デジタル庁のサイトがやばすぎるようだ
こちらの記事が話題になっています。
省庁のサイトといえば枯れ果てた技術とデザインという印象ですが、デジタル庁はさすが新しい技術をキャッチアップしていて、しかも動作も軽快で素晴らしい!と 「いい意味でやばい」 という内容でした。
こちらは、サイトスピードの観点から考察してみたアンサー的な記事となります。
デジタル庁サイトは2022年4月に刷新された模様
GoogleはChromeユーザーから世界中のWebサイトのスピードに関する情報を収集しており(Chrome UX Report)、パブリックに公開されています。
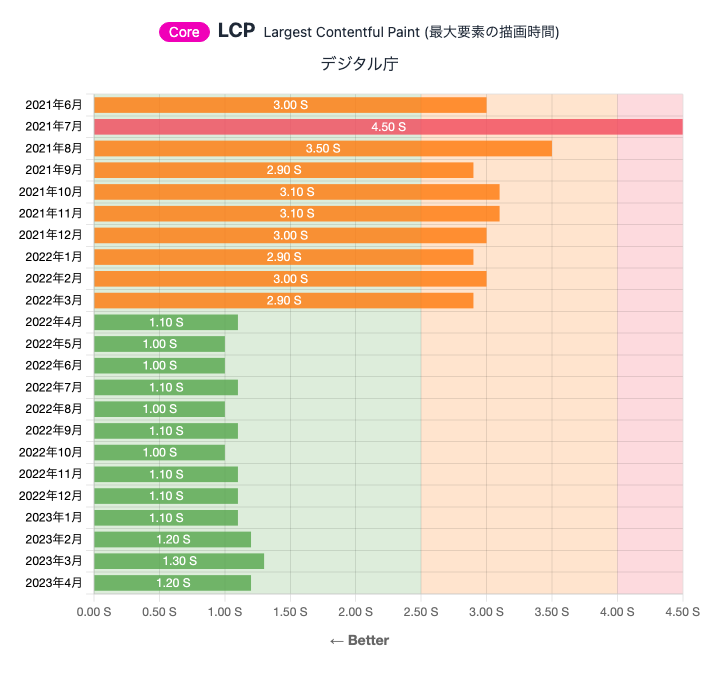
これによると、デジタル庁サイトのスピードは2022年4月に急激に改善されています。
例えばLCPの75パーセンタイルはこのように推移しており、2022年4月に半分以下の時間に改善されています。
この間に何があったのかな?ということで、Internet Archiveで見比べてみます。
こちらが2022年3月1日
次が2022年5月1日
見た目は大きく変わっていませんが、ソースをざっくり見比べてみると次の違いがありました。
- リニューアル前はNuxtだが、リニューアル後はNextを使っている。
- リニューアル前はCSR(Client Side Readering)、リニューアル後はSSG(Server Side Generation)またはSSR(Server Side Rendering)を使っている。
LCP改善の理由はNuxtとNextというより、CSRとSSG(またはSSR)の違いではないかと思います。
おそらくSSGの方ですね。少し修正しました。
