新しいフロントエンド技術の普及率を調べる定番ツールが Can I use ... https://caniuse.com/ です。
このツールはGoogle Analyticsと連携して、もっと自分のための Can I use ... にカスタマイズすることができます。

この方法を見つけたときスゲー!と思ったのですが、5年も前に紹介されてました。
HTML5やCSS3のブラウザサポート状況を簡単に調べられる「Can I use…」のGoogleアナリティクス連携が便利 | Rriver
画面も変わっているので2019年版として紹介します!
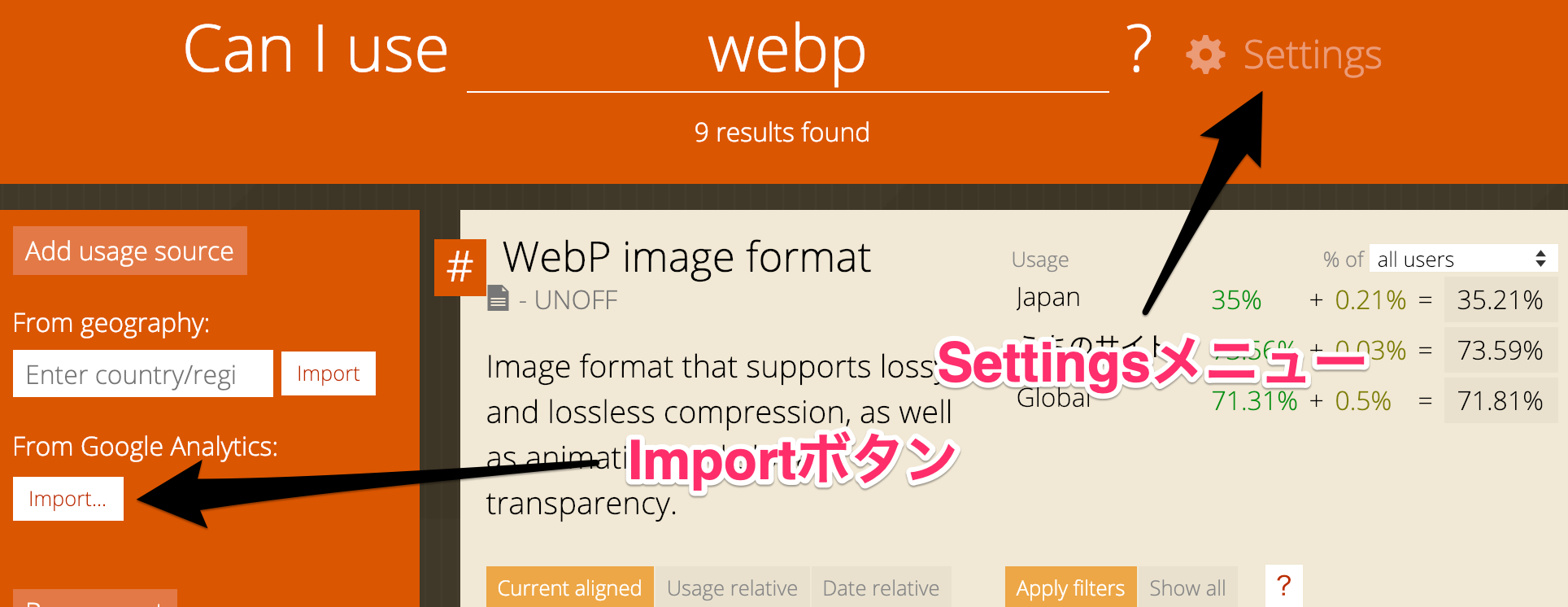
⚙️ Settingsから行う
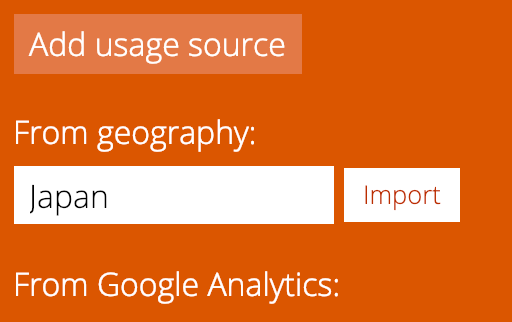
テキストボックス横のSettingsを開き、From Google Analytics:のImportボタンを押します。

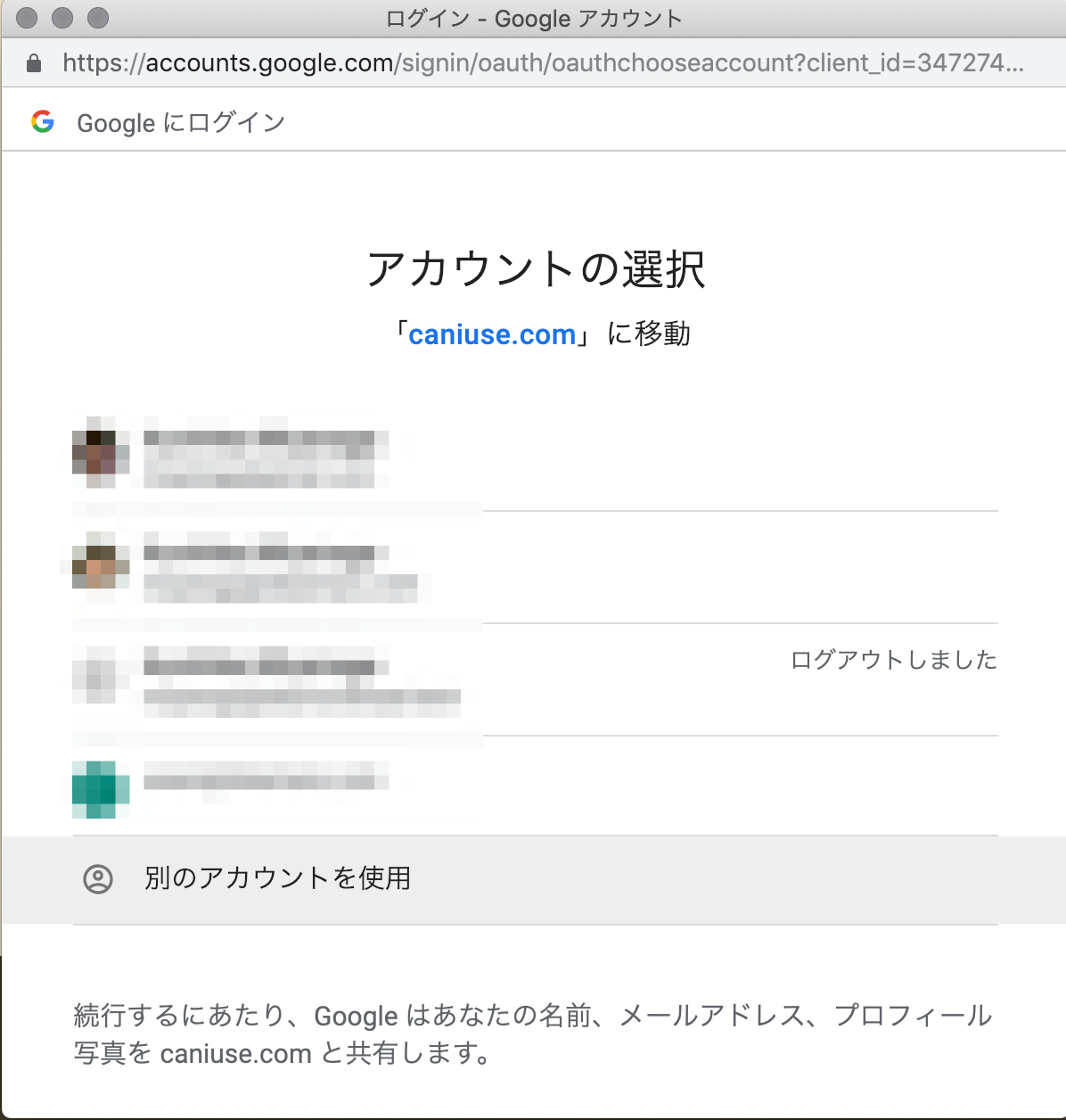
