HTMLとSCSSでツールチップを作りましょう。
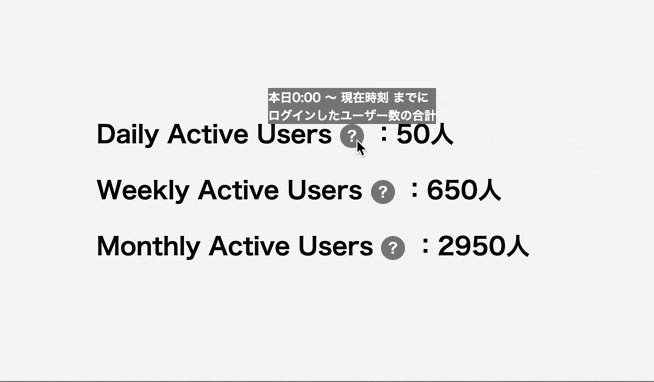
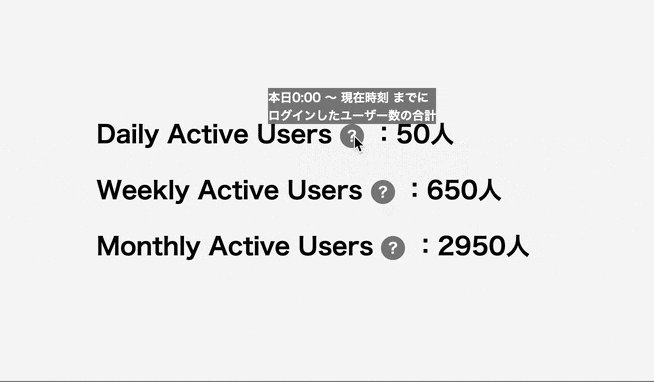
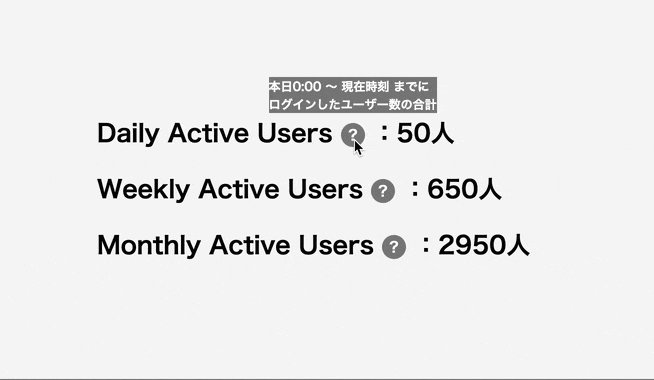
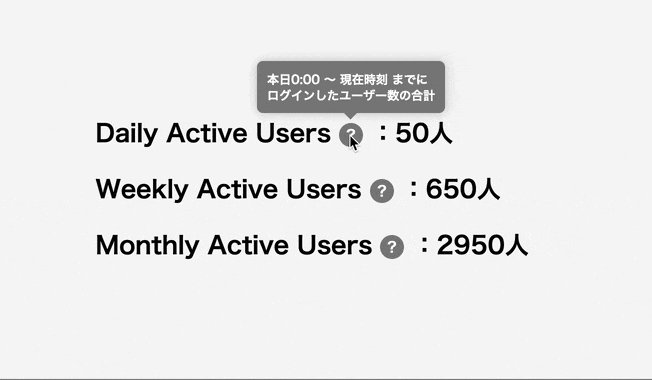
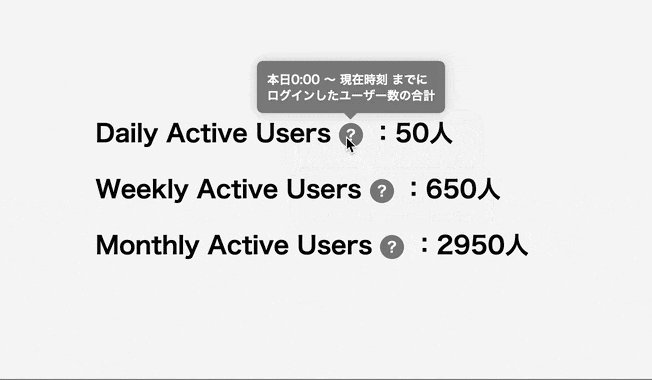
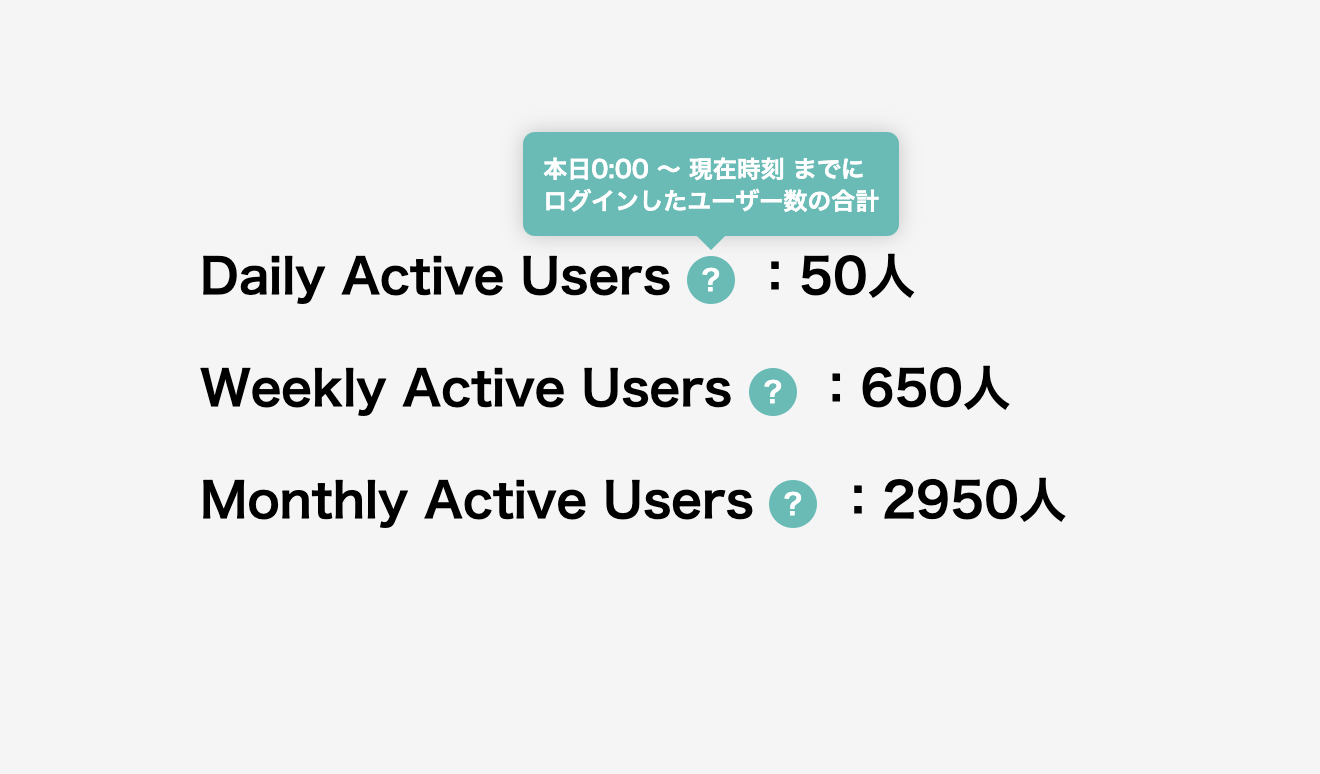
今回作るのは、ハテナマークにホバーをすると説明文が飛び出てくるタイプです。
自己紹介
アプリクリエイターの 猫チーズ です。HTMLとCSS歴は8年になります。
先月デザイン系の大学を卒業し、4月からサイバーブレイン株式会社( メインサービスはAI Academy )でデザイナーを始めました。
今回の前提条件
JavaScriptは使いません。
スタイルシートはSCSS(CSSを拡張した言語)で書いています。SCSSとして使っているのはセレクターのネストのみです。
もくじ
- 初期状態の確認
- マルを書く
- マルにハテナを入れる
- 説明文を置く
- ホバーで表示/非表示を切り替える
- 吹き出しをフェードイン/アウトさせる
- 吹き出しの飛び出してる部分をつける
- 吹き出しの見た目を整える
- 吹き出しへのホバーを無視する
- テーマカラーをCSS変数に置き換える
**先に完成形のコードをみたい方は、この行をクリックすると下に展開されます。**
<p>
Daily Active Users
<span class='tooltip'><span class='text'>
本日0:00 〜 現在時刻 までに ログインしたユーザー数の合計
</span></span>
:50人
</p>
<p>
Weekly Active Users
<span class='tooltip'><span class='text'>
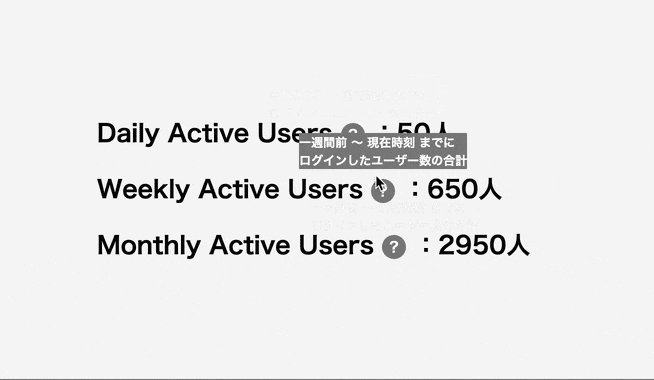
一週間前 〜 現在時刻 までに ログインしたユーザー数の合計
</span></span>
:650人
</p>
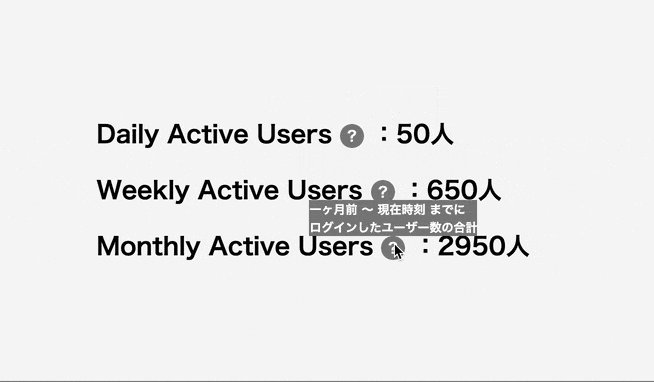
<p>
Monthly Active Users
<span class='tooltip'><span class='text'>
一ヶ月前 〜 現在時刻 までに ログインしたユーザー数の合計
</span></span>
:2950人
</p>
/* * * プロパティ定義 * * */
:root {
--color-theme: #49beb7;
}
/* * * ツールチップ全体 * * */
.tooltip {
/* 位置の情報 */
position: relative;
display: inline-block;
width: 1em;
height: 1em;
vertical-align: middle;
/* 中身の情報 */
background: var(--color-theme);
border-radius: 100%;
/* * * ハテナマーク * * */
&::before {
/* 位置の情報 */
position: absolute;
display: inline-block;
left: 50%;
top: 50%;
transform: translate(-50%, -50%) scale(0.6);
/* 中身の情報 */
content: '?';
color: white;
font-size: 100%;
font-weight: bold;
}
/* * * 説明文 * * */
.text {
/* 位置の情報 */
position: absolute;
display: block;
width: 14em;
left: 50%;
transform: translateX(-50%);
bottom: 100%;
/* 中身の情報 */
background: var(--color-theme);
color: white;
font-size: 12px;
padding: 10px;
line-height: 1.4;
border-radius: 6px;
box-shadow: 0 0 10px rgba(0,0,0,0.2);
pointer-events: none;
/* アニメーションの情報 */
transition: all 0.4s ease;
visibility: hidden;
opacity: 0;
bottom: 100%;
/* * * 吹き出しのしっぽ * * */
&::after {
/* 位置の情報 */
position: absolute;
display: block;
width: 10px;
height: 10px;
left: 50%;
bottom: -5px;
transform: rotateZ(45deg) translateX(-50%);
transform-origin: left;
/* 中身の情報 */
content: ' ';
background: var(--color-theme);
