NoCode Advent Calendar 2020 7日目の記事です。
はじめに
AppSheetではデータを受け取るインタフェースがスプレッドシート以外にもデータベースやSalesforceなどいくつか存在しています。その中にはデータベースのインタフェースもあり、これを使ってkintoneデータを使ったアプリを作成していきます。
??、kintoneデータをデータベースのインタフェースで?
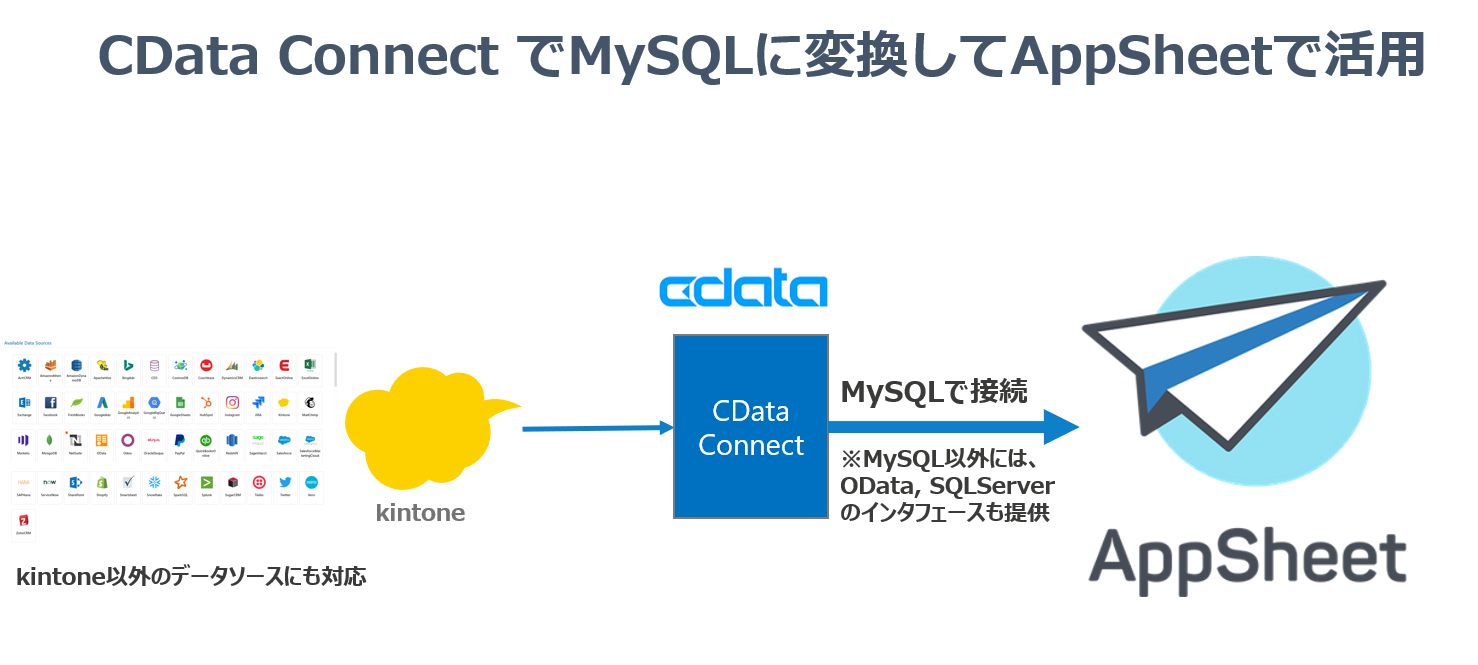
となるかと思いますが、kintoneとAppSheetの間にCData ConnectというSaaS型サービスを挟むことで、SaaSが提供するAPIをOData、MySQL、SQLServerのインタフェースに変換して公開できるようになり、今回の構成(kintoneをMySQLとしてみる)が実現できます。
使うサービスはkintone、CData Connect、AppSheetの3つになりますが、アプリを動かすまでに恐らく10分もあればいけるんではないかと思います。
AppSheetとは
AppSheetはデータソースをもとにさくっとノーコードでアプリ開発できるGoogle提供のプラットフォームです。アプリのテンプレート自体も多種多様なものが最初から用意されているので、データソースにさえ接続できればすぐにアプリとして使えるようになっています。

CData Connectとは
さまざまなクラウドサービスのデータをOData、MySQL、SQLServer の3つの規格で接続できるインタフェースが提供されるSaaS 型のサービスです。
例えばOData でしか外部との連携ができないサービスがある場合、CData Connect がデータソースと利用ツール・サービスの間に入ってデータソースへの接続用にODataエンドポイントを作成することで、色々なデータソースをODataでアクセスすることが可能になります。
※MySQL、SQLServerインタフェースでも同じ考えです。
https://www.cdata.com/connect/

やってみること
kintoneのアプリにあるデータ(サンプルの活動履歴(営業支援)アプリ使用)をAppSheetで参照できるアプリを作成してみます。作成するといってもAppSheetはデータをもとにアプリのUI部分を作成しちゃいますので、ほとんど作業はないです。なので、本当に手を掛けずにさささーっとスマホでアプリを確認するところまでいけちゃいます。

手順
やることは以下の内容です。
- kintoneにサンプルアプリを作成
- CData Connect でkintoneへの接続設定&MySQLインタフェース生成
- AppSheetでアプリ作成
kintoneにサンプルアプリを作成
kintoneのアプリストアを開き、営業支援パックを追加します。

