動機
最近Clusterで墓参り用の墓を作った。他に墓を作りたい人がいるかもなので、情報を共有しておきたい。
結果
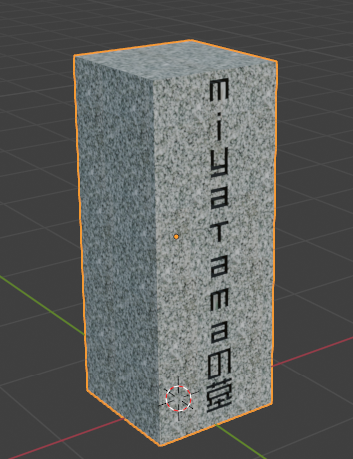
自分の墓を参れるようになった
作成方法
下記流れで3Dモデルを作ってClusterで確認する
- 名前のSVGを作る
- 墓のモデルを作る
- Clusterで確認する
利用するツールは下記の通り
| ツール | バージョン | 備考 |
|---|---|---|
| Blender | 4.2 | |
| Gimp | 2.10.36 | |
| Unity | 2021.3.4f1.243 |
名前のSVGを作る
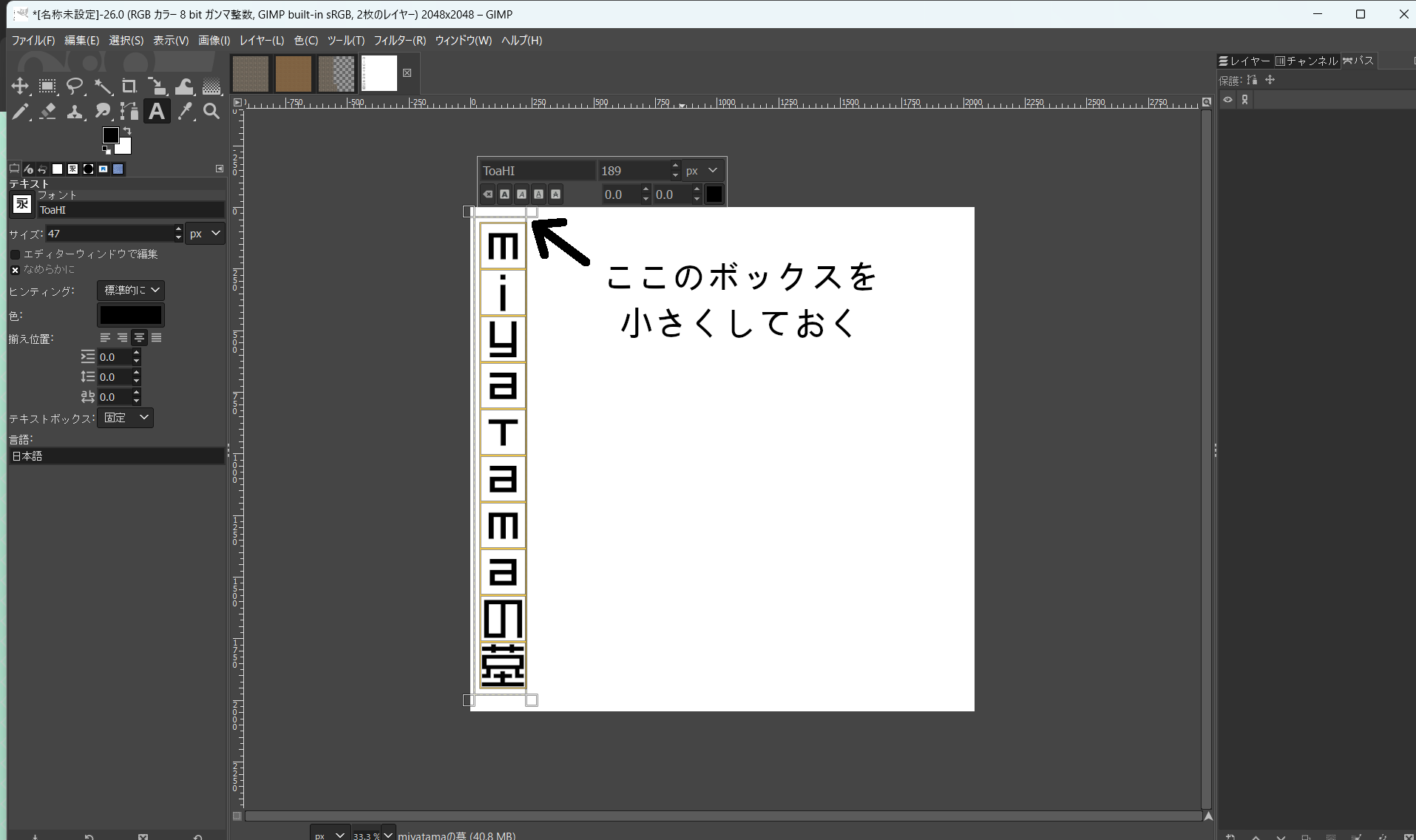
Gimpを開いて新規画像を作成。文字入力で墓に入れる名前を入れる。縦書きへの変更とかは参考サイトを参照。
