目的
getDisplayMedia()でブラウザから画面をキャプチャーする。
概要
-
getDisplayMedia()を使うと、ディスプレイまるごとやChromeのタブ、起動しているアプリ画面をキャプチャーできる。 - 取得したキャプチャーはMediaStream Recording APIを使用して録画したり、WebRTCセッションとして送信できる。
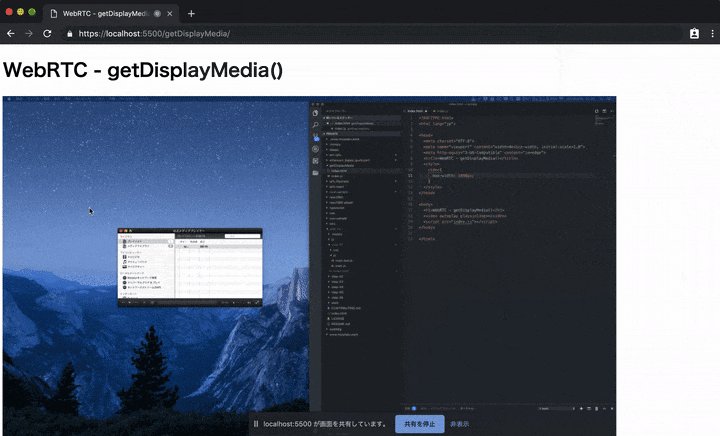
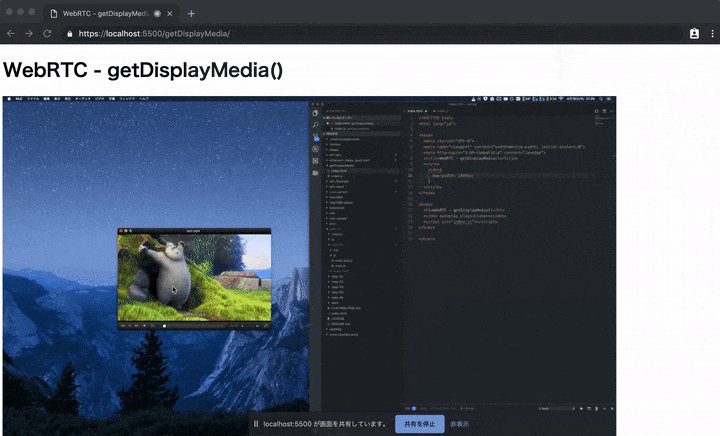
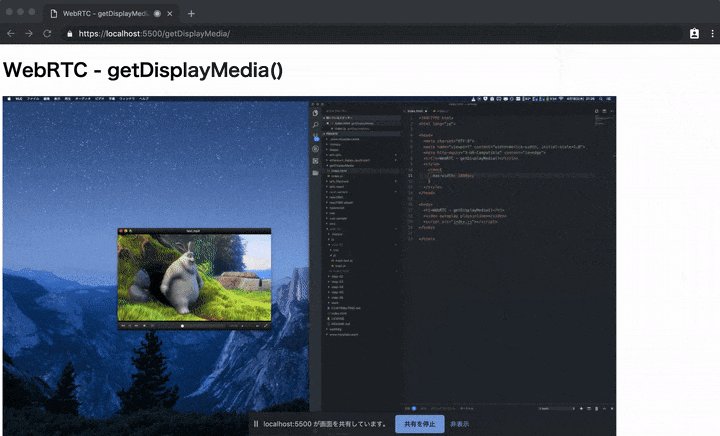
ゴール
開発環境
- OS: macOS Mojave 10.14.4
- ブラウザ: Google Chrome 73.0.3683.103
- エディター: Visual Studio Code 1.33.0
- ローカルサーバー: Live Server(VSCode拡張機能)
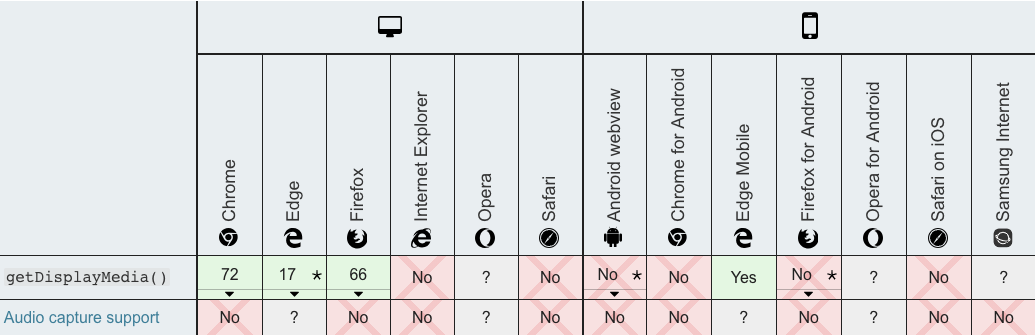
対応ブラウザ

参照:MediaDevices.getDisplayMedia()
サンプルソース
javascript
js/index.js
"user strict";
const mediaStreamConstraints = {
video: true
};
const localVideo = document.querySelector("video");
function gotLocalMediaStream(mediaStream) {
const localStream = mediaStream;
localVideo.srcObject = mediaStream;
}
function handleLocalMediaStreamError(error) {
console.log("navigator.getUserMedia error: ", error);
}
navigator.mediaDevices
.getDisplayMedia(mediaStreamConstraints)
.then(gotLocalMediaStream)
.catch(handleLocalMediaStreamError);
html
html/index.js
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>WebRTC - getDisplayMedia()</title>
</head>
<body>
<h1>WebRTC - getDisplayMedia()</h1>
<video autoplay playsinline></video>
<script src="index.js"></script>
</body>
</html>