}
}
&:hover {
.text {
/* アニメーションの情報 */
visibility: visible;
opacity: 1.0;
bottom: calc(100% + 10px);
}
}
}
完成形のコードここまで
STEP 1 初期状態の確認
HTML:
上の文字が表示される状態をHTMLだけで書きます。
文字はダミーなので、どんなものでも大丈夫です。
<p>Daily Active Users:50人</p>
<p>Weekly Active Users:650人</p>
<p>Monthly Active Users:2950人</p>
SCSS:
初期状態は空っぽから始めます。
// なし
STEP 2 マルを書く
HTML:
ホバー用ハテナマークを入れたい部分に<span class='tooltip'></span>を入れます。
<!-- ビフォー -->
<p>Daily Active Users:50人</p>
<!-- アフター -->
<p>
Daily Active Users
<span class='tooltip'></span>
:50人
</p>
SCSS:
.tooltip の背景色を塗って灰色の丸を作ります。
/* * * ツールチップ全体 * * */
.tooltip {
/* 位置の情報 */
display: inline-block;
width: 1em;
height: 1em;
vertical-align: middle;
/* 中身の情報 */
background: gray;
border-radius: 100%;
}
**コード全文を見る**
<p>
Daily Active Users
<span class='tooltip'></span>
:50人
</p>
<p>
Weekly Active Users
<span class='tooltip'></span>
:650人
</p>
<p>
Monthly Active Users
<span class='tooltip'></span>
:2950人
</p>
/* * * ツールチップ全体 * * */
.tooltip {
/* 位置の情報 */
display: inline-block;
width: 1em;
height: 1em;
vertical-align: middle;
/* 中身の情報 */
background: gray;
border-radius: 100%;
}
STEP 3 マルにハテナを入れる
SCSS:
.tooltip { 〜 }の中に下のコードを書き足します。
/* * * ハテナマーク * * */
&::before {
/* 位置の情報 */
position: absolute;
display: inline-block;
left: 50%;
top: 50%;
transform: translate(-50%, -50%) scale(0.6);
/* 中身の情報 */
content: '?';
color: white;
font-size: 100%;
font-weight: bold;
}
::before内でposition: absolute;を使っているため、.tooltip { /* 位置の情報 */ }にposition: relative;を書き足します。
メモ:
・::beforeの代わりにHTML側で<span>?</span>などを書いてハテナを入れる方法もあります。
・ハテナを文字の代わりに画像で表示する方法もあります。
**コード全文を見る**
<p>
Daily Active Users
<span class='tooltip'></span>
:50人
</p>
<p>
Weekly Active Users
<span class='tooltip'></span>
:650人
</p>
<p>
Monthly Active Users
<span class='tooltip'></span>
:2950人
</p>
/* * * ツールチップ全体 * * */
.tooltip {
/* 位置の情報 */
position: relative; // 🐱NEW
display: inline-block;
width: 1em;
height: 1em;
vertical-align: middle;
/* 中身の情報 */
background: gray;
border-radius: 100%;
/* * * ハテナマーク 🐱 * * */
&::before {
/* 位置の情報 */
position: absolute;
display: inline-block;
left: 50%;
top: 50%;
transform: translate(-50%, -50%) scale(0.6);
/* 中身の情報 */
content: '?';
color: white;
font-size: 100%;
font-weight: bold;
}
}
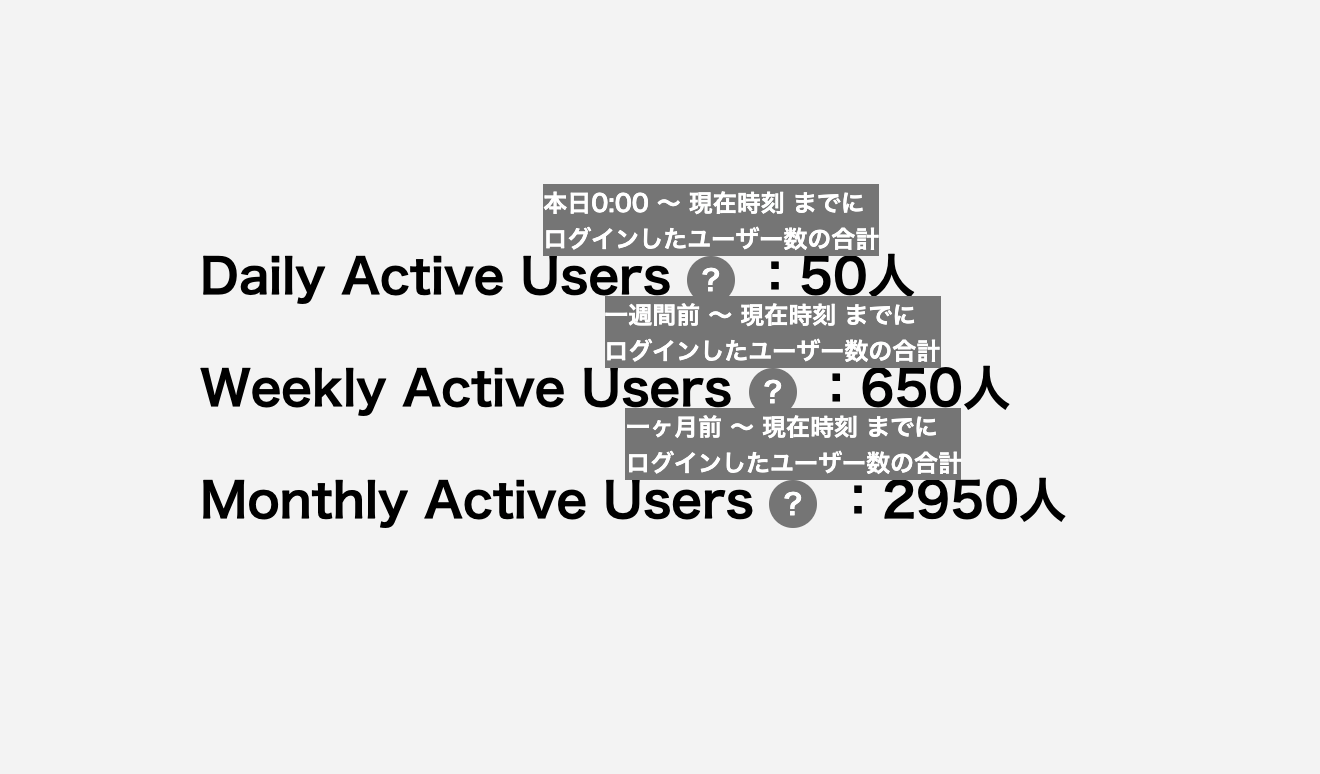
STEP 4 説明文を置く
HTML:
<span class='tooltip'> 〜 </span>の中に下のコードを書き足します。