ポップアップでお決まりのGoogleログインフォームが出てくるので、Google Analyticsを利用しているアカウントでログインします。

自分は最初、ポップアップブロックでポップアップが防がれてしまったので、同じ状態になった人はポップアップを許可してもう一度Importボタンを押してください。
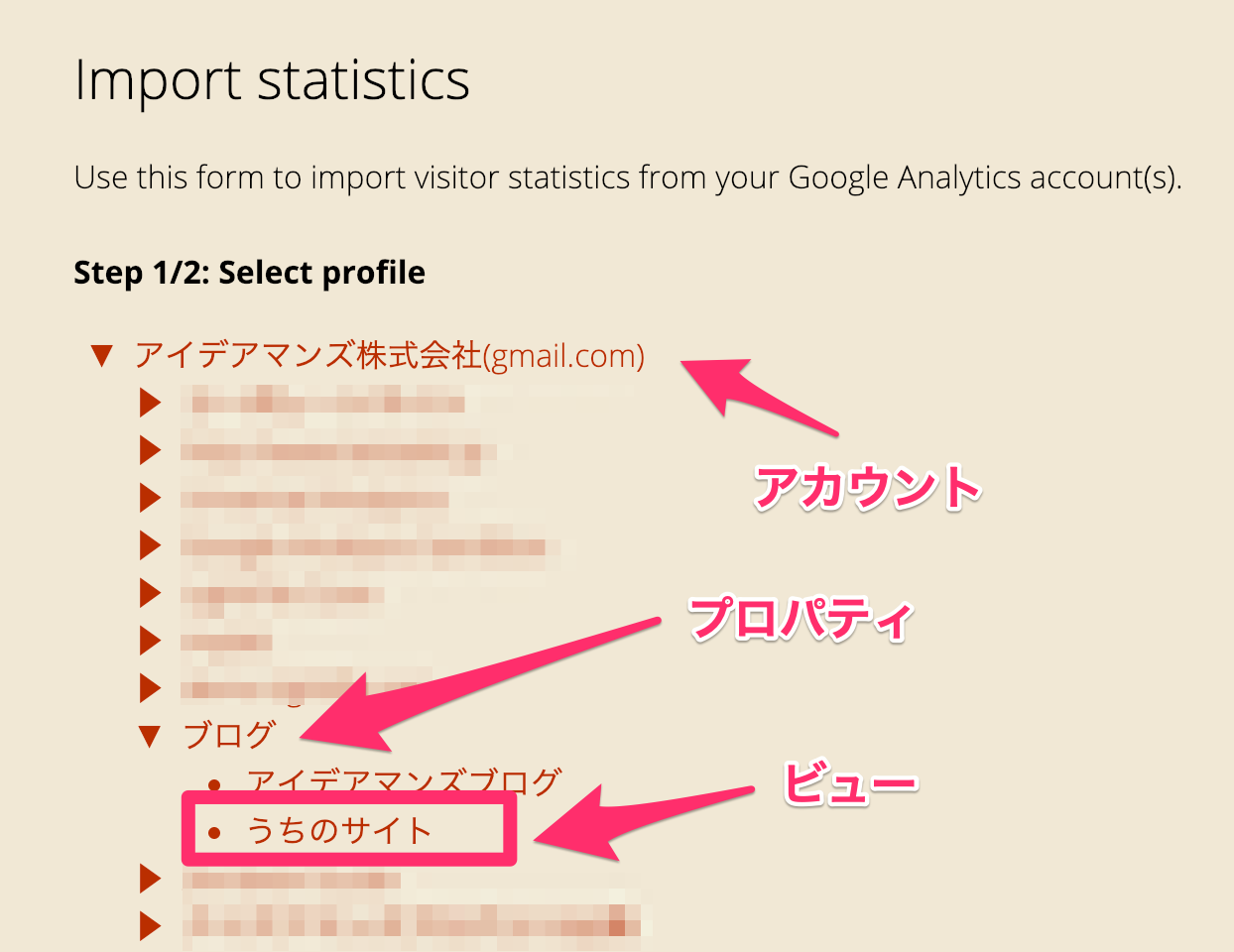
それから連携するアカウント > プロパティ > ビューを選択します。

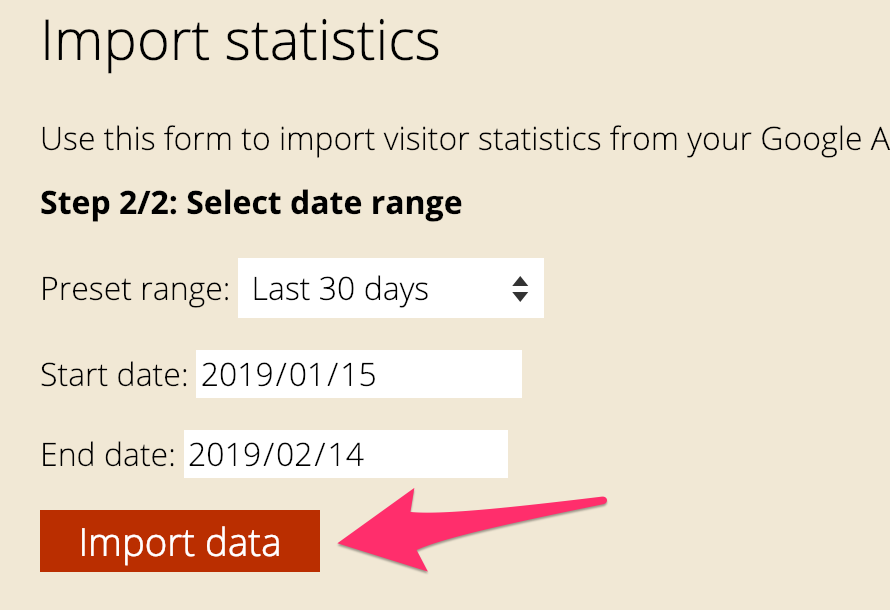
