2020年秋予定の Safari 14 から、iPhoneでもMacでもいよいよWebPを使えるようになります。
WebP対応を進める現場で最も利用されるのは、おそらくlibwebpに同梱されるcwebpコマンドです。
このcwebpコマンドですが、意外と多くのパラメーターが用意されています。
「実はすごいパラメーターが隠れていて、それを知らなかったらいやだなぁ」
と思い、数値と視覚で比較するためのショーケースを先日公開しました。
WebPパラメーターナビ
WebP パラメーターナビ - libwebpによるWebP変換の適切なパラメータ選定をお手伝いします。
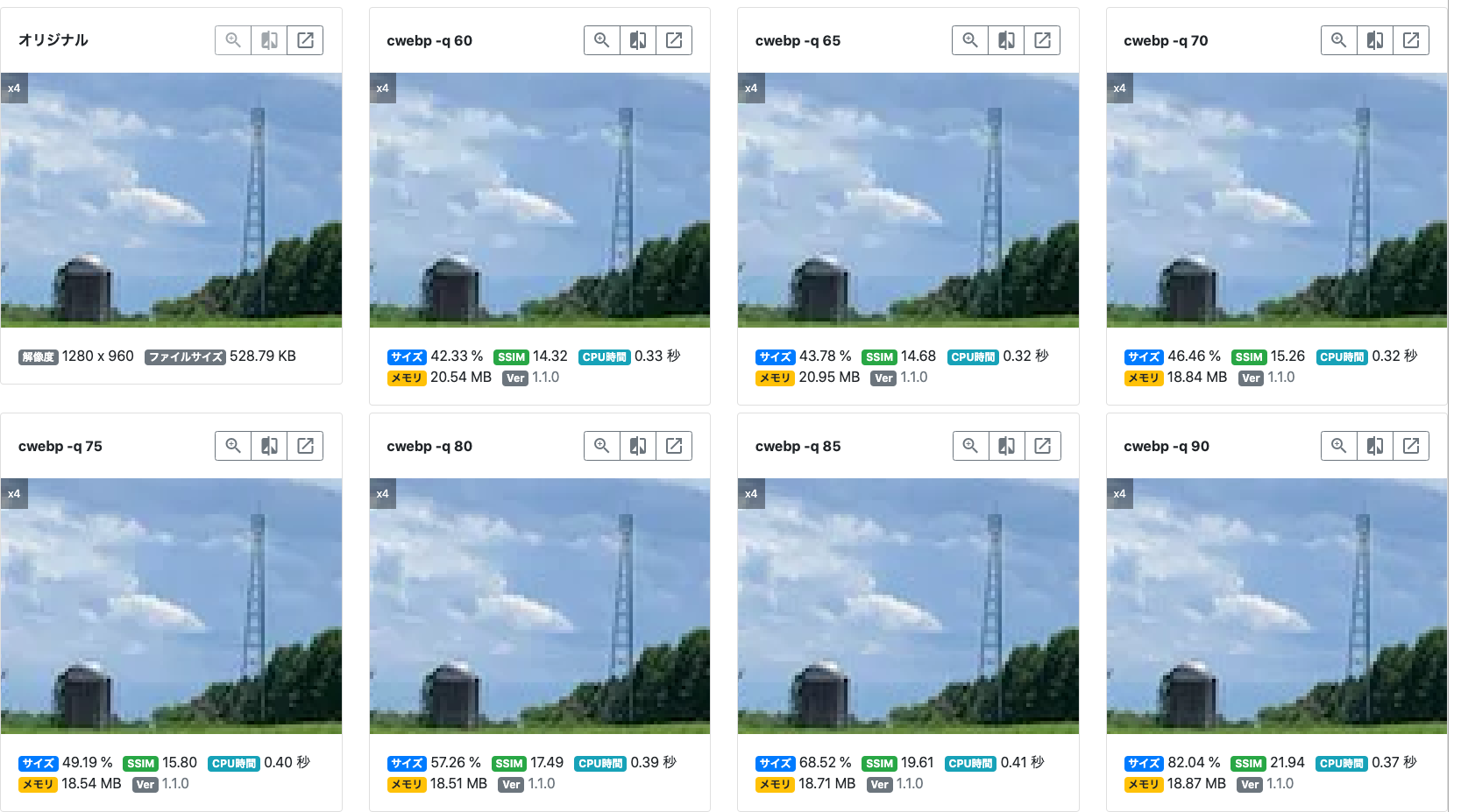
このようにパラメーターごとに値を変えるとファイルサイズや画質にどう影響するかや、
実際の仕上がり画質をズームして比較できます。
それぞれのセクションでCキーを押すと画像をキャプチャするおせっかい機能付き!
