この手法は残念ながらFirefox 119から使えなくなったようです。
@ice-creamerさん、ありがとうございます!
結論
Firefoxで about:config を開き、 image.webp.enabled を false にしましょう。
WebP非対応ブラウザ
今やほとんどのブラウザがWebPに対応したことで、WebP非対応の古いブラウザでの表示確認が逆に難しくなりました。
- IE
- macOS 10以前のSafari
- iOS 13以前のSafari
この辺りがWebP非対応ブラウザですが、古いブラウザを使って確認して…というのはお客さんにおすすめできないので違う方法を考えます。
Firefox
Firefoxを開いて、アドレスバーにabout:configと入力すると、 注意して進んでください! と物々しい警告が表示されますが、危険性を承知の上で使用する を押してください。
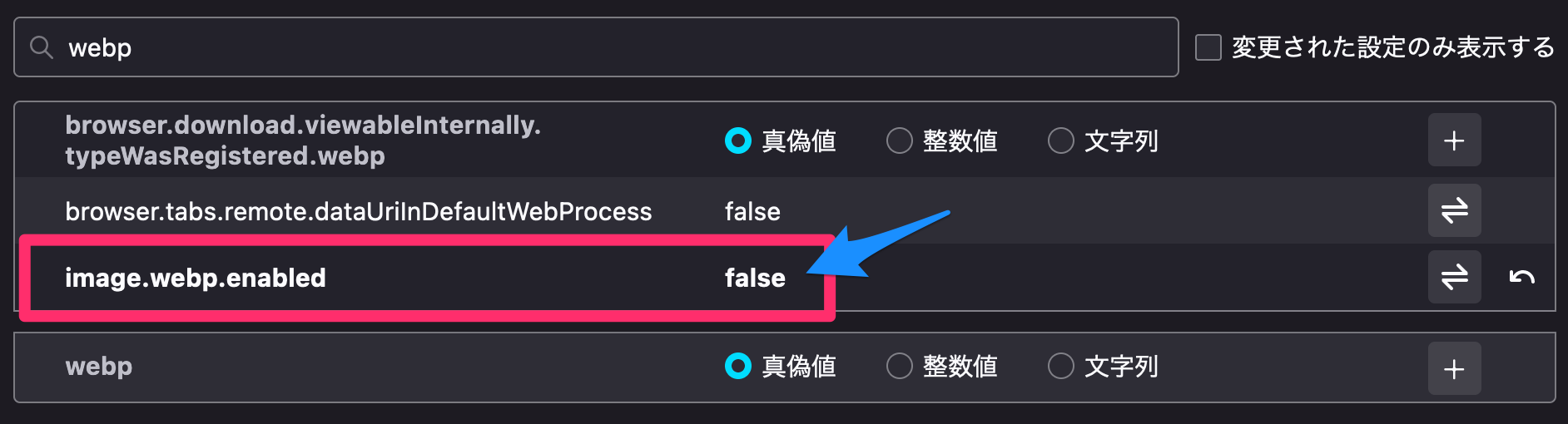
設定名を検索 の部分に webp と入力し、 image.webp.enabled の値を false に変更します。
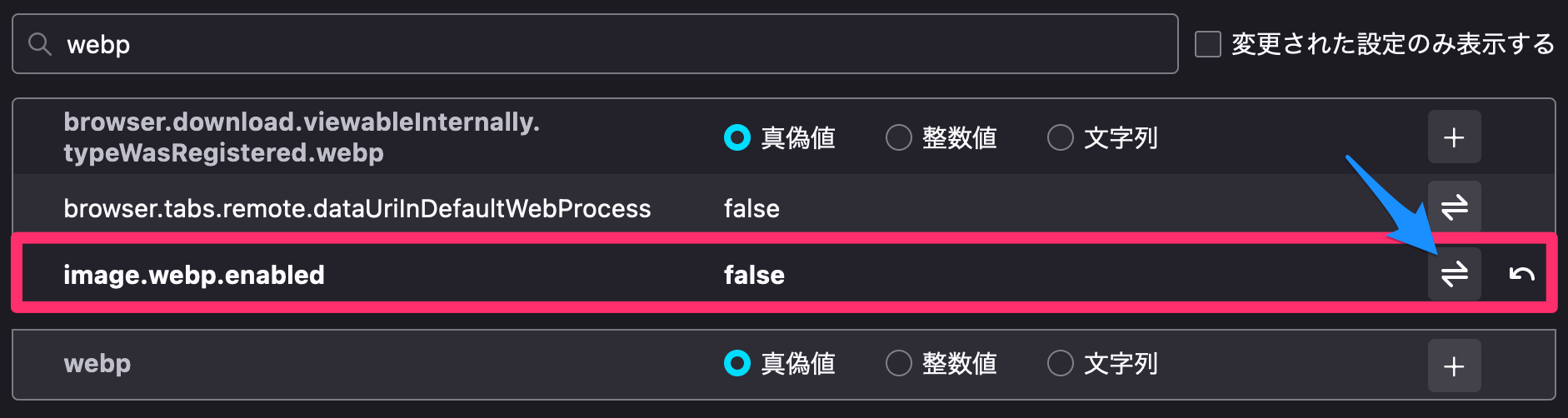
左右の矢印のようなボタンを押すと値が変わります。
これでOKです。Firefoxが一時的にWebP非対応ブラウザに逆戻りしました。
WebPに対応したページを表示し、画像が表示されればWebP非対応ブラウザでも画像の表示は問題ありません。念のため、ウェブ開発ツールで画像のタイプを確認するのもよいでしょう。
WebP対応にはHTMLのpicture要素を用いた出し分けと、サーバー側でAcceptヘッダを元にした出し分けがありますが、どちらの方法にも対応しています。
表示確認が終わったら、image.webp.enabledの値は忘れずtrueに戻しましょう。戻るボタンでも操作できます。
Chromeにはないの?
同様のオプションをChromeでも探したのですが、見当たりませんでした。
chrome://flagsにLens Optimized Image Formatsという項目があります。でもこれはGoogleレンズ関連機能のようです。
Chromiumのソースコードも少し読んでみましたが、WebP対応はハードにコーディングされていました。
AVIF対応はまだマクロでOFFにできるようでしたが、「WebPはもう絶対やめない」 という強い意思が感じられました。
それでもChromeやSafariをWebP非対応にするには
HTTPリクエストヘッダを書き換えることのできるブラウザ機能拡張があります。
https://docs.requestly.io
https://docs.modheader.com/using-modheader/about-modheader
これらを使って、Acceptリクエストヘッダを例えば*/*に変更すると、サーバーに対してはWebP非対応ブラウザのふりをすることができます。
でもこの方法はpicture要素による出し分けには対応していません。
今のところFirefoxを使うのが手軽で確実のようです。