結論: 実際のフォーマットと拡張子やContent-Typeが違っていても表示はされます。
フォーマットと拡張子とContent-Type
例えばPNG画像は、ファイルの拡張子.pngで保存して、Content-Typeをimage/pngで配信するものとされています。
これらが「ちぐはぐ」だったらブラウザはどう解釈するのか実験してみました。
経験的には実際のフォーマットに従ってちゃんと表示されますが、裏付けになる資料があるといいなと思って結果を共有します。
この辺の挙動はHTMLの勧告に記述がありそうな気もしますがサクッと見つけられず(詳しい方教えてください!)。
実験用のページ
こんなページを用意しました。
https://www.ideamans.com/_experimental/image-format-ext-content-type/

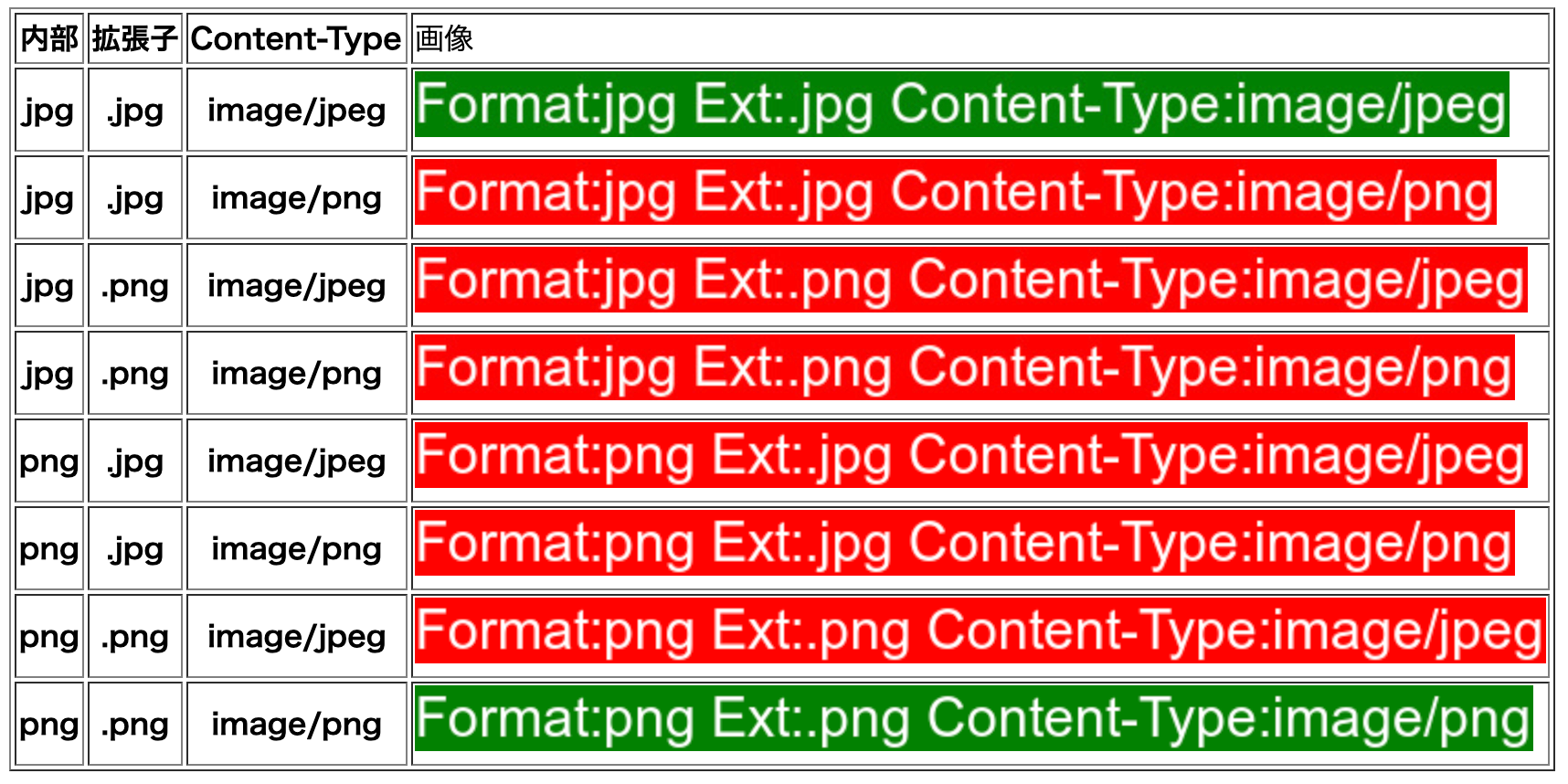
JpegとPNGについて、実際の内部フォーマット、拡張子、Content-Typeヘッダのすべての組み合わせで画像を表示します。