最後に日付を設定してImport dataボタンを押すと完了です。デフォルトの30日間で問題ないと思います。

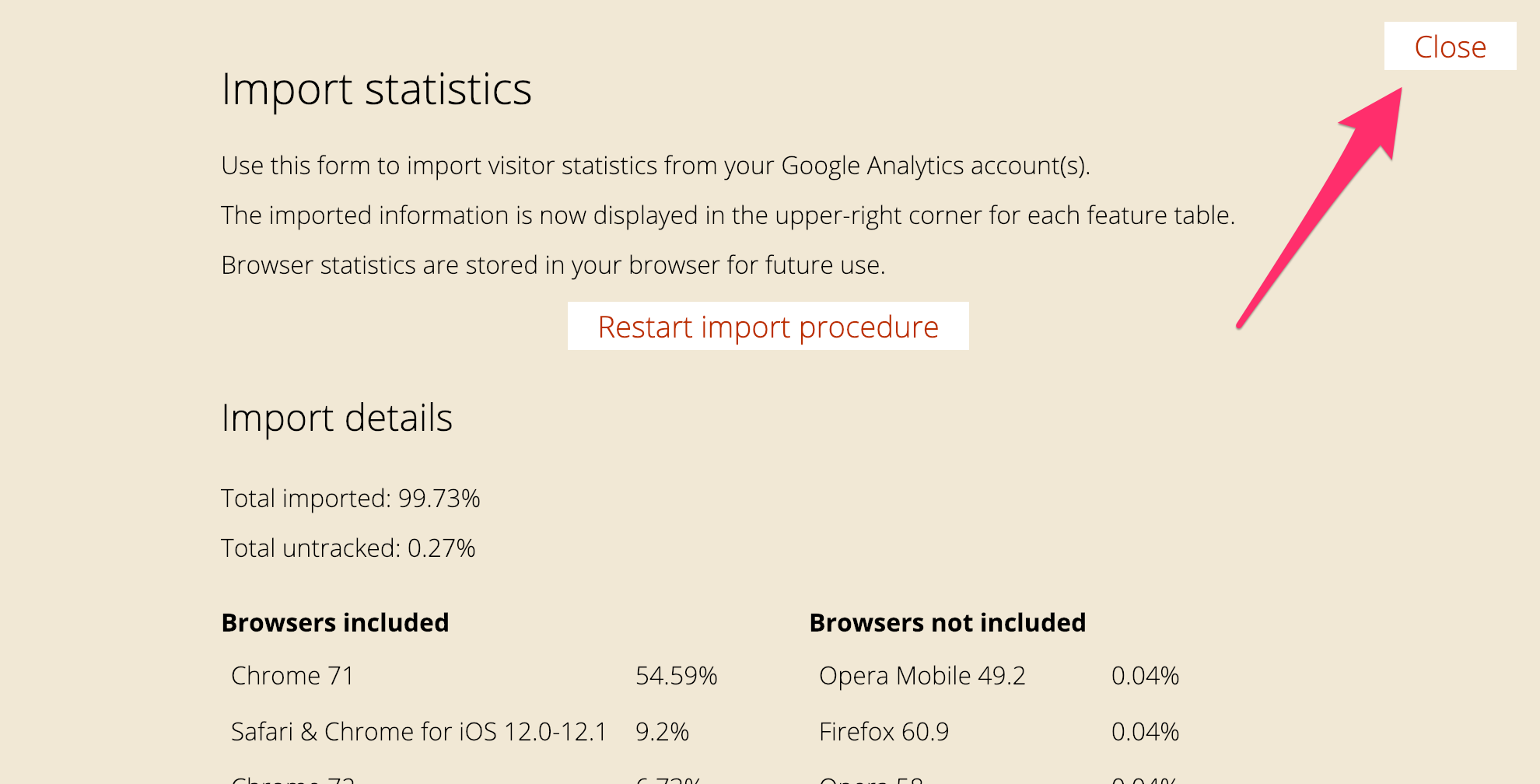
Closeボタンを押し、ページを再読み込みします。

反映させるには画面の再読込が必要です。すぐには反映されず、最初戸惑いました。
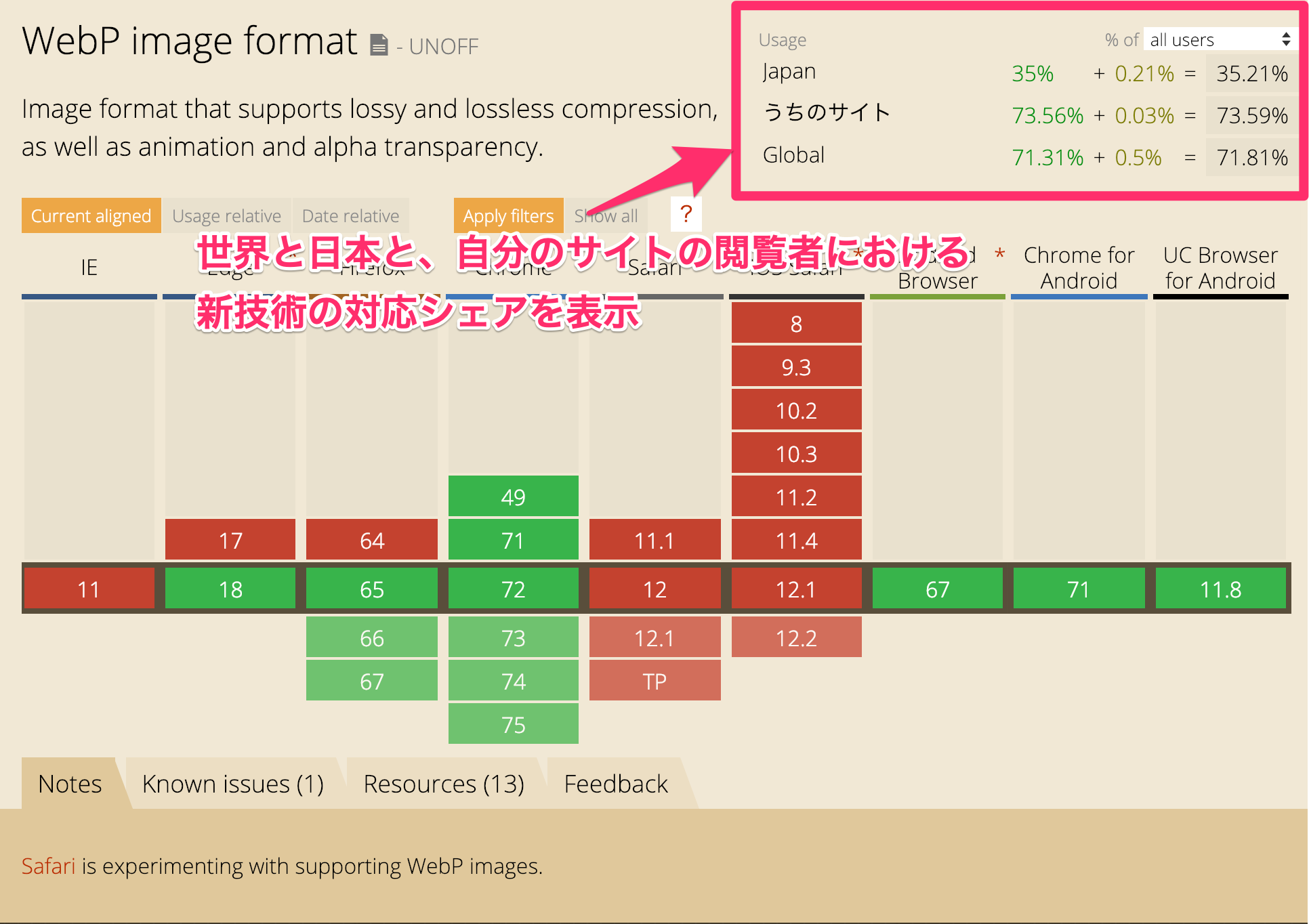
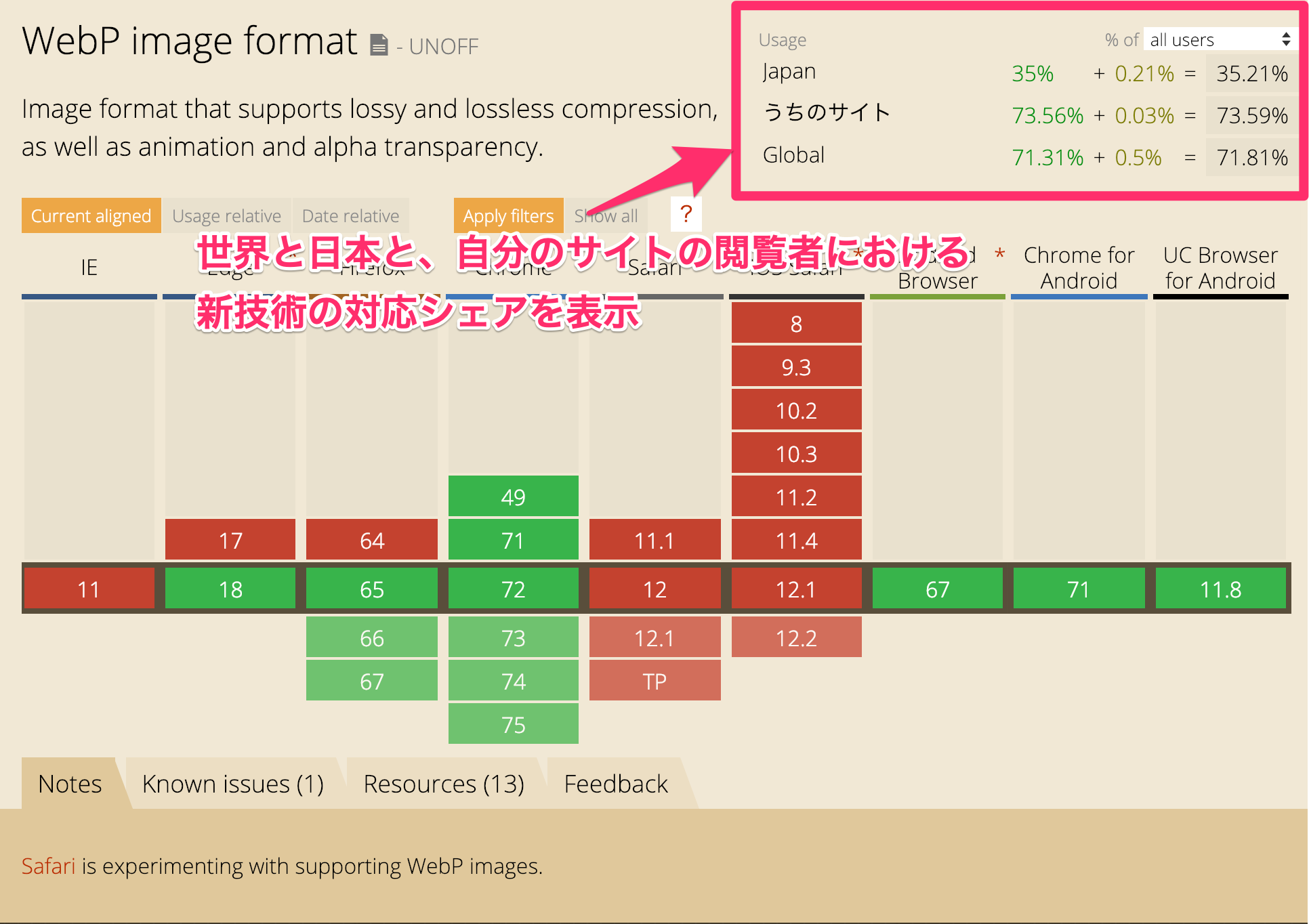
