はじめに
vue-loaderでscoped cssを書くと親のスタイルが子コンポーネントのルート要素に適応される。
これにより稀に困ったことが起こる。
どんな時に困るのか?
App.vue
<template>
<div class="container">
<sample-component />
<div>hoge</div>
</div>
</template>
<script>
import SampleComponent from './SampleComponent.vue'
export default {
components: {
'sample-component': SampleComponent
}
}
</script>
<style scoped>
.container {
display: flex;
}
</style>
SampleComponent.vue
<template>
<div class="container">
<div>fuga</div>
<div>fuga</div>
</div>
</template>
<style scoped>
.container {
font-size: 100px;
}
</style>
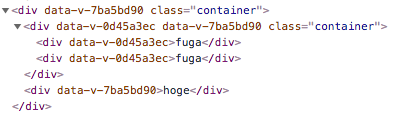
上記の場合、SampleComponent.vue にもcontainerにも displey: flex のスタイルがあたってしまう。
解決策
scopedと言えど命名規則は決めておく
Vueコンポーネントに合わせたCSSの命名規則を考えた
CSS Modulesを使う