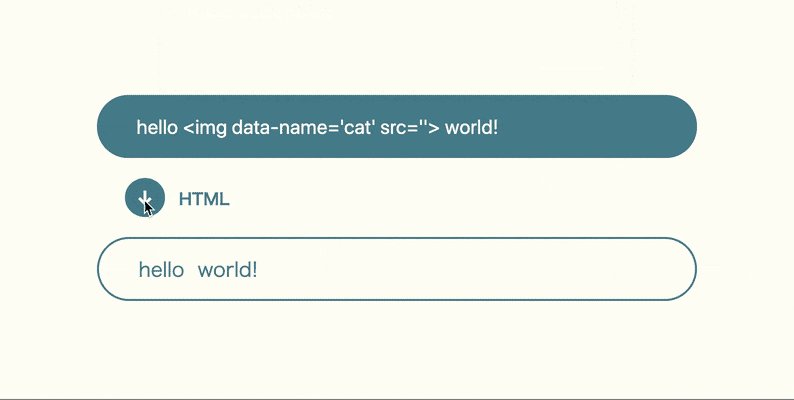
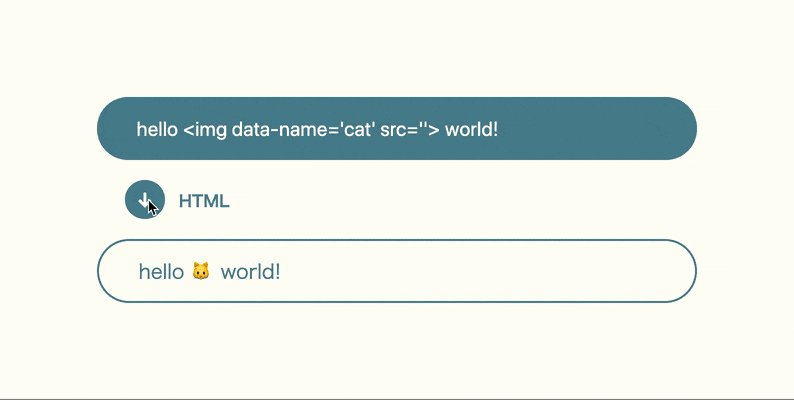
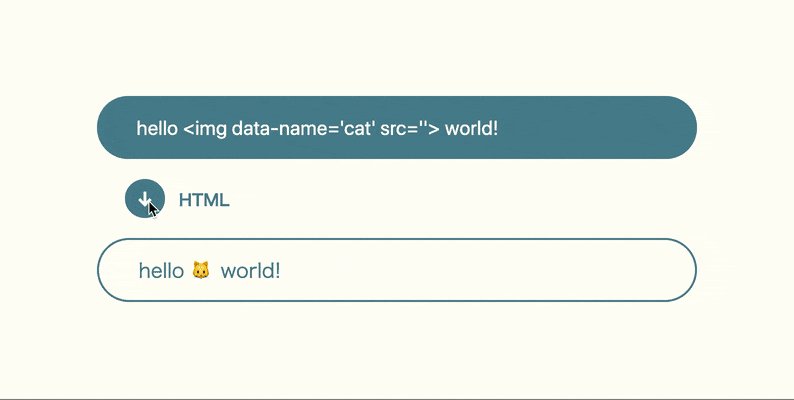
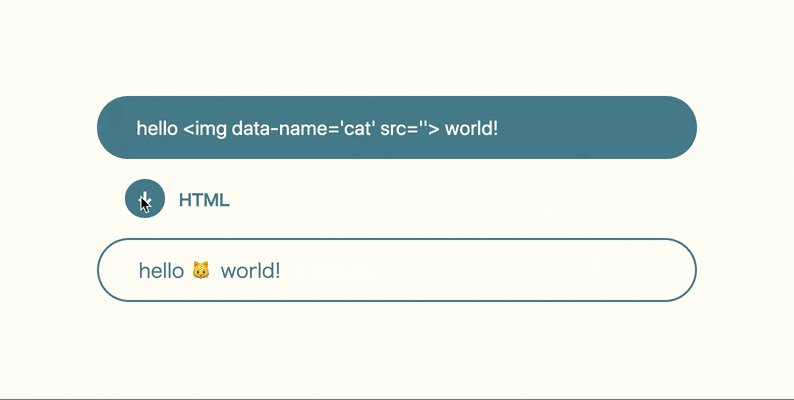
今回は例として、DOMが変更された2秒後にimgを絵文字に置き換えます。
this.$nextTick(function() {
/* * * 非同期的な何かしらの処理 * * */
setTimeout(function() {
// data-nameで指定した値を取得
const name = $dom.find('img').data('name')
// 今回は簡易例として画像を絵文字に置き換えます
const character = (name === 'cat') ? '🐱' : '👻'
$dom.find('img').replaceWith(`<span>${character}</span>`)
// APIで取得した画像などを表示する場合はこちら
//$dom.find('img').attr('src', "https://〜画像のURL〜.jpg")
}, 2000) // = 例として2秒後に実行
})
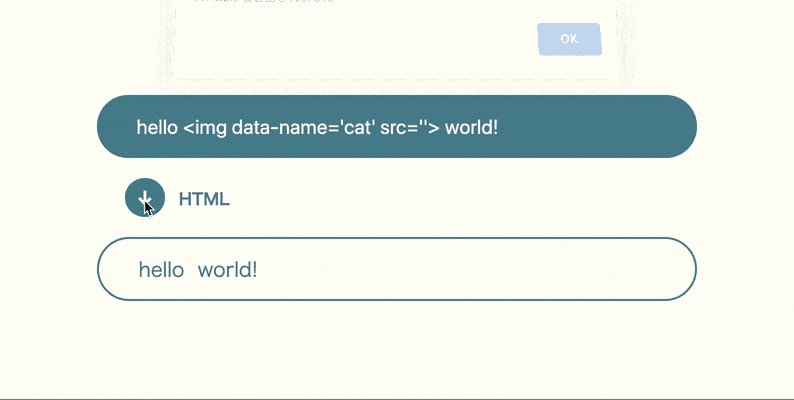
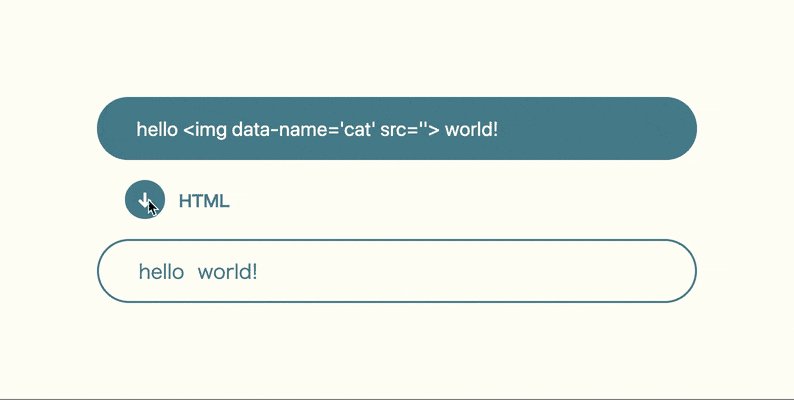
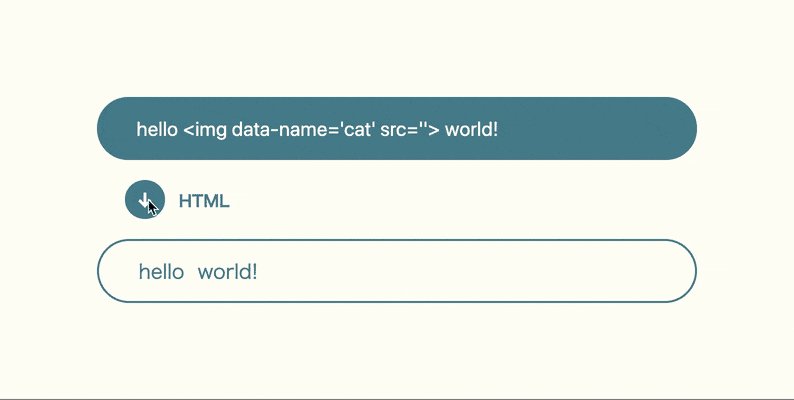
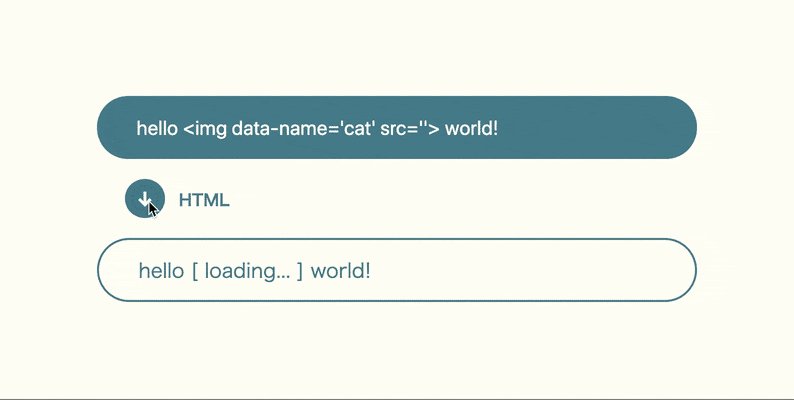
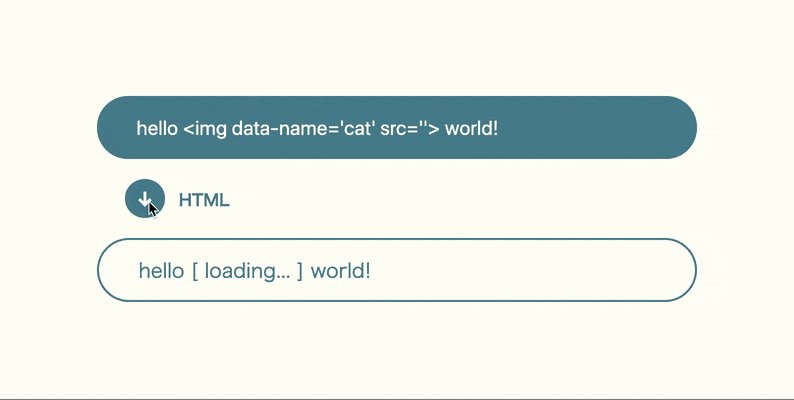
STEP 5 待機中に [loading...] を出す