名前を入力したら入力用のボックスはできる限り小さくする。
デフォルトで入る背景レイヤーを削除したら、キャンバスを文字レイヤーに合わせる。
テキストレイヤーを右クリックしてパスへ変換する
パスのエクスポートでSVGを作る。名前とか場所とかはわかりやすいところであれば大丈夫。
参考サイト
墓のモデルを作る
大まかに下記手順で進める
- 石材作る
- 名前を彫る
- テクスチャ作る
- エクスポート
Blenderは落ちやすいので適宜保存を心がけてほしい。今回みたいにちょろい奴だと問題ないかもだけど、ちょっと凝ったことすると落ちたりする。
石材作る
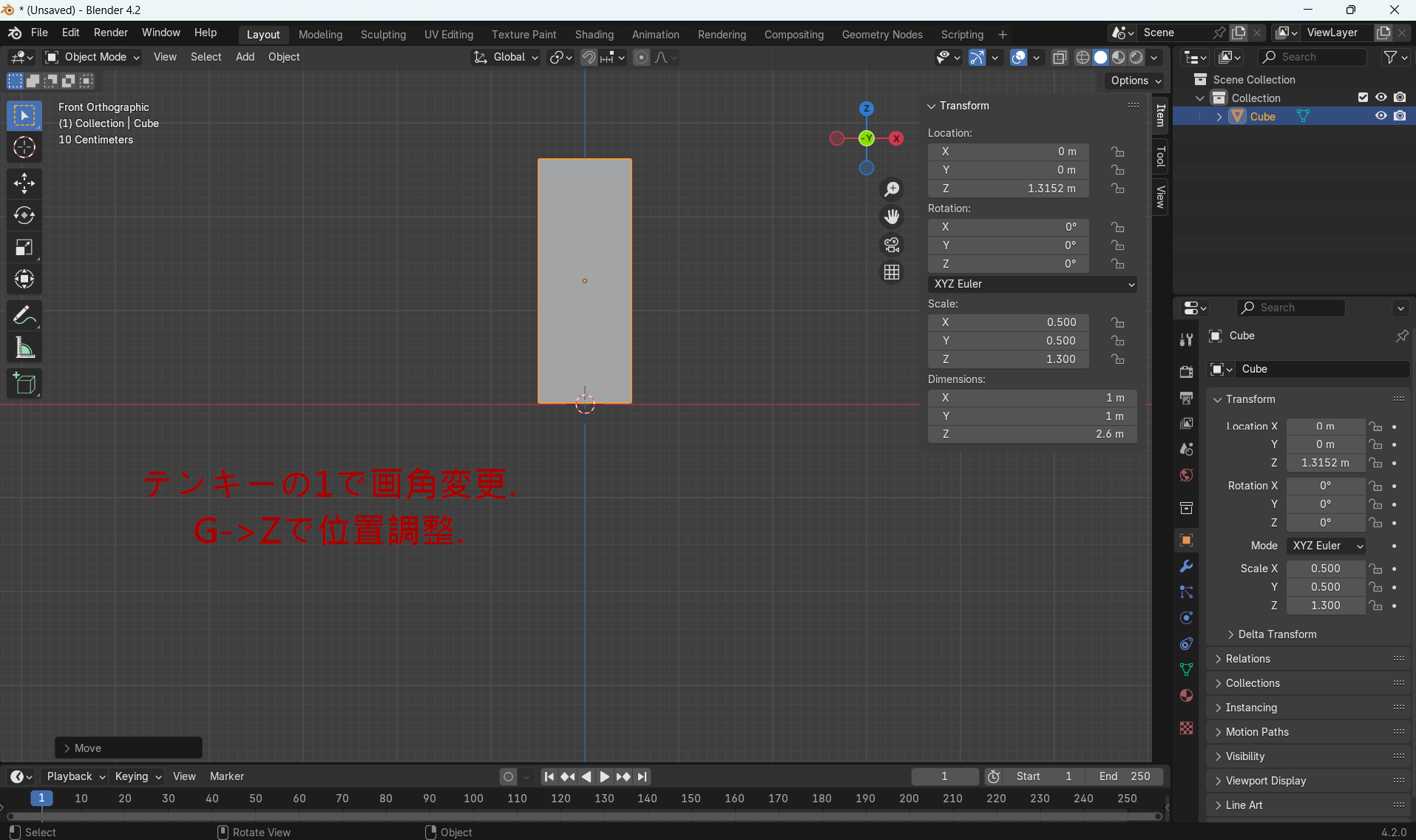
Blenderを開き、デフォルトで配置されているライトとカメラを削除。配置されている立方体のサイズを調整する。
- x: 0.5
- y: 0.5