追加するといくつかのアプリが表示されます。今回は活動履歴アプリを使用していきます。

CData Connectの設定
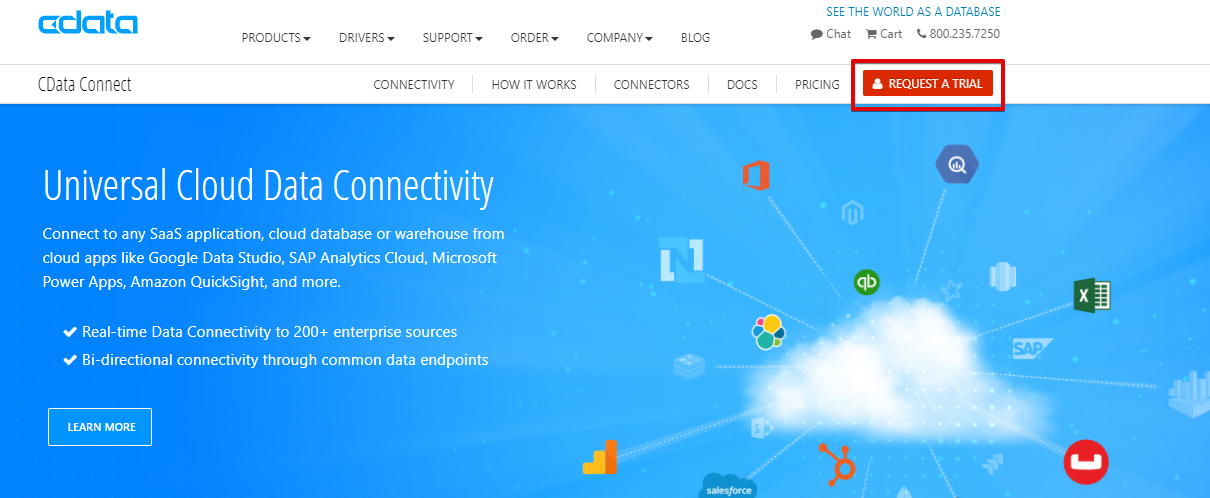
まずは、以下よりトライアルを申請してください。
https://www.cdata.com/connect/

kintoneへの接続設定とMySQLインタフェースの生成
接続設定
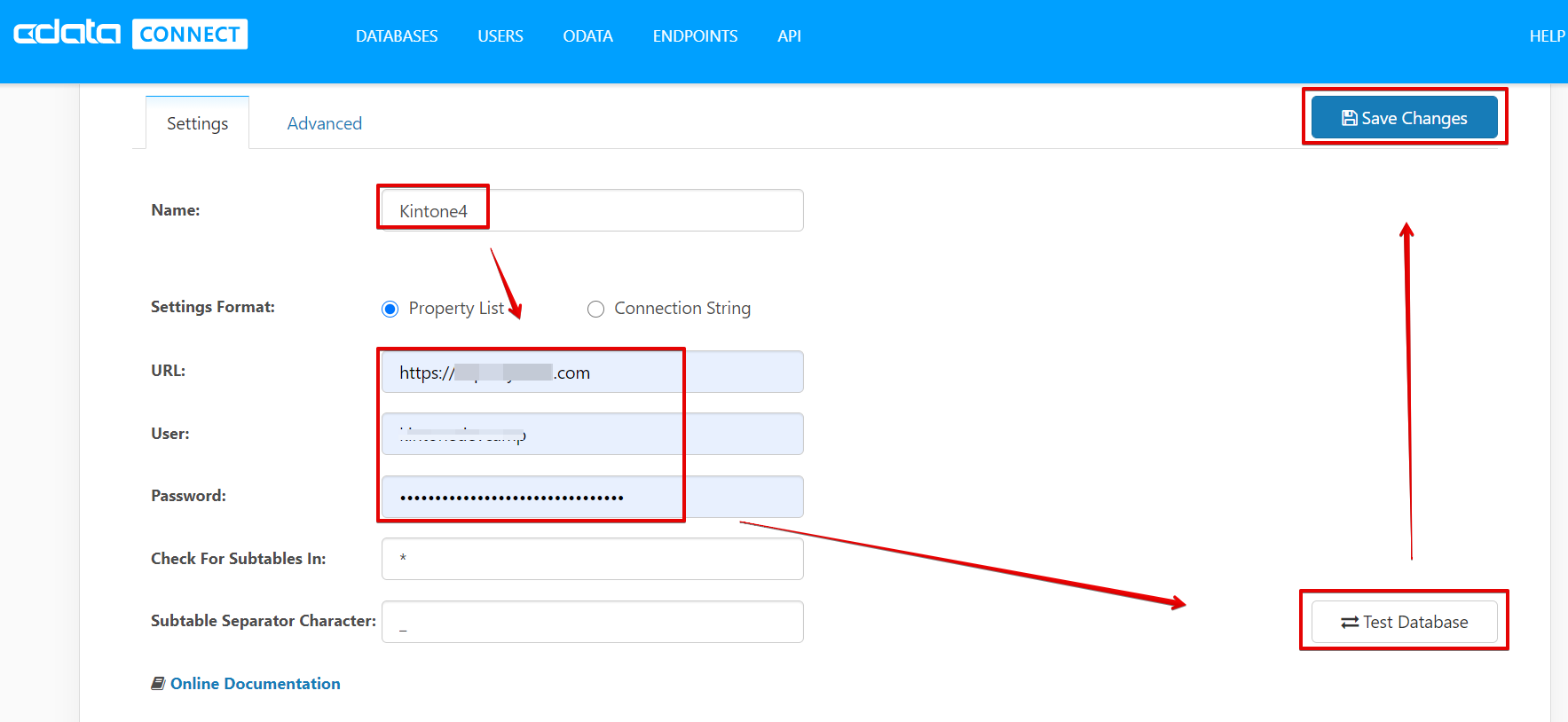
CData Connect のアカウントでログイン後、「DATABASE」→kintoneのアイコンをクリックします。