DOMが書き出されてから絵文字が表示されるまでの間、代わりの文字を出しておきます。
今回は imgタグのsrc属性が空っぽ のとき、画像の代わりに [ loading... ] を表示します。
例: <img src=''>
CSS:
img[src='']::before {
content: "[ loading... ]";
}
まとめ
今回はVue.jsのv-htmlで書き出したHTMLを非同期で書き換えました。
応用としては、画像データを何かのAPIで非同期に取得したいときに使えるかと思います。
私の場合、Firebase Firestoreから文書データを引っ張ってきたときに、テキストデータをまず先に表示して、画像が含まれていたらFirebase Storageから非同期に取得する、としようとしました。
それで今回のことが分からずつまずき、「Vue.js リアクティブの探求 #非同期更新キュー」を解読しながら自己解決したので、共有しました。
実際にv-htmlを使う場合は「Vue.js テンプレート構文 #生の HTML」に書かれている通り、XSSに気をつけてください。
HTML:
<main>
<input type='text' v-model='input'>
<input type='button' value='↓' @click="output = input"> HTML
<p v-html='output'></p>
</main>
CSS:
img[src='']::before {
content: "[ loading... ]";
}
JavaScript:
const vm = new Vue({
el: 'main',
data: {
input: '',
output: '',
},
watch: {
output: function(val) {
