この記事をメインにひとまずweb上で動かす。落ち着いたらiOSとかもやってみたい。
Google VR Viewで360度コンテンツを表示する方法 - Qiita
公式ドキュメント
VR View for the Web | Google VR | Google Developers
vrview.jsの読み込み
jsファイルをビルドする。ビルドしたくなければ、飛ばして問題なし。
git clone https://github.com/googlevr/vrview.git
npm update -g npm
npm update -g
npm install
npm run build
npm run build-api
npm run build-min
npm run build-dev
npm run build-api-min
npm run build-api-dev
buildフォルダ以下に色々できてる。
画像の読み込み
読み込む元の画像を確認
https://2.bp.blogspot.com/-kvvsZ0F0kNE/V-PagLs7Y8I/AAAAAAABqfE/YTKbIkgE1n8yvsGI3Y2WDc3YXG-Ka5hiACKgB/s1600/nikon_keymission_360_still_image.jpg
https://cdn.glitch.com/fbc36a5e-0d0e-45d3-b6cb-0c1f01f6cd8e%2FMuttukadu%20Boat%20House(2K).jpg?149128341000
注意
- サイズに気をつける ちょっとでかいけど、サイズが決まってるみたい。ちっちゃいサイズのものを読み込んでもエラーで読み込めなかった。
- サーバー上に画像を配置すること クロスドメイン不可
自分はflaskで動かしたけども
index.htmlファイルを直叩きでも動いた。
<!DOCTYPE html>
<html>
<head>
<title>Flask Demo</title>
</head>
<body>
<div id="vrview"></div>
<script>
window.addEventListener('load', onVrViewLoad);
function onVrViewLoad() {
var vrView = new VRView.Player('#vrview', {
image: 'https://2.bp.blogspot.com/-kvvsZ0F0kNE/V-PagLs7Y8I/AAAAAAABqfE/YTKbIkgE1n8yvsGI3Y2WDc3YXG-Ka5hiACKgB/s1600/nikon_keymission_360_still_image.jpg',
});
}
</script>
<script src="https://storage.googleapis.com/vrview/2.0/build/vrview.min.js"></script>
<!-- <script type="text/javascript" src="static/js/vrview.js"></script> -->
</body>
</html>
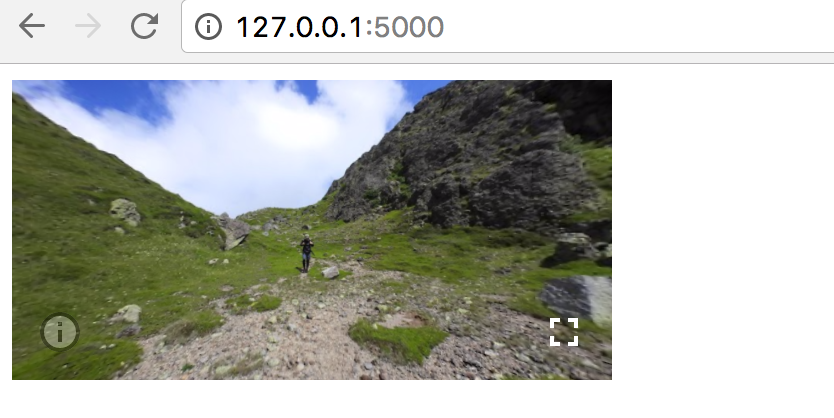
マウスでクルクルできました。手軽過ぎました。
参考
https://github.com/googlevr/vrview
Google VRの「VR View」で360度対応の画像や動画をWebサイトに埋め込んで表示させる | maesblog
https://storage.googleapis.com/cardboard-camera-converter/index.html