この投稿は ![]() ErgoDox Advent Calendar 2016 の 15日目の記事です。
ErgoDox Advent Calendar 2016 の 15日目の記事です。
前回のその1に続いて文字配列の話になります。
ErgoDoxはどうしてもキー設定する必要がある、というかむしろカスタマイズについて追求しがいがあるので、既存のキーボード概念にとらわれずに文字配列も考えていきたいという趣旨です。
Dvorakの先 == 21世紀のモダン配列
お題として「Dvorakのその先」と大層なこと言ってますが、昔はDvorak一択だったのが今では新しい配列がいろいろ登場しているということが言いたかったのでした。
どのくらいモダンなのかと言えば2006年以降の生まれです。
対してDvorakは1932年になります。1800年代のQWERTYが今なお現役で、対抗馬のDvorakも100年近く昔ということになります。それらに比べたら21世紀生まれの配列というのはめちゃくちゃモダンじゃないでしょうか。
Colemak, Workman, Norman...
モダンの先駆けはColemakでした。
今ではmacOSでもQWERTYやDvorakと並んで選択肢の一つとして標準で入っているくらいです。(Mac OS X 10.7 [2011-07-20] 以降)

とはいえ2006年です。
2006年と言えばjQuery初版が出た頃で、スマホ前夜という時代感です。
そう考えるとColemakでさえもはや一昔前という感覚でしょう。
世界中で情報がオープンに共有されるようになったこの時代、キー配列も加速的に検討されてきています。
![]() Who Needs QWERTY? Dvorak, Colemak, Workman and... the Rest | VanLUG May Meeting - YouTube
Who Needs QWERTY? Dvorak, Colemak, Workman and... the Rest | VanLUG May Meeting - YouTube
キー配列がどういう変遷を辿ってきて今はどういう動きになっているのか、その経緯についてはこちらのミニカンファレンス動画が分かりやすかったので興味があればざっと見てみると流れが掴みやすいかなと思います。
- 06:57 1850年代〜 タイプライターの誕生
- 27:27 1878年 QWERTY制定
- 58:00 1932年 Dvorak登場
- 1:05:20 2006年 Colemak登場
- 1:13:56 2010年 Workmanのレイアウト哲学
- 1:27:19 2013年 Norman以降
QWERTYと改良型
QWERTYとそれ以外について、まず共通して言えるのはホームポジション行の使用率の差です。以下は英字での文字入力頻度をヒートマップ表示しています。(日本語だと一部変わってきます)
QWERTYの場合

- 上段:50%
- 中段:35%
- 下段:15%
割合として上段に母音が集中しているためホームポジションの使用率が低く、指の動きが大きいのが課題です。
改良配列の場合

- 上段:20%
- 中段:70%
- 下段:10%
いろんな配列がありますが、どれを使っても基本的にはこのくらいの割合になります。
![]() Alternative Keyboard Layouts List
Alternative Keyboard Layouts List
改良の効果
美味しいお寿司は大層良いね
そう言うあなたは本当に愛おしい
oisiiosusihataisouiine :sushi: souiuanatahahontouniitoosii
一例としてですが、こんな文章の場合だとホーム行だけで打ててしまいます。
なぜホーム行の使用率を上げることを目指すのかというと、手を動かさずに快適に打てるからです。これは言葉で説明するより一度打ってみると実感できるかと思います。
さまざまな配列
以下、配列のざっくりした解説です。
 Dvorak
Dvorak

コンセプト
- 母音を中段化
- 母音を片側化
- 頻度に応じた配置
良いところ
- 中段使用率の高さ
- 左右交互打鍵
- 長年のキャリア
- 日本語圏独自の改良
課題
- QWERTYとは全く互換性が無く、移行コストが高い
- QWERTYを前提としたショートカットが全滅する
- 右小指がつらい
- 左右打鍵頻度の差
- 二重母音問題
母音を中段片側に集中させるというのは原理的で分かりやすいコンセプトなんですが、他の配列に比べるとちょっと過激な印象です。そのためのしわ寄せがいろいろにじみ出てきやすい感じがします。ただ昔から使われているので対策についてはいろいろあります。
 Colemak
Colemak