接続設定を行います。接続先名や接続情報を入力したらTest Databaseボタンで接続テストを行います。正常に接続出来たら保存します。

これでkintoneへの接続が完了したのと、設定した接続先名でkintoneを仮想データベースとして登録しました。
ユーザー作成
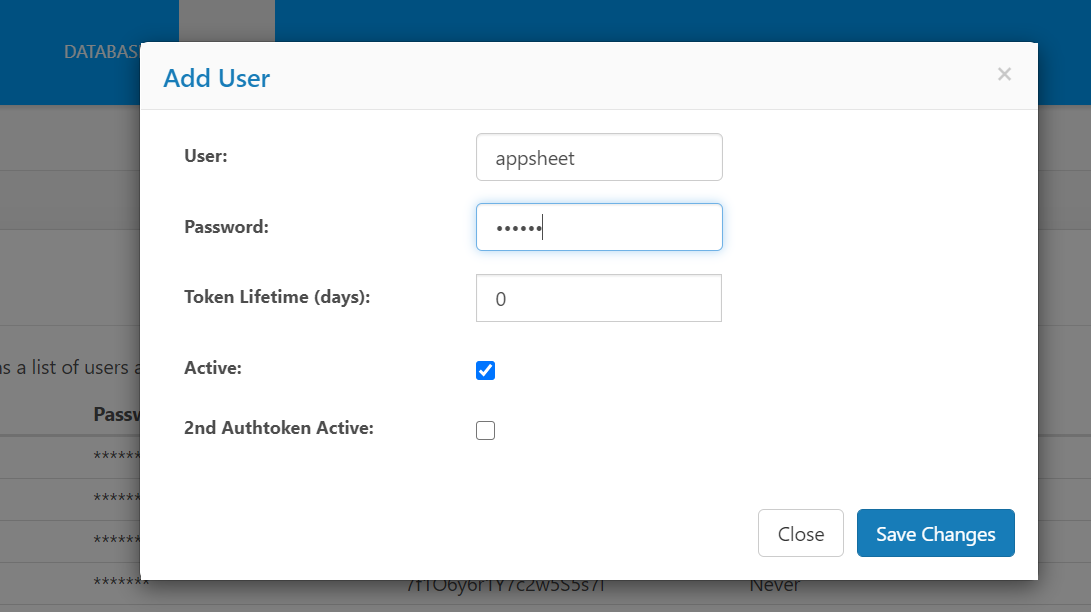
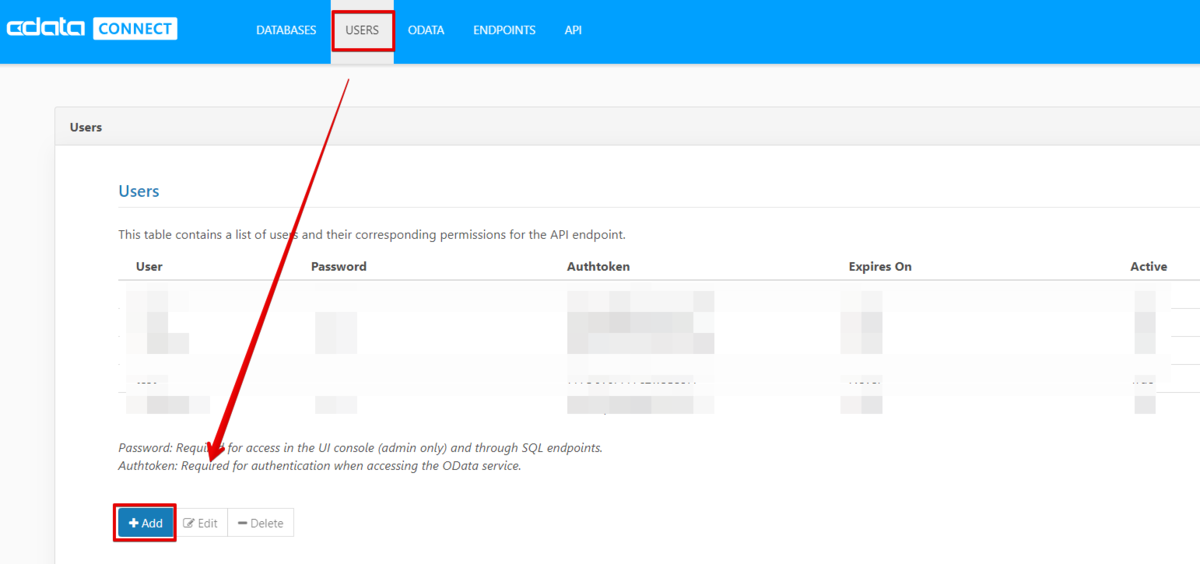
CData Connect に外部からアクセスする際のユーザーを作成します。「USERS」→「Add」でユーザーを作成します。

