結果
動機
Android Developersを覗いたら、Jetpackとかいういい感じの機能が紹介されてた。
折角見かけたので使ってみた。
準備
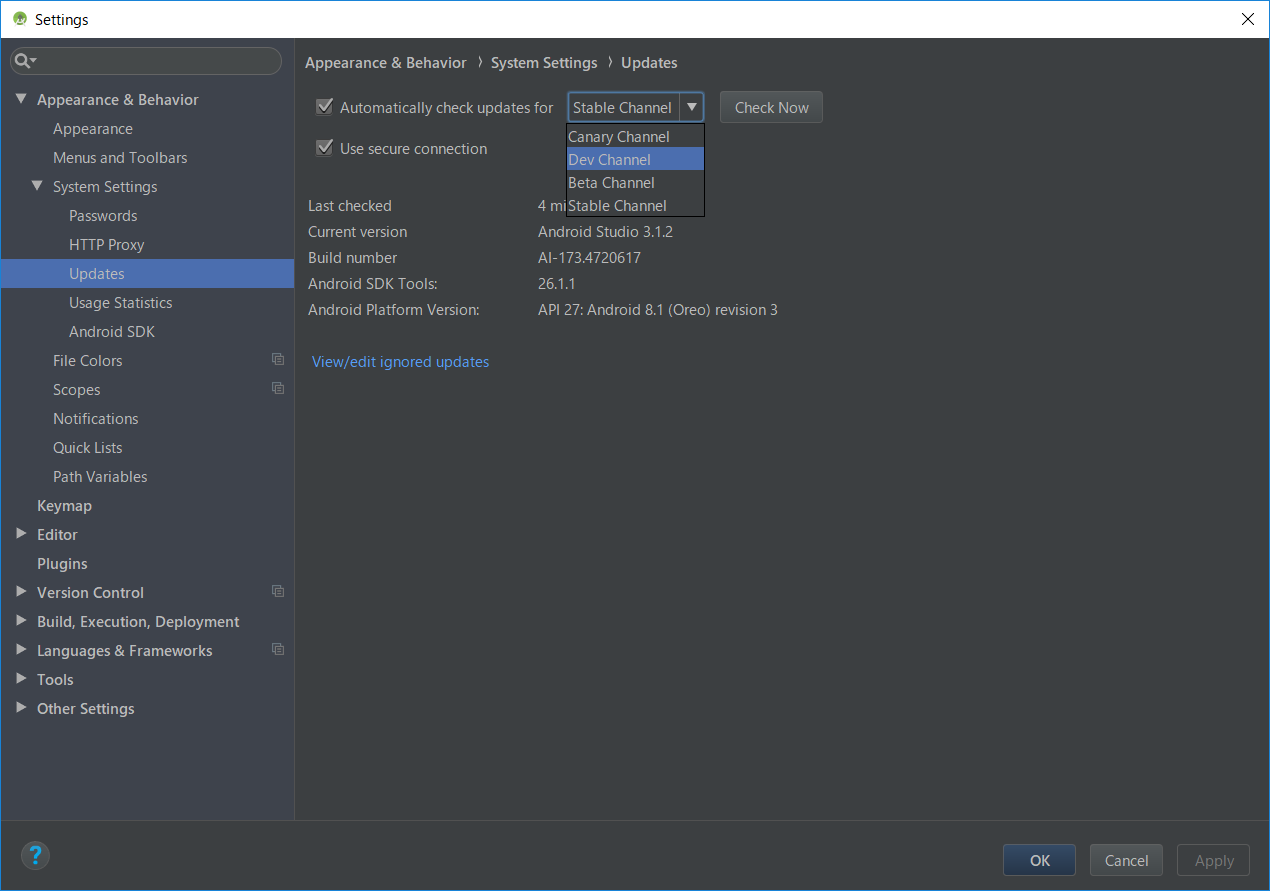
公式によるとAndroid Studio 3.2からの機能なので、設定がStableだとCheck for updateしても入らない。
とりあえずcanalyに切り替えて、check for update。
なんかupdate掛けたら、elevator.exeが実行許可を求めてきた。
何者か知らないけどとりあえず許可した。
