はじめに
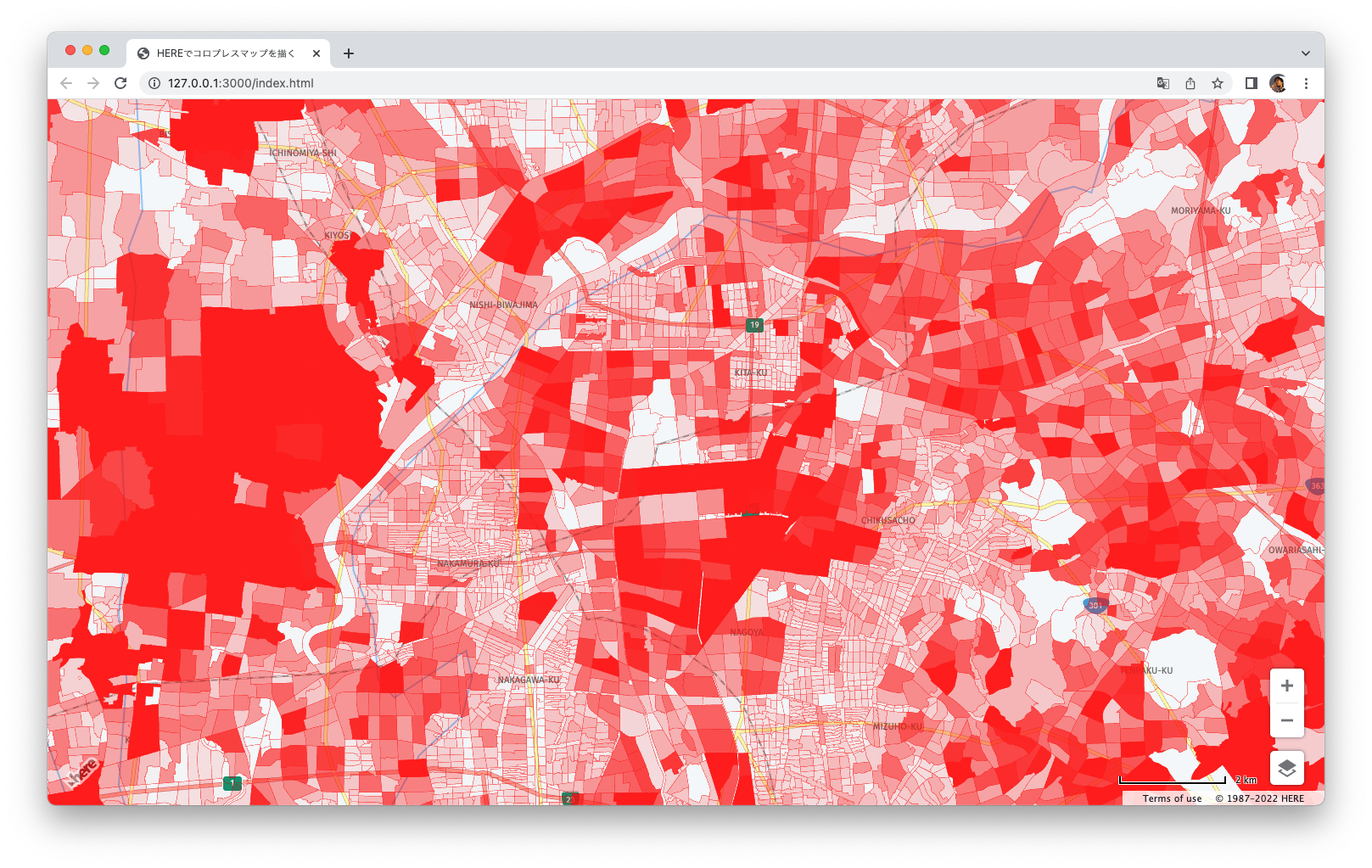
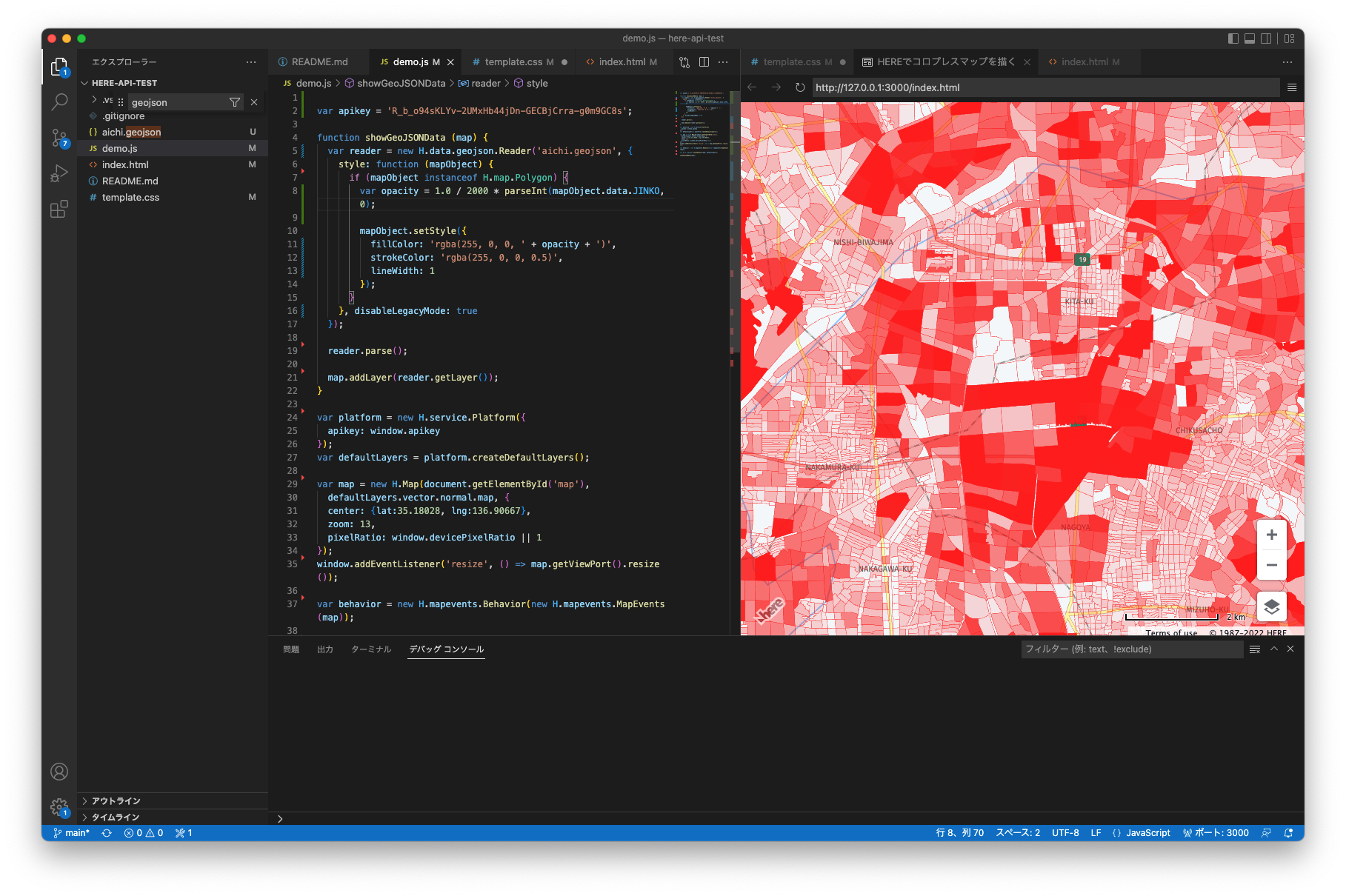
HERE社が提供するAPIを使って、こんな感じの色分けWEB地図を作ってみました。人口が多い場所は濃く、人口が少ない場所は薄く表示しています。
実際の動作ページ
※HERE APIの無料枠の利用上限を超えた場合は表示されません。その場合は翌日とかにアクセスしてみてください。
このように、人口などの数値に応じて色分けを行う地図のことを「コロプレスマップ」と言います。(この例では人口の多寡を濃淡で表現しています)
無料で使えるe-statというサイトでオープンデータとして公開されている国勢調査のデータを使い、表示にはHERE社が提供するMaps API for JavaScriptを使っています。
HEREの優れたAPIのおかげで、書いたコードはHTML、CSS、JavaScriptを合わせても100行に満たない程度です。
たったそれだけのコードで上記のようなコロプレスマップをブラウザ上に描くことができます。
目次
- データを用意する
- コードを書く
データを用意する
まずはデータを用意しましょう。ステップは2つです。
- データをダウンロードする
- データをWEBで扱いやすいGeoJSONというデータ形式に変換する
データをダウンロードする
今回使用したのは、「令和2年国勢調査町丁・字等別境界データ」の中でも、Shapefile形式で測地系・座標系が世界測地系緯度経度の、愛知県全域版のデータになります。
地域は愛知県に限らずどこでも構いませんが、Shapefile形式で世界測地系緯度経度のものを選択する前提で以降の手順を進めます。
まずはe-statにアクセスしましょう。トップページの「地図」というアイコンをクリックします。