- z: 1.8
z方向に移動して埋まらなくすれば完了。
名前を彫る
名前のメッシュ化
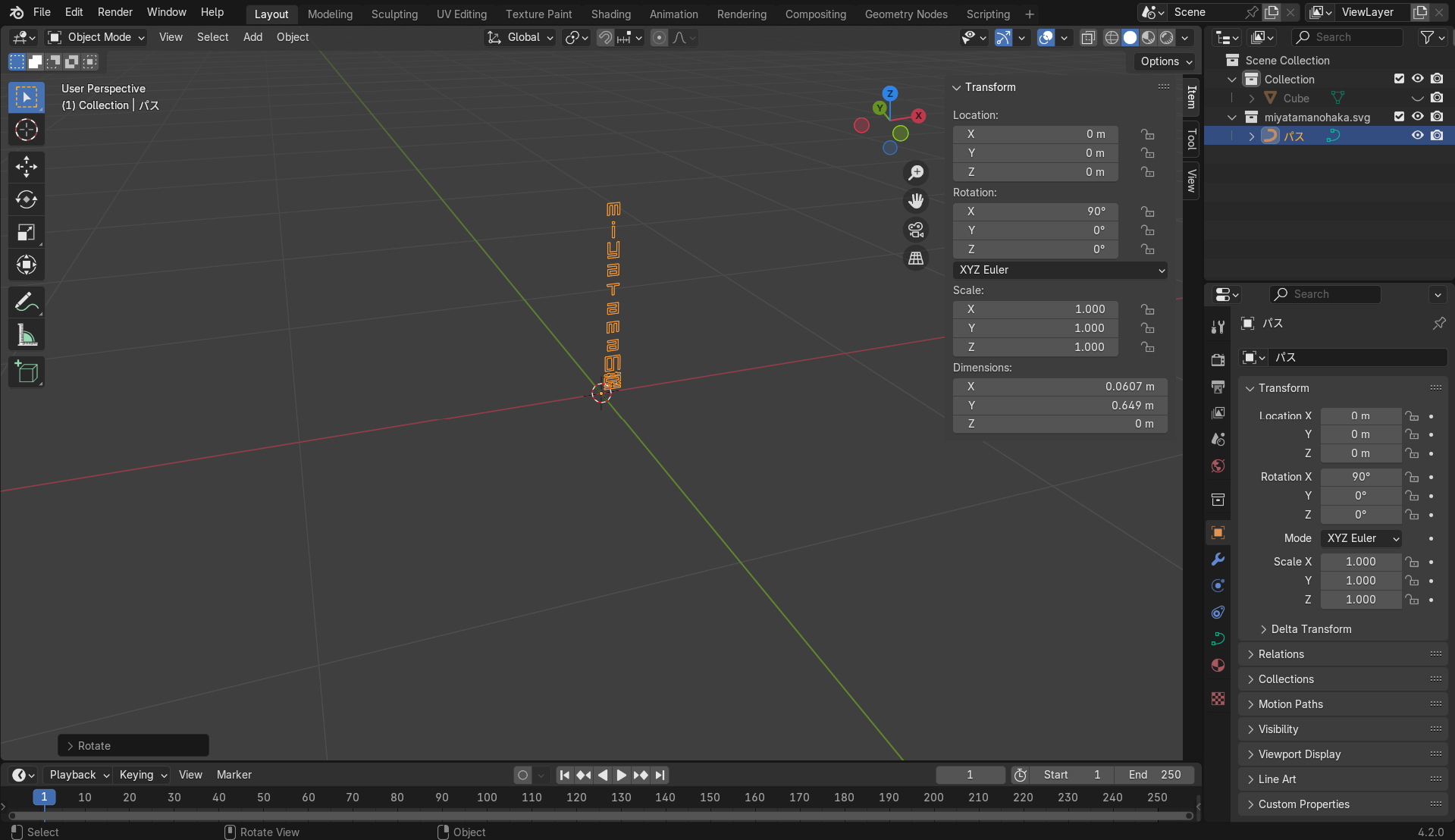
File -> ImportからGimpで作ったSVGをインポートする
墓石と丸被りなのでいったん墓石を選択してHで墓石を非表示にする。取り込んだパスが表示されるのでR -> X -> 90でパスを立てる。
パスを選択した状態で、オブジェクト -> 変換 -> メッシュを選択
編集モードで全選択してFキーで面を貼る
下記のように融通が利いてないところを地味に修正して文字の形を整える。
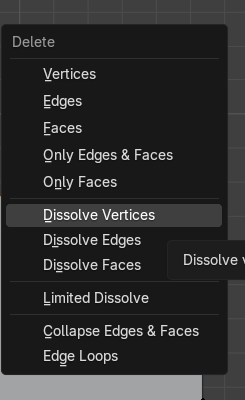
直線なのにめっさ頂点がある場合などは、消したい頂点を選択後、削除メニューのDissolve Vertexesを試すといい感じにけしてくれたりする。