マネしちゃいけない事だったら有識者の方がなんとかするだろう。
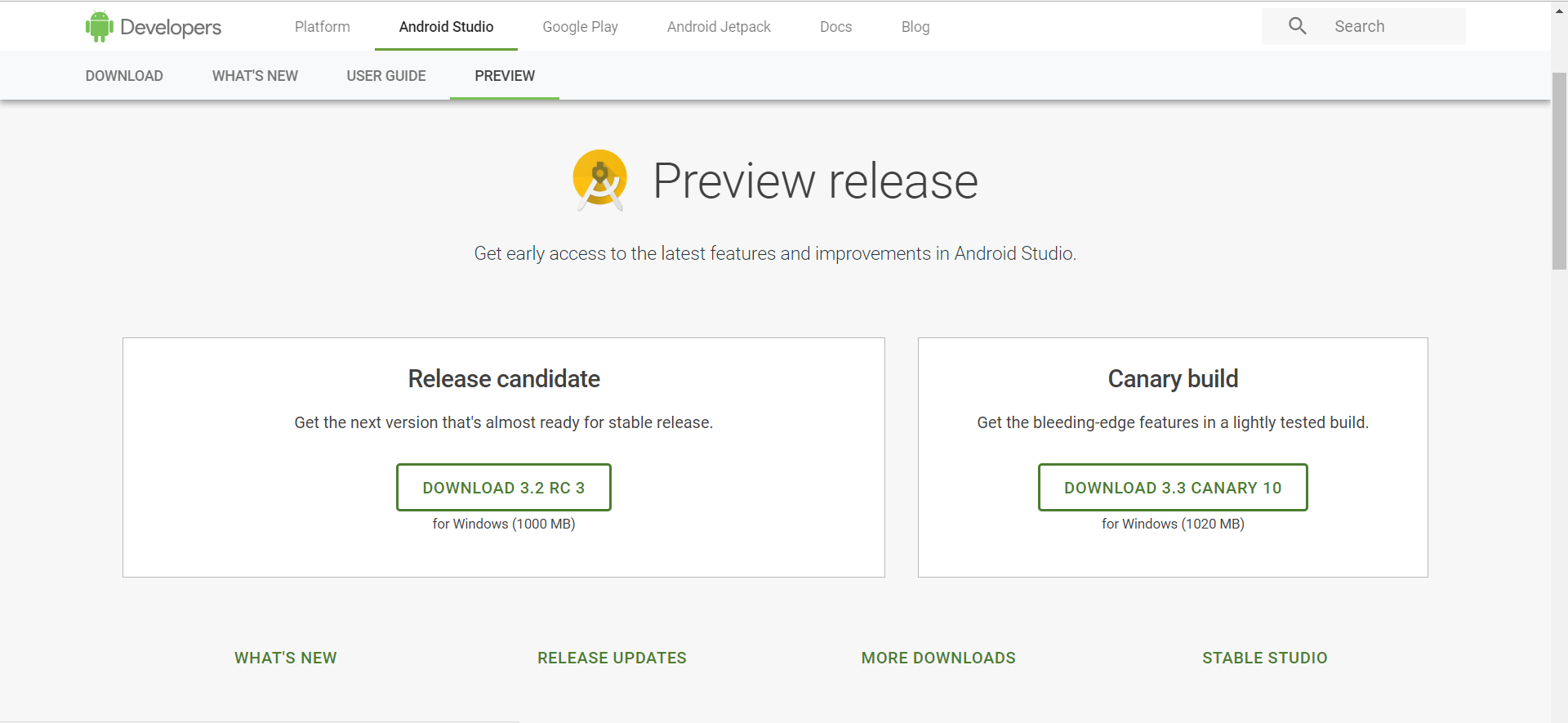
downloadしようとしたらサイトに飛ぶ。
ダウンロードできたら解凍してbin/studio64.exeを叩く
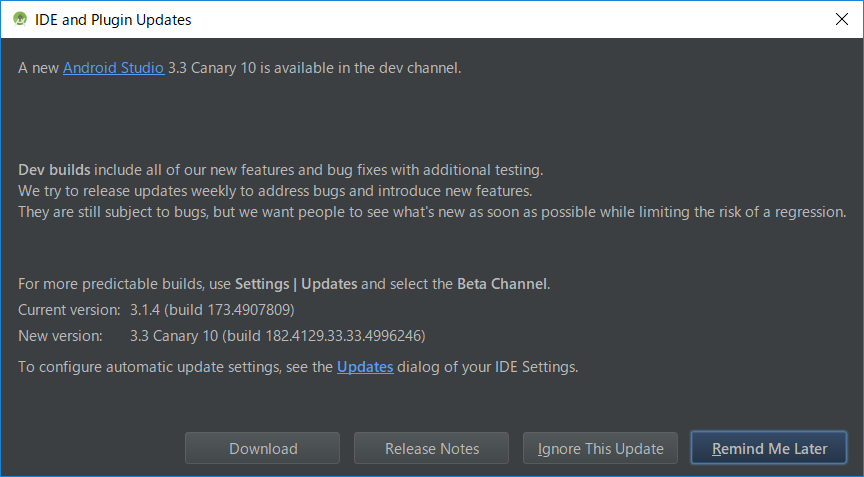
最新版取ってきたはずなのにupdateがやたらと求められる。
めげずにupdate。
本題
とりあえず公式通りにやってみる。
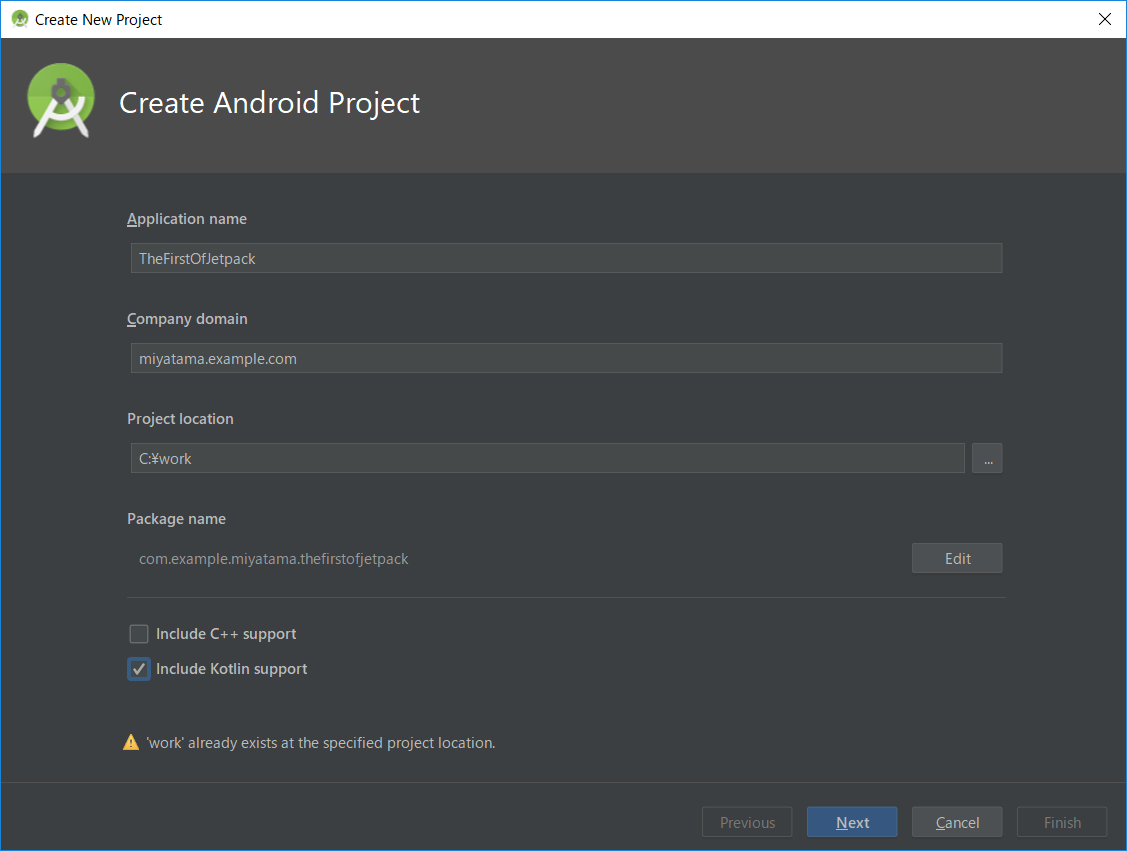
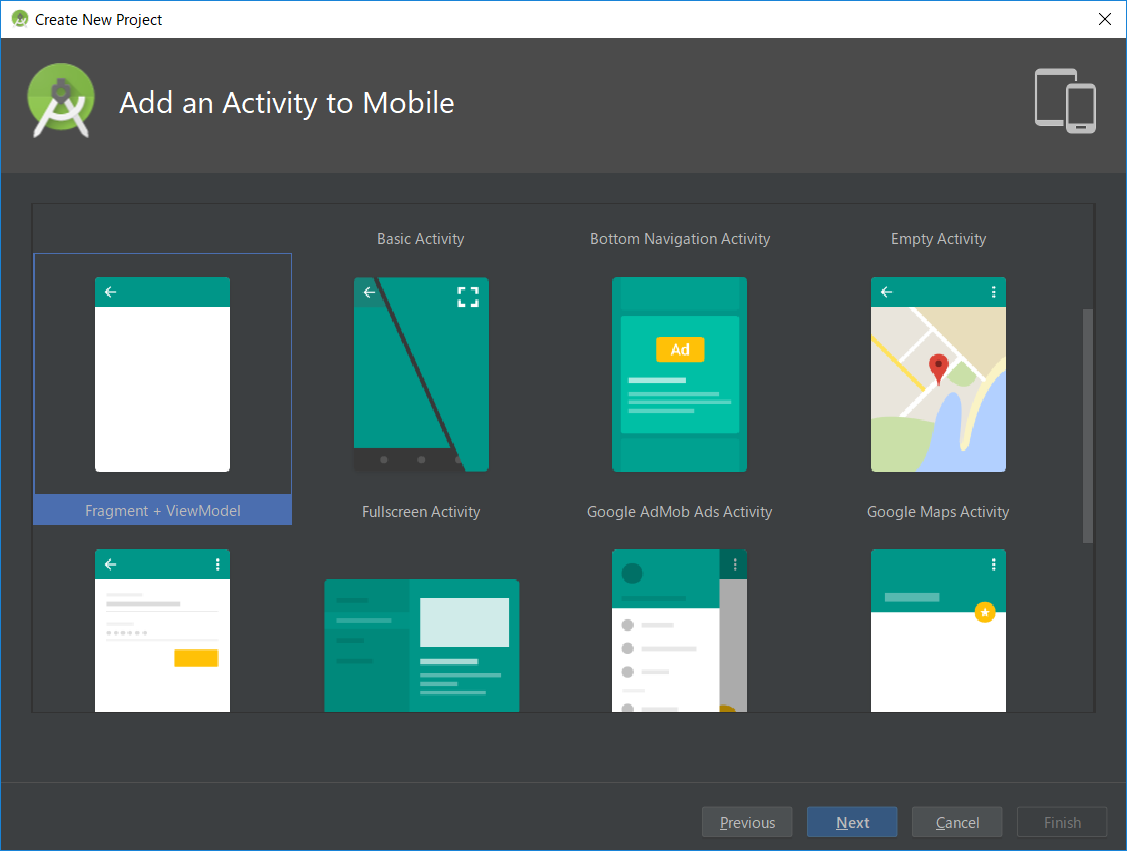