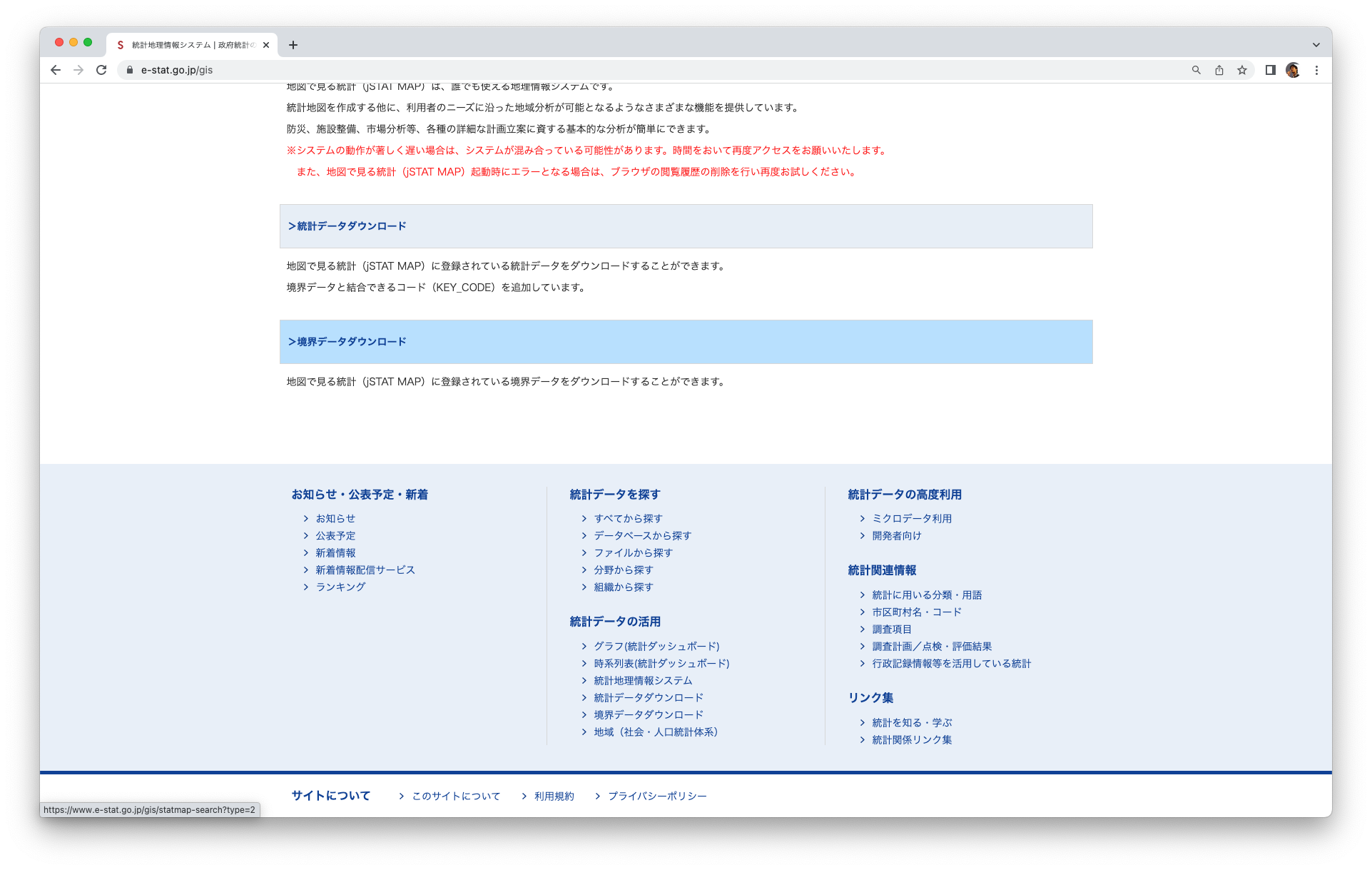
次に「境界データダウンロード」をクリックします。
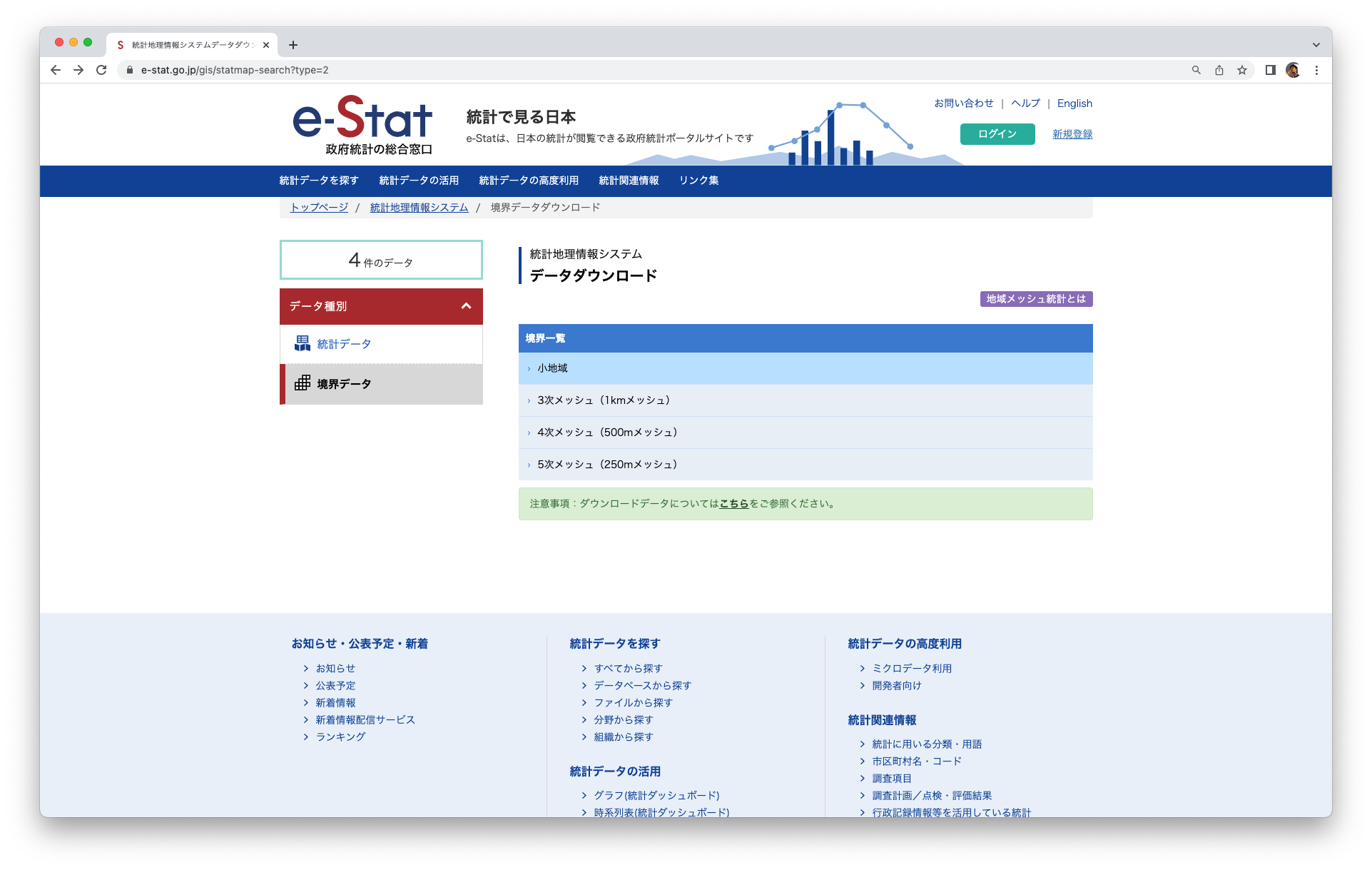
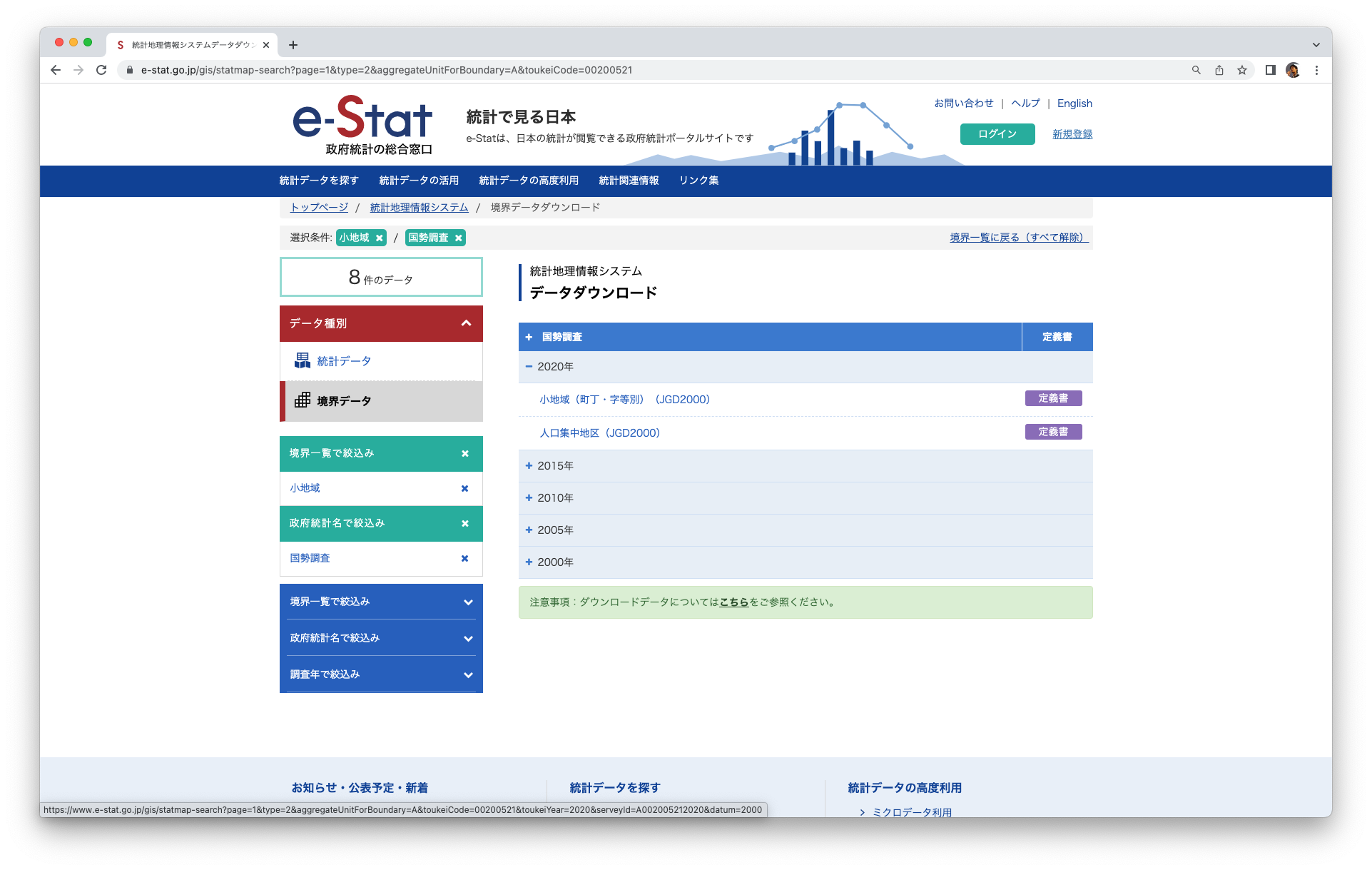
次に「小地域」をクリックします。
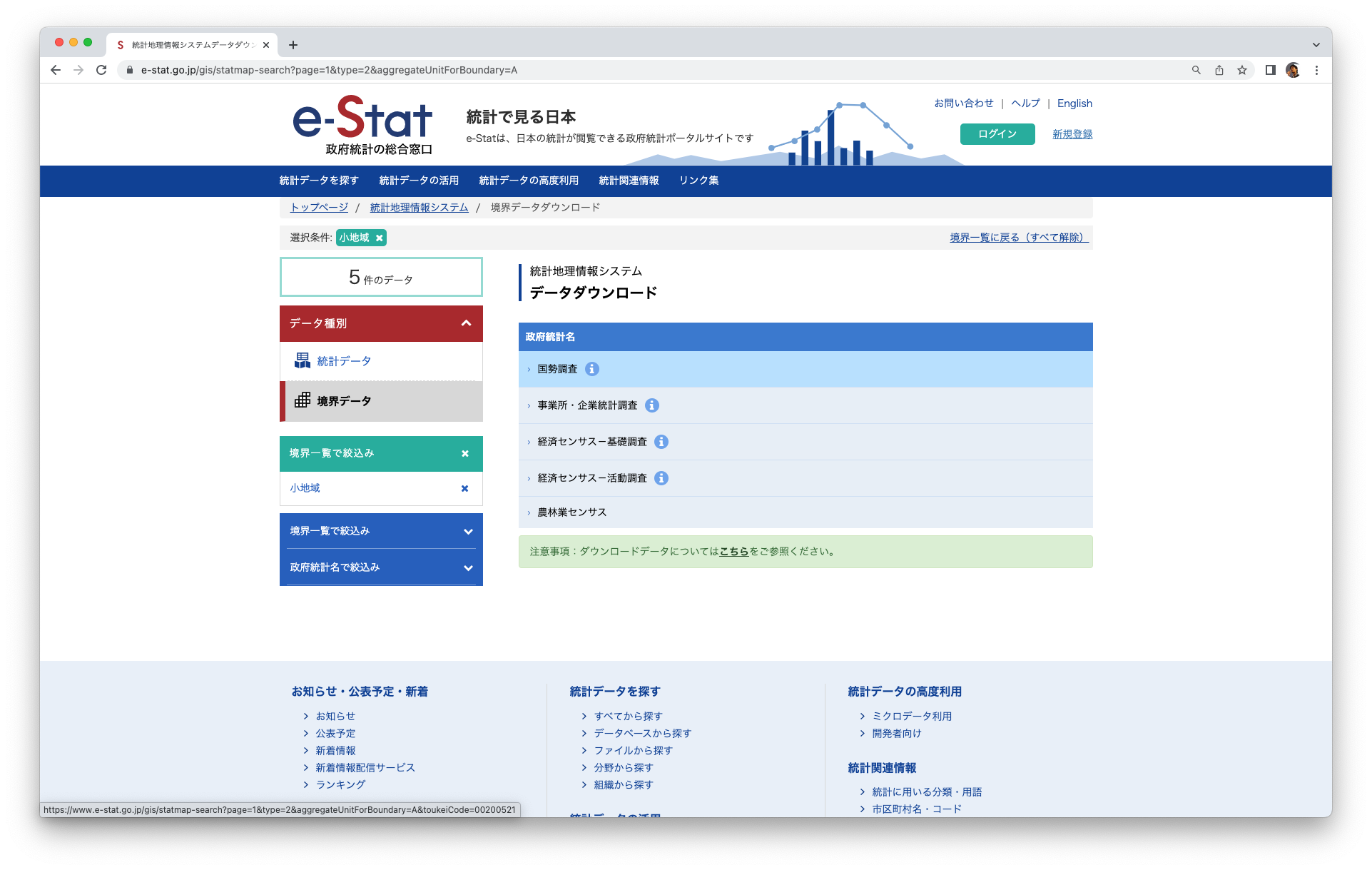
今回は人口データで色分けを行うので「国勢調査」をクリックします。
次に「2020年」の「小地域(町丁・字等別)(JGD2000)」をクリックします。
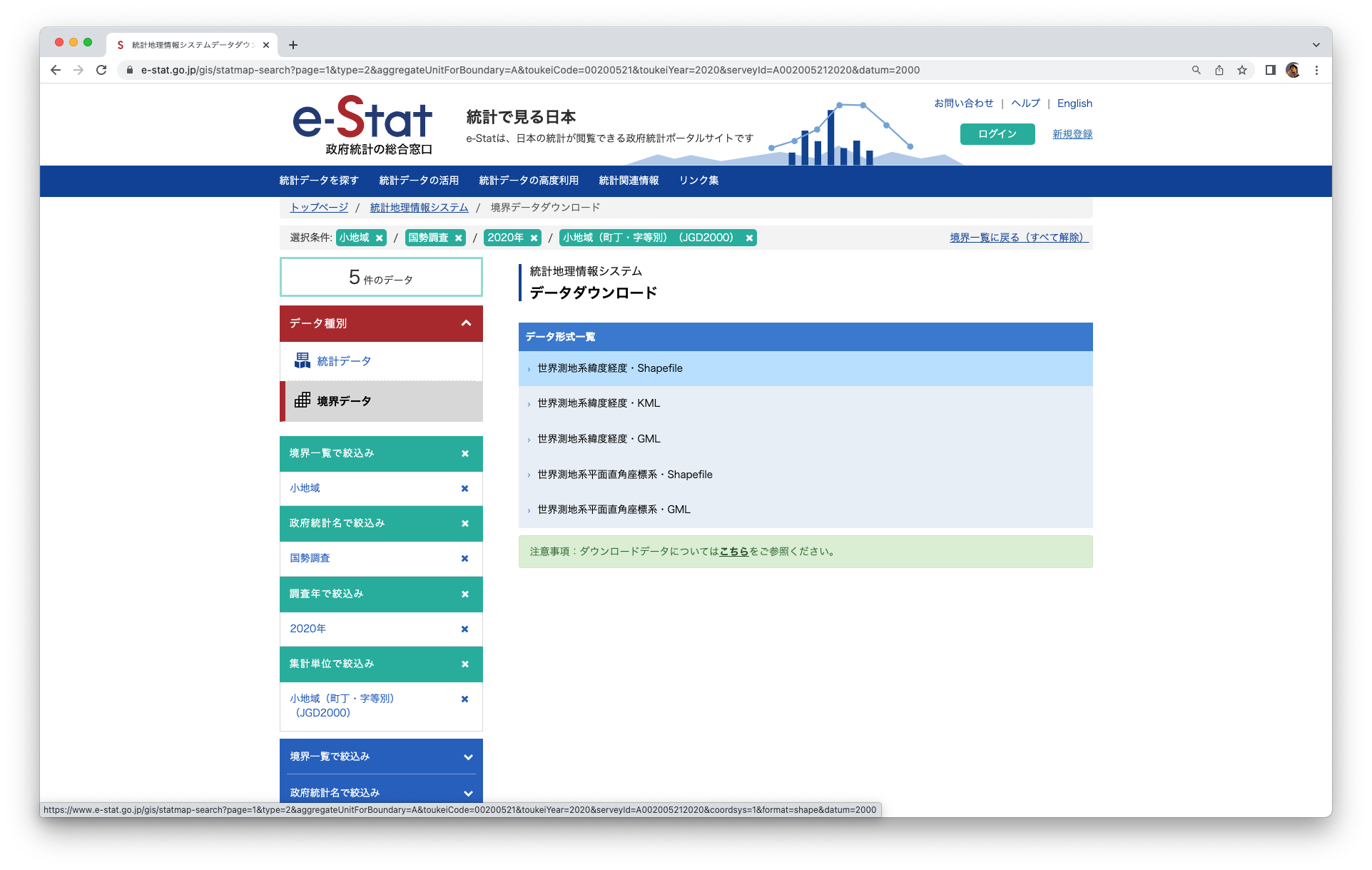
ここでいくつかの形式が選択できますが、「世界測地系緯度経度・Shapefile」を選択しましょう。
位置情報データの取り扱いになれていない人はいくつも形式が選べて混乱するかもしれませんね。
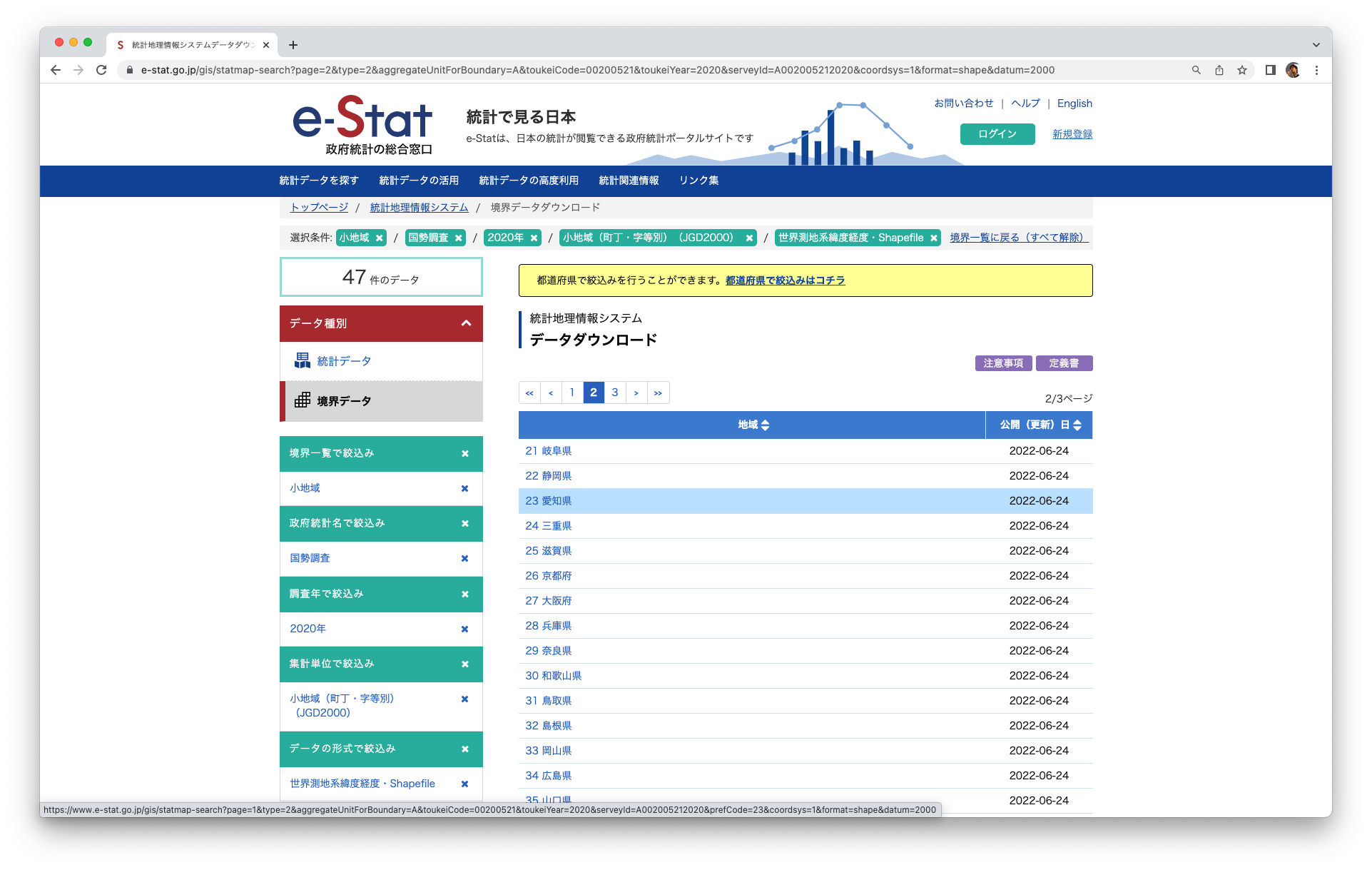
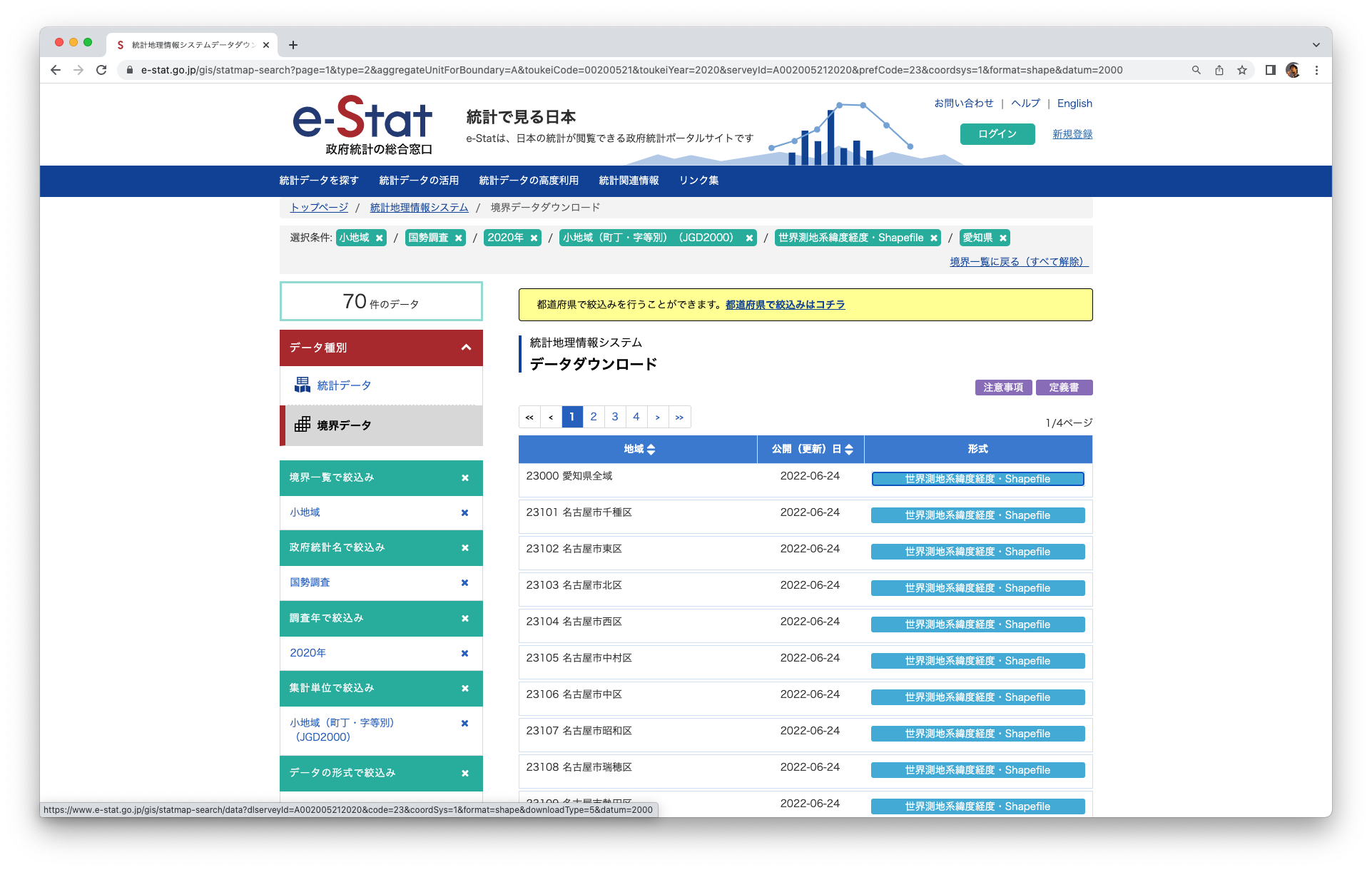
次に、都道府県を選択します。私は愛知県を選択しています。
さらに細かいエリアの選択ができますが、私は愛知県全域のデータをダウンロードしました。
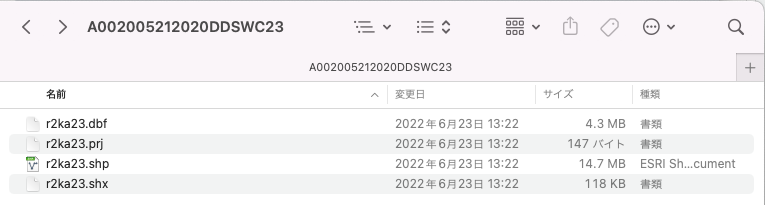
私と同じ愛知県全域を選択した人は「A002005212020DDSWC23.zip」というファイル名のデータがダウンロードできたはずです。
ZIPファイルを解凍しておきましょう。
データをGeoJSON形式に変換する
さて、ここまででShapefile形式のデータがダウンロードできました。