正しい組み合わせの画像は背景色を緑、拡張子かContent-Typeあるいはその両方が内部フォーマットと異なる画像は背景色を赤としています。
これらの画像がすべて表示されれば、そのブラウザは実際の内部フォーマットに従って表示しているということになります。
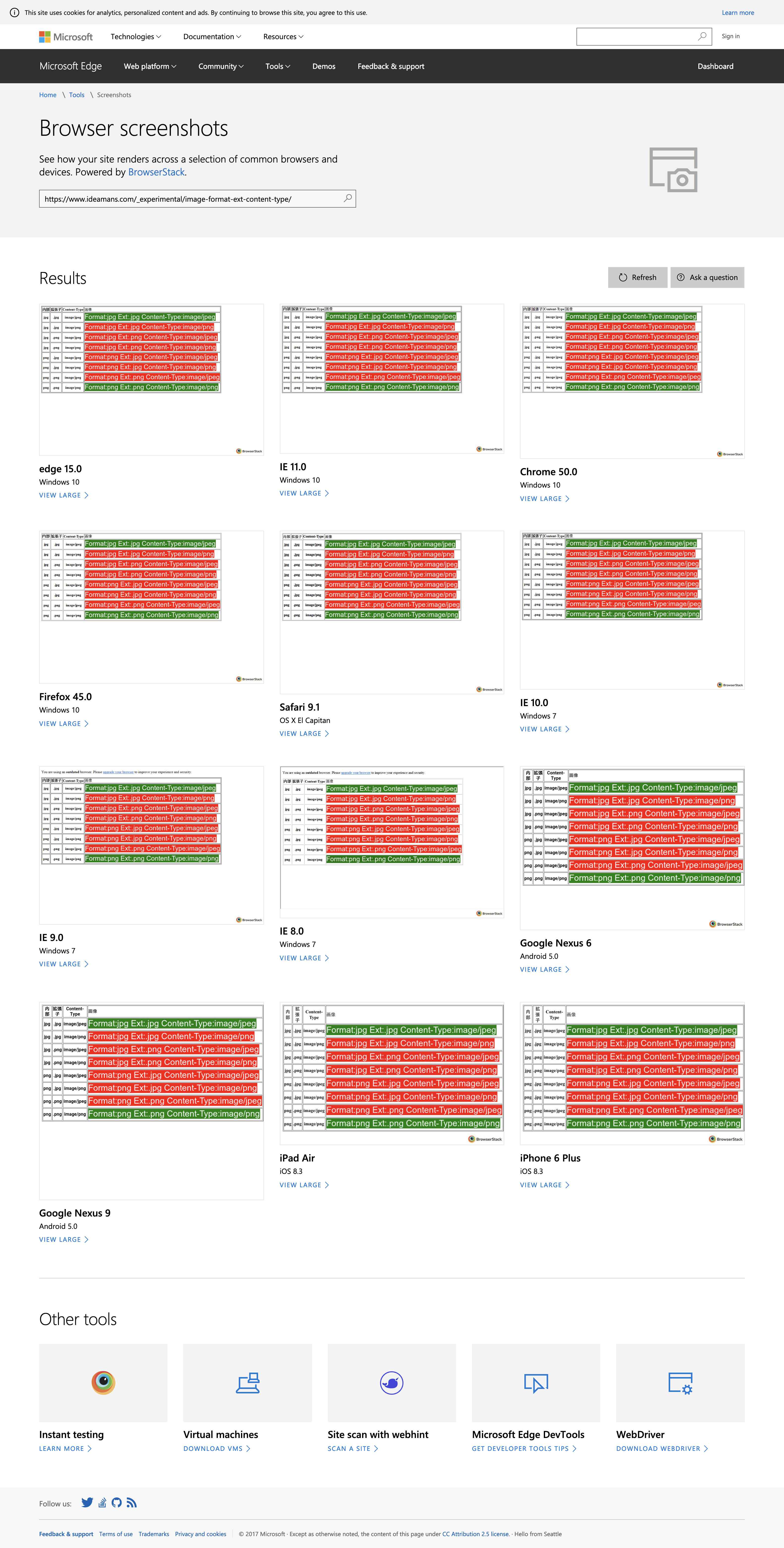
検証
横着してBrowser Screenshotsを利用しました。
すべて問題なく表示されていますね。
ついでにBrowsershotsでも。
いくつか非対応なのか不具合なのかわからないブラウザもありますが、かなりドマイナーなのでよしとしましょう。
最後に
なぜこの実験をしたのかというと、WebPの配信はしばらくJpegやPNGのレスポンスを差し替える方法が主流になりそうだからです。
image.pngへのリクエストを内部的にWebPにルーティングして、Content-Type: image/webpとして返す、という方法ですね。
拡張子が.jpgや.pngでもWebP画像を配信しちゃっても表示される裏付けが欲しかったのです。
もちろんバラバラでもいいという意図ではないので、拡張子やContent-Typeはお行儀良く指定しましょう!