まずはプロジェクト作成
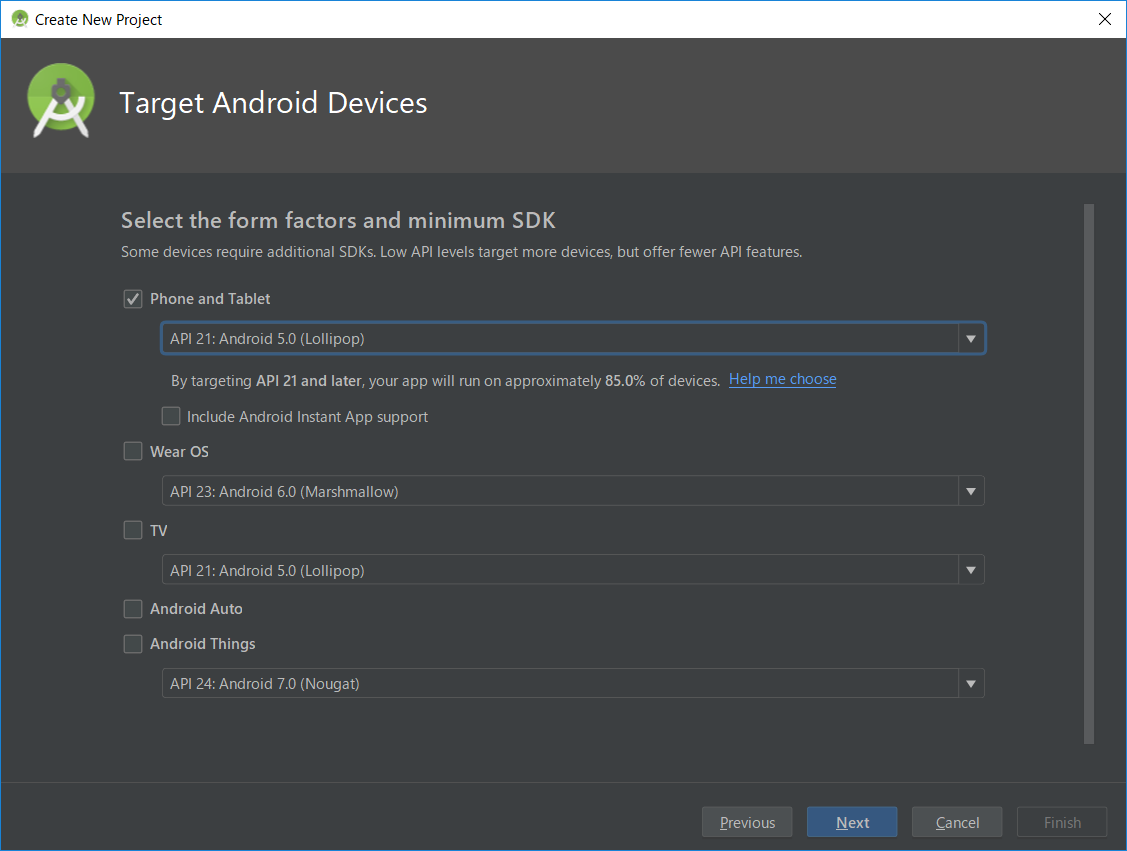
Target Android Deviceも今まで通り
Fragment + ViewModelを選択

公式だとActivity & Fragment + ViewModel
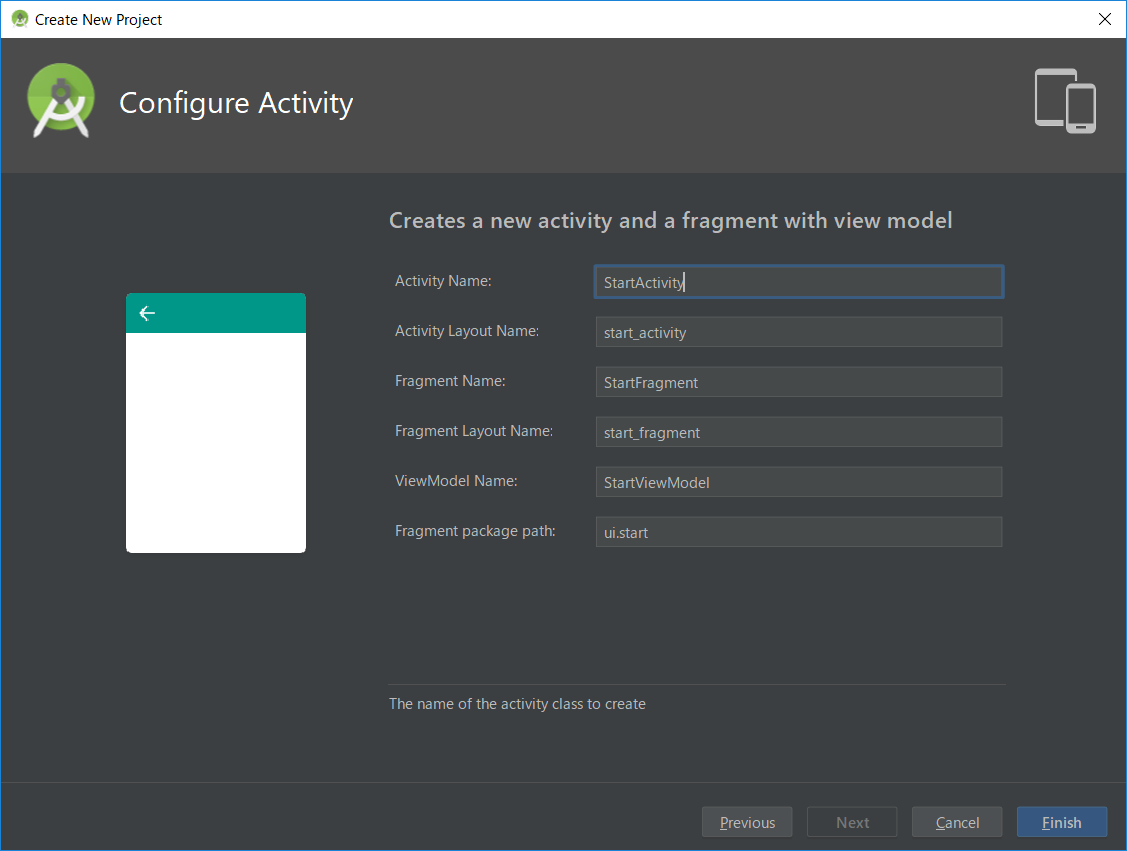
公式通りStartActivity。
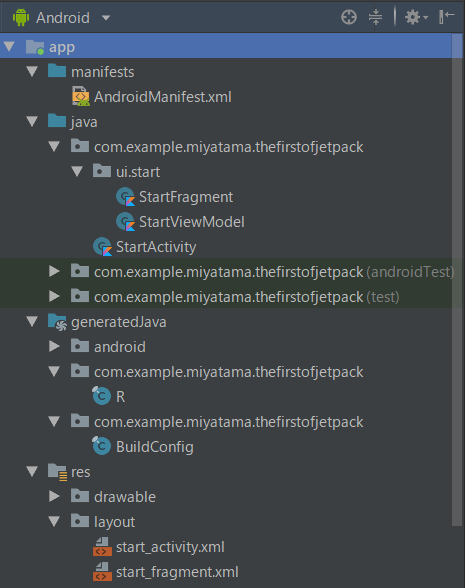
実際に生成されたファイルはこんな感じ
ちょっとびっくりしたのが