このShapefile形式のデータはWEBでは取り扱いに向いていないので、よりWEBと親和性の高いGeoJSONというデータ形式に変換する必要があります。
余談ですが、Shapefileは複数ファイルからなるファイル形式で、同じフォルダ内に4つまたはそれ以上のファイルが存在しており、基本的にはいずれも必要です。
「.shp」ファイルだけ解凍しても開くことができませんので注意してください。
Shapefile形式からGeoJSON形式への変換方法はいくつかありますが、今回はQGISというオープンソースのデスクトップGISを使う方法を紹介します。
まずはQGISのサイトからQGISをダウンロードしてインストールしておきましょう。
本記事執筆時点のMac版のQIGS最新版は3.28ですが、私は安定版(LTR=Long Term Release)版である3.22を使用しています。
Windows版や、最新版をお使いの方もおそらく少し画面が異なる程度ではないかと思います。
インストールが終わったら、さきほどダウンロードして解凍したデータのうち「shp」という拡張子のファイル(愛知県の場合は「r2ka23.shp」というファイル名)をQGISで開いてみてください。
開き方はいくつかありますが、どれでも良いです。
- QGISを立ち上げて、shpファイルをQGISにドラッグアンドドロップする。
- .shpファイルを右クリックしてQGISで開く。
- QGISのメニューから「レイヤ」-「レイヤを追加」-「ベクタレイヤを追加」で.shpファイルを選択する。
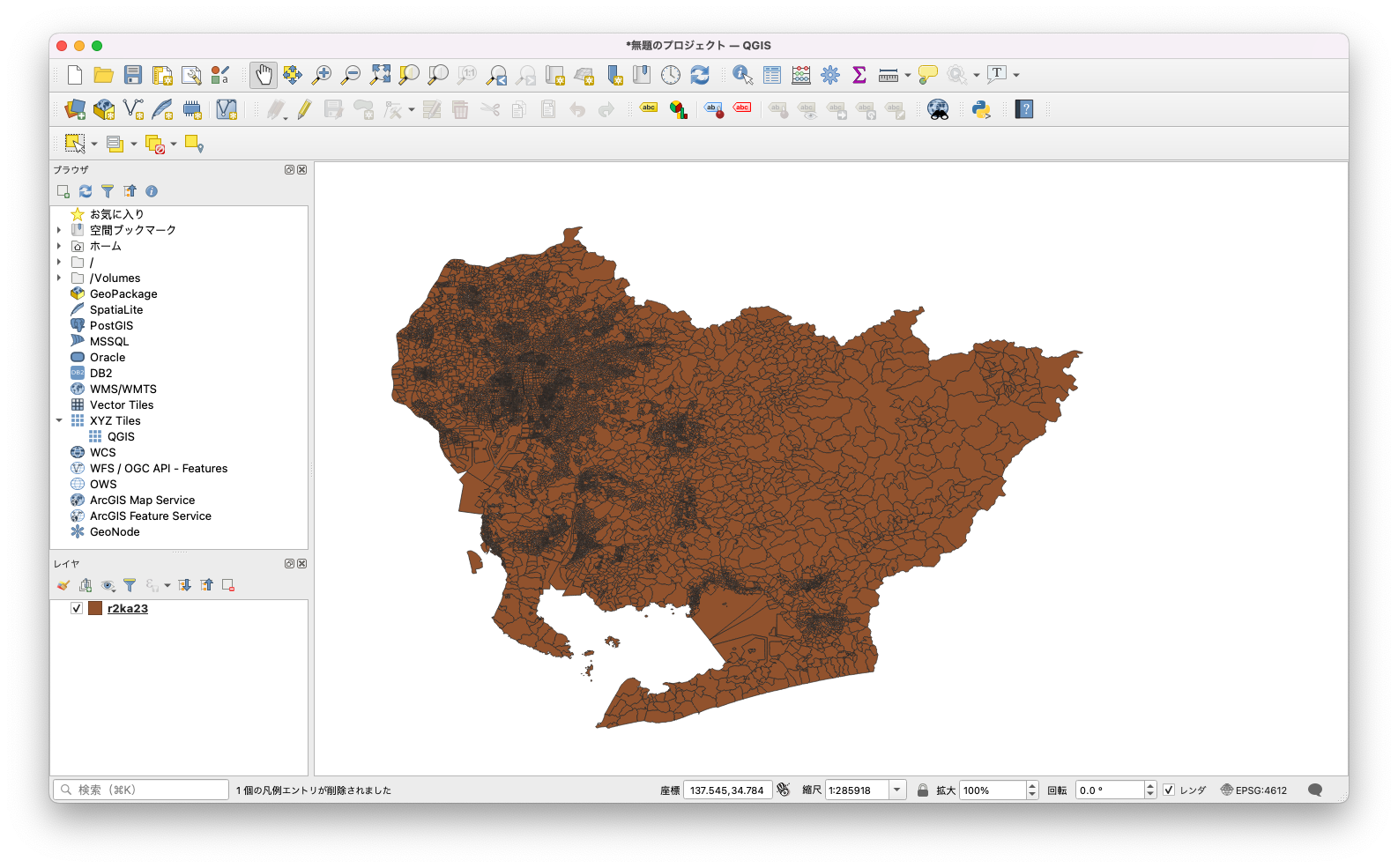
いずれかの方法で読み込みが成功すると、このような画面になると思います。(色は勝手に選択されるので異なると思います)
Shapefileの読み込みが完了したら、いよいよ変換です。