(.text内の説明文はそれぞれ変えます。)
<span class='text'>
本日0:00 〜 現在時刻 までに ログインしたユーザー数の合計
</span>
SCSS:
.tooltip { 〜 }の中に.textのスタイルを書き足します。
/* * * 説明文 * * */
.text {
/* 位置の情報 */
position: absolute;
display: block;
width: 14em;
left: 50%;
transform: translateX(-50%);
bottom: 100%;
/* 中身の情報 */
background: gray;
color: white;
font-size: 12px;
}
**コード全文を見る**
<p>
Daily Active Users
<span class='tooltip'><span class='text'>
本日0:00 〜 現在時刻 までに ログインしたユーザー数の合計
</span></span>
:50人
</p>
<p>
Weekly Active Users
<span class='tooltip'><span class='text'>
一週間前 〜 現在時刻 までに ログインしたユーザー数の合計
</span></span>
:650人
</p>
<p>
Monthly Active Users
<span class='tooltip'><span class='text'>
一ヶ月前 〜 現在時刻 までに ログインしたユーザー数の合計
</span></span>
:2950人
</p>
/* * * ツールチップ全体 * * */
.tooltip {
/* 位置の情報 */
position: relative;
display: inline-block;
width: 1em;
height: 1em;
vertical-align: middle;
/* 中身の情報 */
background: gray;
border-radius: 100%;
/* * * ハテナマーク * * */
&::before {
/* 位置の情報 */
position: absolute;
display: inline-block;
left: 50%;
top: 50%;
transform: translate(-50%, -50%) scale(0.6);
/* 中身の情報 */
content: '?';
color: white;
font-size: 100%;
font-weight: bold;
}
/* * * 説明文 🐱 * * */
.text {
/* 位置の情報 */
position: absolute;
display: block;
width: 14em;
left: 50%;
transform: translateX(-50%);
bottom: 100%;
/* 中身の情報 */
background: gray;
color: white;
font-size: 12px;
}
}
STEP 5 ホバーで表示/非表示を切り替える
SCSS:
.tooltip .text { 〜 }の中に次のコードを書き足します。
/* アニメーションの情報 */
visibility: hidden;
.tooltip { 〜 }の最後に次のコードを書き足します。
&:hover {
.text {
/* アニメーションの情報 */
visibility: visible;
}
}
メモ:
・visibility: hidden;の代わりにdisplay: none;を使って表示/非表示を切り替えることもできますが、displayの切り替えだとアニメーションが効かないため、visibilityを使っています。
**コード全文を見る**
<p>
Daily Active Users
<span class='tooltip'><span class='text'>
本日0:00 〜 現在時刻 までに ログインしたユーザー数の合計
</span></span>
:50人
</p>
<p>
Weekly Active Users
<span class='tooltip'><span class='text'>
一週間前 〜 現在時刻 までに ログインしたユーザー数の合計
</span></span>
:650人
</p>
<p>
Monthly Active Users
<span class='tooltip'><span class='text'>
一ヶ月前 〜 現在時刻 までに ログインしたユーザー数の合計
</span></span>
:2950人
</p>
/* * * ツールチップ全体 * * */
.tooltip {
/* 位置の情報 */
position: relative;
display: inline-block;
width: 1em;
height: 1em;
vertical-align: middle;
/* 中身の情報 */
background: gray;
border-radius: 100%;
/* * * ハテナマーク * * */
&::before {
/* 位置の情報 */
position: absolute;
display: inline-block;
left: 50%;
