箇条書きや注意書きの文章をマークアップする時に、文章の先頭に「・」や「※」、アイコン等の記号を配置することがよくあります。
そんな時に、2行目以降が記号の下に回り込ませずに綺麗に文字を揃えるTipsです。
HTML
<p class="indent">text-indetプロパティを使って文字を揃えます。<br>text-indetプロパティを使って文字を揃えます。</p>
<p>text-indetプロパティを使って文字を揃えません。<br>text-indetプロパティを使って文字を揃えません。</p>
CSS
.indent {
padding-left: 1em;
text-indent: -1em;
}
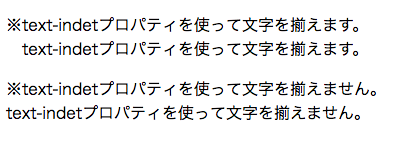
画面表示
padding-leftで左側に1文字分の余白を作成(1emは1文字の大きさ)します。
text-indentで-1emすることで1行目の余白のスペース移動、つまり左側に1文字分移動させます。
文章の先頭にアイコンを使用した時にも便利です!