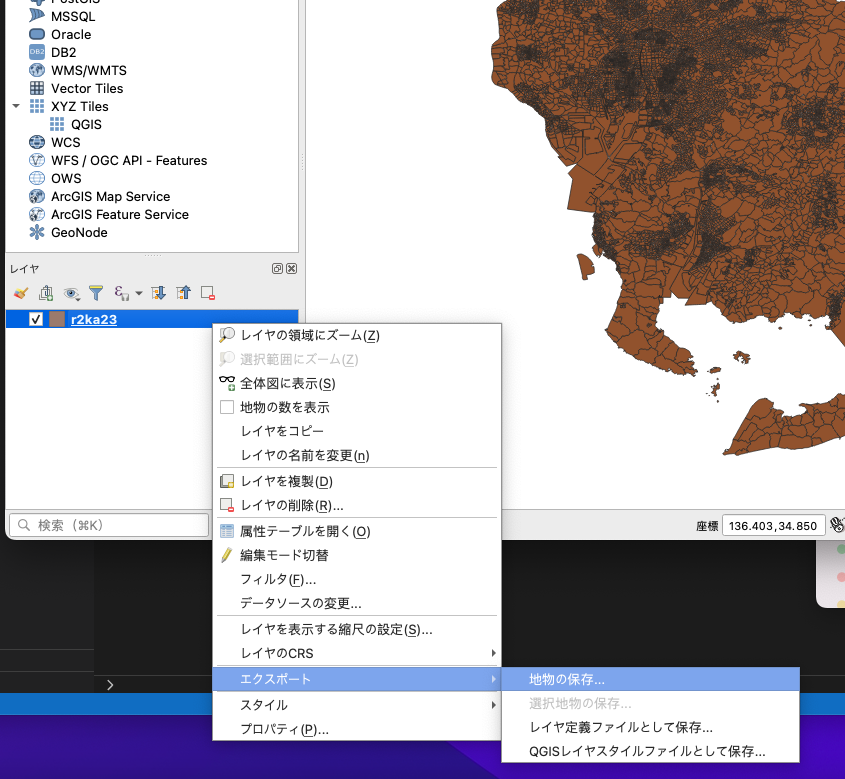
読み込んだShapefileはレイヤとして表示されていると思いますので、そのレイヤ(1枚しかないと思います)を右クリックして「エクスポート」から「地物の保存...」をクリックします。
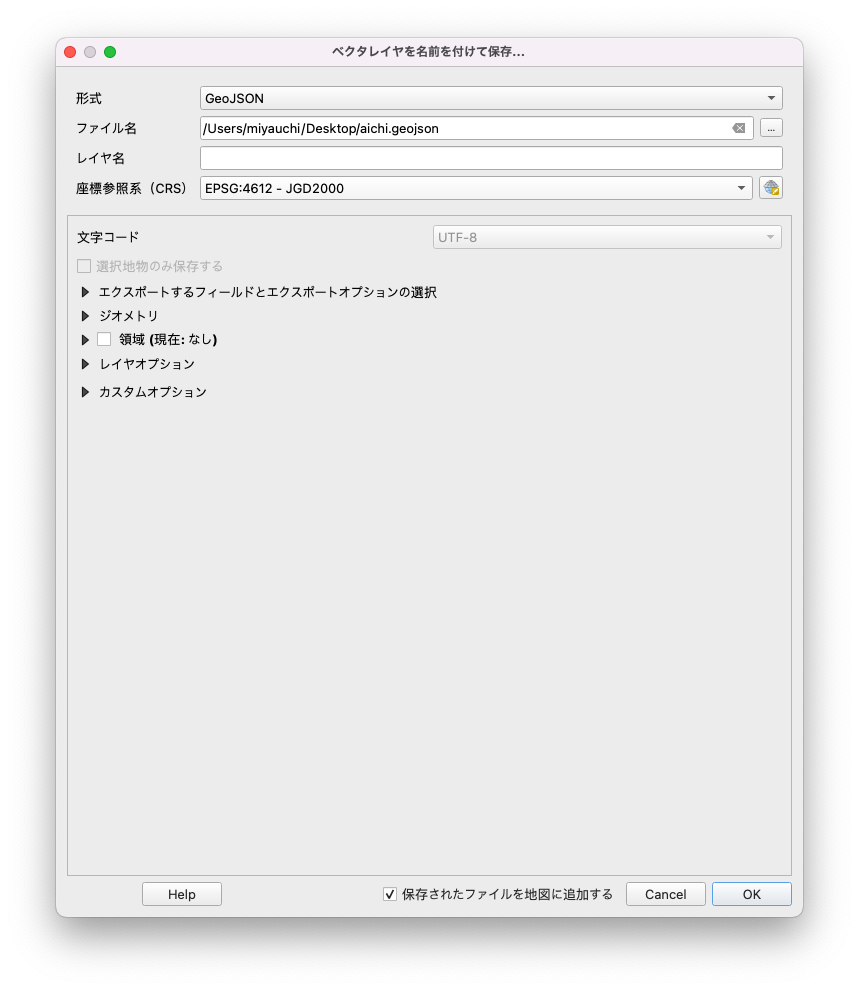
はい、ではデータ形式を「GeoJSON」にして、ファイル名を選び、「OK」ボタンをクリックしましょう。これでGeoJSONデータへの変換は完了です。
変換されたファイルのファイル名は私の場合「aichi.geojson」としました。
違うファイル名にした場合は、後で出てくるコードの変更が必要になるので覚えておいてくださいね。
基本的には細かい項目はデフォルトのままで良いはずですが、もし、座標参照系が「EPSG4612」になっていないようであれば変更してください。
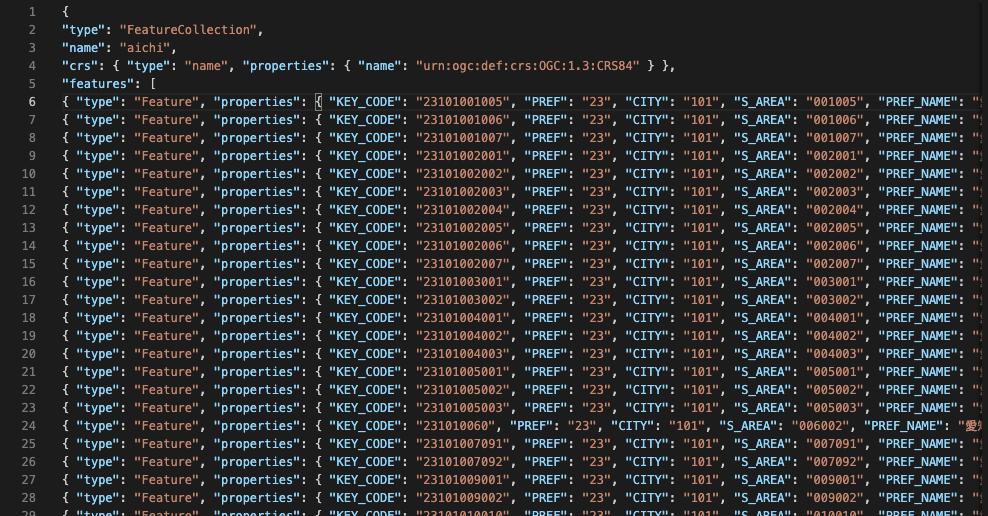
テキストエディタなどでGeoJSONデータを開いてみると、このようにJSON形式のデータになっていることが確認できます。
色分けするための人口データも「JINKO」という項目が入っていることが確認できます。
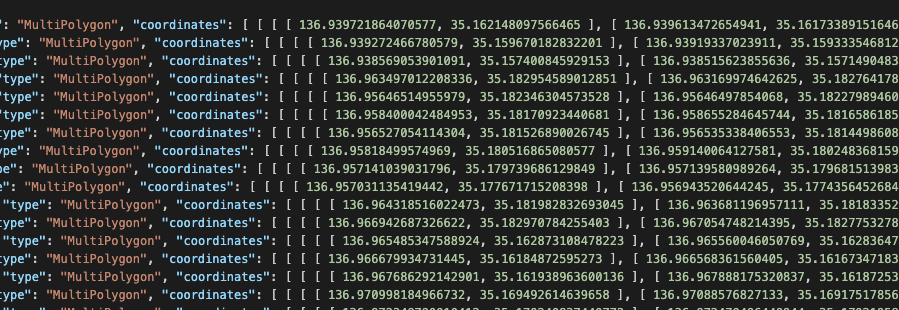
また、境界データを描くためのポリゴンデータも緯度経度の連続として格納されています。数字の羅列だとどんな形(ポリゴン)なのか全くわかりませんね。
コードを書く
さて、ようやくデータの準備ができたので表示するためのコードを書きましょう。
同じディレクトリに下記のファイルを用意します。
- aichi.geojson
- index.html
- demo.js
- template.css