MySQLインタフェース生成
ENDPOINTSタブをクリックすると、OData,MySQL,TDSのエンドポイントが既に表示されています。実はとくに生成する行為はなく、そのアカウントに紐づく各インタフェースが自動で用意されています。
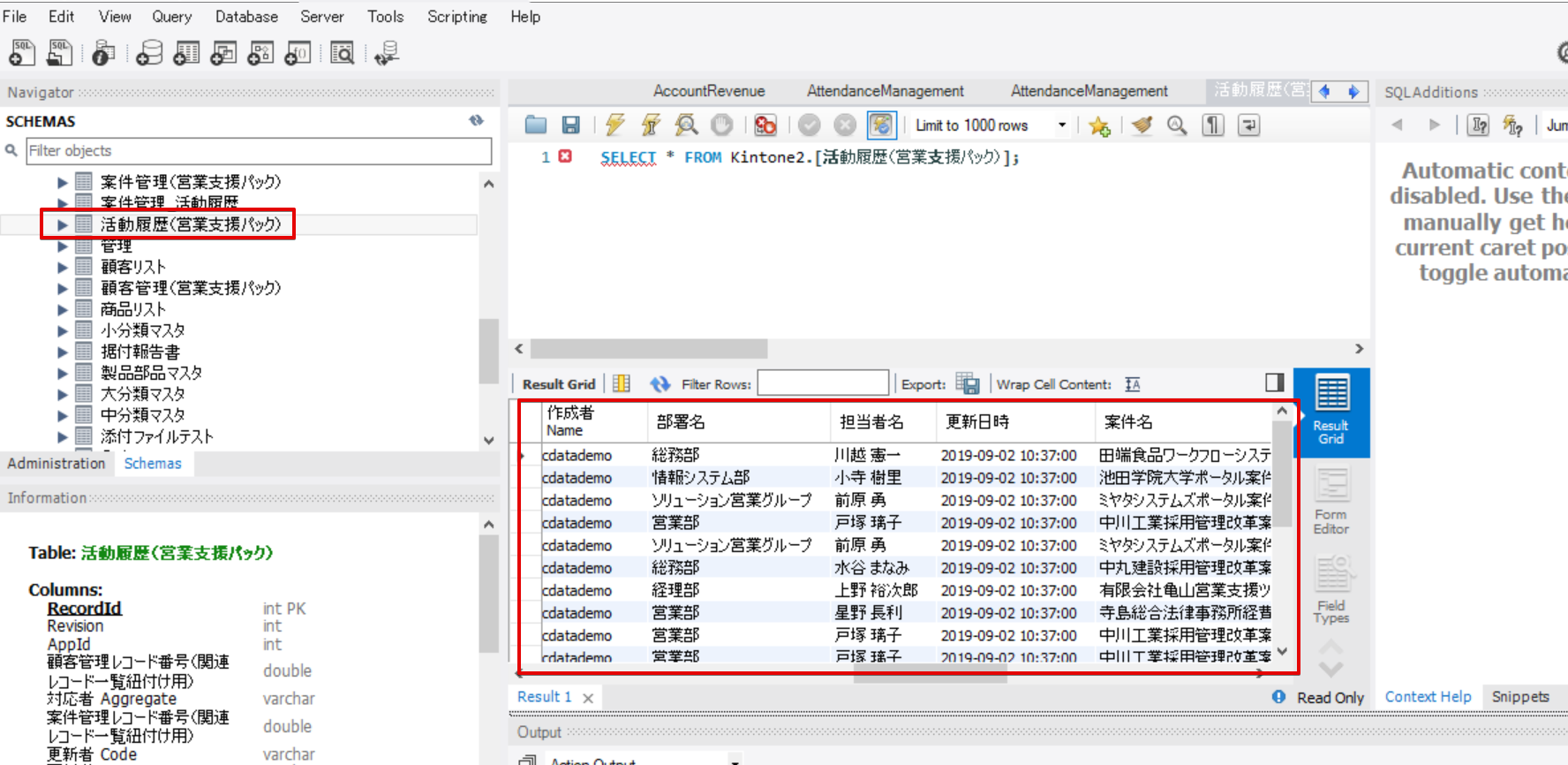
例えば、ここに表示されるMySQLエンドポイントをMySQL WorkBenchで設定すればkintoneアプリのデータをRDBのように参照することができます。

作成ユーザーへの接続権限を付与
先ほど作成したユーザーからもkintoneのデータベースへアクセスできるように権限を付与します。
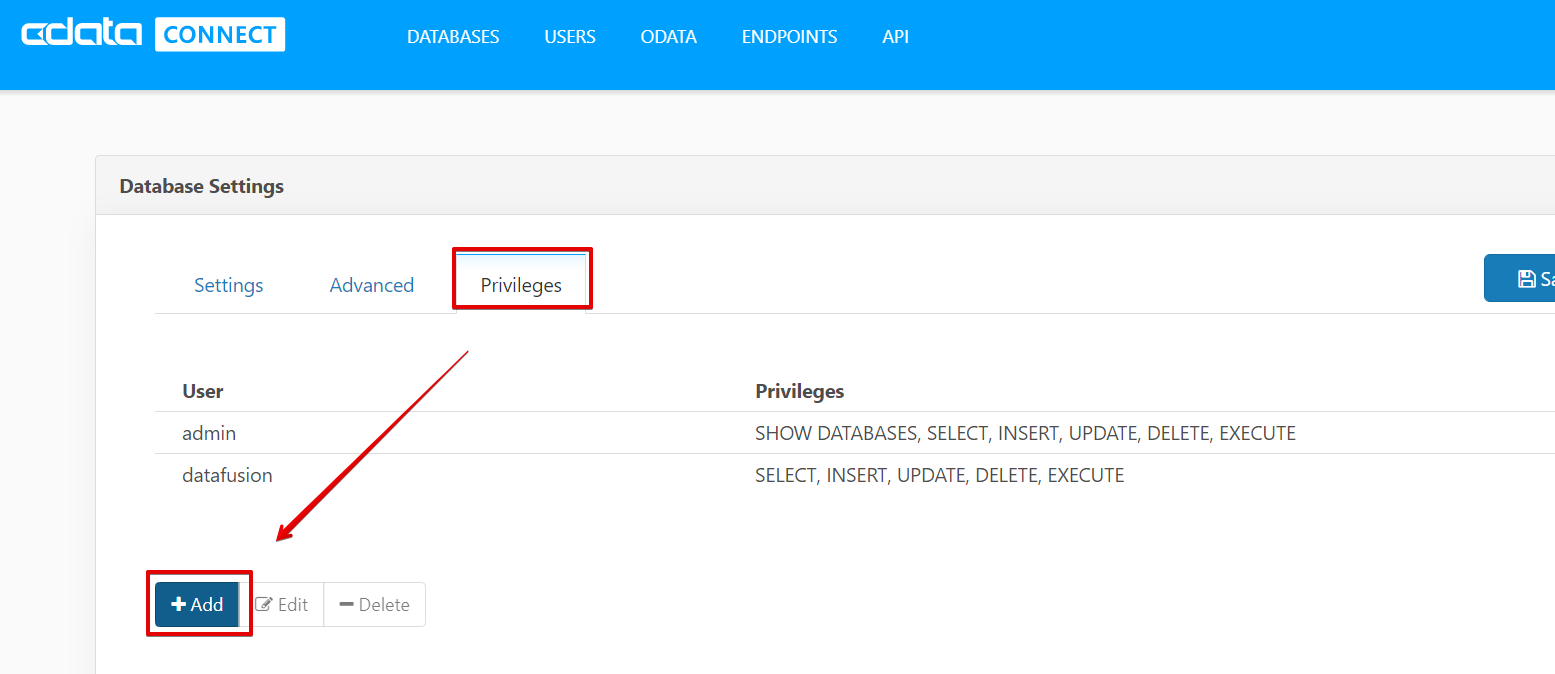
「DATABASES」をクリックして、Name 列にある先ほど作成したkintoneデータベースをクリックします。
その後は「Privilrgrs」タブより使用するユーザーの権限を付与します。