WebP利用を検討している方はぜひご覧になってみてください。
おすすめパラメーター
このショーケースも踏まえ、おすすめのパラメーターの組み合わせを紹介します。
JPEGから変換するとき
写真調の画像にJPEGが使われている前提で、同様にLossy(非可逆)変換をします。
cwebp -q 75 -metadata icc -sharp_yuv -o output.webp input.jpg
PNGから変換するとき
PNG画像は元々Lossless(可逆)変換向きの画像であることを前提とします。
cwebp -lossless -metadata icc -o output.webp input.png
GIFから変換するとき
GIF画像をWebPに変換するには、gif2webpコマンドを使いますが、返ってファイルサイズが大きくなってしまうこともあります。
また別の機会で取り上げたいと思います。
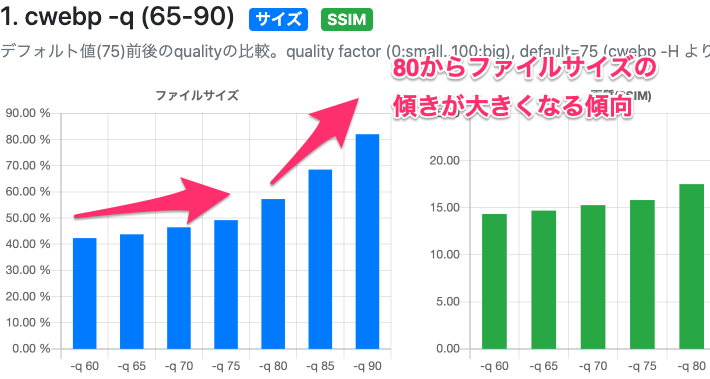
品質 -q は75がコスパよし
Lossy変換の品質-qは最後は各場面で要調整なのですが、80あたりからファイルサイズが大きくなりやすい傾向が見られました。
80を超えるともう人間が画質の差を知覚することは難しいので、あまり上げても意味がありません。
デフォルトが-q 75です。75は確かにコスパがよい数値に思えます。
-metadata icc でICCプロファイルを維持
企業のWebサイトの画像はいろいろなデータソースから集まってきます。
紙媒体用の素材に由来する場合なんかで特に、ICCプロファイルを含んだ状態で画像ファイルが供給されることがあります。
WebPも現在はICCプロファイルをサポートしていますが、デフォルトでは削除してしまいます。
