2020年11月6日追記
最近のバージョンのVSCodeでは、内蔵のターミナルでTCPを待ち受けするサービスを起動すると自動でポートフォワードされるようになってますね。なのでこの記事は古い内容になりました。いったいどこまで便利になるんだ!
リモート開発でシンクライアント化
VSCodeのRemote Developmentがもう便利すぎです。自分のようなGUI依存のプログラマーには天の恵みです。
これまでMacbook Proほぼ単独で開発を行ってきましたが、Remote Developmentがあれば格安VPSやEC2インスタンス、社内のPCサーバーでリモート開発中心にシフトするのもいいなと思い始めています。
- クライアントマシンが非力でもよい
- バッテリーが長持ちしそう
バッテリーの浪費は他に原因がありそうですが…
.ssh/config で開発用Webサーバーのポートフォワード
Webアプリケーションのリモート開発で問題となるのがブラウザでの動作確認です。
通常、3000や8080などのポートで開発用Webサーバーを起動させますが、そのポートを開放するわけにはいきません。
「簡単にSSHトンネルを掘る拡張機能でもないかなー」と探したのですが、よく考えたら.ssh/configで済むことに気づきました。
LocalForwardに、クライアントマシンのポートと、そこに転送するリモートマシンのポートを指定します。
データベースのポートも転送しておくと、手元のGUIツールが使えて便利です。
Host dev
Hostname 開発VPSのホスト
User ユーザ名
LocalForward 3000 localhost:3000
# LocalForward 3306 localhost:3306 # MySQL
試してみる
フレームワークやWebサーバーは何でもいいんですが、今回はexpressで試します。
Remote Developmentで起動したターミナルで次のコマンドを実行し、ポート3000でリクエストを待ち受ける開発用Webサーバーをリモート上で起動します。
npm i -g express-generator
express express-sample
cd express-sample
npm i
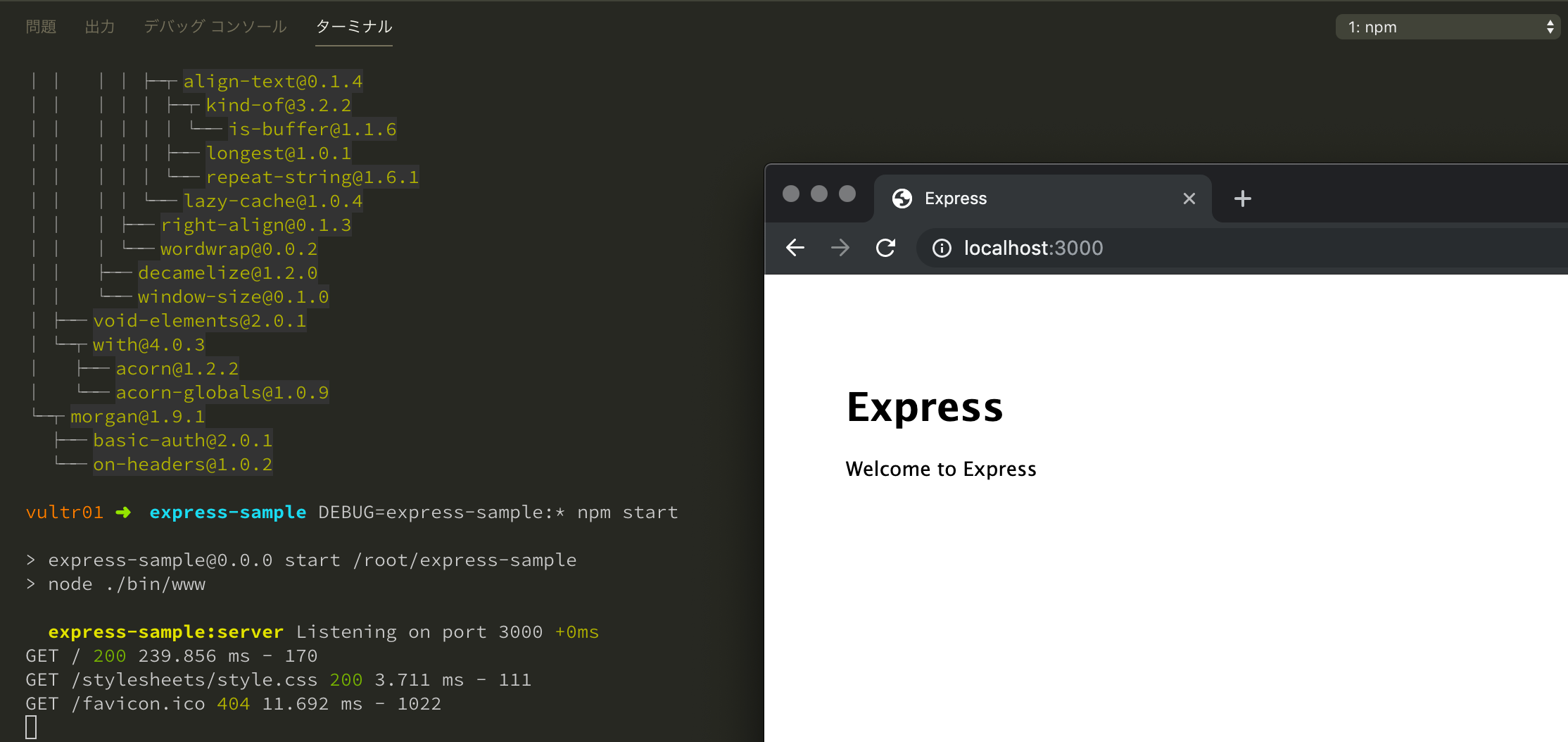
DEBUG=express-sample:* npm start
.ssh/configのLocalForwardで、リモートのポート3000をクライアントのポート3000に転送しているので、クライアント上のブラウザからhttp://localhost:3000を開けば応答するはずです。

期待どおりできました!
クライアントのネットワーク疎通と連携してstart/stopするEC2インスタンスとか、スケーラブルで費用もお得でいいかもですね。
RemoteDevelopmentによるシンクライアント + リモート開発、なかなか想像が膨らみます。