作成済みのユーザーを選択し保存します。ちなみに今回はSelectだけでなくDML関連の権限も付与してますが、使用するのはselectだけになります。

これで、CData Connect にMySQL として接続できる準備が整いました。
AppSheetでアプリ作成
それではAppSheetでアプリを作成します。無料でも使用できるのでアカウントがない方は以下から作成してください。
https://www.appsheet.com/
データソースの設定
まずはデータソースの設定からです。というか、これを設定すればほとんど終わったようなものです。
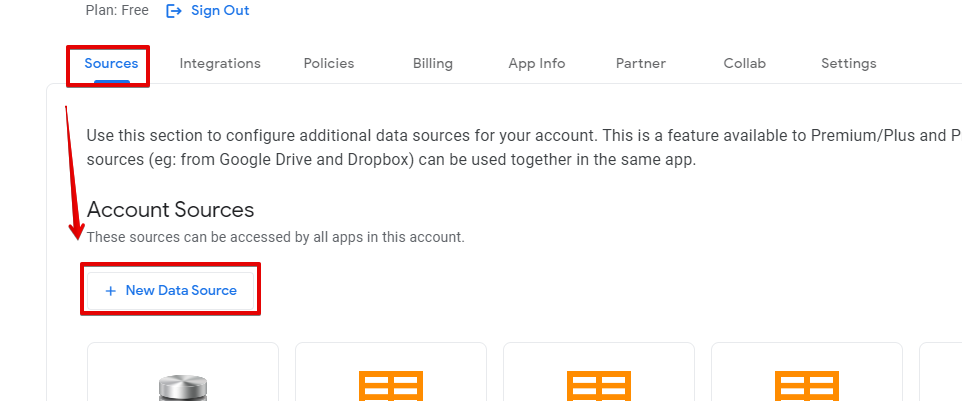
自分のアカウントページからSources → + New Data Source をクリックします。

いま現在利用できるインタフェースはこれだけあるようです。今回はCData ConnectのMySQLインタフェースを利用するので赤枠のCloud Databaseを使いますが、ODataでもアクセスできるので青枠のODataを選んでいただいてもOKです。(betaとなってたのでMySQLを選択したという感じです)
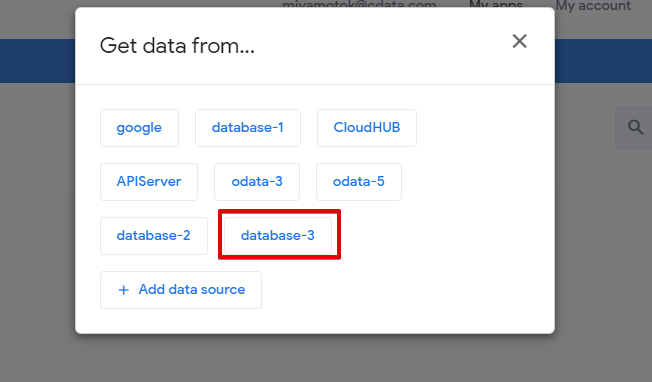
選択できるデータベースは今はこのようになってます。今回はMySQLを選択します。

以下のようにCData Connectで設定した内容を入力し、接続テストを行います。正常に接続できれば、Authorize Accessボタンが活性になりますのでクリックして保存します。

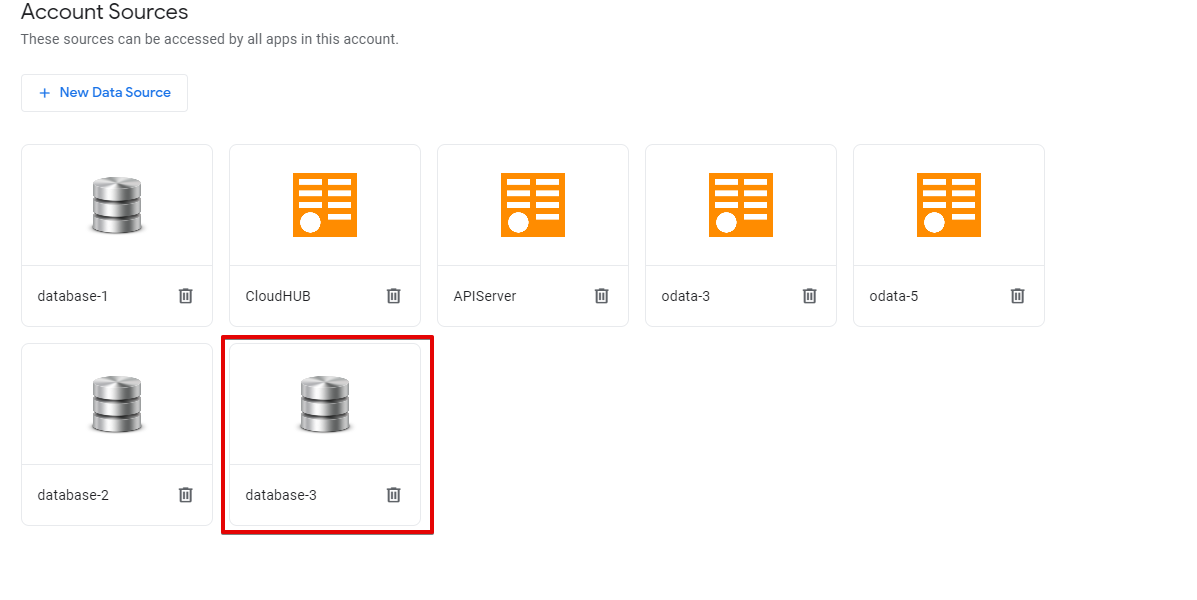
データソース一覧にこのように作成したデータソースが表示されます。(database-3という名前で作成)