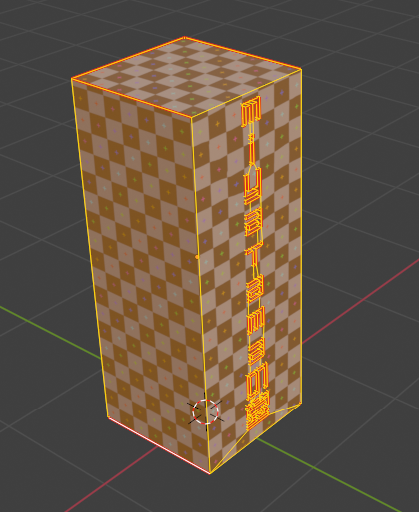
石材に名前を彫る
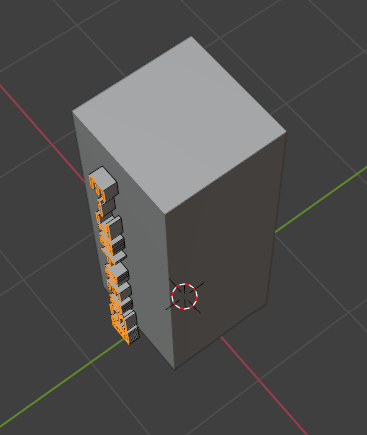
墓石を再度表示して名入れの位置と大きさを調整する
正面(テンキーの1)
編集モードの押し出しで名前に厚みをつける(E -> Y)
石材にめり込ませる(G -> Y)
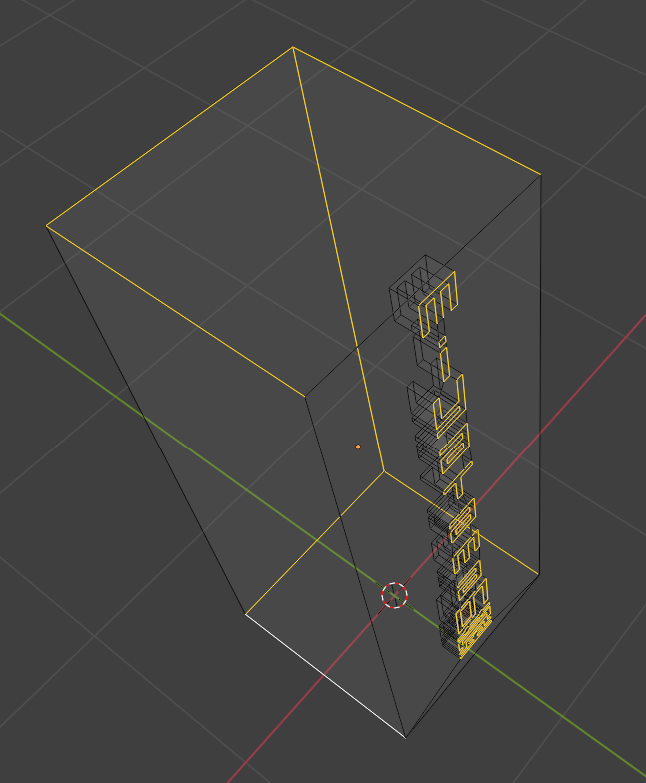
オブジェクトモードで石材を選択してBooleanモディファイアを追加する。オブジェクトに名前のパスを指定する。
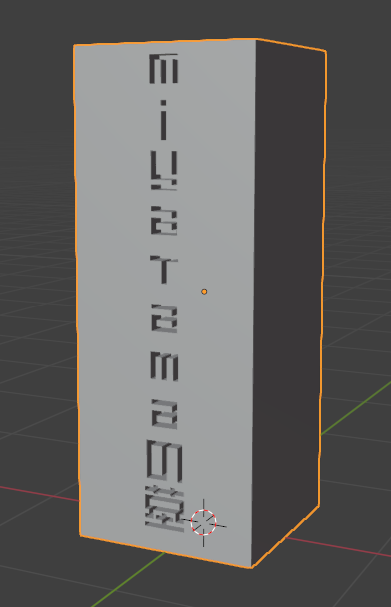
名前のパスを非表示にすると名前の部分がくりぬける。位置やサイズが問題なければBooleanモディファイアを適用してパスのオブジェクトを削除する。
名前のくりぬきがうまくできないとき