- generatedJavaってのがあって超絶便利そう
- デフォルトでuiパッケージに分類されるの賢い
ではいよいよTake advantage of Jetpackだ。
まずは、start_activity.xmlにnavigate_btを追加。
<Button
android:id="@+id/navigate_bt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:text="@string/navigate"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.502"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/text" />
strings.xmlは適当に
<string name="navigate">えいやっさ</string>
build.gradleにclasspathついか
classpath 'android.arch.navigation:navigation-safe-args-gradle-plugin:1.0.0-alpha05'
appのgradleに参照を追加
implementation "android.arch.navigation:navigation-fragment:1.0.0-alpha05"
implementation "android.arch.navigation:navigation-ui:1.0.0-alpha05"
StartFragmentのonActivityCreatedをちょっと編集
override fun onActivityCreated(savedInstanceState: Bundle?) {
super.onActivityCreated(savedInstanceState)
viewModel = ViewModelProviders.of(this).get(StartViewModel::class.java)
viewModel.data.observe(this, Observer { data ->
// Set the text exposed by the LiveData
view?.findViewById<TextView>(R.id.text)?.text = data
})
view?.findViewById<Button>(R.id.navigate_bt)?.setOnClickListener {
Toast.makeText(this.activity,"あらよっと", Toast.LENGTH_LONG).show()