アプリ作成
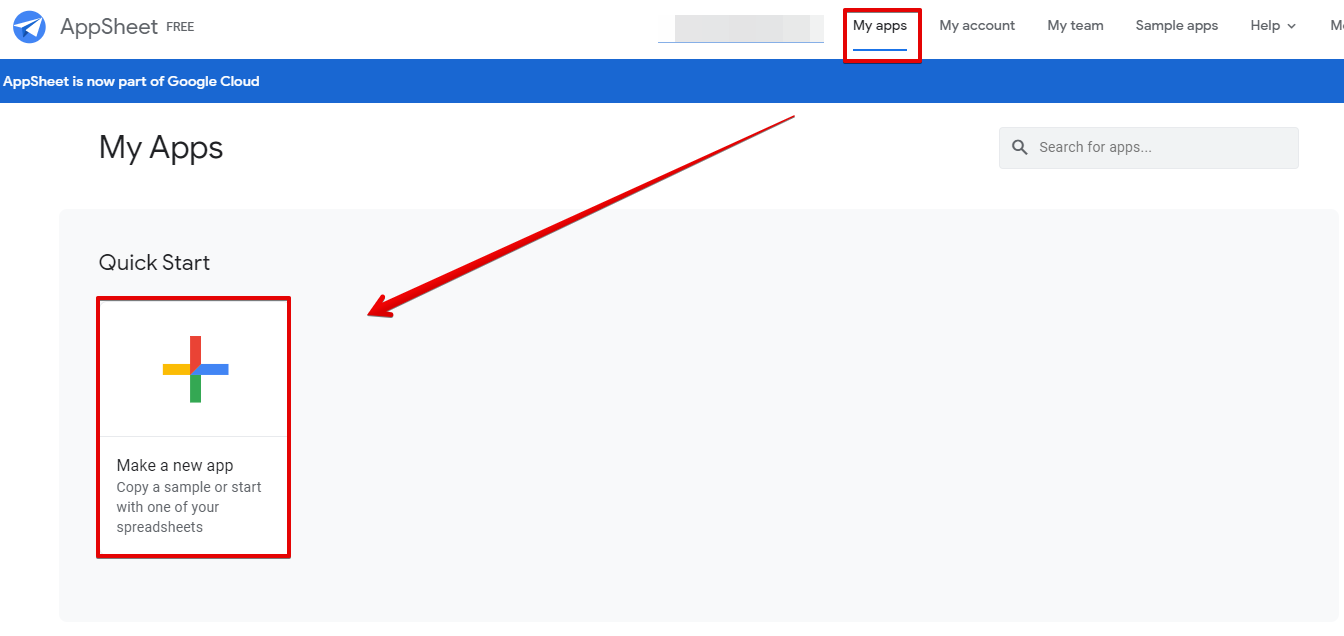
MyAppsタブをクリックして、Make a new appをクリックします。

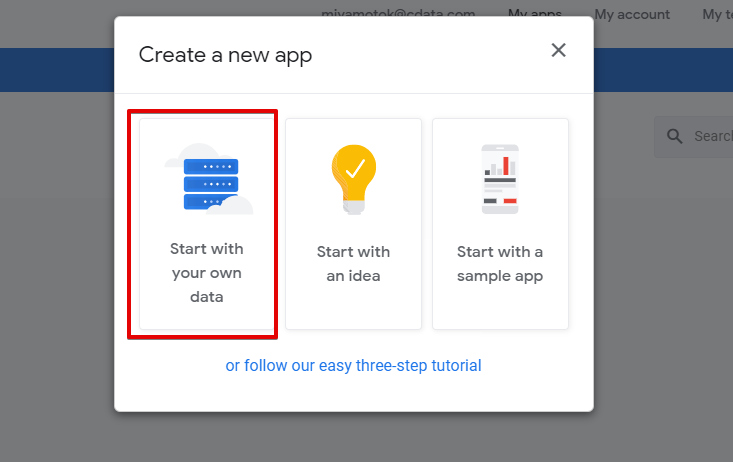
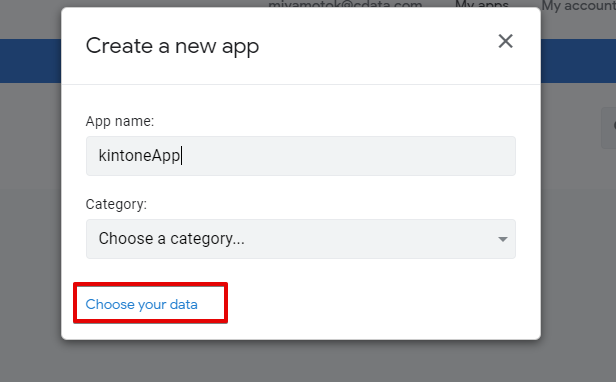
先ほど作成したデータソースを使用して始めるのでStart with your own data を選択します。

アプリ名を設定したら、Choose your data をクリックします。

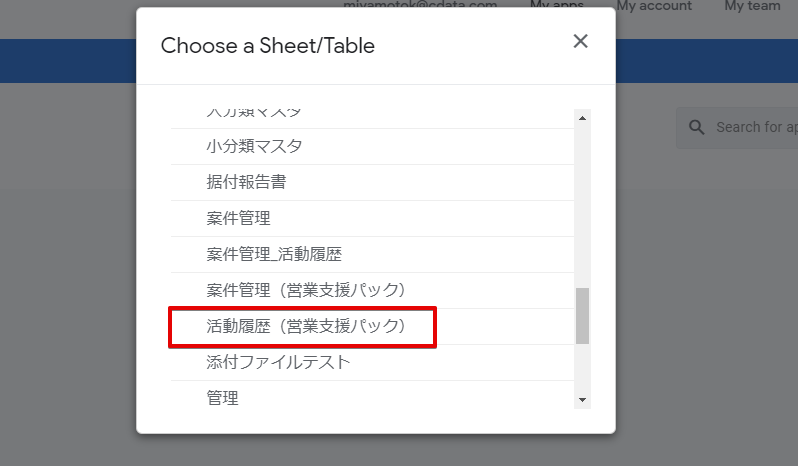
kintoneアプリの一覧がここにテーブルとして表示されますので、活動履歴(営業支援パック)をクリックします。