top: 50%;
transform: translate(-50%, -50%) scale(0.6);
/* 中身の情報 */
content: '?';
color: white;
font-size: 100%;
font-weight: bold;
}
/* * * 説明文 * * */
.text {
/* 位置の情報 */
position: absolute;
display: block;
width: 14em;
left: 50%;
transform: translateX(-50%);
bottom: 100%;
/* 中身の情報 */
background: gray;
color: white;
font-size: 12px;
/* アニメーションの情報 🐱 */
visibility: hidden;
}
&:hover {
.text {
/* アニメーションの情報 🐱 */
visibility: visible;
}
}
}
STEP 6 吹き出しをフェードイン/アウトさせる
SCSS:
/* アニメーションの情報 */の2箇所を書き換えます。
1つ目 アニメーション前の状態
.tooltip .text { /* アニメーションの情報 */ }
/* アニメーションの情報 */
transition: all 0.4s ease;
visibility: hidden;
opacity: 0;
bottom: 100%;
2つ目 アニメーション後の状態
.tooltip:hover .text { /* アニメーションの情報 */ }
/* アニメーションの情報 */
visibility: visible;
opacity: 1.0;
bottom: calc(100% + 10px);
**コード全文を見る**
<p>
Daily Active Users
<span class='tooltip'><span class='text'>
本日0:00 〜 現在時刻 までに ログインしたユーザー数の合計
</span></span>
:50人
</p>
<p>
Weekly Active Users
<span class='tooltip'><span class='text'>
一週間前 〜 現在時刻 までに ログインしたユーザー数の合計
</span></span>
:650人
</p>
<p>
Monthly Active Users
<span class='tooltip'><span class='text'>
一ヶ月前 〜 現在時刻 までに ログインしたユーザー数の合計
</span></span>
:2950人
</p>
/* * * ツールチップ全体 * * */
.tooltip {
/* 位置の情報 */
position: relative;
display: inline-block;
width: 1em;
height: 1em;
vertical-align: middle;
/* 中身の情報 */
background: gray;
border-radius: 100%;
/* * * ハテナマーク * * */
&::before {
/* 位置の情報 */
position: absolute;
display: inline-block;
left: 50%;
top: 50%;
transform: translate(-50%, -50%) scale(0.6);
/* 中身の情報 */
content: '?';
color: white;
font-size: 100%;
font-weight: bold;
}
/* * * 説明文 * * */
.text {
/* 位置の情報 */
position: absolute;
display: block;
width: 14em;
left: 50%;
transform: translateX(-50%);
bottom: 100%;
/* 中身の情報 */
background: gray;
color: white;
font-size: 12px;
/* アニメーションの情報 🐱 */
transition: all 0.4s ease;
visibility: hidden;
opacity: 0;
bottom: 100%;
}
&:hover {
.text {
/* アニメーションの情報 🐱 */
visibility: visible;
opacity: 1.0;
bottom: calc(100% + 10px);
}
}
}
STEP 7 吹き出しにしっぽをつける
SCSS:
.tooltip .text { 〜 }の中に次のコードを書き足します。
/* * * 吹き出しのしっぽ * * */
&::after {
/* 位置の情報 */
position: absolute;
display: block;
width: 10px;
height: 10px;
left: 50%;
bottom: -5px;
transform: rotateZ(45deg) translateX(-50%);
transform-origin: left;
/* 中身の情報 */
content: ' ';
background: gray;
}
**コード全文を見る**
<p>
Daily Active Users