HTMLとCSSとJavaScriptがひとつづつ、後は先ほど準備したGeoJSONという4つです。
aichi.geojsonはさきほど準備したものなのでHTMLとCSSとJavaScriptを以下に示します。
まずはindex.htmlから。どシンプルです。特に解説すべきところはありません。いくつかHEREのAPIに必要なCSS、JSを読み込んでいるくらいです。
ここで重要なのは、「map」というidを指定したdivに地図を描画するということと、「demo.js」という地図を表示するためのjs(後述)を読み込んでいる点くらいでしょうか。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=yes">
<meta http-equiv="Content-type" content="text/html;charset=UTF-8">
<title>HEREでコロプレスマップを描く</title>
<link rel="stylesheet" type="text/css" href="https://js.api.here.com/v3/3.1/mapsjs-ui.css" />
<link rel="stylesheet" type="text/css" href="template.css" />
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-core.js"></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-service.js"></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-ui.js"></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-mapevents.js"></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-data.js"></script>
</head>
<body id="markers-on-the-map">
<div id="map"></div>
<script type="text/javascript" src='demo.js'></script>
</body>
</html>
次にCSSファイルです。これまたシンプルです。
しいて解説すると、前述した通りmapのdivに地図を描画するので、高さと幅を100%にして画面全体に地図を描画されるようにしています。
body {
margin: 0;
padding: 0;
}
#map {
height: 100vh;
width: 100vw;
}
最後に最も重要なJavaScriptです。
といっても、実質20行程度のコードです。
これだけでコロプレスマップが描画されます。
ここで重要なのは、{YOUR_API_KEYという箇所です。
この部分はあなたのアカウントのHEREアカウントのAPIキーに書き換える必要があります。
このAPIキーの発行方法や、そもそもアカウントの登録方法については、@asahina の「【HERE】Maps API for JavaScriptを試してみた!」という記事 で大変丁寧にまとめられています。
ぜひそちらを参照してください。
// {YOUR_API_KEY}の部分はあなたのHEREアカウントのAPIキーに書き換える必要があります。
var apikey = '{YOUR_API_KEY}';
// GeoJSONデータを読み込んで色分けして表示する