そうするとアプリをいじれる画面に遷移し、右側にイメージが表示されます。

まぁ、これだけだとさすがに何がなんだかわからないので、アプリのレイアウトはそのままで、表示する項目を設定していきます。
UXからデータソースをクリックすると、メインの画面でどのようなタイプのレイアウトにするか選択できるようになっていますので、tableを選択してみますと右のアプリイメージが即反映されて表示されます。

では、もうちょっとだけ変更してみます。
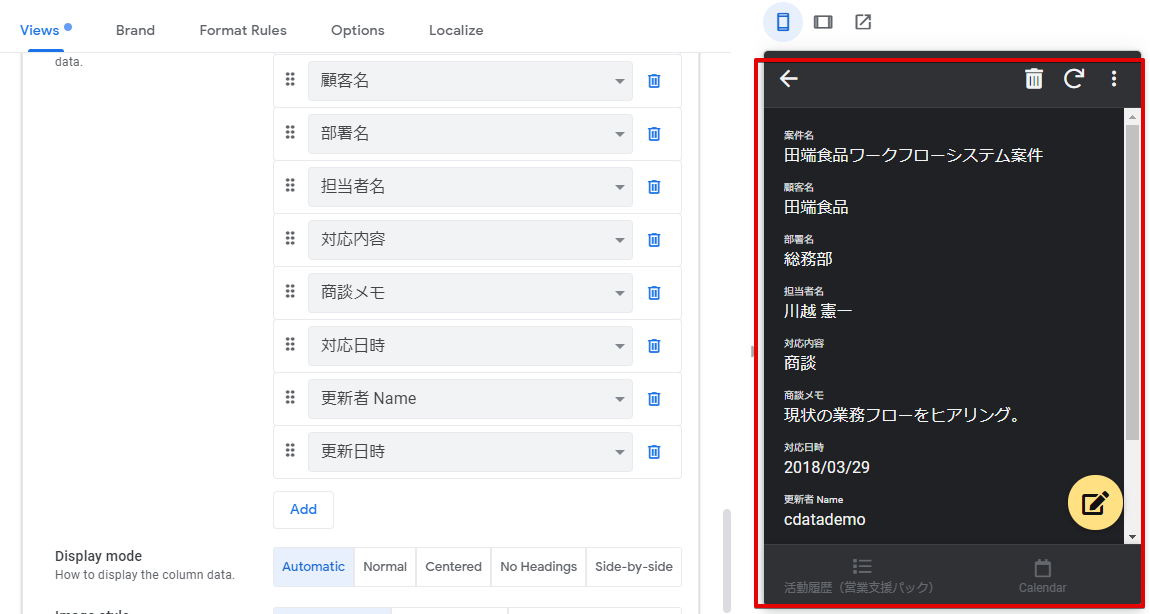
不要な項目が表示されているので、表示項目を絞ります。
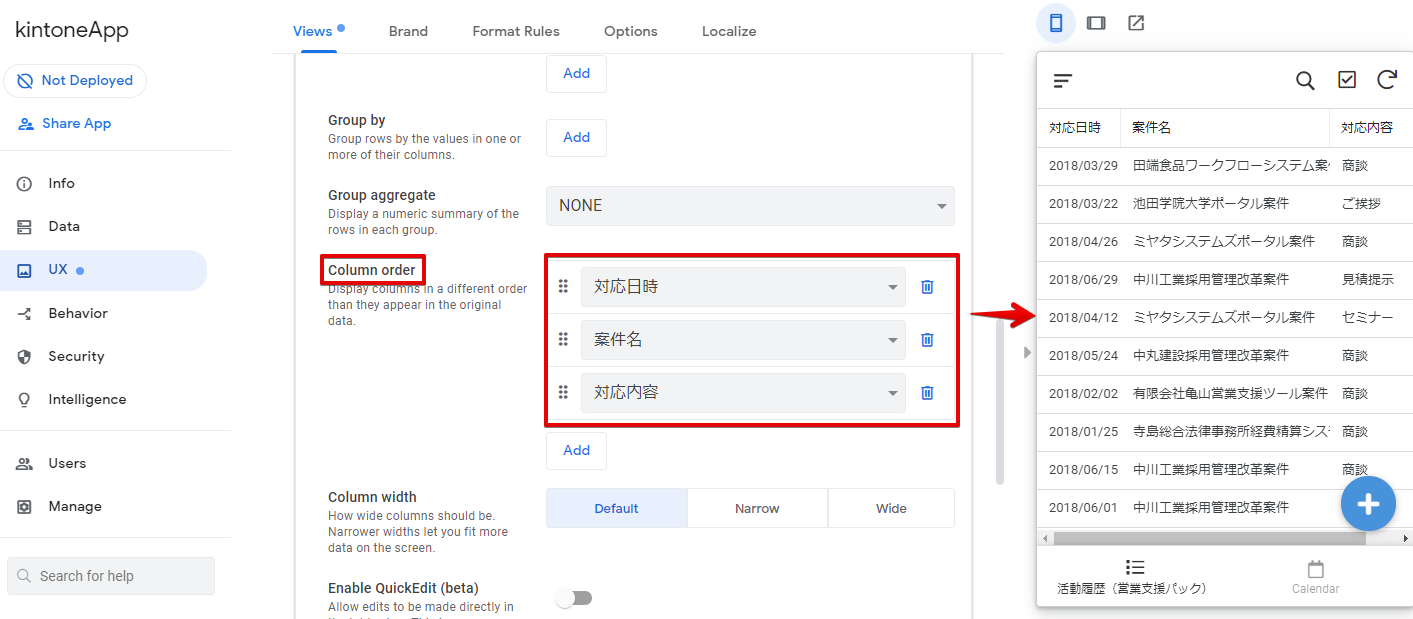
少し下にスクロールすると、Column order という項目がありますので、ここでTOP画面で表示する項目を選択できます。