やはりSPAは、インタラクティブなWebアプリケーションには向いてるものの、読み物的なWebサイトはサーバー側でHTMLを書き出し、キャッシュを効かせるのが定石と強く思わせる変化がありました。
デジタル庁は他の省庁サイトと比べても速いか
いやいや、他の省庁も速いですよ。
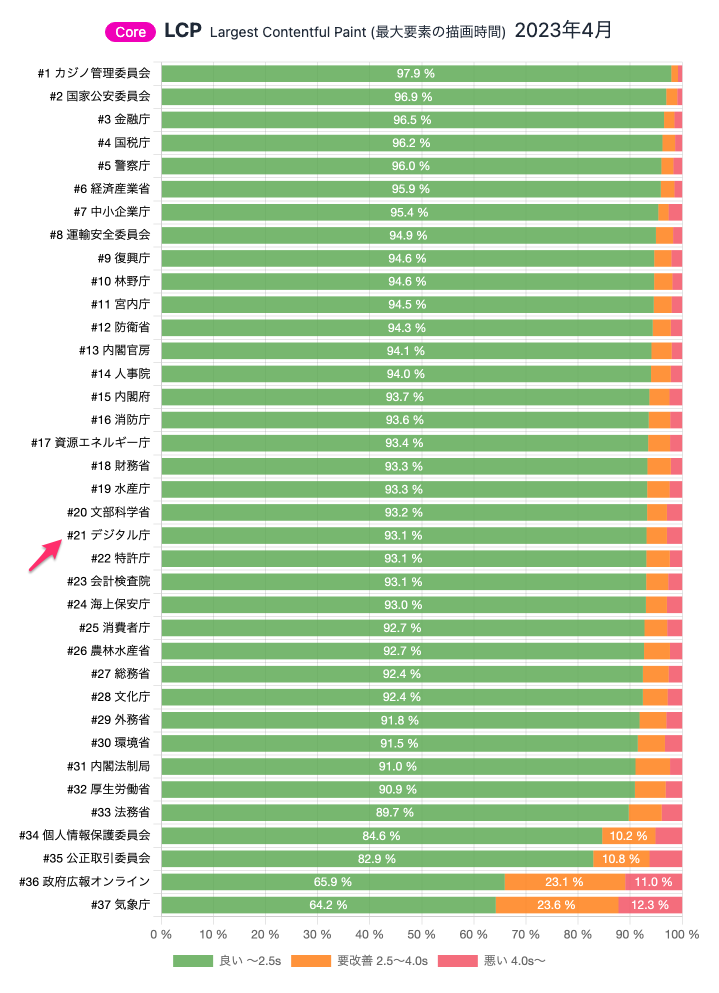
LCPが良好なレベルである(と思われる)割合で比較すると、デジタル庁は37サイト中21位と実は特別上位というわけではありません(それでも一般的な企業サイトに比べるとめちゃくちゃ軽快ですが)。
なぜ省庁のサイトは軽いのか
見た目がシンプル、シンプルを通り越して枯れてるからでしょ?
と思うかもしれませんが、見た目がシンプルなら即、軽いというのは誤解です。
マーケティング系を始めとするサードパーティタグをほとんど使っていないからというのが真実に近いです。
いちばんLCPが良好なのがカジノ管理委員会、このリストの中でちょっと異色な感じがしますね。
目立たないようにしている姿を想像してしまいますが、その結果、省庁サイトの中で最速を誇るという可笑しみを感じました。
インフラが強いのは
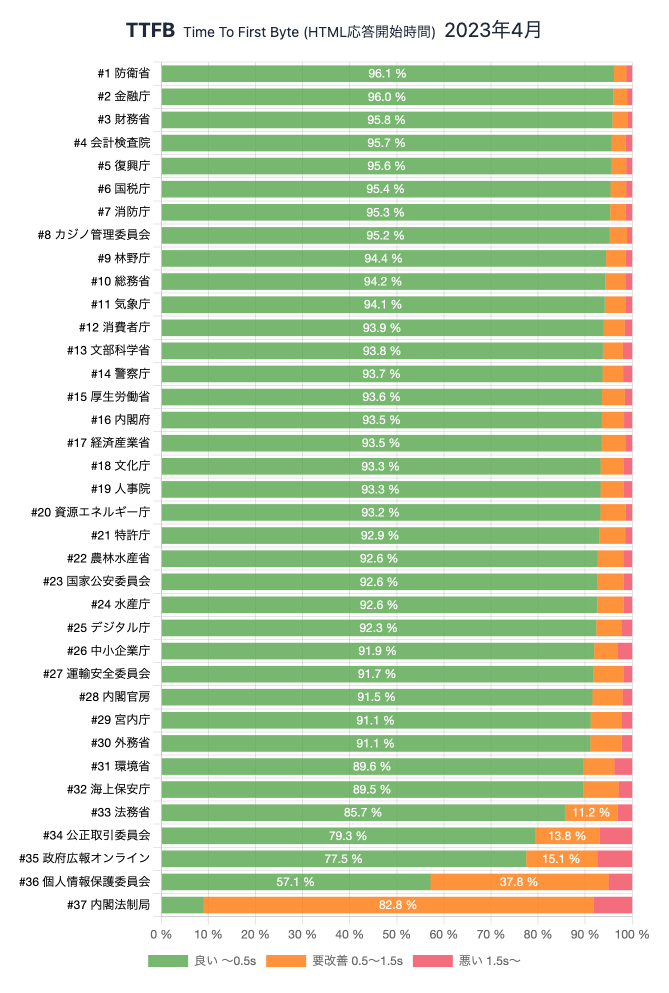
ここまで題材に見てきたLCPはフロントエンド技術に関する指標ですが、バックエンド(サーバーやネットワーク)についてはどうでしょうか。
Chrome UX ReportではTTFB(Time To First Byte)がその参考になるのですが、トップ3は防衛庁、金融庁、財務省。
おお、さすが!と唸る結果でした。
霞が関サイトスピード番付
各所で引用した「霞ケ関サイトスピード番付レポート」はこちらで詳しくご覧いただけます。
みなさんもいろいろぜひ考察してみてください!