コンセプト
- QWERTYを継承した配列
- 移行コストを軽減
- 左手ショートカット群の維持
DvorakがQWERTYとは全く違う配列だったのに対し、Colemak以降は基本的にQWERTYを継承してインパクトを抑えつつ効率を上げるようになっています。左手ショートカット群の多くは変更することなく残されているのでそのまま使うことができます。それでいて全体としては中段の使用率を上げて改善されています。
これから初めて改良配列を使っていくのであれば、移行コストの少なさやショートカットの保持という点が大きいのでこれ以降をベースにしたほうが良いんじゃないかと思います。
 Workman
Workman

![]() Computer Keyboard Layouts: Dvorak vs Colemak vs Workman
Computer Keyboard Layouts: Dvorak vs Colemak vs Workman
ErgoDoxで配列をいろいろ組み替えて打ち心地を試してみたことで至った考えとしては、「いかに打ちづらいキーを捨てるか」でした。もともと小指上段にあたるPキーなんかは非常に打ちづらいもので、特にErgoDoxでは左右端の修飾キーやEnterなどを捨てることができたという経緯もあったので、小指運用を避けていくことが自分にとって一つの基準になっていました。
(余談ですが、PCゲームの世界では元々ホームポジションのESDF操作がベースで、小指の役割を考えて配列を左にシフトしたプレイヤーが高勝率を叩き出してWASDが主流化したという歴史的な経緯もあるので、ポジションの大事さは意識させられます。 ![]() Videogamedrome: FPSにおけるWASD設定の起源について2 [Quake覇者とHalf-Life編])
Videogamedrome: FPSにおけるWASD設定の起源について2 [Quake覇者とHalf-Life編])
ちょうどそうしたときに目にしたのがWorkman配列なのですが、
レイアウトの図を見てストンと腑に落ちました。
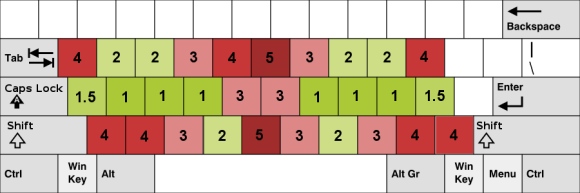
基本的にはこちらもQWERTYを継承しています。Colemakと違うのは、30のキーキャップに打鍵難度のスコアを設けるという考えでした。これにより文章を打鍵したときの打ちやすさを数値化して比較することが可能になりました。
- 中央部、QWERTYにおける
G,Hはホーム行だが、人差し指の横移動なので実は負荷が高い - 指関節は曲げ伸ばしするから縦移動のほうがしやすい
- 人差し指を縮めた(QWERTYにおける)
V,M、中指、薬指を伸ばしたところのW,E,U,Iを良いポジションとして頻出キーを配置する
 Norman
Norman

![]() Norman layout | 46% less effort than QWERTY
Norman layout | 46% less effort than QWERTY
Normanはさらに後発なので
Colemak, Minimak, Workman, Qwpr, Dvorak, Asset, and Colman
に対して様々なスコアを比較して総合的に優れている
と自分で言ってます。モダンな配列の一つでしょう。
 Minimak
Minimak
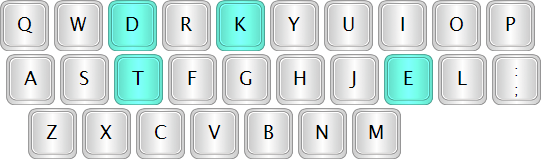
モダンはQWERTYベースってことなら、いかに変更少なく改善できるかを追求したミニマムレイアウト。
要所の4キーだけの変更というのが特徴です。
日本語でもやっていきたい
キー配列の効率をいろいろスコアを設けて定量化する方法も出来てきたんですが、いかんせん英字入力での測定です。日本語に関しては割り切ってかな入力にしてしまうのでなければ、ローマ字入力も併用して使っていくことになります。そうなると英語圏で良いとされる配列もそのまま使うのは最適とは言えません。
長くなったのでそのへんは次回に続きます。