function showGeoJSONData (map) {
var reader = new H.data.geojson.Reader('aichi.geojson', {
style: function (mapObject) {
if (mapObject instanceof H.map.Polygon) {
// ここの2000の値はエリアによってうまく調整してください。
var opacity = 1.0 / 2000 * parseInt(mapObject.data.JINKO, 0);
mapObject.setStyle({
fillColor: 'rgba(255, 0, 0, ' + opacity + ')',
strokeColor: 'rgba(255, 0, 0, 0.5)',
lineWidth: 1
});
}
}, disableLegacyMode: true // <- これ結構重要
});
reader.parse();
map.addLayer(reader.getLayer());
}
var platform = new H.service.Platform({
apikey: window.apikey
});
var defaultLayers = platform.createDefaultLayers();
var map = new H.Map(document.getElementById('map'),
defaultLayers.vector.normal.map, {
// 愛知県以外の場所にしたい場合はこの緯度経度書き換えてくださいな
center: {lat:35.18028, lng:136.90667},
zoom: 13,
pixelRatio: window.devicePixelRatio || 1
});
window.addEventListener('resize', () => map.getViewPort().resize());
var behavior = new H.mapevents.Behavior(new H.mapevents.MapEvents(map));
var ui = H.ui.UI.createDefault(map, defaultLayers);
showGeoJSONData(map);
上記、4つのファイルをWEBサーバにアップロードしたらコロプレスマップが表示されます。
ローカル環境ではindex.htmlをブラウザで表示してもコロプレスマップは表示されません。
GeoJSON形式を読み込むためのXMLHttpRequestが動作しないことが要因です。
WEBサーバが必要となります。
私はVisual Studio CodeでWEBサーバが立ち上がるLive Previewという拡張機能を使いました。とても便利です。
ただ、コードを書き換えるたびに地図描画が走る、つまりAPIを叩いているため、APIの利用上限にひっかかからないかヒヤヒヤしますが。
最後に
今回は人口の多寡によって濃淡を分けましたが、本来は人口密度によって濃淡を分けるべきです。(広いエリアは人口が多いのがあたりまえなので)
人口密度の場合は以下のコードで解説したような計算式で透明度を算出することもできますので参考にしてください。
また、GoeJSONを読み込むコードはHERE社のGitHubのサンプルコードを参考にさせてもらいました。
HEREのAPIはGeoJSONの読み込みも簡単且つ柔軟で、自身で書くコードは最小限で済みました。
他のアドベントカレンダーの記事も興味深いものが多いので、ぜひ他の記事も読んでみてくださいな。
ではでは、皆様良いお年を。