}
}
サンプルではfragmentの切り替えとかやってるけど今回はそこまでやらない。
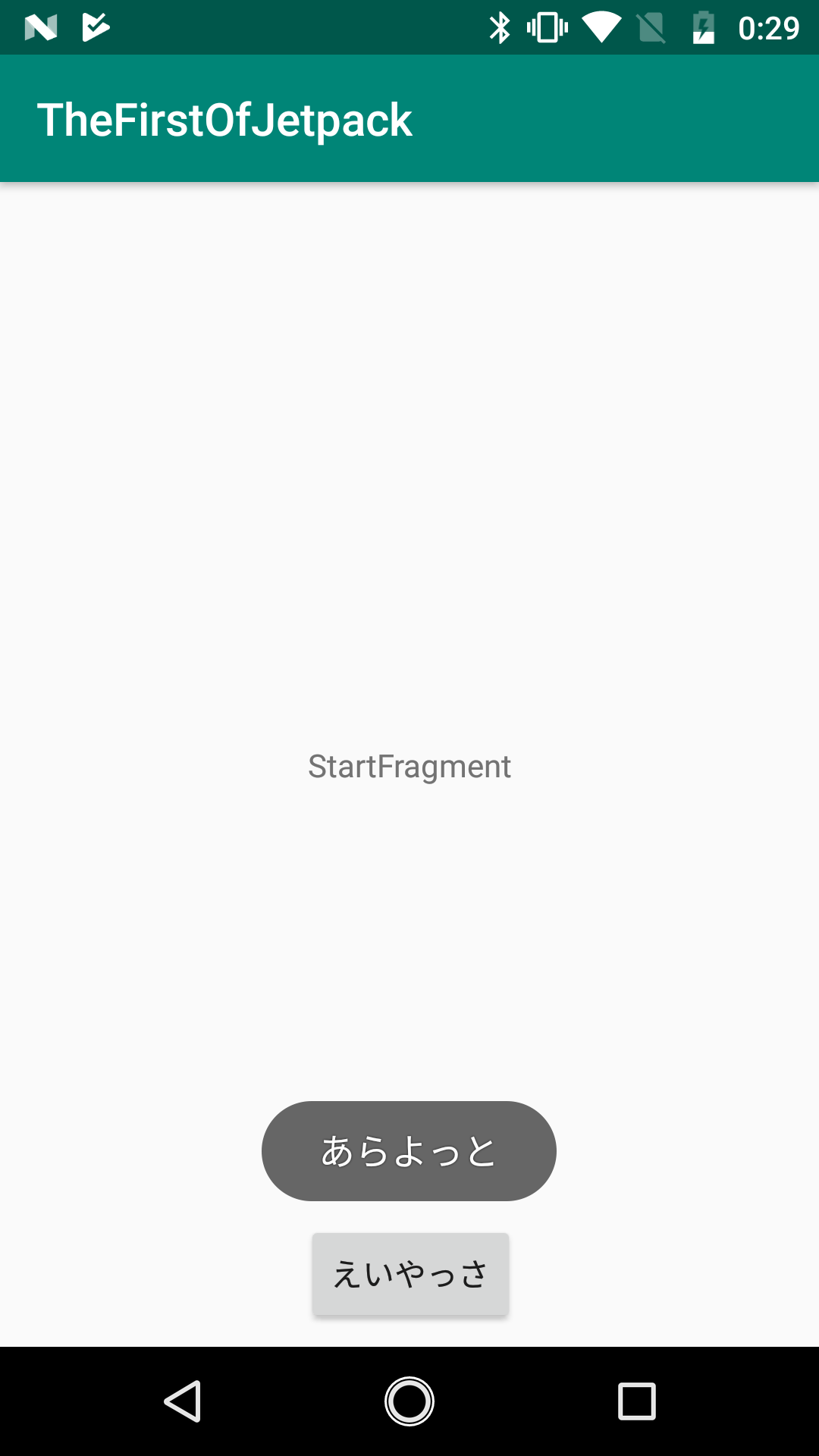
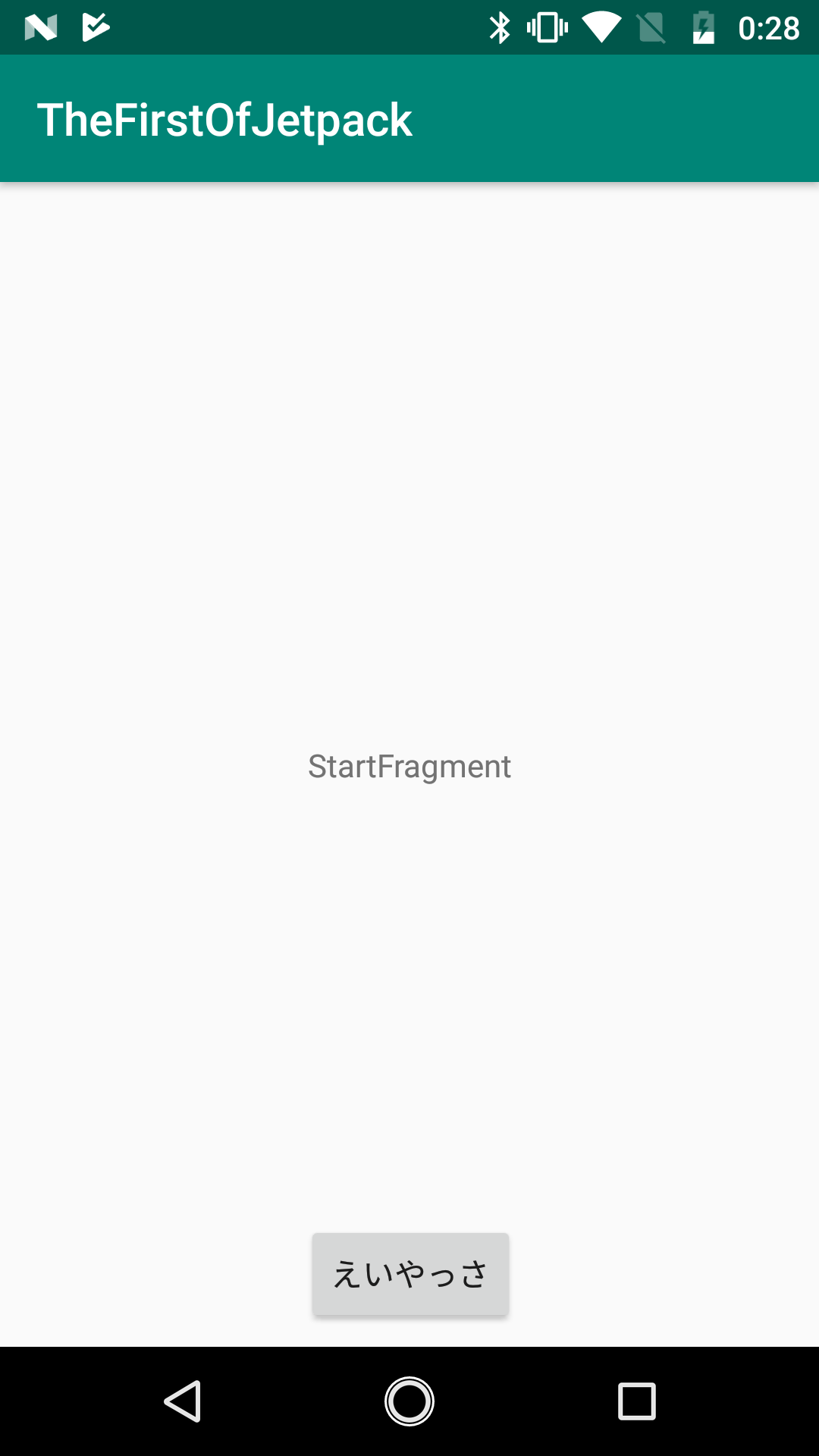
というわけで実行
ふりかえり
今回のJetpackはAndroid Archtecture Componentをできる限り共通認識で利用するための仕組みっぽい。
というわけで、Jetpackを利用するならAndroid Archtecture Componentも勉強しよう!