<span class='tooltip'><span class='text'>
本日0:00 〜 現在時刻 までに ログインしたユーザー数の合計
</span></span>
:50人
</p>
<p>
Weekly Active Users
<span class='tooltip'><span class='text'>
一週間前 〜 現在時刻 までに ログインしたユーザー数の合計
</span></span>
:650人
</p>
<p>
Monthly Active Users
<span class='tooltip'><span class='text'>
一ヶ月前 〜 現在時刻 までに ログインしたユーザー数の合計
</span></span>
:2950人
</p>
/* * * ツールチップ全体 * * */
.tooltip {
/* 位置の情報 */
position: relative;
display: inline-block;
width: 1em;
height: 1em;
vertical-align: middle;
/* 中身の情報 */
background: gray;
border-radius: 100%;
/* * * ハテナマーク * * */
&::before {
/* 位置の情報 */
position: absolute;
display: inline-block;
left: 50%;
top: 50%;
transform: translate(-50%, -50%) scale(0.6);
/* 中身の情報 */
content: '?';
color: white;
font-size: 100%;
font-weight: bold;
}
/* * * 説明文 * * */
.text {
/* 位置の情報 */
position: absolute;
display: block;
width: 14em;
left: 50%;
transform: translateX(-50%);
bottom: 100%;
/* 中身の情報 */
background: gray;
color: white;
font-size: 12px;
/* アニメーションの情報 */
transition: all 0.4s ease;
visibility: hidden;
opacity: 0;
bottom: 100%;
/* * * 吹き出しのしっぽ 🐱 * * */
&::after {
/* 位置の情報 */
position: absolute;
display: block;
width: 10px;
height: 10px;
left: 50%;
bottom: -5px;
transform: rotateZ(45deg) translateX(-50%);
transform-origin: left;
/* 中身の情報 */
content: ' ';
background: gray;
}
}
&:hover {
.text {
/* アニメーションの情報 */
visibility: visible;
opacity: 1.0;
bottom: calc(100% + 10px);
}
}
}
STEP 8 吹き出しの見た目を整える
見た目を2つ変更します。
・吹き出しのパディング
・吹き出しの影
SCSS:
.tooltip .text { /* 中身の情報 */ }を書き換えます。
/* 中身の情報 */
background: gray;
color: white;
font-size: 12px;
padding: 10px;
line-height: 1.4;
border-radius: 6px;
box-shadow: 0 0 10px rgba(0,0,0,0.2);
**コード全文を見る**
<p>
Daily Active Users
<span class='tooltip'><span class='text'>
本日0:00 〜 現在時刻 までに ログインしたユーザー数の合計
</span></span>
:50人
</p>
<p>
Weekly Active Users
<span class='tooltip'><span class='text'>
一週間前 〜 現在時刻 までに ログインしたユーザー数の合計
</span></span>
:650人
</p>
<p>
Monthly Active Users
<span class='tooltip'><span class='text'>
一ヶ月前 〜 現在時刻 までに ログインしたユーザー数の合計
</span></span>
:2950人
</p>
/* * * ツールチップ全体 * * */
.tooltip {
/* 位置の情報 */
position: relative;
display: inline-block;
width: 1em;
height: 1em;
vertical-align: middle;
/* 中身の情報 */
background: gray;
border-radius: 100%;
/* * * ハテナマーク * * */
&::before {
/* 位置の情報 */
position: absolute;
display: inline-block;