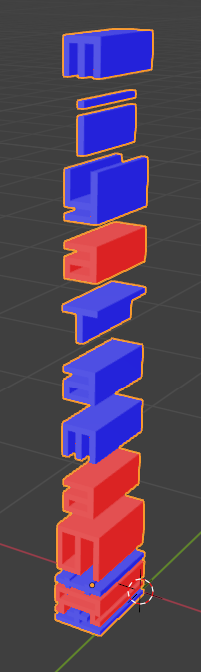
Booleanでうまくくりぬけない場合は法線の方向を確認する。Face Orientationで確認して赤になってる面を反転する。
例) 一部の面が反転している状態(赤)
テクスチャ作る
UV展開の準備
まずはUV展開の準備を行う。テクスチャの切り取り線(シーム)を入れる。名入れの部分だけ黒にしたいので名前にもシームを入れる。
切り取り線を選択したら右クリックからマークシームでシームを入れる
オブジェクトモードに切り替えてスケールの適用を行う(Ctrl + A -> Scale)
UV展開 & ばらつきの確認
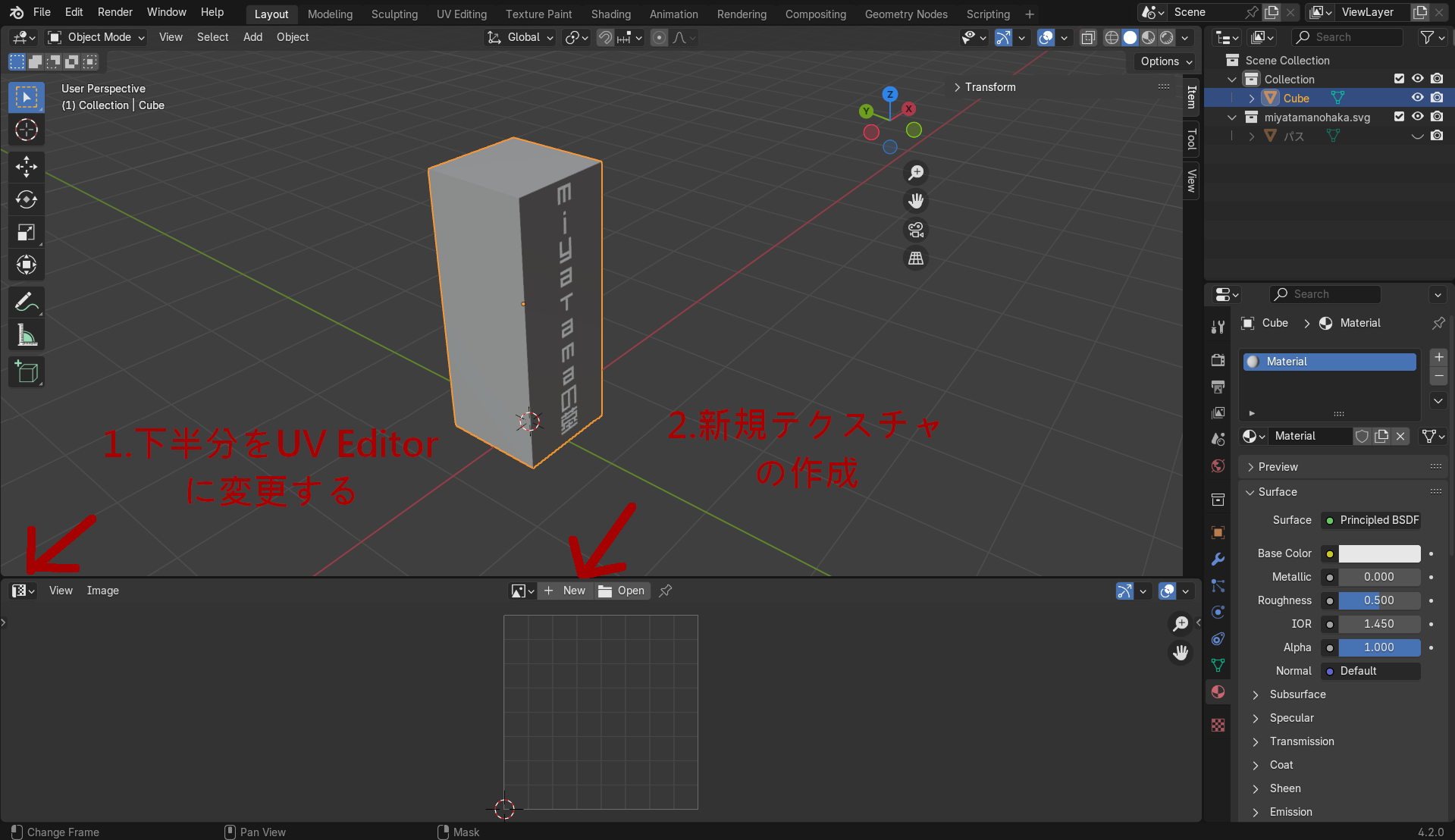
下半分をUV Editorに変更して新規テクスチャを作成する
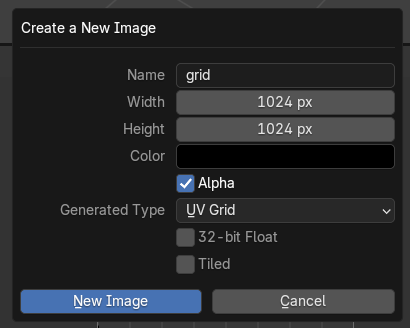