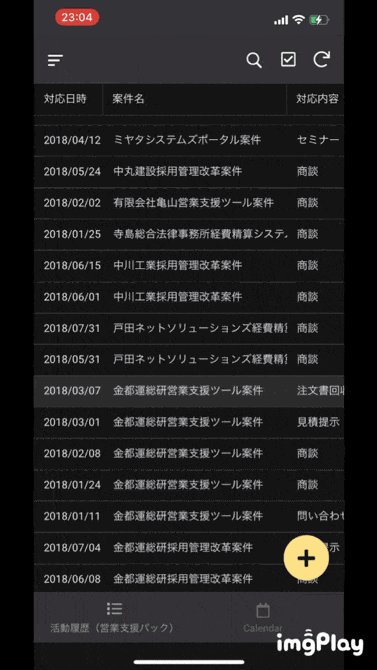
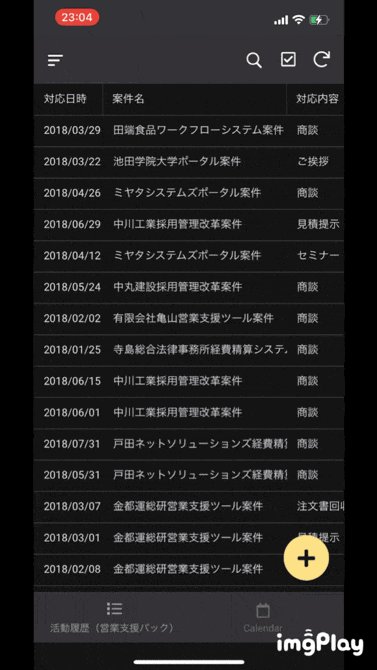
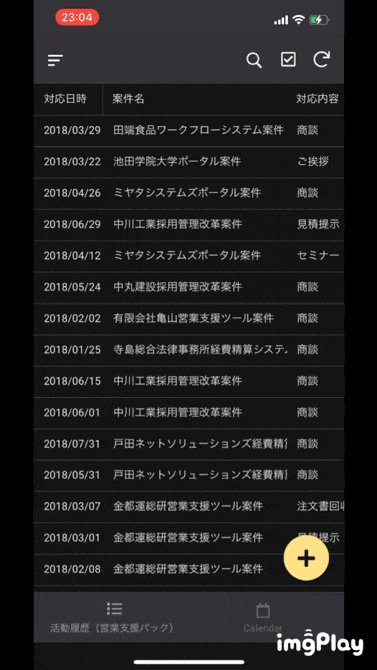
これで、案件に対する活動履歴の概要が一覧として表示できるようになりました。
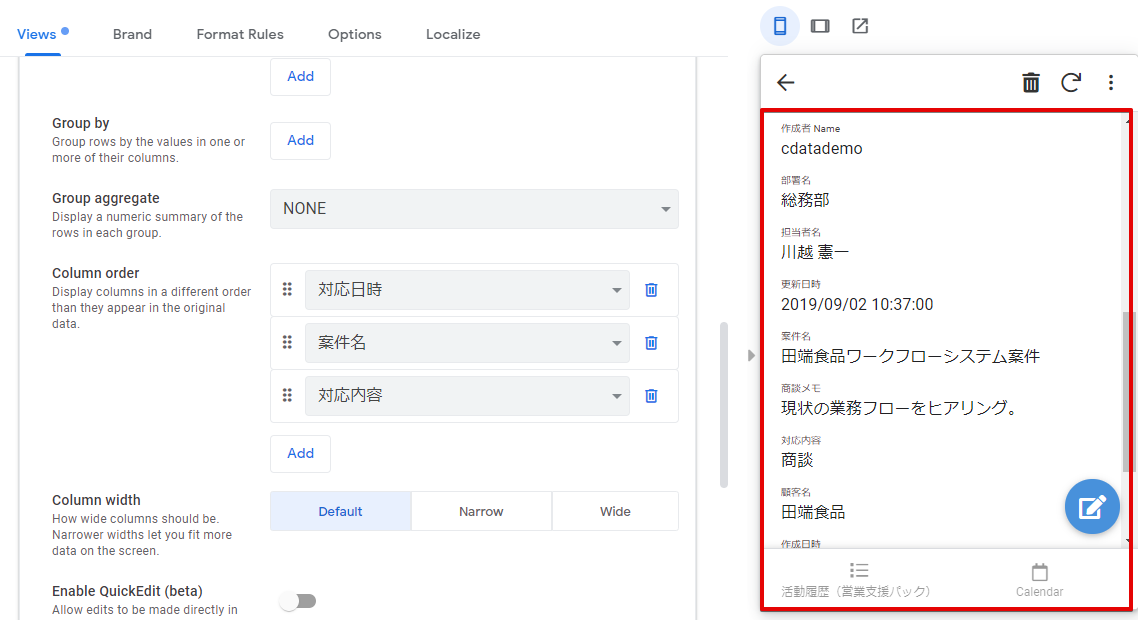
あとは、各案件情報をクリックすると詳細なデータが表示されるようになっています。

詳細データを表示する部分も同じ方法で表示する項目などを変更できます。
また、アプリのUI部分ももう少し選択式でいじれますし、データに対しても内部での計算や更新なども行えます。ただし、本ケースではデータ更新までは未確認です。
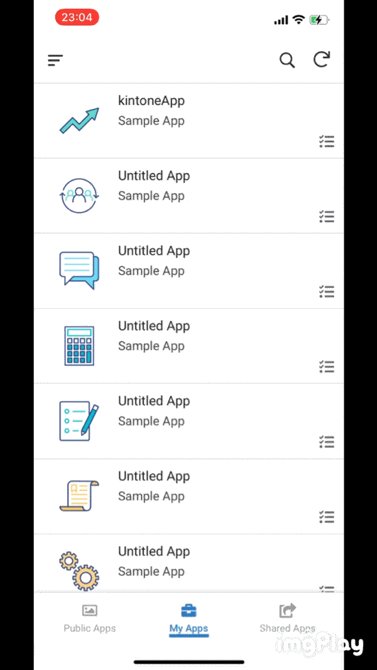
アプリを実際に使ってみる
AppSheetのアプリを実際にスマホにインストールして、AppSheetのアカウントでログインしてみると、作成したアプリがすぐに使用できるようになっています。