「なんかちょっと色味が違う」というクレームに繋がります。例えば下記の例で左右の空と草の色味が違うことがお分かりでしょうか。
-metadata ICCはこの事象を予防できます。
大半の画像はICCプロファイルを持たず、その場合は作用も副作用もないので保険としておすすめです。
※ PNG画像にICCプロファイルが含まれるケースは経験がないのですが、サポートされているので上記の例では付けておきました。
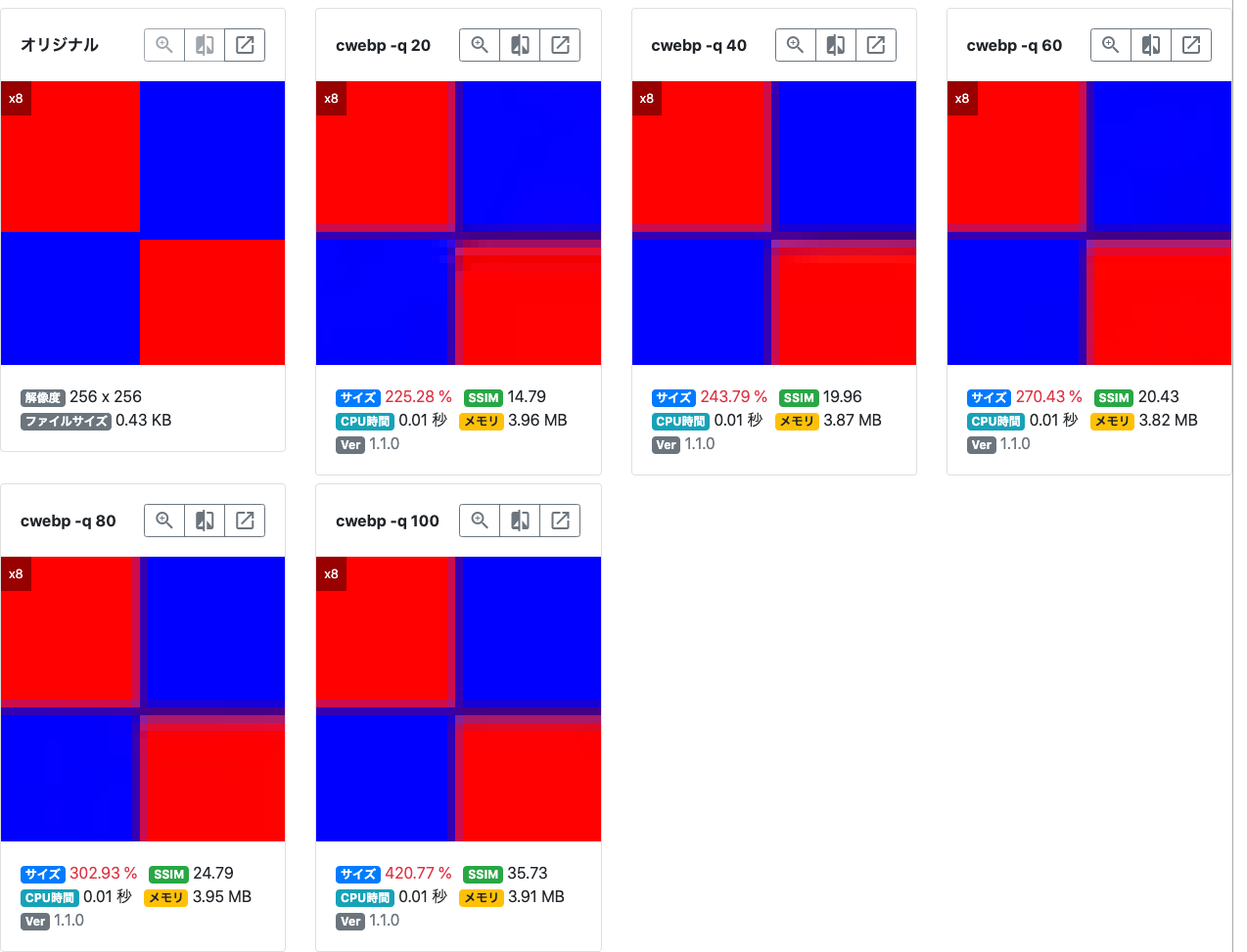
-sharp_yuv で色の境界を補正
こちらの記事が大変わかりやすいです。比較画像もアイデアを拝借しました!
WebPのLossyはJPEG同様、色味の境界が弱点です。WebPはクロマサンプリングが420固定なので現状、克服不可能です。
以下の例で、品質をいくら上げても境界が縞状にぼやけて色味の違いも生じることが確認できます。
そこで-sharp_yuvを用いると、完璧ではないですが、色味を再現するように頑張ってくれます。真ん中より右の-sharp_yuvありの方が色味がだいぶマシですよね。
企業サイトでは、バナーのタイポグラフィーなどでこの-sharp_yuvが効果を発揮します。
デメリットはファイルサイズが大きくなることと処理時間が伸びることですが、ショーケースの例で比較する分にはわずかです。この効果と天秤にかけると、利用する価値は高いと感じます。
その他のパラメーター
その他のパラメーターは、有意な違いが見られず、正直よくわからないものが多いです。
-psnrは最初すごくいいなぁと思ったのですが、実用に至らなかった(今後に期待!)という記事を先日書きました。
cwebpコマンドの-psnrオプションの罠と-qrangeがやってくる! - Qiita
このパラメーターもいいよ!というおすすめがあればぜひコメントなどで教えて下さい。