これで新しい技術について、全世界、日本、自分のサイトの訪問者、というそれぞれのスコープで普及率を瞬時に知ることができるようになりました。

きっと多くの人がすべてのウェブサイトのデータという抽象的なビュー名のままなので、Google Analyticsの管理画面で適切に変更しておくことをお勧めします。
自動更新はされない
インポートしたブラウザシェアは自動更新は(たぶん)されません。自動更新するには refresh_token の保存が必要なので。
なのでときどき同じようにインポートする必要があります。
複数追加できる
違うビューをインポートすると、その分Usageのセグメントが追加されていきます。
同じビューだと上書きで更新されるようです。
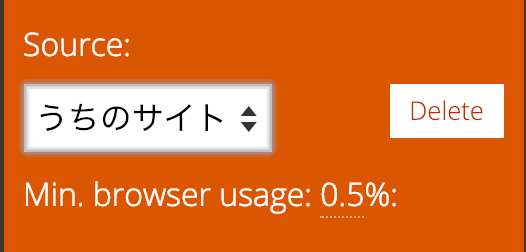
削除はSource:メニューから
間違って追加した場合は、SettingフォームのSoruce:プルダウンから選んで削除できます。

Japanが表示されないけど?
自分は以前、*「あんたのいる日本を追加するかい?」*みたいなサジェストが出てきてワンクリックで追加されました。
From geography:からインポートすることができます。

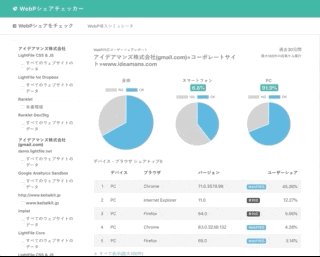
WebPシェアチェッカー
この機能を知らず作ってしまったのがこちらです…
https://sim.lightfile.net/webp-share/

この仕組み、WebP対応以外の技術もCan I use ... と同じように表示できたら便利じゃね?と思ったらすでにあったという。