left: 50%;
top: 50%;
transform: translate(-50%, -50%) scale(0.6);
/* 中身の情報 */
content: '?';
color: white;
font-size: 100%;
font-weight: bold;
}
/* * * 説明文 * * */
.text {
/* 位置の情報 */
position: absolute;
display: block;
width: 14em;
left: 50%;
transform: translateX(-50%);
bottom: 100%;
/* 中身の情報 🐱 */
background: gray;
color: white;
font-size: 12px;
padding: 10px;
line-height: 1.4;
border-radius: 6px;
box-shadow: 0 0 10px rgba(0,0,0,0.2);
/* アニメーションの情報 */
transition: all 0.4s ease;
visibility: hidden;
opacity: 0;
bottom: 100%;
/* * * 吹き出しのしっぽ * * */
&::after {
/* 位置の情報 */
position: absolute;
display: block;
width: 10px;
height: 10px;
left: 50%;
bottom: -5px;
transform: rotateZ(45deg) translateX(-50%);
transform-origin: left;
/* 中身の情報 */
content: ' ';
background: gray;
}
}
&:hover {
.text {
/* アニメーションの情報 */
visibility: visible;
opacity: 1.0;
bottom: calc(100% + 10px);
}
}
}
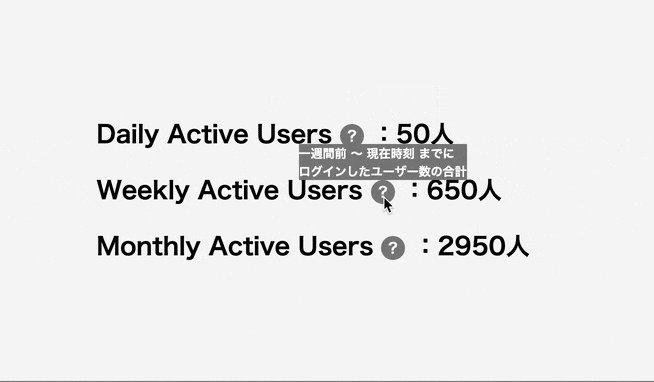
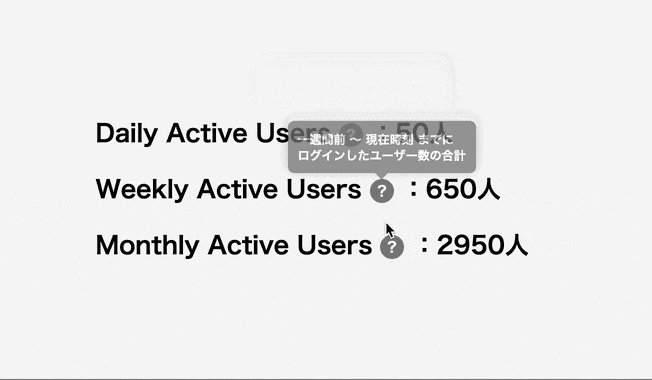
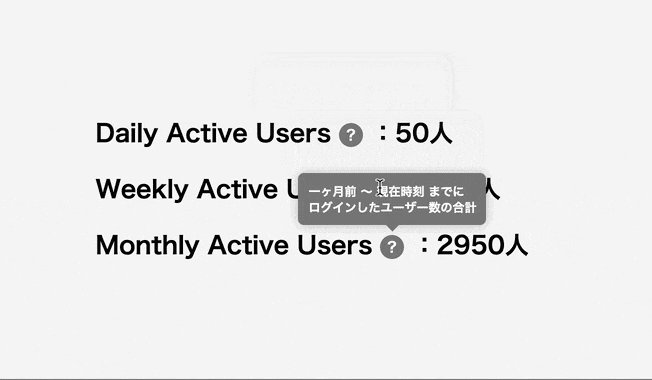
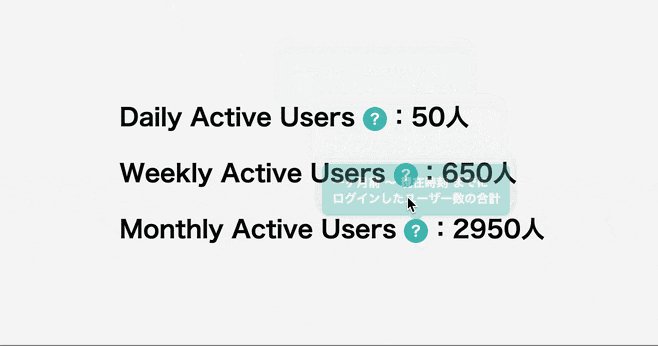
STEP 9 吹き出しへのホバーを無視する
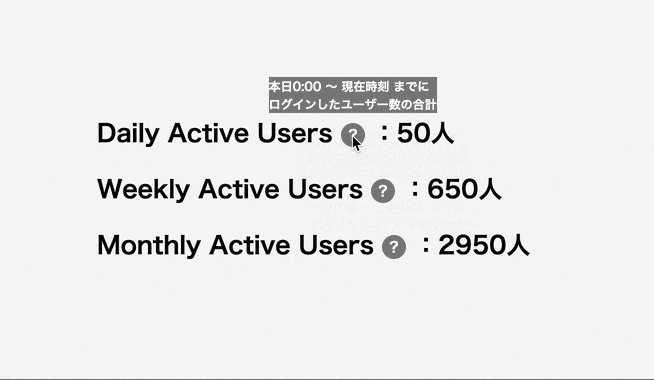
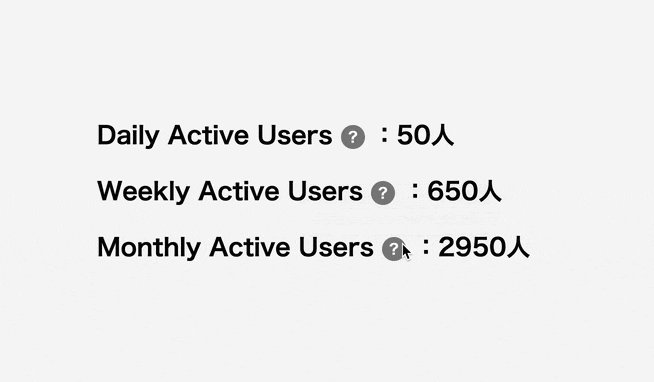
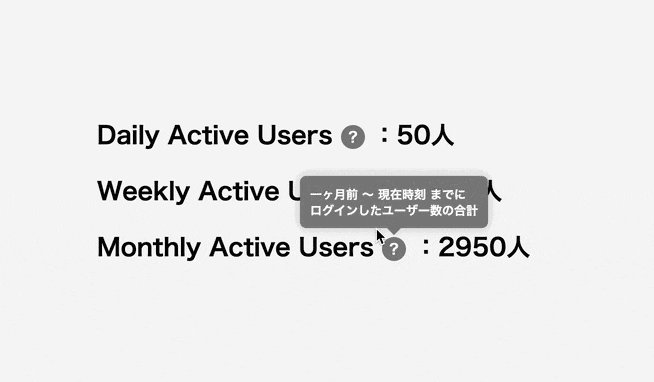
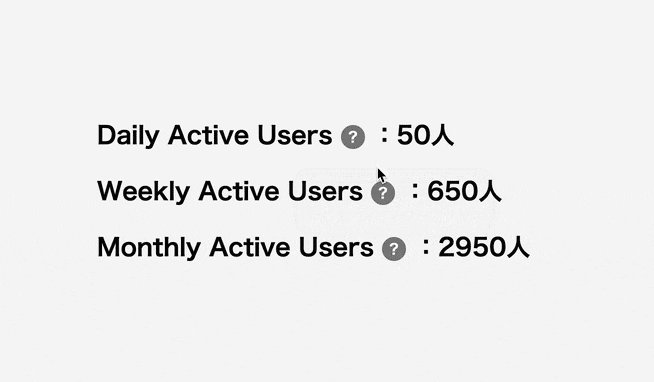
吹き出しへのホバーをキャッチしてしまうと、下のような奇妙な体験が発生してしまいます。

SCSS:
.tooltip .text { /* 中身の情報 */ } に pointer-events: none; を書き足します。
**コード全文を見る**
<p>
Daily Active Users
<span class='tooltip'><span class='text'>
本日0:00 〜 現在時刻 までに ログインしたユーザー数の合計
</span></span>
:50人
</p>
<p>
Weekly Active Users
<span class='tooltip'><span class='text'>
一週間前 〜 現在時刻 までに ログインしたユーザー数の合計
</span></span>
:650人
</p>
<p>
Monthly Active Users
<span class='tooltip'><span class='text'>
一ヶ月前 〜 現在時刻 までに ログインしたユーザー数の合計
</span></span>
:2950人
</p>
/* * * ツールチップ全体 * * */
.tooltip {
/* 位置の情報 */
position: relative;
display: inline-block;
width: 1em;
height: 1em;
vertical-align: middle;
/* 中身の情報 */
background: gray;
border-radius: 100%;
/* * * ハテナマーク * * */
&::before {
/* 位置の情報 */
position: absolute;
display: inline-block;
left: 50%;
top: 50%;
transform: translate(-50%, -50%) scale(0.6);
/* 中身の情報 */
content: '?';
color: white;
font-size: 100%;
font-weight: bold;
}
/* * * 説明文 * * */
.text {
/* 位置の情報 */
position: absolute;
display: block;
width: 14em;
left: 50%;
transform: translateX(-50%);
bottom: 100%;
/* 中身の情報 */