const $dom = $(this.$el)
this.$nextTick(function() {
// 非同期的な何かしらの処理
setTimeout(function() {
// data-nameで指定した値を取得
const name = $dom.find('img').data('name')
// 今回は簡易例として画像を絵文字に置き換えます
const character = (name === 'cat') ? '🐱' : '👻'
$dom.find('img').replaceWith(`<span>${character}</span>`)
// APIで取得した画像などを表示する場合はこちら
//$dom.find('img').attr('src', "https://〜画像のURL〜.jpg")
}, 2000) // = 例として2秒後に実行
})
},
},
})
質問や気になる点があれば、コメントやTwitterで連絡ください!
ミャウチー
高校一年の頃からアプリ作りに没頭していて、今はアプリクリエイターとしての人生を主軸に生きています。
おじいさんになっても縁側に座ってカタカタとアプリ作りをします。最近はアウトプットを大切にしようと奮闘中です。
サイバーブレイン株式会社( メインサービスはAI Academy )でデザイナーをしています。
Twitter | Miyauchi Akira
https://twitter.com/miyauchoi
 **ポートフォリオ | ミヤウチアキラ**
https://miyauchi-akira.app
**ポートフォリオ | ミヤウチアキラ**
https://miyauchi-akira.app

アプリデザインで考えていること
「ポエティカルデザイン」というアプリデザイン手法 | note