最近話題のKotlin。せっかくならテストとCIをいい感じにやりたい ![]()
ということで今回は、Spekでテストコードを書いて、werckerでCIするところまで試してみました。
どちらも使うのは初めてなので、バリバリで使っている方からは物足りない記事になってます...
※確認に使ったGitHubリポジトリはコチラです。
Spekでテストを書く
Spekとは?
SpekはKotlinの開発元であるJetBrainsが開発しているテスティングフレームワークです。
describeやitといったワードを使うことでRSpecのような記述ができるのが特徴です。
テストの書き方
Spekのテストコードは
- given, on, it
- describe, it
の2種類の書き方ができます。
given, on, it
Spekの初期バージョンの基礎になった書き方です。
オブジェクト宣言のSpekコンストラクタ内に以下のコンポーネントを記述します。
- given: テストの準備をするための箇所
- on: どのようなアクションをするのかを定義する箇所
- it: onで定義されたアクションを検証する箇所
コードは↓のような感じになります。
object CalculatorSpec: Spek({
given("計算のテスト") {
val calculator = SampleCalculator()
on("足し算") {
val sum = calculator.sum(2, 4)
it("第一引数の数値と第二引数の数値を足した結果を返す") {
assertEquals(6, sum)
}
}
on("引き算") {
val subtract = calculator.subtract(4, 2)
it("第一引数の数値から第二引数の数値を引いた結果を返す") {
assertEquals(2, subtract)
}
}
}
})
describe, it
JasmineやMochaスタイルの書き方をする書き方です。
describeのなかにテストを定義していきます。
このスタイルで必要なのは
- describe: どのようなテストなのかを定義する箇所
- it: onで定義されたアクションを検証する箇所
になります。
コードは↓のような感じになります。
object SimpleSpec : Spek({
describe("計算のテスト") {
val calculator = SampleCalculator()
on("足し算") {
val sum = calculator.sum(2, 4)
it("第一引数の数値と第二引数の数値を足した結果を返す") {
assertEquals(6, sum)
}
}
on("引き算") {
val subtract = calculator.subtract(4, 2)
it("第一引数の数値から第二引数の数値を引いた結果を返す") {
assertEquals(2, subtract)
}
}
}
})
テストの実行(ローカル)
ローカルでテストを走らせるなら、gradle testをするだけでOKです。
werckerでCIする
werckerとは?
werckerはDockerコンテナベースのCIツールです。
werckerの世界ではstepという単位でコマンドをまとめ、それらのstepをBuildやDeployといったフェーズ別にまとめ実行していきます。 ※ How Wercker Works
これらの設定はwercker.ymlに記述します。
事前準備
werckerの動きをローカルでも再現するために、wercker-cliというものが用意されているので、これを事前にインストールしておきます。
定義ファイル作成
プロジェクトルートにwercker.ymlという名前で、以下のような定義ファイルを準備します。
今回はgradle testしたいだけなので、werckerが事前に用意してくれているgradle用のstepを使います。
もちろん自分で書いたコマンドをステップとすることも可能です。
box:
id: openjdk
build:
steps:
- java/gradle:
name: "spek_wercker test"
task: test
version: "4.4"
cache_project_cache: true
ローカルで実行
wercker buildを実行するとopenjdkイメージをpullしてgradle testコマンドを実行してくれます。
wercker-cliが問題なく動作したのでGitHubにpushしてしまいます。
werckerでテストする
werckerにログインし、 GitHubリポシトリを追加します。
GitHub上で変更を検知してCIできるか確認してみる
テストコードに以下のコードを追加してGitHubにpushします。
on("掛け算") {
val multiplication = calculator.multiplication(4, 2)
it("第一引数の数値と第二引数の数値の積を返す") {
assertEquals(8, multiplication)
}
}
on("掛け算") {
val multiplication = calculator.multiplication(4, 2)
it("第一引数の数値と第二引数の数値の積を返す") {
assertEquals(8, multiplication)
}
}
fun multiplication(a: Int, b: Int) = a + b
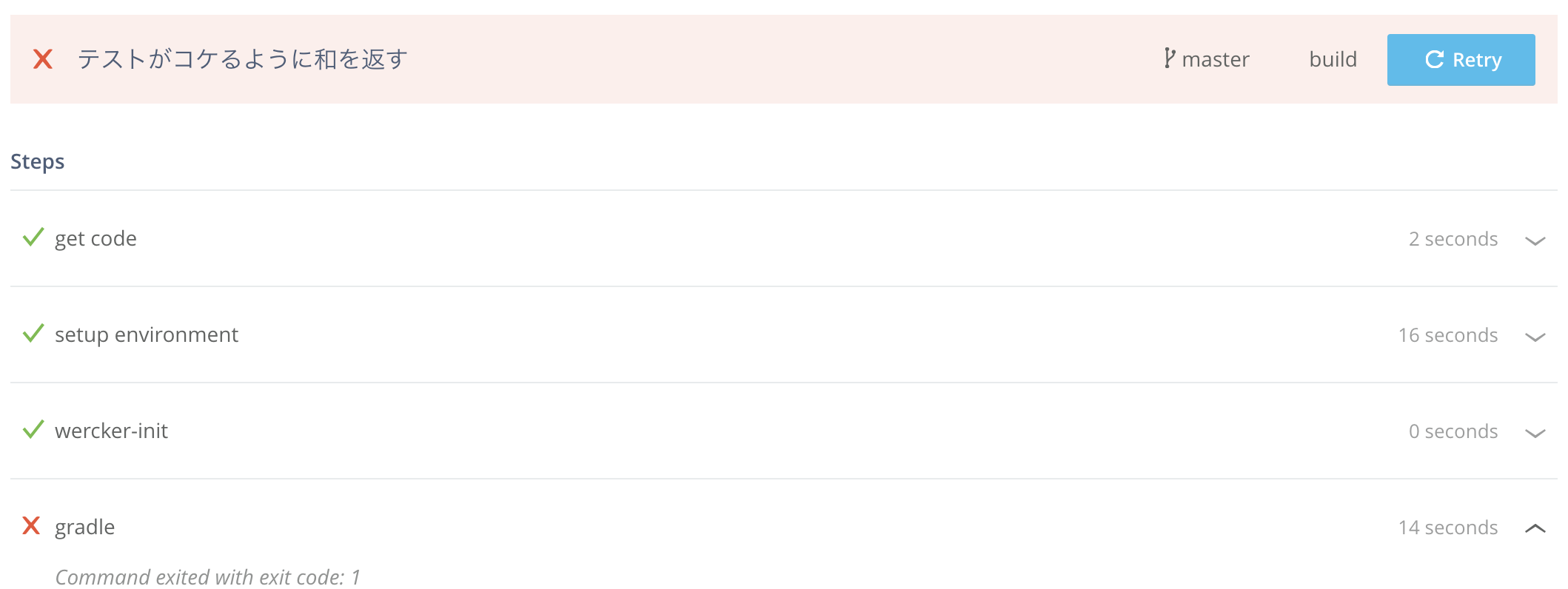
無事に怒られました ![]()
今回はgradle testだけでしたが、werckerには他にも色々なstepが用意されています。
これらのstepを組み合わせるだけでもいい感じに捗りそうな予感がしています。