background: gray;
color: white;
font-size: 12px;
padding: 10px;
line-height: 1.4;
border-radius: 6px;
box-shadow: 0 0 10px rgba(0,0,0,0.2);
pointer-events: none; // 🐱 NEW
/* アニメーションの情報 */
transition: all 0.4s ease;
visibility: hidden;
opacity: 0;
bottom: 100%;
/* * * 吹き出しのしっぽ * * */
&::after {
/* 位置の情報 */
position: absolute;
display: block;
width: 10px;
height: 10px;
left: 50%;
bottom: -5px;
transform: rotateZ(45deg) translateX(-50%);
transform-origin: left;
/* 中身の情報 */
content: ' ';
background: gray;
}
}
&:hover {
.text {
/* アニメーションの情報 */
visibility: visible;
opacity: 1.0;
bottom: calc(100% + 10px);
}
}
}
STEP 10 テーマカラーをCSS変数に置き換える
SCSS:
まずSCSSファイルの一番上に次のコードを書きます。
/* * * プロパティ定義 * * */
:root {
--color-theme: #49beb7;
}
下の3箇所の background: gray; を background: var(--color-theme); に置き換えます。
・ハテナマークの背景(.tooltip { /* 中身の情報 */ })
・吹き出しの背景(.tooltip .text { /* 中身の情報 */ })
・吹き出しのしっぽの背景(.tooltip .text::after { /* 中身の情報 */ })
**コード全文を見る**
<p>
Daily Active Users
<span class='tooltip'><span class='text'>
本日0:00 〜 現在時刻 までに ログインしたユーザー数の合計
</span></span>
:50人
</p>
<p>
Weekly Active Users
<span class='tooltip'><span class='text'>
一週間前 〜 現在時刻 までに ログインしたユーザー数の合計
</span></span>
:650人
</p>
<p>
Monthly Active Users
<span class='tooltip'><span class='text'>
一ヶ月前 〜 現在時刻 までに ログインしたユーザー数の合計
</span></span>
:2950人
</p>
/* * * プロパティ定義 * * */
:root {
--color-theme: #49beb7;
}
/* * * ツールチップ全体 * * */
.tooltip {
/* 位置の情報 */
position: relative;
display: inline-block;
width: 1em;
height: 1em;
vertical-align: middle;
/* 中身の情報 */
background: var(--color-theme); // 🐱 NEW
border-radius: 100%;
/* * * ハテナマーク * * */
&::before {
/* 位置の情報 */
position: absolute;
display: inline-block;
left: 50%;
top: 50%;
transform: translate(-50%, -50%) scale(0.6);
/* 中身の情報 */
content: '?';
color: white;
font-size: 100%;
font-weight: bold;
}
/* * * 説明文 * * */
.text {
/* 位置の情報 */
position: absolute;
display: block;
width: 14em;
left: 50%;
transform: translateX(-50%);
bottom: 100%;
/* 中身の情報 */
background: var(--color-theme); // 🐱 NEW
color: white;
font-size: 12px;
padding: 10px;
line-height: 1.4;
border-radius: 6px;
box-shadow: 0 0 10px rgba(0,0,0,0.2);
pointer-events: none;
/* アニメーションの情報 */
transition: all 0.4s ease;
visibility: hidden;
opacity: 0;
bottom: 100%;
/* * * 吹き出しのしっぽ * * */
&::after {
/* 位置の情報 */
position: absolute;
display: block;
width: 10px;