ばらつき確認用なのでUV Gridで作成する
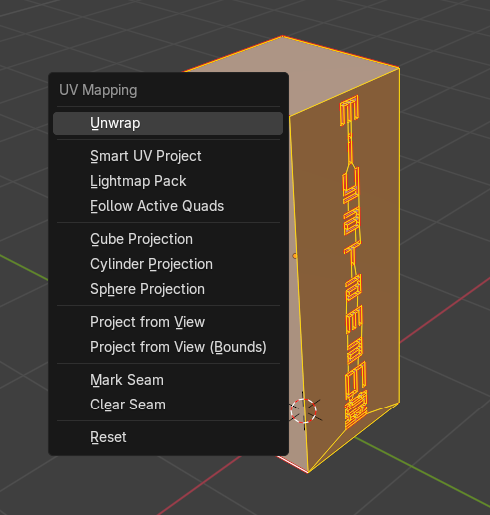
3Dモデルを編集モードで全選択してU -> Unwrap
3D表示をマテリアルプレビューへ変更
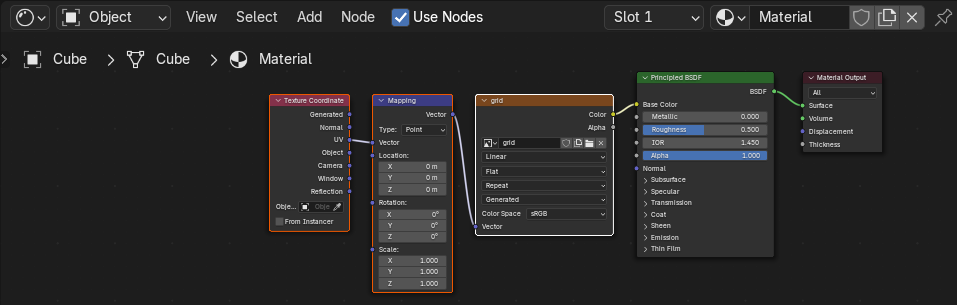
画面の下半分をシェーダーエディタに切り替える
Node Wranglerのアドオンを有効にして、Principle BSDF選択後にCtrl + T。Image Textureにgridを指定。
3Dプレビューにグリッドが表示されるので、グリッドの大きさにばらつきがないかを確認する。
ロなど空白が入るような文字の場合、浮島となるのでUVの場所を調整する
墓用のテクスチャを適用する
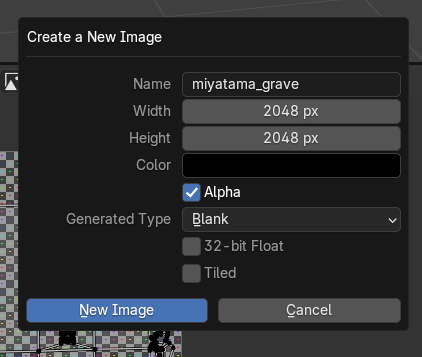