height: 10px;
left: 50%;
bottom: -5px;
transform: rotateZ(45deg) translateX(-50%);
transform-origin: left;
/* 中身の情報 */
content: ' ';
background: var(--color-theme); // 🐱 NEW
}
}
&:hover {
.text {
/* アニメーションの情報 */
visibility: visible;
opacity: 1.0;
bottom: calc(100% + 10px);
}
}
}
まとめ

今回はHTMLとSCSSでツールチップを作りました。
質問や気になる点があれば、コメントやTwitterで連絡ください!
HTML:
<p>
Daily Active Users
<span class='tooltip'><span class='text'>
本日0:00 〜 現在時刻 までに ログインしたユーザー数の合計
</span></span>
:50人
</p>
<p>
Weekly Active Users
<span class='tooltip'><span class='text'>
一週間前 〜 現在時刻 までに ログインしたユーザー数の合計
</span></span>
:650人
</p>
<p>
Monthly Active Users
<span class='tooltip'><span class='text'>
一ヶ月前 〜 現在時刻 までに ログインしたユーザー数の合計
</span></span>
:2950人
</p>
SCSS:
/* * * プロパティ定義 * * */
:root {
--color-theme: #49beb7;
}
/* * * ツールチップ全体 * * */
.tooltip {
/* 位置の情報 */
position: relative;
display: inline-block;
width: 1em;
height: 1em;
vertical-align: middle;
/* 中身の情報 */
background: var(--color-theme);
border-radius: 100%;
/* * * ハテナマーク * * */
&::before {
/* 位置の情報 */
position: absolute;
display: inline-block;
left: 50%;
top: 50%;
transform: translate(-50%, -50%) scale(0.6);
/* 中身の情報 */
content: '?';
color: white;
font-size: 100%;
font-weight: bold;
}
/* * * 説明文 * * */
.text {
/* 位置の情報 */
position: absolute;
display: block;
width: 14em;
left: 50%;
transform: translateX(-50%);
bottom: 100%;
/* 中身の情報 */
background: var(--color-theme);
color: white;
font-size: 12px;
padding: 10px;
line-height: 1.4;
border-radius: 6px;
box-shadow: 0 0 10px rgba(0,0,0,0.2);
pointer-events: none;
/* アニメーションの情報 */
transition: all 0.4s ease;
visibility: hidden;
opacity: 0;
bottom: 100%;
/* * * 吹き出しのしっぽ * * */
&::after {
/* 位置の情報 */
position: absolute;
display: block;
width: 10px;
height: 10px;
left: 50%;
bottom: -5px;
transform: rotateZ(45deg) translateX(-50%);
transform-origin: left;
/* 中身の情報 */
content: ' ';
background: var(--color-theme);
}
}
&:hover {
.text {
/* アニメーションの情報 */
visibility: visible;
opacity: 1.0;
bottom: calc(100% + 10px);
}
}
}
猫チーズ
高校一年の頃からアプリ作りに没頭していて、今はアプリクリエイターとしての人生を主軸に生きています。
先月大学を卒業し、4月からサイバーブレイン株式会社でデザイナーをし始めました。
Twitter | Miyauchi Akira
https://twitter.com/miyauchoi
ポートフォリオ | ミヤウチアキラ
https://miyauchi-akira.app
サイバーブレイン株式会社
AI Academy
「AIを作りながらAIプログラミングを学ぼう」
Pythonを使った機械学習の教材が無料でたくさんあります。
AIに興味がある方はぜひ。
私はこれから画像生成で遊んでみたいと思います!