下部をUV Editorに切り替えて新規テクスチャを作成する。
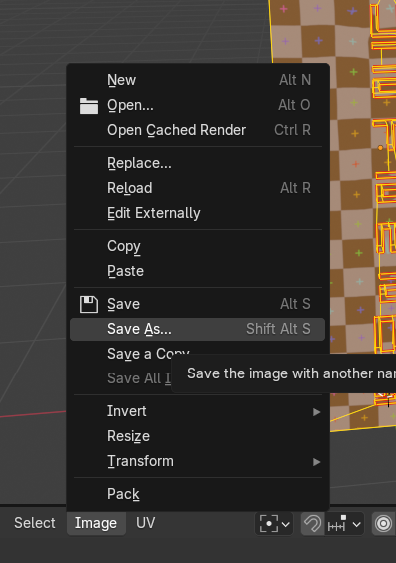
Image -> Save Asで画像を保存する
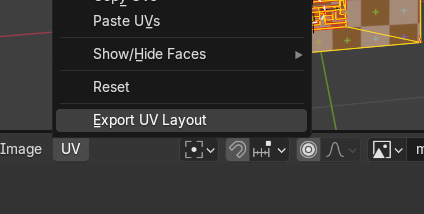
UV -> Export UV LayoutでUV情報を保存する
Gimpでテクスチャ画像とUVレイアウトを開く
墓石的な石の画像を貼り付けたらエクスポートしてテクスチャ画像を上書きする。
BlenderのUV Editorで画像を開きなおす
Shader Editorでテクスチャ画像を切り替える
3Dモデルの表示を確認する
エクスポート
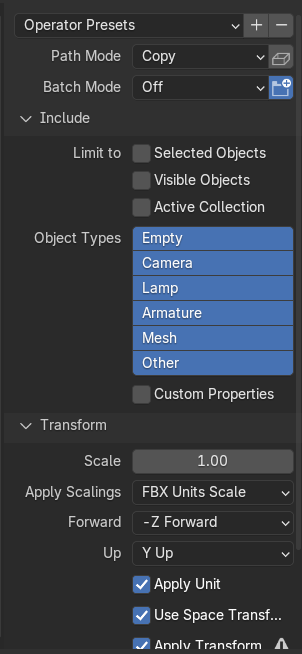
Clusterのワールドに配置するので、BlenderでUnity向けにモデルを出力する時のおすすめ設定に沿ってエクスポートする
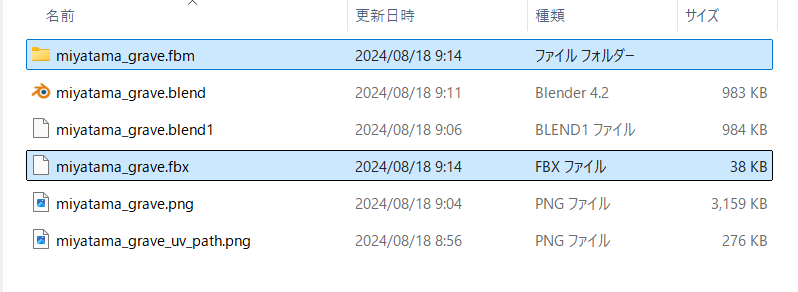
fbxとfbmが出力されていることをかくにんする
Clusterで確認する
ワールド自体の作り方はCluser Creators Guideを見てやってもらう。今回はすでにアップロード済みのワールドに墓を追加する。
作ったfbxとfbmをprojectのにドラッグ&ドロップする。
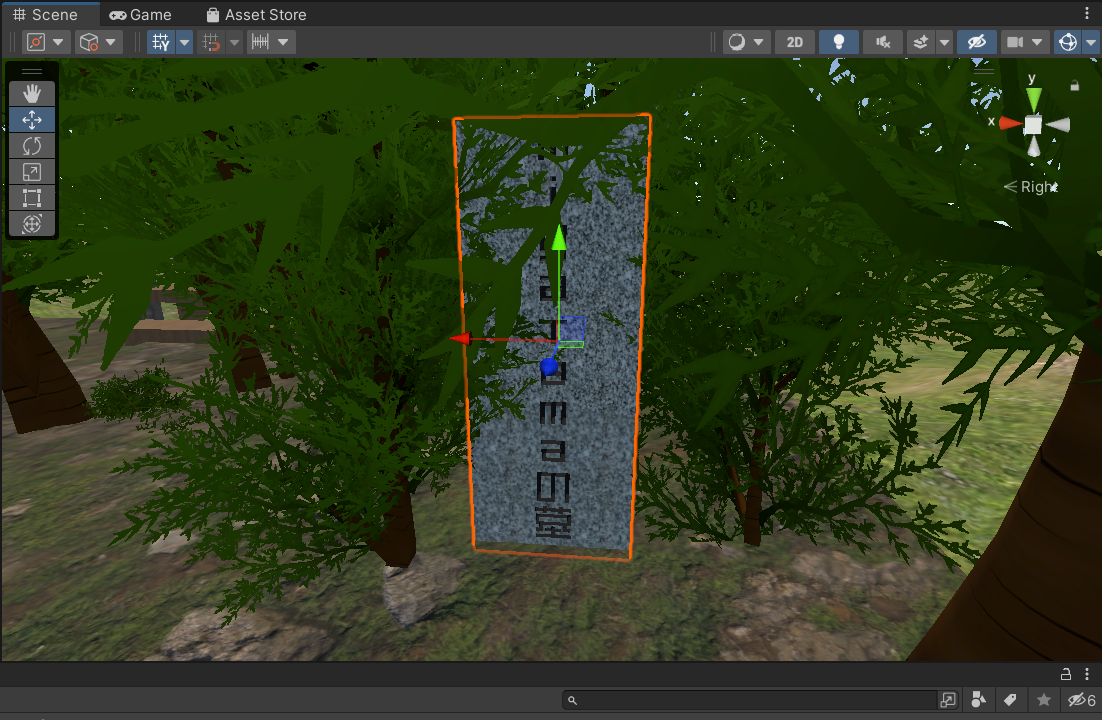
ワールドに墓を配置したらワールドのアップロード
アップロードが済んだらClusterで墓を確認する
まとめ
Blenderでモデルを作るところからClusterのワールドで確認するまでを手順として残してみたけど、慣れたら30分ぐらいで墓を追加できることが分かった。
もっと勉強して線香立てたりしたい。